| Name | PySimpleGUIQt6 JSON |
| Version |
0.36.0
 JSON
JSON |
| download |
| home_page | https://github.com/PySimpleGUI/PySimpleGUI |
| Summary | Python GUIs for Humans. Launched in 2018. It's 2022 & PySimpleGUI is an ACTIVE & supported project. Super-simple to create custom GUI's. 325+ Demo programs & Cookbook for rapid start. Extensive documentation. Main docs at www.PySimpleGUI.org. Fun & your success are the focus. Examples using Machine Learning (GUI, OpenCV Integration), Rainmeter Style Desktop Widgets, Matplotlib + Pyplot, PIL support, add GUI to command line scripts, PDF & Image Viewers. Great for beginners & advanced GUI programmers. |
| upload_time | 2022-12-05 10:33:04 |
| maintainer | Idan Miara |
| docs_url | None |
| author | PySimpleGUI |
| requires_python | |
| license | |
| keywords |
gui
ui
tkinter
qt
wxpython
remi
wrapper
simple
easy
beginner
novice
student
graphics
progressbar
progressmeter
|
| VCS |
 |
| bugtrack_url |
|
| requirements |
No requirements were recorded.
|
| Travis-CI |
No Travis.
|
| coveralls test coverage |
No coveralls.
|

[](http://pepy.tech/project/pysimplegui)


PySimpleGUIQt on PyPI...
[](https://pypi.org/project/pysimpleguiqt/)
# PySimpleGUIQt
"Qt without the ugly"
(For newbies... "Qt" is prouncounced "Cute")
## The Alpha Release
[Announcements of Latest Developments](https://github.com/MikeTheWatchGuy/PySimpleGUI/issues/142)
-----
## Getting Started with PySimpleGUIQt
Welcome to the Alpha Release of PySimpleGUI for Qt!
You can use the exact same code that you are running on the older, tkinter, version of PySimpleGUI.
PySimpleGUIQt uses **PySide2** OR **PySide6** for access to Qt. **PyQt5 support was removed.**
## Porting your PySimpleGUI code to PySimpleGUIQt
To "port" your code from the tkinter implementation. Follow these steps:
1. Change `import PySimpleGUI` to `PySimpleGUIQt`
That's it! OK, maybe I should have said step instead of steps. It may not be that simple in all cases, but it's pretty simple generally speaking.
## Differences between PySimpleGUI and PySimpleGUIQt
#### Sizes
While you can use "Character-based" sizes like you did in tkinter, it's best to use pixel based sizes as that is what Qt uses. PySimpleGUIQt does some very rough / basic conversions from the character sizes to pixel sizes. It's enough that your elements will at least be visible. But the conversion is likely to not be ideal.
#### Fonts
Fonts should be in the format (font family, size). You can use the older string based too, but it will not work with setting like bold and italics. PySimpleGUIQt converts from the string 'Courier 20' to the tuple ('Courier', 20) for you.
### Installing PySimpleGUIQt for Python 3
pip install --upgrade PySimpleGUIQt
On Linux systems you need to run pip3.
pip3 install --upgrade --no-cache-dir PySimpleGUIQt
### Installing PySide6 / PySide2 for Python 3
It is _highly_ recommended that you use PySide2. The code will attempt to use PySide2 if PySide6 isn't found.
To install Pyside6:
```pip install PySide6```
To install Pyside2:
```pip install PySide2```
**PyQt5 is no longer supported. Only PySide6 and PySide2 are supported**
Too many differences were causing a lot of headaches. Supporting just 1 Qt port is difficult enough. Parsing out the differences between pyside2 and pyqt5 was simply getting to be too much
## Testing your installation
Once you have installed, or copied the .py file to your app folder, you can test the installation using python. At the command prompt start up Python.
```
python3
>>> import PySimpleGUIQt
>>> PySimpleGUIQt.main()
```
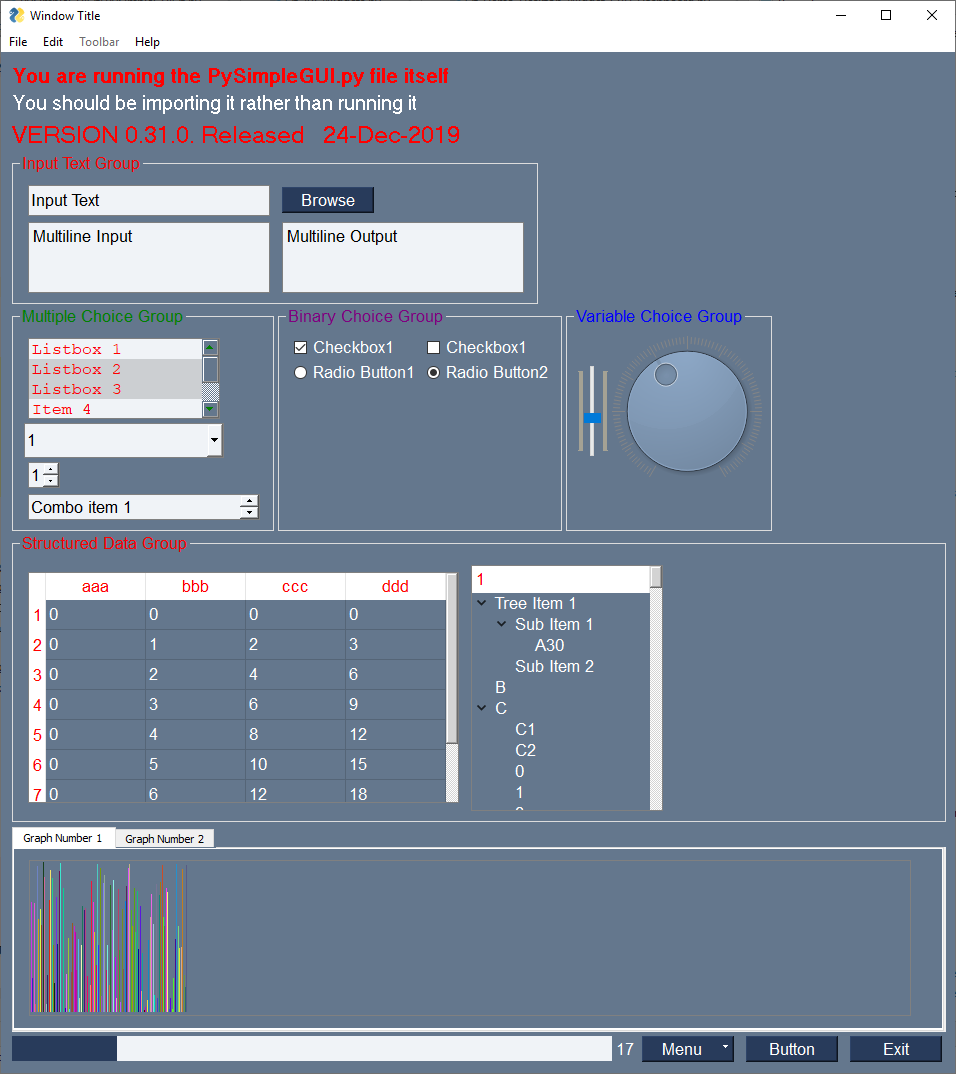
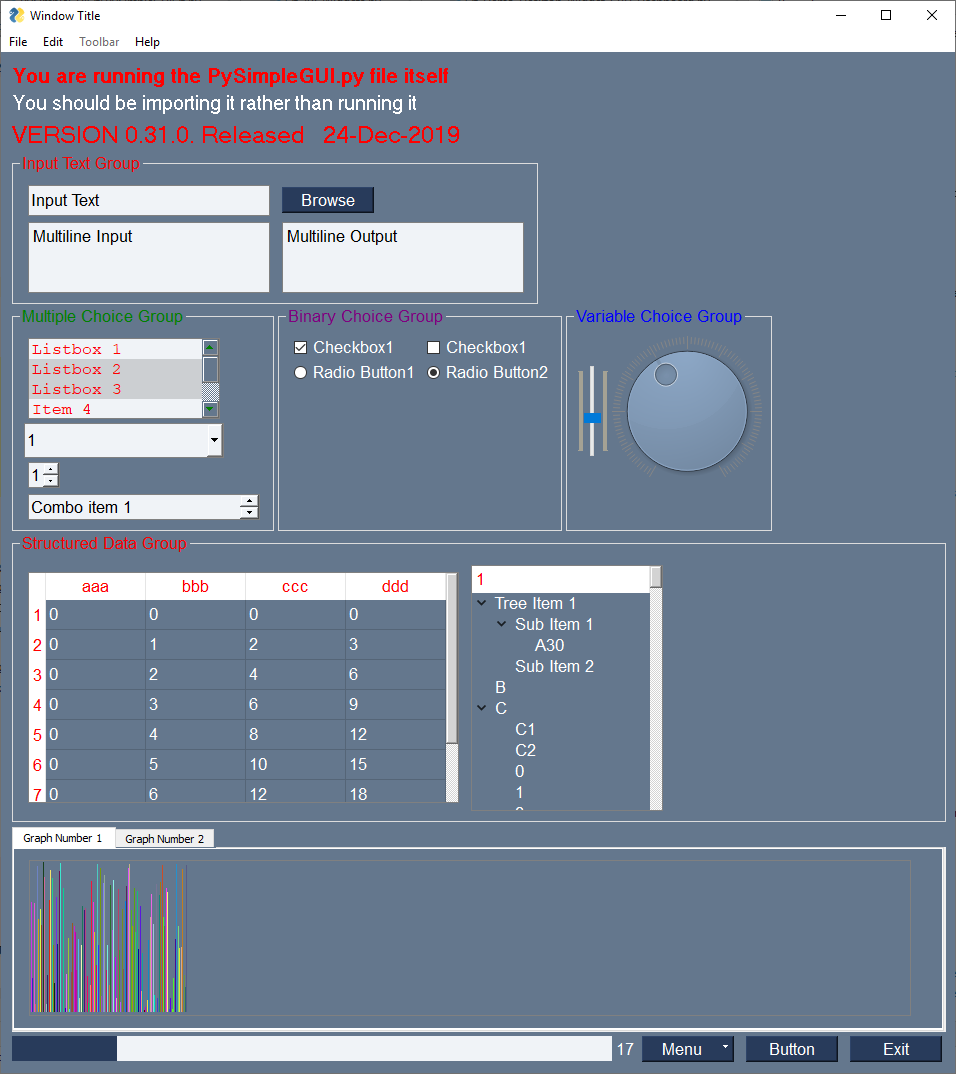
You will see a sample window in the center of your screen. If it's not installed correctly you are likely to get an error message during one of those commands
Here is the window you should see:

## Prerequisites Python 3
PySide6 or PySide2
## Using - Python 3
To use in your code, simply import....
`import PySimpleGUIQt as sg`
Then use the exact same code as any other PySimpleGUI program that runs on tkinter.
## Status
### Documentation
For the primary PySimpleGUI documentation go to http://www.PySimpleGUI.org. HOWEVER, bear in mind that is the tkinter version. But it's the best documentation for the package at the moment. Docstrings are coming to this Qt Release, but it's going to take some time to get them done. When they are, then this readme will also be fabulous.s
### FEATURE COMPLETE! (Sorta... all elements are available)
All of the major features are DONE. They may not have all of their options working, but they can be added to your windows. It's been an amazing week to get here.
I hope you enjoy this ALPHA release! Please post a screenshot on the GitHub site. There is an Issue where users have been posting their applications. It's a place for you to show-off and a place for others to learn from your designs. Your window does not have to be complex.... all GUIs, no matter how simple, are something we can learn from.
### Functioning features
Features are being added daily to this Qt port of PySimpleGUI.
These Elements are "complete" (a relative term... more are more complete than others):
* Text
* Input single line
* Input multiline
* Output multiline (new)
* Dial (new)
* Output - reroute stdout
* Spinner
* Sliders
* Buttons - RButtons, CButtons, Short-cut Buttons
* Checkbox
* Radio Buttons
* Listbox
* ComboBox
* Labeled Frames
* Columns - enables you to make pretty much any layout!
* Alpha channel for windows
* No Title Bar setting
* Enter submits for multiline
* Fonts
* Colors for text and background
* Timeouts for Read calls
* Change Submits parameters for most Elements
* Table
* Basic display
* Read selected rows
* change_submits events
* Updates
* Image as a background (new feature)
* Graph - Draw line, draw circle, draw text
* Image Element
* Tree Element
* Tabs
* Menus
* Menu Button Element
## Missing Features
Notable MISSING features at the moment include:
* Graphs Element Methods - erasing, draw arc, etc
* Tree element - returns rows selected, but a little difficult to map those values to something meaningful for the user.
# New PySimpleGUI Features only in Qt (or first introduced in Qt)
There are a number of new features that are only available in PySimpleGUIQt. These include:
* ButtonMenu Element
* Dial Element
* Stretcher Element (used to "push elements around" within a widnow)
* SystemTray feature
* "Dynamic" windows that grow and shrink (uses invisible elements)
## SystemTray
This is a PySimpleGUIQt only feature. Don't know of a way to do it using tkinter. It looks likely to work on WxPython however.
In addition to running normal windows, it's now also possible to have an icon down in the system tray that you can read to get menu events. There is a new SystemTray object that is used much like a Window object. You first get one, then you perform Reads in order to get events.
Here is the definition of the SystemTray object.
```python
SystemTray(menu=None, filename=None, data=None, data_base64=None, tooltip=None):
'''
SystemTray - create an icon in the system tray
:param menu: Menu definition
:param filename: filename for icon
:param data: in-ram image for icon
:param data_base64: basee-64 data for icon
:param tooltip: tooltip string '''
```
You'll notice that there are 3 different ways to specify the icon image. The base-64 parameter allows you to define a variable in your .py code that is the encoded image so that you do not need any additional files. Very handy feature.
## System Tray Design Pattern
Here is a design pattern you can use to get a jump-start.
This program will create a system tray icon and perform a blocking Read. If the item "Open" is chosen from the system tray, then a popup is shown.
```python
import PySimpleGUIQt as sg
menu_def = ['BLANK', ['&Open', '---', '&Save', ['1', '2', ['a', 'b']], '&Properties', 'E&xit']]
tray = sg.SystemTray(menu=menu_def, filename=r'default_icon.ico')
while True: # The event loop
menu_item = tray.Read()
print(menu_item)
if menu_item == 'Exit':
break
elif menu_item == 'Open':
sg.Popup('Menu item chosen', menu_item)
```
The design pattern creates an icon that will display this menu:

### Icons
When specifying "icons", you can use 3 different formats.
* `filename`- filename
* `data_base64` - base64 byte string
* '`data` - in-ram bitmap or other "raw" image
You will find 3 parameters used to specify these 3 options on both the initialize statement and on the Update method.
## Menu Definition
```python
menu_def = ['BLANK', ['&Open', '&Save', ['1', '2', ['a', 'b']], '!&Properties', 'E&xit']]
```
A menu is defined using a list. A "Menu entry" is a string that specifies:
* text shown
* keyboard shortcut
* key
See section on Menu Keys for more information on using keys with menus.
An entry without a key and keyboard shortcut is a simple string
`'Menu Item'`
If you want to make the "M" be a keyboard shortcut, place an `&` in front of the letter that is the shortcut.
`'&Menu Item'`
You can add "keys" to make menu items unique or as another way of identifying a menu item than the text shown. The key is added to the text portion by placing `::` after the text.
`'Menu Item::key'`
The first entry can be ignored.`'BLANK`' was chosen for this example. It's this way because normally you would specify these menus under some heading on a menu-bar. But here there is no heading so it's filled in with any value you want.
**Separators**
If you want a separator between 2 items, add the entry `'---'` and it will add a separator item at that place in your menu.
**Disabled menu entries**
If you want to disable a menu entry, place a `!` before the menu entry
## Stretch Element for Justifying Elements
Use the `Stretch` Element to left justify, right justify or center justify one or more elements within their container.
If a single `Stretch` Element is on a row, then it will push the other elements on the row to either the left or right. If `Stretch` is on the left, then the elements to the rigth will be pushed to the right.
To center elements, place a `Stretch` Element on each side of them (2 `Stretch` Elements will be on the same row)
## SystemTray Methods
### Read - Read the context menu or check for events
```python
def Read(timeout=None)
'''
Reads the context menu
:param timeout: Optional. Any value other than None indicates a non-blocking read
:return: String representing meny item chosen. None if nothing read.
'''
```
The `timeout` parameter specifies how long to wait for an event to take place. If nothing happens within the timeout period, then a "timeout event" is returned. These types of reads make it possible to run asynchronously. To run non-blocked, specify `timeout=0`on the Read call.
Read returns the menu text, complete with key, for the menu item chosen. If you specified `Open::key` as the menu entry, and the user clicked on `Open`, then you will receive the string `Open::key` upon completion of the Read.
#### Read special return values
In addition to Menu Items, the Read call can return several special values. They include:
EVENT_SYSTEM_TRAY_ICON_DOUBLE_CLICKED - Tray icon was double clicked
EVENT_SYSTEM_TRAY_ICON_ACTIVATED - Tray icon was single clicked
EVENT_SYSTEM_TRAY_MESSAGE_CLICKED - a message balloon was clicked
TIMEOUT_KEY is returned if no events are available if the timeout value is set in the Read call
### Hide
Hides the icon. Note that no message balloons are shown while an icon is hidden.
```python
def Hide()
```
### Close
Does the same thing as hide
```python
def Close()
```
### UnHide
Shows a previously hidden icon
```python
def UnHide()
```
### ShowMessage
Shows a balloon above the icon in the system tray area. You can specify your own icon to be shown in the balloon, or you can set `messageicon` to one of the preset values.
This message has a custom icon.

The preset `messageicon` values are:
SYSTEM_TRAY_MESSAGE_ICON_INFORMATION
SYSTEM_TRAY_MESSAGE_ICON_WARNING
SYSTEM_TRAY_MESSAGE_ICON_CRITICAL
SYSTEM_TRAY_MESSAGE_ICON_NOICON
```python
ShowMessage(title, message, filename=None, data=None, data_base64=None, messageicon=None, time=10000):
'''
Shows a balloon above icon in system tray
:param title: Title shown in balloon
:param message: Message to be displayed
:param filename: Optional icon filename
:param data: Optional in-ram icon
:param data_base64: Optional base64 icon
:param time: How long to display message in milliseconds :return:
'''
```
Note, on windows it may be necessary to make a registry change to enable message balloons to be seen. To fix this, you must create the DWORD you see in this screenshot.

### Update
You can update any of these items within a SystemTray object
* Menu definition
* Icon
* Tooltip
Change them all or just 1.
```python
Update(menu=None, tooltip=None,filename=None, data=None, data_base64=None,)
'''
Updates the menu, tooltip or icon
:param menu: menu defintion
:param tooltip: string representing tooltip
:param filename: icon filename
:param data: icon raw image
:param data_base64: icon base 64 image
:return:
'''
```
## Menus with Keys
PySimpleGUIQt offers the ability to add a key to your menu items. To do so, you add :: and the key value to the end of your menu definition.
`menu_def = ['File', ['Hide::key', '&Open::key', '&Save',['1', '2', ['a','b']], '&Properties', 'E&xit']]`
The menu definition adds a key "key" to the menu entries Hide and Open.
If you want to change the separator characters from :: top something else,change the variable `MENU_KEY_SEPARATOR`
When a menu item has a key and it is chosen, then entire string is returned. If Hide were selected, then Hide::key would be returned from the Read. Note that the shortcut character & is NOT returned from Reads.
## Dynamic Windows (Element Visibility)
Finally, the ability to grow and shrink has been added as of release 0.20.0
While the window **appears** to be dynamic, the reality is that the elements are created up front, when you define the window layout. You will create these "extra" elements with the flag `visible=False`. Then, when you wish to show those elements, call the element's `Update` method setting `visible=True`.
After you call the `Update` method, it's important to call `window.VisibilityChanged()` so that your window can change sizes. Without that call your window will not shrink. It will grow properly, but it will not shrink. While this could have been done by PySimpleGUI on the user's behalf, the thought was that perhaps the user wants the window size to remain the same and the element simply appears and disappears, leaving a blank spot. If the window automatically grew and shrank, this would not be possible. Just buck-up and make the call to `VisibilityChanged`.
## `enable_events` Parameter
All elements that are capable of producing events now have a parameter `enable_events`. This is *identical* to the old parameter `change_submits` or `click_submits`. The idea is to standardize on 1 name that all elements use. The old parameters will continue to work, but the documentation and sample programs will steer you away from them and towards enable_events.
# Release Notes:
### 0.12.0 - 20-Nov-2018
Correctly restore stdout when Output Element is deleted
Added Finalize ability
**Better multi-window handling... maybe it's finally fixed!**
Radio button default value
Dial element default value
Show expanded option for trees
Titles for popups
### 0.13.0 - 22-Nov-2018
Focus for Input Text and Multiline Input
- Get focus
- Set focus
Window.FindElementWithFocus works
Multiline input
- Change submits
- Update - disabled, append
Multiline output - Update value, append, disabled, get value
Text clicked submits
File types for open files
Initial folder, file types, for browse buttons
File types standardized on tkinter data format
Find Element With Focus now works for input and multiline input
Yet more multiwindow handling
Relief for Text element
Input text disable
Correct sizing of Comboboxes using visible items parm
Correct default values for input and multiline input
Change submits for multiline
Horizontal and Vertical separators
PopupGetFile and PopupGetFolder - no_window option works
### 0.14.0 - 24-Nov-2018
Slider tick positions set using relief parm
ButtonMenu Element
Multiline.Update font parm
Text.Update color and font now work
Button.Update font support
Window.Element = Window.FindElement
Better font support for all elements - underline, bold
Element padding - complete rework
Text element padding
Button padding
Input Text padding
Input Text password char
Listbox padding
Combobox padding
Multiline padding
Checkbox padding
Radio padding
Progress Bar padding
Output padding
Image padding
Graph padding
Slider - set tick marks using relief parm
Dial - set tick information using resolution and tick interval
Table padding
Tree padding
Separator padding
Force window sizing should mean windows are better sized
Popup - better layout
### 0.15.0 24-Nov-2018
New SystemTray feature!
margin paramter for Text Element. Takes 4 ints
Corrected button colors when disabled. For now am restoring them to original colors
Border Depth for all elements that support it (inputs, slider, table, tree, etc)
Fix for Element padding done incorrectly!! Sorry about this one
### 0.16.0 24-Nov-2018
Easier forcing to use PyQt5 for testing
Predefined events for Tray Icons
* Double Clicked
* Icon Activated
* Message Clicked
* Timeout key for polling
Tray icon tooltip
Menu keys with programmable separator
Better element padding hierarchy
Menubar now returns values as does the ButtonMenu
### 0.17.0 24-Nov-2018
Window.Hide and UnHide methods
### 0.18.0 26-Nov-2018
Tooltips for all elements
Completion of all SystemTray features
Read with or without timeout
Specify icons from 3 sources
Show message with custom or preset icons
Update
* Menu
* Tooltip
* Icon
PopupScrolled - new location parameter, fixed bug that wasn't closing window when completed
### 0.19.0 28-Nov-2018
Ability to disable menu items by adding ! to the front
Disable menu works for menus, button menus, system tray menus
Combo - Update Method - Value, values, disabled, font
Listbox - Update Method - Values, disabled
Listbox - SetValue Method - sets the selected items
Radio Button - Update Method - value, disabled
Checkbox - Update Method - value, disabled
Spinner - Update Method - value, values, disabled
Spinner - change_submits works
Image - New feature! click_submits option (acts like a button in a way)
Window - Get screen dimensions
Slider - disable
Dial - disable
### 0.20.0 6-Dec-2018
* Ability to change calculations between characters and pixels
* size_px added to ALL elements that have a size parameter
* General Element.Update(widget, background_color, text_color, font, visible)
* visible parameter added to ALL elements
* enable_events flag
* Input text - enable events, visibility, size_px
* Input text update added capabilities
* ability to highlight the input string
* background, text colors and font
* Combo - enable events, visibility, size_px
* Combo - auto complete feature
* Combo - added to Update - background color, text color, font, visible
* Listbox - enable events, visibility, size_px
* Listbox - better scaling from characters to pixels
* Listbox - ability to Update with set to index, text color, font, visibility
* Radio - enable events, visibility, size_px
* Radio - Update additions - background_color, text_color, font, visibility
* Checkbox - enable events, visibility, size_px
* Checkbox - Update additions - background_color, text_color, font, visibility
* Spin - enable events, visibility, size_px
* Spin - Update additions - background_color, text_color, font, visibility
* Multiline input - enable events, visibility, size_px
* Multiline input - Update additions - background_color, text_color, font, visibility
* Multiline input better character to pixel scaling
* Multiline output - enable events, visibility, size_px
* Multiline output - Update additions - background_color, text_color, visibility
* Text - enable events, size in pixels
* Text - Update addition of visibility
* Output - visible, size_px
* Output - added update capability with new value, background_color, text_color, font, visibility
* Button - enable events, visible, size_px
* Button - Color Chooser feature completed
* Button - Color Chooser can target (None, None) which will store the value to be returned with the values from Read()
* Button - fixed bug in SaveAs button code. Bad filter variable
* Button - Updated added font, visibility
* Button - new SetFocus() method will set the focus onto the button
* ButtonMenu - Update method implemented that includes menu definition changes, text, button color, font, visibility
* ProgressBar - added visibility, size_px
* ProgressBar - added Update method for changing the visibility
* Images - events, size_pix, visibility
* Images - can now get click events for images!
* Images - Update added visibility
* Graph - visibility, size_px
* Graph - Update method for changing visibility
* Frame - visibility, size_px
* Frame - Update method added that controls visibility
* ALL elements inside of a Frame that's invisible will also be invisible
* Tab - visible parameter added, however not yet functional!
* TabGroup - enable events, visibility
* TabGroup - Update for controlling visibility
* Slider - enable events, size_px
* Slider - Update method now includes visibility
* Dial - enable events, size_px, visibility
* Dial - Update method added visibilty control
* Column - visibility added
* Column - Added Update method to control visibility
* ALL elements inside of an invisible Column Element will also be invisible
* MenuBar - added visibility
* MenuBar - Update can now change menu definitions at runtime, and control visibility
* Table - enable events, size_px, visibility
* Table - Update method can control visibility
* Tree - enable events, size_px, visibility
* Tree - Update method can control visibility
* VisibilityChanged() function that must be called when using Qt so that the window will shrink or grow
* window.GetScreenDimensions can now be called prior to window creation
* window.Size property
* enable_events added to all of the shortcut buttons and browse buttons
* Ability to set a button image from a file
* Combo - ability to set a default value
* Combo - Read only setting. Allows for user editing of value
* Menus - Ability to disable / enable any part of a menu by adding a ! before the entry name
* Tabs - ability to set tab text color, background color, background color of selected tab
* Tabs - ability to set widget area's background color
* Sliders - paging works properly (using page-up page-down or slider slider area to advance slider)
* Tree - Setting number of visible rows implemented
* Added 5 pixels to every window. Have been having issues with text being cutoff on the right side
* SetOptions - ability to change default error button color for popups
### 0.21.0 - 9-Dec-2018
* Removed use of global variabels - using static class variabels instead
* Listbox.Get() will return current listbox value
* Progressbar now has color support
* Progressbar can be vertical now
* Can change bar or back and background color
* (barcolor, background color - None if use default)
* Table num_rows parameter implemented
* Table.Update - can change number of visible rows
* Window resizable parm - implemented, default changed from False to True
* Window.Move - implemented
* Window.Minimize - implemented
* Window.Disable - implemented
* Window.Enable - implemented
* Window.CurrentLocation - implemented
* Fixed too small scrollbar in Combobox
* Fixed too small scrollbar in Listbox
* Changed "text" window to a complex one for quick regression testing (try running PySimpleGUIQt.py by itself)
### 0.22.0 - 9-Dec-2018
* Spin.Get method - get the current spinner value
### 0.23.0 PySimpleGUIQt
* Fixed crash that was happening with latest pyside2 release!!!!
* Huge update to OneLineProgressMeter
* Debug window got title and do-not-reroute-std-out option
* Popups get a title option
* PopupScrolled getr non-blocking option
* Default logo included in Base64 Format
* Changed Chars to pixels scaling. Went from (10,25) to (10,35)
* Changed pixel to chars cutoff from 10 to 12
* Change progress bar default size to 200 from 250
* Reworked the _my_windows global variable / class to use Window class variables
* Change in how Elements / Widgets are updated. Need to use {} correctly
* InputText supports drag and drop
* Support for Checkbox.Get()
* Support for strings in spinbox
* Added Update method to Output element
* Changed Button default file_types from *.* to *
* Support for Tab enable_events so they now generate events
* Table.Update can change the number of rows of table
* Window class now manages the list of active popups, user defined icon, QTApplication, num open windows
* Window resizable parameter default changed from False to True
* Window new parameter - disable_minimize
* Window.GetScreenDimensions added
* Window.Move added
* Window.Minimize added
* Window.Maximize added
* Window.Disable added
* Window.Enable added
* Window.BringToFront added
* Window.CurrentLocation added
* TabGroup now returns which tab is selected in the return values
* Completely new Style generation class and functions (I hope it works!!!!)
* Style reworked for Column, Text, Button, Input, Combobox, Listbox, Input Multiline, Output Multiline, Progress Bar, Spinbox, Output,
* Progress Bar colors are now correct
* Events generated when tabs are changed
* "Better" Table support. Uses num_rows now and styles the scrollbar
* Tree element can support multiple types of icons including base64
* Fixed tree element scroll bar
* Icon ccan be set using SetOptions
* main for PySimpleGUIQt.py gets a nice test harness that shows lots of Elements
## 0.24.0 PySimpleGUIQt
* do_not_clear defaults to TRUE! for Input and MultilineInput/Output
* Key events for tables (unsure what's actually implemented)
* Tree icons can now be bytes in addition to filename! (More Base64 support)
## 0.25.0 PySimpleGUIQt 5-Apr-2019
* Uses built-in Default Base64 Logo! (no more .ico file needed)
* New shortcuts for Elements
* I = InputText
* B = Butt = Btn = Button
* Convert user supplied button text to string just in case not a string
* Parameter `icon` in `Window` call can be Base64 byte string in addition to filename
## 0.26.0 11-Apr-2019 PySimpleGUIQt
* NEW Window parameter layout so can skip calling Layout
## 0.28.0 PySimpleGUIQt 5-Sep-2019
It's been a LONG LONG LONG time coming
* PEP8-ified! All methods and functions have PEP8 equivalents!! It's a BFD
* Version numbers in the code
* New key dictionary - Window.AllKeysDict has all of the windows keys in 1 place for FASTER lookups
* Element.Widget provides access to low level Qt Widget
* Multiline scaling in addition to single line
* Raised default pixel cutoff for single line scaling to 15 from 12
* Pixel conversion done in Elements and passed through to Element class as size_px
* Renamed lots of private functions and methods to begin with _
* "Callable" Elements - element(new_value) will cause element.update(new_value) to be called
* Removed all __del__ except for the Output Element one
* Button - Click method added. Your program can click a button as if a user did
* ButtonbMenu - Click mehtod also added like in Button element
* Graph Element
* Added DrawRectangle method
* Added RelocateFigure method
* Added return of ID to DrawLine, DrawCircle, DrawText
* Added Erase method to erase entire graph
* Tab - added Select method so can select a Tab as if user clicked it
* TabGroup - added Get method. Returns key of currently selected Tab, or text of Tab if no key set
* Table - Get method returns the table - GREAT way to enable users to edit a table and get the results
* SystemTray - uses default base64 icon if no icon supplied when creating
* Window - new finalize parameter removes need to add chained call to finalize
* Window.FindElement - added silent_on_error parameter
* Window[key] is the same as Window.FindElement(key)
* Calling a Window object calls Read for that window
* Fix for filetypes. Bug caused (*) to be added onto filetypes when browsing for files
* Combo returns exact value that was provided using an index into Values list instead of string from Qt
* Listbox returns actual supplied items
* Spinner returns avtual supplied item
* Tabgroup returns Tab key
* Finding element with focus now returns element regardless of type (any type of element can be returned)
* Radio Buttons now return events if enabled
* Graph element background colors added, uses new style class
* Table headings supported (where not supported before??)
* Popups switched to using new layout parm in Window call and uses keys too
## 0.30.0 PySimpleGUIQt 16-Nov-2019
* THEMES!! Over 100 new Look and Feel themes to choose from!
* New func preview_all_look_and_feel_themes() that will display a large window with all possible themes shown
* Metadata! Now available on all elements when creating and accessable directly by program
* Metadata added to SystemTray objects and Window objects
* Metadata parameter added to all shortcut buttons and funcs
* Completed removal of PyQt5 code
* ML, MLine shortcuts added for Multiline (input)
* MLineOut shortcut for MultilineOutput
* Text element text is optional now
* Fixed bug in BrowseFiles button. Was only getting first item in list instead of full list of filenames
* BMenu shortcut for ButtonMenu
* PBar, Prog shortcuts for ProgressBar
* Range is now properly set in Slider.Update
* Background color supported for MenuBars now
* Added 5 extra pixels to window size. Now adding a total of 10 so things don't get cut off
## 0.31.0 PySimpleGUIQt 23-Dec-2019
Themes and more!
* Added port string so can identify which port is being used (PySimpleGUIQt)
* Removed the Mac speific button and system color settings. Not sure why they existed at all since it's Qt, not tkinter
* Like all PySimpleGUI ports, the default theme is now "DarkBlue3"
* TRANSPARENT_BUTTON redefined as an a string explaining that if you're using it, you're not getting what you thought you were
* BROWSE_FILES_DELIMETER so that it can be changed to something other than ';' for systems that ';' is a valid char for filenames
* Can drag and drop into a Multiline Input Element!
* Colored text output for Multiline (hmmm...but not MultilineOutput.. may have to add it)
* Tree Element
* Support for enable_events
* Returns selected rows when reading
* Window - better error checking and warnings for window layouts
* Button - changes to help with getting animations back
* TabGroup - Tab positions now supporrted
* left, right, top, bottom, lefttop, leftbottom, righttop, rightbottom, bottomleft, bottomright, topleft, topright
* Tables & Trees - text color and background color now work. Don't appear to have worked before
## 0.32.0 PySimpleGUIQt 4-Apr-2020
The "Jeez... it's been way too LONG since a release" release
Highlights - Read with close (Single line GUIs!), Print to Multiline, Scrollable columns
* Listbox.update fix
* Added Graph.change_coordinates
* Added Image.Widget
* Return correct value when Comboxbox has manual data entered
* Multiline.print - new printing capabilities
* Multiline move cursor to end
* Scrollable columns
* Added Listbox.get
* Fix for visible ignored in Text Element
* Window.read - close parameter (YES! Single line GUIs again)
* Multiline readonly parm on update
* Print fixed sep char to act line normal print
* Print (Multiline) added autoscroll parm
## 0.33.0 PySimpleGUIQt 6-May-2020
* Added expansion capabilities
* Element.row_frame - The QHBoxLayout the element is contained within
* Column.vbox_layout - The QVBoxLayout contained in Column element
## 0.34.0 PySimpleGUIQt 10-May-2020
This time for REAL added the constants. I don't know how to changes got lost but they did.
* Added constants
* WIN_CLOSED and WINDOW_CLOSED
* EVENT_TIMEOUT and TIMEOUT_EVENT
## 0.35.0 PySimpleGUIQt 6-Jun-2020
Element justification within Window and Containers! Finally a unified justification
* When any Radio element is updated to be False, the entire GROUP is reset so nothing is selected
* Fixed Multiline.get so that it correctly returns the value, was always returning None
* Fixed MultilineOutput.get so that it correctly returns the value, was always returning None
* Notes say I fixed a Frame Element background color bug but I don't see where / how
* element_jutification added so that all elements inside these will be justified accordingly.
* For PySimpleGUIQt only, the default is "float" which sets nothing. Buttons will stretch across the window as result
* Valid values are 'l', 'r', 'c'. You can spell it out, but only first letter is used.
* Window
* Frame
* Column
* Tab
* Table Element addition
* Header background color
* Header text color
* Header Font (not yet hooked up)
## 0.36.0 PySimpleGUIQt 3-Dec-2022
* Added support for PySide6 (Thanks: Idan Miara)
# Design
## Author
The PySimpleGUI Organization
PySimpleGUI.org
# Demo Code Contributors
# License
GNU Lesser General Public License (LGPL 3) +
Copyright 2018, 2019, 2020, 2022 PySimpleGUI
# Acknowledgments
Raw data
{
"_id": null,
"home_page": "https://github.com/PySimpleGUI/PySimpleGUI",
"name": "PySimpleGUIQt6",
"maintainer": "Idan Miara",
"docs_url": null,
"requires_python": "",
"maintainer_email": "idan@miara.com",
"keywords": "GUI UI tkinter Qt WxPython Remi wrapper simple easy beginner novice student graphics progressbar progressmeter",
"author": "PySimpleGUI",
"author_email": "PySimpleGUI@PySimpleGUI.org",
"download_url": "",
"platform": null,
"description": " \r\n \r\n \r\n[](http://pepy.tech/project/pysimplegui) \r\n \r\n \r\n  \r\n \r\n  \r\n \r\nPySimpleGUIQt on PyPI...\r\n \r\n[](https://pypi.org/project/pysimpleguiqt/) \r\n\r\n \r\n# PySimpleGUIQt \r\n\r\n\"Qt without the ugly\"\r\n\r\n(For newbies... \"Qt\" is prouncounced \"Cute\")\r\n\r\n## The Alpha Release \r\n [Announcements of Latest Developments](https://github.com/MikeTheWatchGuy/PySimpleGUI/issues/142) \r\n \r\n \r\n \r\n ----- \r\n## Getting Started with PySimpleGUIQt \r\n \r\nWelcome to the Alpha Release of PySimpleGUI for Qt! \r\n \r\nYou can use the exact same code that you are running on the older, tkinter, version of PySimpleGUI. \r\n \r\nPySimpleGUIQt uses **PySide2** OR **PySide6** for access to Qt. **PyQt5 support was removed.**\r\n \r\n## Porting your PySimpleGUI code to PySimpleGUIQt \r\n \r\n \r\nTo \"port\" your code from the tkinter implementation. Follow these steps: \r\n \r\n1. Change `import PySimpleGUI` to `PySimpleGUIQt` \r\n \r\nThat's it! OK, maybe I should have said step instead of steps. It may not be that simple in all cases, but it's pretty simple generally speaking.\r\n \r\n \r\n## Differences between PySimpleGUI and PySimpleGUIQt \r\n \r\n#### Sizes \r\n \r\nWhile you can use \"Character-based\" sizes like you did in tkinter, it's best to use pixel based sizes as that is what Qt uses. PySimpleGUIQt does some very rough / basic conversions from the character sizes to pixel sizes. It's enough that your elements will at least be visible. But the conversion is likely to not be ideal. \r\n \r\n#### Fonts \r\n \r\nFonts should be in the format (font family, size). You can use the older string based too, but it will not work with setting like bold and italics. PySimpleGUIQt converts from the string 'Courier 20' to the tuple ('Courier', 20) for you. \r\n \r\n \r\n### Installing PySimpleGUIQt for Python 3 \r\n \r\n pip install --upgrade PySimpleGUIQt \r\n On Linux systems you need to run pip3. \r\n \r\n pip3 install --upgrade --no-cache-dir PySimpleGUIQt \r\n \r\n### Installing PySide6 / PySide2 for Python 3 \r\n \r\nIt is _highly_ recommended that you use PySide2. The code will attempt to use PySide2 if PySide6 isn't found. \r\n \r\nTo install Pyside6: \r\n \r\n```pip install PySide6``` \r\n\r\nTo install Pyside2: \r\n \r\n```pip install PySide2``` \r\n \r\n**PyQt5 is no longer supported. Only PySide6 and PySide2 are supported**\r\n\r\nToo many differences were causing a lot of headaches. Supporting just 1 Qt port is difficult enough. Parsing out the differences between pyside2 and pyqt5 was simply getting to be too much\r\n \r\n \r\n\r\n## Testing your installation \r\nOnce you have installed, or copied the .py file to your app folder, you can test the installation using python. At the command prompt start up Python. \r\n\r\n```\r\n python3\r\n >>> import PySimpleGUIQt \r\n >>> PySimpleGUIQt.main()\r\n```\r\n\r\nYou will see a sample window in the center of your screen. If it's not installed correctly you are likely to get an error message during one of those commands \r\n \r\nHere is the window you should see: \r\n \r\n\r\n \r\n \r\n \r\n \r\n## Prerequisites Python 3 \r\nPySide6 or PySide2\r\n \r\n \r\n## Using - Python 3 \r\n To use in your code, simply import.... \r\n `import PySimpleGUIQt as sg` \r\n Then use the exact same code as any other PySimpleGUI program that runs on tkinter. \r\n \r\n \r\n## Status \r\n\r\n### Documentation\r\n\r\nFor the primary PySimpleGUI documentation go to http://www.PySimpleGUI.org. HOWEVER, bear in mind that is the tkinter version. But it's the best documentation for the package at the moment. Docstrings are coming to this Qt Release, but it's going to take some time to get them done. When they are, then this readme will also be fabulous.s\r\n \r\n### FEATURE COMPLETE! (Sorta... all elements are available) \r\nAll of the major features are DONE. They may not have all of their options working, but they can be added to your windows. It's been an amazing week to get here. \r\n \r\nI hope you enjoy this ALPHA release! Please post a screenshot on the GitHub site. There is an Issue where users have been posting their applications. It's a place for you to show-off and a place for others to learn from your designs. Your window does not have to be complex.... all GUIs, no matter how simple, are something we can learn from. \r\n \r\n \r\n### Functioning features \r\nFeatures are being added daily to this Qt port of PySimpleGUI. \r\nThese Elements are \"complete\" (a relative term... more are more complete than others): \r\n* Text \r\n* Input single line \r\n* Input multiline \r\n* Output multiline (new) \r\n* Dial (new) \r\n* Output - reroute stdout \r\n* Spinner \r\n* Sliders \r\n* Buttons - RButtons, CButtons, Short-cut Buttons \r\n* Checkbox \r\n* Radio Buttons \r\n* Listbox \r\n* ComboBox \r\n* Labeled Frames \r\n* Columns - enables you to make pretty much any layout! \r\n* Alpha channel for windows \r\n* No Title Bar setting \r\n* Enter submits for multiline \r\n* Fonts \r\n* Colors for text and background \r\n* Timeouts for Read calls \r\n* Change Submits parameters for most Elements \r\n* Table \r\n * Basic display \r\n * Read selected rows \r\n * change_submits events \r\n * Updates \r\n* Image as a background (new feature) \r\n* Graph - Draw line, draw circle, draw text \r\n* Image Element \r\n* Tree Element \r\n* Tabs \r\n* Menus \r\n* Menu Button Element\r\n \r\n \r\n \r\n## Missing Features \r\n \r\nNotable MISSING features at the moment include: \r\n* Graphs Element Methods - erasing, draw arc, etc \r\n* Tree element - returns rows selected, but a little difficult to map those values to something meaningful for the user.\r\n \r\n# New PySimpleGUI Features only in Qt (or first introduced in Qt)\r\n\r\nThere are a number of new features that are only available in PySimpleGUIQt. These include:\r\n* ButtonMenu Element\r\n* Dial Element\r\n* Stretcher Element (used to \"push elements around\" within a widnow)\r\n* SystemTray feature\r\n* \"Dynamic\" windows that grow and shrink (uses invisible elements)\r\n\r\n## SystemTray\r\n\r\nThis is a PySimpleGUIQt only feature. Don't know of a way to do it using tkinter. It looks likely to work on WxPython however.\r\n\r\nIn addition to running normal windows, it's now also possible to have an icon down in the system tray that you can read to get menu events. There is a new SystemTray object that is used much like a Window object. You first get one, then you perform Reads in order to get events.\r\n\r\nHere is the definition of the SystemTray object.\r\n\r\n```python\r\nSystemTray(menu=None, filename=None, data=None, data_base64=None, tooltip=None): \r\n ''' \r\n SystemTray - create an icon in the system tray \r\n :param menu: Menu definition \r\n :param filename: filename for icon \r\n :param data: in-ram image for icon \r\n :param data_base64: basee-64 data for icon \r\n :param tooltip: tooltip string '''\r\n```\r\n\r\nYou'll notice that there are 3 different ways to specify the icon image. The base-64 parameter allows you to define a variable in your .py code that is the encoded image so that you do not need any additional files. Very handy feature.\r\n\r\n## System Tray Design Pattern\r\n\r\nHere is a design pattern you can use to get a jump-start.\r\n\r\nThis program will create a system tray icon and perform a blocking Read. If the item \"Open\" is chosen from the system tray, then a popup is shown.\r\n\r\n```python\r\nimport PySimpleGUIQt as sg \r\n \r\nmenu_def = ['BLANK', ['&Open', '---', '&Save', ['1', '2', ['a', 'b']], '&Properties', 'E&xit']] \r\n \r\ntray = sg.SystemTray(menu=menu_def, filename=r'default_icon.ico') \r\n \r\nwhile True: # The event loop \r\n menu_item = tray.Read() \r\n print(menu_item) \r\n if menu_item == 'Exit': \r\n break \r\n elif menu_item == 'Open': \r\n sg.Popup('Menu item chosen', menu_item)\r\n \r\n```\r\nThe design pattern creates an icon that will display this menu:\r\n\r\n\r\n### Icons\r\n\r\nWhen specifying \"icons\", you can use 3 different formats. \r\n* `filename`- filename\r\n* `data_base64` - base64 byte string\r\n* '`data` - in-ram bitmap or other \"raw\" image\r\n\r\nYou will find 3 parameters used to specify these 3 options on both the initialize statement and on the Update method.\r\n\r\n## Menu Definition\r\n```python\r\nmenu_def = ['BLANK', ['&Open', '&Save', ['1', '2', ['a', 'b']], '!&Properties', 'E&xit']] \r\n```\r\n\r\nA menu is defined using a list. A \"Menu entry\" is a string that specifies:\r\n* text shown\r\n* keyboard shortcut\r\n* key\r\n\r\nSee section on Menu Keys for more information on using keys with menus.\r\n\r\nAn entry without a key and keyboard shortcut is a simple string\r\n`'Menu Item'`\r\n\r\nIf you want to make the \"M\" be a keyboard shortcut, place an `&` in front of the letter that is the shortcut.\r\n`'&Menu Item'`\r\n\r\nYou can add \"keys\" to make menu items unique or as another way of identifying a menu item than the text shown. The key is added to the text portion by placing `::` after the text.\r\n\r\n`'Menu Item::key'`\r\n\r\nThe first entry can be ignored.`'BLANK`' was chosen for this example. It's this way because normally you would specify these menus under some heading on a menu-bar. But here there is no heading so it's filled in with any value you want.\r\n\r\n**Separators**\r\nIf you want a separator between 2 items, add the entry `'---'` and it will add a separator item at that place in your menu.\r\n\r\n**Disabled menu entries**\r\n\r\nIf you want to disable a menu entry, place a `!` before the menu entry\r\n\r\n\r\n## Stretch Element for Justifying Elements\r\n\r\nUse the `Stretch` Element to left justify, right justify or center justify one or more elements within their container.\r\n\r\nIf a single `Stretch` Element is on a row, then it will push the other elements on the row to either the left or right. If `Stretch` is on the left, then the elements to the rigth will be pushed to the right.\r\n\r\nTo center elements, place a `Stretch` Element on each side of them (2 `Stretch` Elements will be on the same row)\r\n\r\n## SystemTray Methods\r\n\r\n### Read - Read the context menu or check for events\r\n\r\n```python\r\ndef Read(timeout=None)\r\n ''' \r\n Reads the context menu \r\n :param timeout: Optional. Any value other than None indicates a non-blocking read\r\n :return: String representing meny item chosen. None if nothing read. \r\n '''\r\n```\r\nThe `timeout` parameter specifies how long to wait for an event to take place. If nothing happens within the timeout period, then a \"timeout event\" is returned. These types of reads make it possible to run asynchronously. To run non-blocked, specify `timeout=0`on the Read call.\r\n\r\nRead returns the menu text, complete with key, for the menu item chosen. If you specified `Open::key` as the menu entry, and the user clicked on `Open`, then you will receive the string `Open::key` upon completion of the Read.\r\n\r\n#### Read special return values\r\n\r\nIn addition to Menu Items, the Read call can return several special values. They include:\r\n\r\nEVENT_SYSTEM_TRAY_ICON_DOUBLE_CLICKED - Tray icon was double clicked\r\nEVENT_SYSTEM_TRAY_ICON_ACTIVATED - Tray icon was single clicked\r\nEVENT_SYSTEM_TRAY_MESSAGE_CLICKED - a message balloon was clicked\r\nTIMEOUT_KEY is returned if no events are available if the timeout value is set in the Read call\r\n\r\n\r\n### Hide\r\n\r\nHides the icon. Note that no message balloons are shown while an icon is hidden.\r\n\r\n```python\r\ndef Hide() \r\n```\r\n\r\n### Close\r\n\r\nDoes the same thing as hide\r\n```python\r\ndef Close()\r\n```\r\n\r\n\r\n### UnHide\r\n\r\nShows a previously hidden icon\r\n\r\n```python\r\ndef UnHide()\r\n```\r\n\r\n### ShowMessage\r\n\r\nShows a balloon above the icon in the system tray area. You can specify your own icon to be shown in the balloon, or you can set `messageicon` to one of the preset values. \r\n\r\nThis message has a custom icon.\r\n\r\n\r\n\r\nThe preset `messageicon` values are:\r\n\r\n SYSTEM_TRAY_MESSAGE_ICON_INFORMATION \r\n SYSTEM_TRAY_MESSAGE_ICON_WARNING\r\n SYSTEM_TRAY_MESSAGE_ICON_CRITICAL \r\n SYSTEM_TRAY_MESSAGE_ICON_NOICON\r\n\r\n```python\r\nShowMessage(title, message, filename=None, data=None, data_base64=None, messageicon=None, time=10000): \r\n ''' \r\n Shows a balloon above icon in system tray \r\n :param title: Title shown in balloon \r\n :param message: Message to be displayed \r\n :param filename: Optional icon filename \r\n :param data: Optional in-ram icon \r\n :param data_base64: Optional base64 icon \r\n :param time: How long to display message in milliseconds :return: \r\n '''\r\n```\r\nNote, on windows it may be necessary to make a registry change to enable message balloons to be seen. To fix this, you must create the DWORD you see in this screenshot.\r\n\r\n\r\n\r\n\r\n### Update\r\n\r\nYou can update any of these items within a SystemTray object\r\n* Menu definition\r\n* Icon\r\n* Tooltip\r\n\r\n Change them all or just 1.\r\n\r\n```python\r\nUpdate(menu=None, tooltip=None,filename=None, data=None, data_base64=None,)\r\n ''' \r\n Updates the menu, tooltip or icon \r\n :param menu: menu defintion \r\n :param tooltip: string representing tooltip \r\n :param filename: icon filename \r\n :param data: icon raw image \r\n :param data_base64: icon base 64 image \r\n :return: \r\n '''\r\n```\r\n## Menus with Keys\r\n\r\nPySimpleGUIQt offers the ability to add a key to your menu items. To do so, you add :: and the key value to the end of your menu definition. \r\n\r\n`menu_def = ['File', ['Hide::key', '&Open::key', '&Save',['1', '2', ['a','b']], '&Properties', 'E&xit']]`\r\n\r\nThe menu definition adds a key \"key\" to the menu entries Hide and Open.\r\n\r\nIf you want to change the separator characters from :: top something else,change the variable `MENU_KEY_SEPARATOR`\r\n\r\nWhen a menu item has a key and it is chosen, then entire string is returned. If Hide were selected, then Hide::key would be returned from the Read. Note that the shortcut character & is NOT returned from Reads.\r\n\r\n\r\n## Dynamic Windows (Element Visibility)\r\n\r\nFinally, the ability to grow and shrink has been added as of release 0.20.0\r\n\r\nWhile the window **appears** to be dynamic, the reality is that the elements are created up front, when you define the window layout. You will create these \"extra\" elements with the flag `visible=False`. Then, when you wish to show those elements, call the element's `Update` method setting `visible=True`. \r\n\r\nAfter you call the `Update` method, it's important to call `window.VisibilityChanged()` so that your window can change sizes. Without that call your window will not shrink. It will grow properly, but it will not shrink. While this could have been done by PySimpleGUI on the user's behalf, the thought was that perhaps the user wants the window size to remain the same and the element simply appears and disappears, leaving a blank spot. If the window automatically grew and shrank, this would not be possible. Just buck-up and make the call to `VisibilityChanged`.\r\n\r\n## `enable_events` Parameter\r\n\r\nAll elements that are capable of producing events now have a parameter `enable_events`. This is *identical* to the old parameter `change_submits` or `click_submits`. The idea is to standardize on 1 name that all elements use. The old parameters will continue to work, but the documentation and sample programs will steer you away from them and towards enable_events.\r\n\r\n# Release Notes: \r\n \r\n### 0.12.0 - 20-Nov-2018\r\nCorrectly restore stdout when Output Element is deleted \r\nAdded Finalize ability \r\n**Better multi-window handling... maybe it's finally fixed!** \r\nRadio button default value \r\nDial element default value \r\nShow expanded option for trees \r\nTitles for popups \r\n \r\n### 0.13.0 - 22-Nov-2018\r\n\r\nFocus for Input Text and Multiline Input\r\n\r\n - Get focus \r\n - Set focus\r\nWindow.FindElementWithFocus works\r\nMultiline input\r\n\r\n - Change submits \r\n - Update - disabled, append\r\n\r\nMultiline output - Update value, append, disabled, get value\r\nText clicked submits\r\nFile types for open files\r\nInitial folder, file types, for browse buttons\r\nFile types standardized on tkinter data format\r\nFind Element With Focus now works for input and multiline input\r\nYet more multiwindow handling\r\nRelief for Text element\r\nInput text disable\r\nCorrect sizing of Comboboxes using visible items parm\r\nCorrect default values for input and multiline input\r\nChange submits for multiline\r\nHorizontal and Vertical separators\r\nPopupGetFile and PopupGetFolder - no_window option works\r\n \r\n### 0.14.0 - 24-Nov-2018\r\n\r\nSlider tick positions set using relief parm\r\nButtonMenu Element\r\nMultiline.Update font parm\r\nText.Update color and font now work\r\nButton.Update font support\r\nWindow.Element = Window.FindElement\r\nBetter font support for all elements - underline, bold\r\nElement padding - complete rework\r\nText element padding\r\nButton padding\r\nInput Text padding\r\nInput Text password char\r\nListbox padding\r\nCombobox padding\r\nMultiline padding\r\nCheckbox padding\r\nRadio padding\r\nProgress Bar padding\r\nOutput padding\r\nImage padding\r\nGraph padding\r\nSlider - set tick marks using relief parm\r\nDial - set tick information using resolution and tick interval\r\nTable padding\r\nTree padding\r\nSeparator padding\r\nForce window sizing should mean windows are better sized\r\nPopup - better layout\r\n\r\n \r\n### 0.15.0 24-Nov-2018 \r\n\r\nNew SystemTray feature!\r\nmargin paramter for Text Element. Takes 4 ints\r\nCorrected button colors when disabled. For now am restoring them to original colors\r\nBorder Depth for all elements that support it (inputs, slider, table, tree, etc)\r\nFix for Element padding done incorrectly!! Sorry about this one\r\n\r\n\r\n### 0.16.0 24-Nov-2018 \r\n\r\nEasier forcing to use PyQt5 for testing\r\nPredefined events for Tray Icons\r\n* Double Clicked\r\n* Icon Activated\r\n* Message Clicked\r\n* Timeout key for polling\r\n\r\nTray icon tooltip\r\nMenu keys with programmable separator\r\nBetter element padding hierarchy\r\nMenubar now returns values as does the ButtonMenu\r\n\r\n### 0.17.0 24-Nov-2018 \r\n\r\nWindow.Hide and UnHide methods\r\n\r\n### 0.18.0 26-Nov-2018\r\n\r\nTooltips for all elements\r\nCompletion of all SystemTray features\r\nRead with or without timeout\r\nSpecify icons from 3 sources\r\nShow message with custom or preset icons\r\nUpdate \r\n* Menu\r\n* Tooltip\r\n* Icon\r\nPopupScrolled - new location parameter, fixed bug that wasn't closing window when completed\r\n\r\n### 0.19.0 28-Nov-2018\r\n\r\nAbility to disable menu items by adding ! to the front\r\nDisable menu works for menus, button menus, system tray menus\r\nCombo - Update Method - Value, values, disabled, font\r\nListbox - Update Method - Values, disabled\r\nListbox - SetValue Method - sets the selected items\r\nRadio Button - Update Method - value, disabled\r\nCheckbox - Update Method - value, disabled\r\nSpinner - Update Method - value, values, disabled\r\nSpinner - change_submits works\r\nImage - New feature! click_submits option (acts like a button in a way)\r\nWindow - Get screen dimensions\r\nSlider - disable\r\nDial - disable\r\n\r\n### 0.20.0 6-Dec-2018\r\n\r\n* Ability to change calculations between characters and pixels\r\n* size_px added to ALL elements that have a size parameter\r\n* General Element.Update(widget, background_color, text_color, font, visible)\r\n* visible parameter added to ALL elements\r\n* enable_events flag\r\n* Input text - enable events, visibility, size_px\r\n* Input text update added capabilities\r\n\t* ability to highlight the input string\r\n\t* background, text colors and font\r\n* Combo - enable events, visibility, size_px\r\n* Combo - auto complete feature\r\n* Combo - added to Update - background color, text color, font, visible\r\n* Listbox - enable events, visibility, size_px\r\n* Listbox - better scaling from characters to pixels\r\n* Listbox - ability to Update with set to index, text color, font, visibility\r\n* Radio - enable events, visibility, size_px\r\n* Radio - Update additions - background_color, text_color, font, visibility\r\n* Checkbox - enable events, visibility, size_px\r\n* Checkbox - Update additions - background_color, text_color, font, visibility\r\n* Spin - enable events, visibility, size_px\r\n* Spin - Update additions - background_color, text_color, font, visibility\r\n* Multiline input - enable events, visibility, size_px\r\n* Multiline input - Update additions - background_color, text_color, font, visibility\r\n* Multiline input better character to pixel scaling\r\n* Multiline output - enable events, visibility, size_px\r\n* Multiline output - Update additions - background_color, text_color, visibility\r\n* Text - enable events, size in pixels\r\n* Text - Update addition of visibility\r\n* Output - visible, size_px\r\n* Output - added update capability with new value, background_color, text_color, font, visibility\r\n* Button - enable events, visible, size_px\r\n* Button - Color Chooser feature completed\r\n* Button - Color Chooser can target (None, None) which will store the value to be returned with the values from Read()\r\n* Button - fixed bug in SaveAs button code. Bad filter variable\r\n* Button - Updated added font, visibility\r\n* Button - new SetFocus() method will set the focus onto the button\r\n* ButtonMenu - Update method implemented that includes menu definition changes, text, button color, font, visibility\r\n* ProgressBar - added visibility, size_px\r\n* ProgressBar - added Update method for changing the visibility\r\n* Images - events, size_pix, visibility\r\n* Images - can now get click events for images!\r\n* Images - Update added visibility\r\n* Graph - visibility, size_px\r\n* Graph - Update method for changing visibility\r\n* Frame - visibility, size_px\r\n* Frame - Update method added that controls visibility\r\n* ALL elements inside of a Frame that's invisible will also be invisible\r\n* Tab - visible parameter added, however not yet functional!\r\n* TabGroup - enable events, visibility\r\n* TabGroup - Update for controlling visibility\r\n* Slider - enable events, size_px\r\n* Slider - Update method now includes visibility\r\n* Dial - enable events, size_px, visibility\r\n* Dial - Update method added visibilty control\r\n* Column - visibility added\r\n* Column - Added Update method to control visibility\r\n* ALL elements inside of an invisible Column Element will also be invisible\r\n* MenuBar - added visibility\r\n* MenuBar - Update can now change menu definitions at runtime, and control visibility\r\n* Table - enable events, size_px, visibility\r\n* Table - Update method can control visibility\r\n* Tree - enable events, size_px, visibility\r\n* Tree - Update method can control visibility\r\n* VisibilityChanged() function that must be called when using Qt so that the window will shrink or grow\r\n* window.GetScreenDimensions can now be called prior to window creation\r\n* window.Size property\r\n* enable_events added to all of the shortcut buttons and browse buttons\r\n* Ability to set a button image from a file\r\n* Combo - ability to set a default value\r\n* Combo - Read only setting. Allows for user editing of value\r\n* Menus - Ability to disable / enable any part of a menu by adding a ! before the entry name\r\n* Tabs - ability to set tab text color, background color, background color of selected tab\r\n* Tabs - ability to set widget area's background color\r\n* Sliders - paging works properly (using page-up page-down or slider slider area to advance slider)\r\n* Tree - Setting number of visible rows implemented\r\n* Added 5 pixels to every window. Have been having issues with text being cutoff on the right side\r\n* SetOptions - ability to change default error button color for popups\r\n\r\n### 0.21.0 - 9-Dec-2018\r\n \r\n* Removed use of global variabels - using static class variabels instead\r\n* Listbox.Get() will return current listbox value\r\n* Progressbar now has color support\r\n* Progressbar can be vertical now\r\n* Can change bar or back and background color\r\n* (barcolor, background color - None if use default)\r\n* Table num_rows parameter implemented\r\n* Table.Update - can change number of visible rows\r\n* Window resizable parm - implemented, default changed from False to True\r\n* Window.Move - implemented\r\n* Window.Minimize - implemented\r\n* Window.Disable - implemented\r\n* Window.Enable - implemented\r\n* Window.CurrentLocation - implemented\r\n* Fixed too small scrollbar in Combobox\r\n* Fixed too small scrollbar in Listbox\r\n* Changed \"text\" window to a complex one for quick regression testing (try running PySimpleGUIQt.py by itself)\r\n\r\n### 0.22.0 - 9-Dec-2018\r\n\r\n* Spin.Get method - get the current spinner value\r\n\r\n### 0.23.0 PySimpleGUIQt\r\n\r\n* Fixed crash that was happening with latest pyside2 release!!!!\r\n* Huge update to OneLineProgressMeter\r\n* Debug window got title and do-not-reroute-std-out option\r\n* Popups get a title option\r\n* PopupScrolled getr non-blocking option\r\n* Default logo included in Base64 Format\r\n* Changed Chars to pixels scaling. Went from (10,25) to (10,35)\r\n* Changed pixel to chars cutoff from 10 to 12\r\n* Change progress bar default size to 200 from 250\r\n* Reworked the _my_windows global variable / class to use Window class variables\r\n* Change in how Elements / Widgets are updated. Need to use {} correctly\r\n* InputText supports drag and drop\r\n* Support for Checkbox.Get()\r\n* Support for strings in spinbox\r\n* Added Update method to Output element\r\n* Changed Button default file_types from *.* to *\r\n* Support for Tab enable_events so they now generate events\r\n* Table.Update can change the number of rows of table\r\n* Window class now manages the list of active popups, user defined icon, QTApplication, num open windows\r\n* Window resizable parameter default changed from False to True\r\n* Window new parameter - disable_minimize\r\n* Window.GetScreenDimensions added\r\n* Window.Move added\r\n* Window.Minimize added\r\n* Window.Maximize added\r\n* Window.Disable added\r\n* Window.Enable added\r\n* Window.BringToFront added\r\n* Window.CurrentLocation added\r\n* TabGroup now returns which tab is selected in the return values\r\n* Completely new Style generation class and functions (I hope it works!!!!)\r\n* Style reworked for Column, Text, Button, Input, Combobox, Listbox, Input Multiline, Output Multiline, Progress Bar, Spinbox, Output, \r\n* Progress Bar colors are now correct\r\n* Events generated when tabs are changed\r\n* \"Better\" Table support. Uses num_rows now and styles the scrollbar\r\n* Tree element can support multiple types of icons including base64\r\n* Fixed tree element scroll bar\r\n* Icon ccan be set using SetOptions\r\n* main for PySimpleGUIQt.py gets a nice test harness that shows lots of Elements\r\n\r\n\r\n## 0.24.0 PySimpleGUIQt\r\n\r\n* do_not_clear defaults to TRUE! for Input and MultilineInput/Output\r\n* Key events for tables (unsure what's actually implemented)\r\n* Tree icons can now be bytes in addition to filename! (More Base64 support)\r\n\r\n\r\n## 0.25.0 PySimpleGUIQt 5-Apr-2019\r\n\r\n* Uses built-in Default Base64 Logo! (no more .ico file needed)\r\n* New shortcuts for Elements\r\n\t* I = InputText\r\n\t* B = Butt = Btn = Button\r\n* Convert user supplied button text to string just in case not a string\r\n* Parameter `icon` in `Window` call can be Base64 byte string in addition to filename\r\n\r\n \r\n## 0.26.0 11-Apr-2019 PySimpleGUIQt\r\n\r\n* NEW Window parameter layout so can skip calling Layout\r\n\r\n## 0.28.0 PySimpleGUIQt 5-Sep-2019\r\n\r\nIt's been a LONG LONG LONG time coming\r\n\r\n* PEP8-ified! All methods and functions have PEP8 equivalents!! It's a BFD\r\n* Version numbers in the code\r\n* New key dictionary - Window.AllKeysDict has all of the windows keys in 1 place for FASTER lookups\r\n* Element.Widget provides access to low level Qt Widget\r\n* Multiline scaling in addition to single line\r\n* Raised default pixel cutoff for single line scaling to 15 from 12\r\n* Pixel conversion done in Elements and passed through to Element class as size_px\r\n* Renamed lots of private functions and methods to begin with _\r\n* \"Callable\" Elements - element(new_value) will cause element.update(new_value) to be called\r\n* Removed all __del__ except for the Output Element one\r\n* Button - Click method added. Your program can click a button as if a user did\r\n* ButtonbMenu - Click mehtod also added like in Button element\r\n* Graph Element\r\n\t* Added DrawRectangle method\r\n\t* Added RelocateFigure method\r\n\t* Added return of ID to DrawLine, DrawCircle, DrawText\r\n\t* Added Erase method to erase entire graph\r\n* Tab - added Select method so can select a Tab as if user clicked it\r\n* TabGroup - added Get method. Returns key of currently selected Tab, or text of Tab if no key set\r\n* Table - Get method returns the table - GREAT way to enable users to edit a table and get the results\r\n* SystemTray - uses default base64 icon if no icon supplied when creating\r\n* Window - new finalize parameter removes need to add chained call to finalize\r\n* Window.FindElement - added silent_on_error parameter\r\n* Window[key] is the same as Window.FindElement(key)\r\n* Calling a Window object calls Read for that window\r\n* Fix for filetypes. Bug caused (*) to be added onto filetypes when browsing for files\r\n* Combo returns exact value that was provided using an index into Values list instead of string from Qt\r\n* Listbox returns actual supplied items\r\n* Spinner returns avtual supplied item\r\n* Tabgroup returns Tab key\r\n* Finding element with focus now returns element regardless of type (any type of element can be returned)\r\n* Radio Buttons now return events if enabled\r\n* Graph element background colors added, uses new style class\r\n* Table headings supported (where not supported before??)\r\n* Popups switched to using new layout parm in Window call and uses keys too\r\n\r\n\r\n## 0.30.0 PySimpleGUIQt 16-Nov-2019\r\n\r\n* THEMES!! Over 100 new Look and Feel themes to choose from!\r\n* New func preview_all_look_and_feel_themes() that will display a large window with all possible themes shown\r\n* Metadata! Now available on all elements when creating and accessable directly by program\r\n* Metadata added to SystemTray objects and Window objects\r\n* Metadata parameter added to all shortcut buttons and funcs\r\n* Completed removal of PyQt5 code\r\n* ML, MLine shortcuts added for Multiline (input)\r\n* MLineOut shortcut for MultilineOutput\r\n* Text element text is optional now\r\n* Fixed bug in BrowseFiles button. Was only getting first item in list instead of full list of filenames\r\n* BMenu shortcut for ButtonMenu\r\n* PBar, Prog shortcuts for ProgressBar\r\n* Range is now properly set in Slider.Update\r\n* Background color supported for MenuBars now\r\n* Added 5 extra pixels to window size. Now adding a total of 10 so things don't get cut off\r\n\r\n\r\n## 0.31.0 PySimpleGUIQt 23-Dec-2019\r\n\r\nThemes and more!\r\n\r\n* Added port string so can identify which port is being used (PySimpleGUIQt)\r\n* Removed the Mac speific button and system color settings. Not sure why they existed at all since it's Qt, not tkinter\r\n* Like all PySimpleGUI ports, the default theme is now \"DarkBlue3\"\r\n* TRANSPARENT_BUTTON redefined as an a string explaining that if you're using it, you're not getting what you thought you were\r\n* BROWSE_FILES_DELIMETER so that it can be changed to something other than ';' for systems that ';' is a valid char for filenames\r\n* Can drag and drop into a Multiline Input Element!\r\n* Colored text output for Multiline (hmmm...but not MultilineOutput.. may have to add it)\r\n* Tree Element\r\n\t* Support for enable_events\r\n\t* Returns selected rows when reading\r\n* Window - better error checking and warnings for window layouts\r\n* Button - changes to help with getting animations back\r\n* TabGroup - Tab positions now supporrted\r\n\t* left, right, top, bottom, lefttop, leftbottom, righttop, rightbottom, bottomleft, bottomright, topleft, topright\r\n* Tables & Trees - text color and background color now work. Don't appear to have worked before\r\n\r\n\r\n## 0.32.0 PySimpleGUIQt 4-Apr-2020\r\n\r\nThe \"Jeez... it's been way too LONG since a release\" release\r\n\r\nHighlights - Read with close (Single line GUIs!), Print to Multiline, Scrollable columns\r\n\r\n* Listbox.update fix\r\n* Added Graph.change_coordinates\r\n* Added Image.Widget\r\n* Return correct value when Comboxbox has manual data entered\r\n* Multiline.print - new printing capabilities\r\n* Multiline move cursor to end\r\n* Scrollable columns\r\n* Added Listbox.get\r\n* Fix for visible ignored in Text Element\r\n* Window.read - close parameter (YES! Single line GUIs again)\r\n* Multiline readonly parm on update\r\n* Print fixed sep char to act line normal print\r\n* Print (Multiline) added autoscroll parm\r\n\r\n\r\n## 0.33.0 PySimpleGUIQt 6-May-2020\r\n\r\n\r\n* Added expansion capabilities\r\n * Element.row_frame - The QHBoxLayout the element is contained within \r\n * Column.vbox_layout - The QVBoxLayout contained in Column element\r\n\r\n## 0.34.0 PySimpleGUIQt 10-May-2020\r\n\r\nThis time for REAL added the constants. I don't know how to changes got lost but they did.\r\n\r\n* Added constants\r\n * WIN_CLOSED and WINDOW_CLOSED\r\n * EVENT_TIMEOUT and TIMEOUT_EVENT\r\n\r\n\r\n## 0.35.0 PySimpleGUIQt 6-Jun-2020\r\n\r\nElement justification within Window and Containers! Finally a unified justification\r\n\r\n* When any Radio element is updated to be False, the entire GROUP is reset so nothing is selected\r\n* Fixed Multiline.get so that it correctly returns the value, was always returning None\r\n* Fixed MultilineOutput.get so that it correctly returns the value, was always returning None\r\n* Notes say I fixed a Frame Element background color bug but I don't see where / how\r\n* element_jutification added so that all elements inside these will be justified accordingly.\r\n\t* For PySimpleGUIQt only, the default is \"float\" which sets nothing. Buttons will stretch across the window as result\r\n\t* Valid values are 'l', 'r', 'c'. You can spell it out, but only first letter is used.\r\n\t* Window\r\n\t* Frame\r\n\t* Column\r\n\t* Tab\r\n* Table Element addition\r\n\t* Header background color\r\n\t* Header text color\r\n\t* Header Font (not yet hooked up)\r\n\t\r\n\r\n## 0.36.0 PySimpleGUIQt 3-Dec-2022\r\n\r\n* Added support for PySide6 (Thanks: Idan Miara)\r\n\r\n# Design \r\n\r\n## Author \r\n \r\nThe PySimpleGUI Organization \r\nPySimpleGUI.org\r\n \r\n# Demo Code Contributors \r\n \r\n# License \r\n\r\nGNU Lesser General Public License (LGPL 3) + \r\n\r\nCopyright 2018, 2019, 2020, 2022 PySimpleGUI\r\n\r\n# Acknowledgments\r\n",
"bugtrack_url": null,
"license": "",
"summary": "Python GUIs for Humans. Launched in 2018. It's 2022 & PySimpleGUI is an ACTIVE & supported project. Super-simple to create custom GUI's. 325+ Demo programs & Cookbook for rapid start. Extensive documentation. Main docs at www.PySimpleGUI.org. Fun & your success are the focus. Examples using Machine Learning (GUI, OpenCV Integration), Rainmeter Style Desktop Widgets, Matplotlib + Pyplot, PIL support, add GUI to command line scripts, PDF & Image Viewers. Great for beginners & advanced GUI programmers.",
"version": "0.36.0",
"split_keywords": [
"gui",
"ui",
"tkinter",
"qt",
"wxpython",
"remi",
"wrapper",
"simple",
"easy",
"beginner",
"novice",
"student",
"graphics",
"progressbar",
"progressmeter"
],
"urls": [
{
"comment_text": "",
"digests": {
"md5": "54bcd21b989d032abe3eafb3f5726a20",
"sha256": "14dfed3eda4023c19dcd49115c9ea1ebc98a8aa79b2324bcef823e61344c1d46"
},
"downloads": -1,
"filename": "PySimpleGUIQt6-0.36.0-py3-none-any.whl",
"has_sig": false,
"md5_digest": "54bcd21b989d032abe3eafb3f5726a20",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": null,
"size": 149186,
"upload_time": "2022-12-05T10:33:04",
"upload_time_iso_8601": "2022-12-05T10:33:04.183910Z",
"url": "https://files.pythonhosted.org/packages/61/fd/670e1dd7fe0818a4652405ed6ace799686d776d0b5677d57817cbc82c72b/PySimpleGUIQt6-0.36.0-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2022-12-05 10:33:04",
"github": true,
"gitlab": false,
"bitbucket": false,
"github_user": "PySimpleGUI",
"github_project": "PySimpleGUI",
"travis_ci": false,
"coveralls": false,
"github_actions": false,
"lcname": "pysimpleguiqt6"
}
