| Name | django-image-uploader-widget JSON |
| Version |
1.0.1
 JSON
JSON |
| download |
| home_page | None |
| Summary | Simple Image Uploader Widget for Django-Admin |
| upload_time | 2024-12-04 11:45:08 |
| maintainer | None |
| docs_url | None |
| author | None |
| requires_python | >=3.8 |
| license | MIT License Copyright (c) 2021 Eduardo José de Oliveira Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE. |
| keywords |
django
admin
widget
image
uploader
|
| VCS |
 |
| bugtrack_url |
|
| requirements |
No requirements were recorded.
|
| Travis-CI |
No Travis.
|
| coveralls test coverage |
No coveralls.
|
<h1 align="center">django-image-uploader-widget</h1>
<p align="center">
<img src="https://raw.githubusercontent.com/inventare/django-image-uploader-widget/main/docs/_images/behaviour_inline.gif" />
</p>
<p align="center">
<img alt="Supported Python Versions" src="https://img.shields.io/badge/Python-3.8%20%7C%203.9%20%7C%203.10%20%7C%203.11%20%7C%203.12-blue" />
<img alt="Supported Django Versions" src="https://img.shields.io/badge/Django-4.2%20|%205.0%20|%205.1-blue" />
<img alt="PyPI - Version" src="https://img.shields.io/pypi/v/django-image-uploader-widget" />
<img alt="GitHub License" src="https://img.shields.io/github/license/inventare/django-image-uploader-widget" />
<img alt="PyPI - Downloads" src="https://img.shields.io/pypi/dm/django-image-uploader-widget" />
<img alt="GitHub Actions Workflow Status" src="https://img.shields.io/github/actions/workflow/status/inventare/django-image-uploader-widget/test.yml?label=tests" />
</p>
## Introduction
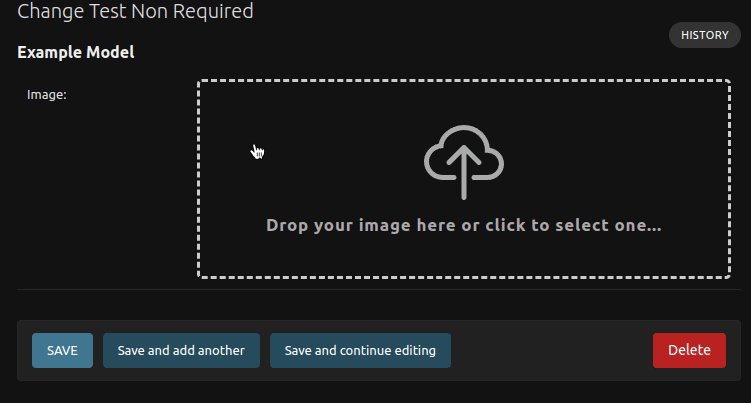
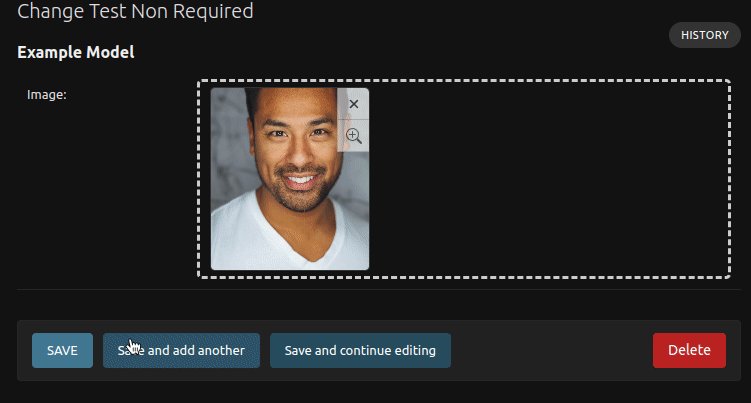
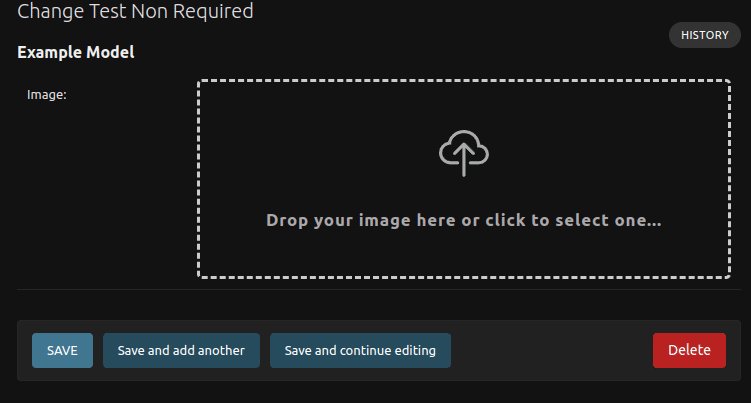
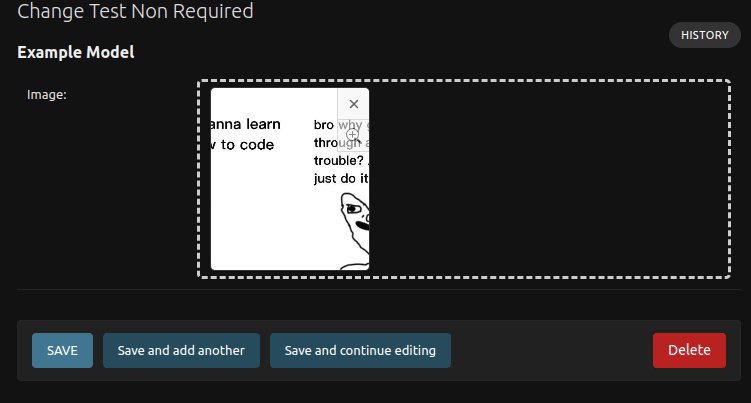
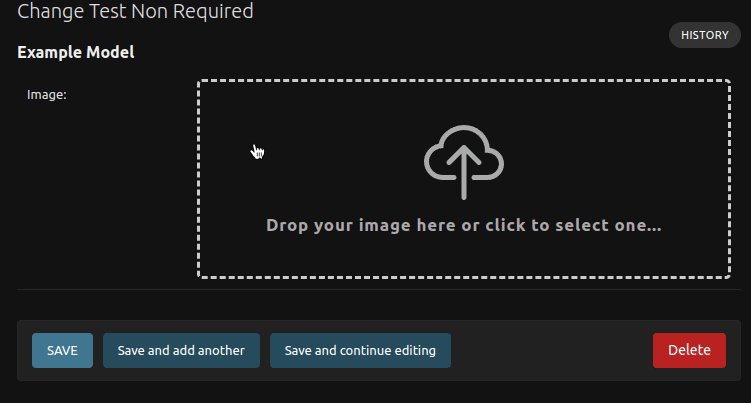
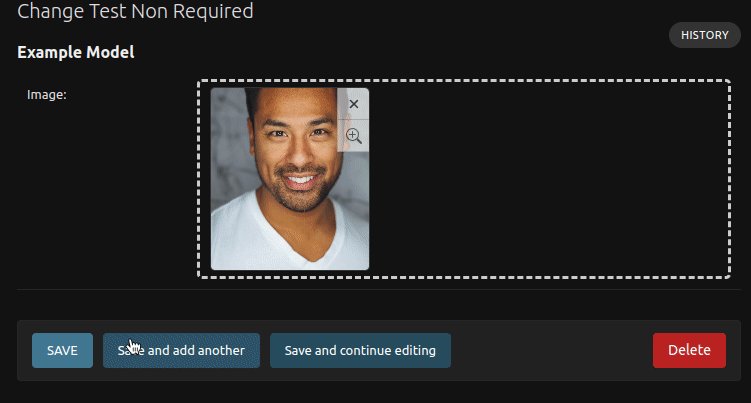
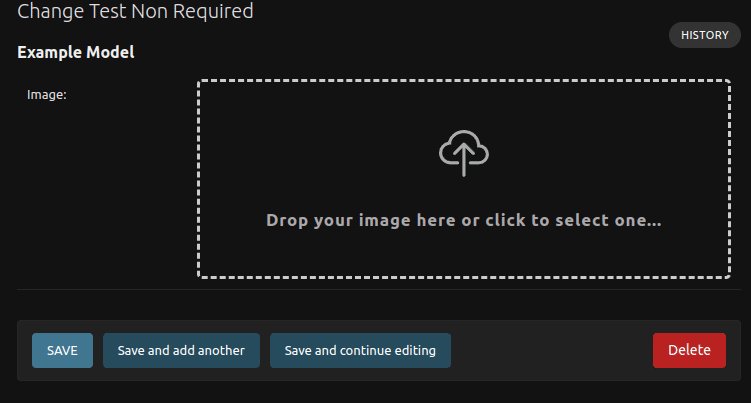
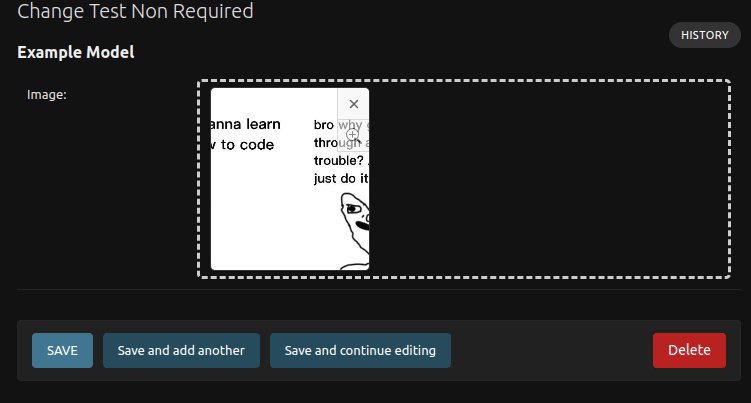
`django-image-uploader-widget` provides a beautiful image uploader widget for **django** and a multiple image inline editor for **django-admin**.
## Requirements
- Python 3.8+
- Django 4.2+
- Django 3.2,4.0,4.1 (uses `django-image-uploader-widget<=0.7.1`)
## Features
- [x] Support required and optional `ImageField`;
- [x] Support for `ImageField` inside inlines **django-admin**;
- [x] Support preview modal;
- [x] Support custom inline for **django-admin** usage.
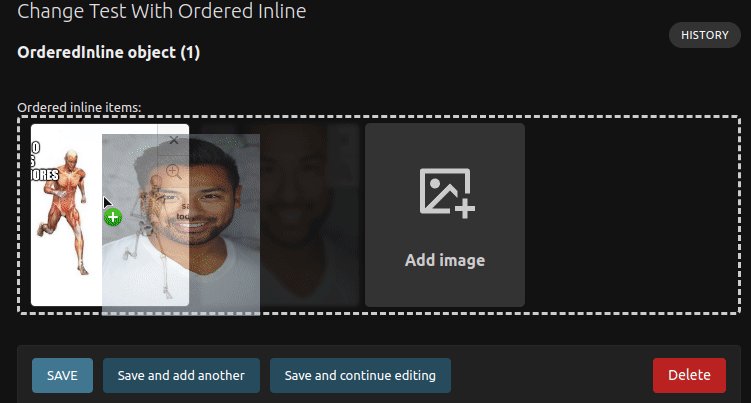
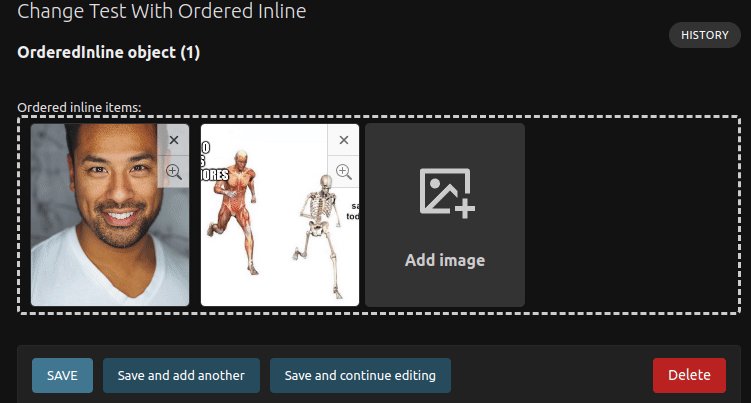
- [x] Support reordering inside **django-admin** inline.
- [x] Support `ArrayField` for `PostgreSQL` databases.
- [x] Support upload by dropping file.
- [x] Out of box HTMX support.
## Installation
Install from PyPI:
```bash
pip install django-image-uploader-widget
```
>
> On the `1.0.0` release of this package we droped the support for `Django 3.2`, `Django 4.0` and `Django 4.1`. We, currently, maintain the support for `Django 4.2` (LTS), `Django 5.0` and `Django 5.1`. Then, if you are using `Django 3.2`, `4.0` or `4.1`, installs `0.7.1` version:
>
> ```bash
> pip install django-image-uploader-widget==0.7.1
> ```
>
Add `image_uploader_widget` to `INSTALLED_APPS`:
```python
INSTALLED_APPS = [
# ...
'image_uploader_widget',
# ...
]
```
## Basic Usage
### With Admin
The `ImageUploaderWidget` is a class that implements a custom widget for single image uploader and can be used inside the `formfield_overrides` attribute inside the `ModelAdmin` class.
```python
# admin.py
from django.contrib import admin
from django.db import models
from image_uploader_widget.widgets import ImageUploaderWidget
from .models import YourModel
@admin.register(YourModel)
class YourModelAdmin(admin.ModelAdmin):
formfield_overrides = {
models.ImageField: {'widget': ImageUploaderWidget},
}
```
See the [documentation](https://inventare.github.io/django-image-uploader-widget/widget/resumed/) for more complex usage's.
### With ModelForm
The `ImageUploaderWidget` can be used inside the `widgets` Meta attribute of a `Form`/`ModelForm`:
```python
# forms.py
from django import forms
from image_uploader_widget.widgets import ImageUploaderWidget
class ExampleForm(forms.ModelForm):
class Meta:
widgets = {
'image': ImageUploaderWidget(),
}
fields = '__all__'
```
See the [documentation](https://inventare.github.io/django-image-uploader-widget/widget/resumed/) for more complex usage's.
### Custom Inline Admin
The `ImageUploaderInline` is implemented with the base of the `admin.StackedInline` to create an custom **django-admin** to work with multiple images upload using a model only to store the images:
```python
# models.py
class Product(models.Model):
# ...
class ProductImage(models.Model):
product = models.ForeignKey(
Product,
related_name="images",
on_delete=models.CASCADE
)
image = models.ImageField("image")
# ...
```
```python
# admin.py
from django.contrib import admin
from image_uploader_widget.admin import ImageUploaderInline
from .models import Product, ProductImage
class ProductImageAdmin(ImageUploaderInline):
model = ProductImage
@admin.register(Product)
class ProductAdmin(admin.ModelAdmin):
inlines = [ProductImageAdmin]
```
See the [documentation](https://inventare.github.io/django-image-uploader-widget/inline_admin/tutorial/) for more complex usage's.
### Array Field
The ArrayField support is made by a custom field, called `ImageListField`. Then, to use it, we need to change the field from default `ArrayField` to `ImageListField`. The reason for it is: the default `ArrayField` with `ImageField` not works and some part of the behaviour of the `ImageField` is implemented inside the `ImageListField`.
```python
# models.py
from django.db import models
from image_uploader_widget.postgres import ImageListField
class TestWithArrayField(models.Model):
images = ImageListField(blank=True, null=True, upload_to="admin_test")
class Meta:
verbose_name = "Test With Array Field"
```
See the [documentation](https://inventare.github.io/django-image-uploader-widget/array_field/tutorial/) for more complex usage's.
## Documentation
All the documentation of basic and advanced usage of this package is disponible at [documentation](https://inventare.github.io/django-image-uploader-widget/).
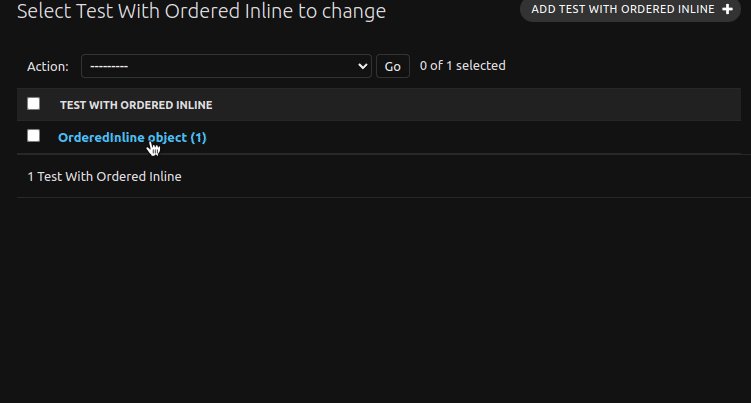
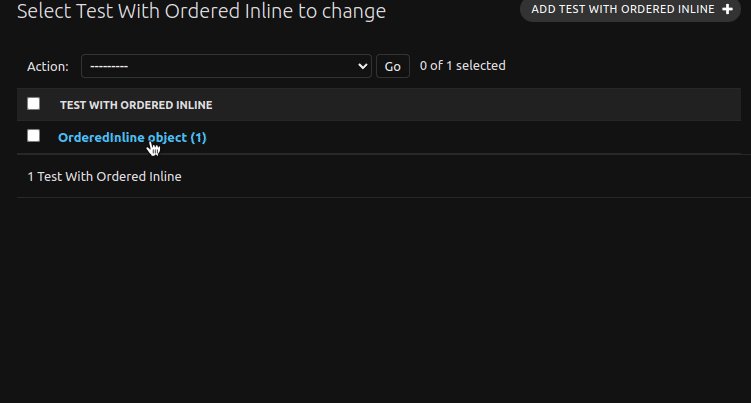
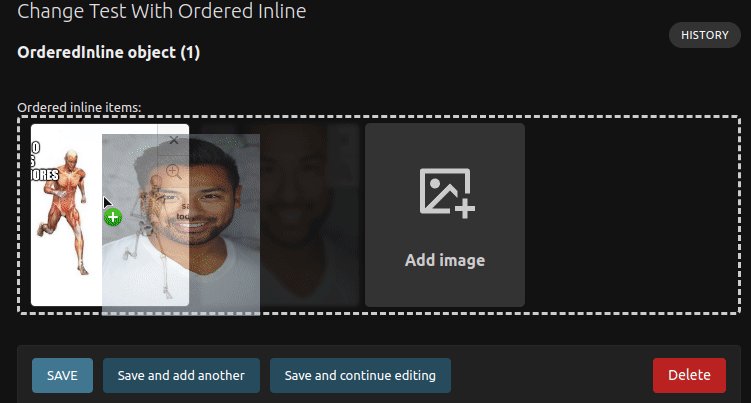
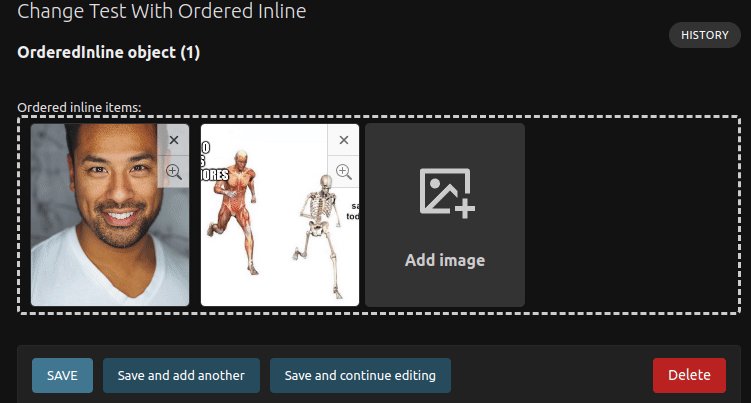
## Preview


## Behaviour


Raw data
{
"_id": null,
"home_page": null,
"name": "django-image-uploader-widget",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.8",
"maintainer_email": "Eduardo Oliveira <eduardo_y05@outlook.com>",
"keywords": "django, admin, widget, image, uploader",
"author": null,
"author_email": "Eduardo Oliveira <eduardo_y05@outlook.com>",
"download_url": "https://files.pythonhosted.org/packages/2a/d4/26b0015f3a93efe69266f9f4db6f6a594f15bd792f3d0d4240488b4789d4/django_image_uploader_widget-1.0.1.tar.gz",
"platform": null,
"description": "<h1 align=\"center\">django-image-uploader-widget</h1>\n\n<p align=\"center\">\n <img src=\"https://raw.githubusercontent.com/inventare/django-image-uploader-widget/main/docs/_images/behaviour_inline.gif\" />\n</p>\n\n<p align=\"center\">\n <img alt=\"Supported Python Versions\" src=\"https://img.shields.io/badge/Python-3.8%20%7C%203.9%20%7C%203.10%20%7C%203.11%20%7C%203.12-blue\" />\n <img alt=\"Supported Django Versions\" src=\"https://img.shields.io/badge/Django-4.2%20|%205.0%20|%205.1-blue\" />\n <img alt=\"PyPI - Version\" src=\"https://img.shields.io/pypi/v/django-image-uploader-widget\" />\n <img alt=\"GitHub License\" src=\"https://img.shields.io/github/license/inventare/django-image-uploader-widget\" />\n <img alt=\"PyPI - Downloads\" src=\"https://img.shields.io/pypi/dm/django-image-uploader-widget\" />\n <img alt=\"GitHub Actions Workflow Status\" src=\"https://img.shields.io/github/actions/workflow/status/inventare/django-image-uploader-widget/test.yml?label=tests\" />\n</p>\n\n## Introduction\n\n`django-image-uploader-widget` provides a beautiful image uploader widget for **django** and a multiple image inline editor for **django-admin**.\n\n## Requirements\n\n- Python 3.8+\n- Django 4.2+\n- Django 3.2,4.0,4.1 (uses `django-image-uploader-widget<=0.7.1`)\n\n## Features\n\n- [x] Support required and optional `ImageField`;\n- [x] Support for `ImageField` inside inlines **django-admin**;\n- [x] Support preview modal;\n- [x] Support custom inline for **django-admin** usage.\n- [x] Support reordering inside **django-admin** inline.\n- [x] Support `ArrayField` for `PostgreSQL` databases.\n- [x] Support upload by dropping file.\n- [x] Out of box HTMX support.\n\n## Installation\n\nInstall from PyPI:\n\n```bash\npip install django-image-uploader-widget\n```\n\n>\n> On the `1.0.0` release of this package we droped the support for `Django 3.2`, `Django 4.0` and `Django 4.1`. We, currently, maintain the support for `Django 4.2` (LTS), `Django 5.0` and `Django 5.1`. Then, if you are using `Django 3.2`, `4.0` or `4.1`, installs `0.7.1` version:\n>\n> ```bash\n> pip install django-image-uploader-widget==0.7.1\n> ```\n>\n\nAdd `image_uploader_widget` to `INSTALLED_APPS`:\n\n```python\nINSTALLED_APPS = [\n # ...\n 'image_uploader_widget',\n # ...\n]\n```\n\n## Basic Usage\n\n### With Admin\n\nThe `ImageUploaderWidget` is a class that implements a custom widget for single image uploader and can be used inside the `formfield_overrides` attribute inside the `ModelAdmin` class.\n\n```python\n# admin.py\nfrom django.contrib import admin\nfrom django.db import models\nfrom image_uploader_widget.widgets import ImageUploaderWidget\nfrom .models import YourModel\n\n\n@admin.register(YourModel)\nclass YourModelAdmin(admin.ModelAdmin):\n formfield_overrides = {\n models.ImageField: {'widget': ImageUploaderWidget},\n }\n```\n\nSee the [documentation](https://inventare.github.io/django-image-uploader-widget/widget/resumed/) for more complex usage's.\n\n### With ModelForm\n\nThe `ImageUploaderWidget` can be used inside the `widgets` Meta attribute of a `Form`/`ModelForm`:\n\n```python\n# forms.py\nfrom django import forms\nfrom image_uploader_widget.widgets import ImageUploaderWidget\n\nclass ExampleForm(forms.ModelForm):\n class Meta:\n widgets = {\n 'image': ImageUploaderWidget(),\n }\n fields = '__all__'\n```\n\nSee the [documentation](https://inventare.github.io/django-image-uploader-widget/widget/resumed/) for more complex usage's.\n\n### Custom Inline Admin\n\nThe `ImageUploaderInline` is implemented with the base of the `admin.StackedInline` to create an custom **django-admin** to work with multiple images upload using a model only to store the images:\n\n```python\n# models.py\n\nclass Product(models.Model):\n # ...\n\nclass ProductImage(models.Model):\n product = models.ForeignKey(\n Product,\n related_name=\"images\",\n on_delete=models.CASCADE\n )\n image = models.ImageField(\"image\")\n # ...\n```\n\n```python\n# admin.py\nfrom django.contrib import admin\nfrom image_uploader_widget.admin import ImageUploaderInline\nfrom .models import Product, ProductImage\n\nclass ProductImageAdmin(ImageUploaderInline):\n model = ProductImage\n\n@admin.register(Product)\nclass ProductAdmin(admin.ModelAdmin):\n inlines = [ProductImageAdmin]\n```\n\nSee the [documentation](https://inventare.github.io/django-image-uploader-widget/inline_admin/tutorial/) for more complex usage's.\n\n### Array Field\n\nThe ArrayField support is made by a custom field, called `ImageListField`. Then, to use it, we need to change the field from default `ArrayField` to `ImageListField`. The reason for it is: the default `ArrayField` with `ImageField` not works and some part of the behaviour of the `ImageField` is implemented inside the `ImageListField`.\n\n```python\n# models.py\nfrom django.db import models\nfrom image_uploader_widget.postgres import ImageListField\n\nclass TestWithArrayField(models.Model):\n images = ImageListField(blank=True, null=True, upload_to=\"admin_test\")\n\n class Meta:\n verbose_name = \"Test With Array Field\"\n```\n\nSee the [documentation](https://inventare.github.io/django-image-uploader-widget/array_field/tutorial/) for more complex usage's.\n\n## Documentation\n\nAll the documentation of basic and advanced usage of this package is disponible at [documentation](https://inventare.github.io/django-image-uploader-widget/).\n\n## Preview\n\n\n\n\n\n## Behaviour\n\n\n\n\n",
"bugtrack_url": null,
"license": "MIT License Copyright (c) 2021 Eduardo Jos\u00e9 de Oliveira Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the \"Software\"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions: The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software. THE SOFTWARE IS PROVIDED \"AS IS\", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.",
"summary": "Simple Image Uploader Widget for Django-Admin",
"version": "1.0.1",
"project_urls": {
"documentation": "https://inventare.github.io/django-image-uploader-widget/",
"homepage": "https://github.com/inventare/django-image-uploader-widget"
},
"split_keywords": [
"django",
" admin",
" widget",
" image",
" uploader"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "0cf85ee93f352f80ca7e3cfe7fafe868c562cab01029fd2c38c24dae576df876",
"md5": "b2f716bb58c1f18405154125183e2c82",
"sha256": "d870b43b14ef1ac0fcd469fbfc7efff2b13f760ef611a130a580889dd7b3e415"
},
"downloads": -1,
"filename": "django_image_uploader_widget-1.0.1-py3-none-any.whl",
"has_sig": false,
"md5_digest": "b2f716bb58c1f18405154125183e2c82",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.8",
"size": 47305,
"upload_time": "2024-12-04T11:45:07",
"upload_time_iso_8601": "2024-12-04T11:45:07.502382Z",
"url": "https://files.pythonhosted.org/packages/0c/f8/5ee93f352f80ca7e3cfe7fafe868c562cab01029fd2c38c24dae576df876/django_image_uploader_widget-1.0.1-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "2ad426b0015f3a93efe69266f9f4db6f6a594f15bd792f3d0d4240488b4789d4",
"md5": "f57bae7d71c9772a04bd7a8d041c72ef",
"sha256": "42491c2a3b2740af8c13cf0b5eee00f72b75738f548b88023a1947bb3d4004fc"
},
"downloads": -1,
"filename": "django_image_uploader_widget-1.0.1.tar.gz",
"has_sig": false,
"md5_digest": "f57bae7d71c9772a04bd7a8d041c72ef",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.8",
"size": 35301,
"upload_time": "2024-12-04T11:45:08",
"upload_time_iso_8601": "2024-12-04T11:45:08.738652Z",
"url": "https://files.pythonhosted.org/packages/2a/d4/26b0015f3a93efe69266f9f4db6f6a594f15bd792f3d0d4240488b4789d4/django_image_uploader_widget-1.0.1.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-12-04 11:45:08",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "inventare",
"github_project": "django-image-uploader-widget",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"lcname": "django-image-uploader-widget"
}
