
[](https://pypi.org/project/FreeSimpleGUIQt/)
# FreeSimpleGUIQt
-----
## Getting Started with FreeSimpleGUIQt
Welcome to the Alpha Release of FreeSimpleGUI for Qt!
You can use the exact same code that you are running on the older, tkinter, version of FreeSimpleGUI.
FreeSimpleGUIQt uses **PySide2** OR **PyQt5** for access to Qt. **PyQt5 has been having a number of problems recently however so tread lightly.**
## To minimize potential problems and broken features, if at all possible, use pyside2 instead of PyQt5.
## Porting your FreeSimpleGUI code to FreeSimpleGUIQt
To "port" your code from the tkinter implementation. Follow these steps:
1. Change `import FreeSimpleGUI` to `FreeSimpleGUIQt`
That's it! OK, maybe I should have said step instead of steps. It may not be that simple in all cases, but it's pretty simple generally speaking.
## Differences between FreeSimpleGUI and FreeSimpleGUIQt
#### Sizes
While you can use "Character-based" sizes like you did in tkinter, it's best to use pixel based sizes as that is what Qt uses. FreeSimpleGUIQt does some very rough / basic conversions from the character sizes to pixel sizes. It's enough that your elements will at least be visible. But the conversion is likely to not be ideal.
#### Fonts
Fonts should be in the format (font family, size). You can use the older string based too, but it will not work with setting like bold and italics. FreeSimpleGUIQt converts from the string 'Courier 20' to the tuple ('Courier', 20) for you.
### Installing FreeSimpleGUIQt for Python 3
pip install --upgrade FreeSimpleGUIQt
On Linux systems you need to run pip3.
pip3 install --upgrade --no-cache-dir FreeSimpleGUIQt
### Installing PySide2 for Python 3
It is _highly_ recommended that you use PySide2. The code will attempt to use PyQt5 is pyside2 isn't found. PyQt5 is **not** recommended.
To install Pyside2:
```pip install PySide2```
**PyQt5 is no longer supported. Only PySide2 is supported**
Too many differences were causing a lot of headaches. Supporting just 1 Qt port is difficult enough. Parsing out the differences between pyside2 and pyqt5 was simply getting to be too much
## Testing your installation
Once you have installed, or copied the .py file to your app folder, you can test the installation using python. At the command prompt start up Python.
```
python3
>>> import FreeSimpleGUIQt
>>> FreeSimpleGUIQt.main()
```
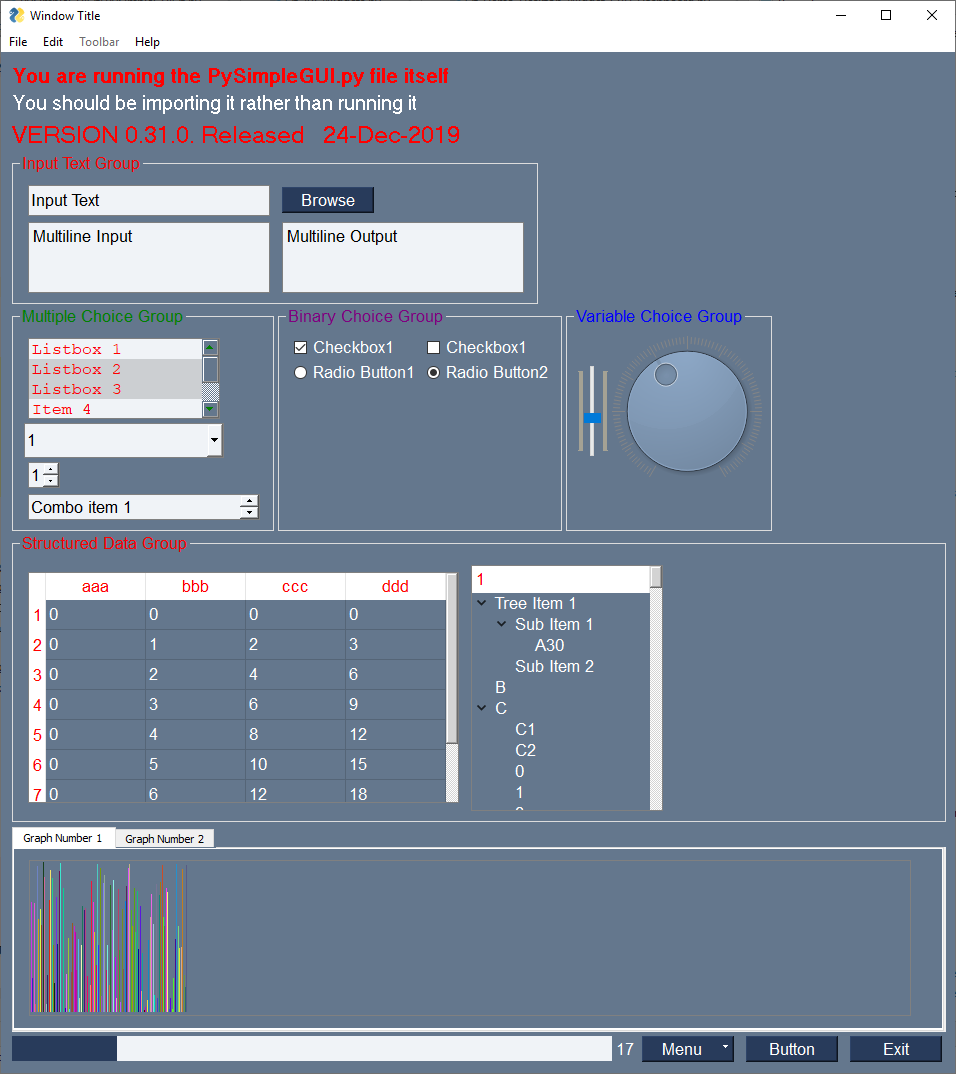
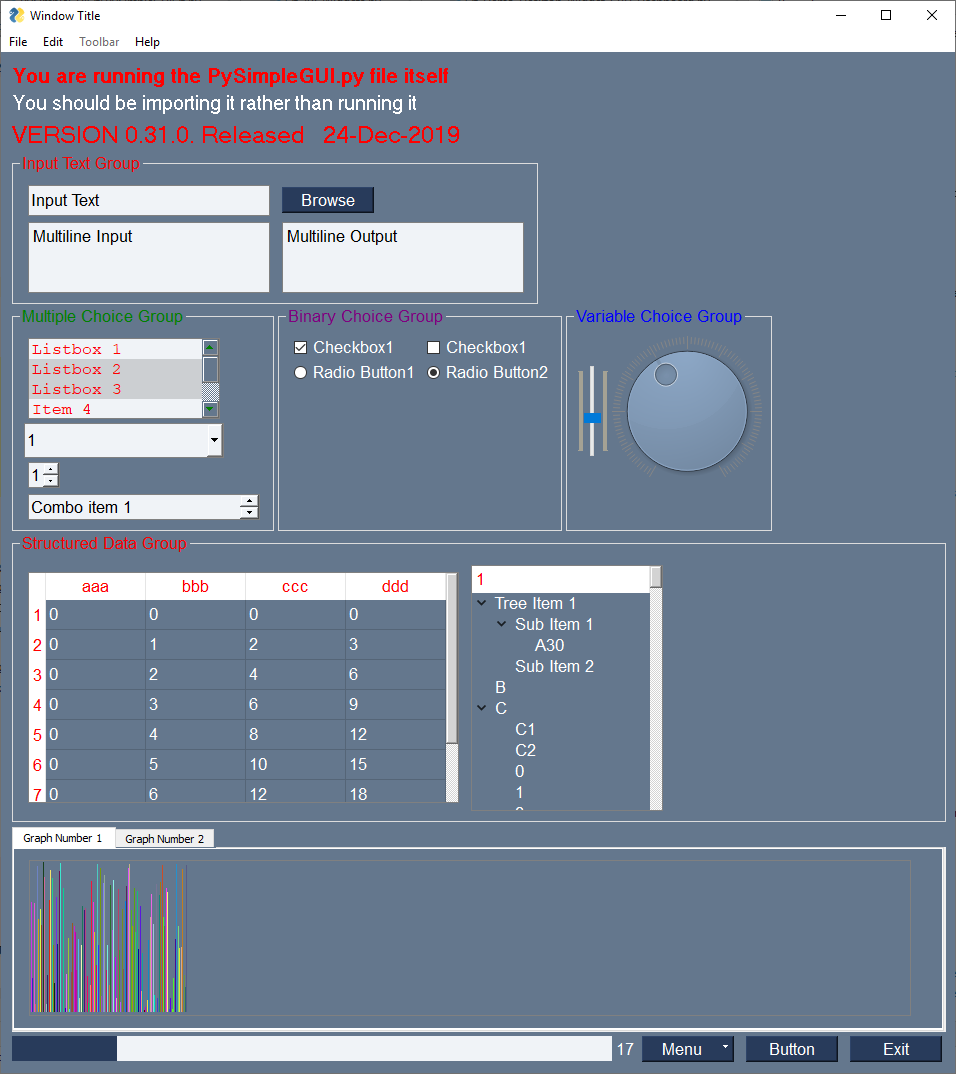
You will see a sample window in the center of your screen. If it's not installed correctly you are likely to get an error message during one of those commands
Here is the window you should see:

## Prerequisites Python 3
PySide2 or PyQt5 (experimental)
## Using - Python 3
To use in your code, simply import....
`import FreeSimpleGUIQt as sg`
Then use the exact same code as any other FreeSimpleGUI program that runs on tkinter.
## Status
### Documentation
For the primary PySimpleGUI documentation go to http://www.PySimpleGUI.org. HOWEVER, bear in mind that is the tkinter version. But it's the best documentation for the package at the moment. Docstrings are coming to this Qt Release, but it's going to take some time to get them done. When they are, then this readme will also be fabulous.s
### FEATURE COMPLETE! (Sorta... all elements are available)
All of the major features are DONE. They may not have all of their options working, but they can be added to your windows. It's been an amazing week to get here.
I hope you enjoy this ALPHA release! Please post a screenshot on the GitHub site. There is an Issue where users have been posting their applications. It's a place for you to show-off and a place for others to learn from your designs. Your window does not have to be complex.... all GUIs, no matter how simple, are something we can learn from.
### Functioning features
Features are being added daily to this Qt port of FreeSimpleGUI.
These Elements are "complete" (a relative term... more are more complete than others):
* Text
* Input single line
* Input multiline
* Output multiline (new)
* Dial (new)
* Output - reroute stdout
* Spinner
* Sliders
* Buttons - RButtons, CButtons, Short-cut Buttons
* Checkbox
* Radio Buttons
* Listbox
* ComboBox
* Labeled Frames
* Columns - enables you to make pretty much any layout!
* Alpha channel for windows
* No Title Bar setting
* Enter submits for multiline
* Fonts
* Colors for text and background
* Timeouts for Read calls
* Change Submits parameters for most Elements
* Table
* Basic display
* Read selected rows
* change_submits events
* Updates
* Image as a background (new feature)
* Graph - Draw line, draw circle, draw text
* Image Element
* Tree Element
* Tabs
* Menus
* Menu Button Element
## Missing Features
Notable MISSING features at the moment include:
* Graphs Element Methods - erasing, draw arc, etc
* Tree element - returns rows selected, but a little difficult to map those values to something meaningful for the user.
## SystemTray
This is a FreeSimpleGUIQt only feature. Don't know of a way to do it using tkinter. It looks likely to work on WxPython however.
In addition to running normal windows, it's now also possible to have an icon down in the system tray that you can read to get menu events. There is a new SystemTray object that is used much like a Window object. You first get one, then you perform Reads in order to get events.
Here is the definition of the SystemTray object.
```python
SystemTray(menu=None, filename=None, data=None, data_base64=None, tooltip=None):
'''
SystemTray - create an icon in the system tray
:param menu: Menu definition
:param filename: filename for icon
:param data: in-ram image for icon
:param data_base64: basee-64 data for icon
:param tooltip: tooltip string '''
```
You'll notice that there are 3 different ways to specify the icon image. The base-64 parameter allows you to define a variable in your .py code that is the encoded image so that you do not need any additional files. Very handy feature.
## System Tray Design Pattern
Here is a design pattern you can use to get a jump-start.
This program will create a system tray icon and perform a blocking Read. If the item "Open" is chosen from the system tray, then a popup is shown.
```python
import FreeSimpleGUIQt as sg
menu_def = ['BLANK', ['&Open', '---', '&Save', ['1', '2', ['a', 'b']], '&Properties', 'E&xit']]
tray = sg.SystemTray(menu=menu_def, filename=r'default_icon.ico')
while True: # The event loop
menu_item = tray.Read()
print(menu_item)
if menu_item == 'Exit':
break
elif menu_item == 'Open':
sg.Popup('Menu item chosen', menu_item)
```
The design pattern creates an icon that will display this menu:

### Icons
When specifying "icons", you can use 3 different formats.
* `filename`- filename
* `data_base64` - base64 byte string
* '`data` - in-ram bitmap or other "raw" image
You will find 3 parameters used to specify these 3 options on both the initialize statement and on the Update method.
## Menu Definition
```python
menu_def = ['BLANK', ['&Open', '&Save', ['1', '2', ['a', 'b']], '!&Properties', 'E&xit']]
```
A menu is defined using a list. A "Menu entry" is a string that specifies:
* text shown
* keyboard shortcut
* key
See section on Menu Keys for more information on using keys with menus.
An entry without a key and keyboard shortcut is a simple string
`'Menu Item'`
If you want to make the "M" be a keyboard shortcut, place an `&` in front of the letter that is the shortcut.
`'&Menu Item'`
You can add "keys" to make menu items unique or as another way of identifying a menu item than the text shown. The key is added to the text portion by placing `::` after the text.
`'Menu Item::key'`
The first entry can be ignored.`'BLANK`' was chosen for this example. It's this way because normally you would specify these menus under some heading on a menu-bar. But here there is no heading so it's filled in with any value you want.
**Separators**
If you want a separator between 2 items, add the entry `'---'` and it will add a separator item at that place in your menu.
**Disabled menu entries**
If you want to disable a menu entry, place a `!` before the menu entry
## Stretch Element for Justifying Elements
Use the `Stretch` Element to left justify, right justify or center justify one or more elements within their container.
If a single `Stretch` Element is on a row, then it will push the other elements on the row to either the left or right. If `Stretch` is on the left, then the elements to the rigth will be pushed to the right.
To center elements, place a `Stretch` Element on each side of them (2 `Stretch` Elements will be on the same row)
## SystemTray Methods
### Read - Read the context menu or check for events
```python
def Read(timeout=None)
'''
Reads the context menu
:param timeout: Optional. Any value other than None indicates a non-blocking read
:return: String representing meny item chosen. None if nothing read.
'''
```
The `timeout` parameter specifies how long to wait for an event to take place. If nothing happens within the timeout period, then a "timeout event" is returned. These types of reads make it possible to run asynchronously. To run non-blocked, specify `timeout=0`on the Read call.
Read returns the menu text, complete with key, for the menu item chosen. If you specified `Open::key` as the menu entry, and the user clicked on `Open`, then you will receive the string `Open::key` upon completion of the Read.
#### Read special return values
In addition to Menu Items, the Read call can return several special values. They include:
EVENT_SYSTEM_TRAY_ICON_DOUBLE_CLICKED - Tray icon was double clicked
EVENT_SYSTEM_TRAY_ICON_ACTIVATED - Tray icon was single clicked
EVENT_SYSTEM_TRAY_MESSAGE_CLICKED - a message balloon was clicked
TIMEOUT_KEY is returned if no events are available if the timeout value is set in the Read call
### Hide
Hides the icon. Note that no message balloons are shown while an icon is hidden.
```python
def Hide()
```
### Close
Does the same thing as hide
```python
def Close()
```
### UnHide
Shows a previously hidden icon
```python
def UnHide()
```
### ShowMessage
Shows a balloon above the icon in the system tray area. You can specify your own icon to be shown in the balloon, or you can set `messageicon` to one of the preset values.
This message has a custom icon.

The preset `messageicon` values are:
SYSTEM_TRAY_MESSAGE_ICON_INFORMATION
SYSTEM_TRAY_MESSAGE_ICON_WARNING
SYSTEM_TRAY_MESSAGE_ICON_CRITICAL
SYSTEM_TRAY_MESSAGE_ICON_NOICON
```python
ShowMessage(title, message, filename=None, data=None, data_base64=None, messageicon=None, time=10000):
'''
Shows a balloon above icon in system tray
:param title: Title shown in balloon
:param message: Message to be displayed
:param filename: Optional icon filename
:param data: Optional in-ram icon
:param data_base64: Optional base64 icon
:param time: How long to display message in milliseconds :return:
'''
```
Note, on windows it may be necessary to make a registry change to enable message balloons to be seen. To fix this, you must create the DWORD you see in this screenshot.

### Update
You can update any of these items within a SystemTray object
* Menu definition
* Icon
* Tooltip
Change them all or just 1.
```python
Update(menu=None, tooltip=None,filename=None, data=None, data_base64=None,)
'''
Updates the menu, tooltip or icon
:param menu: menu defintion
:param tooltip: string representing tooltip
:param filename: icon filename
:param data: icon raw image
:param data_base64: icon base 64 image
:return:
'''
```
## Menus with Keys
FreeSimpleGUIQt offers the ability to add a key to your menu items. To do so, you add :: and the key value to the end of your menu definition.
`menu_def = ['File', ['Hide::key', '&Open::key', '&Save',['1', '2', ['a','b']], '&Properties', 'E&xit']]`
The menu definition adds a key "key" to the menu entries Hide and Open.
If you want to change the separator characters from :: top something else,change the variable `MENU_KEY_SEPARATOR`
When a menu item has a key and it is chosen, then entire string is returned. If Hide were selected, then Hide::key would be returned from the Read. Note that the shortcut character & is NOT returned from Reads.
## Dynamic Windows (Element Visibility)
Finally, the ability to grow and shrink has been added as of release 0.20.0
While the window **appears** to be dynamic, the reality is that the elements are created up front, when you define the window layout. You will create these "extra" elements with the flag `visible=False`. Then, when you wish to show those elements, call the element's `Update` method setting `visible=True`.
After you call the `Update` method, it's important to call `window.VisibilityChanged()` so that your window can change sizes. Without that call your window will not shrink. It will grow properly, but it will not shrink. While this could have been done by FreeSimpleGUI on the user's behalf, the thought was that perhaps the user wants the window size to remain the same and the element simply appears and disappears, leaving a blank spot. If the window automatically grew and shrank, this would not be possible. Just buck-up and make the call to `VisibilityChanged`.
## `enable_events` Parameter
All elements that are capable of producing events now have a parameter `enable_events`. This is *identical* to the old parameter `change_submits` or `click_submits`. The idea is to standardize on 1 name that all elements use. The old parameters will continue to work, but the documentation and sample programs will steer you away from them and towards enable_events.
# License
GNU Lesser General Public License (LGPL 3) +
Copyright 2024 Spencer Phillip Young
Copyright 2018, 2019, 2020 PySimpleGUI
Raw data
{
"_id": null,
"home_page": "https://github.com/spyoungtech/FreeSimpleGui",
"name": "FreeSimpleGUIQt",
"maintainer": "Spencer Phillip Young",
"docs_url": null,
"requires_python": null,
"maintainer_email": "spencer.young@spyoung.com",
"keywords": "PySimpleGui fork GUI UI tkinter Qt WxPython Remi wrapper simple easy beginner novice student graphics progressbar progressmeter",
"author": null,
"author_email": null,
"download_url": "https://files.pythonhosted.org/packages/b7/02/3cd9a1714713fb6d489521f0eecf68e59cb0756fd582f70e6fdaf14b5248/FreeSimpleGUIQt-1.0.0.tar.gz",
"platform": null,
"description": "\n\n\n\n[](https://pypi.org/project/FreeSimpleGUIQt/)\n\n\n# FreeSimpleGUIQt\n\n -----\n## Getting Started with FreeSimpleGUIQt\n\nWelcome to the Alpha Release of FreeSimpleGUI for Qt!\n\nYou can use the exact same code that you are running on the older, tkinter, version of FreeSimpleGUI.\n\nFreeSimpleGUIQt uses **PySide2** OR **PyQt5** for access to Qt. **PyQt5 has been having a number of problems recently however so tread lightly.**\n\n## To minimize potential problems and broken features, if at all possible, use pyside2 instead of PyQt5.\n\n## Porting your FreeSimpleGUI code to FreeSimpleGUIQt\n\n\nTo \"port\" your code from the tkinter implementation. Follow these steps:\n\n1. Change `import FreeSimpleGUI` to `FreeSimpleGUIQt`\n\nThat's it! OK, maybe I should have said step instead of steps. It may not be that simple in all cases, but it's pretty simple generally speaking.\n\n\n## Differences between FreeSimpleGUI and FreeSimpleGUIQt\n\n#### Sizes\n\nWhile you can use \"Character-based\" sizes like you did in tkinter, it's best to use pixel based sizes as that is what Qt uses. FreeSimpleGUIQt does some very rough / basic conversions from the character sizes to pixel sizes. It's enough that your elements will at least be visible. But the conversion is likely to not be ideal.\n\n#### Fonts\n\nFonts should be in the format (font family, size). You can use the older string based too, but it will not work with setting like bold and italics. FreeSimpleGUIQt converts from the string 'Courier 20' to the tuple ('Courier', 20) for you.\n\n\n### Installing FreeSimpleGUIQt for Python 3\n\n pip install --upgrade FreeSimpleGUIQt\n On Linux systems you need to run pip3.\n\n pip3 install --upgrade --no-cache-dir FreeSimpleGUIQt\n\n### Installing PySide2 for Python 3\n\nIt is _highly_ recommended that you use PySide2. The code will attempt to use PyQt5 is pyside2 isn't found. PyQt5 is **not** recommended.\n\nTo install Pyside2:\n\n```pip install PySide2```\n\n\n**PyQt5 is no longer supported. Only PySide2 is supported**\n\nToo many differences were causing a lot of headaches. Supporting just 1 Qt port is difficult enough. Parsing out the differences between pyside2 and pyqt5 was simply getting to be too much\n\n\n\n## Testing your installation\nOnce you have installed, or copied the .py file to your app folder, you can test the installation using python. At the command prompt start up Python.\n\n```\n python3\n >>> import FreeSimpleGUIQt\n >>> FreeSimpleGUIQt.main()\n```\n\nYou will see a sample window in the center of your screen. If it's not installed correctly you are likely to get an error message during one of those commands\n\nHere is the window you should see:\n\n\n\n\n\n\n## Prerequisites Python 3\nPySide2 or PyQt5 (experimental)\n\n\n## Using - Python 3\n To use in your code, simply import....\n `import FreeSimpleGUIQt as sg`\n Then use the exact same code as any other FreeSimpleGUI program that runs on tkinter.\n\n\n## Status\n\n### Documentation\n\nFor the primary PySimpleGUI documentation go to http://www.PySimpleGUI.org. HOWEVER, bear in mind that is the tkinter version. But it's the best documentation for the package at the moment. Docstrings are coming to this Qt Release, but it's going to take some time to get them done. When they are, then this readme will also be fabulous.s\n\n### FEATURE COMPLETE! (Sorta... all elements are available)\nAll of the major features are DONE. They may not have all of their options working, but they can be added to your windows. It's been an amazing week to get here.\n\nI hope you enjoy this ALPHA release! Please post a screenshot on the GitHub site. There is an Issue where users have been posting their applications. It's a place for you to show-off and a place for others to learn from your designs. Your window does not have to be complex.... all GUIs, no matter how simple, are something we can learn from.\n\n\n### Functioning features\nFeatures are being added daily to this Qt port of FreeSimpleGUI.\nThese Elements are \"complete\" (a relative term... more are more complete than others):\n* Text\n* Input single line\n* Input multiline\n* Output multiline (new)\n* Dial (new)\n* Output - reroute stdout\n* Spinner\n* Sliders\n* Buttons - RButtons, CButtons, Short-cut Buttons\n* Checkbox\n* Radio Buttons\n* Listbox\n* ComboBox\n* Labeled Frames\n* Columns - enables you to make pretty much any layout!\n* Alpha channel for windows\n* No Title Bar setting\n* Enter submits for multiline\n* Fonts\n* Colors for text and background\n* Timeouts for Read calls\n* Change Submits parameters for most Elements\n* Table\n * Basic display\n * Read selected rows\n * change_submits events\n * Updates\n* Image as a background (new feature)\n* Graph - Draw line, draw circle, draw text\n* Image Element\n* Tree Element\n* Tabs\n* Menus\n* Menu Button Element\n\n\n\n## Missing Features\n\nNotable MISSING features at the moment include:\n* Graphs Element Methods - erasing, draw arc, etc\n* Tree element - returns rows selected, but a little difficult to map those values to something meaningful for the user.\n\n## SystemTray\n\nThis is a FreeSimpleGUIQt only feature. Don't know of a way to do it using tkinter. It looks likely to work on WxPython however.\n\nIn addition to running normal windows, it's now also possible to have an icon down in the system tray that you can read to get menu events. There is a new SystemTray object that is used much like a Window object. You first get one, then you perform Reads in order to get events.\n\nHere is the definition of the SystemTray object.\n\n```python\nSystemTray(menu=None, filename=None, data=None, data_base64=None, tooltip=None):\n '''\n SystemTray - create an icon in the system tray\n :param menu: Menu definition\n :param filename: filename for icon\n :param data: in-ram image for icon\n :param data_base64: basee-64 data for icon\n :param tooltip: tooltip string '''\n```\n\nYou'll notice that there are 3 different ways to specify the icon image. The base-64 parameter allows you to define a variable in your .py code that is the encoded image so that you do not need any additional files. Very handy feature.\n\n## System Tray Design Pattern\n\nHere is a design pattern you can use to get a jump-start.\n\nThis program will create a system tray icon and perform a blocking Read. If the item \"Open\" is chosen from the system tray, then a popup is shown.\n\n```python\nimport FreeSimpleGUIQt as sg\n\nmenu_def = ['BLANK', ['&Open', '---', '&Save', ['1', '2', ['a', 'b']], '&Properties', 'E&xit']]\n\ntray = sg.SystemTray(menu=menu_def, filename=r'default_icon.ico')\n\nwhile True: # The event loop\n\tmenu_item = tray.Read()\n\tprint(menu_item)\n\tif menu_item == 'Exit':\n\t\tbreak\n\telif menu_item == 'Open':\n\t\tsg.Popup('Menu item chosen', menu_item)\n\n```\nThe design pattern creates an icon that will display this menu:\n\n\n### Icons\n\nWhen specifying \"icons\", you can use 3 different formats.\n* `filename`- filename\n* `data_base64` - base64 byte string\n* '`data` - in-ram bitmap or other \"raw\" image\n\nYou will find 3 parameters used to specify these 3 options on both the initialize statement and on the Update method.\n\n## Menu Definition\n```python\nmenu_def = ['BLANK', ['&Open', '&Save', ['1', '2', ['a', 'b']], '!&Properties', 'E&xit']]\n```\n\nA menu is defined using a list. A \"Menu entry\" is a string that specifies:\n* text shown\n* keyboard shortcut\n* key\n\nSee section on Menu Keys for more information on using keys with menus.\n\nAn entry without a key and keyboard shortcut is a simple string\n`'Menu Item'`\n\nIf you want to make the \"M\" be a keyboard shortcut, place an `&` in front of the letter that is the shortcut.\n`'&Menu Item'`\n\nYou can add \"keys\" to make menu items unique or as another way of identifying a menu item than the text shown. The key is added to the text portion by placing `::` after the text.\n\n`'Menu Item::key'`\n\nThe first entry can be ignored.`'BLANK`' was chosen for this example. It's this way because normally you would specify these menus under some heading on a menu-bar. But here there is no heading so it's filled in with any value you want.\n\n**Separators**\nIf you want a separator between 2 items, add the entry `'---'` and it will add a separator item at that place in your menu.\n\n**Disabled menu entries**\n\nIf you want to disable a menu entry, place a `!` before the menu entry\n\n\n## Stretch Element for Justifying Elements\n\nUse the `Stretch` Element to left justify, right justify or center justify one or more elements within their container.\n\nIf a single `Stretch` Element is on a row, then it will push the other elements on the row to either the left or right. If `Stretch` is on the left, then the elements to the rigth will be pushed to the right.\n\nTo center elements, place a `Stretch` Element on each side of them (2 `Stretch` Elements will be on the same row)\n\n## SystemTray Methods\n\n### Read - Read the context menu or check for events\n\n```python\ndef Read(timeout=None)\n '''\n Reads the context menu\n :param timeout: Optional. Any value other than None indicates a non-blocking read\n :return: String representing meny item chosen. None if nothing read.\n '''\n```\nThe `timeout` parameter specifies how long to wait for an event to take place. If nothing happens within the timeout period, then a \"timeout event\" is returned. These types of reads make it possible to run asynchronously. To run non-blocked, specify `timeout=0`on the Read call.\n\nRead returns the menu text, complete with key, for the menu item chosen. If you specified `Open::key` as the menu entry, and the user clicked on `Open`, then you will receive the string `Open::key` upon completion of the Read.\n\n#### Read special return values\n\nIn addition to Menu Items, the Read call can return several special values. They include:\n\nEVENT_SYSTEM_TRAY_ICON_DOUBLE_CLICKED - Tray icon was double clicked\nEVENT_SYSTEM_TRAY_ICON_ACTIVATED - Tray icon was single clicked\nEVENT_SYSTEM_TRAY_MESSAGE_CLICKED - a message balloon was clicked\nTIMEOUT_KEY is returned if no events are available if the timeout value is set in the Read call\n\n\n### Hide\n\nHides the icon. Note that no message balloons are shown while an icon is hidden.\n\n```python\ndef Hide()\n```\n\n### Close\n\nDoes the same thing as hide\n```python\ndef Close()\n```\n\n\n### UnHide\n\nShows a previously hidden icon\n\n```python\ndef UnHide()\n```\n\n### ShowMessage\n\nShows a balloon above the icon in the system tray area. You can specify your own icon to be shown in the balloon, or you can set `messageicon` to one of the preset values.\n\nThis message has a custom icon.\n\n\n\nThe preset `messageicon` values are:\n\n SYSTEM_TRAY_MESSAGE_ICON_INFORMATION\n SYSTEM_TRAY_MESSAGE_ICON_WARNING\n SYSTEM_TRAY_MESSAGE_ICON_CRITICAL\n SYSTEM_TRAY_MESSAGE_ICON_NOICON\n\n```python\nShowMessage(title, message, filename=None, data=None, data_base64=None, messageicon=None, time=10000):\n '''\n Shows a balloon above icon in system tray\n :param title: Title shown in balloon\n :param message: Message to be displayed\n :param filename: Optional icon filename\n :param data: Optional in-ram icon\n :param data_base64: Optional base64 icon\n :param time: How long to display message in milliseconds :return:\n '''\n```\nNote, on windows it may be necessary to make a registry change to enable message balloons to be seen. To fix this, you must create the DWORD you see in this screenshot.\n\n\n\n\n### Update\n\nYou can update any of these items within a SystemTray object\n* Menu definition\n* Icon\n* Tooltip\n\n Change them all or just 1.\n\n```python\nUpdate(menu=None, tooltip=None,filename=None, data=None, data_base64=None,)\n '''\n Updates the menu, tooltip or icon\n :param menu: menu defintion\n :param tooltip: string representing tooltip\n :param filename: icon filename\n :param data: icon raw image\n :param data_base64: icon base 64 image\n :return:\n '''\n```\n## Menus with Keys\n\nFreeSimpleGUIQt offers the ability to add a key to your menu items. To do so, you add :: and the key value to the end of your menu definition.\n\n`menu_def = ['File', ['Hide::key', '&Open::key', '&Save',['1', '2', ['a','b']], '&Properties', 'E&xit']]`\n\nThe menu definition adds a key \"key\" to the menu entries Hide and Open.\n\nIf you want to change the separator characters from :: top something else,change the variable `MENU_KEY_SEPARATOR`\n\nWhen a menu item has a key and it is chosen, then entire string is returned. If Hide were selected, then Hide::key would be returned from the Read. Note that the shortcut character & is NOT returned from Reads.\n\n\n## Dynamic Windows (Element Visibility)\n\nFinally, the ability to grow and shrink has been added as of release 0.20.0\n\nWhile the window **appears** to be dynamic, the reality is that the elements are created up front, when you define the window layout. You will create these \"extra\" elements with the flag `visible=False`. Then, when you wish to show those elements, call the element's `Update` method setting `visible=True`.\n\nAfter you call the `Update` method, it's important to call `window.VisibilityChanged()` so that your window can change sizes. Without that call your window will not shrink. It will grow properly, but it will not shrink. While this could have been done by FreeSimpleGUI on the user's behalf, the thought was that perhaps the user wants the window size to remain the same and the element simply appears and disappears, leaving a blank spot. If the window automatically grew and shrank, this would not be possible. Just buck-up and make the call to `VisibilityChanged`.\n\n## `enable_events` Parameter\n\nAll elements that are capable of producing events now have a parameter `enable_events`. This is *identical* to the old parameter `change_submits` or `click_submits`. The idea is to standardize on 1 name that all elements use. The old parameters will continue to work, but the documentation and sample programs will steer you away from them and towards enable_events.\n\n\n# License\n\nGNU Lesser General Public License (LGPL 3) +\n\nCopyright 2024 Spencer Phillip Young \nCopyright 2018, 2019, 2020 PySimpleGUI\n",
"bugtrack_url": null,
"license": null,
"summary": "The free-forever Python GUI framework.",
"version": "1.0.0",
"project_urls": {
"Homepage": "https://github.com/spyoungtech/FreeSimpleGui"
},
"split_keywords": [
"pysimplegui",
"fork",
"gui",
"ui",
"tkinter",
"qt",
"wxpython",
"remi",
"wrapper",
"simple",
"easy",
"beginner",
"novice",
"student",
"graphics",
"progressbar",
"progressmeter"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "fede5d8110fa19fcafcbeb4df55f9c27d5cafcd7beddb0cf990cfc0ac06dfd46",
"md5": "c3342767ad81507bfce8a9e2e877e314",
"sha256": "90b52bd26cc3bf757007e53fa6ea9ea1f8d0ea0b99b828dcf059300694ed2650"
},
"downloads": -1,
"filename": "FreeSimpleGUIQt-1.0.0-py3-none-any.whl",
"has_sig": false,
"md5_digest": "c3342767ad81507bfce8a9e2e877e314",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": null,
"size": 142330,
"upload_time": "2024-04-04T02:54:23",
"upload_time_iso_8601": "2024-04-04T02:54:23.541196Z",
"url": "https://files.pythonhosted.org/packages/fe/de/5d8110fa19fcafcbeb4df55f9c27d5cafcd7beddb0cf990cfc0ac06dfd46/FreeSimpleGUIQt-1.0.0-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "b7023cd9a1714713fb6d489521f0eecf68e59cb0756fd582f70e6fdaf14b5248",
"md5": "0197516cdea5a69a37b87182e621d2be",
"sha256": "0931d4c5eb9715fe04d983825e46ba4590e4578d7dc3093a58cceb2a59f26db0"
},
"downloads": -1,
"filename": "FreeSimpleGUIQt-1.0.0.tar.gz",
"has_sig": false,
"md5_digest": "0197516cdea5a69a37b87182e621d2be",
"packagetype": "sdist",
"python_version": "source",
"requires_python": null,
"size": 144086,
"upload_time": "2024-04-04T02:54:24",
"upload_time_iso_8601": "2024-04-04T02:54:24.773215Z",
"url": "https://files.pythonhosted.org/packages/b7/02/3cd9a1714713fb6d489521f0eecf68e59cb0756fd582f70e6fdaf14b5248/FreeSimpleGUIQt-1.0.0.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-04-04 02:54:24",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "spyoungtech",
"github_project": "FreeSimpleGui",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"lcname": "freesimpleguiqt"
}
