[](https://github.com/marteinn/wagtail-color-panel/actions/workflows/main.yml) [](https://badge.fury.io/py/wagtail-color-panel)
# Wagtail-Color-Panel
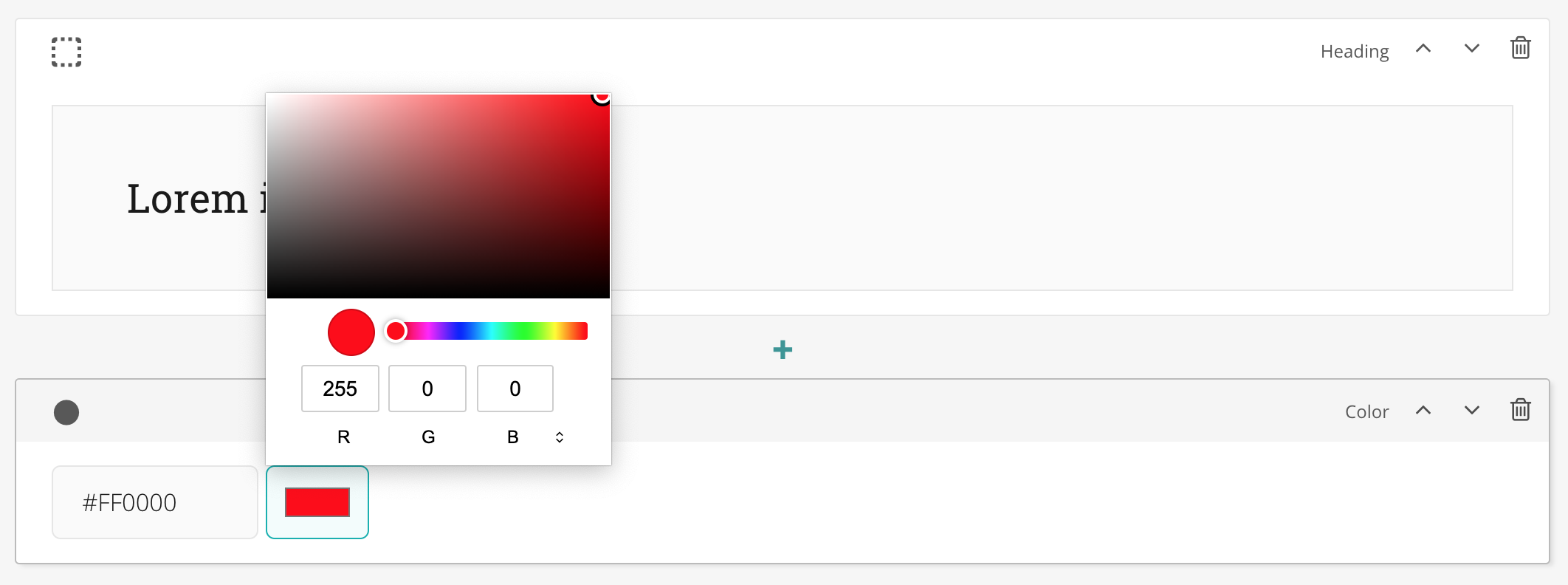
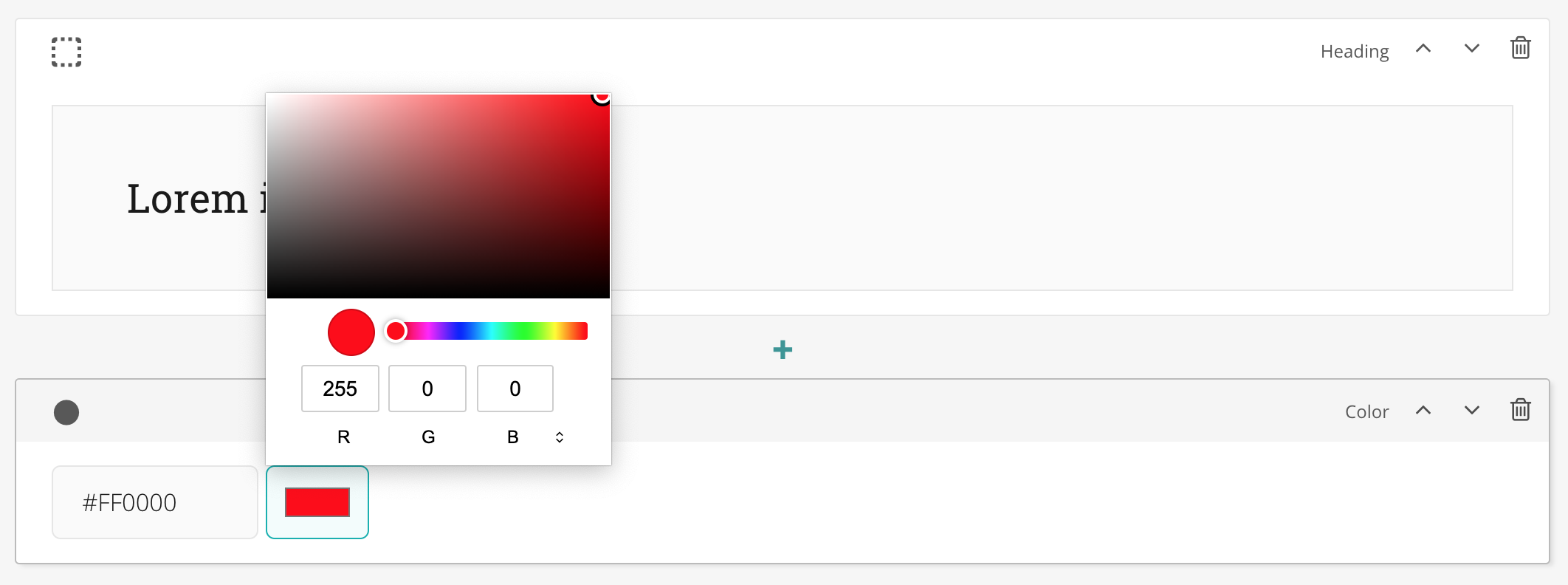
Introduces panels for selecting colors in Wagtail.

## Features
- NativeColorPanel that can be used in your edit handler
- NativeColorBlock for usage in a StreamField
- Based on the native HTML5 color picker
- A custom db field for improved validation
- PolyfillColorPanel for cases that require IE11 support (built on [Spectrum](https://github.com/bgrins/spectrum))
## Example
```python
from wagtail.models import Page
from wagtail_color_panel.fields import ColorField
from wagtail_color_panel.edit_handlers import NativeColorPanel
class MyPage(Page):
color = ColorField()
content_panels = Page.content_panels + [
NativeColorPanel('color'),
]
```
## Documentation
- [Getting started](./docs/1_getting_started.md)
- [Adding panel to a Page](./docs/2_adding_to_a_page.md)
- [Adding to a StreamField](./docs/3_adding_to_a_streamfield.md)
- [Reference](./docs/4_reference.md)
## Contributing
Want to contribute? Awesome. Just send a pull request.
## License
Wagtail-Color-Panel is released under the [MIT License](http://www.opensource.org/licenses/MIT).
Raw data
{
"_id": null,
"home_page": "https://github.com/marteinn/wagtail-color-panel",
"name": "cjkcms-color-panel",
"maintainer": "",
"docs_url": null,
"requires_python": ">=3.8",
"maintainer_email": "",
"keywords": "",
"author": "Martin Sandstr\u00f6m. Forked by cjkpl.",
"author_email": "martin@marteinn.se",
"download_url": "https://files.pythonhosted.org/packages/55/f9/6d6510d4def632dad24a6147252fda41351f9f159c5a7a792457f1ad6f26/cjkcms-color-panel-1.5.1.tar.gz",
"platform": null,
"description": "[](https://github.com/marteinn/wagtail-color-panel/actions/workflows/main.yml) [](https://badge.fury.io/py/wagtail-color-panel)\n\n# Wagtail-Color-Panel\n\nIntroduces panels for selecting colors in Wagtail.\n\n\n\n\n## Features\n\n- NativeColorPanel that can be used in your edit handler\n- NativeColorBlock for usage in a StreamField\n- Based on the native HTML5 color picker\n- A custom db field for improved validation\n- PolyfillColorPanel for cases that require IE11 support (built on [Spectrum](https://github.com/bgrins/spectrum))\n\n\n## Example\n\n```python\nfrom wagtail.models import Page\n\nfrom wagtail_color_panel.fields import ColorField\nfrom wagtail_color_panel.edit_handlers import NativeColorPanel\n\n\nclass MyPage(Page):\n color = ColorField()\n\n content_panels = Page.content_panels + [\n NativeColorPanel('color'),\n ]\n```\n\n\n## Documentation\n\n- [Getting started](./docs/1_getting_started.md)\n- [Adding panel to a Page](./docs/2_adding_to_a_page.md)\n- [Adding to a StreamField](./docs/3_adding_to_a_streamfield.md)\n- [Reference](./docs/4_reference.md)\n\n## Contributing\n\nWant to contribute? Awesome. Just send a pull request.\n\n\n## License\n\nWagtail-Color-Panel is released under the [MIT License](http://www.opensource.org/licenses/MIT).\n",
"bugtrack_url": null,
"license": "MIT",
"summary": "",
"version": "1.5.1",
"project_urls": {
"Homepage": "https://github.com/marteinn/wagtail-color-panel"
},
"split_keywords": [],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "1630e8e9fa6f20ada61c58777fad9c396d747e233204d25199ff9ac8c5845a95",
"md5": "a6829d42c9b62c6f4d04738206715212",
"sha256": "9637fe7e4f6e017c34afe6be699b95569b631729a1c534adb0ecd39a2e8ea77e"
},
"downloads": -1,
"filename": "cjkcms_color_panel-1.5.1-py3-none-any.whl",
"has_sig": false,
"md5_digest": "a6829d42c9b62c6f4d04738206715212",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.8",
"size": 8220,
"upload_time": "2024-02-08T18:50:22",
"upload_time_iso_8601": "2024-02-08T18:50:22.926710Z",
"url": "https://files.pythonhosted.org/packages/16/30/e8e9fa6f20ada61c58777fad9c396d747e233204d25199ff9ac8c5845a95/cjkcms_color_panel-1.5.1-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "55f96d6510d4def632dad24a6147252fda41351f9f159c5a7a792457f1ad6f26",
"md5": "1fc336b128c8dd51c07967e2e66ccd8a",
"sha256": "80477bf5e4caa43d482fc068f58e39e6ce3ad2dd600c59a8420afc9641d65de5"
},
"downloads": -1,
"filename": "cjkcms-color-panel-1.5.1.tar.gz",
"has_sig": false,
"md5_digest": "1fc336b128c8dd51c07967e2e66ccd8a",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.8",
"size": 12830,
"upload_time": "2024-02-08T18:50:24",
"upload_time_iso_8601": "2024-02-08T18:50:24.440687Z",
"url": "https://files.pythonhosted.org/packages/55/f9/6d6510d4def632dad24a6147252fda41351f9f159c5a7a792457f1ad6f26/cjkcms-color-panel-1.5.1.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-02-08 18:50:24",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "marteinn",
"github_project": "wagtail-color-panel",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"lcname": "cjkcms-color-panel"
}
