


[](https://pypi.org/project/formation-studio/)


[](https://formation-studio.readthedocs.io/en/latest/?badge=latest)
## Introduction
**Formation studio** is a tool that makes developing user interfaces in Python a breeze. By generating the interface code from simple drag-and-drop widgets, it allows developers to focus
on building product functionality and beautiful designs. Formation Studio has a set of powerful tools which can be used to design interfaces saved in
[.XML](https://en.wikipedia.org/wiki/XML) or [.JSON](https://en.wikipedia.org/wiki/JSON) files. These generated files can then be loaded in code. Formation Studio draws inspiration from other
[RAD](https://en.wikipedia.org/wiki/Rapid_application_development) tools such as
[Android Studio's](https://developer.android.com/studio) visual layout editor,
[PAGE](http://page.sourceforge.net).
The design below was built solely in Formation Studio (no images or external tools).

## Getting started
### Installation
To use Formation Studio, [install Python 3.7 or higher](https://www.python.org/downloads/)
Afterwards, install Formation Studio with pip (Python package manager).
```bash
pip install formation-studio
```
The development branch can be installed with the following command:
> **note**: Git needs to be installed to use the following command, and the above version of Formation Studio should be installed prior
```bash
pip install --upgrade git+https://github.com/obaraemmanuel/Formation@master
```
### Installation on Linux
Formation Studio uses TKinter and, depending on the distribution/platform, it may not be installed by default. If TKinter is not installed, install `tkinter` and `imagetk` after installing Formation Studio.
Install command for `tkinter` and `imagetk` on Debian Python:
```bash
sudo apt-get install python3-tk, python3-pil.imagetk
```
> Note: The above instruction is only assured to work on Ubuntu. For
> other versions, change the installation command based on the platform. Also, ensure these commands install to the correct directory if multiple versions of python exist on the machine. Formation Studio is a Python 3 application, therefore it does not support Python 2.
### Launching
After installation, you can launch Formation Studio from the command line using the command
```bash
formation-studio
```
> Note: Multiple instances of Formation Studio will not work simultaneously.
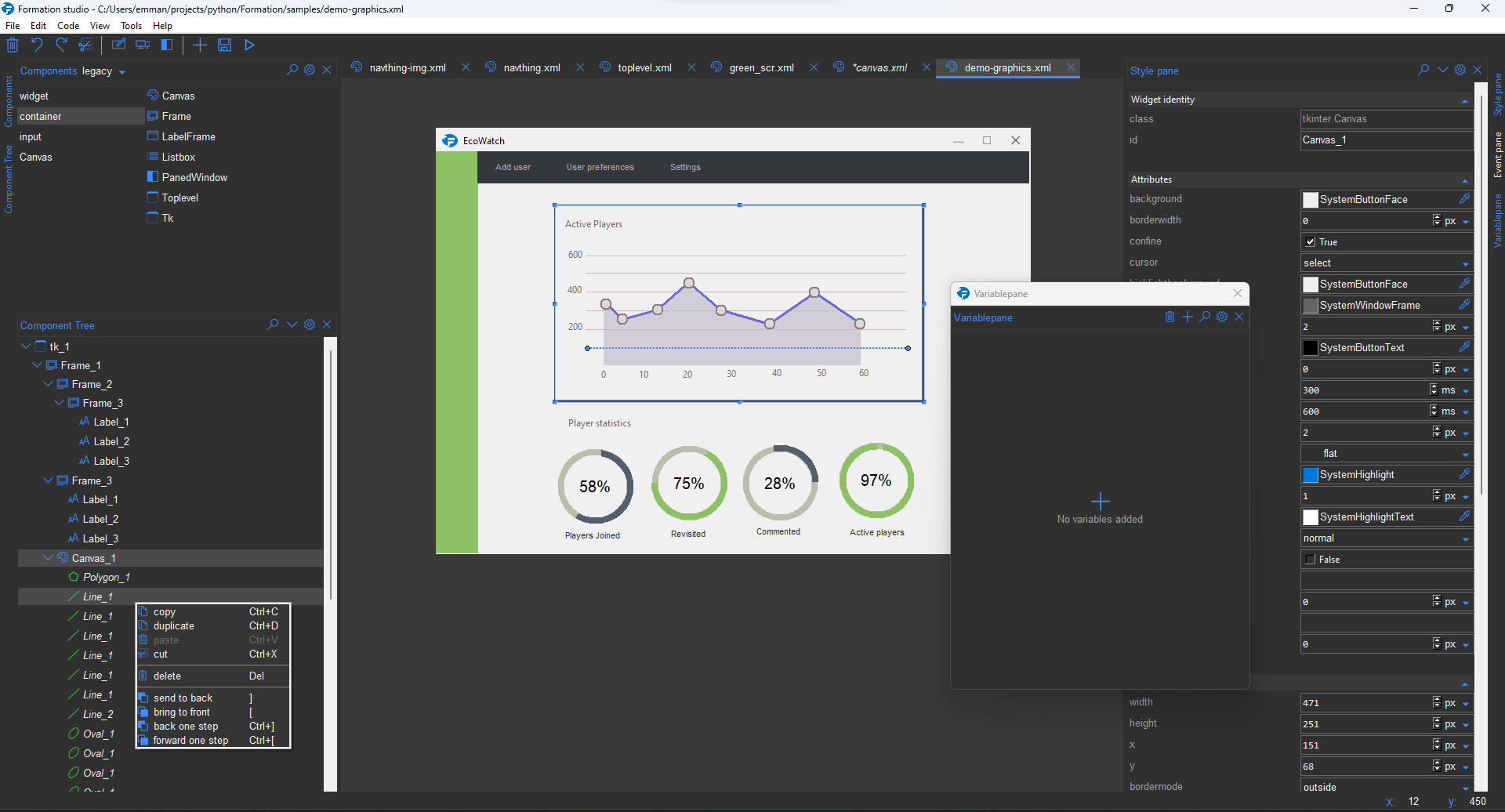
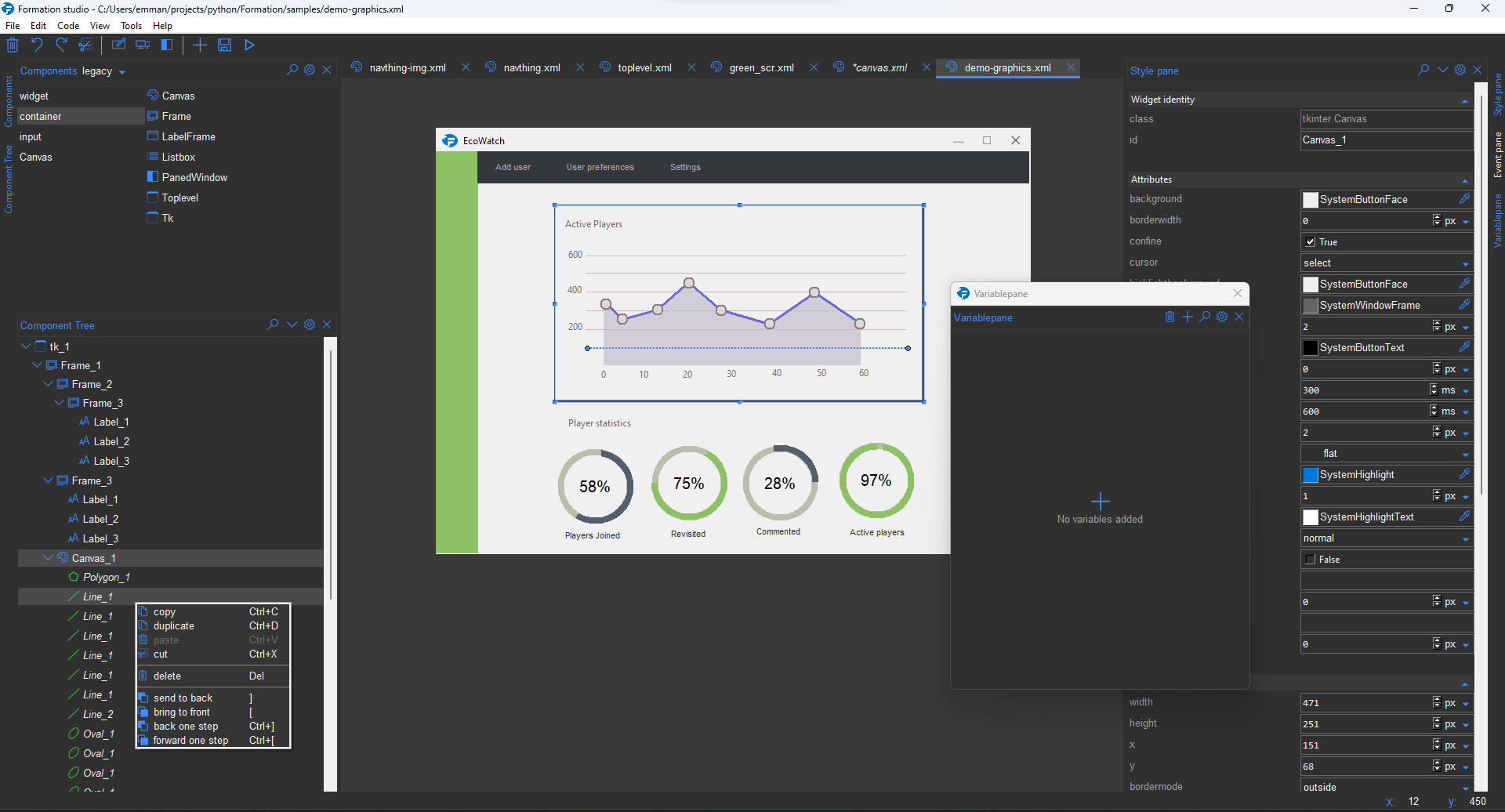
The studio will open a blank design by default (This can be changed in the preferences). With detachable tool windows, Formation Studio is able to provide the flexibility to tailor to every developer's unique needs.
Multiple design files can be opened in different tabs.

*Demonstration of Formation Studio above ^*
Widgets can be selected from the _**Components**_ pane at the top to be dragged on stage. Click to select widgets
on the workspace and customize them on _**Stylepane**_ to the right. The widget hierarchies can be viewed from the _**
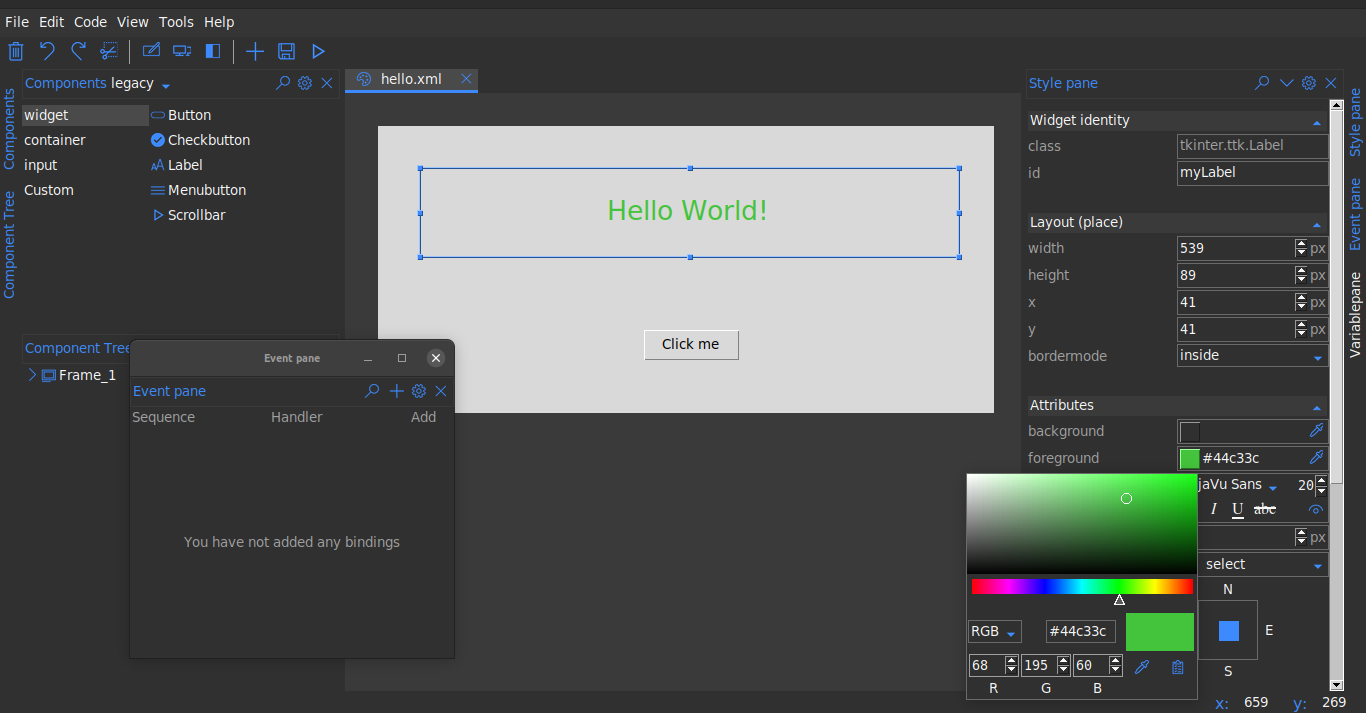
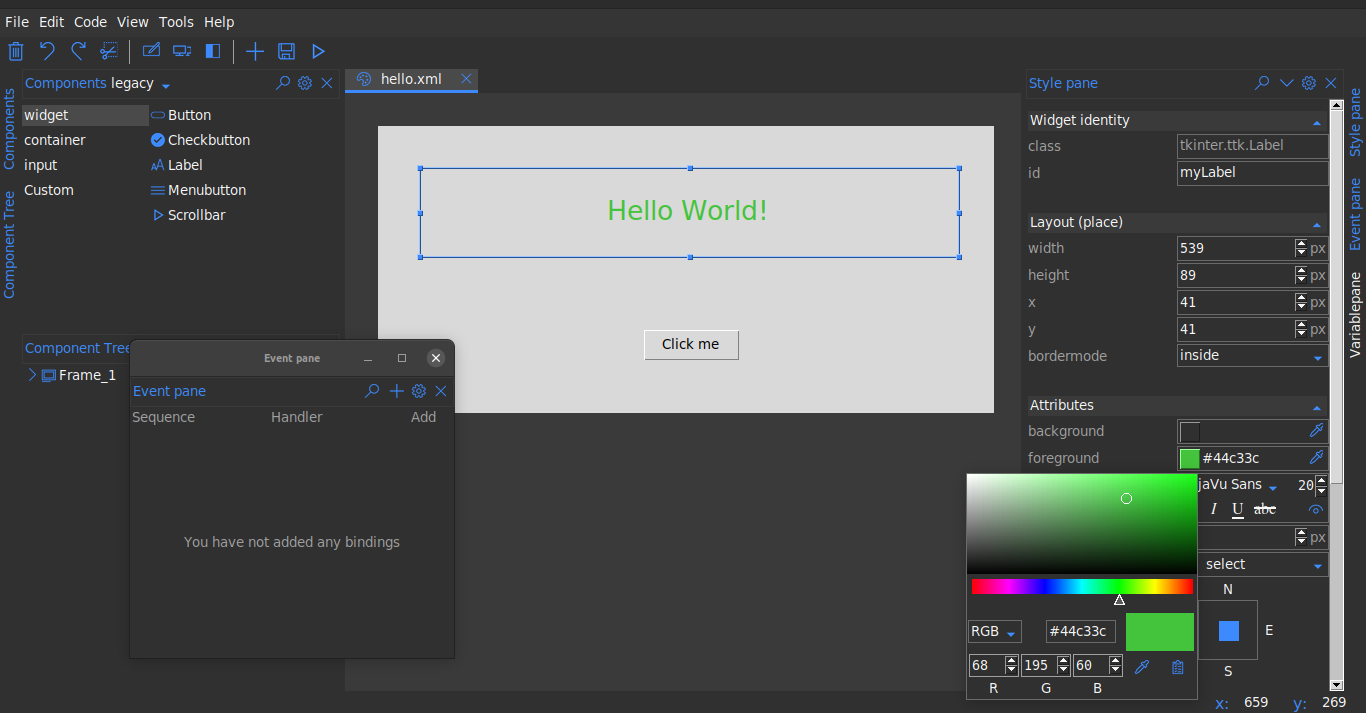
Component tree**_ at the bottom left. To preview the design, use the preview ("run button") on the toolbar. The design can be saved in the top bar by going to _File > Save_. Below is a sample studio preview saved
as `hello.xml`
<p align="center">
<img alt="sample design" src="https://raw.githubusercontent.com/obaraemmanuel/Formation/master/docs/_static/hello.png"/>
</p>
The underlying xml uses namespaces as shown below:
```xml
<tkinter.Frame
xmlns:attr="http://www.hoversetformationstudio.com/styles/"
xmlns:layout="http://www.hoversetformationstudio.com/layouts/"
name="Frame_1"
attr:layout="place"
layout:width="616"
layout:height="287"
layout:x="33"
layout:y="33">
<tkinter.ttk.Label
name="myLabel"
attr:foreground="#44c33c"
attr:font="{Calibri} 20 {}"
attr:anchor="center" attr:text="Hello World!"
layout:width="539"
layout:height="89"
layout:x="41"
layout:y="41"/>
<tkinter.ttk.Button
name="myButton"
attr:command="on_click"
attr:text="Click me"
layout:width="95"
layout:height="30"
layout:x="266"
layout:y="204"/>
</tkinter.Frame>
```
> Note: this xml file has been manually formatted to make it more legible. The actual xml file
> will not be formatted as the developer is not expected to change it manually.
To load the design in your python code is as simple as:
```python
# import the formation library which loads the design for you
from formation import AppBuilder
def on_click(event):
print("Button clicked")
app = AppBuilder(path="hello.xml")
app.connect_callbacks(globals()) # clicking the button will trigger the on_click function
print(app.myLabel["text"]) # outputs text in the label 'Hello world!'
print(app.myButton["text"]) # outputs text in the button 'Click me'
app.mainloop()
```
>Note: Its advisable that widget names are valid Python identifiers (starting with underscores/letters, not having special letters, and not being a [reserved keyword](https://www.programiz.com/python-programming/keyword-list)) to avoid
>possible issues at runtime.
>Use the widget's exact name as specified in the design to avoid `AttributeError`
### formation CLI
Formation also features a CLI to help do certain operations outside the studio such
as install updates and modify or delete config files. The CLI is however more
useful for Formation Studio developers. To run the CLI use the command `formation-cli`.
```bash
formation-cli --help
```
```
usage: formation-cli [-h] [-r FILES] [-c KEY [VALUES ...]] [-u] [-v]
Command line tools for formation studio
optional arguments:
-h, --help show this help message and exit
-r FILES, --remove FILES
Removes and cleans internal app files. Can be set to config, cache or all.
-c KEY [VALUES ...], --config KEY [VALUES ...]
Get or set studio configuration values.
-u, --upgrade Upgrade formation studio to latest version
-v, --version show program's version number and exit
```
### Formation Debugger
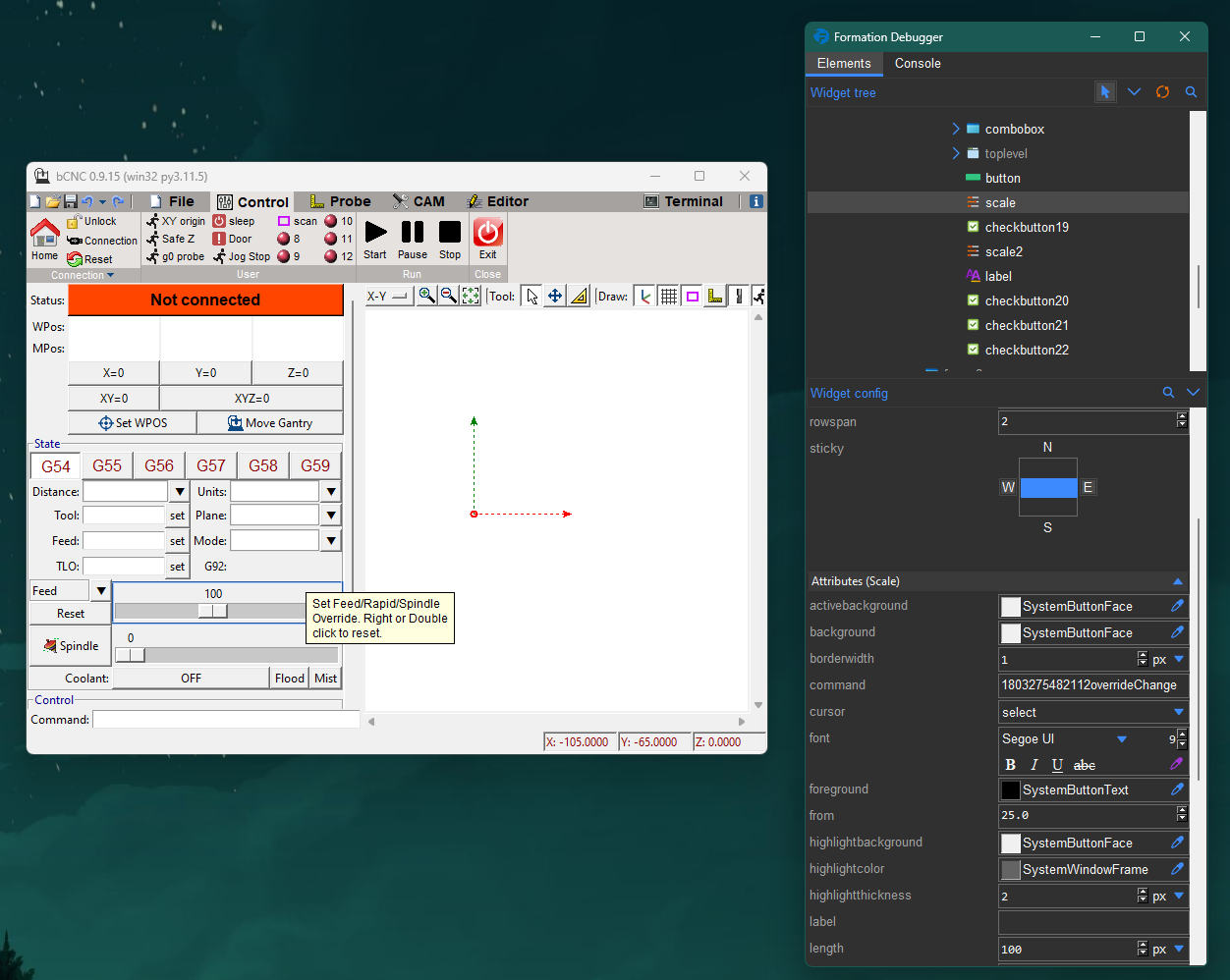
Formation debugger is a tool that lets you inspect, modify or debug widgets in a running Tkinter application in real-time.
You can adjust widget attributes and layouts using an intuitive debugger UI.
It also features a console that can be used to interact with your running application.
To use the debugger run your python app using the `formation-dbg` command.
```bash
formation-dbg /path/to/myapp.py
```
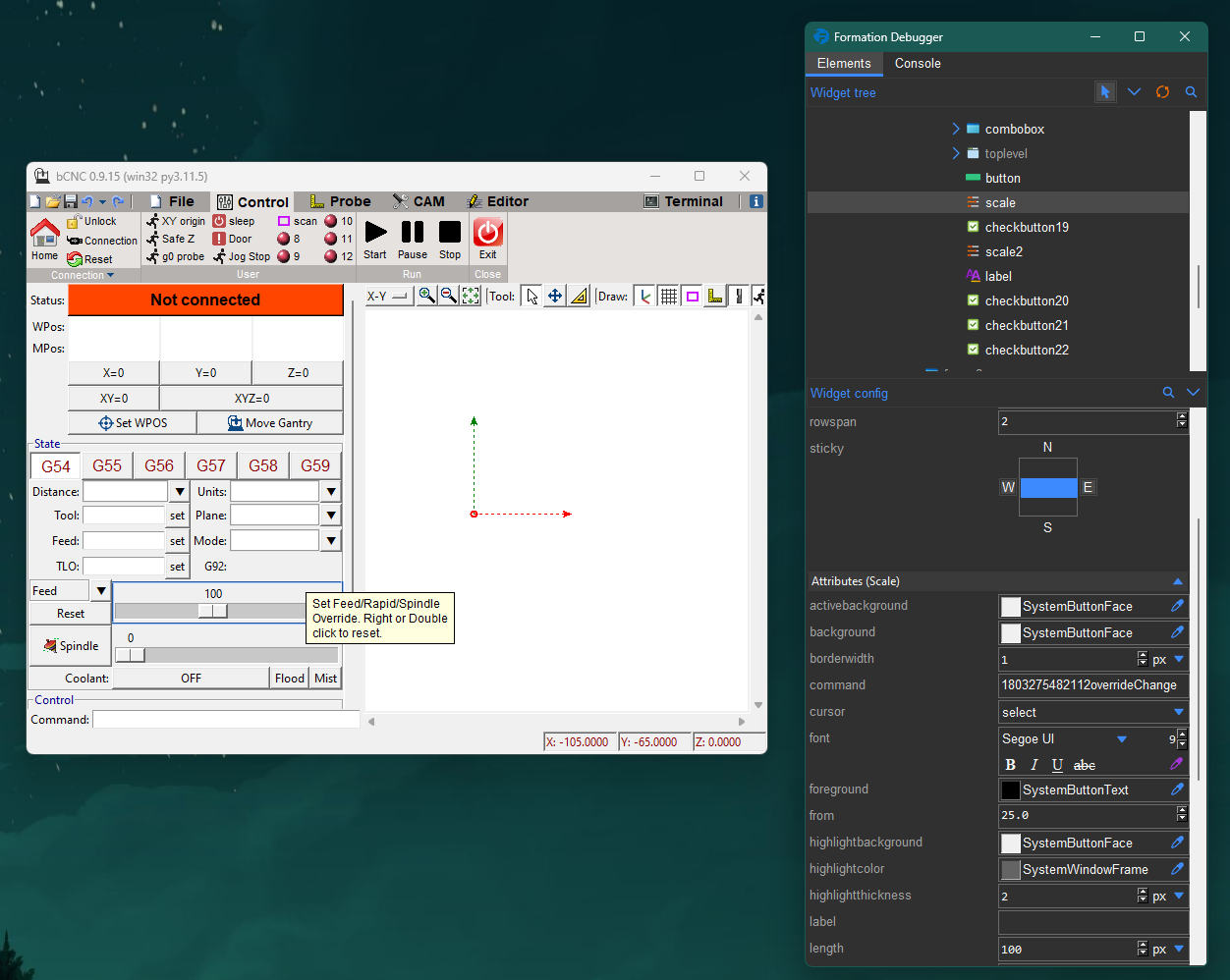
The debugger will automatically attach to the running application as shown below:

You can then use the pointer icon to select any widget in your running app and inspect or modify its properties/layout.
The console is a standard Python REPL. There is a minimal debugger interface that allows you to access the currently
selected widget in the console. Below is a demonstration of this interface:
```python
# get the currently selected widget
widget = debugger.selected
# when multiple widgets are selected
# this will return a list of the widgets
widgets = debugger.selection
# get the root widget
root = debugger.root
```
The returned widget will be the actual tk widget running in your application, so you can call any method or access any attribute
-----------------------------
For more details checkout the [documentation](https://formation-studio.readthedocs.io/en/latest/)
For those wishing to contribute, see the [studio notes](https://formation-studio.readthedocs.io/en/latest/studio/architecture.html) for developers and contributors
Some good documentation for building Python user interfaces
include:
- [TkDocs](http://www.tkdocs.com)
- [Graphical User Interfaces with Tk](http://docs.python.org/3.5/library/tk.html)
- [An Introduction to Tkinter](https://web.archive.org/web/20170518202115/http://effbot.org/tkinterbook/tkinter-index.htm)
- [Tcl/Tk 8.5 Manual](http://www.tcl.tk/man/tcl8.5/)
Raw data
{
"_id": null,
"home_page": null,
"name": "formation-studio",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.7",
"maintainer_email": null,
"keywords": "formation, gui, graphical-user-interface, drag drop, tkinter, hoverset, python",
"author": null,
"author_email": "Emmanuel Obara <emmanuelobarany@gmail.com>",
"download_url": "https://files.pythonhosted.org/packages/fb/98/f072918be2b87b6da1ee1fa2c58f6961452735d67fc14a425c88ce680cb7/formation_studio-0.8.0.tar.gz",
"platform": null,
"description": "\n\n\n\n[](https://pypi.org/project/formation-studio/)\n\n\n[](https://formation-studio.readthedocs.io/en/latest/?badge=latest)\n## Introduction\n\n**Formation studio** is a tool that makes developing user interfaces in Python a breeze. By generating the interface code from simple drag-and-drop widgets, it allows developers to focus\non building product functionality and beautiful designs. Formation Studio has a set of powerful tools which can be used to design interfaces saved in\n[.XML](https://en.wikipedia.org/wiki/XML) or [.JSON](https://en.wikipedia.org/wiki/JSON) files. These generated files can then be loaded in code. Formation Studio draws inspiration from other\n[RAD](https://en.wikipedia.org/wiki/Rapid_application_development) tools such as\n[Android Studio's](https://developer.android.com/studio) visual layout editor,\n[PAGE](http://page.sourceforge.net). \n\nThe design below was built solely in Formation Studio (no images or external tools).\n\n\n\n## Getting started\n\n### Installation\n\nTo use Formation Studio, [install Python 3.7 or higher](https://www.python.org/downloads/)\n\nAfterwards, install Formation Studio with pip (Python package manager).\n\n```bash\npip install formation-studio\n```\n\nThe development branch can be installed with the following command:\n> **note**: Git needs to be installed to use the following command, and the above version of Formation Studio should be installed prior\n\n```bash\npip install --upgrade git+https://github.com/obaraemmanuel/Formation@master\n```\n\n### Installation on Linux\n\nFormation Studio uses TKinter and, depending on the distribution/platform, it may not be installed by default. If TKinter is not installed, install `tkinter` and `imagetk` after installing Formation Studio.\n\nInstall command for `tkinter` and `imagetk` on Debian Python:\n\n```bash\nsudo apt-get install python3-tk, python3-pil.imagetk\n```\n\n> Note: The above instruction is only assured to work on Ubuntu. For\n> other versions, change the installation command based on the platform. Also, ensure these commands install to the correct directory if multiple versions of python exist on the machine. Formation Studio is a Python 3 application, therefore it does not support Python 2.\n\n### Launching\n\nAfter installation, you can launch Formation Studio from the command line using the command\n\n```bash\nformation-studio\n```\n\n> Note: Multiple instances of Formation Studio will not work simultaneously.\n\nThe studio will open a blank design by default (This can be changed in the preferences). With detachable tool windows, Formation Studio is able to provide the flexibility to tailor to every developer's unique needs.\n\nMultiple design files can be opened in different tabs.\n\n\n*Demonstration of Formation Studio above ^*\n\nWidgets can be selected from the _**Components**_ pane at the top to be dragged on stage. Click to select widgets\non the workspace and customize them on _**Stylepane**_ to the right. The widget hierarchies can be viewed from the _**\nComponent tree**_ at the bottom left. To preview the design, use the preview (\"run button\") on the toolbar. The design can be saved in the top bar by going to _File > Save_. Below is a sample studio preview saved\nas `hello.xml`\n\n<p align=\"center\">\n <img alt=\"sample design\" src=\"https://raw.githubusercontent.com/obaraemmanuel/Formation/master/docs/_static/hello.png\"/>\n</p>\n\nThe underlying xml uses namespaces as shown below:\n\n```xml\n<tkinter.Frame \n xmlns:attr=\"http://www.hoversetformationstudio.com/styles/\" \n xmlns:layout=\"http://www.hoversetformationstudio.com/layouts/\" \n name=\"Frame_1\" \n attr:layout=\"place\" \n layout:width=\"616\" \n layout:height=\"287\" \n layout:x=\"33\" \n layout:y=\"33\">\n <tkinter.ttk.Label \n name=\"myLabel\" \n attr:foreground=\"#44c33c\" \n attr:font=\"{Calibri} 20 {}\" \n attr:anchor=\"center\" attr:text=\"Hello World!\" \n layout:width=\"539\" \n layout:height=\"89\" \n layout:x=\"41\" \n layout:y=\"41\"/>\n <tkinter.ttk.Button \n name=\"myButton\"\n attr:command=\"on_click\"\n attr:text=\"Click me\" \n layout:width=\"95\" \n layout:height=\"30\" \n layout:x=\"266\" \n layout:y=\"204\"/>\n</tkinter.Frame>\n\n```\n\n> Note: this xml file has been manually formatted to make it more legible. The actual xml file\n> will not be formatted as the developer is not expected to change it manually.\n\nTo load the design in your python code is as simple as:\n\n```python\n# import the formation library which loads the design for you\nfrom formation import AppBuilder\n\ndef on_click(event):\n print(\"Button clicked\")\n\napp = AppBuilder(path=\"hello.xml\")\n\napp.connect_callbacks(globals()) # clicking the button will trigger the on_click function\n\nprint(app.myLabel[\"text\"]) # outputs text in the label 'Hello world!'\nprint(app.myButton[\"text\"]) # outputs text in the button 'Click me'\n\napp.mainloop()\n```\n\n>Note: Its advisable that widget names are valid Python identifiers (starting with underscores/letters, not having special letters, and not being a [reserved keyword](https://www.programiz.com/python-programming/keyword-list)) to avoid \n>possible issues at runtime.\n>Use the widget's exact name as specified in the design to avoid `AttributeError`\n\n### formation CLI\nFormation also features a CLI to help do certain operations outside the studio such\nas install updates and modify or delete config files. The CLI is however more\nuseful for Formation Studio developers. To run the CLI use the command `formation-cli`.\n\n```bash\nformation-cli --help\n```\n\n```\nusage: formation-cli [-h] [-r FILES] [-c KEY [VALUES ...]] [-u] [-v]\n\nCommand line tools for formation studio\n\noptional arguments:\n -h, --help show this help message and exit\n -r FILES, --remove FILES\n Removes and cleans internal app files. Can be set to config, cache or all.\n -c KEY [VALUES ...], --config KEY [VALUES ...]\n Get or set studio configuration values.\n -u, --upgrade Upgrade formation studio to latest version\n -v, --version show program's version number and exit\n```\n\n### Formation Debugger\nFormation debugger is a tool that lets you inspect, modify or debug widgets in a running Tkinter application in real-time. \nYou can adjust widget attributes and layouts using an intuitive debugger UI.\nIt also features a console that can be used to interact with your running application.\n\nTo use the debugger run your python app using the `formation-dbg` command.\n\n```bash\nformation-dbg /path/to/myapp.py\n```\nThe debugger will automatically attach to the running application as shown below:\n\n\n\nYou can then use the pointer icon to select any widget in your running app and inspect or modify its properties/layout.\nThe console is a standard Python REPL. There is a minimal debugger interface that allows you to access the currently\nselected widget in the console. Below is a demonstration of this interface:\n\n```python\n# get the currently selected widget\nwidget = debugger.selected\n\n# when multiple widgets are selected\n# this will return a list of the widgets\nwidgets = debugger.selection\n\n# get the root widget\nroot = debugger.root\n```\nThe returned widget will be the actual tk widget running in your application, so you can call any method or access any attribute\n\n-----------------------------\n \nFor more details checkout the [documentation](https://formation-studio.readthedocs.io/en/latest/)\nFor those wishing to contribute, see the [studio notes](https://formation-studio.readthedocs.io/en/latest/studio/architecture.html) for developers and contributors\nSome good documentation for building Python user interfaces\ninclude:\n\n- [TkDocs](http://www.tkdocs.com)\n- [Graphical User Interfaces with Tk](http://docs.python.org/3.5/library/tk.html)\n- [An Introduction to Tkinter](https://web.archive.org/web/20170518202115/http://effbot.org/tkinterbook/tkinter-index.htm)\n- [Tcl/Tk 8.5 Manual](http://www.tcl.tk/man/tcl8.5/) \n",
"bugtrack_url": null,
"license": "MIT",
"summary": "Simplify GUI development in python",
"version": "0.8.0",
"project_urls": {
"Documentation": "https://formation-studio.readthedocs.io/en/latest/",
"Issues": "https://github.com/ObaraEmmanuel/Formation/issues",
"Source": "https://github.com/ObaraEmmanuel/Formation"
},
"split_keywords": [
"formation",
" gui",
" graphical-user-interface",
" drag drop",
" tkinter",
" hoverset",
" python"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "9a9981b334a19050639e09b7a078909238d34b37ddadef1e5e8ab95e6e14bd95",
"md5": "fd15b923edcc2f1403adbafcb838a4a6",
"sha256": "2b2502178b43158bfef48f51d9f8ff1eff129891e06580aa2460fc192bd89fb1"
},
"downloads": -1,
"filename": "formation_studio-0.8.0-py3-none-any.whl",
"has_sig": false,
"md5_digest": "fd15b923edcc2f1403adbafcb838a4a6",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.7",
"size": 527708,
"upload_time": "2024-11-23T18:30:53",
"upload_time_iso_8601": "2024-11-23T18:30:53.058035Z",
"url": "https://files.pythonhosted.org/packages/9a/99/81b334a19050639e09b7a078909238d34b37ddadef1e5e8ab95e6e14bd95/formation_studio-0.8.0-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "fb98f072918be2b87b6da1ee1fa2c58f6961452735d67fc14a425c88ce680cb7",
"md5": "dfd93d8132641ba304dcfdec1656375c",
"sha256": "648e066b10d497a556ef8ceb67c9464fb93de8bec33869da3e16dc9eb801202f"
},
"downloads": -1,
"filename": "formation_studio-0.8.0.tar.gz",
"has_sig": false,
"md5_digest": "dfd93d8132641ba304dcfdec1656375c",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.7",
"size": 486345,
"upload_time": "2024-11-23T18:30:54",
"upload_time_iso_8601": "2024-11-23T18:30:54.794759Z",
"url": "https://files.pythonhosted.org/packages/fb/98/f072918be2b87b6da1ee1fa2c58f6961452735d67fc14a425c88ce680cb7/formation_studio-0.8.0.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-11-23 18:30:54",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "ObaraEmmanuel",
"github_project": "Formation",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"requirements": [
{
"name": "pyscreenshot",
"specs": []
},
{
"name": "Pillow",
"specs": []
},
{
"name": "platformdirs",
"specs": []
},
{
"name": "python-tkdnd",
"specs": []
}
],
"lcname": "formation-studio"
}
