---
tags: [gradio-custom-component, Chatbot, chatbot, agents, streaming, tools]
title: gradio_agentchatbot
short_description: Chat with agents 🤖 and see their thoughts 💭
colorFrom: blue
colorTo: yellow
sdk: gradio
pinned: false
app_file: app.py
---
# gradio_agentchatbot
## 🤖 Chat UI for displaying the thoughts of LLM Agents 💭
<img alt="Static Badge" src="https://img.shields.io/badge/version%20-%200.0.1%20-%20orange">
The `gradio_agentchatbot` package introduces the `AgentChatbot` component which can display the thought process and tool usage of an LLM agent. Its message format is compatible with the OpenAI conversation message format.
For example usage with transformers agents, please see the [Transformers Usage](#transformers-usage) section.
For general usage, see the [General Usage](#general-usage) section
For the API reference, see the [Initialization](#initialization) section.
## Installation
```bash
pip install gradio_agentchatbot
```
or add `gradio_agentchatbot` to your `requirements.txt`.
## Transformers Usage
For [transformers agents](https://huggingface.co/learn/cookbook/agents), you can use the `stream_from_transformers_agent` function and yield all subsequent messages.
```python
import gradio as gr
from transformers import load_tool, ReactCodeAgent, HfEngine, Tool
from gradio_agentchatbot import AgentChatbot, stream_from_transformers_agent, ChatMessage
from dotenv import load_dotenv
from langchain.agents import load_tools
# to load SerpAPI key
load_dotenv()
# Import tool from Hub
image_generation_tool = load_tool("m-ric/text-to-image")
search_tool = Tool.from_langchain(load_tools(["serpapi"])[0])
llm_engine = HfEngine("meta-llama/Meta-Llama-3-70B-Instruct")
# Initialize the agent with both tools
agent = ReactCodeAgent(tools=[image_generation_tool, search_tool], llm_engine=llm_engine)
def interact_with_agent(prompt, messages):
messages.append(ChatMessage(role="user", content=prompt))
yield messages
for msg in stream_from_transformers_agent(agent, prompt):
messages.append(msg)
yield messages
yield messages
with gr.Blocks() as demo:
chatbot = AgentChatbot(label="Agent")
text_input = gr.Textbox(lines=1, label="Chat Message")
text_input.submit(interact_with_agent, [text_input, chatbot], [chatbot])
if __name__ == "__main__":
demo.launch()
```

## General Usage
The `AgentChatbot` is similar to the core `Gradio` `Chatbot` but the key difference is in the expected data format of the `value` property.
Instead of a list of tuples, each of which can be either a string or tuple, the value is a list of message instances. Each message can be either a `ChatMessage` or a `ChatFileMessage`. These are pydantic classes that are compatible with the OpenAI [message format](https://platform.openai.com/docs/api-reference/chat/create#chat-create-messages). This is how they are defined:
```python
class ThoughtMetadata(GradioModel):
tool_name: Optional[str] = None
error: bool = False
class ChatMessage(GradioModel):
role: Literal["user", "assistant"]
content: str
thought_metadata: ThoughtMetadata = Field(default_factory=ThoughtMetadata)
class ChatFileMessage(GradioModel):
role: Literal["user", "assistant"]
file: FileData
thought_metadata: ThoughtMetadata = Field(default_factory=ThoughtMetadata)
alt_text: Optional[str] = None
```
In order to properly display data in `AgentChatbot`, simply return a list of `ChatMessage` or `ChatFileMessage` instances from your python function. For example:
```python
def chat_echo(prompt: str, messages: List[ChatMessage | ChatFileMessage]) -> List[ChatMessage | ChatFileMessage]:
messages.append(ChatMessage(role="user", content=prompt))
messages.append(ChatMessage(role="assistant", content=prompt))
return messages
```
### Why a different data format than Gradio core?
The OpenAI data format is the standard format for representing LLM conversations and most API providers have adopted it.
By using a compliant data format, it should be easier to use `AgentChatbot` with multiple API providers and libraries.
### What is `thought_metadata` field for?
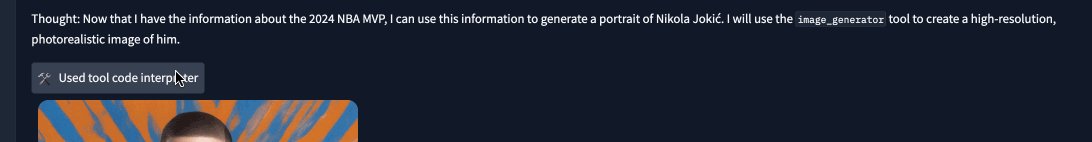
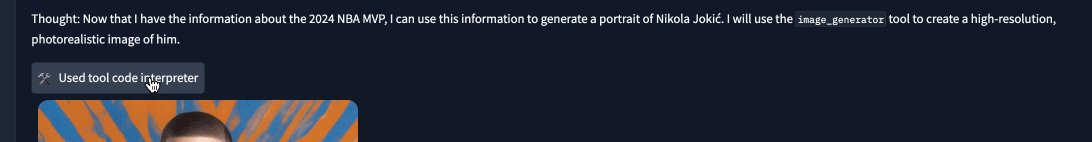
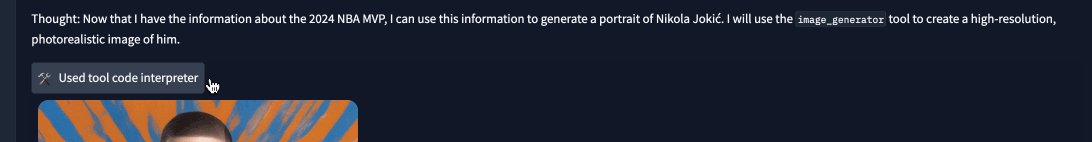
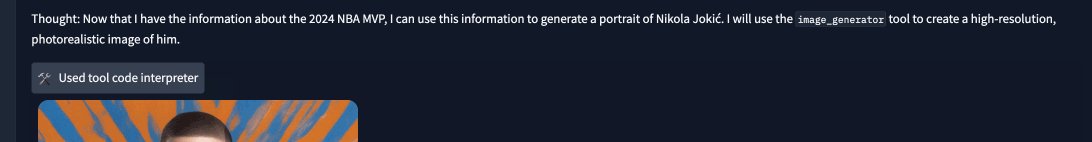
You can use this to add additional information data about the current thought, like the names of the tool used.
If the `thought_metadata.tool_name` field is not `None`, the message `content` will be displayed in a collapsible tool modal. See below:

### Why are pydantic data classes required?
It should improve developer experience since your editor will auto-complete the required fields and use smart autocomplete for the `role` class. You will also get an error message if your data does not conform to the data format.
I will probably relax this in the future so that a plain python dict can be passed instead of one of the chat classes.
## `API Reference`
### Initialization
<table>
<thead>
<tr>
<th align="left">name</th>
<th align="left" style="width: 25%;">type</th>
<th align="left">default</th>
<th align="left">description</th>
</tr>
</thead>
<tbody>
<tr>
<td align="left"><code>value</code></td>
<td align="left" style="width: 25%;">
```python
list[ChatMessage | ChatFileMessage]
| Callable
| None
```
</td>
<td align="left"><code>None</code></td>
<td align="left">Default value to show in chatbot. If callable, the function will be called whenever the app loads to set the initial value of the component.</td>
</tr>
<tr>
<td align="left"><code>label</code></td>
<td align="left" style="width: 25%;">
```python
str | None
```
</td>
<td align="left"><code>None</code></td>
<td align="left">The label for this component. Appears above the component and is also used as the header if there are a table of examples for this component. If None and used in a `gr.Interface`, the label will be the name of the parameter this component is assigned to.</td>
</tr>
<tr>
<td align="left"><code>every</code></td>
<td align="left" style="width: 25%;">
```python
float | None
```
</td>
<td align="left"><code>None</code></td>
<td align="left">If `value` is a callable, run the function 'every' number of seconds while the client connection is open. Has no effect otherwise. The event can be accessed (e.g. to cancel it) via this component's .load_event attribute.</td>
</tr>
<tr>
<td align="left"><code>show_label</code></td>
<td align="left" style="width: 25%;">
```python
bool | None
```
</td>
<td align="left"><code>None</code></td>
<td align="left">if True, will display label.</td>
</tr>
<tr>
<td align="left"><code>container</code></td>
<td align="left" style="width: 25%;">
```python
bool
```
</td>
<td align="left"><code>True</code></td>
<td align="left">If True, will place the component in a container - providing some extra padding around the border.</td>
</tr>
<tr>
<td align="left"><code>scale</code></td>
<td align="left" style="width: 25%;">
```python
int | None
```
</td>
<td align="left"><code>None</code></td>
<td align="left">relative size compared to adjacent Components. For example if Components A and B are in a Row, and A has scale=2, and B has scale=1, A will be twice as wide as B. Should be an integer. scale applies in Rows, and to top-level Components in Blocks where fill_height=True.</td>
</tr>
<tr>
<td align="left"><code>min_width</code></td>
<td align="left" style="width: 25%;">
```python
int
```
</td>
<td align="left"><code>160</code></td>
<td align="left">minimum pixel width, will wrap if not sufficient screen space to satisfy this value. If a certain scale value results in this Component being narrower than min_width, the min_width parameter will be respected first.</td>
</tr>
<tr>
<td align="left"><code>visible</code></td>
<td align="left" style="width: 25%;">
```python
bool
```
</td>
<td align="left"><code>True</code></td>
<td align="left">If False, component will be hidden.</td>
</tr>
<tr>
<td align="left"><code>elem_id</code></td>
<td align="left" style="width: 25%;">
```python
str | None
```
</td>
<td align="left"><code>None</code></td>
<td align="left">An optional string that is assigned as the id of this component in the HTML DOM. Can be used for targeting CSS styles.</td>
</tr>
<tr>
<td align="left"><code>elem_classes</code></td>
<td align="left" style="width: 25%;">
```python
list[str] | str | None
```
</td>
<td align="left"><code>None</code></td>
<td align="left">An optional list of strings that are assigned as the classes of this component in the HTML DOM. Can be used for targeting CSS styles.</td>
</tr>
<tr>
<td align="left"><code>render</code></td>
<td align="left" style="width: 25%;">
```python
bool
```
</td>
<td align="left"><code>True</code></td>
<td align="left">If False, component will not render be rendered in the Blocks context. Should be used if the intention is to assign event listeners now but render the component later.</td>
</tr>
<tr>
<td align="left"><code>key</code></td>
<td align="left" style="width: 25%;">
```python
int | str | None
```
</td>
<td align="left"><code>None</code></td>
<td align="left">if assigned, will be used to assume identity across a re-render. Components that have the same key across a re-render will have their value preserved.</td>
</tr>
<tr>
<td align="left"><code>height</code></td>
<td align="left" style="width: 25%;">
```python
int | str | None
```
</td>
<td align="left"><code>None</code></td>
<td align="left">The height of the component, specified in pixels if a number is passed, or in CSS units if a string is passed.</td>
</tr>
<tr>
<td align="left"><code>latex_delimiters</code></td>
<td align="left" style="width: 25%;">
```python
list[dict[str, str | bool]] | None
```
</td>
<td align="left"><code>None</code></td>
<td align="left">A list of dicts of the form {"left": open delimiter (str), "right": close delimiter (str), "display": whether to display in newline (bool)} that will be used to render LaTeX expressions. If not provided, `latex_delimiters` is set to `[{ "left": "$$", "right": "$$", "display": True }]`, so only expressions enclosed in $$ delimiters will be rendered as LaTeX, and in a new line. Pass in an empty list to disable LaTeX rendering. For more information, see the [KaTeX documentation](https://katex.org/docs/autorender.html).</td>
</tr>
<tr>
<td align="left"><code>rtl</code></td>
<td align="left" style="width: 25%;">
```python
bool
```
</td>
<td align="left"><code>False</code></td>
<td align="left">If True, sets the direction of the rendered text to right-to-left. Default is False, which renders text left-to-right.</td>
</tr>
<tr>
<td align="left"><code>show_share_button</code></td>
<td align="left" style="width: 25%;">
```python
bool | None
```
</td>
<td align="left"><code>None</code></td>
<td align="left">If True, will show a share icon in the corner of the component that allows user to share outputs to Hugging Face Spaces Discussions. If False, icon does not appear. If set to None (default behavior), then the icon appears if this Gradio app is launched on Spaces, but not otherwise.</td>
</tr>
<tr>
<td align="left"><code>show_copy_button</code></td>
<td align="left" style="width: 25%;">
```python
bool
```
</td>
<td align="left"><code>False</code></td>
<td align="left">If True, will show a copy button for each chatbot message.</td>
</tr>
<tr>
<td align="left"><code>avatar_images</code></td>
<td align="left" style="width: 25%;">
```python
tuple[str | Path | None, str | Path | None] | None
```
</td>
<td align="left"><code>None</code></td>
<td align="left">Tuple of two avatar image paths or URLs for user and bot (in that order). Pass None for either the user or bot image to skip. Must be within the working directory of the Gradio app or an external URL.</td>
</tr>
<tr>
<td align="left"><code>sanitize_html</code></td>
<td align="left" style="width: 25%;">
```python
bool
```
</td>
<td align="left"><code>True</code></td>
<td align="left">If False, will disable HTML sanitization for chatbot messages. This is not recommended, as it can lead to security vulnerabilities.</td>
</tr>
<tr>
<td align="left"><code>render_markdown</code></td>
<td align="left" style="width: 25%;">
```python
bool
```
</td>
<td align="left"><code>True</code></td>
<td align="left">If False, will disable Markdown rendering for chatbot messages.</td>
</tr>
<tr>
<td align="left"><code>bubble_full_width</code></td>
<td align="left" style="width: 25%;">
```python
bool
```
</td>
<td align="left"><code>True</code></td>
<td align="left">If False, the chat bubble will fit to the content of the message. If True (default), the chat bubble will be the full width of the component.</td>
</tr>
<tr>
<td align="left"><code>line_breaks</code></td>
<td align="left" style="width: 25%;">
```python
bool
```
</td>
<td align="left"><code>True</code></td>
<td align="left">If True (default), will enable Github-flavored Markdown line breaks in chatbot messages. If False, single new lines will be ignored. Only applies if `render_markdown` is True.</td>
</tr>
<tr>
<td align="left"><code>likeable</code></td>
<td align="left" style="width: 25%;">
```python
bool
```
</td>
<td align="left"><code>False</code></td>
<td align="left">Whether the chat messages display a like or dislike button. Set automatically by the .like method but has to be present in the signature for it to show up in the config.</td>
</tr>
<tr>
<td align="left"><code>layout</code></td>
<td align="left" style="width: 25%;">
```python
Literal["panel", "bubble"] | None
```
</td>
<td align="left"><code>None</code></td>
<td align="left">If "panel", will display the chatbot in a llm style layout. If "bubble", will display the chatbot with message bubbles, with the user and bot messages on alterating sides. Will default to "bubble".</td>
</tr>
<tr>
<td align="left"><code>placeholder</code></td>
<td align="left" style="width: 25%;">
```python
str | None
```
</td>
<td align="left"><code>None</code></td>
<td align="left">a placeholder message to display in the chatbot when it is empty. Centered vertically and horizontally in the TestChatbot. Supports Markdown and HTML. If None, no placeholder is displayed.</td>
</tr>
</tbody></table>
### Events
| name | description |
|:-----|:------------|
| `change` | Triggered when the value of the TestChatbot changes either because of user input (e.g. a user types in a textbox) OR because of a function update (e.g. an image receives a value from the output of an event trigger). See `.input()` for a listener that is only triggered by user input. |
Raw data
{
"_id": null,
"home_page": null,
"name": "gradio-agentchatbot-5",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.8",
"maintainer_email": null,
"keywords": "agents, chatbot, gradio-custom-component, gradio-template-Chatbot, streaming, tools",
"author": null,
"author_email": "Freddy Boulton <alfonsoboulton@gmail.com>",
"download_url": "https://files.pythonhosted.org/packages/99/80/ff55b961546d41636775c691fec1bfb42efd4d356ec32b831d31125fe0a9/gradio_agentchatbot_5-0.0.8.tar.gz",
"platform": null,
"description": "---\ntags: [gradio-custom-component, Chatbot, chatbot, agents, streaming, tools]\ntitle: gradio_agentchatbot\nshort_description: Chat with agents \ud83e\udd16 and see their thoughts \ud83d\udcad\ncolorFrom: blue\ncolorTo: yellow\nsdk: gradio\npinned: false\napp_file: app.py\n---\n\n# gradio_agentchatbot\n\n## \ud83e\udd16 Chat UI for displaying the thoughts of LLM Agents \ud83d\udcad\n<img alt=\"Static Badge\" src=\"https://img.shields.io/badge/version%20-%200.0.1%20-%20orange\"> \n\nThe `gradio_agentchatbot` package introduces the `AgentChatbot` component which can display the thought process and tool usage of an LLM agent. Its message format is compatible with the OpenAI conversation message format. \n\nFor example usage with transformers agents, please see the [Transformers Usage](#transformers-usage) section.\n\nFor general usage, see the [General Usage](#general-usage) section\n\nFor the API reference, see the [Initialization](#initialization) section.\n\n## Installation\n\n```bash\npip install gradio_agentchatbot\n```\n\nor add `gradio_agentchatbot` to your `requirements.txt`.\n\n## Transformers Usage\n\nFor [transformers agents](https://huggingface.co/learn/cookbook/agents), you can use the `stream_from_transformers_agent` function and yield all subsequent messages.\n\n```python\n\nimport gradio as gr\nfrom transformers import load_tool, ReactCodeAgent, HfEngine, Tool\nfrom gradio_agentchatbot import AgentChatbot, stream_from_transformers_agent, ChatMessage\nfrom dotenv import load_dotenv\nfrom langchain.agents import load_tools\n\n# to load SerpAPI key\nload_dotenv()\n\n# Import tool from Hub\nimage_generation_tool = load_tool(\"m-ric/text-to-image\")\n\nsearch_tool = Tool.from_langchain(load_tools([\"serpapi\"])[0])\n\nllm_engine = HfEngine(\"meta-llama/Meta-Llama-3-70B-Instruct\")\n# Initialize the agent with both tools\nagent = ReactCodeAgent(tools=[image_generation_tool, search_tool], llm_engine=llm_engine)\n\n\ndef interact_with_agent(prompt, messages):\n messages.append(ChatMessage(role=\"user\", content=prompt))\n yield messages\n for msg in stream_from_transformers_agent(agent, prompt):\n messages.append(msg)\n yield messages\n yield messages\n\n\nwith gr.Blocks() as demo:\n chatbot = AgentChatbot(label=\"Agent\")\n text_input = gr.Textbox(lines=1, label=\"Chat Message\")\n text_input.submit(interact_with_agent, [text_input, chatbot], [chatbot])\n\n\nif __name__ == \"__main__\":\n demo.launch()\n```\n\n\n\n## General Usage\n\nThe `AgentChatbot` is similar to the core `Gradio` `Chatbot` but the key difference is in the expected data format of the `value` property.\n\nInstead of a list of tuples, each of which can be either a string or tuple, the value is a list of message instances. Each message can be either a `ChatMessage` or a `ChatFileMessage`. These are pydantic classes that are compatible with the OpenAI [message format](https://platform.openai.com/docs/api-reference/chat/create#chat-create-messages). This is how they are defined:\n\n```python\nclass ThoughtMetadata(GradioModel):\n tool_name: Optional[str] = None\n error: bool = False\n\n\nclass ChatMessage(GradioModel):\n role: Literal[\"user\", \"assistant\"]\n content: str\n thought_metadata: ThoughtMetadata = Field(default_factory=ThoughtMetadata)\n\n\nclass ChatFileMessage(GradioModel):\n role: Literal[\"user\", \"assistant\"]\n file: FileData\n thought_metadata: ThoughtMetadata = Field(default_factory=ThoughtMetadata)\n alt_text: Optional[str] = None\n```\n\nIn order to properly display data in `AgentChatbot`, simply return a list of `ChatMessage` or `ChatFileMessage` instances from your python function. For example:\n\n```python\ndef chat_echo(prompt: str, messages: List[ChatMessage | ChatFileMessage]) -> List[ChatMessage | ChatFileMessage]:\n messages.append(ChatMessage(role=\"user\", content=prompt))\n messages.append(ChatMessage(role=\"assistant\", content=prompt))\n return messages\n```\n\n### Why a different data format than Gradio core?\n\nThe OpenAI data format is the standard format for representing LLM conversations and most API providers have adopted it.\nBy using a compliant data format, it should be easier to use `AgentChatbot` with multiple API providers and libraries.\n\n\n### What is `thought_metadata` field for?\n\nYou can use this to add additional information data about the current thought, like the names of the tool used.\nIf the `thought_metadata.tool_name` field is not `None`, the message `content` will be displayed in a collapsible tool modal. See below:\n\n\n\n\n### Why are pydantic data classes required?\n\nIt should improve developer experience since your editor will auto-complete the required fields and use smart autocomplete for the `role` class. You will also get an error message if your data does not conform to the data format.\n\nI will probably relax this in the future so that a plain python dict can be passed instead of one of the chat classes.\n\n\n\n## `API Reference`\n\n### Initialization\n\n<table>\n<thead>\n<tr>\n<th align=\"left\">name</th>\n<th align=\"left\" style=\"width: 25%;\">type</th>\n<th align=\"left\">default</th>\n<th align=\"left\">description</th>\n</tr>\n</thead>\n<tbody>\n<tr>\n<td align=\"left\"><code>value</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nlist[ChatMessage | ChatFileMessage]\n | Callable\n | None\n```\n\n</td>\n<td align=\"left\"><code>None</code></td>\n<td align=\"left\">Default value to show in chatbot. If callable, the function will be called whenever the app loads to set the initial value of the component.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>label</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nstr | None\n```\n\n</td>\n<td align=\"left\"><code>None</code></td>\n<td align=\"left\">The label for this component. Appears above the component and is also used as the header if there are a table of examples for this component. If None and used in a `gr.Interface`, the label will be the name of the parameter this component is assigned to.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>every</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nfloat | None\n```\n\n</td>\n<td align=\"left\"><code>None</code></td>\n<td align=\"left\">If `value` is a callable, run the function 'every' number of seconds while the client connection is open. Has no effect otherwise. The event can be accessed (e.g. to cancel it) via this component's .load_event attribute.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>show_label</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nbool | None\n```\n\n</td>\n<td align=\"left\"><code>None</code></td>\n<td align=\"left\">if True, will display label.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>container</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nbool\n```\n\n</td>\n<td align=\"left\"><code>True</code></td>\n<td align=\"left\">If True, will place the component in a container - providing some extra padding around the border.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>scale</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nint | None\n```\n\n</td>\n<td align=\"left\"><code>None</code></td>\n<td align=\"left\">relative size compared to adjacent Components. For example if Components A and B are in a Row, and A has scale=2, and B has scale=1, A will be twice as wide as B. Should be an integer. scale applies in Rows, and to top-level Components in Blocks where fill_height=True.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>min_width</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nint\n```\n\n</td>\n<td align=\"left\"><code>160</code></td>\n<td align=\"left\">minimum pixel width, will wrap if not sufficient screen space to satisfy this value. If a certain scale value results in this Component being narrower than min_width, the min_width parameter will be respected first.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>visible</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nbool\n```\n\n</td>\n<td align=\"left\"><code>True</code></td>\n<td align=\"left\">If False, component will be hidden.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>elem_id</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nstr | None\n```\n\n</td>\n<td align=\"left\"><code>None</code></td>\n<td align=\"left\">An optional string that is assigned as the id of this component in the HTML DOM. Can be used for targeting CSS styles.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>elem_classes</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nlist[str] | str | None\n```\n\n</td>\n<td align=\"left\"><code>None</code></td>\n<td align=\"left\">An optional list of strings that are assigned as the classes of this component in the HTML DOM. Can be used for targeting CSS styles.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>render</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nbool\n```\n\n</td>\n<td align=\"left\"><code>True</code></td>\n<td align=\"left\">If False, component will not render be rendered in the Blocks context. Should be used if the intention is to assign event listeners now but render the component later.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>key</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nint | str | None\n```\n\n</td>\n<td align=\"left\"><code>None</code></td>\n<td align=\"left\">if assigned, will be used to assume identity across a re-render. Components that have the same key across a re-render will have their value preserved.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>height</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nint | str | None\n```\n\n</td>\n<td align=\"left\"><code>None</code></td>\n<td align=\"left\">The height of the component, specified in pixels if a number is passed, or in CSS units if a string is passed.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>latex_delimiters</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nlist[dict[str, str | bool]] | None\n```\n\n</td>\n<td align=\"left\"><code>None</code></td>\n<td align=\"left\">A list of dicts of the form {\"left\": open delimiter (str), \"right\": close delimiter (str), \"display\": whether to display in newline (bool)} that will be used to render LaTeX expressions. If not provided, `latex_delimiters` is set to `[{ \"left\": \"$$\", \"right\": \"$$\", \"display\": True }]`, so only expressions enclosed in $$ delimiters will be rendered as LaTeX, and in a new line. Pass in an empty list to disable LaTeX rendering. For more information, see the [KaTeX documentation](https://katex.org/docs/autorender.html).</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>rtl</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nbool\n```\n\n</td>\n<td align=\"left\"><code>False</code></td>\n<td align=\"left\">If True, sets the direction of the rendered text to right-to-left. Default is False, which renders text left-to-right.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>show_share_button</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nbool | None\n```\n\n</td>\n<td align=\"left\"><code>None</code></td>\n<td align=\"left\">If True, will show a share icon in the corner of the component that allows user to share outputs to Hugging Face Spaces Discussions. If False, icon does not appear. If set to None (default behavior), then the icon appears if this Gradio app is launched on Spaces, but not otherwise.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>show_copy_button</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nbool\n```\n\n</td>\n<td align=\"left\"><code>False</code></td>\n<td align=\"left\">If True, will show a copy button for each chatbot message.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>avatar_images</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\ntuple[str | Path | None, str | Path | None] | None\n```\n\n</td>\n<td align=\"left\"><code>None</code></td>\n<td align=\"left\">Tuple of two avatar image paths or URLs for user and bot (in that order). Pass None for either the user or bot image to skip. Must be within the working directory of the Gradio app or an external URL.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>sanitize_html</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nbool\n```\n\n</td>\n<td align=\"left\"><code>True</code></td>\n<td align=\"left\">If False, will disable HTML sanitization for chatbot messages. This is not recommended, as it can lead to security vulnerabilities.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>render_markdown</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nbool\n```\n\n</td>\n<td align=\"left\"><code>True</code></td>\n<td align=\"left\">If False, will disable Markdown rendering for chatbot messages.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>bubble_full_width</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nbool\n```\n\n</td>\n<td align=\"left\"><code>True</code></td>\n<td align=\"left\">If False, the chat bubble will fit to the content of the message. If True (default), the chat bubble will be the full width of the component.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>line_breaks</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nbool\n```\n\n</td>\n<td align=\"left\"><code>True</code></td>\n<td align=\"left\">If True (default), will enable Github-flavored Markdown line breaks in chatbot messages. If False, single new lines will be ignored. Only applies if `render_markdown` is True.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>likeable</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nbool\n```\n\n</td>\n<td align=\"left\"><code>False</code></td>\n<td align=\"left\">Whether the chat messages display a like or dislike button. Set automatically by the .like method but has to be present in the signature for it to show up in the config.</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>layout</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nLiteral[\"panel\", \"bubble\"] | None\n```\n\n</td>\n<td align=\"left\"><code>None</code></td>\n<td align=\"left\">If \"panel\", will display the chatbot in a llm style layout. If \"bubble\", will display the chatbot with message bubbles, with the user and bot messages on alterating sides. Will default to \"bubble\".</td>\n</tr>\n\n<tr>\n<td align=\"left\"><code>placeholder</code></td>\n<td align=\"left\" style=\"width: 25%;\">\n\n```python\nstr | None\n```\n\n</td>\n<td align=\"left\"><code>None</code></td>\n<td align=\"left\">a placeholder message to display in the chatbot when it is empty. Centered vertically and horizontally in the TestChatbot. Supports Markdown and HTML. If None, no placeholder is displayed.</td>\n</tr>\n</tbody></table>\n\n\n### Events\n\n| name | description |\n|:-----|:------------|\n| `change` | Triggered when the value of the TestChatbot changes either because of user input (e.g. a user types in a textbox) OR because of a function update (e.g. an image receives a value from the output of an event trigger). See `.input()` for a listener that is only triggered by user input. | ",
"bugtrack_url": null,
"license": "Apache-2.0",
"summary": "Chat with agents \ud83e\udd16 and see the tools they use \ud83d\udee0\ufe0f",
"version": "0.0.8",
"project_urls": null,
"split_keywords": [
"agents",
" chatbot",
" gradio-custom-component",
" gradio-template-chatbot",
" streaming",
" tools"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "dd99608d47c7d2e74fd864f75be2a03251cdaa82a5ee18428c4121c2f85141b0",
"md5": "a906dff09501c5f072b34fe1eee4483d",
"sha256": "42fa52a65429846afad369434b59e7265f55e918c83cc3478d399f2068aa8de9"
},
"downloads": -1,
"filename": "gradio_agentchatbot_5-0.0.8-py3-none-any.whl",
"has_sig": false,
"md5_digest": "a906dff09501c5f072b34fe1eee4483d",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.8",
"size": 1159528,
"upload_time": "2024-12-13T13:44:48",
"upload_time_iso_8601": "2024-12-13T13:44:48.922155Z",
"url": "https://files.pythonhosted.org/packages/dd/99/608d47c7d2e74fd864f75be2a03251cdaa82a5ee18428c4121c2f85141b0/gradio_agentchatbot_5-0.0.8-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "9980ff55b961546d41636775c691fec1bfb42efd4d356ec32b831d31125fe0a9",
"md5": "9f930a3fbc92af55583abced5be2f25b",
"sha256": "b74ee71ff87385bd1de12629ab2c45454b8a1675856146de37ebb35ab2f9f1f3"
},
"downloads": -1,
"filename": "gradio_agentchatbot_5-0.0.8.tar.gz",
"has_sig": false,
"md5_digest": "9f930a3fbc92af55583abced5be2f25b",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.8",
"size": 1221403,
"upload_time": "2024-12-13T13:44:52",
"upload_time_iso_8601": "2024-12-13T13:44:52.075811Z",
"url": "https://files.pythonhosted.org/packages/99/80/ff55b961546d41636775c691fec1bfb42efd4d356ec32b831d31125fe0a9/gradio_agentchatbot_5-0.0.8.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-12-13 13:44:52",
"github": false,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"lcname": "gradio-agentchatbot-5"
}