# django-admin-inlines



<!--  -->
<!--  -->
django-admin-inlines adds actions to each row of the ModelAdmin or InlineModelAdmin.
This is a fork of [django-inline-actions](https://github.com/escaped/django-inline-actions). As this package has gone unmaintained for several years, we have decided to maintain the package indefinitely in order to maintain compatability with future Django versions, starting with Django 4.x.
## Requirements
* Python 3.8 or newer
* Django >3.2, <5.0
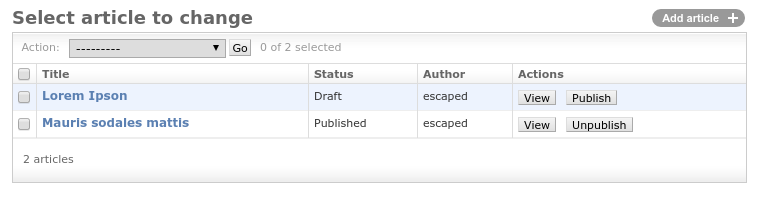
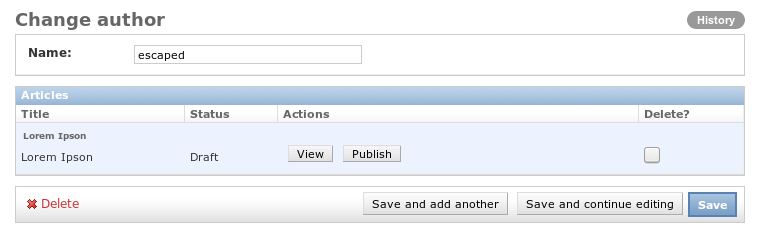
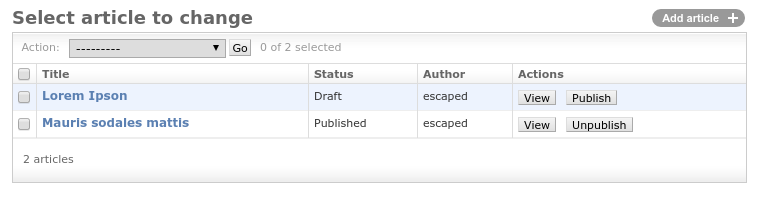
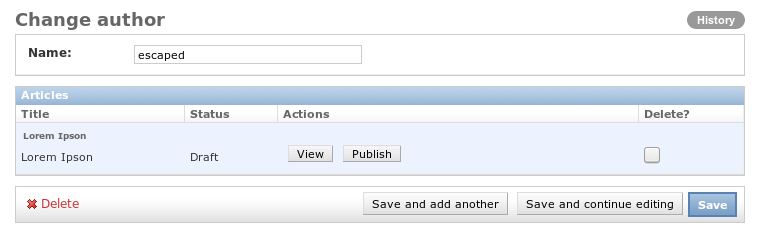
## Screenshot


## Installation
1. Install django-admin-inlines
```sh
pip install django-admin-inlines
```
2. Add `inline_actions` to your `INSTALLED_APPS`.
## Integration
Add the `InlineActionsModelAdminMixin` to your `ModelAdmin`.
If you want to have actions on your inlines, add the `InlineActionsMixin` to your `InlineModelAdmin`.
Each action is implemented as a method on the `ModelAdmin`/`InlineModelAdmin` and **must have** the following signature.
```python
def action_name(self, request, obj, parent_obj=None):
```
| Argument | Description |
|--------------|---------------------------------------------------|
| `request` | current request |
| `obj` | instance on which the action was triggered |
| `parent_obj` | instance of the parent model, only set on inlines |
and should return `None` to return to the current changeform or a `HttpResponse`.
Finally, add your method name to list of actions `inline_actions` defined on the corresponding `ModelAdmin`.
If you want to disable the *actions* column, you have to explicitly set `inline_actions = None`.
To add your actions dynamically, you can use the method `get_inline_actions(self, request, obj=None)` instead.
This module is bundled with two actions for viewing (`inline_actions.actions.ViewAction`) and deleting (`inline_actions.actions.DeleteAction`).
Just add these classes to your admin and you're done.
Additionally, you can add methods to generate a custom label and CSS classes per object.
If you have an inline action called `action_name` then you can define
```python
def get_action_name_label(self, obj):
return 'some string'
def get_action_name_css(self, obj):
return 'some string'
```
| Argument | Description |
|----------|--------------------------------------------|
| `obj` | instance on which the action was triggered |
Each defined method has to return a string.
### Example 1
Imagine a simple news application with the following `admin.py`.
```python
from django.contrib import admin
from inline_actions.admin import InlineActionsMixin
from inline_actions.admin import InlineActionsModelAdminMixin
from .models import Article, Author
class ArticleInline(InlineActionsMixin,
admin.TabularInline):
model = Article
inline_actions = []
def has_add_permission(self, request, obj=None):
return False
@admin.register(Author)
class AuthorAdmin(InlineActionsModelAdminMixin,
admin.ModelAdmin):
inlines = [ArticleInline]
list_display = ('name',)
@admin.register(Article)
class AuthorAdmin(admin.ModelAdmin):
list_display = ('title', 'status', 'author')
```
We now want to add two simple actions (`view`, `unpublish`) to each article within the `AuthorAdmin`.
The `view` action redirects to the changeform of the selected instance.
```python
from django.core.urlresolvers import reverse
from django.shortcuts import redirect
class ArticleInline(InlineActionsMixin,
admin.TabularInline):
# ...
inline_actions = ['view']
# ...
def view(self, request, obj, parent_obj=None):
url = reverse(
'admin:{}_{}_change'.format(
obj._meta.app_label,
obj._meta.model_name,
),
args=(obj.pk,)
)
return redirect(url)
view.short_description = _("View")
```
Since `unpublish` depends on `article.status` we must use `get_inline_actions` to add this action dynamically.
```python
from django.contrib import admin, messages
from django.utils.translation import gettext_lazy as _
class ArticleInline(InlineActionsMixin,
admin.TabularInline):
# ...
def get_inline_actions(self, request, obj=None):
actions = super(ArticleInline, self).get_inline_actions(request, obj)
if obj:
if obj.status == Article.PUBLISHED:
actions.append('unpublish')
return actions
def unpublish(self, request, obj, parent_obj=None):
obj.status = Article.DRAFT
obj.save()
messages.info(request, _("Article unpublished"))
unpublish.short_description = _("Unpublish")
```
Adding `inline_actions` to the changelist works similar. See the sample project for further details (`test_proj/blog/admin.py`).
### Example 2
Instead of creating separate actions for publishing and unpublishing, we might prefer an action, which toggles between those two states.
`toggle_publish` implements the behaviour described above.
```python
def toggle_publish(self, request, obj, parent_obj=None):
if obj.status == Article.DRAFT:
obj.status = Article.PUBLISHED
else:
obj.status = Article.DRAFT
obj.save()
if obj.status == Article.DRAFT:
messages.info(request, _("Article unpublished."))
else:
messages.info(request, _("Article published."))
```
This might leave the user with an ambiguous button label as it will be called `Toggle publish` regardless of the internal state.
We can specify a dynamic label by adding a special method `get_ACTIONNAME_label`.
```python
def get_toggle_publish_label(self, obj):
if obj.status == Article.DRAFT:
return 'Publish'
return 'Unpublish'
```
So assuming an object in a row has `DRAFT` status, then the button label will be `Toggle publish` and `Toggle unpublish` otherwise.
We can go even fancier when we create a method that will add css classes for each object depending on a status like:
```python
def get_toggle_publish_css(self, obj):
if obj.status == Article.DRAFT:
return 'btn-red'
return 'btn-green'
```
You can make it more eye-candy by using `btn-green` that makes your button green and `btn-red` that makes your button red.
Or you can use those classes to add some javascript logic (i.e. confirmation box).
### Tip on confirmation alerts
When performing a certain critical action or ones which may not be easily reversible it's good to have a confirmation prompt before submitting the action form. To achieve this, one way would be to override `templates/admin/change_list.html` with the following.
```html
{% extends "admin/change_list.html" %}
{% block extrahead %}
{{ block.super }}
<script>
(function() {
document.addEventListener("DOMContentLoaded", function(event) {
let inline_actions = document.querySelectorAll(".inline_actions input");
for (var i=0; i < inline_actions.length; i++) {
inline_actions[i].addEventListener("click", function(e) {
if(!confirm("Do you really want to " + e.target.value + "?")) {
e.preventDefault();
}
});
}
});
})();
</script>
{% endblock %}
```
If a staff user has clicked any inline action accidentally, they can safely click no in the confirmation prompt & the inline action form would not be submitted.
## Intermediate forms
The current implementation for using intermediate forms involves some manual handling.
This will be simplified in the next major release!
In order to have an intermediate form, you must add some information about the triggered action.
`django-admin-inlines` provides a handy templatetag `render_inline_action_fields`,
which adds these information as hidden fields to a form.
```html
{% extends "admin/base_site.html" %}
{% load inline_action_tags %}
{% block content %}
<form action="" method="post">
{% csrf_token %}
{% render_inline_action_fields %}
{{ form.as_p }}
<input type="submit" name="_back" value="Cancel"/>
<input type="submit" name="_save" value="Update"/>
</form>
{% endblock %}
```
As the action does not know that an intermediate form is used, we have to include some special handling.
In the case above we have to consider 3 cases:
1. The form has been submitted and we want to redirect to the previous view.
2. Back button has been clicked.
3. Initial access to the intermediate page/form.
The corresponding action could look like
```python
def change_title(self, request, obj, parent_obj=None):
# 1. has the form been submitted?
if '_save' in request.POST:
form = forms.ChangeTitleForm(request.POST, instance=obj)
form.save()
return None # return back to list view
# 2. has the back button been pressed?
elif '_back' in request.POST:
return None # return back to list view
# 3. simply display the form
else:
form = forms.ChangeTitleForm(instance=obj)
return render(
request,
'change_title.html',
context={'form': form}
)
```
## Example Application
You can see `django-admin-inlines` in action using the bundled test application `test_proj`.
Use [`poetry`](https://poetry.eustace.io/) to run it.
```bash
git clone https://github.com/Panevo/django-admin-inlines.git
cd django4-admin-inlines/
poetry install
poetry run pip install Django
cd test_proj
poetry run ./manage.py migrate
poetry run ./manage.py createsuperuser
poetry run ./manage.py runserver
```
Open [`http://localhost:8000/admin/`](http://localhost:8000/admin/) in your browser and create an author and some articles.
## How to test your actions?
There are two ways on how to write tests for your actions.
We will use [pytest](https://docs.pytest.org/en/latest/) for the following examples.
### Test the action itself
Before we can call our action on the admin class itself, we have to instantiate the admin environment and pass it to the `ModelAdmin` together with an instance of our model.
Therefore, we implement a fixture called `admin_site`, which is used on each test.
```python
import pytest
from django.contrib.admin import AdminSite
from yourapp.module.admin import MyAdmin
@pytest.fixture
def admin_site():
return AdminSite()
@pytest.mark.django_db
def test_action_XXX(admin_site):
"""Test action XXX"""
fake_request = {} # you might need to use a RequestFactory here
obj = ... # create an instance
admin = MyAdmin(obj, admin_site)
admin.render_inline_actions(article)
response = admin.action_XXX(fake_request, obj)
# assert the state of the application
```
### Test the admin integration
Alternatively, you can test your actions on the real Django admin page.
You will have to log in, navigate to the corresponding admin and trigger a click on the action.
To simplify this process you can use [django-webtest](https://github.com/django-webtest/django-webtest).
Example can be found [here](https://github.com/Panevo/django-admin-inlines/blob/master/test_proj/blog/tests/test_inline_admin.py#L146).
## Development
This project uses [poetry](https://poetry.eustace.io/) for packaging and
managing all dependencies and [pre-commit](https://pre-commit.com/) to run
[flake8](http://flake8.pycqa.org/), [isort](https://pycqa.github.io/isort/),
[mypy](http://mypy-lang.org/) and [black](https://github.com/python/black).
Additionally, [pdbpp](https://github.com/pdbpp/pdbpp) and [better-exceptions](https://github.com/qix-/better-exceptions) are installed to provide a better debugging experience.
To enable `better-exceptions` you have to run `export BETTER_EXCEPTIONS=1` in your current session/terminal.
Clone this repository and run
```bash
poetry install
poetry run pre-commit install
```
to create a virtual enviroment containing all dependencies.
Afterwards, You can run the test suite using
```bash
poetry run pytest
```
This repository follows the [Conventional Commits](https://www.conventionalcommits.org/) style.
## Deployment
Use `setup.py` to build and upload to PyPI using `twine`.
### Cookiecutter template
This project was created using [cruft](https://github.com/cruft/cruft) and the
[cookiecutter-pyproject](https://github.com/escaped/cookiecutter-pypackage) template.
In order to update this repository to the latest template version run
```sh
cruft update
```
in the root of this repository.
Raw data
{
"_id": null,
"home_page": "https://github.com/Panevo/django-admin-inlines",
"name": "django-admin-inlines",
"maintainer": null,
"docs_url": null,
"requires_python": "<4.0,>=3.8",
"maintainer_email": null,
"keywords": null,
"author": "Karlo Krakan",
"author_email": "karlo.krakan@panevo.com",
"download_url": "https://files.pythonhosted.org/packages/1d/ed/0ae7696a4091b3c48cfc0b0d10829ad4bc332f669f7089ddcbbab52bc490/django_admin_inlines-1.0.1.tar.gz",
"platform": null,
"description": "# django-admin-inlines\n\n\n\n\n<!--  -->\n<!--  -->\n\ndjango-admin-inlines adds actions to each row of the ModelAdmin or InlineModelAdmin.\n\nThis is a fork of [django-inline-actions](https://github.com/escaped/django-inline-actions). As this package has gone unmaintained for several years, we have decided to maintain the package indefinitely in order to maintain compatability with future Django versions, starting with Django 4.x.\n\n## Requirements\n\n* Python 3.8 or newer\n* Django >3.2, <5.0\n\n## Screenshot\n\n\n\n\n## Installation\n\n1. Install django-admin-inlines\n\n ```sh\n pip install django-admin-inlines\n ```\n\n2. Add `inline_actions` to your `INSTALLED_APPS`.\n\n## Integration\n\nAdd the `InlineActionsModelAdminMixin` to your `ModelAdmin`.\nIf you want to have actions on your inlines, add the `InlineActionsMixin` to your `InlineModelAdmin`.\nEach action is implemented as a method on the `ModelAdmin`/`InlineModelAdmin` and **must have** the following signature.\n\n```python\ndef action_name(self, request, obj, parent_obj=None):\n```\n\n| Argument | Description |\n|--------------|---------------------------------------------------|\n| `request` | current request |\n| `obj` | instance on which the action was triggered |\n| `parent_obj` | instance of the parent model, only set on inlines |\n\nand should return `None` to return to the current changeform or a `HttpResponse`.\nFinally, add your method name to list of actions `inline_actions` defined on the corresponding `ModelAdmin`.\nIf you want to disable the *actions* column, you have to explicitly set `inline_actions = None`.\nTo add your actions dynamically, you can use the method `get_inline_actions(self, request, obj=None)` instead.\n\nThis module is bundled with two actions for viewing (`inline_actions.actions.ViewAction`) and deleting (`inline_actions.actions.DeleteAction`).\nJust add these classes to your admin and you're done.\n\nAdditionally, you can add methods to generate a custom label and CSS classes per object.\nIf you have an inline action called `action_name` then you can define\n\n```python\ndef get_action_name_label(self, obj):\n return 'some string'\n\ndef get_action_name_css(self, obj):\n return 'some string'\n```\n\n| Argument | Description |\n|----------|--------------------------------------------|\n| `obj` | instance on which the action was triggered |\n\nEach defined method has to return a string.\n\n### Example 1\n\nImagine a simple news application with the following `admin.py`.\n\n```python\nfrom django.contrib import admin\nfrom inline_actions.admin import InlineActionsMixin\nfrom inline_actions.admin import InlineActionsModelAdminMixin\n\nfrom .models import Article, Author\n\n\nclass ArticleInline(InlineActionsMixin,\n admin.TabularInline):\n model = Article\n inline_actions = []\n\n def has_add_permission(self, request, obj=None):\n return False\n\n\n@admin.register(Author)\nclass AuthorAdmin(InlineActionsModelAdminMixin,\n admin.ModelAdmin):\n inlines = [ArticleInline]\n list_display = ('name',)\n\n\n@admin.register(Article)\nclass AuthorAdmin(admin.ModelAdmin):\n list_display = ('title', 'status', 'author')\n```\n\nWe now want to add two simple actions (`view`, `unpublish`) to each article within the `AuthorAdmin`.\nThe `view` action redirects to the changeform of the selected instance.\n\n```python\nfrom django.core.urlresolvers import reverse\nfrom django.shortcuts import redirect\n\n\nclass ArticleInline(InlineActionsMixin,\n admin.TabularInline):\n # ...\n inline_actions = ['view']\n # ...\n\n def view(self, request, obj, parent_obj=None):\n url = reverse(\n 'admin:{}_{}_change'.format(\n obj._meta.app_label,\n obj._meta.model_name,\n ),\n args=(obj.pk,)\n )\n return redirect(url)\n view.short_description = _(\"View\")\n```\n\nSince `unpublish` depends on `article.status` we must use `get_inline_actions` to add this action dynamically.\n\n```python\nfrom django.contrib import admin, messages\nfrom django.utils.translation import gettext_lazy as _\n\n\nclass ArticleInline(InlineActionsMixin,\n admin.TabularInline):\n # ...\n def get_inline_actions(self, request, obj=None):\n actions = super(ArticleInline, self).get_inline_actions(request, obj)\n if obj:\n if obj.status == Article.PUBLISHED:\n actions.append('unpublish')\n return actions\n\n def unpublish(self, request, obj, parent_obj=None):\n obj.status = Article.DRAFT\n obj.save()\n messages.info(request, _(\"Article unpublished\"))\n unpublish.short_description = _(\"Unpublish\")\n```\n\nAdding `inline_actions` to the changelist works similar. See the sample project for further details (`test_proj/blog/admin.py`).\n\n### Example 2\n\nInstead of creating separate actions for publishing and unpublishing, we might prefer an action, which toggles between those two states.\n`toggle_publish` implements the behaviour described above.\n\n```python\ndef toggle_publish(self, request, obj, parent_obj=None):\n if obj.status == Article.DRAFT:\n obj.status = Article.PUBLISHED\n else:\n obj.status = Article.DRAFT\n\n obj.save()\n\n if obj.status == Article.DRAFT:\n messages.info(request, _(\"Article unpublished.\"))\n else:\n messages.info(request, _(\"Article published.\"))\n```\n\nThis might leave the user with an ambiguous button label as it will be called `Toggle publish` regardless of the internal state.\nWe can specify a dynamic label by adding a special method `get_ACTIONNAME_label`.\n\n```python\ndef get_toggle_publish_label(self, obj):\n if obj.status == Article.DRAFT:\n return 'Publish'\n return 'Unpublish'\n```\n\nSo assuming an object in a row has `DRAFT` status, then the button label will be `Toggle publish` and `Toggle unpublish` otherwise.\n\nWe can go even fancier when we create a method that will add css classes for each object depending on a status like:\n\n```python\ndef get_toggle_publish_css(self, obj):\n if obj.status == Article.DRAFT:\n return 'btn-red'\n return 'btn-green'\n```\n\nYou can make it more eye-candy by using `btn-green` that makes your button green and `btn-red` that makes your button red.\nOr you can use those classes to add some javascript logic (i.e. confirmation box).\n\n### Tip on confirmation alerts\n\nWhen performing a certain critical action or ones which may not be easily reversible it's good to have a confirmation prompt before submitting the action form. To achieve this, one way would be to override `templates/admin/change_list.html` with the following.\n\n```html\n{% extends \"admin/change_list.html\" %}\n\n{% block extrahead %}\n {{ block.super }}\n <script>\n (function() {\n document.addEventListener(\"DOMContentLoaded\", function(event) {\n let inline_actions = document.querySelectorAll(\".inline_actions input\");\n for (var i=0; i < inline_actions.length; i++) {\n inline_actions[i].addEventListener(\"click\", function(e) {\n if(!confirm(\"Do you really want to \" + e.target.value + \"?\")) {\n e.preventDefault();\n }\n });\n }\n });\n })();\n </script>\n{% endblock %}\n```\n\nIf a staff user has clicked any inline action accidentally, they can safely click no in the confirmation prompt & the inline action form would not be submitted.\n\n## Intermediate forms\n\nThe current implementation for using intermediate forms involves some manual handling.\nThis will be simplified in the next major release!\n\n\nIn order to have an intermediate form, you must add some information about the triggered action.\n`django-admin-inlines` provides a handy templatetag `render_inline_action_fields`,\nwhich adds these information as hidden fields to a form.\n\n```html\n{% extends \"admin/base_site.html\" %}\n{% load inline_action_tags %}\n\n{% block content %}\n <form action=\"\" method=\"post\">\n {% csrf_token %}\n {% render_inline_action_fields %}\n\n {{ form.as_p }}\n\n <input type=\"submit\" name=\"_back\" value=\"Cancel\"/>\n <input type=\"submit\" name=\"_save\" value=\"Update\"/>\n </form>\n{% endblock %}\n```\n\nAs the action does not know that an intermediate form is used, we have to include some special handling.\nIn the case above we have to consider 3 cases:\n\n1. The form has been submitted and we want to redirect to the previous view.\n2. Back button has been clicked.\n3. Initial access to the intermediate page/form.\n\nThe corresponding action could look like\n\n```python\n def change_title(self, request, obj, parent_obj=None):\n\n # 1. has the form been submitted?\n if '_save' in request.POST:\n form = forms.ChangeTitleForm(request.POST, instance=obj)\n form.save()\n return None # return back to list view\n # 2. has the back button been pressed?\n elif '_back' in request.POST:\n return None # return back to list view\n # 3. simply display the form\n else:\n form = forms.ChangeTitleForm(instance=obj)\n\n return render(\n request,\n 'change_title.html',\n context={'form': form}\n )\n```\n\n## Example Application\n\nYou can see `django-admin-inlines` in action using the bundled test application `test_proj`.\nUse [`poetry`](https://poetry.eustace.io/) to run it.\n\n```bash\ngit clone https://github.com/Panevo/django-admin-inlines.git\ncd django4-admin-inlines/\npoetry install\npoetry run pip install Django\ncd test_proj\npoetry run ./manage.py migrate\npoetry run ./manage.py createsuperuser\npoetry run ./manage.py runserver\n```\n\nOpen [`http://localhost:8000/admin/`](http://localhost:8000/admin/) in your browser and create an author and some articles.\n\n## How to test your actions?\n\nThere are two ways on how to write tests for your actions.\nWe will use [pytest](https://docs.pytest.org/en/latest/) for the following examples.\n\n### Test the action itself\n\nBefore we can call our action on the admin class itself, we have to instantiate the admin environment and pass it to the `ModelAdmin` together with an instance of our model.\nTherefore, we implement a fixture called `admin_site`, which is used on each test.\n\n```python\nimport pytest\nfrom django.contrib.admin import AdminSite\n\nfrom yourapp.module.admin import MyAdmin\n\n\n@pytest.fixture\ndef admin_site():\n return AdminSite()\n\n@pytest.mark.django_db\ndef test_action_XXX(admin_site):\n \"\"\"Test action XXX\"\"\"\n fake_request = {} # you might need to use a RequestFactory here\n obj = ... # create an instance\n\n admin = MyAdmin(obj, admin_site)\n\n admin.render_inline_actions(article)\n response = admin.action_XXX(fake_request, obj)\n # assert the state of the application\n```\n\n### Test the admin integration\n\nAlternatively, you can test your actions on the real Django admin page.\nYou will have to log in, navigate to the corresponding admin and trigger a click on the action.\nTo simplify this process you can use [django-webtest](https://github.com/django-webtest/django-webtest).\nExample can be found [here](https://github.com/Panevo/django-admin-inlines/blob/master/test_proj/blog/tests/test_inline_admin.py#L146).\n\n## Development\n\nThis project uses [poetry](https://poetry.eustace.io/) for packaging and\nmanaging all dependencies and [pre-commit](https://pre-commit.com/) to run\n[flake8](http://flake8.pycqa.org/), [isort](https://pycqa.github.io/isort/),\n[mypy](http://mypy-lang.org/) and [black](https://github.com/python/black).\n\nAdditionally, [pdbpp](https://github.com/pdbpp/pdbpp) and [better-exceptions](https://github.com/qix-/better-exceptions) are installed to provide a better debugging experience.\nTo enable `better-exceptions` you have to run `export BETTER_EXCEPTIONS=1` in your current session/terminal.\n\nClone this repository and run\n\n```bash\npoetry install\npoetry run pre-commit install\n```\n\nto create a virtual enviroment containing all dependencies.\nAfterwards, You can run the test suite using\n\n```bash\npoetry run pytest\n```\n\nThis repository follows the [Conventional Commits](https://www.conventionalcommits.org/) style.\n\n## Deployment\n\nUse `setup.py` to build and upload to PyPI using `twine`.\n\n### Cookiecutter template\n\nThis project was created using [cruft](https://github.com/cruft/cruft) and the\n[cookiecutter-pyproject](https://github.com/escaped/cookiecutter-pypackage) template.\nIn order to update this repository to the latest template version run\n\n```sh\ncruft update\n```\n\nin the root of this repository.\n\n",
"bugtrack_url": null,
"license": "BSD-3-Clause",
"summary": "django-admin-inlines adds actions to each row of the ModelAdmin or InlineModelAdmin. (A fork of django-inline-actions)",
"version": "1.0.1",
"project_urls": {
"Documentation": "https://github.com/Panevo/django-admin-inlines/blob/master/README.md",
"Homepage": "https://github.com/Panevo/django-admin-inlines",
"Repository": "https://github.com/Panevo/django-admin-inlines"
},
"split_keywords": [],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "b4d1c1a4f286f83efba0e421d98177d94cbbc948f9abc851f288073306e7a7cd",
"md5": "fb7faae637f1385da6d10fc5dbddc98f",
"sha256": "9322b1060983b02723f3e28cca8fbd204058f78edd97db61fccdd8af0a6b2836"
},
"downloads": -1,
"filename": "django_admin_inlines-1.0.1-py3-none-any.whl",
"has_sig": false,
"md5_digest": "fb7faae637f1385da6d10fc5dbddc98f",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": "<4.0,>=3.8",
"size": 11884,
"upload_time": "2024-05-28T22:55:19",
"upload_time_iso_8601": "2024-05-28T22:55:19.150701Z",
"url": "https://files.pythonhosted.org/packages/b4/d1/c1a4f286f83efba0e421d98177d94cbbc948f9abc851f288073306e7a7cd/django_admin_inlines-1.0.1-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "1ded0ae7696a4091b3c48cfc0b0d10829ad4bc332f669f7089ddcbbab52bc490",
"md5": "15f16d55786eca24448be94cff666cea",
"sha256": "ed4e0ddd6f2b18cc289596abae00cfb25b916ea74ec727747e9be4c4d04edb48"
},
"downloads": -1,
"filename": "django_admin_inlines-1.0.1.tar.gz",
"has_sig": false,
"md5_digest": "15f16d55786eca24448be94cff666cea",
"packagetype": "sdist",
"python_version": "source",
"requires_python": "<4.0,>=3.8",
"size": 14324,
"upload_time": "2024-05-28T22:55:20",
"upload_time_iso_8601": "2024-05-28T22:55:20.514937Z",
"url": "https://files.pythonhosted.org/packages/1d/ed/0ae7696a4091b3c48cfc0b0d10829ad4bc332f669f7089ddcbbab52bc490/django_admin_inlines-1.0.1.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-05-28 22:55:20",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "Panevo",
"github_project": "django-admin-inlines",
"travis_ci": false,
"coveralls": false,
"github_actions": false,
"tox": true,
"lcname": "django-admin-inlines"
}
