# ParaView Trame Components
This project gather helper classes that can be used with ParaView to create quickly and simply web solution for interacting with your data.
## Usage example
The `./examples/` directory gather simple Python scripts using ParaView and exposing them as standalone trame applications.
## Virtual Environment setup
Since ParaView does not come with trame, you need to create a virtual environment that brings all the missing dependency for paraview to use.
```bash
# Create and activate venv
python3.10 -m venv .venv
source .venv/bin/activate
# Install published package
pip install paraview-trame-components
# Let ParaView know about the location of that venv
export PV_VENV=$PWD/.venv
```
## Running examples
```bash
# Adjust path to point to your ParaView executable
export PVPYTHON=/Applications/ParaView-5.12.0.app/Contents/bin/pvpython
# Run the scripts
$PVPYTHON --force-offscreen-rendering ./examples/cone.py
$PVPYTHON --force-offscreen-rendering ./examples/cone-with-slider.py
$PVPYTHON --force-offscreen-rendering ./examples/wavelet-contour-state.py
$PVPYTHON --force-offscreen-rendering ./examples/pipeline.py
$PVPYTHON --force-offscreen-rendering ./examples/selection.py
```
## Scripts structure
Each script add `import paraview.web.venv` at the top to enable your virtual environment via the `PV_VENV` environment variable.
Then we use the ptc (ParaView Trame Components) package to quickly create a trame application to view the data.
The `wavelet-contour-state.py` script was created by ParaView when saving its state as a Python file. Then we added few lines at the end to create an interactive web viewer.
## Check code
```bash
# one time
pip install ".[dev]"
pre-commit install
# check but automatic on commit
pre-commit run --all-files
```
## ParaView code example
```python
import paraview.web.venv
from ptc import Viewer
from paraview import simple
cone = simple.Cone()
simple.Show()
simple.Render()
# Make it a web app
web_app = Viewer()
web_app.start()
```
And if you want to add some UI
```python
import paraview.web.venv
from paraview import simple
from ptc import Viewer
from trame.widgets.vuetify3 import VSlider
cone = simple.Cone()
simple.Show()
simple.Render()
# Make it a web app
web_app = Viewer()
with web_app.side_top:
VSlider(
v_model=("resolution", 6),
min=3, max=60, step=1,
)
@web_app.state.change("resolution")
def on_resolution_change(resolution, **kwargs):
cone.Resolution = resolution
web_app.update()
web_app.start()
```
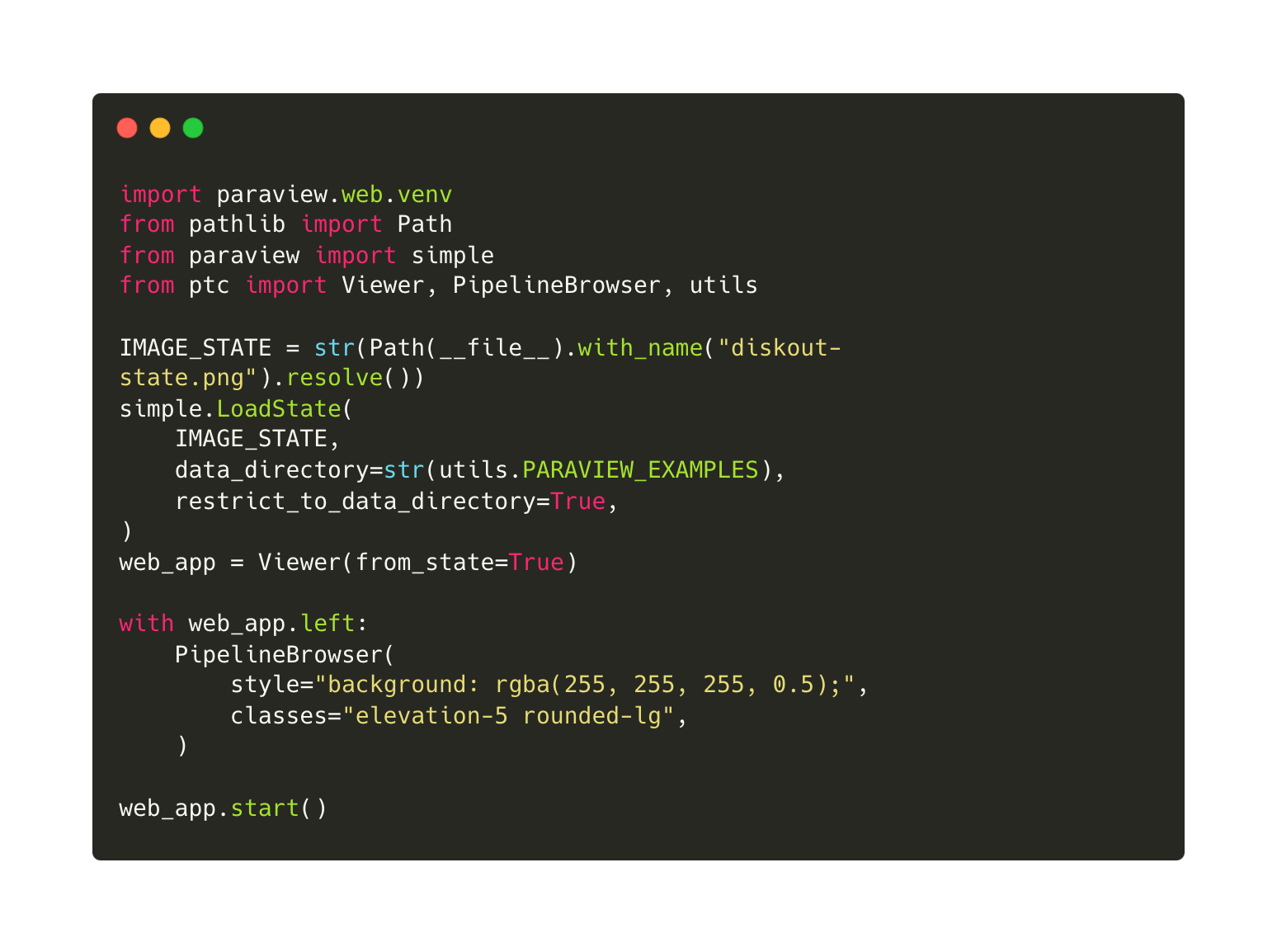
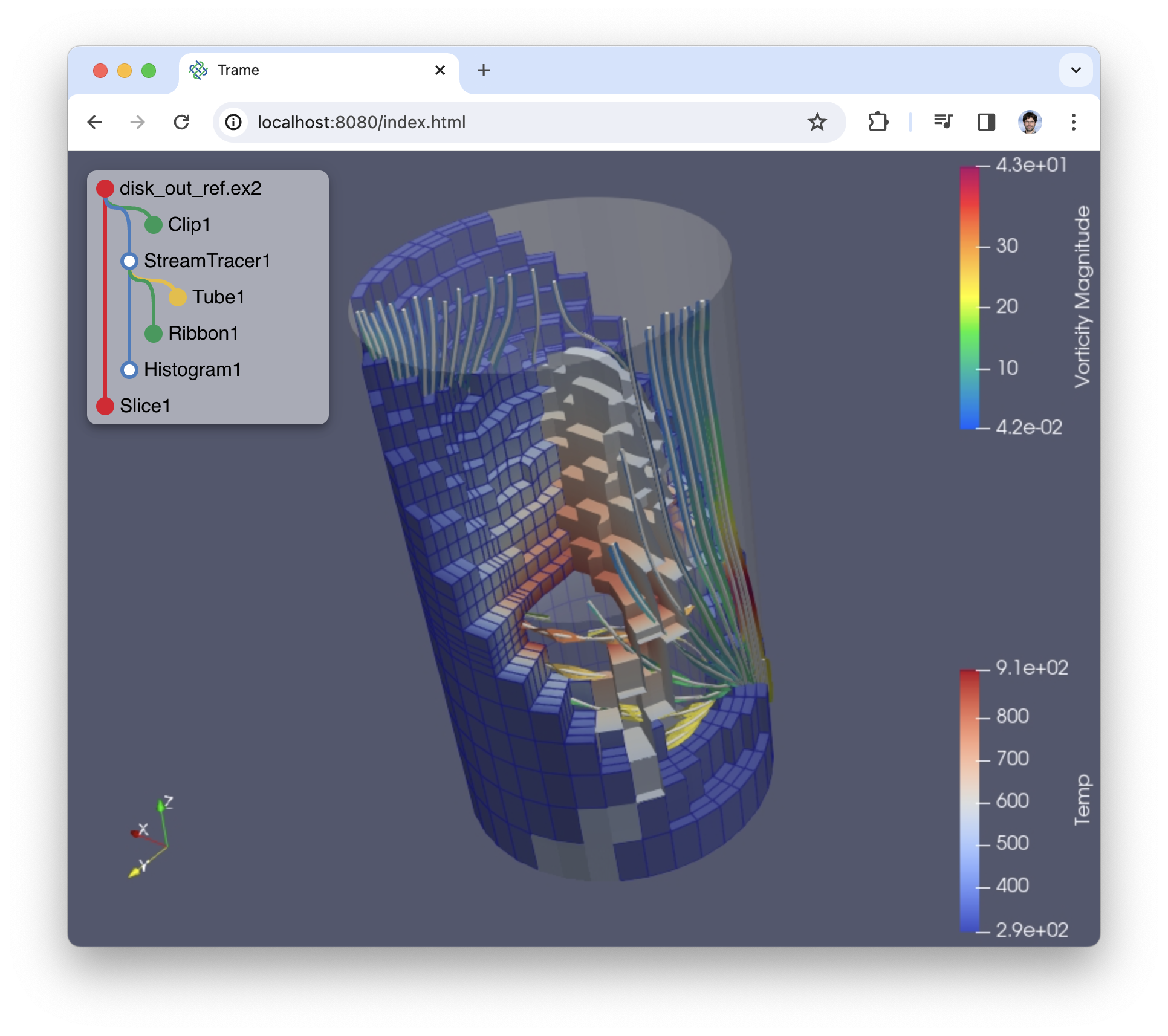
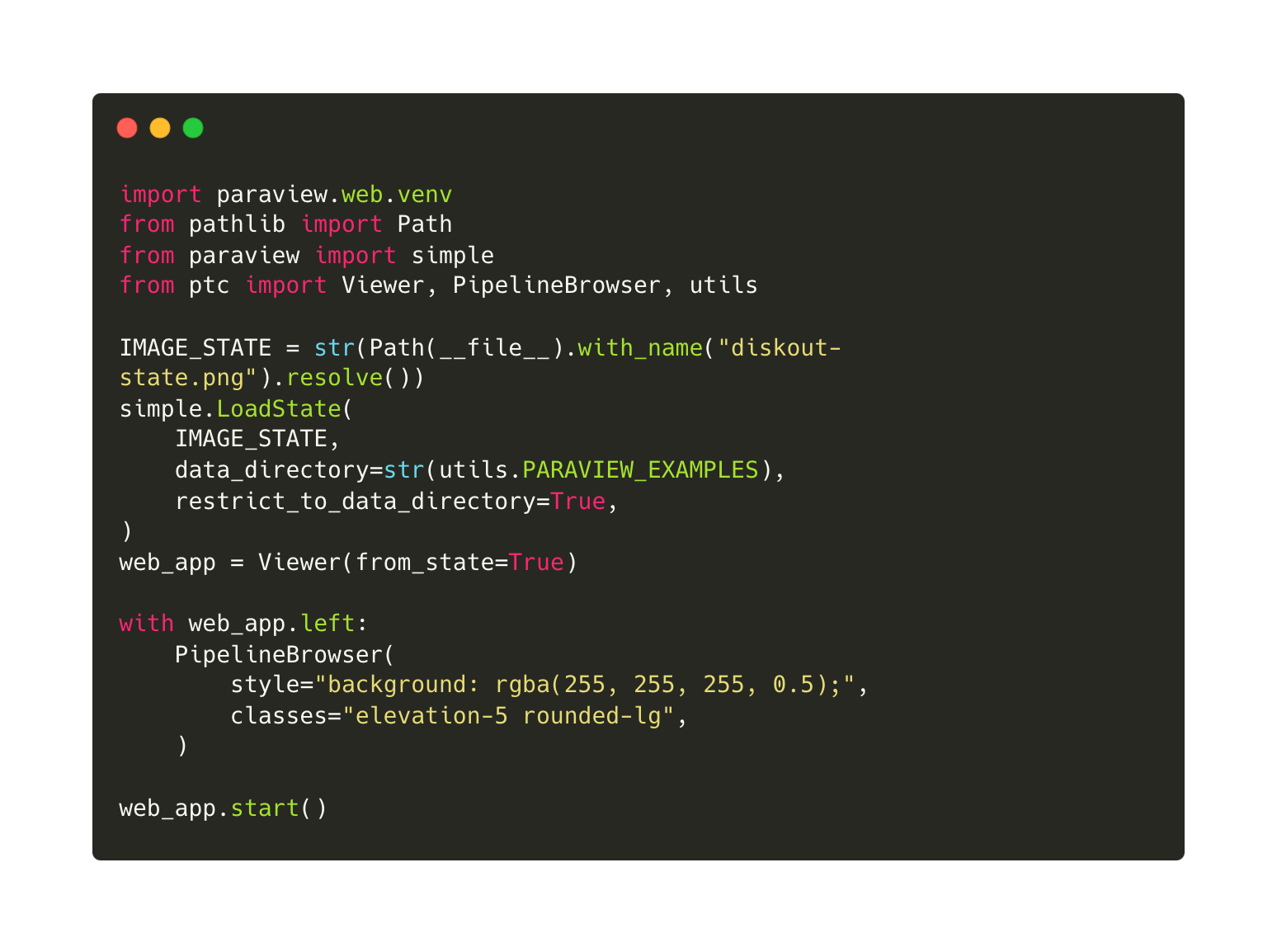
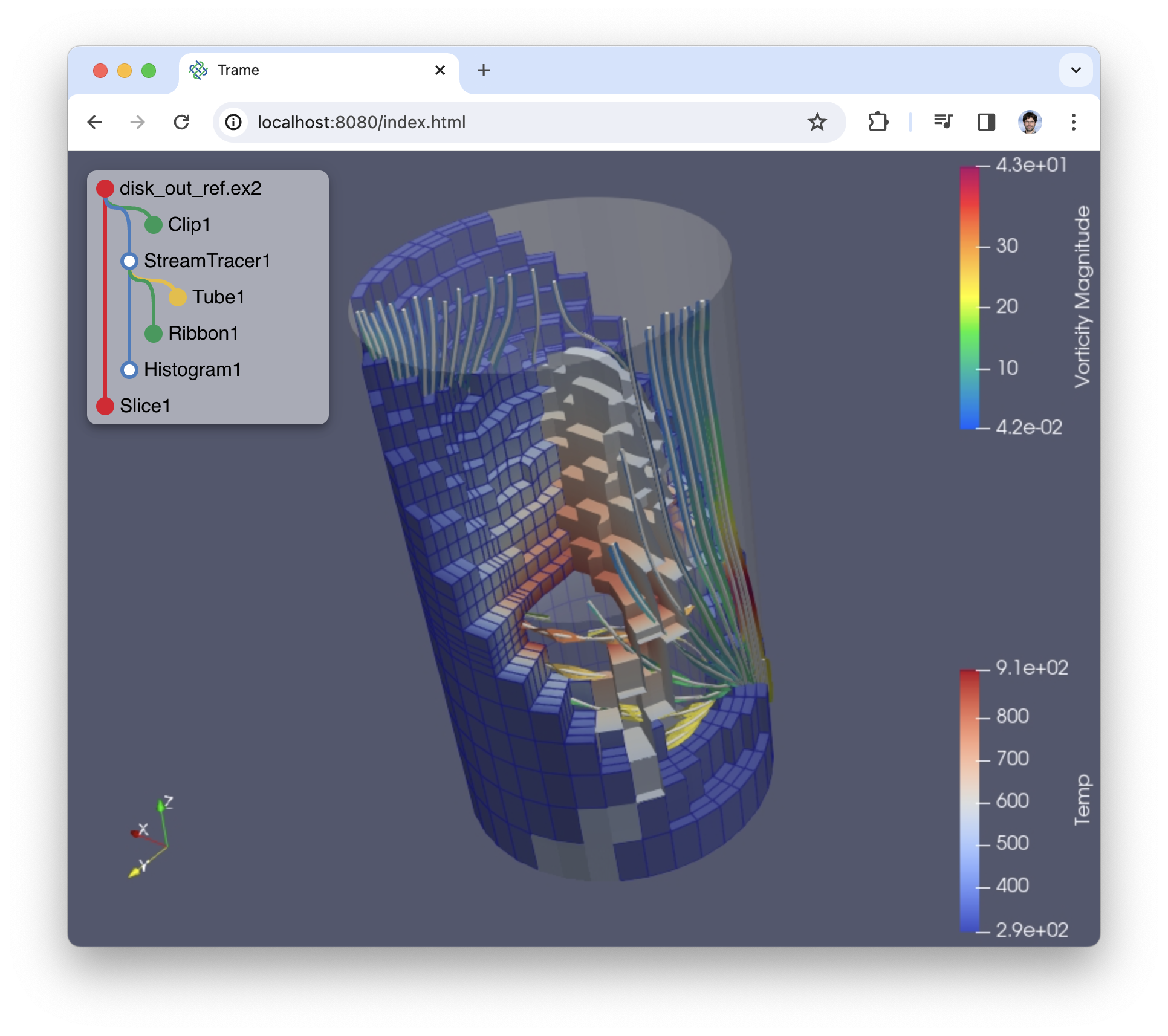
## Example in image
|  |  |
| :-------------------------: | :----------------------------: |
| Write some python code | And get a web app |
Raw data
{
"_id": null,
"home_page": null,
"name": "paraview-trame-components",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.10",
"maintainer_email": "Sebastien Jourdain <sebastien.jourdain@kitware.com>",
"keywords": "components, paraview, trame, web",
"author": null,
"author_email": "Sebastien Jourdain <sebastien.jourdain@kitware.com>",
"download_url": "https://files.pythonhosted.org/packages/cb/f8/108fbc8cbbd45e5c39ae2b305831eaae0e5158f044d90001ad24dfaa1f70/paraview_trame_components-0.15.0.tar.gz",
"platform": null,
"description": "# ParaView Trame Components\n\nThis project gather helper classes that can be used with ParaView to create quickly and simply web solution for interacting with your data.\n\n## Usage example\n\nThe `./examples/` directory gather simple Python scripts using ParaView and exposing them as standalone trame applications.\n\n## Virtual Environment setup\n\nSince ParaView does not come with trame, you need to create a virtual environment that brings all the missing dependency for paraview to use.\n\n```bash\n# Create and activate venv\npython3.10 -m venv .venv\nsource .venv/bin/activate\n\n# Install published package\npip install paraview-trame-components\n\n# Let ParaView know about the location of that venv\nexport PV_VENV=$PWD/.venv\n```\n\n## Running examples\n\n```bash\n# Adjust path to point to your ParaView executable\nexport PVPYTHON=/Applications/ParaView-5.12.0.app/Contents/bin/pvpython\n\n# Run the scripts\n$PVPYTHON --force-offscreen-rendering ./examples/cone.py\n$PVPYTHON --force-offscreen-rendering ./examples/cone-with-slider.py\n$PVPYTHON --force-offscreen-rendering ./examples/wavelet-contour-state.py\n$PVPYTHON --force-offscreen-rendering ./examples/pipeline.py\n$PVPYTHON --force-offscreen-rendering ./examples/selection.py\n```\n\n## Scripts structure\n\nEach script add `import paraview.web.venv` at the top to enable your virtual environment via the `PV_VENV` environment variable.\n\nThen we use the ptc (ParaView Trame Components) package to quickly create a trame application to view the data.\n\nThe `wavelet-contour-state.py` script was created by ParaView when saving its state as a Python file. Then we added few lines at the end to create an interactive web viewer.\n\n## Check code\n\n```bash\n# one time\npip install \".[dev]\"\npre-commit install\n\n# check but automatic on commit\npre-commit run --all-files\n```\n\n## ParaView code example\n\n```python\nimport paraview.web.venv\nfrom ptc import Viewer\nfrom paraview import simple\n\ncone = simple.Cone()\nsimple.Show()\nsimple.Render()\n\n# Make it a web app\nweb_app = Viewer()\nweb_app.start()\n```\n\nAnd if you want to add some UI\n\n```python\nimport paraview.web.venv\nfrom paraview import simple\n\nfrom ptc import Viewer\nfrom trame.widgets.vuetify3 import VSlider\n\ncone = simple.Cone()\nsimple.Show()\nsimple.Render()\n\n# Make it a web app\nweb_app = Viewer()\n\nwith web_app.side_top:\n VSlider(\n v_model=(\"resolution\", 6),\n min=3, max=60, step=1,\n )\n\n@web_app.state.change(\"resolution\")\ndef on_resolution_change(resolution, **kwargs):\n cone.Resolution = resolution\n web_app.update()\n\nweb_app.start()\n```\n\n## Example in image\n\n|  |  |\n| :-------------------------: | :----------------------------: | \n| Write some python code | And get a web app | ",
"bugtrack_url": null,
"license": "Copyright 2024 Kitware Inc.\n \n Licensed under the Apache License, Version 2.0 (the \"License\");\n you may not use this file except in compliance with the License.\n You may obtain a copy of the License at\n \n http://www.apache.org/licenses/LICENSE-2.0\n \n Unless required by applicable law or agreed to in writing, software\n distributed under the License is distributed on an \"AS IS\" BASIS,\n WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.\n See the License for the specific language governing permissions and\n limitations under the License.",
"summary": "Macro components for ParaView",
"version": "0.15.0",
"project_urls": null,
"split_keywords": [
"components",
" paraview",
" trame",
" web"
],
"urls": [
{
"comment_text": null,
"digests": {
"blake2b_256": "7212c8b2df9af8918426df3d393b2f556e3b2d7d6961c05ab1f7dec7e1215f42",
"md5": "abc3920daf107ce8ee69e5c077fd53da",
"sha256": "268eaf9857bab95235dff71ecc490196b3cb556e00744c7fbf58602324b8895a"
},
"downloads": -1,
"filename": "paraview_trame_components-0.15.0-py3-none-any.whl",
"has_sig": false,
"md5_digest": "abc3920daf107ce8ee69e5c077fd53da",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.10",
"size": 40155,
"upload_time": "2025-10-22T08:44:26",
"upload_time_iso_8601": "2025-10-22T08:44:26.389122Z",
"url": "https://files.pythonhosted.org/packages/72/12/c8b2df9af8918426df3d393b2f556e3b2d7d6961c05ab1f7dec7e1215f42/paraview_trame_components-0.15.0-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": null,
"digests": {
"blake2b_256": "cbf8108fbc8cbbd45e5c39ae2b305831eaae0e5158f044d90001ad24dfaa1f70",
"md5": "2da64902ce25e67cbd651d46e2457e3c",
"sha256": "c2204921e6a7711f75db5e311f1fa5197c2e7b10f3805a839a52de0ca3a4cc2a"
},
"downloads": -1,
"filename": "paraview_trame_components-0.15.0.tar.gz",
"has_sig": false,
"md5_digest": "2da64902ce25e67cbd651d46e2457e3c",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.10",
"size": 32512,
"upload_time": "2025-10-22T08:44:27",
"upload_time_iso_8601": "2025-10-22T08:44:27.390982Z",
"url": "https://files.pythonhosted.org/packages/cb/f8/108fbc8cbbd45e5c39ae2b305831eaae0e5158f044d90001ad24dfaa1f70/paraview_trame_components-0.15.0.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2025-10-22 08:44:27",
"github": false,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"lcname": "paraview-trame-components"
}