# Django Daisy v2.0 🌼

[](https://djangopackages.org/packages/p/django-daisy/)
**🎉 NEW: Version 2.0 is here!** Built with DaisyUI v5 and Tailwind CSS v4 for blazing-fast performance, enhanced responsiveness, and stunning new designs.
---
## 🚀 Live Demo
[**Try it now: https://hypy13-django-daisy.hf.space/en/admin/**](https://hypy13-django-daisy.hf.space/en/admin/)
**Username:** demo | **Password:** demo
**RTL Demo:** https://hypy13-django-daisy.hf.space/fa/admin/

---
## 📖 Documentation
**Full documentation:** https://hypy13.github.io/django-daisy-docs/
---
## ✨ What's New in v2.0
Version 2.0 brings major improvements in performance, design, and user experience:
- ⚡ **DaisyUI v5 & Tailwind CSS v4** - Lighter, faster, and more efficient
- 🎨 **New Themes & Icons** - Expanded theme collection with modern iconography
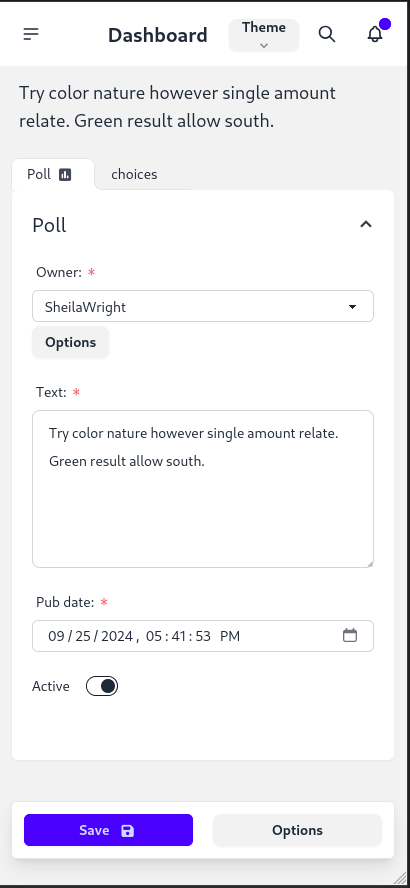
- 📱 **Enhanced Responsiveness** - Improved mobile experience with compact table views
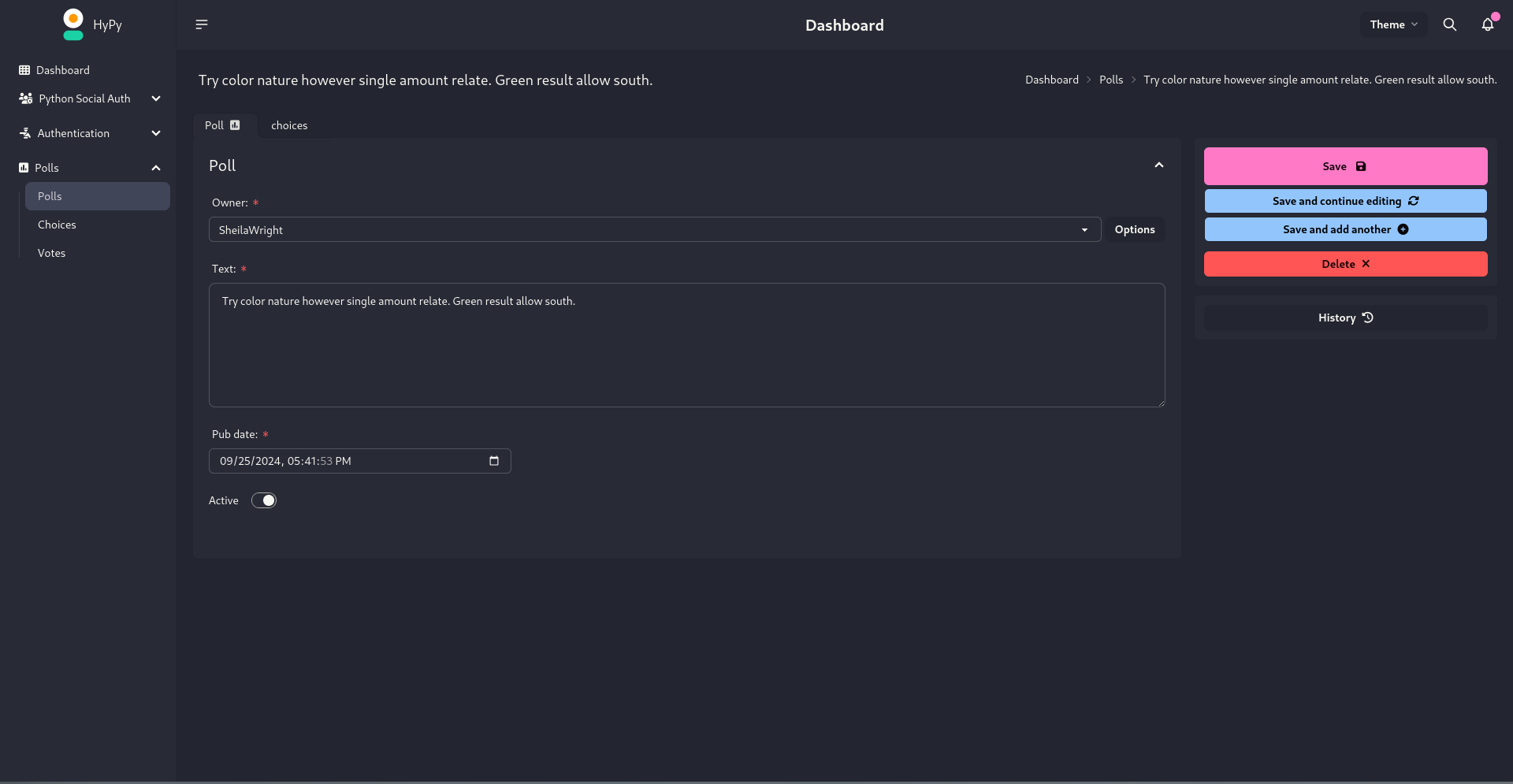
- 🎯 **Redesigned Change Form** - Submit buttons relocated to right sidebar on large screens
- 📜 **Recent History Component** - Quick access to recent object changes in the sidebar
- 🗑️ **Improved Delete Confirmation** - Cleaner, more intuitive deletion interface
- ✅ **Updated Form Controls** - Modern DaisyUI v5 checkbox and input styling
- 🔧 **Performance Optimizations** - Faster load times and smoother interactions
<details>
<summary><strong>📋 Complete Changelog</strong></summary>
1. Upgraded to DaisyUI v5 and Tailwind CSS v4
2. Relocated submit button row to right sidebar on large screens (change form)
3. Added recent object history component in right sidebar (change form)
4. Improved change list table responsiveness with compact mobile view
5. Enhanced delete confirmation page design
6. Updated checkbox inputs to DaisyUI v5 styling
7. Added new themes to theme selector with updated icons
8. Various responsive improvements and UI enhancements
</details>
---
## ✨ Core Features
- 🌍 **Fully Responsive** - Seamless experience across mobile, tablet, and desktop
- 🔄 **RTL Support** - Complete right-to-left language support
- 🎨 **Multi-Theme System** - Switch themes effortlessly to match your brand
- 📑 **Tabbed Inline Admin** - Organize related data with tabbed sections
- 🔍 **Advanced Filtering** - Multi-value filters for precise navigation
- 🚀 **Optimized Performance** - Lightning-fast load times with minimal overhead
---
## ⚙️ Compatibility
- **Django:** 3.2 - 5.1.1 fully supported
- **Python:** 3.8+
---
## 📦 Installation
### Quick Install (PyPI)
```bash
pip install django-daisy
```
### Development Install (GitHub)
```bash
pip install -e git+https://github.com/hypy13/django-daisy.git#egg=django-daisy
```
### Configuration
Add to your `INSTALLED_APPS` in `settings.py`:
```python
INSTALLED_APPS = [
'django_daisy',
'django.contrib.admin',
'django.contrib.humanize', # Required
# ... your other apps
]
```
That's it! Your admin now has a modern, beautiful interface.
---
## 🎨 Customization
<details>
<summary><strong>App Configuration (apps.py)</strong></summary>
Customize individual app appearance in the sidebar:
```python
class PollsConfig(AppConfig):
name = 'polls'
icon = 'fa fa-square-poll-vertical' # FontAwesome icon
divider_title = "Apps" # Section divider title
priority = 0 # Sidebar ordering (higher = top)
hide = False # Hide from sidebar
```
</details>
<details>
<summary><strong>Global Settings (settings.py)</strong></summary>
Configure site-wide appearance and behavior:
```python
DAISY_SETTINGS = {
# Branding
'SITE_TITLE': 'Django Admin',
'SITE_HEADER': 'Administration',
'INDEX_TITLE': 'Hi, welcome to your dashboard',
'SITE_LOGO': '/static/admin/img/daisyui-logomark.svg',
# Customization
'EXTRA_STYLES': [], # Additional CSS files
'EXTRA_SCRIPTS': [], # Additional JS files
'LOAD_FULL_STYLES': False, # Load complete DaisyUI library
'SHOW_CHANGELIST_FILTER': False, # Auto-open filter sidebar
'DONT_SUPPORT_ME': False, # Hide GitHub link
'SIDEBAR_FOOTNOTE': '', # Custom sidebar footer text
# Theme Configuration
'DEFAULT_THEME': None, # e.g., 'corporate', 'dark'
'DEFAULT_THEME_DARK': None, # Dark mode default
'SHOW_THEME_SELECTOR': True, # Show/hide theme dropdown
'THEME_LIST': [
{'name': 'Light', 'value': 'light'},
{'name': 'Dark', 'value': 'dark'},
# Add custom themes...
],
# Third-Party App Customization
'APPS_REORDER': {
'auth': {
'icon': 'fa-solid fa-person-military-pointing',
'name': 'Authentication',
'hide': False,
'divider_title': "Auth",
},
},
}
```
</details>
<details>
<summary><strong>Theme Configuration Examples</strong></summary>
**Single Default Theme:**
```python
DAISY_SETTINGS = {
'DEFAULT_THEME': 'corporate', # Always use this theme
}
```
**Separate Light/Dark Themes:**
```python
DAISY_SETTINGS = {
'DEFAULT_THEME': 'light', # Light mode default
'DEFAULT_THEME_DARK': 'dim', # Dark mode default
}
```
**Enforce Theme (No User Choice):**
```python
DAISY_SETTINGS = {
'DEFAULT_THEME': 'corporate',
'SHOW_THEME_SELECTOR': False, # Hide selector
}
```
**Custom Theme List:**
```python
DAISY_SETTINGS = {
'THEME_LIST': [
{'name': 'Light', 'value': 'light'},
{'name': 'Corporate', 'value': 'corporate'},
{'name': 'Luxury', 'value': 'luxury'},
],
}
```
> **Note:** For custom DaisyUI themes, enable `LOAD_FULL_STYLES: True` to load all theme styles.
</details>
---
## 🔧 Advanced Features
<details>
<summary><strong>Tabbed Inline Admin</strong></summary>
Create tabbed inline interfaces for related objects:
```python
from django_daisy.mixins import NavTabMixin
class ChoiceInline(admin.TabularInline, NavTabMixin):
model = Choice
extra = 1
@admin.register(Poll)
class PollAdmin(admin.ModelAdmin):
inlines = [ChoiceInline]
```
</details>
<details>
<summary><strong>Tabbed Fieldsets</strong></summary>
Convert fieldsets into navigation tabs:
```python
@admin.register(MyModel)
class MyModelAdmin(admin.ModelAdmin):
fieldsets = (
(None, {
'fields': ('username', 'password')
}),
('Personal Info', {
'fields': ('first_name', 'last_name', 'email'),
'classes': ('navtab',), # Creates a tab
}),
('Permissions', {
'fields': ('is_active', 'is_staff', 'is_superuser'),
}),
)
```
</details>
<details>
<summary><strong>Language Switching</strong></summary>
Enable language selection in the admin panel:
**1. Add URL pattern (`urls.py`):**
```python
urlpatterns = [
path("i18n/", include("django.conf.urls.i18n")),
# ... other patterns
]
```
**2. Enable middleware (`settings.py`):**
```python
MIDDLEWARE = [
'django.middleware.locale.LocaleMiddleware',
# ... other middleware
]
```
**3. Define languages (`settings.py`):**
```python
LANGUAGES = [
('en', 'English'),
('fa', 'Farsi'),
# Add more languages...
]
```
</details>
---
## 📸 Screenshots
<details>
<summary><strong>View Gallery</strong></summary>
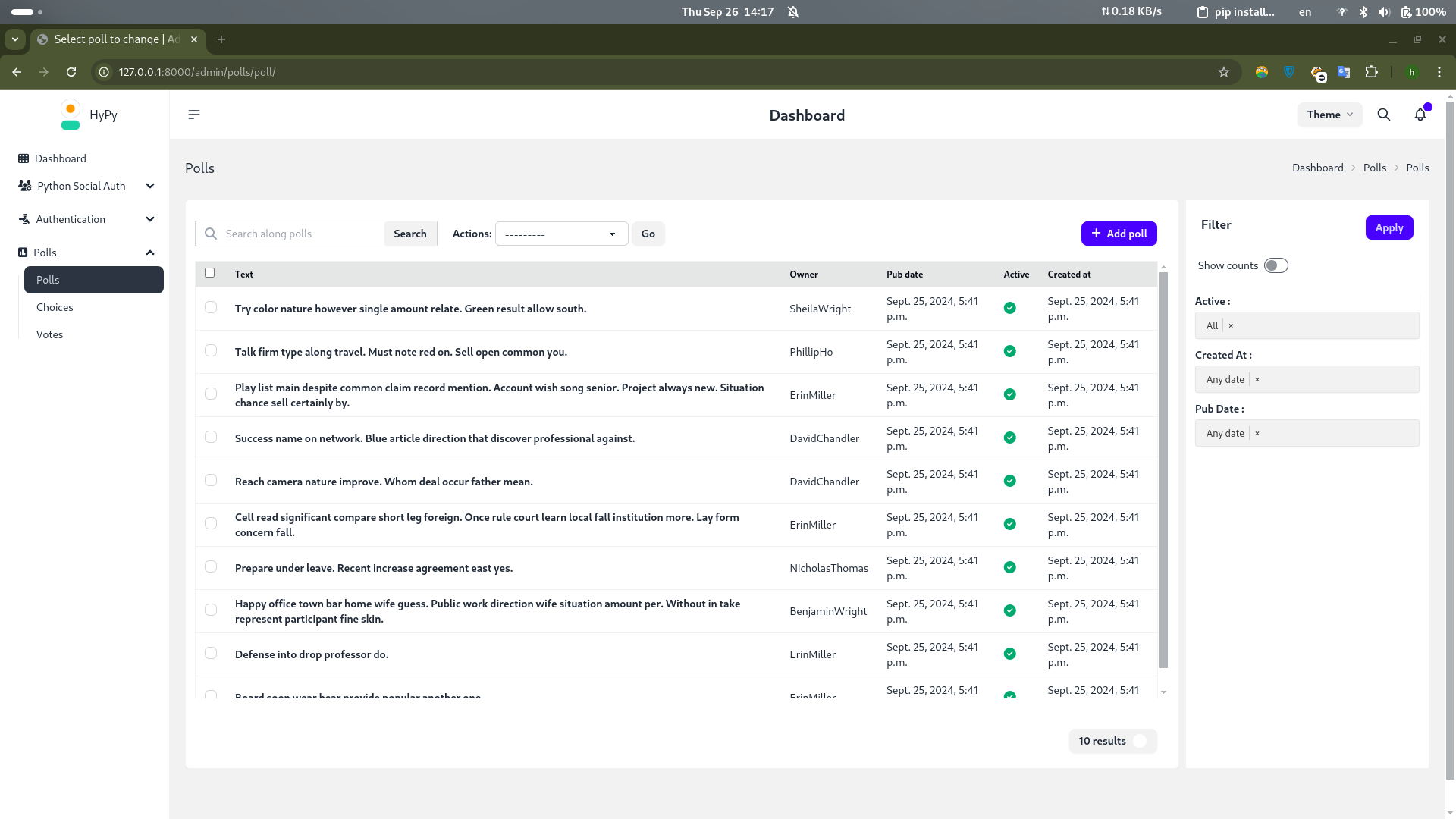
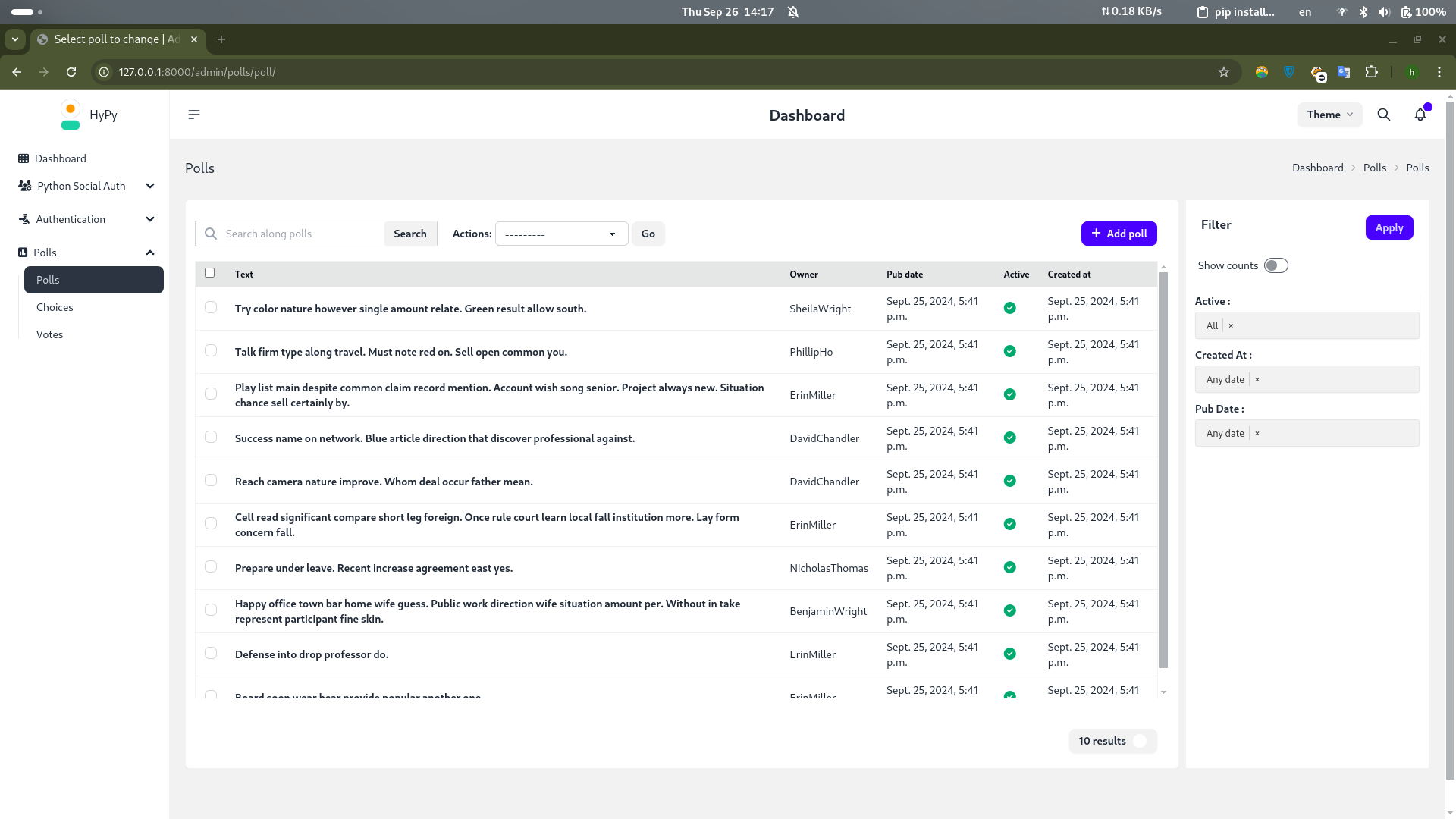
**Listing View:**

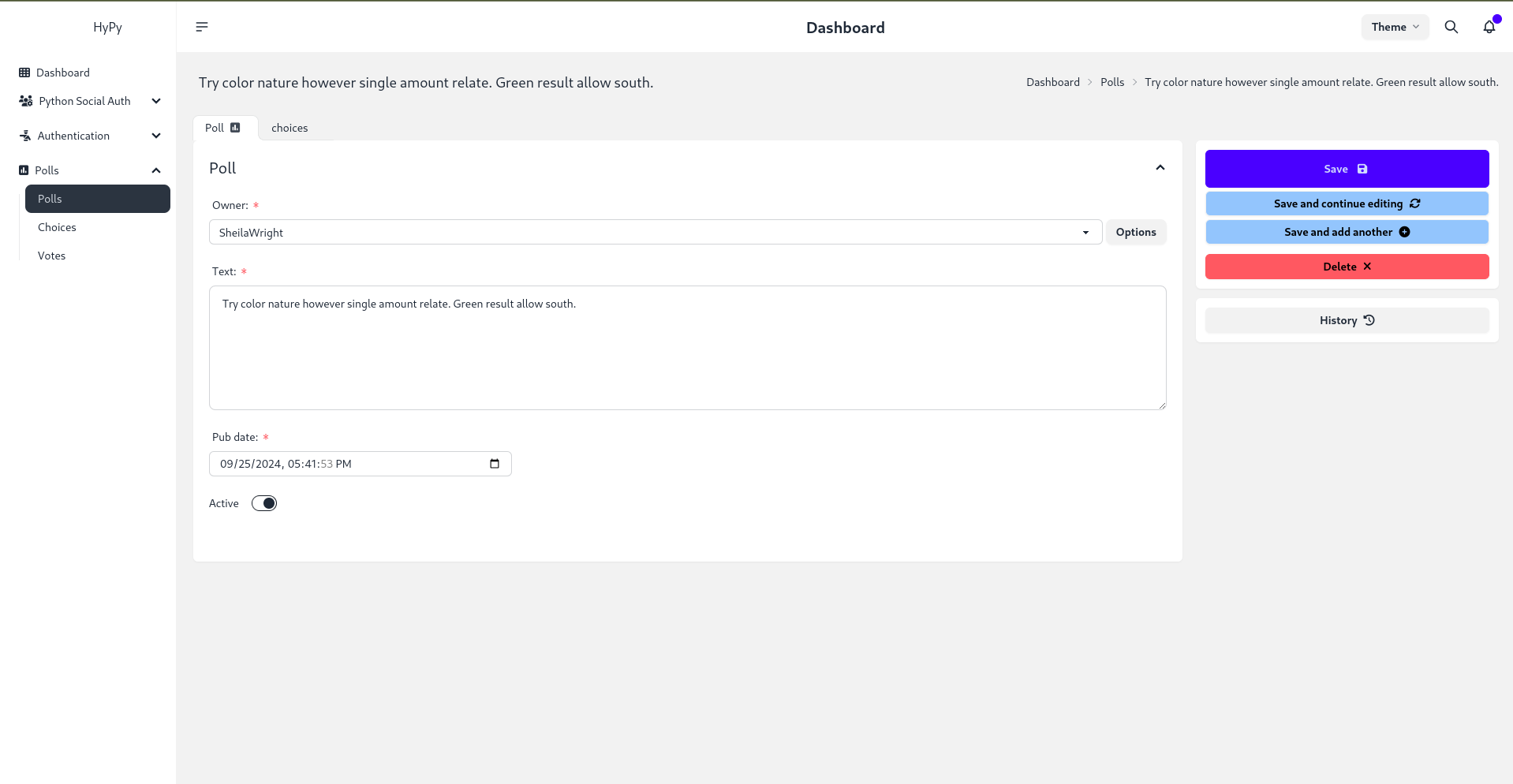
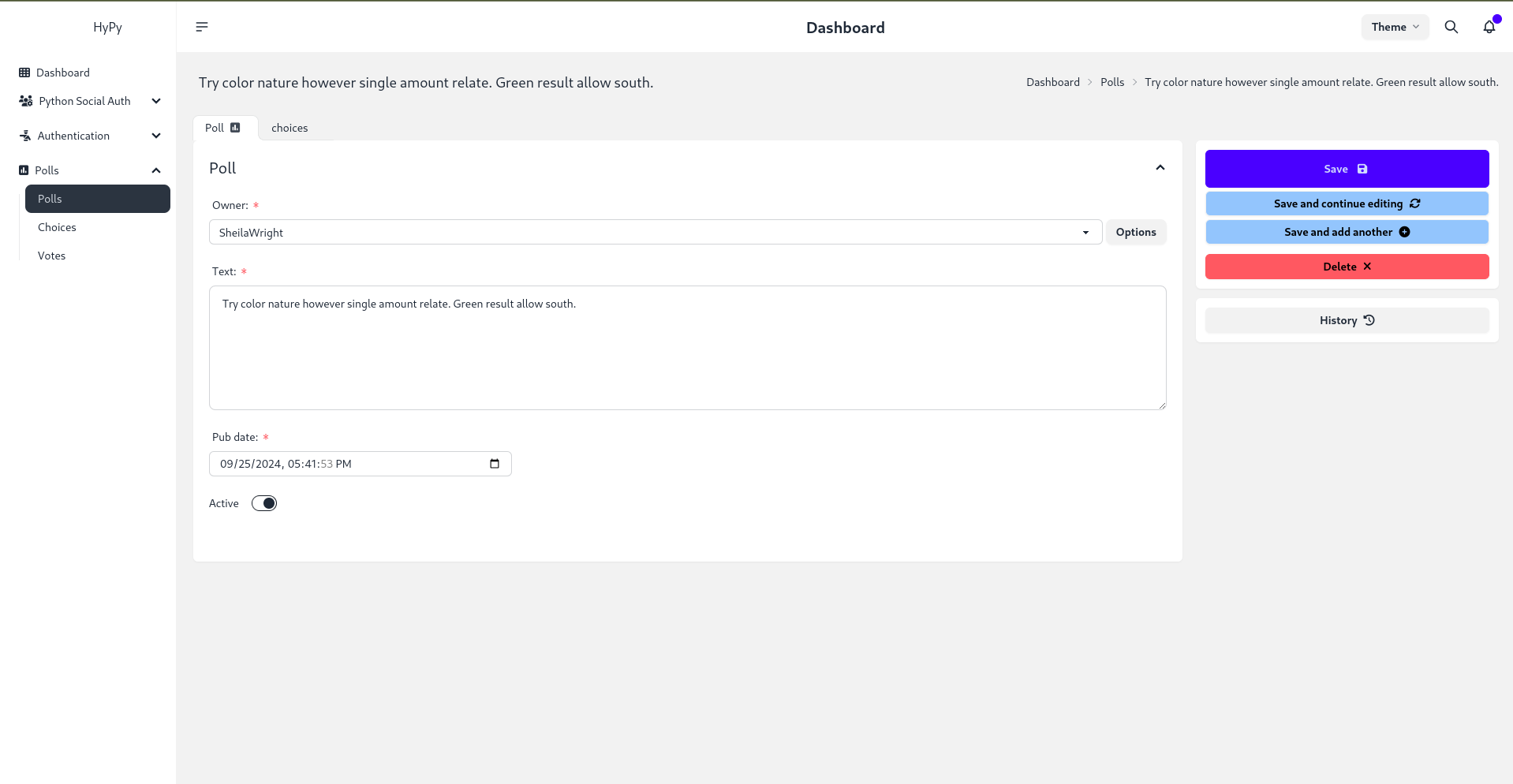
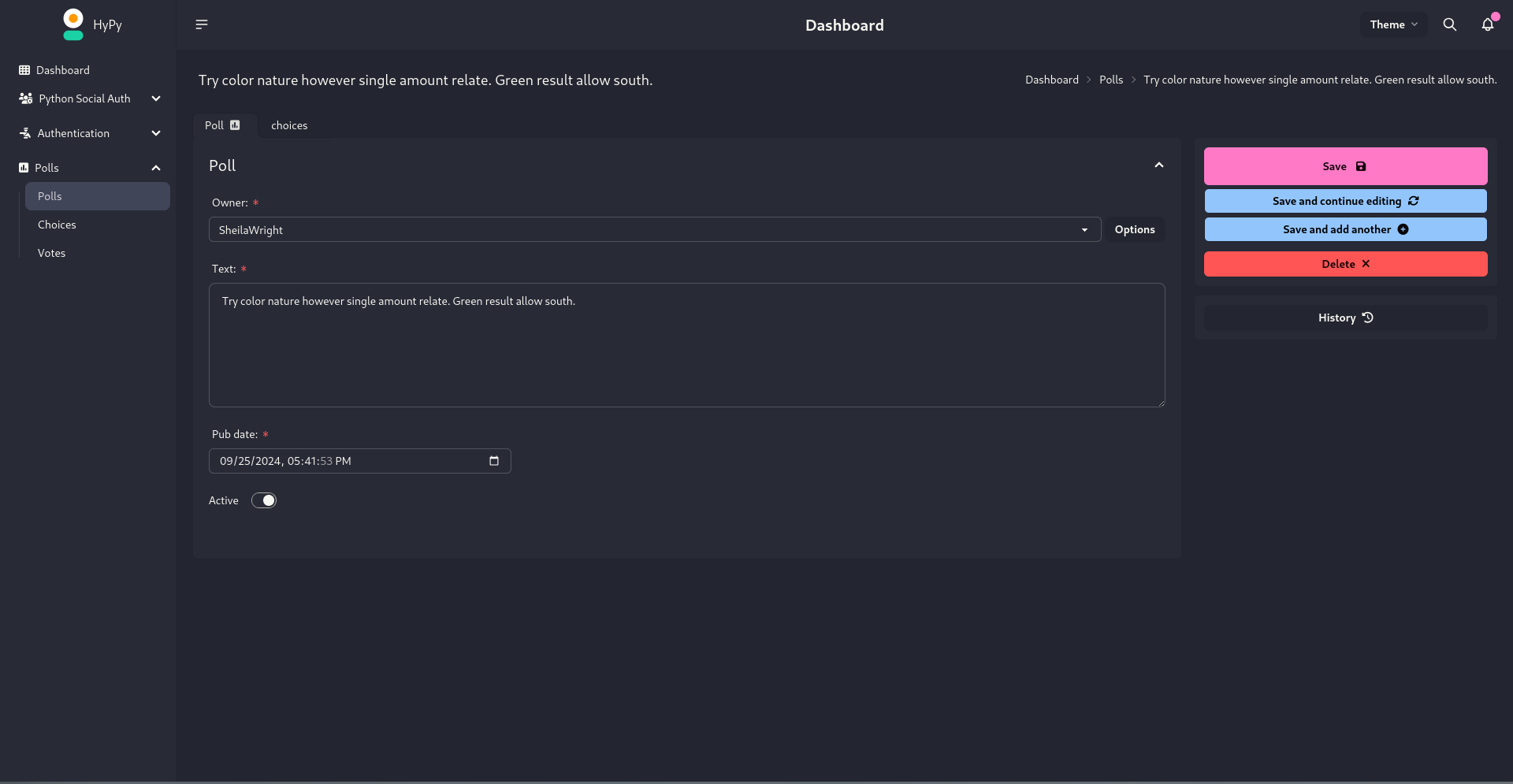
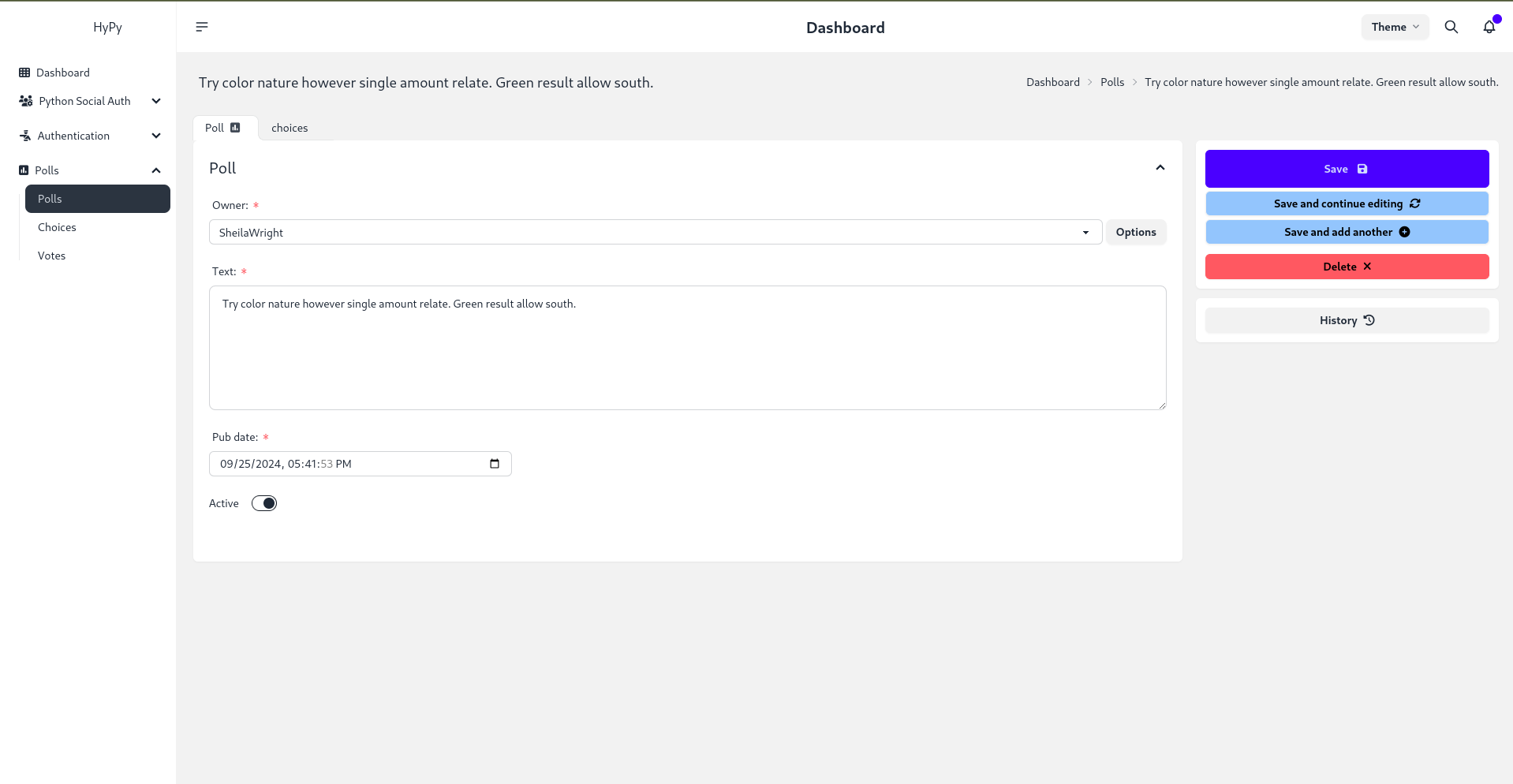
**Change Form:**

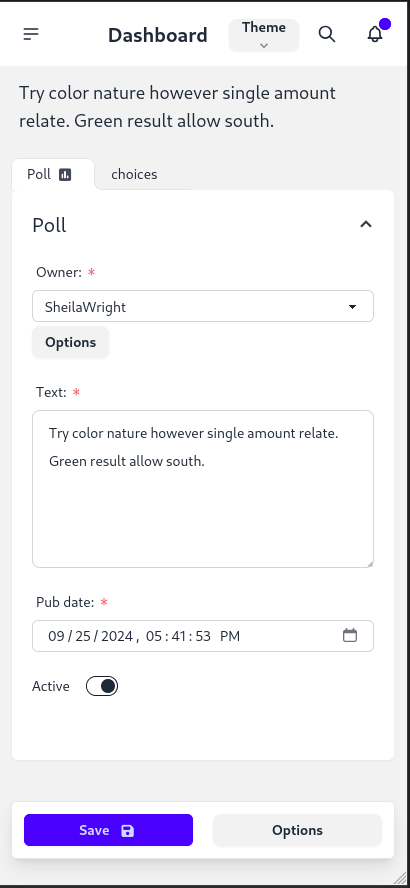
**Mobile Responsive:**

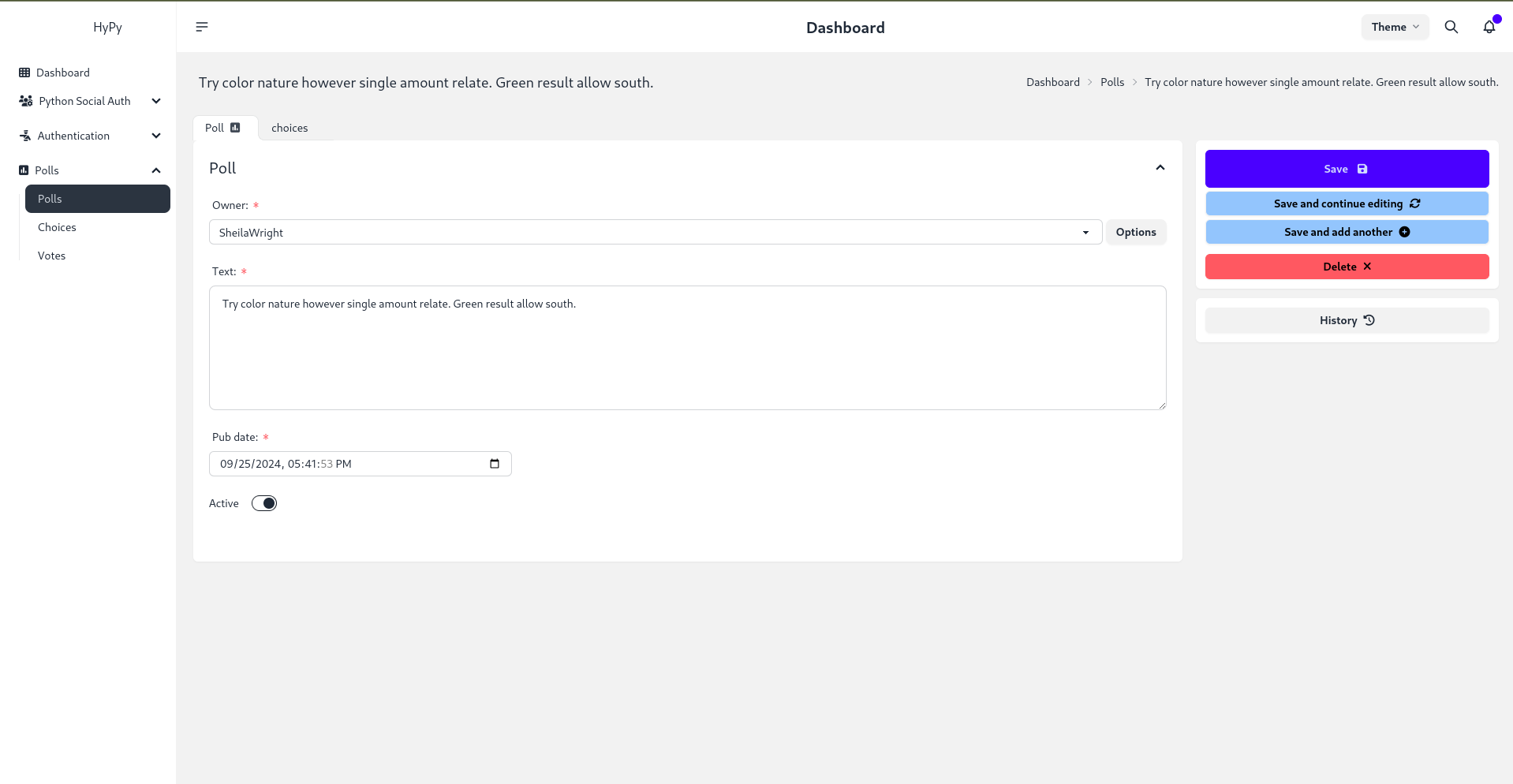
**Dark Theme:**

</details>
---
## 🤝 Contributing
Contributions are welcome! Submit issues, suggestions, or pull requests on [GitHub](https://github.com/hypy13/django-daisy).
---
## 🙏 Acknowledgments
Special thanks to [Cloud With Django](https://www.youtube.com/@CloudWithDjango) for featuring Django Daisy!
**Watch the demo:** https://www.youtube.com/watch?v=WEKTXu1la9M
---
## 📄 License
MIT License - see LICENSE file for details
---
**Made with ❤️ by the Django Daisy team**
Raw data
{
"_id": null,
"home_page": "https://github.com/hypy13/django-daisy",
"name": "django-daisy",
"maintainer": null,
"docs_url": null,
"requires_python": null,
"maintainer_email": null,
"keywords": "django, admin, dashboard, daisyui, tailwindcss",
"author": "Hossein Yaghoubi",
"author_email": "Hossein Yaghoubi <hossein.yaghoubi13@gmail.com>",
"download_url": "https://files.pythonhosted.org/packages/a6/d8/c7c832f536fa629acaea6f588639fcfc8de23073c7d1b21e2ed3a288d116/django_daisy-2.0.3.tar.gz",
"platform": null,
"description": "# Django Daisy v2.0 \ud83c\udf3c\n\n\n[](https://djangopackages.org/packages/p/django-daisy/)\n\n**\ud83c\udf89 NEW: Version 2.0 is here!** Built with DaisyUI v5 and Tailwind CSS v4 for blazing-fast performance, enhanced responsiveness, and stunning new designs.\n\n---\n\n## \ud83d\ude80 Live Demo\n\n[**Try it now: https://hypy13-django-daisy.hf.space/en/admin/**](https://hypy13-django-daisy.hf.space/en/admin/) \n**Username:** demo | **Password:** demo\n\n**RTL Demo:** https://hypy13-django-daisy.hf.space/fa/admin/\n\n\n\n---\n\n## \ud83d\udcd6 Documentation\n\n**Full documentation:** https://hypy13.github.io/django-daisy-docs/\n\n---\n\n## \u2728 What's New in v2.0\n\nVersion 2.0 brings major improvements in performance, design, and user experience:\n\n- \u26a1 **DaisyUI v5 & Tailwind CSS v4** - Lighter, faster, and more efficient\n- \ud83c\udfa8 **New Themes & Icons** - Expanded theme collection with modern iconography\n- \ud83d\udcf1 **Enhanced Responsiveness** - Improved mobile experience with compact table views\n- \ud83c\udfaf **Redesigned Change Form** - Submit buttons relocated to right sidebar on large screens\n- \ud83d\udcdc **Recent History Component** - Quick access to recent object changes in the sidebar\n- \ud83d\uddd1\ufe0f **Improved Delete Confirmation** - Cleaner, more intuitive deletion interface\n- \u2705 **Updated Form Controls** - Modern DaisyUI v5 checkbox and input styling\n- \ud83d\udd27 **Performance Optimizations** - Faster load times and smoother interactions\n\n<details>\n<summary><strong>\ud83d\udccb Complete Changelog</strong></summary>\n\n1. Upgraded to DaisyUI v5 and Tailwind CSS v4\n2. Relocated submit button row to right sidebar on large screens (change form)\n3. Added recent object history component in right sidebar (change form)\n4. Improved change list table responsiveness with compact mobile view\n5. Enhanced delete confirmation page design\n6. Updated checkbox inputs to DaisyUI v5 styling\n7. Added new themes to theme selector with updated icons\n8. Various responsive improvements and UI enhancements\n\n</details>\n\n---\n\n## \u2728 Core Features\n\n- \ud83c\udf0d **Fully Responsive** - Seamless experience across mobile, tablet, and desktop\n- \ud83d\udd04 **RTL Support** - Complete right-to-left language support\n- \ud83c\udfa8 **Multi-Theme System** - Switch themes effortlessly to match your brand\n- \ud83d\udcd1 **Tabbed Inline Admin** - Organize related data with tabbed sections\n- \ud83d\udd0d **Advanced Filtering** - Multi-value filters for precise navigation\n- \ud83d\ude80 **Optimized Performance** - Lightning-fast load times with minimal overhead\n\n---\n\n## \u2699\ufe0f Compatibility\n\n- **Django:** 3.2 - 5.1.1 fully supported\n- **Python:** 3.8+\n\n---\n\n## \ud83d\udce6 Installation\n\n### Quick Install (PyPI)\n\n```bash\npip install django-daisy\n```\n\n### Development Install (GitHub)\n\n```bash\npip install -e git+https://github.com/hypy13/django-daisy.git#egg=django-daisy\n```\n\n### Configuration\n\nAdd to your `INSTALLED_APPS` in `settings.py`:\n\n```python\nINSTALLED_APPS = [\n 'django_daisy',\n 'django.contrib.admin',\n 'django.contrib.humanize', # Required\n # ... your other apps\n]\n```\n\nThat's it! Your admin now has a modern, beautiful interface.\n\n---\n\n## \ud83c\udfa8 Customization\n\n<details>\n<summary><strong>App Configuration (apps.py)</strong></summary>\n\nCustomize individual app appearance in the sidebar:\n\n```python\nclass PollsConfig(AppConfig):\n name = 'polls'\n icon = 'fa fa-square-poll-vertical' # FontAwesome icon\n divider_title = \"Apps\" # Section divider title\n priority = 0 # Sidebar ordering (higher = top)\n hide = False # Hide from sidebar\n```\n\n</details>\n\n<details>\n<summary><strong>Global Settings (settings.py)</strong></summary>\n\nConfigure site-wide appearance and behavior:\n\n```python\nDAISY_SETTINGS = {\n # Branding\n 'SITE_TITLE': 'Django Admin',\n 'SITE_HEADER': 'Administration',\n 'INDEX_TITLE': 'Hi, welcome to your dashboard',\n 'SITE_LOGO': '/static/admin/img/daisyui-logomark.svg',\n \n # Customization\n 'EXTRA_STYLES': [], # Additional CSS files\n 'EXTRA_SCRIPTS': [], # Additional JS files\n 'LOAD_FULL_STYLES': False, # Load complete DaisyUI library\n 'SHOW_CHANGELIST_FILTER': False, # Auto-open filter sidebar\n 'DONT_SUPPORT_ME': False, # Hide GitHub link\n 'SIDEBAR_FOOTNOTE': '', # Custom sidebar footer text\n \n # Theme Configuration\n 'DEFAULT_THEME': None, # e.g., 'corporate', 'dark'\n 'DEFAULT_THEME_DARK': None, # Dark mode default\n 'SHOW_THEME_SELECTOR': True, # Show/hide theme dropdown\n 'THEME_LIST': [\n {'name': 'Light', 'value': 'light'},\n {'name': 'Dark', 'value': 'dark'},\n # Add custom themes...\n ],\n \n # Third-Party App Customization\n 'APPS_REORDER': {\n 'auth': {\n 'icon': 'fa-solid fa-person-military-pointing',\n 'name': 'Authentication',\n 'hide': False,\n 'divider_title': \"Auth\",\n },\n },\n}\n```\n\n</details>\n\n<details>\n<summary><strong>Theme Configuration Examples</strong></summary>\n\n**Single Default Theme:**\n```python\nDAISY_SETTINGS = {\n 'DEFAULT_THEME': 'corporate', # Always use this theme\n}\n```\n\n**Separate Light/Dark Themes:**\n```python\nDAISY_SETTINGS = {\n 'DEFAULT_THEME': 'light', # Light mode default\n 'DEFAULT_THEME_DARK': 'dim', # Dark mode default\n}\n```\n\n**Enforce Theme (No User Choice):**\n```python\nDAISY_SETTINGS = {\n 'DEFAULT_THEME': 'corporate',\n 'SHOW_THEME_SELECTOR': False, # Hide selector\n}\n```\n\n**Custom Theme List:**\n```python\nDAISY_SETTINGS = {\n 'THEME_LIST': [\n {'name': 'Light', 'value': 'light'},\n {'name': 'Corporate', 'value': 'corporate'},\n {'name': 'Luxury', 'value': 'luxury'},\n ],\n}\n```\n\n> **Note:** For custom DaisyUI themes, enable `LOAD_FULL_STYLES: True` to load all theme styles.\n\n</details>\n\n---\n\n## \ud83d\udd27 Advanced Features\n\n<details>\n<summary><strong>Tabbed Inline Admin</strong></summary>\n\nCreate tabbed inline interfaces for related objects:\n\n```python\nfrom django_daisy.mixins import NavTabMixin\n\nclass ChoiceInline(admin.TabularInline, NavTabMixin):\n model = Choice\n extra = 1\n\n@admin.register(Poll)\nclass PollAdmin(admin.ModelAdmin):\n inlines = [ChoiceInline]\n```\n\n</details>\n\n<details>\n<summary><strong>Tabbed Fieldsets</strong></summary>\n\nConvert fieldsets into navigation tabs:\n\n```python\n@admin.register(MyModel)\nclass MyModelAdmin(admin.ModelAdmin):\n fieldsets = (\n (None, {\n 'fields': ('username', 'password')\n }),\n ('Personal Info', {\n 'fields': ('first_name', 'last_name', 'email'),\n 'classes': ('navtab',), # Creates a tab\n }),\n ('Permissions', {\n 'fields': ('is_active', 'is_staff', 'is_superuser'),\n }),\n )\n```\n\n</details>\n\n<details>\n<summary><strong>Language Switching</strong></summary>\n\nEnable language selection in the admin panel:\n\n**1. Add URL pattern (`urls.py`):**\n```python\nurlpatterns = [\n path(\"i18n/\", include(\"django.conf.urls.i18n\")),\n # ... other patterns\n]\n```\n\n**2. Enable middleware (`settings.py`):**\n```python\nMIDDLEWARE = [\n 'django.middleware.locale.LocaleMiddleware',\n # ... other middleware\n]\n```\n\n**3. Define languages (`settings.py`):**\n```python\nLANGUAGES = [\n ('en', 'English'),\n ('fa', 'Farsi'),\n # Add more languages...\n]\n```\n\n</details>\n\n---\n\n## \ud83d\udcf8 Screenshots\n\n<details>\n<summary><strong>View Gallery</strong></summary>\n\n**Listing View:**\n\n\n**Change Form:**\n\n\n**Mobile Responsive:**\n\n\n**Dark Theme:**\n\n\n</details>\n\n---\n\n## \ud83e\udd1d Contributing\n\nContributions are welcome! Submit issues, suggestions, or pull requests on [GitHub](https://github.com/hypy13/django-daisy).\n\n---\n\n## \ud83d\ude4f Acknowledgments\n\nSpecial thanks to [Cloud With Django](https://www.youtube.com/@CloudWithDjango) for featuring Django Daisy! \n**Watch the demo:** https://www.youtube.com/watch?v=WEKTXu1la9M\n\n---\n\n## \ud83d\udcc4 License\n\nMIT License - see LICENSE file for details\n\n---\n\n**Made with \u2764\ufe0f by the Django Daisy team**\n",
"bugtrack_url": null,
"license": "Apache-2.0",
"summary": "A modern Django dashboard built with DaisyUI",
"version": "2.0.3",
"project_urls": {
"Homepage": "https://github.com/hypy13/django-daisy"
},
"split_keywords": [
"django",
" admin",
" dashboard",
" daisyui",
" tailwindcss"
],
"urls": [
{
"comment_text": null,
"digests": {
"blake2b_256": "c5d4ea4cb2053b796a7d9f8545f5fbdd7a95788ab352f7a99c055c01940cf62d",
"md5": "454bb0c238e056b02d676893b6426c4c",
"sha256": "da5434030c60abdf491791496d2f069efded07fcb9e7bf3593f578aea6a91fca"
},
"downloads": -1,
"filename": "django_daisy-2.0.3-py3-none-any.whl",
"has_sig": false,
"md5_digest": "454bb0c238e056b02d676893b6426c4c",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": null,
"size": 2370242,
"upload_time": "2025-11-03T09:22:31",
"upload_time_iso_8601": "2025-11-03T09:22:31.747994Z",
"url": "https://files.pythonhosted.org/packages/c5/d4/ea4cb2053b796a7d9f8545f5fbdd7a95788ab352f7a99c055c01940cf62d/django_daisy-2.0.3-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": null,
"digests": {
"blake2b_256": "a6d8c7c832f536fa629acaea6f588639fcfc8de23073c7d1b21e2ed3a288d116",
"md5": "1794d23f29866d38554bca4db27be75d",
"sha256": "845b5f7bfa9ba43bacbb9aeb9d0bec9c9af93132e570050388b5457e605cbe26"
},
"downloads": -1,
"filename": "django_daisy-2.0.3.tar.gz",
"has_sig": false,
"md5_digest": "1794d23f29866d38554bca4db27be75d",
"packagetype": "sdist",
"python_version": "source",
"requires_python": null,
"size": 2538035,
"upload_time": "2025-11-03T09:22:33",
"upload_time_iso_8601": "2025-11-03T09:22:33.424739Z",
"url": "https://files.pythonhosted.org/packages/a6/d8/c7c832f536fa629acaea6f588639fcfc8de23073c7d1b21e2ed3a288d116/django_daisy-2.0.3.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2025-11-03 09:22:33",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "hypy13",
"github_project": "django-daisy",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"tox": true,
"lcname": "django-daisy"
}
