# Notice
As of Dash 2, the development of Dash Table has been moved to the [main Dash repo](https://github.com/plotly/dash)
This package exists for backward compatibility
---
# Dash Table
An interactive `DataTable` for [Dash](https://dash.plotly.com/).
:point_right: [Documentation](https://dash.plotly.com/datatable)
## Quickstart
```
pip install dash-table
```
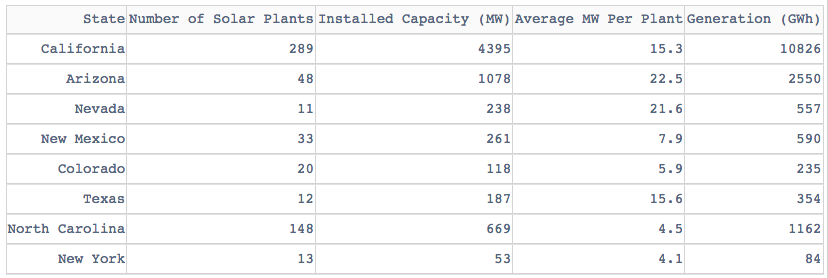
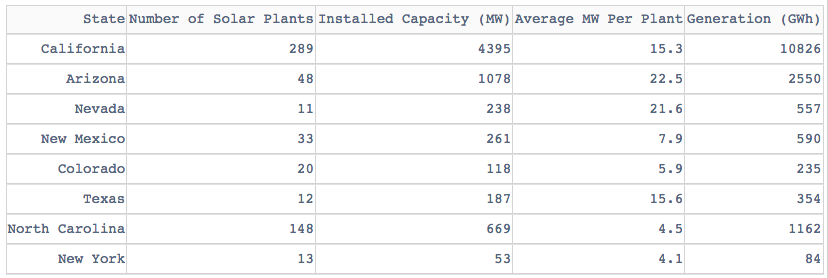
```python
import dash
import dash_table
import pandas as pd
df = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/solar.csv')
app = dash.Dash(__name__)
app.layout = dash_table.DataTable(
id='table',
columns=[{"name": i, "id": i} for i in df.columns],
data=df.to_dict('records'),
)
if __name__ == '__main__':
app.run_server(debug=True)
```

## Background
Dash DataTable is an interactive table component designed for viewing, editing, and exploring large datasets.
DataTable is rendered with standard, semantic HTML `<table/>` markup, which makes it accessible, responsive, and easy to style.
This component was written from scratch in React.js and Typescript specifically for the Dash community. Its API was designed to be ergonomic and its behavior is completely customizable through its properties.
DataTable was designed with a featureset that allows that Dash users to create complex, spreadsheet driven applications with no compromises. We're excited to continue to work with users and companies that [invest in DataTable's future](https://plotly.com/products/consulting-and-oem/).
Please subscribe to [dash-table#207](https://github.com/plotly/dash-table/issues/207) and the [CHANGELOG.md](https://github.com/plotly/dash-table/blob/master/CHANGELOG.md) to stay up-to-date with any breaking changes. Note: DataTable is currently supported in Chrome, Firefox, Safari, Edge (version 15+), and Internet Explorer 11.
Share your DataTable Dash apps on the [community forum](https://community.plotly.com/t/show-and-tell-community-thread/7554)!
## Contributing
See [CONTRIBUTING.md](https://github.com/plotly/dash-table/blob/master/CONTRIBUTING.md)
Raw data
{
"_id": null,
"home_page": "",
"name": "dash-table",
"maintainer": "",
"docs_url": null,
"requires_python": "",
"maintainer_email": "",
"keywords": "",
"author": "Chris Parmer <chris@plotly.com>",
"author_email": "",
"download_url": "https://files.pythonhosted.org/packages/3a/81/34983fa0c67125d7fff9d55e5d1a065127bde7ca49ca32d04dedd55f9f35/dash_table-5.0.0.tar.gz",
"platform": "",
"description": "# Notice\n\nAs of Dash 2, the development of Dash Table has been moved to the [main Dash repo](https://github.com/plotly/dash)\n\nThis package exists for backward compatibility\n\n---\n\n# Dash Table\n\nAn interactive `DataTable` for [Dash](https://dash.plotly.com/).\n\n:point_right: [Documentation](https://dash.plotly.com/datatable)\n\n## Quickstart\n\n```\npip install dash-table\n```\n\n```python\nimport dash\nimport dash_table\nimport pandas as pd\n\ndf = pd.read_csv('https://raw.githubusercontent.com/plotly/datasets/master/solar.csv')\n\napp = dash.Dash(__name__)\n\napp.layout = dash_table.DataTable(\n id='table',\n columns=[{\"name\": i, \"id\": i} for i in df.columns],\n data=df.to_dict('records'),\n)\n\nif __name__ == '__main__':\n app.run_server(debug=True)\n```\n\n\n\n## Background\n\nDash DataTable is an interactive table component designed for viewing, editing, and exploring large datasets.\n\nDataTable is rendered with standard, semantic HTML `<table/>` markup, which makes it accessible, responsive, and easy to style.\n\nThis component was written from scratch in React.js and Typescript specifically for the Dash community. Its API was designed to be ergonomic and its behavior is completely customizable through its properties.\n\nDataTable was designed with a featureset that allows that Dash users to create complex, spreadsheet driven applications with no compromises. We're excited to continue to work with users and companies that [invest in DataTable's future](https://plotly.com/products/consulting-and-oem/).\n\nPlease subscribe to [dash-table#207](https://github.com/plotly/dash-table/issues/207) and the [CHANGELOG.md](https://github.com/plotly/dash-table/blob/master/CHANGELOG.md) to stay up-to-date with any breaking changes. Note: DataTable is currently supported in Chrome, Firefox, Safari, Edge (version 15+), and Internet Explorer 11. \n\nShare your DataTable Dash apps on the [community forum](https://community.plotly.com/t/show-and-tell-community-thread/7554)!\n\n## Contributing\n\nSee [CONTRIBUTING.md](https://github.com/plotly/dash-table/blob/master/CONTRIBUTING.md)",
"bugtrack_url": null,
"license": "MIT",
"summary": "Dash table",
"version": "5.0.0",
"split_keywords": [],
"urls": [
{
"comment_text": "",
"digests": {
"md5": "7cf831a85bc7054d4fcb87c180bfa22b",
"sha256": "19036fa352bb1c11baf38068ec62d172f0515f73ca3276c79dee49b95ddc16c9"
},
"downloads": -1,
"filename": "dash_table-5.0.0-py3-none-any.whl",
"has_sig": false,
"md5_digest": "7cf831a85bc7054d4fcb87c180bfa22b",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": null,
"size": 3912,
"upload_time": "2022-03-02T17:10:41",
"upload_time_iso_8601": "2022-03-02T17:10:41.401547Z",
"url": "https://files.pythonhosted.org/packages/da/ce/43f77dc8e7bbad02a9f88d07bf794eaf68359df756a28bb9f2f78e255bb1/dash_table-5.0.0-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"md5": "2129c8595c45790a5968a9765fe9132d",
"sha256": "18624d693d4c8ef2ddec99a6f167593437a7ea0bf153aa20f318c170c5bc7308"
},
"downloads": -1,
"filename": "dash_table-5.0.0.tar.gz",
"has_sig": false,
"md5_digest": "2129c8595c45790a5968a9765fe9132d",
"packagetype": "sdist",
"python_version": "source",
"requires_python": null,
"size": 3391,
"upload_time": "2021-09-03T17:22:17",
"upload_time_iso_8601": "2021-09-03T17:22:17.114771Z",
"url": "https://files.pythonhosted.org/packages/3a/81/34983fa0c67125d7fff9d55e5d1a065127bde7ca49ca32d04dedd55f9f35/dash_table-5.0.0.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2021-09-03 17:22:17",
"github": false,
"gitlab": false,
"bitbucket": false,
"lcname": "dash-table"
}