# QSL: Quick and Simple Labeler

QSL is a simple, open-source media labeling tool that you can use as a Jupyter widget. More information available at [https://qsl.robinbay.com](https://qsl.robinbay.com). It supports:
- Bounding box, polygon, and segmentation mask labeling for images and videos (with support for video segments).
- Point and range-based time-series labeling.
- Automatic keyboard shortcuts for labels.
- Loading images stored locally, on the web, or in cloud storage (currently only AWS S3).
- Pre-loading images in a queue to speed up labeling.
Please note that that QSL is still under development and there are likely to be major bugs, breaking changes, etc. Bug reports and contributions are welcome!
Get started by installing using `pip install qsl`. Label a folder of images and save the labels to JSON using the standalone interface using `qsl label labels.json images/*.jpg`. Check out the [Colab Notebook](https://colab.research.google.com/drive/1FUFt3fDs7BYpGI1E2z44L-zSRdoDtF8O?usp=sharing) for an example of how to use the Jupyter Widget.
## Examples
Each example below demonstrates different ways to label media using the tool. At the top of each are the arguments used to produce the example.
- To use the example with the Jupyter Widget, use `qsl.MediaLabeler(**params)`
- To use the example with the command-line application, use `open("project.json", "w").write(json.dumps(params))` and then run `qsl label project.json`.
### Images
```python
import qsl
params = dict(
config={
"image": [
{"name": "Location", "multiple": False, "options": [{"name": "Indoor"}, {"name": "Outdoor"}]},
{"name": "Flags", "multiple": True, "freeform": True},
{"name": "Type", "multiple": False, "options": [{"name": "Cat"}, {"name": "Dog"}]},
],
"regions": [
{"name": "Type", "multiple": False, "options": [{"name": "Eye"}, {"name": "Nose"}]}
]
},
items=[
{"target": "https://picsum.photos/id/1025/500/500", "defaults": {"image": {"Type": ["Dog"]}}},
],
)
qsl.MediaLabeler(**params)
```

### Videos
```python
import qsl
params = dict(
config={
"image": [
{"name": "Location", "multiple": False, "options": [{"name": "Indoor"}, {"name": "Outdoor"}]},
{"name": "Flags", "multiple": True, "freeform": True},
],
"regions": [
{"name": "Type", "multiple": False, "options": [{"name": "Eye"}, {"name": "Nose"}]}
]
},
items=[
{
"target": "http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4",
"type": "video",
}
],
)
qsl.MediaLabeler(**params)
```

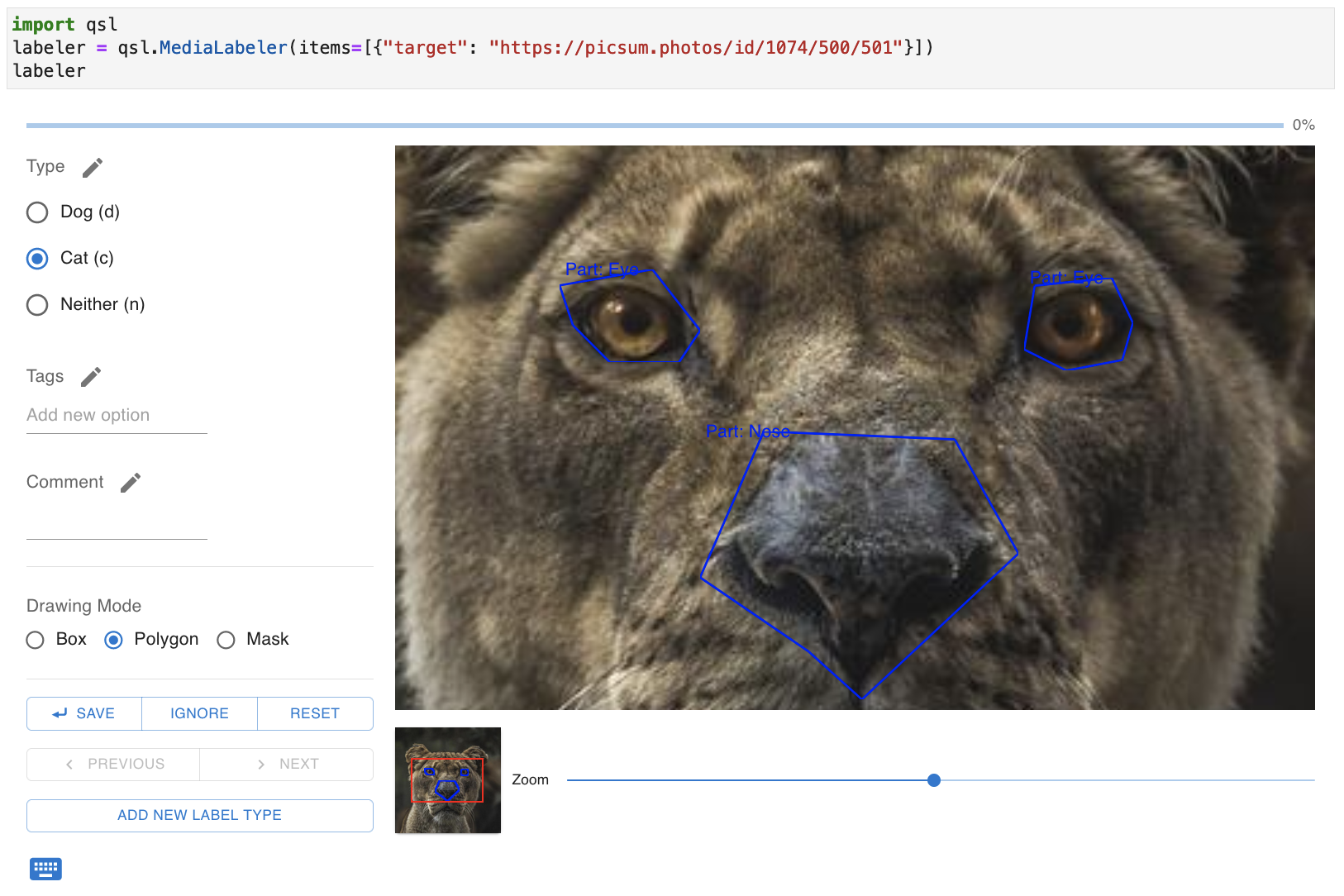
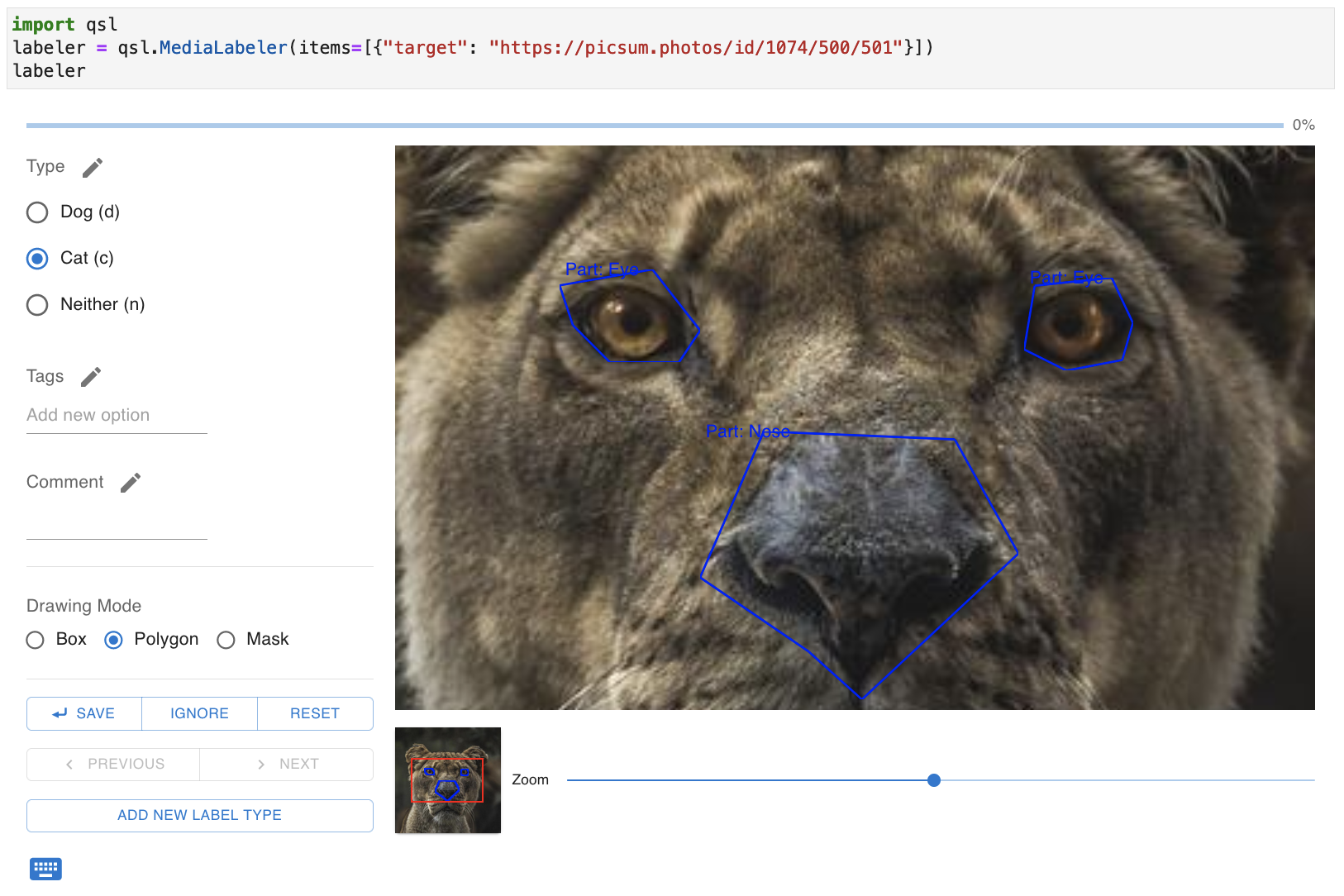
### Image Batches
```python
import qsl
params = dict(
config={
"image": [
{"name": "Type", "multiple": False, "options": [{"name": "Cat"}, {"name": "Dog"}]},
{"name": "Location", "multiple": False, "options": [{"name": "Indoor"}, {"name": "Outdoor"}]},
{"name": "Flags", "multiple": True, "freeform": True},
],
"regions": [
{"name": "Type", "multiple": False, "options": [{"name": "Eye"}, {"name": "Nose"}]}
]
},
items=[
{"target": "https://picsum.photos/id/1025/500/500", "defaults": {"image": {"Type": ["Dog"]}}},
{"target": "https://picsum.photos/id/1062/500/500", "metadata": {"source": "picsum"}},
{"target": "https://picsum.photos/id/1074/500/500"},
{"target": "https://picsum.photos/id/219/500/500"},
{"target": "https://picsum.photos/id/215/500/500"},
{"target": "https://picsum.photos/id/216/500/500"},
{"target": "https://picsum.photos/id/217/500/500"},
{"target": "https://picsum.photos/id/218/500/500"},
],
batchSize=2
)
qsl.MediaLabeler(**params)
```

### Time Series
```python
import qsl
import numpy as np
x = np.linspace(0, 2 * np.pi, 100)
params = dict(
config={
"image": [
{"name": "Peaks", "multiple": True},
{"name": "A or B", "freeform": True},
]
},
items=[
{
"target": {
"plots": [
{
"x": {"name": "time", "values": x},
"y": {
"lines": [
{
"name": "value",
"values": np.sin(x),
"color": "green",
"dot": {"labelKey": "Peaks"},
}
]
},
"areas": [
{
"x1": 0,
"x2": np.pi,
"label": "a",
"labelKey": "A or B",
"labelVal": "a",
},
{
"x1": np.pi,
"x2": 2 * np.pi,
"label": "b",
"labelKey": "A or B",
"labelVal": "b",
},
],
}
],
},
"type": "time-series",
}
],
)
qsl.MediaLabeler(**params)
```

### Stacked Image
```python
params = dict(
items=[
{
"type": "image-stack",
"target": {
"images": [
{
"name": image["name"],
"target": image["filepath"],
"transform": cv2.getRotationMatrix2D(
center=(0, 0), angle=image["angle"], scale=1
),
}
for image in qsl.testing.files.ROTATED_TEST_IMAGES
]
},
}
],
config={
"image": [
{
"name": "Type",
"multiple": False,
"options": [{"name": "Cat"}, {"name": "Dog"}],
},
{
"name": "Location",
"multiple": False,
"options": [{"name": "Indoor"}, {"name": "Outdoor"}],
},
{"name": "Flags", "multiple": True, "freeform": True},
],
"regions": [
{
"name": "Type",
"multiple": False,
"options": [{"name": "Eye"}, {"name": "Nose"}],
}
],
},
)
qsl.MediaLabeler(**params)
```
## API
### Jupyter Widget
`qsl.MediaLabeler` accepts the following arguments:
- `config` [required]: The configuration to use for labeling. It has the following properties.
- `image` [required]: The labeling configuration at the image-level for images, the frame-level for vidos, and the time-series level of time series targets. It is a list of objects, each of which have the following properties:
- `name` [required]: The name for the label entry.
- `displayName`: The displayed name for the label entry in the UI. Defaults to the same value as `name`.
- `multiple`: Whether the user can supply multiple labels for this label entry. Defaults to `false`.
- `freeform`: Whether the user can write in their own labels for this entry. Defaults to `false`.
- `required`: Whether the user is required to provide a label for this entry.
- `options`: A list of options that the user can select from -- each option has the following properties.
- `name` [required]: The name for the option.
- `displayName`: The displayed name for the option. Defaults to the same value as `name`.
- `shortcut`: A single-character that will be used as a keyboard shortcut for this option. If not set, `qsl` will try to generate one on-the-fly.
- `regions` [required]: The labeling configuration at the region-level for images and video frames. It has no effect of `time-series` targets. It is a list of objects with the same structure as that of the `image` key.
- `items` [required]: A list of items to label, each of which have the following properties.
- `jsonpath`: The location in which to save labels. If neither this property nor the top-level `jsonpath` parameters are set, you must get the labels from `labeler.items`.
- `type` [optional, default=`image`]: The type of the labeling target. The options are `image`, `video`, and `time-series`.
- `metadata`: Arbitrary metadata about the target that will be shown alongside the media and in the media index. Provided as an object of string keys and values (non-string values are not supported).
- `target` [optional]: The content to actually label. The permitted types depend on the `type` of the target.
- If `type` is `video`, `target` can be:
- A string filepath to a video.
- A string URL to a video (e.g., `https://example.com/my-video.mp4`)
- A string URL to an S3 resource (e.g., `s3://my-bucket/my-video.mp4`)
- A string representing a base64-encoded file (e.g., `data:image/png;charset=utf-8;base64,...`)
- If `type` is `image`, `target` can be any of the image types (filepath, URL, base64-encoded file). In addition it can also be:
- A `numpy` array with shape `(height, width, 3)`. The final axis should be color in BGR order (i.e., OpenCV order).
- If `type` is `time-series`, the only permitted type is an object with the following keys:
- `plots` [required]: A list of objects representing plots, each of which has the following properties:
- `x` [required]: An object with properties:
- `name` [required]: The name used for the x-axis.
- `values` [required]: An array of numerical values.
- `y` [required]: An object with properties:
- `lines` [required]: An array of objects, each with properties:
- `name` [required]: The name for this line, used for drawing a legend.
- `values` [required]: An array of numerical values for this line. It must be the same length as `x.values`.
- `color` [optional]: A string representing a color for the line. Defaults to `blue`.
- `dot` [optional]: An object with the following properties, used to configure what happens when a user clicks on a data point.
- `labelKey` [required]: The image-level label to which clicked values should be applied. If a user clicks a data point, the x-coordinate for the clicked dot will be set as the label in `labelKey`. If that label has `"multiple": True`, then it is appended to a list of values. If it is `"multiple": False`, then the clicked dot x-coordinate will replace the value in `labelKey`.
- `areas` [optional]: A list of clickable areas to draw onto the plot, each of which should have the following properties:
- `x1` [required]: The starting x-coordinate for the area.
- `x2` [required]: The ending x-coordinate for the area.
- `labelKey` [required]: The label entry to which this area will write when the user clicks on it.
- `labelVal` [required]: The value to which the label entry will be assigned when the user clicks on it.
- `label` [required]: The text label that will appear on the area.
- `labels`: Labels for the target. When the user labels the item in the interface, this property will be modified.
- For images, it has the following properties:
- `image`: Image-level labels for the image of the form `{[name]: [...labels]}` where `name` corresponds to the `name` of the corresponding entry in the `config.image` array.
- `polygons`: Polygon labels for the image of the form:
- `points` [required]: A list of `{x: float, y: float}` values. `x` and `y` represent percentage of width and height, respectively.
- `labels`: An object of the same form as the `image` key above.
- `boxes`: Rectilinear bounding box labels for the image of the form:
- `pt1` [required]: The top-left point as an `{x: float, y: float}` object.
- `pt2` [required]: The bottom-right point. Same format as `pt1`.
- `labels`: An object of the same form as the `image` key above.
- `masks`: Segmentation masks of the form:
- `dimensions` [required]: The dimensions of the segmentation mask as a `width: int, height: int` object.
- `counts` [required]: A COCO-style run-length-encoded mask.
- For videos, it is an array of objects representing frame labels. Each object has the form:
- `timestamp` [required]: The timestamp in the video for the labeled frame.
- `end`: The end timstamp, for cases where the user is labeling a range of frames. They can do this by alt-clicking on the playbar to select an end frame.
- `labels`: Same as the image `labels` property, but for the timestamped frame (i.e., an object with `image`, `polygons`, `boxes`, and `masks`).
- `defaults`: The default labels that will appear with given item. Useful for cases where you want to present a default case to the user that they can simply accept and move on. Has the same structure as `defaults`.
- `allowConfigChange`: Whether allow the user to change the labeling configuration from within the interface. Defaults to true.
- `maxCanvasSize`: The maximum size for drawing segmentation maps. Defaults to 512. Images larger than this size will be downsampled for segmentation map purposes.
- `maxViewHeight`: The maximum view size for the UI. Defaults to 512. You will be able to pan/zoom around larger images.
- `mode`: The style in which to present the UI. Choose between "light" or "dark". Defaults to "light".
- `batchSize`: For images, the maximum number of images to show for labeling simultaneously. Any value greater than 1 is incompatible with any configuration that includes `regions`. Videos and time series will still be labeled one at a time.
- `jsonpath`: The location in which to save labels and configuration for this labeler. If neither this property nor the top-level `jsonpath` parameters are set, you must get the labels from `labeler.items`. Note that if the file at this path conflicts with any of the settings provided as arguments, the settings in the file will be used instead.
### Command Line Application
You can launch the same labeling interface from the command line using `qsl label <project-json-file> <...files>`. If the project file does not exist, it will be created. The files you provide will be added. If the project file already exists, files that aren't already on the list will be added. You can edit the project file to modify the settings that cannot be changed from within the UI (i.e., `allowConfigChange`, `maxCanvasSize`, `maxViewHeight`, `mode`, and `batchSize`).
## Development
1. Create a local development environment using `make init`
2. Run widget development with live re-building using `make develop`
3. Run a Jupyter Lab instance using `make lab`. Changes to the JavaScript/TypeScript require a full refresh to take effect.
Raw data
{
"_id": null,
"home_page": "https://github.com/faustomorales/qsl",
"name": "qsl",
"maintainer": "",
"docs_url": null,
"requires_python": ">=3.6",
"maintainer_email": "",
"keywords": "Jupyter,Widgets,IPython",
"author": "Fausto Morales",
"author_email": "fausto@robinbay.com",
"download_url": "",
"platform": "Linux",
"description": "# QSL: Quick and Simple Labeler\n\n\n\nQSL is a simple, open-source media labeling tool that you can use as a Jupyter widget. More information available at [https://qsl.robinbay.com](https://qsl.robinbay.com). It supports:\n\n- Bounding box, polygon, and segmentation mask labeling for images and videos (with support for video segments).\n- Point and range-based time-series labeling.\n- Automatic keyboard shortcuts for labels.\n- Loading images stored locally, on the web, or in cloud storage (currently only AWS S3).\n- Pre-loading images in a queue to speed up labeling.\n\nPlease note that that QSL is still under development and there are likely to be major bugs, breaking changes, etc. Bug reports and contributions are welcome!\n\nGet started by installing using `pip install qsl`. Label a folder of images and save the labels to JSON using the standalone interface using `qsl label labels.json images/*.jpg`. Check out the [Colab Notebook](https://colab.research.google.com/drive/1FUFt3fDs7BYpGI1E2z44L-zSRdoDtF8O?usp=sharing) for an example of how to use the Jupyter Widget.\n\n## Examples\n\nEach example below demonstrates different ways to label media using the tool. At the top of each are the arguments used to produce the example.\n\n- To use the example with the Jupyter Widget, use `qsl.MediaLabeler(**params)`\n- To use the example with the command-line application, use `open(\"project.json\", \"w\").write(json.dumps(params))` and then run `qsl label project.json`.\n\n### Images\n\n```python\nimport qsl\n\nparams = dict(\n config={\n \"image\": [\n {\"name\": \"Location\", \"multiple\": False, \"options\": [{\"name\": \"Indoor\"}, {\"name\": \"Outdoor\"}]},\n {\"name\": \"Flags\", \"multiple\": True, \"freeform\": True},\n {\"name\": \"Type\", \"multiple\": False, \"options\": [{\"name\": \"Cat\"}, {\"name\": \"Dog\"}]},\n ],\n \"regions\": [\n {\"name\": \"Type\", \"multiple\": False, \"options\": [{\"name\": \"Eye\"}, {\"name\": \"Nose\"}]}\n ]\n },\n items=[\n {\"target\": \"https://picsum.photos/id/1025/500/500\", \"defaults\": {\"image\": {\"Type\": [\"Dog\"]}}},\n ],\n)\nqsl.MediaLabeler(**params)\n```\n\n\n\n### Videos\n\n```python\nimport qsl\n\nparams = dict(\n config={\n \"image\": [\n {\"name\": \"Location\", \"multiple\": False, \"options\": [{\"name\": \"Indoor\"}, {\"name\": \"Outdoor\"}]},\n {\"name\": \"Flags\", \"multiple\": True, \"freeform\": True},\n ],\n \"regions\": [\n {\"name\": \"Type\", \"multiple\": False, \"options\": [{\"name\": \"Eye\"}, {\"name\": \"Nose\"}]}\n ]\n },\n items=[\n {\n \"target\": \"http://commondatastorage.googleapis.com/gtv-videos-bucket/sample/BigBuckBunny.mp4\",\n \"type\": \"video\",\n }\n ],\n)\nqsl.MediaLabeler(**params)\n```\n\n\n\n### Image Batches\n\n```python\nimport qsl\n\nparams = dict(\n config={\n \"image\": [\n {\"name\": \"Type\", \"multiple\": False, \"options\": [{\"name\": \"Cat\"}, {\"name\": \"Dog\"}]},\n {\"name\": \"Location\", \"multiple\": False, \"options\": [{\"name\": \"Indoor\"}, {\"name\": \"Outdoor\"}]},\n {\"name\": \"Flags\", \"multiple\": True, \"freeform\": True},\n ],\n \"regions\": [\n {\"name\": \"Type\", \"multiple\": False, \"options\": [{\"name\": \"Eye\"}, {\"name\": \"Nose\"}]}\n ]\n },\n items=[\n {\"target\": \"https://picsum.photos/id/1025/500/500\", \"defaults\": {\"image\": {\"Type\": [\"Dog\"]}}},\n {\"target\": \"https://picsum.photos/id/1062/500/500\", \"metadata\": {\"source\": \"picsum\"}},\n {\"target\": \"https://picsum.photos/id/1074/500/500\"},\n {\"target\": \"https://picsum.photos/id/219/500/500\"},\n {\"target\": \"https://picsum.photos/id/215/500/500\"},\n {\"target\": \"https://picsum.photos/id/216/500/500\"},\n {\"target\": \"https://picsum.photos/id/217/500/500\"},\n {\"target\": \"https://picsum.photos/id/218/500/500\"},\n ],\n batchSize=2\n)\nqsl.MediaLabeler(**params)\n```\n\n\n\n### Time Series\n\n```python\nimport qsl\nimport numpy as np\n\nx = np.linspace(0, 2 * np.pi, 100)\nparams = dict(\n config={\n \"image\": [\n {\"name\": \"Peaks\", \"multiple\": True},\n {\"name\": \"A or B\", \"freeform\": True},\n ]\n },\n items=[\n {\n \"target\": {\n \"plots\": [\n {\n \"x\": {\"name\": \"time\", \"values\": x},\n \"y\": {\n \"lines\": [\n {\n \"name\": \"value\",\n \"values\": np.sin(x),\n \"color\": \"green\",\n \"dot\": {\"labelKey\": \"Peaks\"},\n }\n ]\n },\n \"areas\": [\n {\n \"x1\": 0,\n \"x2\": np.pi,\n \"label\": \"a\",\n \"labelKey\": \"A or B\",\n \"labelVal\": \"a\",\n },\n {\n \"x1\": np.pi,\n \"x2\": 2 * np.pi,\n \"label\": \"b\",\n \"labelKey\": \"A or B\",\n \"labelVal\": \"b\",\n },\n ],\n }\n ],\n },\n \"type\": \"time-series\",\n }\n ],\n)\nqsl.MediaLabeler(**params)\n```\n\n\n\n### Stacked Image\n\n```python\nparams = dict(\n items=[\n {\n \"type\": \"image-stack\",\n \"target\": {\n \"images\": [\n {\n \"name\": image[\"name\"],\n \"target\": image[\"filepath\"],\n \"transform\": cv2.getRotationMatrix2D(\n center=(0, 0), angle=image[\"angle\"], scale=1\n ),\n }\n for image in qsl.testing.files.ROTATED_TEST_IMAGES\n ]\n },\n }\n ],\n config={\n \"image\": [\n {\n \"name\": \"Type\",\n \"multiple\": False,\n \"options\": [{\"name\": \"Cat\"}, {\"name\": \"Dog\"}],\n },\n {\n \"name\": \"Location\",\n \"multiple\": False,\n \"options\": [{\"name\": \"Indoor\"}, {\"name\": \"Outdoor\"}],\n },\n {\"name\": \"Flags\", \"multiple\": True, \"freeform\": True},\n ],\n \"regions\": [\n {\n \"name\": \"Type\",\n \"multiple\": False,\n \"options\": [{\"name\": \"Eye\"}, {\"name\": \"Nose\"}],\n }\n ],\n },\n)\nqsl.MediaLabeler(**params)\n```\n\n## API\n\n### Jupyter Widget\n\n`qsl.MediaLabeler` accepts the following arguments:\n\n- `config` [required]: The configuration to use for labeling. It has the following properties.\n - `image` [required]: The labeling configuration at the image-level for images, the frame-level for vidos, and the time-series level of time series targets. It is a list of objects, each of which have the following properties:\n - `name` [required]: The name for the label entry.\n - `displayName`: The displayed name for the label entry in the UI. Defaults to the same value as `name`.\n - `multiple`: Whether the user can supply multiple labels for this label entry. Defaults to `false`.\n - `freeform`: Whether the user can write in their own labels for this entry. Defaults to `false`.\n - `required`: Whether the user is required to provide a label for this entry.\n - `options`: A list of options that the user can select from -- each option has the following properties.\n - `name` [required]: The name for the option.\n - `displayName`: The displayed name for the option. Defaults to the same value as `name`.\n - `shortcut`: A single-character that will be used as a keyboard shortcut for this option. If not set, `qsl` will try to generate one on-the-fly.\n - `regions` [required]: The labeling configuration at the region-level for images and video frames. It has no effect of `time-series` targets. It is a list of objects with the same structure as that of the `image` key.\n- `items` [required]: A list of items to label, each of which have the following properties.\n - `jsonpath`: The location in which to save labels. If neither this property nor the top-level `jsonpath` parameters are set, you must get the labels from `labeler.items`.\n - `type` [optional, default=`image`]: The type of the labeling target. The options are `image`, `video`, and `time-series`.\n - `metadata`: Arbitrary metadata about the target that will be shown alongside the media and in the media index. Provided as an object of string keys and values (non-string values are not supported).\n - `target` [optional]: The content to actually label. The permitted types depend on the `type` of the target.\n - If `type` is `video`, `target` can be:\n - A string filepath to a video.\n - A string URL to a video (e.g., `https://example.com/my-video.mp4`)\n - A string URL to an S3 resource (e.g., `s3://my-bucket/my-video.mp4`)\n - A string representing a base64-encoded file (e.g., `data:image/png;charset=utf-8;base64,...`)\n - If `type` is `image`, `target` can be any of the image types (filepath, URL, base64-encoded file). In addition it can also be:\n - A `numpy` array with shape `(height, width, 3)`. The final axis should be color in BGR order (i.e., OpenCV order).\n - If `type` is `time-series`, the only permitted type is an object with the following keys:\n - `plots` [required]: A list of objects representing plots, each of which has the following properties:\n - `x` [required]: An object with properties:\n - `name` [required]: The name used for the x-axis.\n - `values` [required]: An array of numerical values.\n - `y` [required]: An object with properties:\n - `lines` [required]: An array of objects, each with properties:\n - `name` [required]: The name for this line, used for drawing a legend.\n - `values` [required]: An array of numerical values for this line. It must be the same length as `x.values`.\n - `color` [optional]: A string representing a color for the line. Defaults to `blue`.\n - `dot` [optional]: An object with the following properties, used to configure what happens when a user clicks on a data point.\n - `labelKey` [required]: The image-level label to which clicked values should be applied. If a user clicks a data point, the x-coordinate for the clicked dot will be set as the label in `labelKey`. If that label has `\"multiple\": True`, then it is appended to a list of values. If it is `\"multiple\": False`, then the clicked dot x-coordinate will replace the value in `labelKey`.\n - `areas` [optional]: A list of clickable areas to draw onto the plot, each of which should have the following properties:\n - `x1` [required]: The starting x-coordinate for the area.\n - `x2` [required]: The ending x-coordinate for the area.\n - `labelKey` [required]: The label entry to which this area will write when the user clicks on it.\n - `labelVal` [required]: The value to which the label entry will be assigned when the user clicks on it.\n - `label` [required]: The text label that will appear on the area.\n - `labels`: Labels for the target. When the user labels the item in the interface, this property will be modified.\n - For images, it has the following properties:\n - `image`: Image-level labels for the image of the form `{[name]: [...labels]}` where `name` corresponds to the `name` of the corresponding entry in the `config.image` array.\n - `polygons`: Polygon labels for the image of the form:\n - `points` [required]: A list of `{x: float, y: float}` values. `x` and `y` represent percentage of width and height, respectively.\n - `labels`: An object of the same form as the `image` key above.\n - `boxes`: Rectilinear bounding box labels for the image of the form:\n - `pt1` [required]: The top-left point as an `{x: float, y: float}` object.\n - `pt2` [required]: The bottom-right point. Same format as `pt1`.\n - `labels`: An object of the same form as the `image` key above.\n - `masks`: Segmentation masks of the form:\n - `dimensions` [required]: The dimensions of the segmentation mask as a `width: int, height: int` object.\n - `counts` [required]: A COCO-style run-length-encoded mask.\n - For videos, it is an array of objects representing frame labels. Each object has the form:\n - `timestamp` [required]: The timestamp in the video for the labeled frame.\n - `end`: The end timstamp, for cases where the user is labeling a range of frames. They can do this by alt-clicking on the playbar to select an end frame.\n - `labels`: Same as the image `labels` property, but for the timestamped frame (i.e., an object with `image`, `polygons`, `boxes`, and `masks`).\n - `defaults`: The default labels that will appear with given item. Useful for cases where you want to present a default case to the user that they can simply accept and move on. Has the same structure as `defaults`.\n- `allowConfigChange`: Whether allow the user to change the labeling configuration from within the interface. Defaults to true.\n- `maxCanvasSize`: The maximum size for drawing segmentation maps. Defaults to 512. Images larger than this size will be downsampled for segmentation map purposes.\n- `maxViewHeight`: The maximum view size for the UI. Defaults to 512. You will be able to pan/zoom around larger images.\n- `mode`: The style in which to present the UI. Choose between \"light\" or \"dark\". Defaults to \"light\".\n- `batchSize`: For images, the maximum number of images to show for labeling simultaneously. Any value greater than 1 is incompatible with any configuration that includes `regions`. Videos and time series will still be labeled one at a time.\n- `jsonpath`: The location in which to save labels and configuration for this labeler. If neither this property nor the top-level `jsonpath` parameters are set, you must get the labels from `labeler.items`. Note that if the file at this path conflicts with any of the settings provided as arguments, the settings in the file will be used instead.\n\n### Command Line Application\n\nYou can launch the same labeling interface from the command line using `qsl label <project-json-file> <...files>`. If the project file does not exist, it will be created. The files you provide will be added. If the project file already exists, files that aren't already on the list will be added. You can edit the project file to modify the settings that cannot be changed from within the UI (i.e., `allowConfigChange`, `maxCanvasSize`, `maxViewHeight`, `mode`, and `batchSize`).\n\n## Development\n\n1. Create a local development environment using `make init`\n2. Run widget development with live re-building using `make develop`\n3. Run a Jupyter Lab instance using `make lab`. Changes to the JavaScript/TypeScript require a full refresh to take effect.\n",
"bugtrack_url": null,
"license": "",
"summary": "A package for labeling image, video, and time series data quickly",
"version": "0.2.39",
"project_urls": {
"Homepage": "https://github.com/faustomorales/qsl"
},
"split_keywords": [
"jupyter",
"widgets",
"ipython"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "f534d2194e674688f8af0da7578f01ae8245f4d9c22665952e9fbbc6392e449a",
"md5": "cb8d042fb027b40443c6b5a6af09b55b",
"sha256": "a70228a72906c16228727e6bfefab462ac345bb866acf8f77b7eed45c01fd11f"
},
"downloads": -1,
"filename": "qsl-0.2.39-py2.py3-none-any.whl",
"has_sig": false,
"md5_digest": "cb8d042fb027b40443c6b5a6af09b55b",
"packagetype": "bdist_wheel",
"python_version": "py2.py3",
"requires_python": ">=3.6",
"size": 2054138,
"upload_time": "2024-02-13T17:51:23",
"upload_time_iso_8601": "2024-02-13T17:51:23.345248Z",
"url": "https://files.pythonhosted.org/packages/f5/34/d2194e674688f8af0da7578f01ae8245f4d9c22665952e9fbbc6392e449a/qsl-0.2.39-py2.py3-none-any.whl",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-02-13 17:51:23",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "faustomorales",
"github_project": "qsl",
"travis_ci": false,
"coveralls": true,
"github_actions": false,
"lcname": "qsl"
}

