[![Contributors][contributors-shield]][contributors-url]
[![Forks][forks-shield]][forks-url]
[![Stargazers][stars-shield]][stars-url]
[![PyPI - Downloads][pypi-shield]][pypi-url]

[![Issues][issues-shield]][issues-url]
[](https://github.com/charludo/barely/actions/workflows/barely-test.yml)

[![MIT License][license-shield]][license-url]

<br />
<p align="center">
<a href="https://github.com/charludo/barely">
<img src="https://raw.githubusercontent.com/charludo/barely/main/docs/logo.png" width="auto" height="100" alt="barely" >
</a>
<p align="center">
barely is a lightweight, but highly extensible static site generator.
<br />
<a href="https://github.com/charludo/barely/blob/main/docs/README.md"><strong>Explore the docs »</strong></a>
<br />
<br />
<a href="#quickstart">Quickstart</a>
·
<a href="#plugins">See available Plugins</a>
·
<a href="https://github.com/charludo/barely/issues">Report Bug</a>
·
<a href="https://github.com/charludo/barely/issues">Request Feature</a>
</p>
</p>
<!-- TABLE OF CONTENTS -->
1. [About barely](#about-barely)
2. [Quickstart](#quickstart)
- [Prerequisites](#prerequisites)
- [Installation](#installation)
3. [Usage](#usage)
- [Basics](#basics)
- [Core Mechanics](#core-mechanics)
- [Modular Pages](#modular-pages)
- [Plugins](#plugins)
- [Blueprints](#blueprints)
4. [Roadmap](#roadmap)
5. [Contributing](#contributing)
6. [Built with & Inspired by](#built-with--inspired-by)
7. [License](#license)
8. [Contact](#contact)
9. [Changelog](#changelog)
#### barely has a website now!
[see it here: buildwithbarely.org](https://buildwithbarely.org) - of course also built with barely!
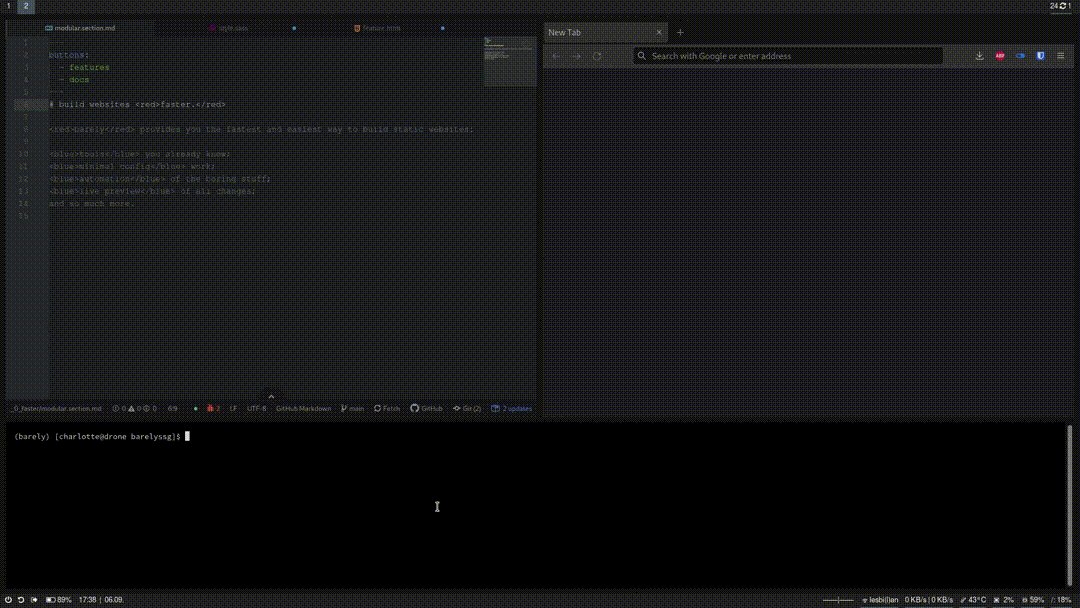
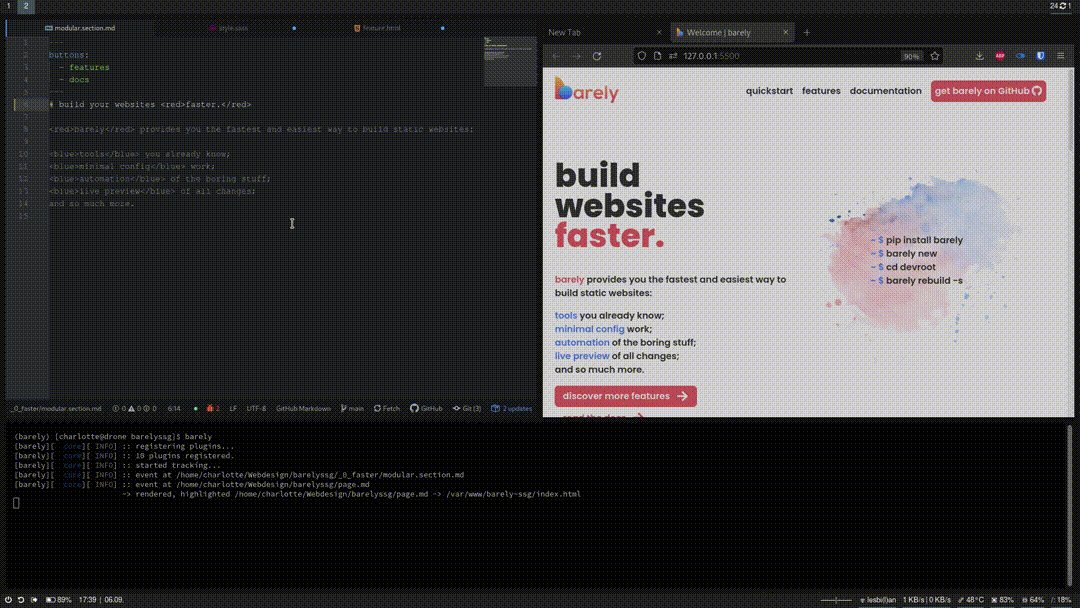
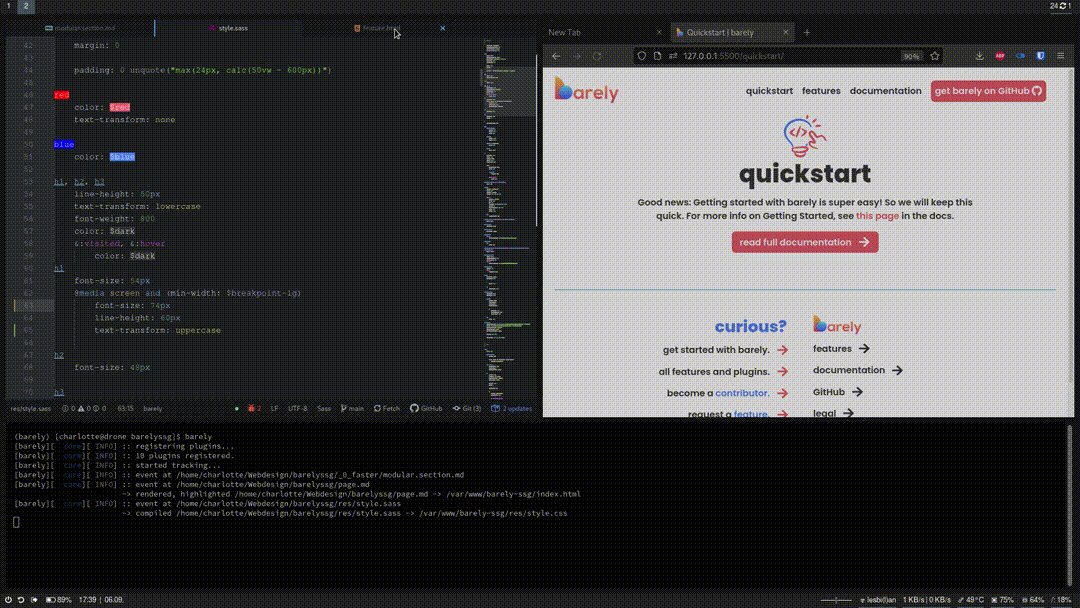
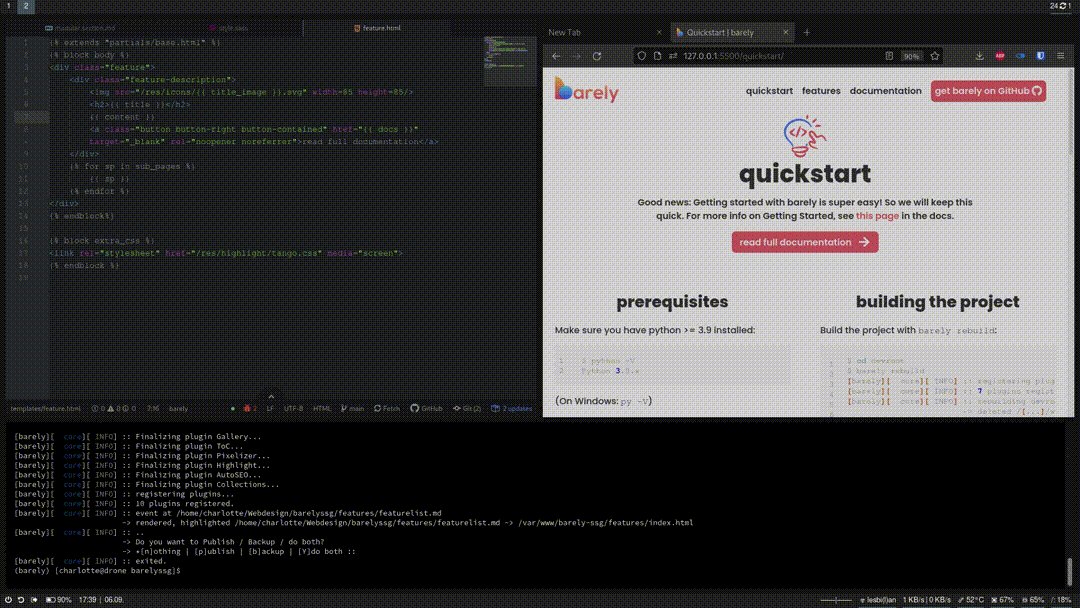
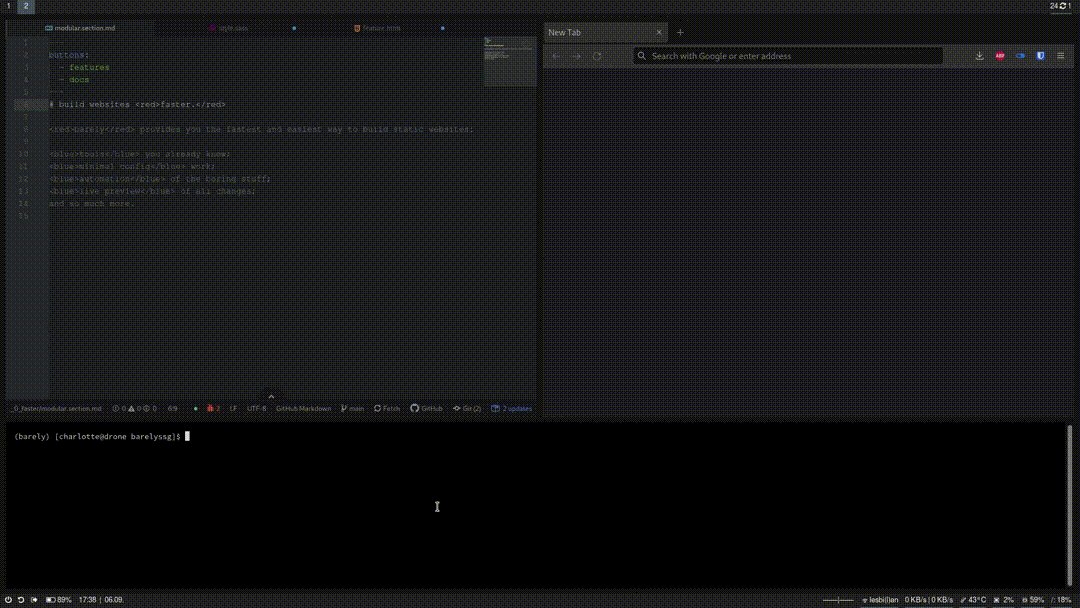
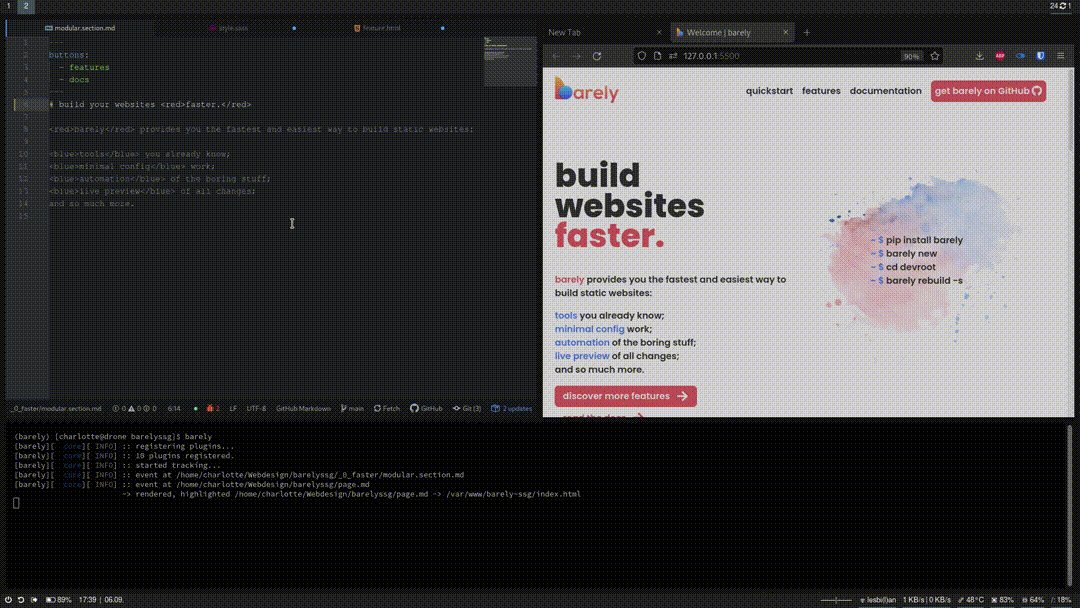
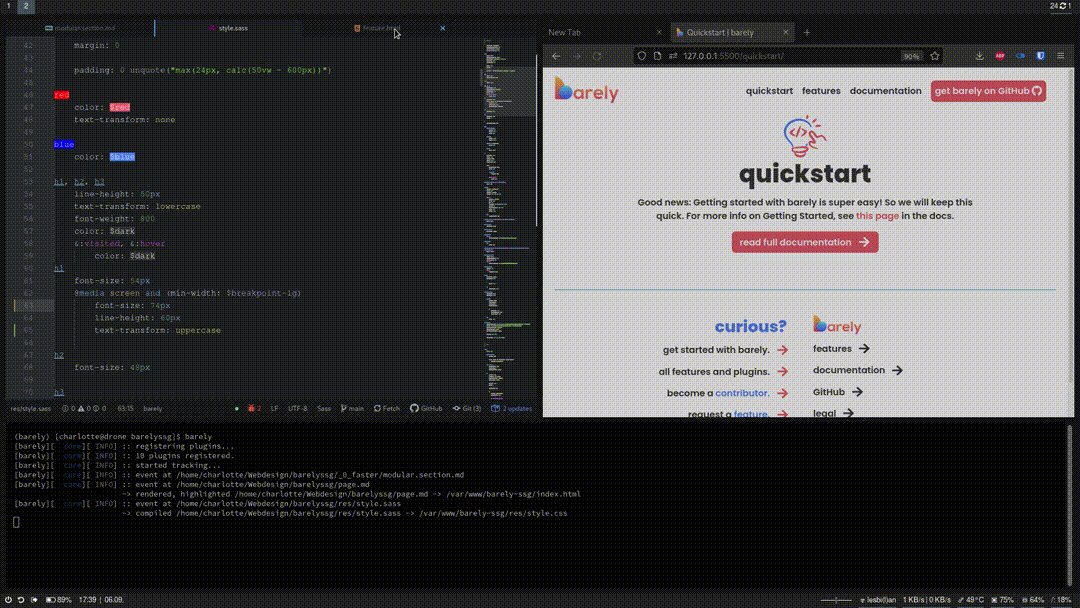
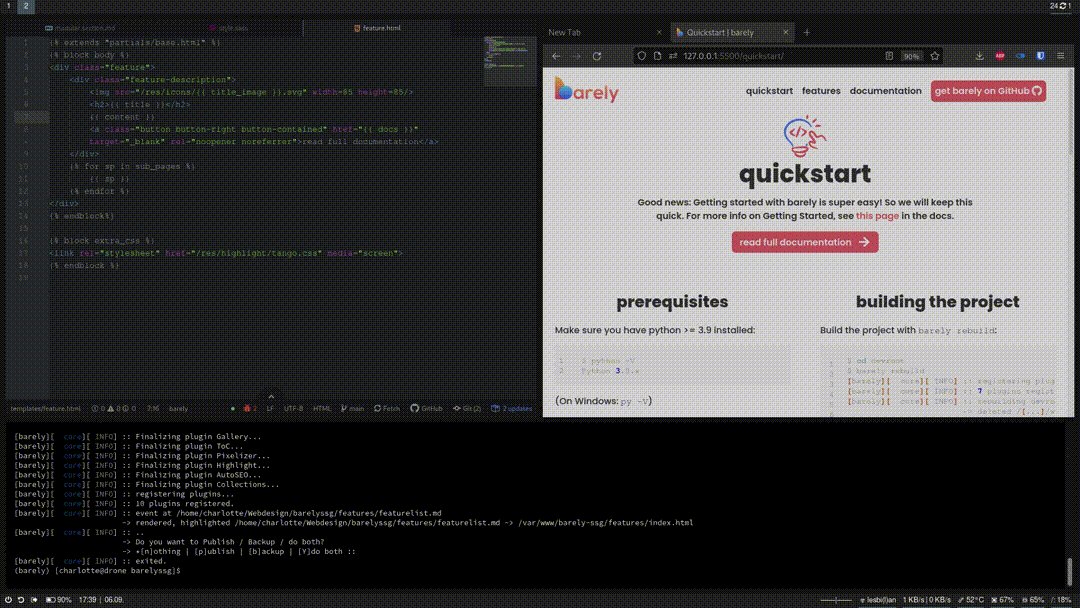
## Demo
Short demo of barely's live reloading capabilities:

<!-- ABOUT -->
## About barely
barely was built out of frustration with the readily available site generators, frameworks and CMS, which mostly fall into two categories: not providing crucial features; or providing such an overload of them that getting started with the system takes longer than just building the site by hand.
barely reduces static website development to its key parts, by automatically rendering jinja2 templates and Markdown content into HTML. A simple **plugin interface** allows for easy extensibility, and the built-in **live web server** makes on-the-fly development as comfortable as possible.
Since building performant and SEO-friendly websites is always important, barely comes bundled with a Google **Lighthouse** CLI option, letting you quickly generate reports about your sites health.
For more on barely's design philosophy, and to see whether barely might be right for your project, [see here in the docs](https://github.com/charludo/barely/blob/main/docs/about.md).
<!-- Quickstart -->
## Quickstart
Good news: Getting started with barely is super easy! So we will keep this quick. For more info on Getting Started, [see this page in the docs](https://github.com/charludo/barely/blob/main/docs/getting-started.md).
### Prerequisites
Make sure you have python >= 3.9 installed:
```console
$ python -V
Python 3.9.x
```
(On Windows: `py -V`)
It is highly recommended to create a virtual environment for barely, otherwise some parts may not work:
```console
$ python -m venv .venv
$ . .venv/bin/activate
(.venv) $
```
(On Windows: `py -m venv .venv` and `.venv\Scripts\activate`)
### Installation
Now, simply install barely like any other package:
```console
(.venv) $ pip install barely
```
(On Windows: `py -m pip install barely`)
That's it! Congrats!
<!-- USAGE EXAMPLES -->
## Usage
- [Basics](#basics)
- [Core Mechanics](#core-mechanics)
- [Modular Pages](#modular-pages)
- [Plugins](#plugins)
- [Blueprints](#blueprints)
### Basics
Now let's get familiar with using barely!
1. Create a new project with `barely new`:
```console
$ barely new
[barely][ core][ INFO] :: setting up new project with parameters:
-> webroot: webroot
-> devroot: devroot
-> blueprint: default
[barely][ core][ INFO] :: setting up basic config...
[barely][ core][ INFO] :: done.
```
Sweet! barely created two new subdirectories, `devroot` and `webroot`. The project was also created with a blueprint, namely `default`, which is why our `devroot` is not empty. We will learn about blueprints in a second.
2. Now let's build the project!
```console
$ cd devroot
$ barely rebuild
[barely][ core][ INFO] :: registering plugins...
[barely][ core][ INFO] :: 7 plugins registered.
[barely][ core][ INFO] :: rebuilding devroot...
-> deleted /[...]/webroot
[barely][ core][ INFO] :: event at /[...]/devroot/template.md
-> rendered, highlighted /[...]/devroot/template.md -> /[...]/webroot/index.html
[barely][ core][ INFO] :: rebuild complete.
[barely][ core][ INFO] :: Finalizing plugin ReadingTime...
[barely][ core][ INFO] :: Finalizing plugin ToC...
[barely][ core][ INFO] :: Finalizing plugin AutoSEO...
[barely][ core][ INFO] :: Finalizing plugin Highlight...
[barely][ core][ INFO] :: Finalizing plugin Forms...
[barely][ core][ INFO] :: Finalizing plugin Minify...
[barely][ core][ INFO] :: Finalizing plugin Gallery...
[barely][ core][ INFO] :: ..
-> Do you want to Publish / Backup / do both?
-> *[n]othing | [p]ublish | [b]ackup | [Y]do both :: n
[barely][ core][ INFO] :: exited.
```
And then start the live server:
```console
$ barely
[barely][ core][ INFO] :: registering plugins...
[barely][ core][ INFO] :: 7 plugins registered.
[barely][ core][ INFO] :: started tracking...
```
Your favorite browser should open, and you will be greeted with the rendered version of `template.md`.
We could also have combined those two steps with the `-s` flag like this: `barely rebuild -s`, to start the live server immediately after rebuilding.
Now is a good time to play around a bit with your sample project - make some changes to the contents, the templates or add a stylesheet and watch the page update in real time!
For a more thorough explanation, make sure to check out [Getting Started](https://github.com/charludo/barely/blob/main/docs/getting-started.md) in the docs!
### Core Mechanics
There are a couple of things that are important to know about how barely works. If you've used similar frameworks before, you'll probably already be familiar with most of these things. barely doesn't try to reinvent the wheel.
- the structure of your site is defined in jinja2 templates. By default, these are stored in the `templates/` folder
- you write the contents of your pages with [Markdown](https://guides.github.com/features/mastering-markdown/)
- each page can individually be configured using [YAML notation](https://github.com/charludo/barely/blob/main/docs/detailed-overview.md)
- global level configuration of barely happpens in the `config.yaml` file, global variables to be used in your templates are stored in `metadata.yaml`
This just scratches the surface; please, do yourself a favor and read the [Detailed Overview](https://github.com/charludo/barely/blob/main/docs/detailed-overview.md) in the docs.
### Modular Pages
Pages can be `modular`, meaning they contain subpages with their own contents and templates.
To define a modular page, simply put the "modular" argument into that pages configuration:
```yaml
---
title: My Parent Page
modular:
- about
- services
- contact
---
```
To see how, when, and why to use them, see here: [Modular Pages](https://github.com/charludo/barely/blob/main/docs/modular-pages.md)
### Plugins
barely offers rather limited functionality on its own: "use some templates to render some contents into static HTML files". That's it.
But most of the time, you will want at least a little more functionality. That's where plugins come in!
barely comes with 10 plugins by default:
- [AutoSEO](https://github.com/charludo/barely/blob/main/docs/plugins/autoseo.md)
- [Collections](https://github.com/charludo/barely/blob/main/docs/plugins/collections.md)
- [Forms](https://github.com/charludo/barely/blob/main/docs/plugins/forms.md)
- [Gallery](https://github.com/charludo/barely/blob/main/docs/plugins/gallery.md)
- [Highlight](https://github.com/charludo/barely/blob/main/docs/plugins/highlight.md)
- [Minify](https://github.com/charludo/barely/blob/main/docs/plugins/minify.md)
- [Pixelizer](https://github.com/charludo/barely/blob/main/docs/plugins/pixelizer.md)
- [Reading Time](https://github.com/charludo/barely/blob/main/docs/plugins/readingtime.md)
- [Timestamps](https://github.com/charludo/barely/blob/main/docs/plugins/timestamps.md)
- [Table of Contents](https://github.com/charludo/barely/blob/main/docs/plugins/toc.md)
- [git](https://github.com/charludo/barely/blob/main/docs/plugins/git.md)
- [Local Backup](https://github.com/charludo/barely/blob/main/docs/plugins/localbackup.md)
- [SFTP](https://github.com/charludo/barely/blob/main/docs/plugins/sftp.md)
For more information on how to enable and configure a plugin, click on its respective name.
To learn how to install new plugins or write your own, see [the Plugins page](https://github.com/charludo/barely/blob/main/docs/plugins.md) in the docs.
### Blueprints
Back in the [Basics](#basics), we have already briefly covered blueprints. They are pretty much exactly what you would expect: re-usable project templates that you can instantiate into new projects. Other frameworks might call them themes.
You can list all available blueprints with:
```console
$ barely blueprints
[barely][ core][ INFO] :: found 2 blueprints:
-> default
-> blank
```
To learn how to create and use your own blueprints, see [Blueprints](https://github.com/charludo/barely/blob/main/docs/blueprints.md) in the docs.
<!-- ROADMAP -->
## Roadmap
barely is currently released as version `1.0.0`. That means that while everything works and the project is feature complete (in regards to its initial vision), there are still a lot of improvements to be made. The current wishlist is:
- **performance improvements**. barely is fast enough for every-day use, but not exactly optimized. The biggest performance win could probably be made by letting barely interact with a model of the current project, instead of constantly opening / closing the same files. That's a major rework though, and maybe something for version 2.0.0...
- a good demo blueprint, showcasing all of barelys features and plugins
- **the docs** could use some love :)
<!-- CONTRIBUTING -->
## Contributing
Contributors are highly appreciated! Check out [CONTRIBUTING.md](https://github.com/charludo/barely/blob/main/CONTRIBUTING.md) for more info!
**If you have written a plugin or created a blueprint and think others might benefit, please do create a pull request!**
## Built With & Inspired By
This project would not have been possible without a lot of amazing FOSS projects. Most notable are:
- [jinja2](https://jinja.palletsprojects.com/en/3.0.x/)
- [livereload](https://github.com/lepture/python-livereload)
- [mistune](https://github.com/lepture/mistune)
- [pyyaml](https://pyyaml.org/wiki/PyYAMLDocumentation)
barely simply stitches them togehter in an exciting manner.
The various inspirations for barely should also not stay concealed:
- [flask](https://flask.palletsprojects.com/en/2.0.x/) doesn't need an introduction
- [grav](https://getgrav.org) is probably the closest (spiritual) relative
<!-- LICENSE -->
## License
Distributed under the GNU General Public License. See [LICENSE](https://github.com/charludo/barely/blob/main/LICENSE) for more information.
<!-- CONTACT -->
## Contact
Telegram: [@smiletolerantly](https://t.me/smiletolerantly) - Mail: barely@buildwithbarely.org
Official Website Link: [https://buildwithbarely.org](https://buildwithbarely.org)
Github Project Link: [https://github.com/charludo/barely](https://github.com/charludo/barely)
## Changelog
Most recent entries:
## [1.2.2] - 2025-04-16
### Added
- `--no-aftermath` / `-n` option for `barely rebuild` to skip aftermath question
### Removed
- AutoSummary plugin, due to packaging difficulties and unidiomatic installation
## [1.2.1] - 2025-04-16
### Added
- Nix Flake containing both a dev shell and the barely package
## [1.2.0] - 2025-04-16
### Changed
- include the full `meta` field of collectibles in the exhibition list
- use any `meta` field for sorting collections
### Fixed
- PIL naming (ANTIALIAS->LANCZOS)
### [1.1.4] - 2022-04-07
#### Added
- new "blog" blueprint - read about it here: [https://notablog.io/blog/2022-04-01-building-a-blog-with-barely/](https://notablog.io/blog/2022-04-01-building-a-blog-with-barely/)
See the full changelog [here](https://github.com/charludo/barely/blob/main/CHANGELOG.md)
<!-- MARKDOWN LINKS & IMAGES -->
<!-- https://www.markdownguide.org/basic-syntax/#reference-style-links -->
[contributors-shield]: https://img.shields.io/github/contributors/charludo/barely
[contributors-url]: https://github.com/charludo/barely/graphs/contributors
[forks-shield]: https://img.shields.io/github/forks/charludo/barely
[forks-url]: https://github.com/charludo/barely/network/members
[stars-shield]: https://img.shields.io/github/stars/charludo/barely
[stars-url]: https://github.com/charludo/barely/stargazers
[issues-shield]: https://img.shields.io/github/issues/charludo/barely
[issues-url]: https://github.com/charludo/barely/issues
[license-shield]: https://img.shields.io/github/license/charludo/barely
[license-url]: https://github.com/charludo/barely/blob/master/LICENSE.txt
[pypi-shield]: https://img.shields.io/pypi/dm/barely
[pypi-url]: https://pypi.org/project/barely/
Raw data
{
"_id": null,
"home_page": "https://notablog.io",
"name": "barely",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.9.0",
"maintainer_email": null,
"keywords": "static site generator, jinja2, markdown, web development, blog",
"author": "Charlotte Hartmann Paludo",
"author_email": "barely@charlotteharludo.com",
"download_url": "https://files.pythonhosted.org/packages/2a/fd/59b02617e2c08c7c52c20cf52302dc8488348398f86c8106dec9d7b7cb62/barely-1.2.2.tar.gz",
"platform": null,
"description": "[![Contributors][contributors-shield]][contributors-url]\n[![Forks][forks-shield]][forks-url]\n[![Stargazers][stars-shield]][stars-url]\n[![PyPI - Downloads][pypi-shield]][pypi-url]\n\n[![Issues][issues-shield]][issues-url]\n[](https://github.com/charludo/barely/actions/workflows/barely-test.yml)\n\n[![MIT License][license-shield]][license-url]\n\n\n\n<br />\n<p align=\"center\">\n <a href=\"https://github.com/charludo/barely\">\n <img src=\"https://raw.githubusercontent.com/charludo/barely/main/docs/logo.png\" width=\"auto\" height=\"100\" alt=\"barely\" >\n </a>\n\n\n\n <p align=\"center\">\n barely is a lightweight, but highly extensible static site generator.\n <br />\n <a href=\"https://github.com/charludo/barely/blob/main/docs/README.md\"><strong>Explore the docs \u00bb</strong></a>\n <br />\n <br />\n <a href=\"#quickstart\">Quickstart</a>\n\t\u00b7\n <a href=\"#plugins\">See available Plugins</a>\n \u00b7\n <a href=\"https://github.com/charludo/barely/issues\">Report Bug</a>\n \u00b7\n <a href=\"https://github.com/charludo/barely/issues\">Request Feature</a>\n </p>\n</p>\n\n\n\n<!-- TABLE OF CONTENTS -->\n1. [About barely](#about-barely)\n2. [Quickstart](#quickstart)\n - [Prerequisites](#prerequisites)\n - [Installation](#installation)\n3. [Usage](#usage)\n - [Basics](#basics)\n - [Core Mechanics](#core-mechanics)\n - [Modular Pages](#modular-pages)\n - [Plugins](#plugins)\n - [Blueprints](#blueprints)\n4. [Roadmap](#roadmap)\n5. [Contributing](#contributing)\n6. [Built with & Inspired by](#built-with--inspired-by)\n7. [License](#license)\n8. [Contact](#contact)\n9. [Changelog](#changelog)\n\n\n#### barely has a website now!\n[see it here: buildwithbarely.org](https://buildwithbarely.org) - of course also built with barely!\n\n## Demo\n\nShort demo of barely's live reloading capabilities:\n\n\n\n<!-- ABOUT -->\n## About barely\n\nbarely was built out of frustration with the readily available site generators, frameworks and CMS, which mostly fall into two categories: not providing crucial features; or providing such an overload of them that getting started with the system takes longer than just building the site by hand.\n\nbarely reduces static website development to its key parts, by automatically rendering jinja2 templates and Markdown content into HTML. A simple **plugin interface** allows for easy extensibility, and the built-in **live web server** makes on-the-fly development as comfortable as possible.\n\nSince building performant and SEO-friendly websites is always important, barely comes bundled with a Google **Lighthouse** CLI option, letting you quickly generate reports about your sites health.\n\nFor more on barely's design philosophy, and to see whether barely might be right for your project, [see here in the docs](https://github.com/charludo/barely/blob/main/docs/about.md).\n\n\n\n<!-- Quickstart -->\n## Quickstart\n\nGood news: Getting started with barely is super easy! So we will keep this quick. For more info on Getting Started, [see this page in the docs](https://github.com/charludo/barely/blob/main/docs/getting-started.md).\n\n### Prerequisites\n\nMake sure you have python >= 3.9 installed:\n```console\n$ python -V\nPython 3.9.x\n```\n\n(On Windows: `py -V`)\n\nIt is highly recommended to create a virtual environment for barely, otherwise some parts may not work:\n```console\n$ python -m venv .venv\n$ . .venv/bin/activate\n(.venv) $\n```\n\n(On Windows: `py -m venv .venv` and `.venv\\Scripts\\activate`)\n\n### Installation\n\nNow, simply install barely like any other package:\n```console\n(.venv) $ pip install barely\n```\n\n(On Windows: `py -m pip install barely`)\n\nThat's it! Congrats!\n\n<!-- USAGE EXAMPLES -->\n## Usage\n\n- [Basics](#basics)\n- [Core Mechanics](#core-mechanics)\n- [Modular Pages](#modular-pages)\n- [Plugins](#plugins)\n- [Blueprints](#blueprints)\n\n### Basics\n\nNow let's get familiar with using barely!\n\n1. Create a new project with `barely new`:\n\t```console\n\t$ barely new\n [barely][ core][ INFO] :: setting up new project with parameters:\n -> webroot: webroot\n -> devroot: devroot\n -> blueprint: default\n [barely][ core][ INFO] :: setting up basic config...\n [barely][ core][ INFO] :: done.\n\t```\n\tSweet! barely created two new subdirectories, `devroot` and `webroot`. The project was also created with a blueprint, namely `default`, which is why our `devroot` is not empty. We will learn about blueprints in a second.\n\n2. Now let's build the project!\n\t```console\n $ cd devroot\n\t$ barely rebuild\n [barely][ core][ INFO] :: registering plugins...\n [barely][ core][ INFO] :: 7 plugins registered.\n [barely][ core][ INFO] :: rebuilding devroot...\n -> deleted /[...]/webroot\n [barely][ core][ INFO] :: event at /[...]/devroot/template.md\n -> rendered, highlighted /[...]/devroot/template.md -> /[...]/webroot/index.html\n [barely][ core][ INFO] :: rebuild complete.\n [barely][ core][ INFO] :: Finalizing plugin ReadingTime...\n [barely][ core][ INFO] :: Finalizing plugin ToC...\n [barely][ core][ INFO] :: Finalizing plugin AutoSEO...\n [barely][ core][ INFO] :: Finalizing plugin Highlight...\n [barely][ core][ INFO] :: Finalizing plugin Forms...\n [barely][ core][ INFO] :: Finalizing plugin Minify...\n [barely][ core][ INFO] :: Finalizing plugin Gallery...\n [barely][ core][ INFO] :: ..\n -> Do you want to Publish / Backup / do both?\n -> *[n]othing | [p]ublish | [b]ackup | [Y]do both :: n\n [barely][ core][ INFO] :: exited.\n\t```\n\n\tAnd then start the live server:\n\t```console\n\t$ barely\n [barely][ core][ INFO] :: registering plugins...\n [barely][ core][ INFO] :: 7 plugins registered.\n [barely][ core][ INFO] :: started tracking...\n\t```\n\n\tYour favorite browser should open, and you will be greeted with the rendered version of `template.md`.\n\n We could also have combined those two steps with the `-s` flag like this: `barely rebuild -s`, to start the live server immediately after rebuilding.\n\n\tNow is a good time to play around a bit with your sample project - make some changes to the contents, the templates or add a stylesheet and watch the page update in real time!\n\n\tFor a more thorough explanation, make sure to check out [Getting Started](https://github.com/charludo/barely/blob/main/docs/getting-started.md) in the docs!\n\n\n### Core Mechanics\n\nThere are a couple of things that are important to know about how barely works. If you've used similar frameworks before, you'll probably already be familiar with most of these things. barely doesn't try to reinvent the wheel.\n\n- the structure of your site is defined in jinja2 templates. By default, these are stored in the `templates/` folder\n- you write the contents of your pages with [Markdown](https://guides.github.com/features/mastering-markdown/)\n- each page can individually be configured using [YAML notation](https://github.com/charludo/barely/blob/main/docs/detailed-overview.md)\n- global level configuration of barely happpens in the `config.yaml` file, global variables to be used in your templates are stored in `metadata.yaml`\n\nThis just scratches the surface; please, do yourself a favor and read the [Detailed Overview](https://github.com/charludo/barely/blob/main/docs/detailed-overview.md) in the docs.\n\n### Modular Pages\n\nPages can be `modular`, meaning they contain subpages with their own contents and templates.\nTo define a modular page, simply put the \"modular\" argument into that pages configuration:\n```yaml\n---\ntitle: My Parent Page\nmodular:\n - about\n - services\n - contact\n---\n```\n\nTo see how, when, and why to use them, see here: [Modular Pages](https://github.com/charludo/barely/blob/main/docs/modular-pages.md)\n\n### Plugins\n\nbarely offers rather limited functionality on its own: \"use some templates to render some contents into static HTML files\". That's it.\n\nBut most of the time, you will want at least a little more functionality. That's where plugins come in!\n\nbarely comes with 10 plugins by default:\n\n- [AutoSEO](https://github.com/charludo/barely/blob/main/docs/plugins/autoseo.md)\n- [Collections](https://github.com/charludo/barely/blob/main/docs/plugins/collections.md)\n- [Forms](https://github.com/charludo/barely/blob/main/docs/plugins/forms.md)\n- [Gallery](https://github.com/charludo/barely/blob/main/docs/plugins/gallery.md)\n- [Highlight](https://github.com/charludo/barely/blob/main/docs/plugins/highlight.md)\n- [Minify](https://github.com/charludo/barely/blob/main/docs/plugins/minify.md)\n- [Pixelizer](https://github.com/charludo/barely/blob/main/docs/plugins/pixelizer.md)\n- [Reading Time](https://github.com/charludo/barely/blob/main/docs/plugins/readingtime.md)\n- [Timestamps](https://github.com/charludo/barely/blob/main/docs/plugins/timestamps.md)\n- [Table of Contents](https://github.com/charludo/barely/blob/main/docs/plugins/toc.md)\n- [git](https://github.com/charludo/barely/blob/main/docs/plugins/git.md)\n- [Local Backup](https://github.com/charludo/barely/blob/main/docs/plugins/localbackup.md)\n- [SFTP](https://github.com/charludo/barely/blob/main/docs/plugins/sftp.md)\n\nFor more information on how to enable and configure a plugin, click on its respective name.\n\nTo learn how to install new plugins or write your own, see [the Plugins page](https://github.com/charludo/barely/blob/main/docs/plugins.md) in the docs.\n\n### Blueprints\n\nBack in the [Basics](#basics), we have already briefly covered blueprints. They are pretty much exactly what you would expect: re-usable project templates that you can instantiate into new projects. Other frameworks might call them themes.\n\nYou can list all available blueprints with:\n```console\n$ barely blueprints\n[barely][ core][ INFO] :: found 2 blueprints:\n -> default\n -> blank\n```\n\nTo learn how to create and use your own blueprints, see [Blueprints](https://github.com/charludo/barely/blob/main/docs/blueprints.md) in the docs.\n\n<!-- ROADMAP -->\n## Roadmap\n\nbarely is currently released as version `1.0.0`. That means that while everything works and the project is feature complete (in regards to its initial vision), there are still a lot of improvements to be made. The current wishlist is:\n\n- **performance improvements**. barely is fast enough for every-day use, but not exactly optimized. The biggest performance win could probably be made by letting barely interact with a model of the current project, instead of constantly opening / closing the same files. That's a major rework though, and maybe something for version 2.0.0...\n\n- a good demo blueprint, showcasing all of barelys features and plugins\n\n- **the docs** could use some love :)\n\n<!-- CONTRIBUTING -->\n## Contributing\n\nContributors are highly appreciated! Check out [CONTRIBUTING.md](https://github.com/charludo/barely/blob/main/CONTRIBUTING.md) for more info!\n\n**If you have written a plugin or created a blueprint and think others might benefit, please do create a pull request!**\n\n\n## Built With & Inspired By\n\nThis project would not have been possible without a lot of amazing FOSS projects. Most notable are:\n- [jinja2](https://jinja.palletsprojects.com/en/3.0.x/)\n- [livereload](https://github.com/lepture/python-livereload)\n- [mistune](https://github.com/lepture/mistune)\n- [pyyaml](https://pyyaml.org/wiki/PyYAMLDocumentation)\n\nbarely simply stitches them togehter in an exciting manner.\n\nThe various inspirations for barely should also not stay concealed:\n- [flask](https://flask.palletsprojects.com/en/2.0.x/) doesn't need an introduction\n- [grav](https://getgrav.org) is probably the closest (spiritual) relative\n\n\n<!-- LICENSE -->\n## License\n\nDistributed under the GNU General Public License. See [LICENSE](https://github.com/charludo/barely/blob/main/LICENSE) for more information.\n\n\n<!-- CONTACT -->\n## Contact\n\nTelegram: [@smiletolerantly](https://t.me/smiletolerantly) - Mail: barely@buildwithbarely.org\n\nOfficial Website Link: [https://buildwithbarely.org](https://buildwithbarely.org)\nGithub Project Link: [https://github.com/charludo/barely](https://github.com/charludo/barely)\n\n## Changelog\nMost recent entries:\n\n## [1.2.2] - 2025-04-16\n### Added\n- `--no-aftermath` / `-n` option for `barely rebuild` to skip aftermath question\n\n### Removed\n- AutoSummary plugin, due to packaging difficulties and unidiomatic installation\n\n## [1.2.1] - 2025-04-16\n### Added\n- Nix Flake containing both a dev shell and the barely package\n\n## [1.2.0] - 2025-04-16\n### Changed\n- include the full `meta` field of collectibles in the exhibition list\n- use any `meta` field for sorting collections\n\n### Fixed\n- PIL naming (ANTIALIAS->LANCZOS)\n\n### [1.1.4] - 2022-04-07\n#### Added\n- new \"blog\" blueprint - read about it here: [https://notablog.io/blog/2022-04-01-building-a-blog-with-barely/](https://notablog.io/blog/2022-04-01-building-a-blog-with-barely/)\n\nSee the full changelog [here](https://github.com/charludo/barely/blob/main/CHANGELOG.md)\n\n<!-- MARKDOWN LINKS & IMAGES -->\n<!-- https://www.markdownguide.org/basic-syntax/#reference-style-links -->\n[contributors-shield]: https://img.shields.io/github/contributors/charludo/barely\n[contributors-url]: https://github.com/charludo/barely/graphs/contributors\n[forks-shield]: https://img.shields.io/github/forks/charludo/barely\n[forks-url]: https://github.com/charludo/barely/network/members\n[stars-shield]: https://img.shields.io/github/stars/charludo/barely\n[stars-url]: https://github.com/charludo/barely/stargazers\n[issues-shield]: https://img.shields.io/github/issues/charludo/barely\n[issues-url]: https://github.com/charludo/barely/issues\n[license-shield]: https://img.shields.io/github/license/charludo/barely\n[license-url]: https://github.com/charludo/barely/blob/master/LICENSE.txt\n[pypi-shield]: https://img.shields.io/pypi/dm/barely\n[pypi-url]: https://pypi.org/project/barely/\n\n\n",
"bugtrack_url": null,
"license": "GPL-3.0",
"summary": "barely is a lightweight, but highly extensible static site generator written in pure python.",
"version": "1.2.2",
"project_urls": {
"Download": "https://github.com/charludo/barely/archive/refs/tags/v1.2.2.tar.gz",
"Homepage": "https://notablog.io"
},
"split_keywords": [
"static site generator",
" jinja2",
" markdown",
" web development",
" blog"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "0e2e8808ab99f97d81e8c60a7badd5fdf66869d70b7470e47280f4b1b2c70efb",
"md5": "96a506428c04201126d1869acf9e6007",
"sha256": "d54d484fa1b5f2ce42d86cd69639bcd0662603961170267934a71f3b88667a76"
},
"downloads": -1,
"filename": "barely-1.2.2-py3-none-any.whl",
"has_sig": false,
"md5_digest": "96a506428c04201126d1869acf9e6007",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.9.0",
"size": 383810,
"upload_time": "2025-01-16T12:26:51",
"upload_time_iso_8601": "2025-01-16T12:26:51.347813Z",
"url": "https://files.pythonhosted.org/packages/0e/2e/8808ab99f97d81e8c60a7badd5fdf66869d70b7470e47280f4b1b2c70efb/barely-1.2.2-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "2afd59b02617e2c08c7c52c20cf52302dc8488348398f86c8106dec9d7b7cb62",
"md5": "cf025912fdf0472235ff0efa40c5b0a3",
"sha256": "fe0962a9f90fc278598a515796d357b8e8d09c9a09f6ed129e4b6a94b9917d3a"
},
"downloads": -1,
"filename": "barely-1.2.2.tar.gz",
"has_sig": false,
"md5_digest": "cf025912fdf0472235ff0efa40c5b0a3",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.9.0",
"size": 1586276,
"upload_time": "2025-01-16T12:26:54",
"upload_time_iso_8601": "2025-01-16T12:26:54.582339Z",
"url": "https://files.pythonhosted.org/packages/2a/fd/59b02617e2c08c7c52c20cf52302dc8488348398f86c8106dec9d7b7cb62/barely-1.2.2.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2025-01-16 12:26:54",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "charludo",
"github_project": "barely",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"lcname": "barely"
}
