| Name | gradio-amy JSON |
| Version |
3.35.2
 JSON
JSON |
| download |
| home_page | |
| Summary | Python library for easily interacting with trained machine learning models |
| upload_time | 2023-07-03 06:38:28 |
| maintainer | |
| docs_url | None |
| author | |
| requires_python | >=3.8 |
| license | |
| keywords |
machine learning
reproducibility
visualization
|
| VCS |
 |
| bugtrack_url |
|
| requirements |
No requirements were recorded.
|
| Travis-CI |
No Travis.
|
| coveralls test coverage |
No coveralls.
|
<!-- DO NOT EDIT THIS FILE DIRECTLY. INSTEAD EDIT THE `readme_template.md` OR `guides/1)getting_started/1)quickstart.md` TEMPLATES AND THEN RUN `render_readme.py` SCRIPT. -->
<div align="center">
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/gradio.svg" alt="gradio" width=300>](https://gradio.app)<br>
<em>Build & share delightful machine learning apps easily</em>
[](https://github.com/gradio-app/gradio/actions/workflows/backend.yml)
[](https://github.com/gradio-app/gradio/actions/workflows/ui.yml)
[](https://pypi.org/project/gradio/)
[](https://pypi.org/project/gradio/)

[](https://twitter.com/gradio)
[Website](https://gradio.app)
| [Documentation](https://gradio.app/docs/)
| [Guides](https://gradio.app/guides/)
| [Getting Started](https://gradio.app/getting_started/)
| [Examples](demo/)
| [中文](https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/zh-cn#readme)
</div>
# Gradio: Build Machine Learning Web Apps — in Python
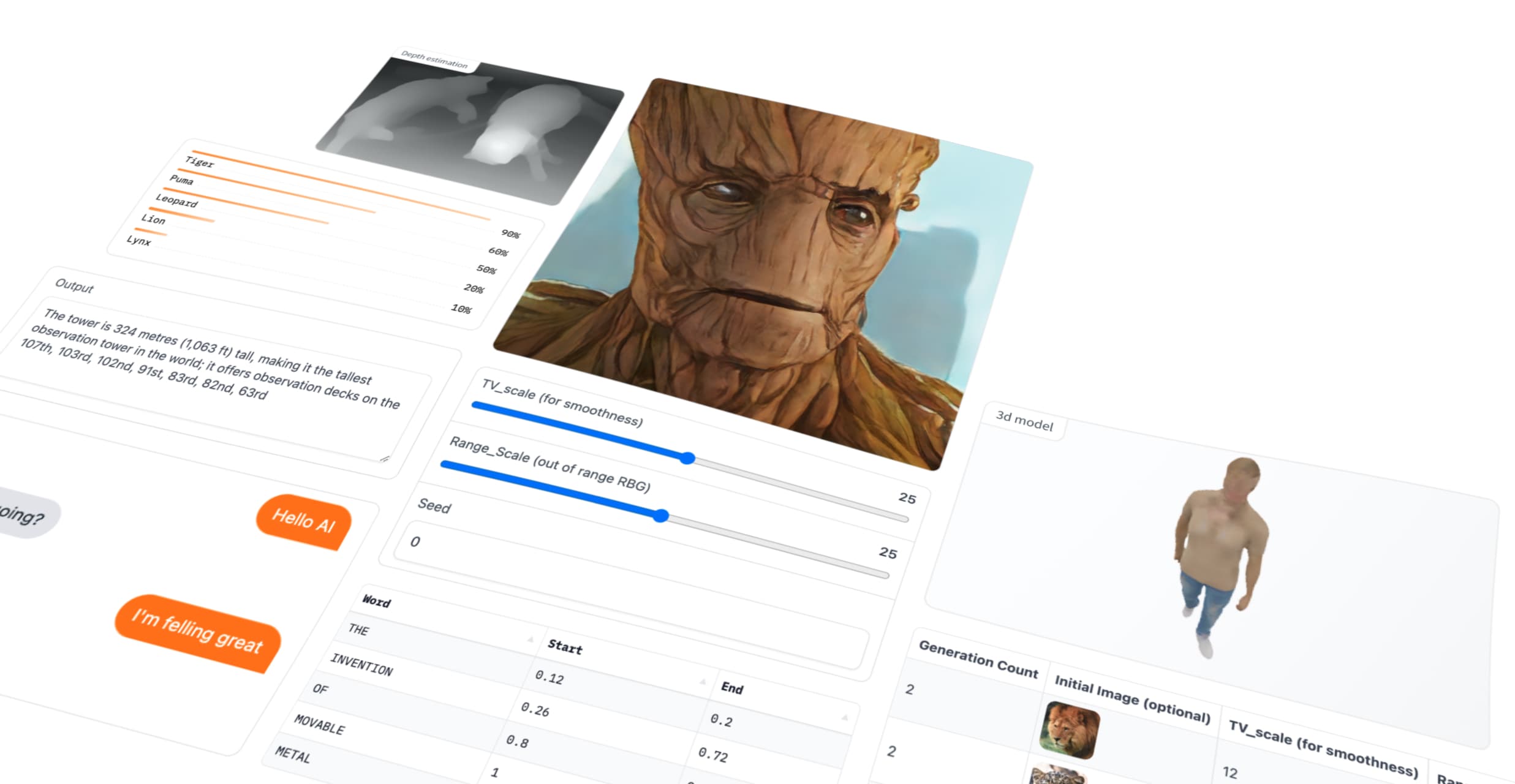
Gradio is an open-source Python library that is used to build machine learning and data science demos and web applications.
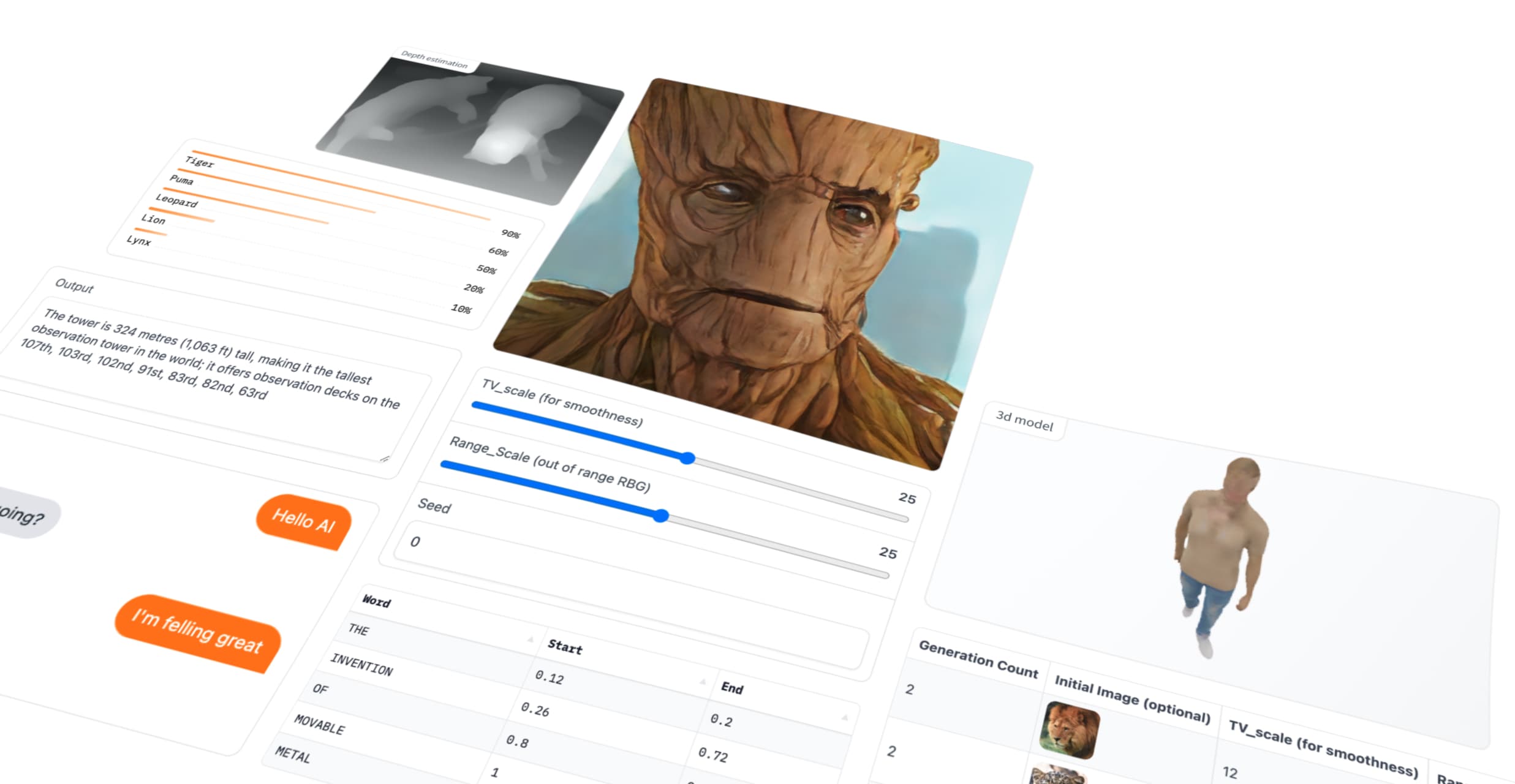
With Gradio, you can quickly create a beautiful user interface around your machine learning models or data science workflow and let people "try it out" by dragging-and-dropping in their own images,
pasting text, recording their own voice, and interacting with your demo, all through the browser.

Gradio is useful for:
- **Demoing** your machine learning models for clients/collaborators/users/students.
- **Deploying** your models quickly with automatic shareable links and getting feedback on model performance.
- **Debugging** your model interactively during development using built-in manipulation and interpretation tools.
## Quickstart
**Prerequisite**: Gradio requires Python 3.8 or higher, that's all!
### What Does Gradio Do?
One of the *best ways to share* your machine learning model, API, or data science workflow with others is to create an **interactive app** that allows your users or colleagues to try out the demo in their browsers.
Gradio allows you to **build demos and share them, all in Python.** And usually in just a few lines of code! So let's get started.
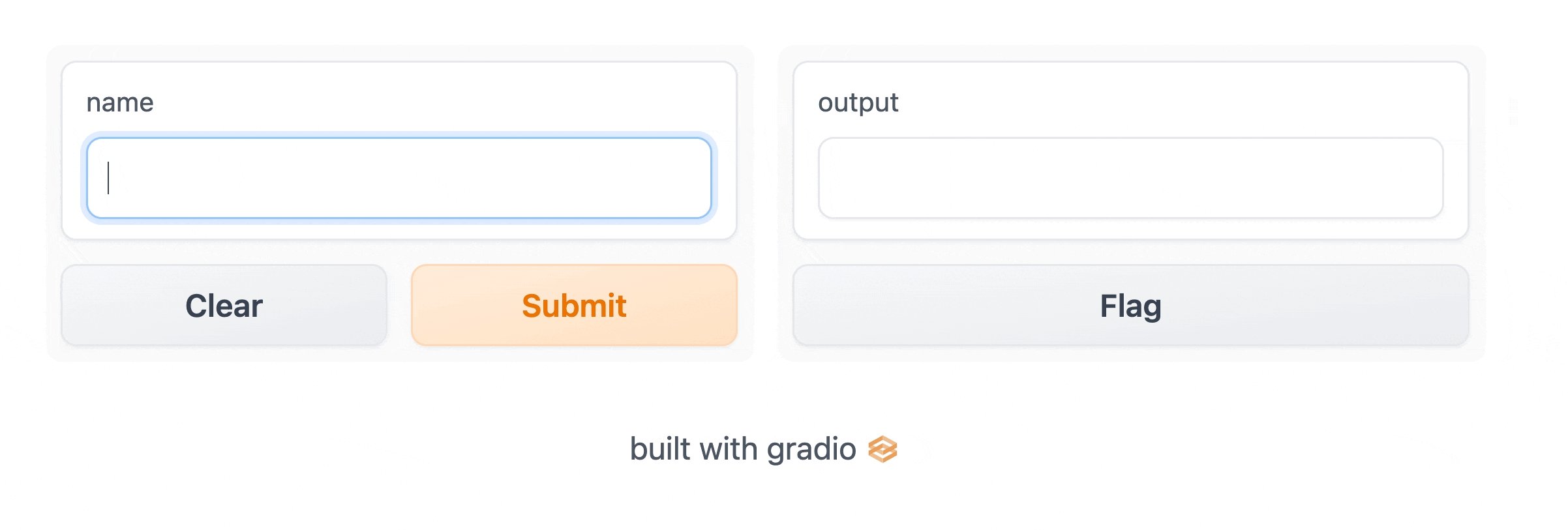
### Hello, World
To get Gradio running with a simple "Hello, World" example, follow these three steps:
1\. Install Gradio using pip:
```bash
pip install gradio
```
2\. Run the code below as a Python script or in a Jupyter Notebook (or [Google Colab](https://colab.research.google.com/drive/18ODkJvyxHutTN0P5APWyGFO_xwNcgHDZ?usp=sharing)):
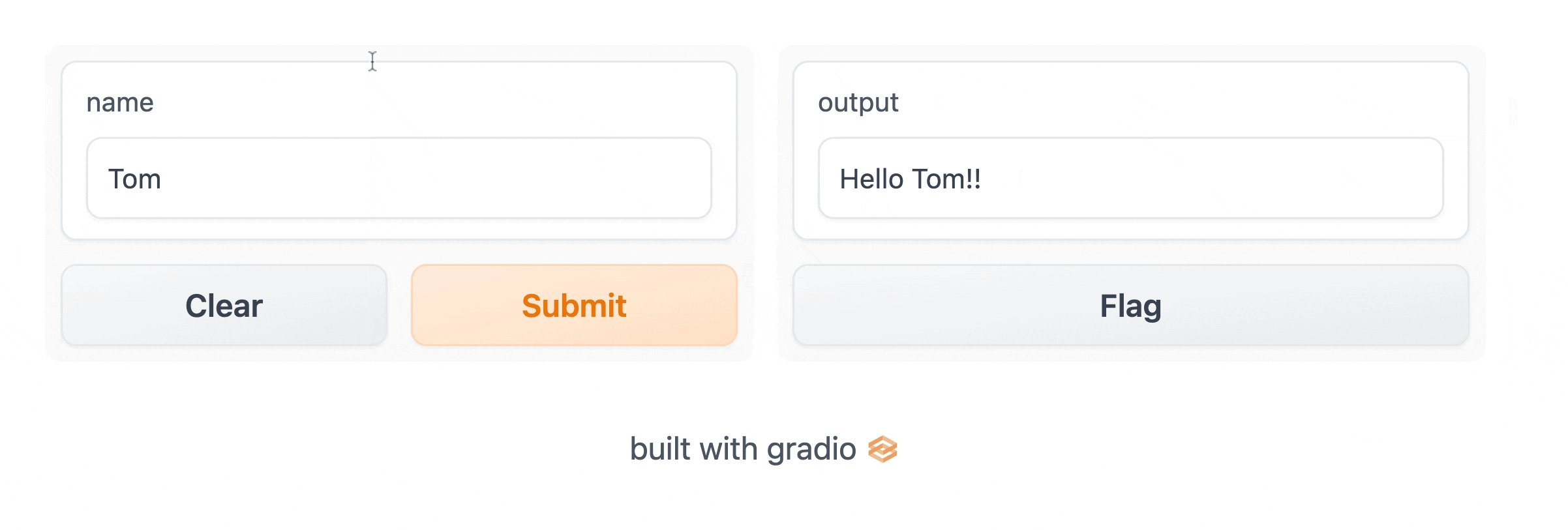
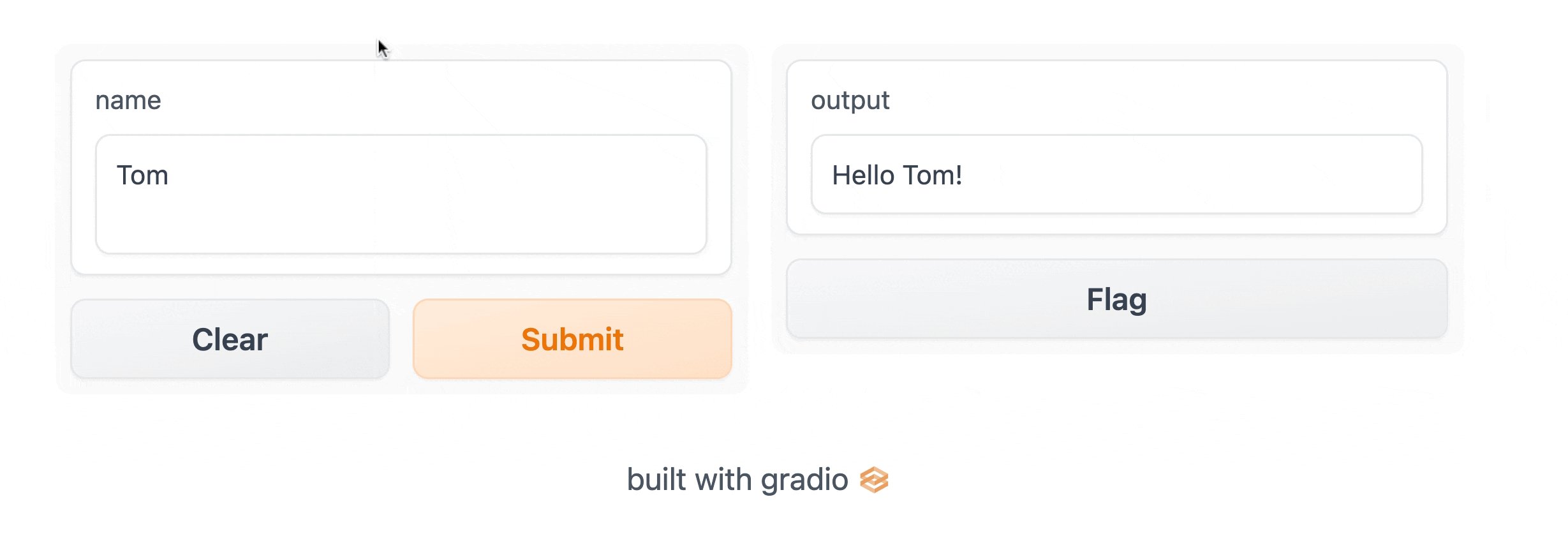
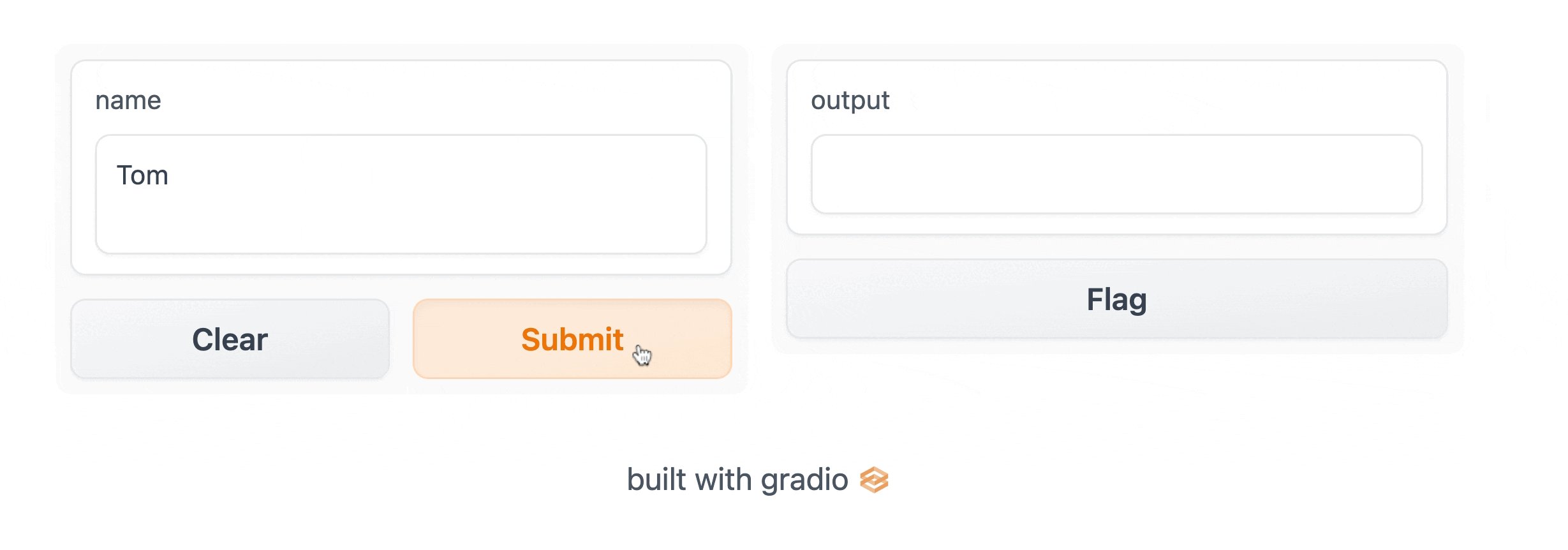
```python
import gradio as gr
def greet(name):
return "Hello " + name + "!"
demo = gr.Interface(fn=greet, inputs="text", outputs="text")
demo.launch()
```
3\. The demo below will appear automatically within the Jupyter Notebook, or pop in a browser on [http://localhost:7860](http://localhost:7860) if running from a script:

When developing locally, if you want to run the code as a Python script, you can use the Gradio CLI to launch the application **in reload mode**, which will provide seamless and fast development. Learn more about reloading in the [Auto-Reloading Guide](https://gradio.app/developing-faster-with-reload-mode/).
```bash
gradio app.py
```
Note: you can also do `python app.py`, but it won't provide the automatic reload mechanism.
### The `Interface` Class
You'll notice that in order to make the demo, we created a `gradio.Interface`. This `Interface` class can wrap any Python function with a user interface. In the example above, we saw a simple text-based function, but the function could be anything from music generator to a tax calculator to the prediction function of a pretrained machine learning model.
The core `Interface` class is initialized with three required parameters:
- `fn`: the function to wrap a UI around
- `inputs`: which component(s) to use for the input (e.g. `"text"`, `"image"` or `"audio"`)
- `outputs`: which component(s) to use for the output (e.g. `"text"`, `"image"` or `"label"`)
Let's take a closer look at these components used to provide input and output.
### Components Attributes
We saw some simple `Textbox` components in the previous examples, but what if you want to change how the UI components look or behave?
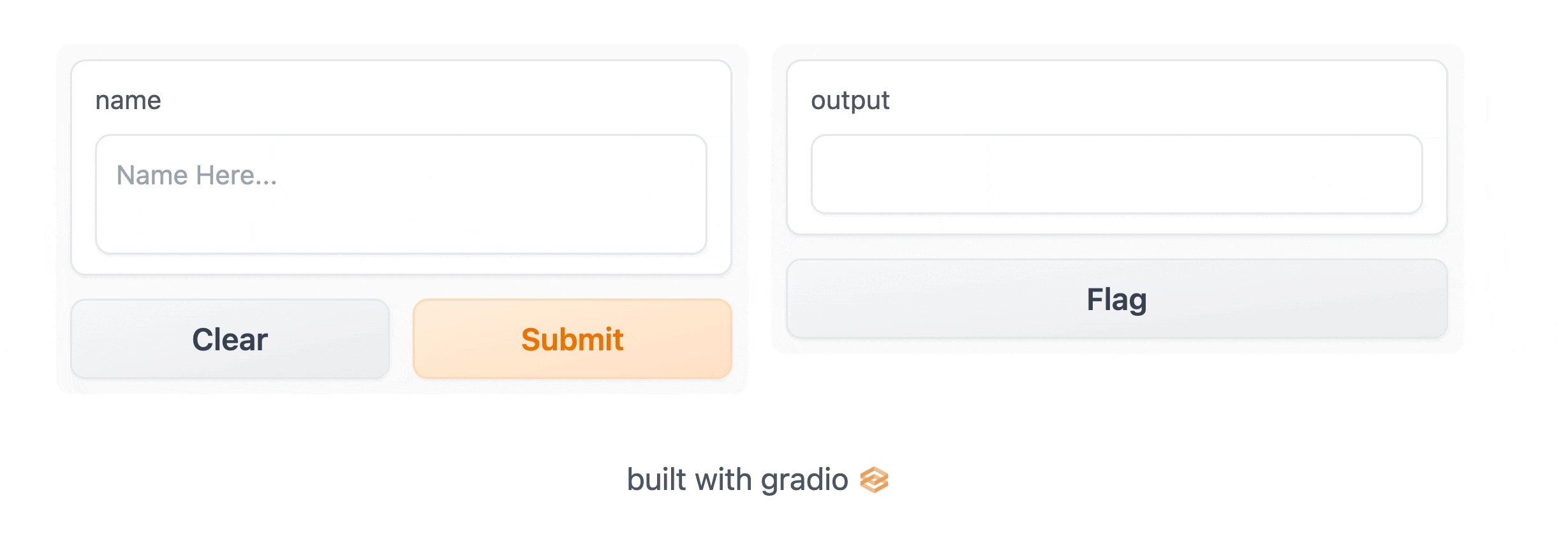
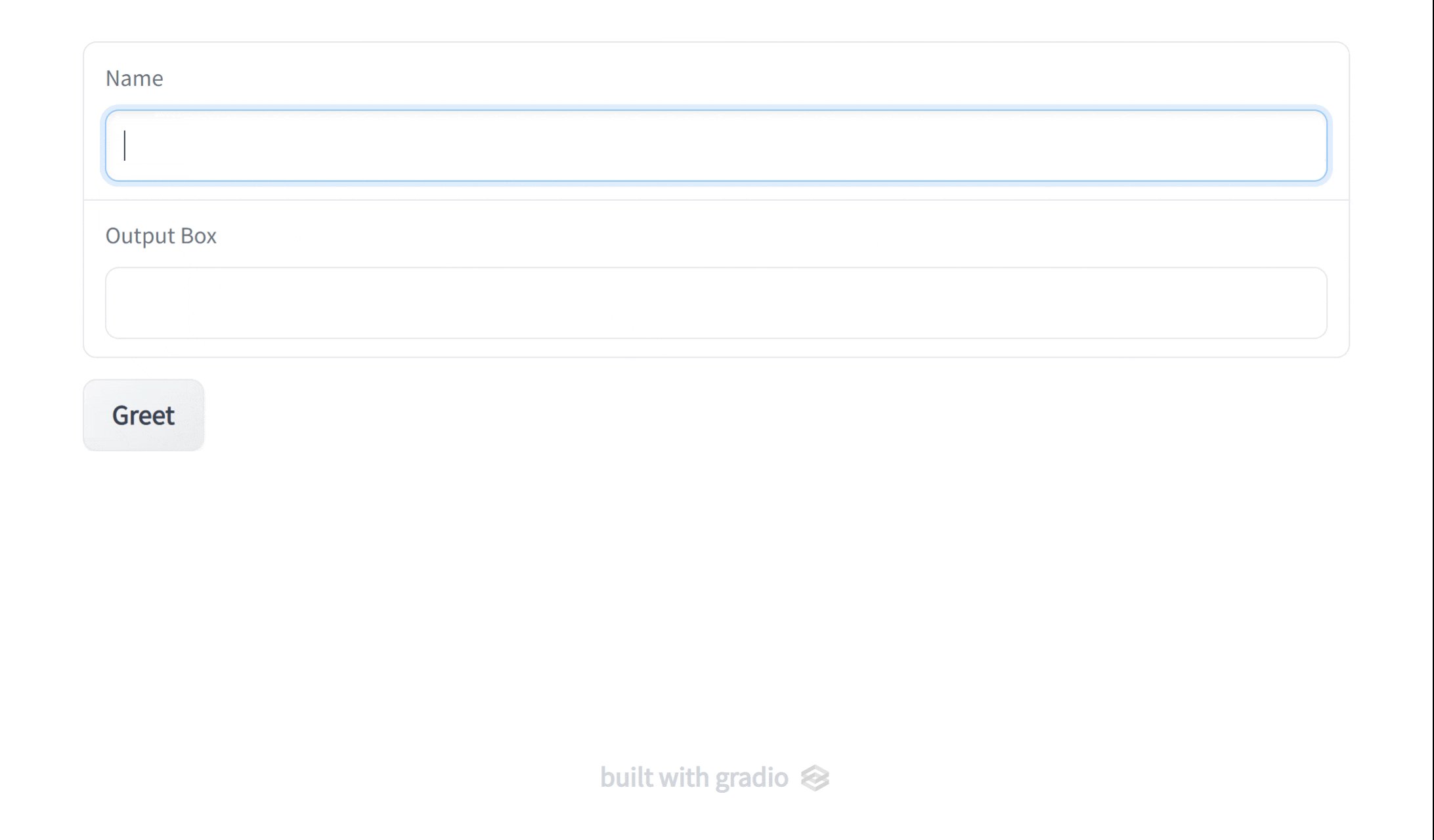
Let's say you want to customize the input text field — for example, you wanted it to be larger and have a text placeholder. If we use the actual class for `Textbox` instead of using the string shortcut, you have access to much more customizability through component attributes.
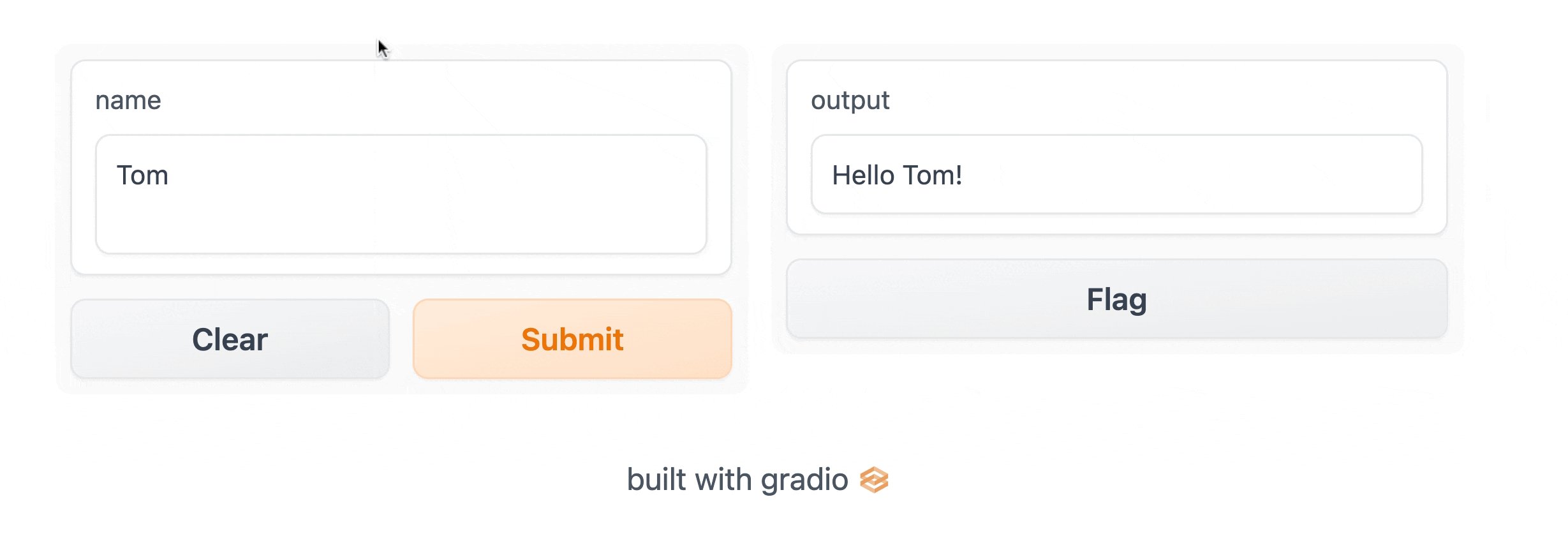
```python
import gradio as gr
def greet(name):
return "Hello " + name + "!"
demo = gr.Interface(
fn=greet,
inputs=gr.Textbox(lines=2, placeholder="Name Here..."),
outputs="text",
)
demo.launch()
```

### Multiple Input and Output Components
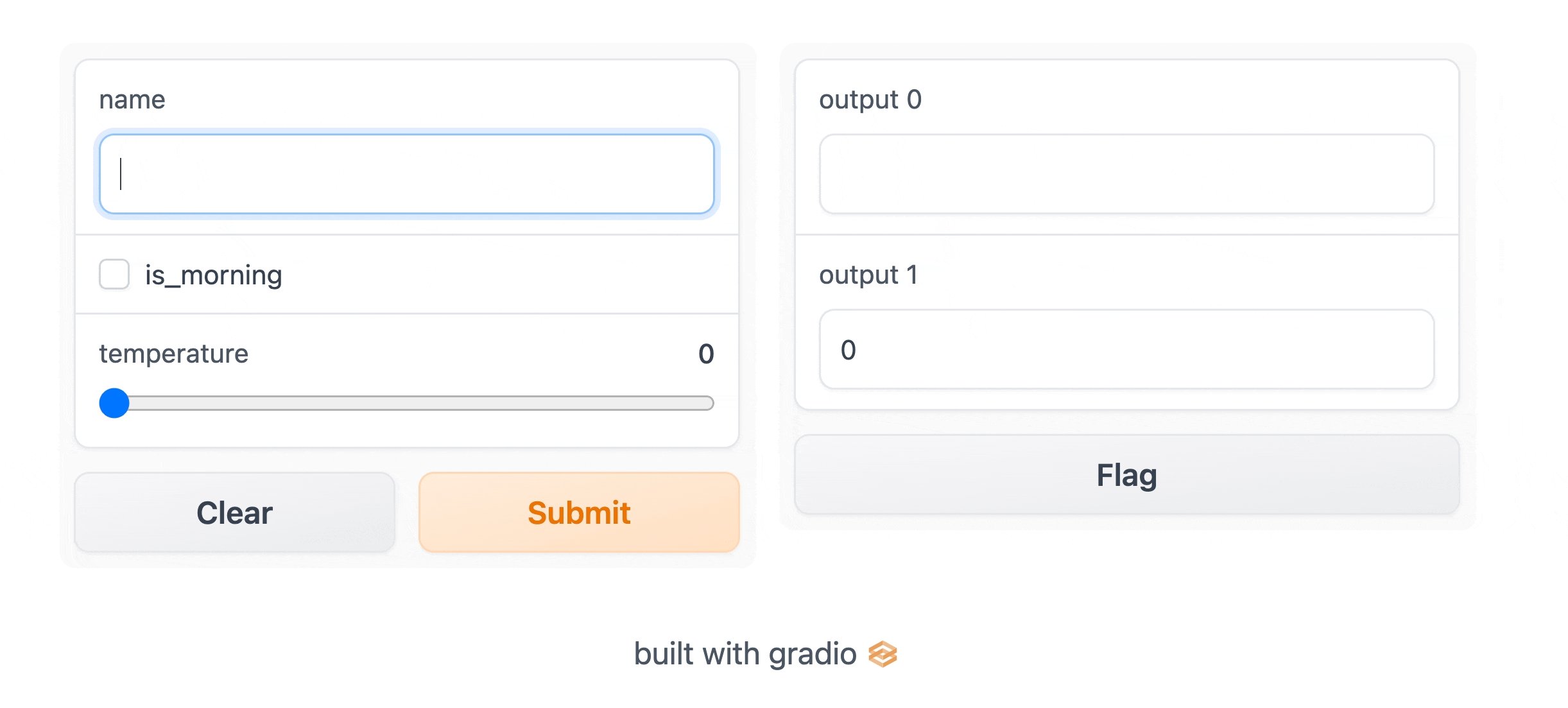
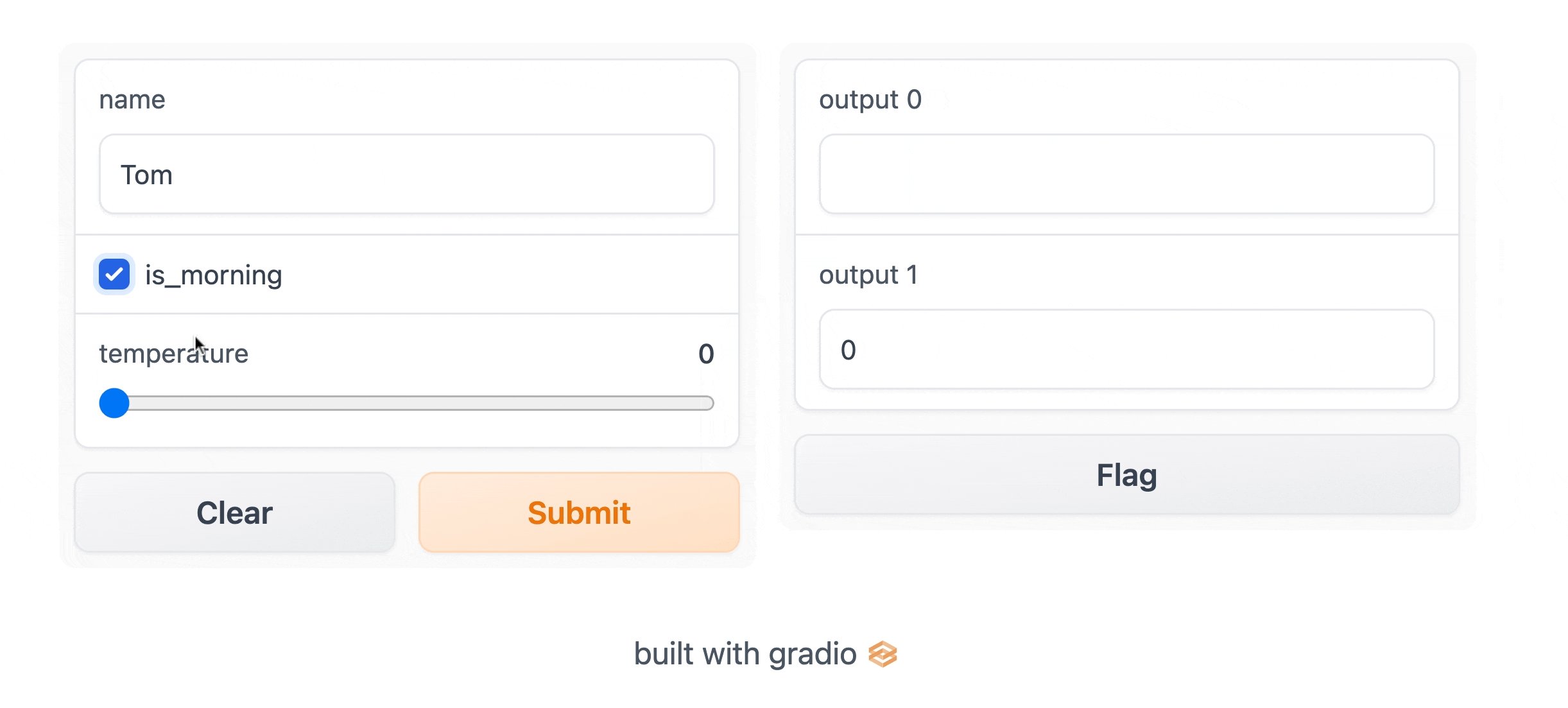
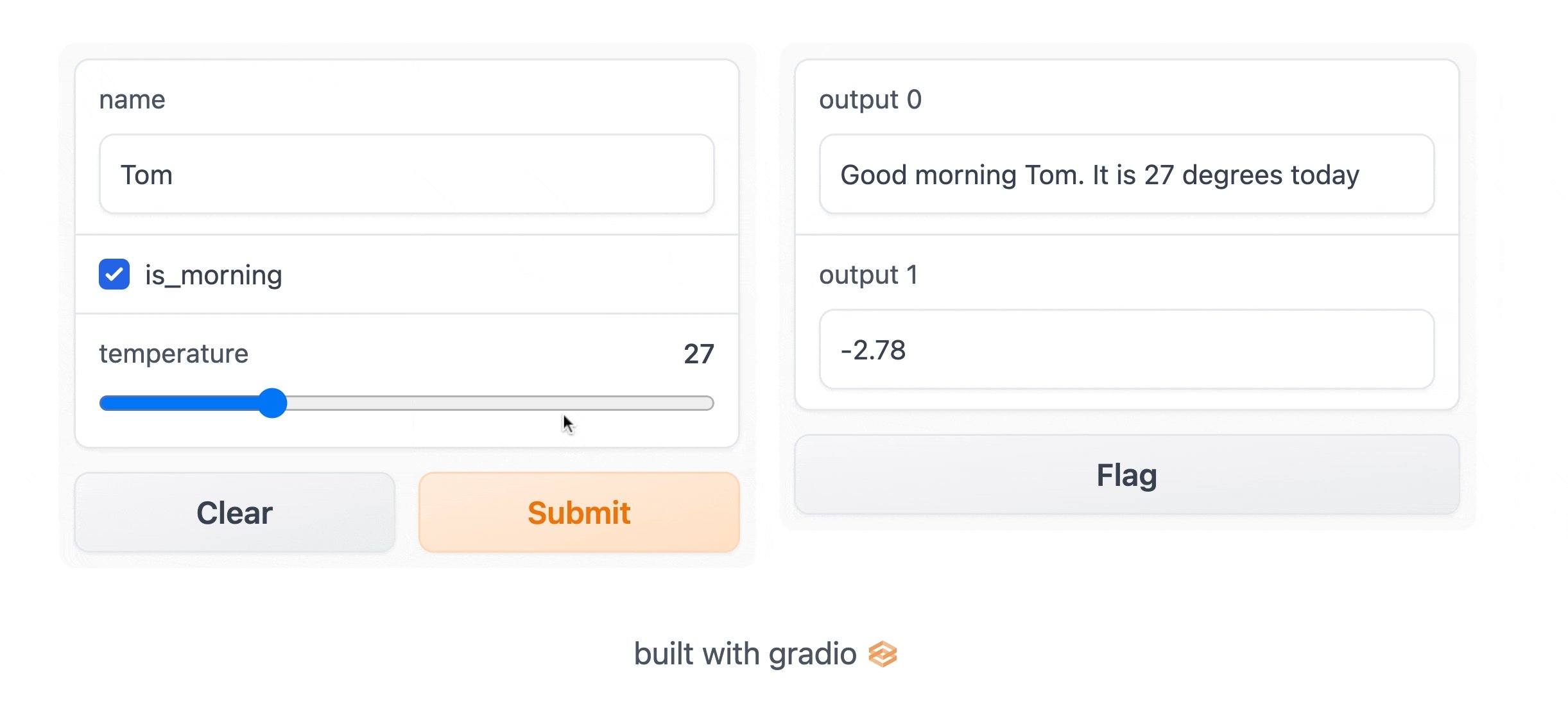
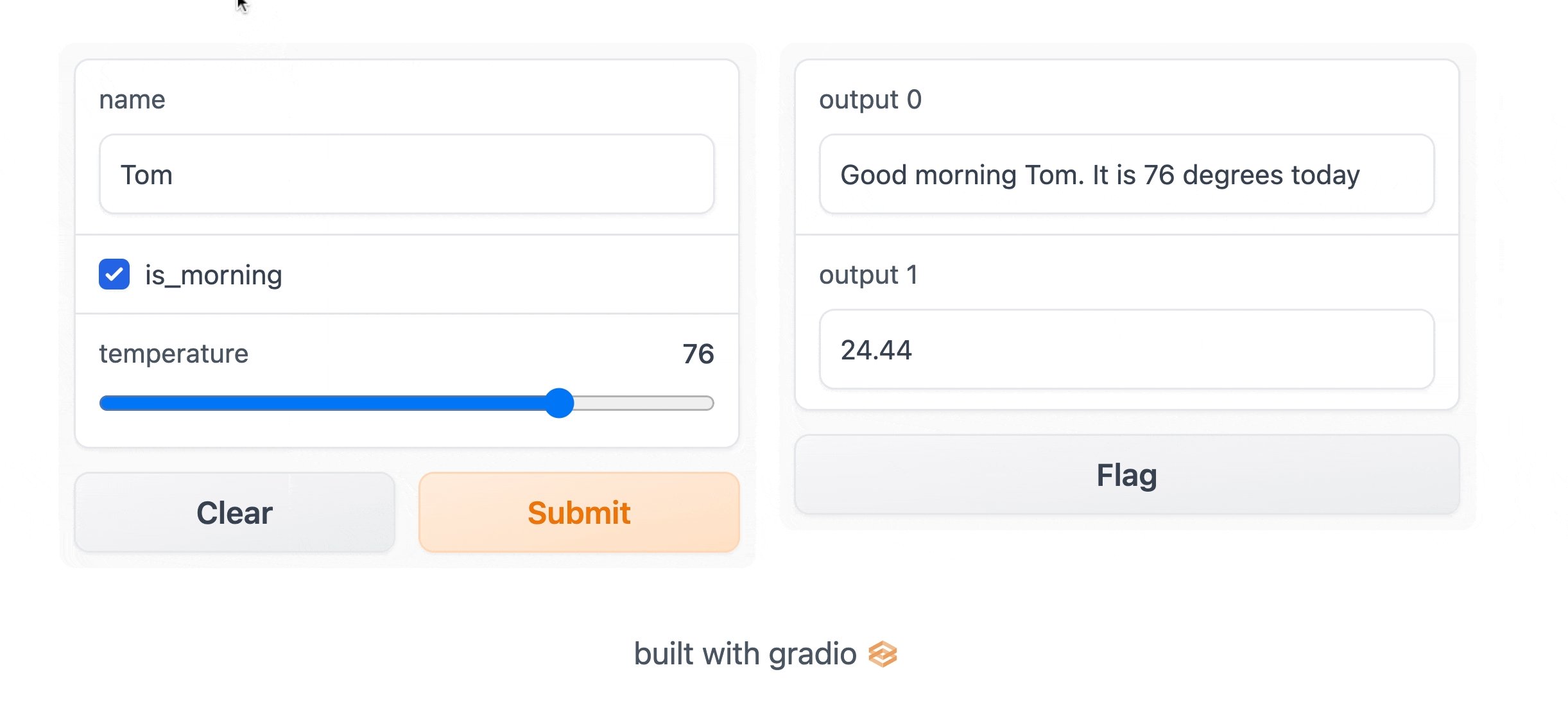
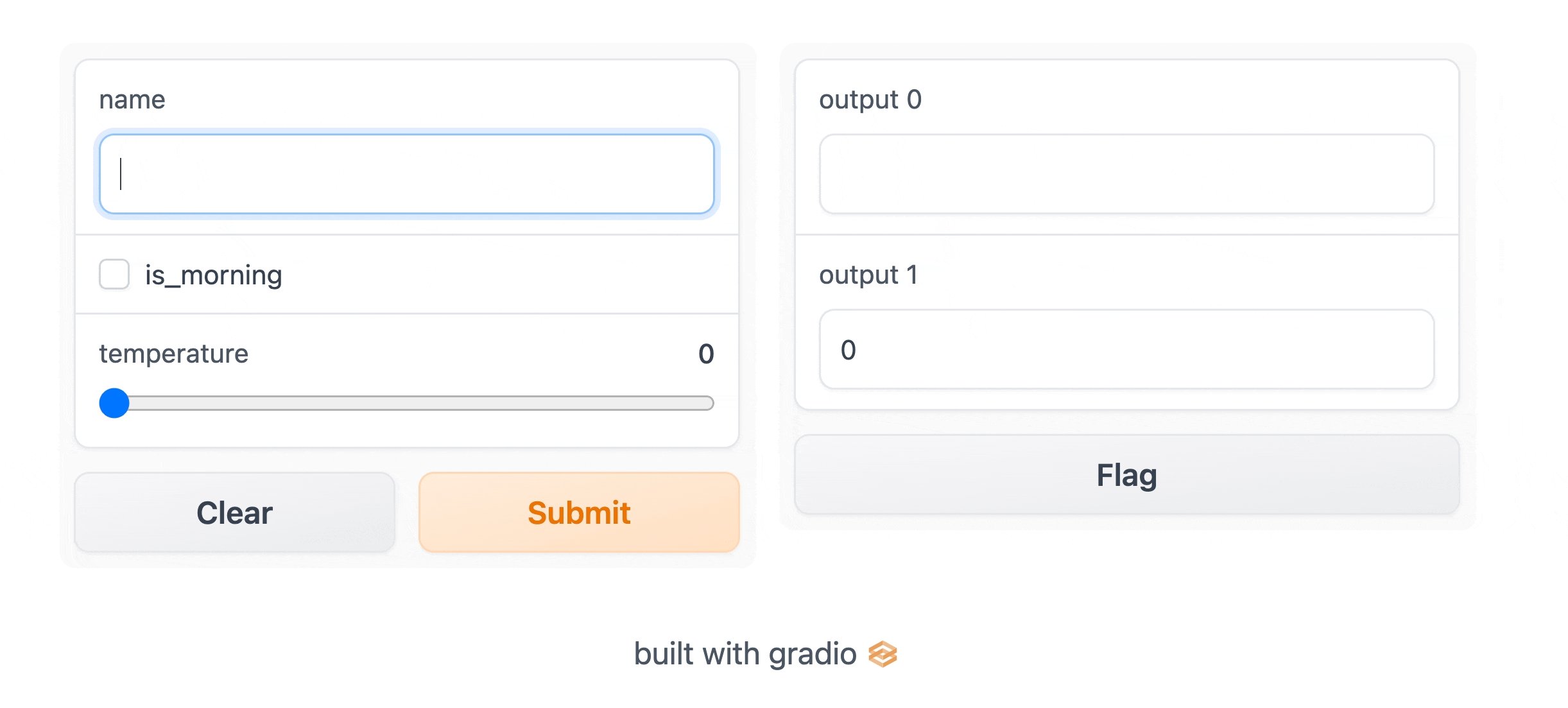
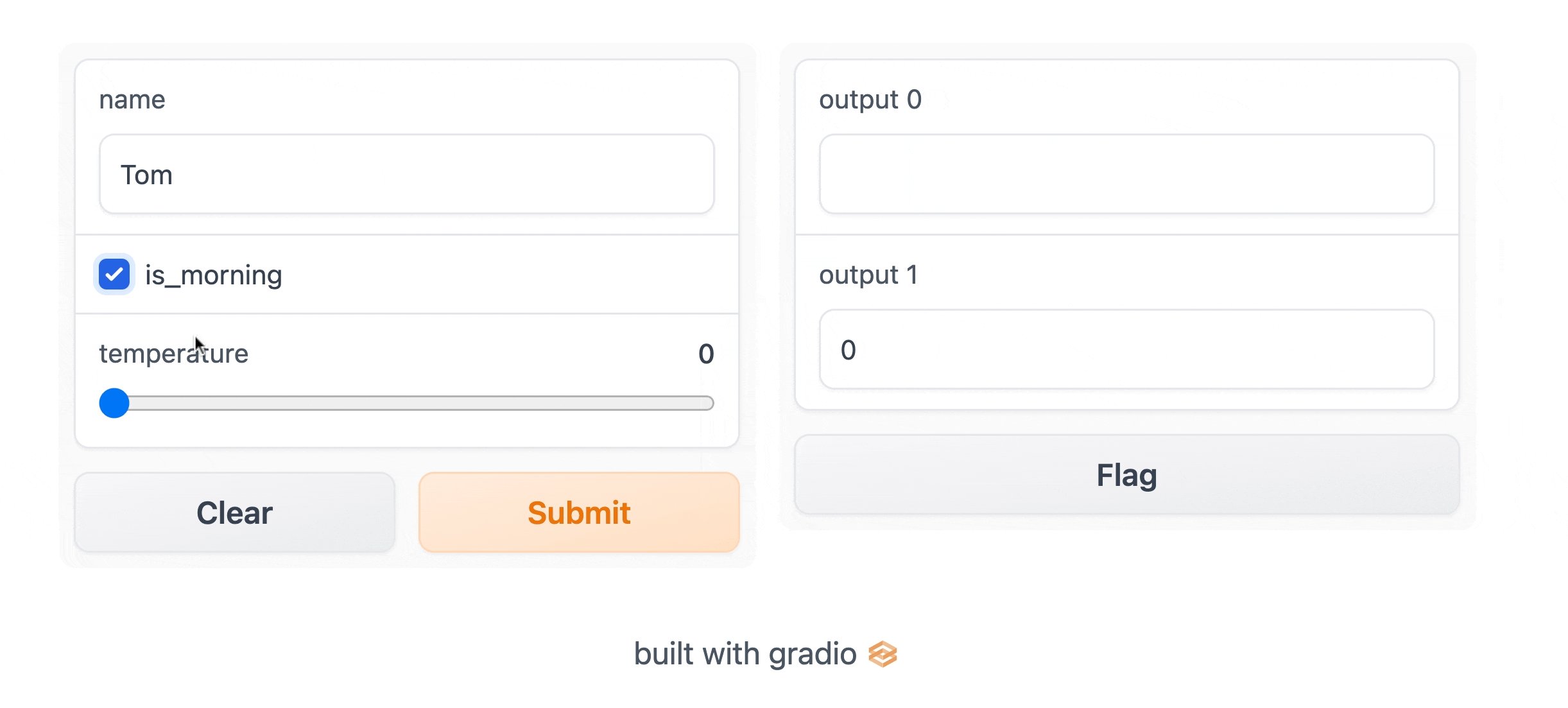
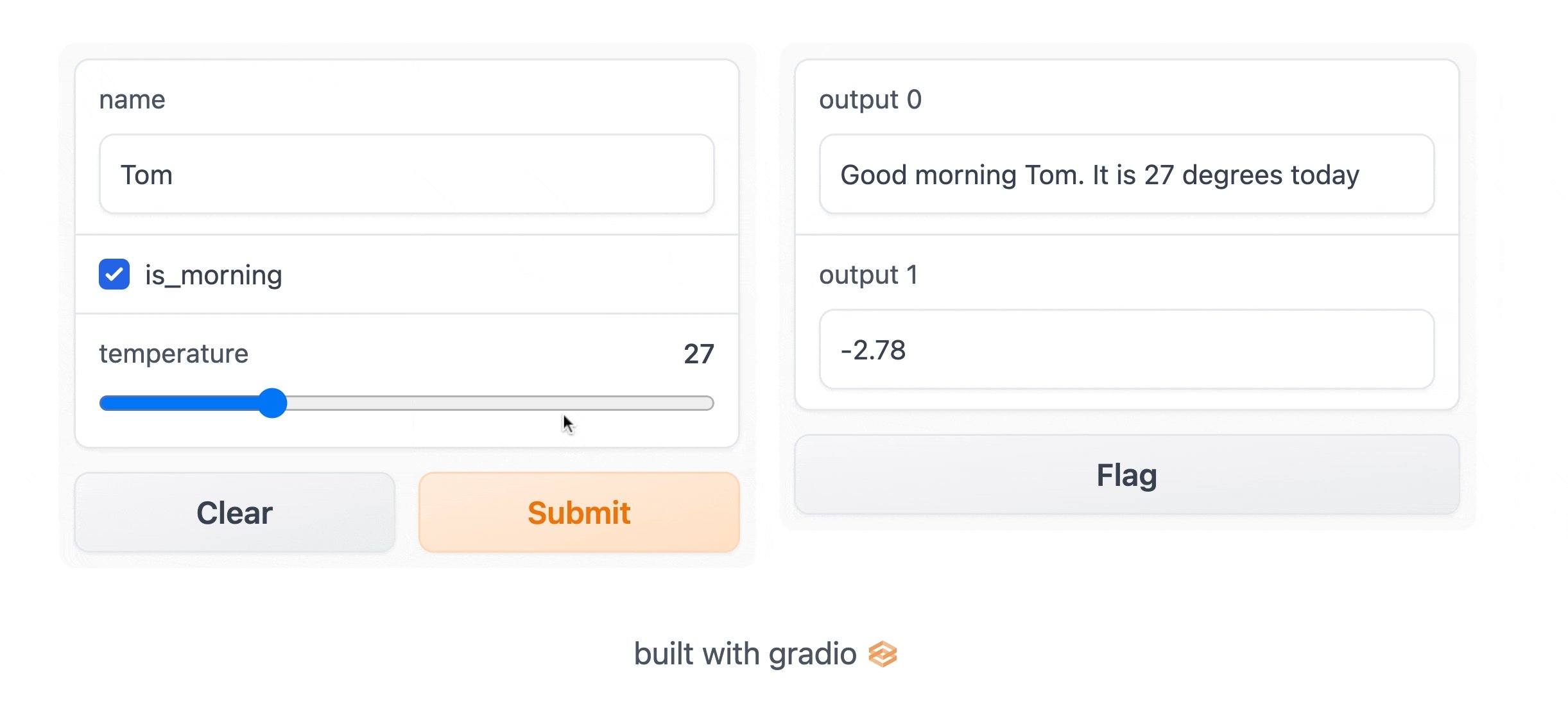
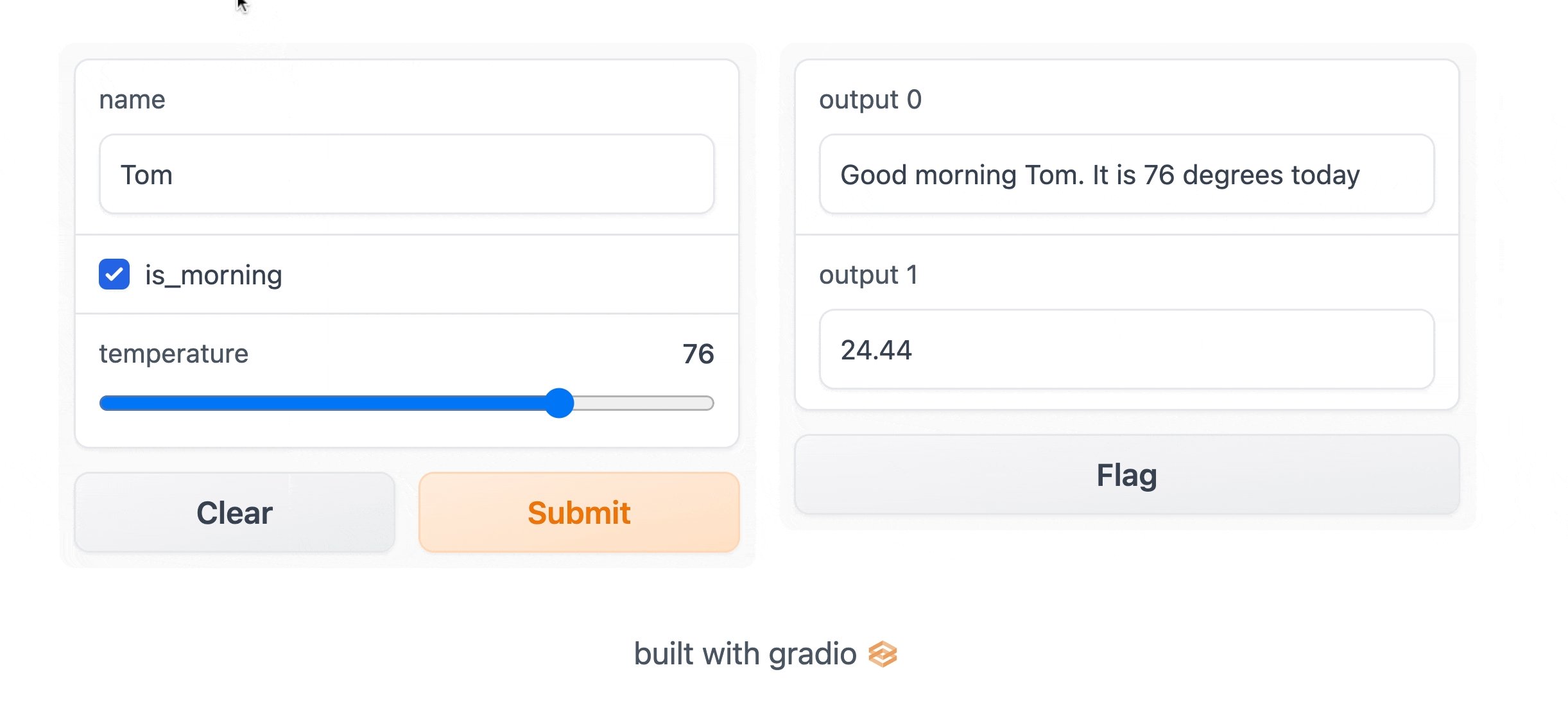
Suppose you had a more complex function, with multiple inputs and outputs. In the example below, we define a function that takes a string, boolean, and number, and returns a string and number. Take a look how you pass a list of input and output components.
```python
import gradio as gr
def greet(name, is_morning, temperature):
salutation = "Good morning" if is_morning else "Good evening"
greeting = f"{salutation} {name}. It is {temperature} degrees today"
celsius = (temperature - 32) * 5 / 9
return greeting, round(celsius, 2)
demo = gr.Interface(
fn=greet,
inputs=["text", "checkbox", gr.Slider(0, 100)],
outputs=["text", "number"],
)
demo.launch()
```

You simply wrap the components in a list. Each component in the `inputs` list corresponds to one of the parameters of the function, in order. Each component in the `outputs` list corresponds to one of the values returned by the function, again in order.
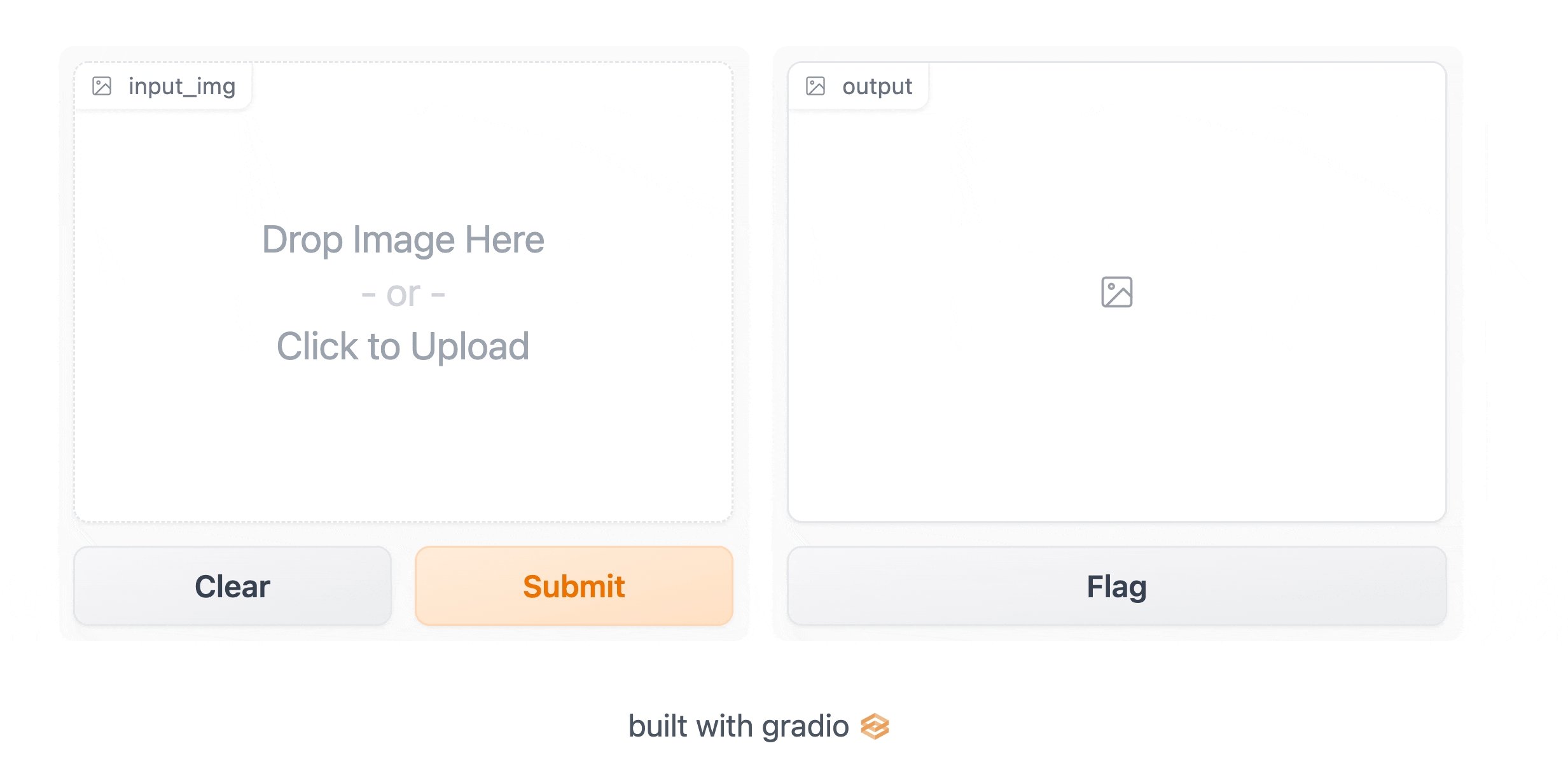
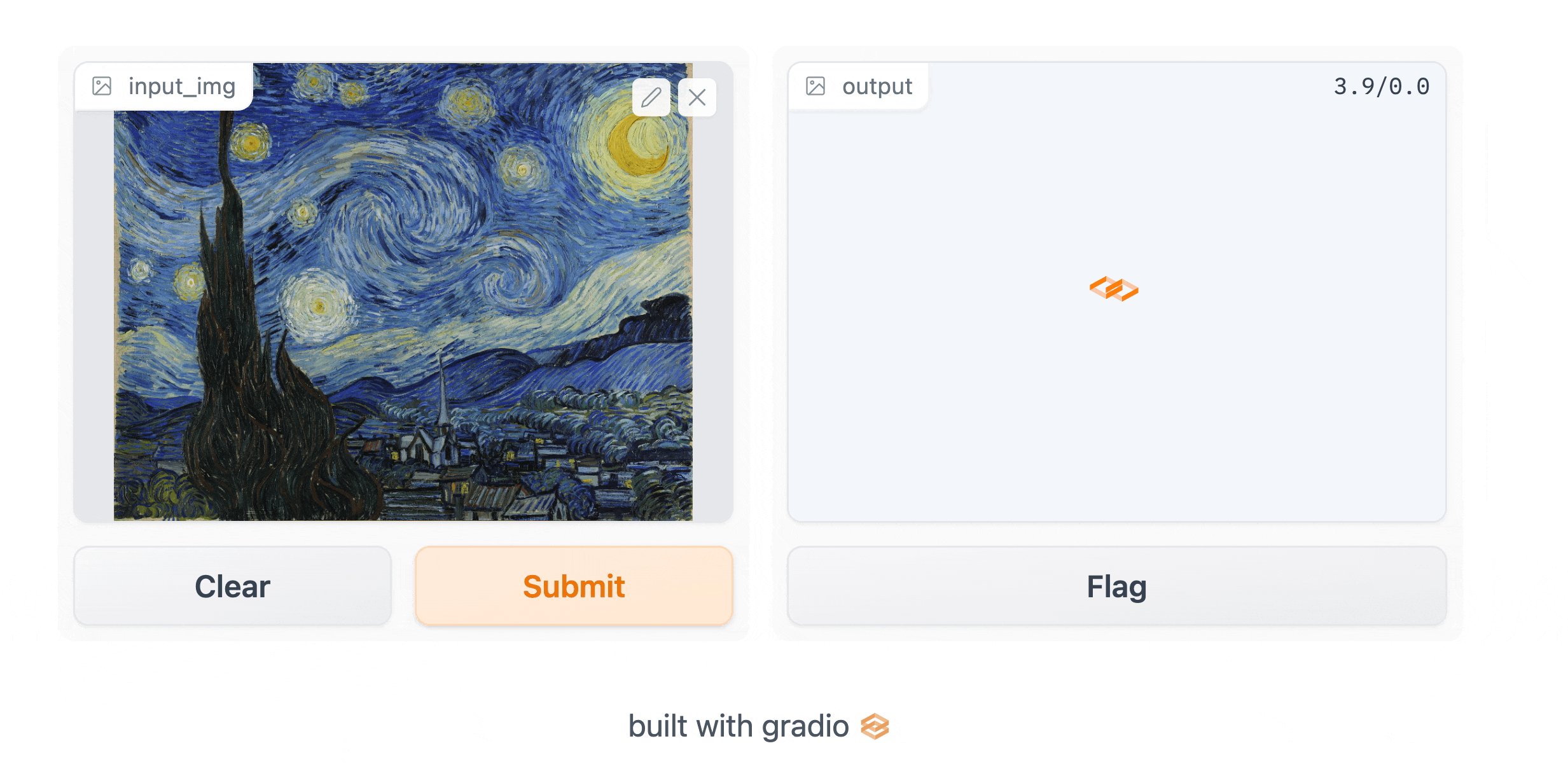
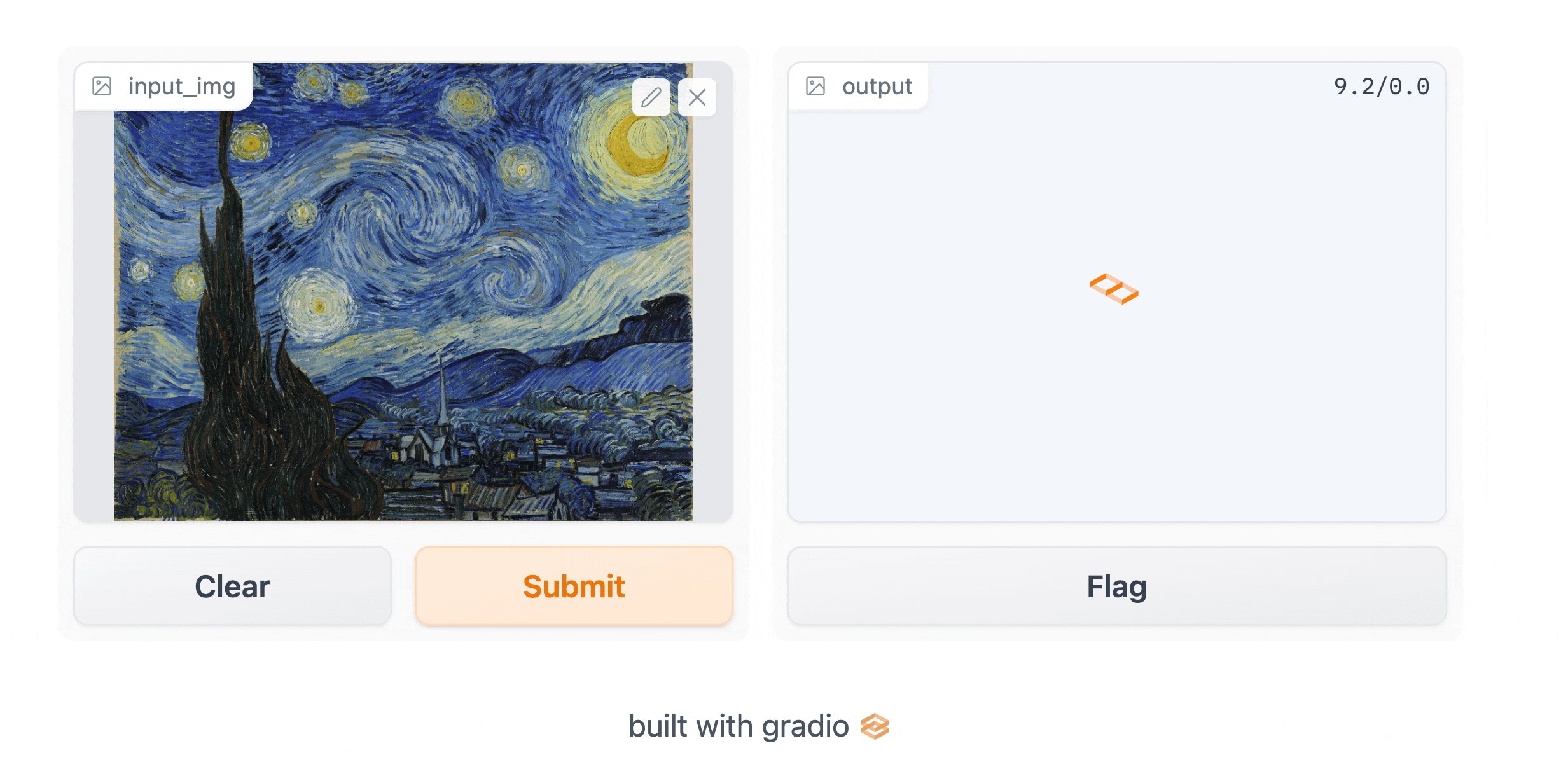
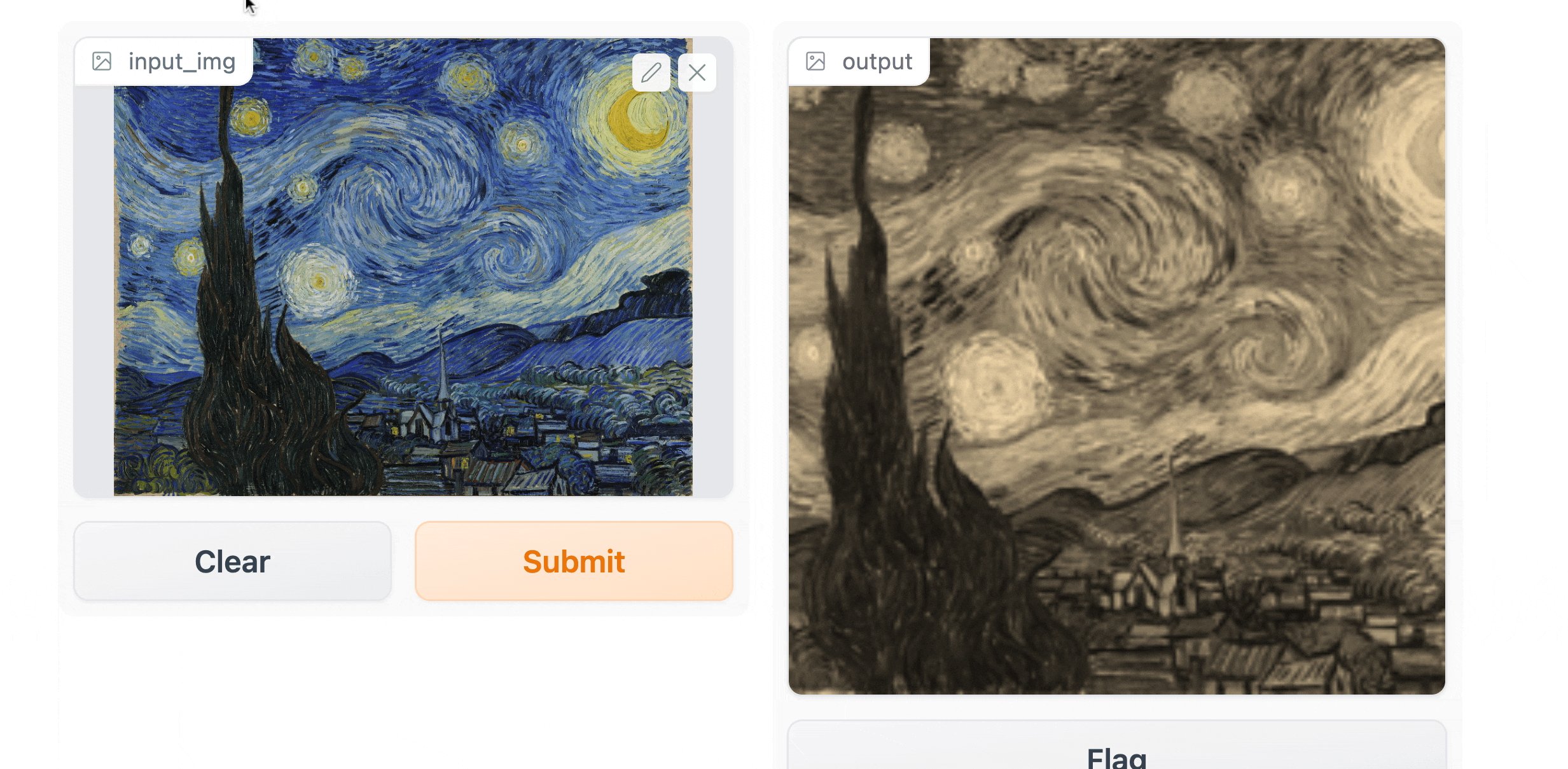
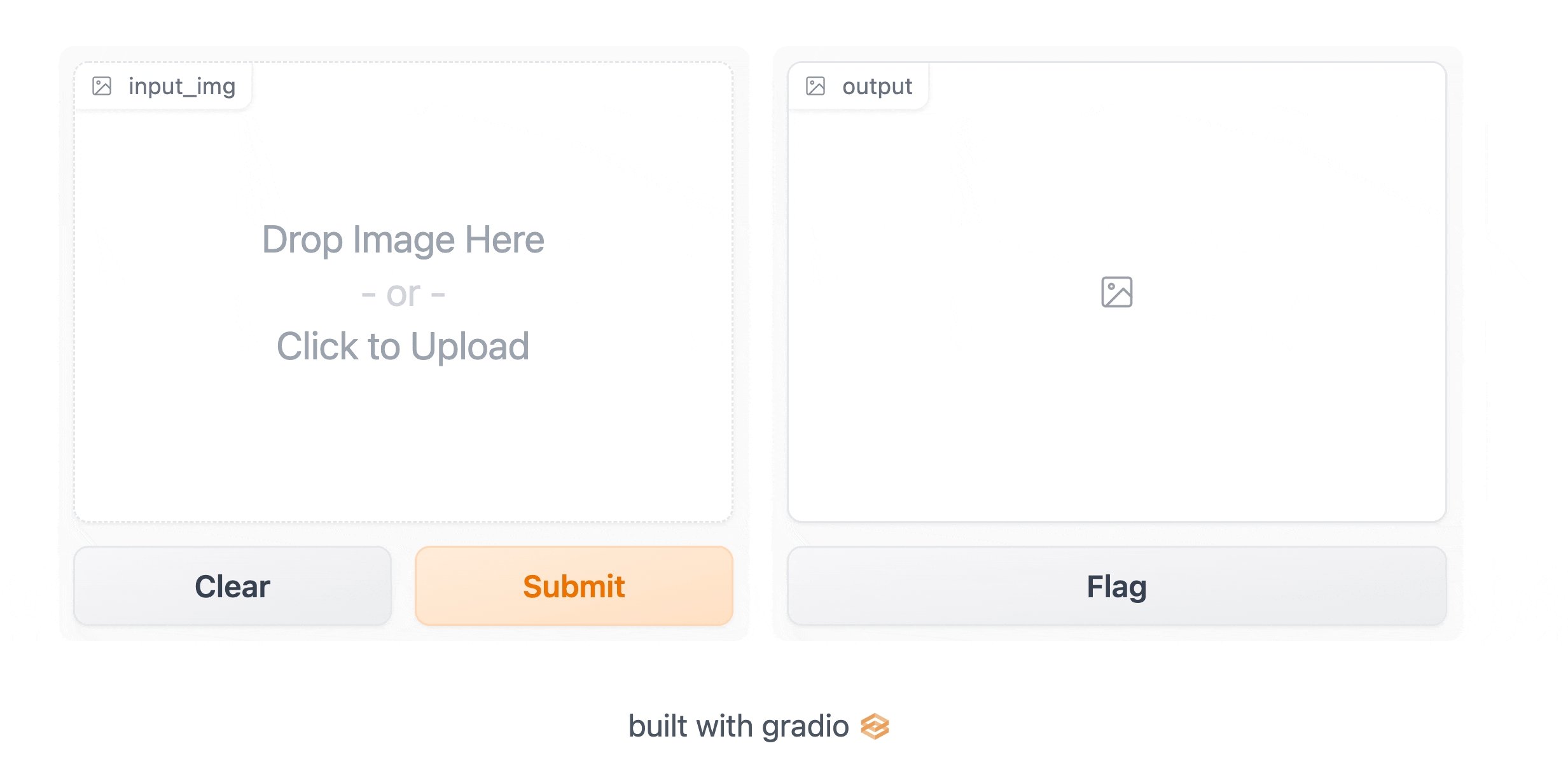
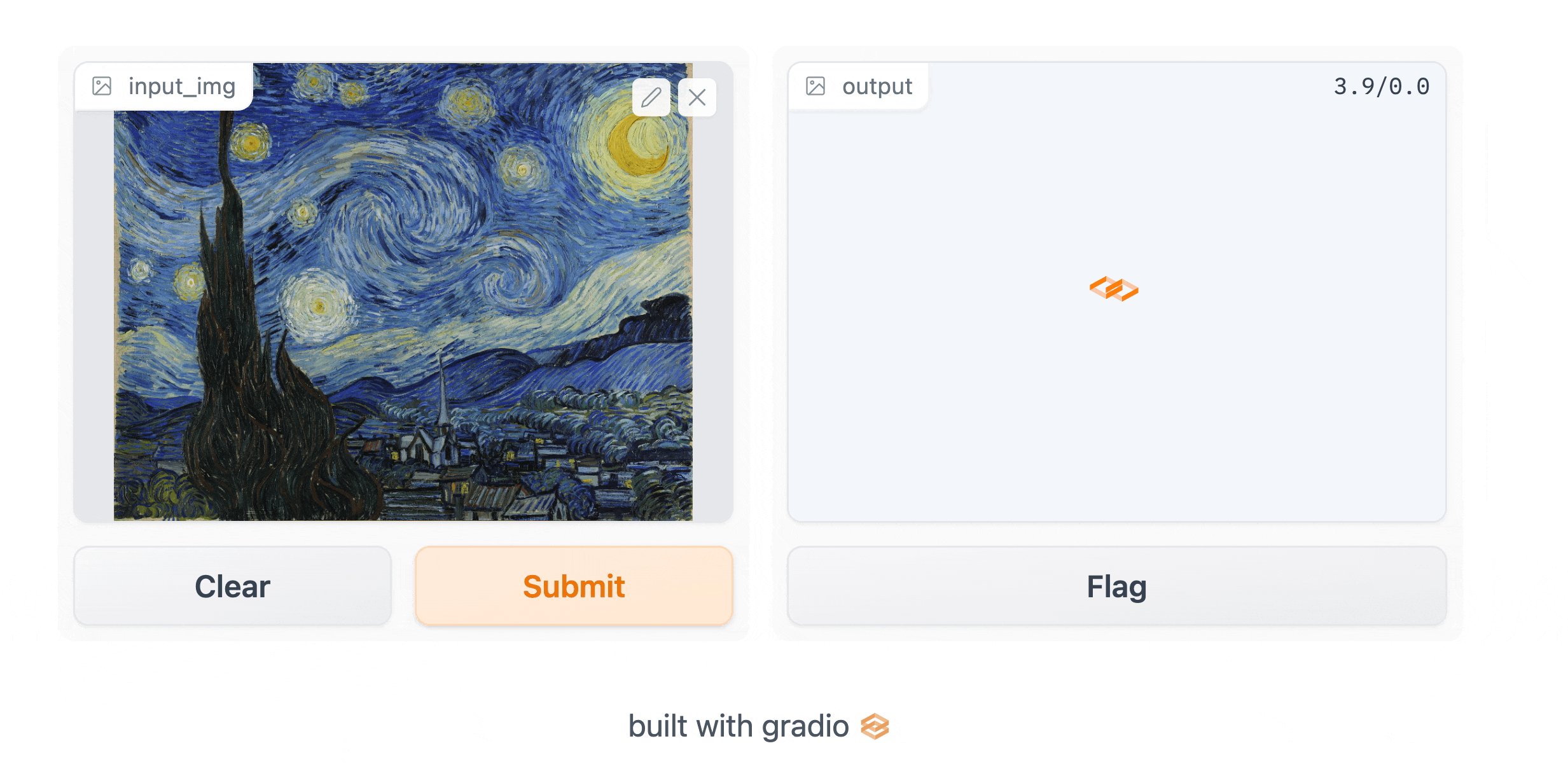
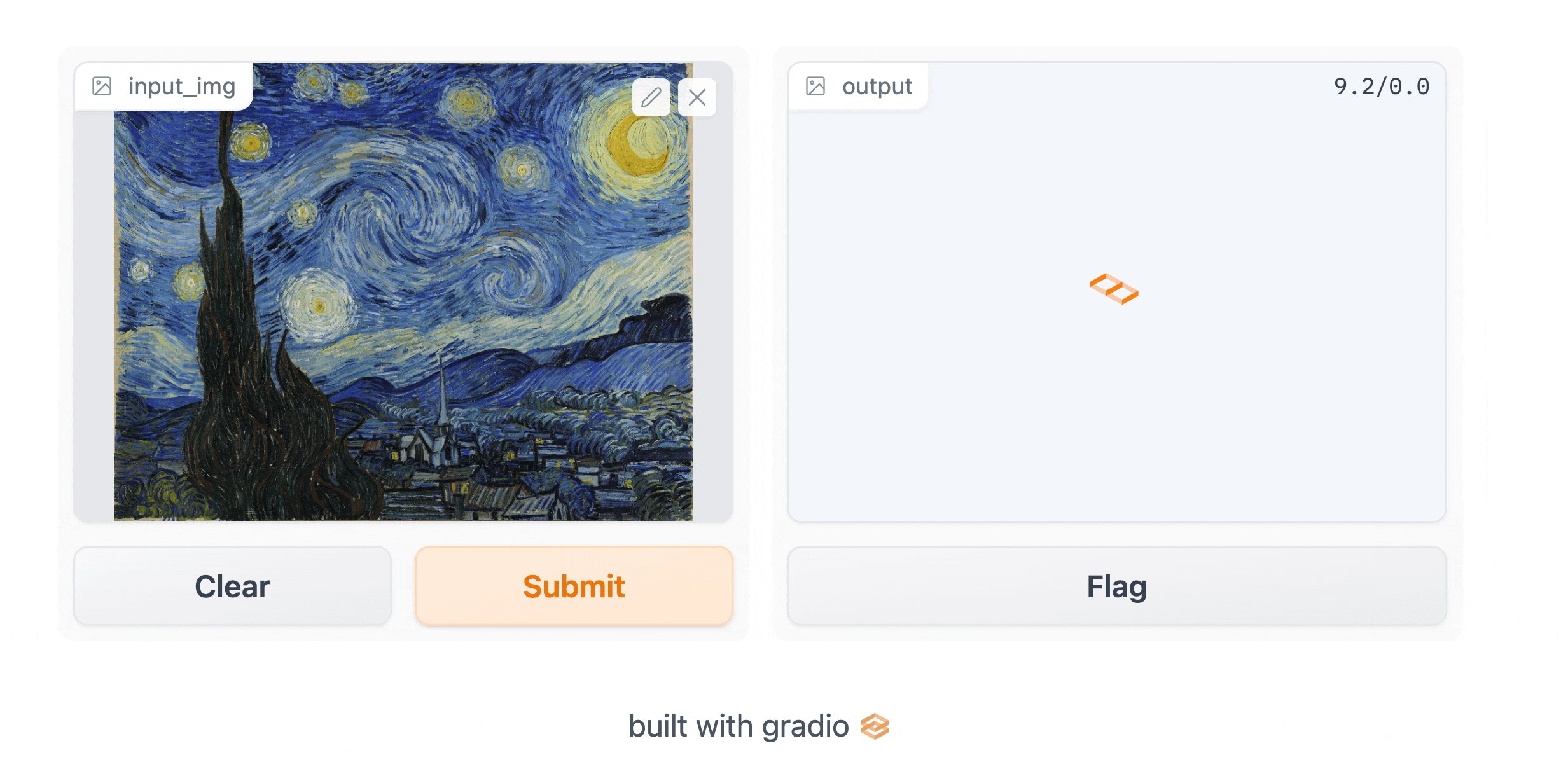
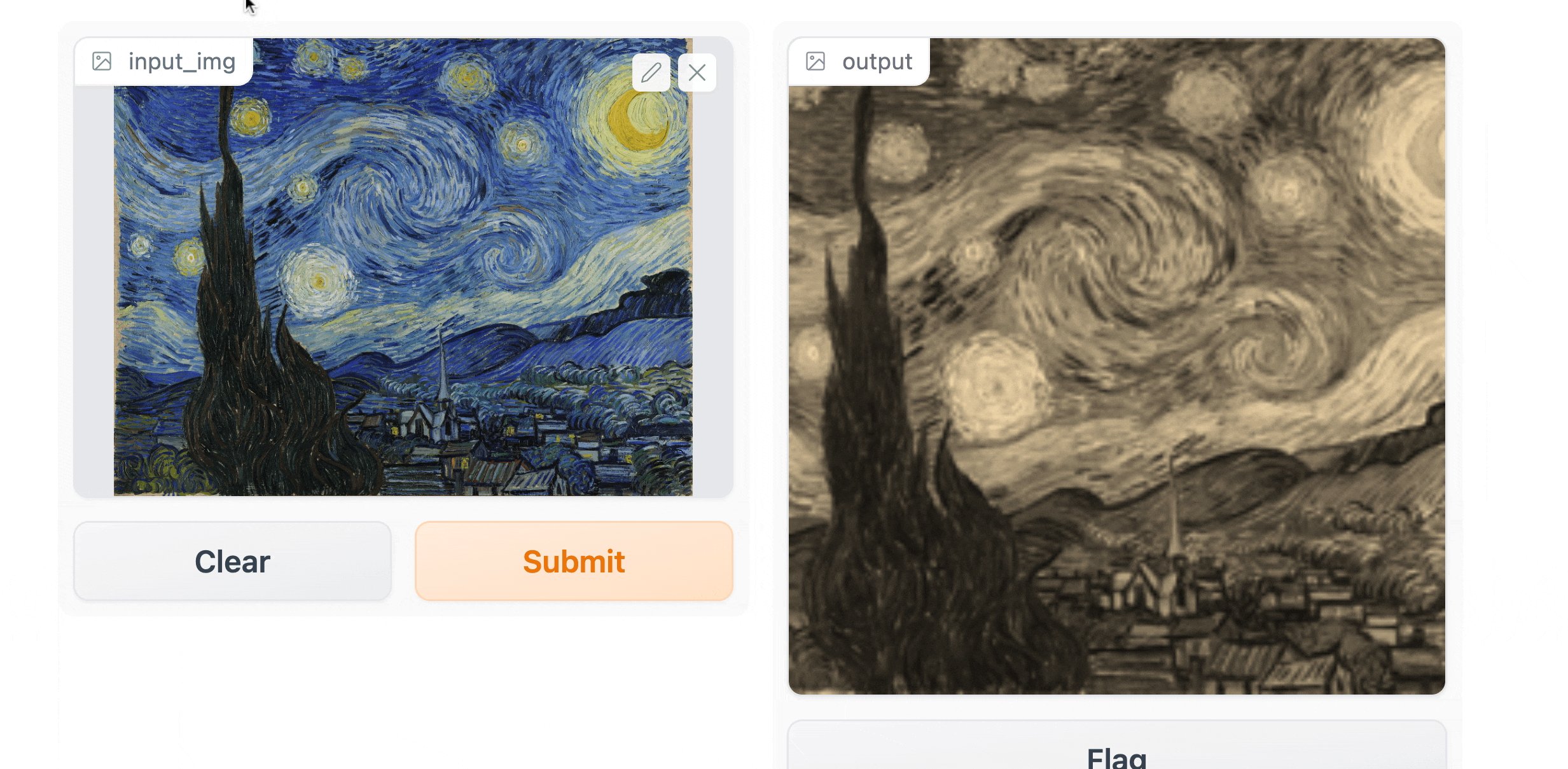
### An Image Example
Gradio supports many types of components, such as `Image`, `DataFrame`, `Video`, or `Label`. Let's try an image-to-image function to get a feel for these!
```python
import numpy as np
import gradio as gr
def sepia(input_img):
sepia_filter = np.array([
[0.393, 0.769, 0.189],
[0.349, 0.686, 0.168],
[0.272, 0.534, 0.131]
])
sepia_img = input_img.dot(sepia_filter.T)
sepia_img /= sepia_img.max()
return sepia_img
demo = gr.Interface(sepia, gr.Image(shape=(200, 200)), "image")
demo.launch()
```

When using the `Image` component as input, your function will receive a NumPy array with the shape `(height, width, 3)`, where the last dimension represents the RGB values. We'll return an image as well in the form of a NumPy array.
You can also set the datatype used by the component with the `type=` keyword argument. For example, if you wanted your function to take a file path to an image instead of a NumPy array, the input `Image` component could be written as:
```python
gr.Image(type="filepath", shape=...)
```
Also note that our input `Image` component comes with an edit button 🖉, which allows for cropping and zooming into images. Manipulating images in this way can help reveal biases or hidden flaws in a machine learning model!
You can read more about the many components and how to use them in the [Gradio docs](https://gradio.app/docs).
### Blocks: More Flexibility and Control
Gradio offers two classes to build apps:
1\. **Interface**, that provides a high-level abstraction for creating demos that we've been discussing so far.
2\. **Blocks**, a low-level API for designing web apps with more flexible layouts and data flows. Blocks allows you to do things like feature multiple data flows and demos, control where components appear on the page, handle complex data flows (e.g. outputs can serve as inputs to other functions), and update properties/visibility of components based on user interaction — still all in Python. If this customizability is what you need, try `Blocks` instead!
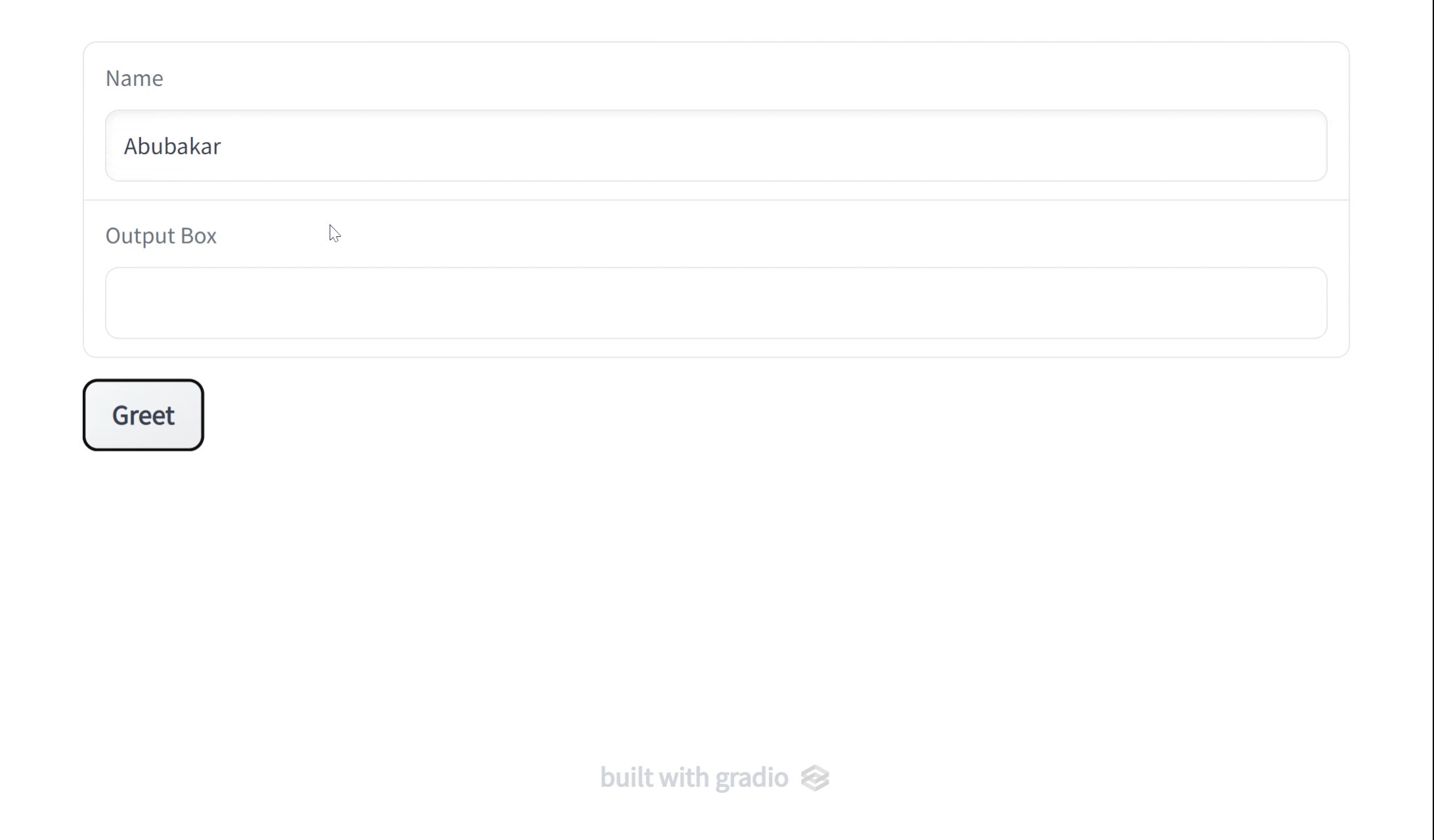
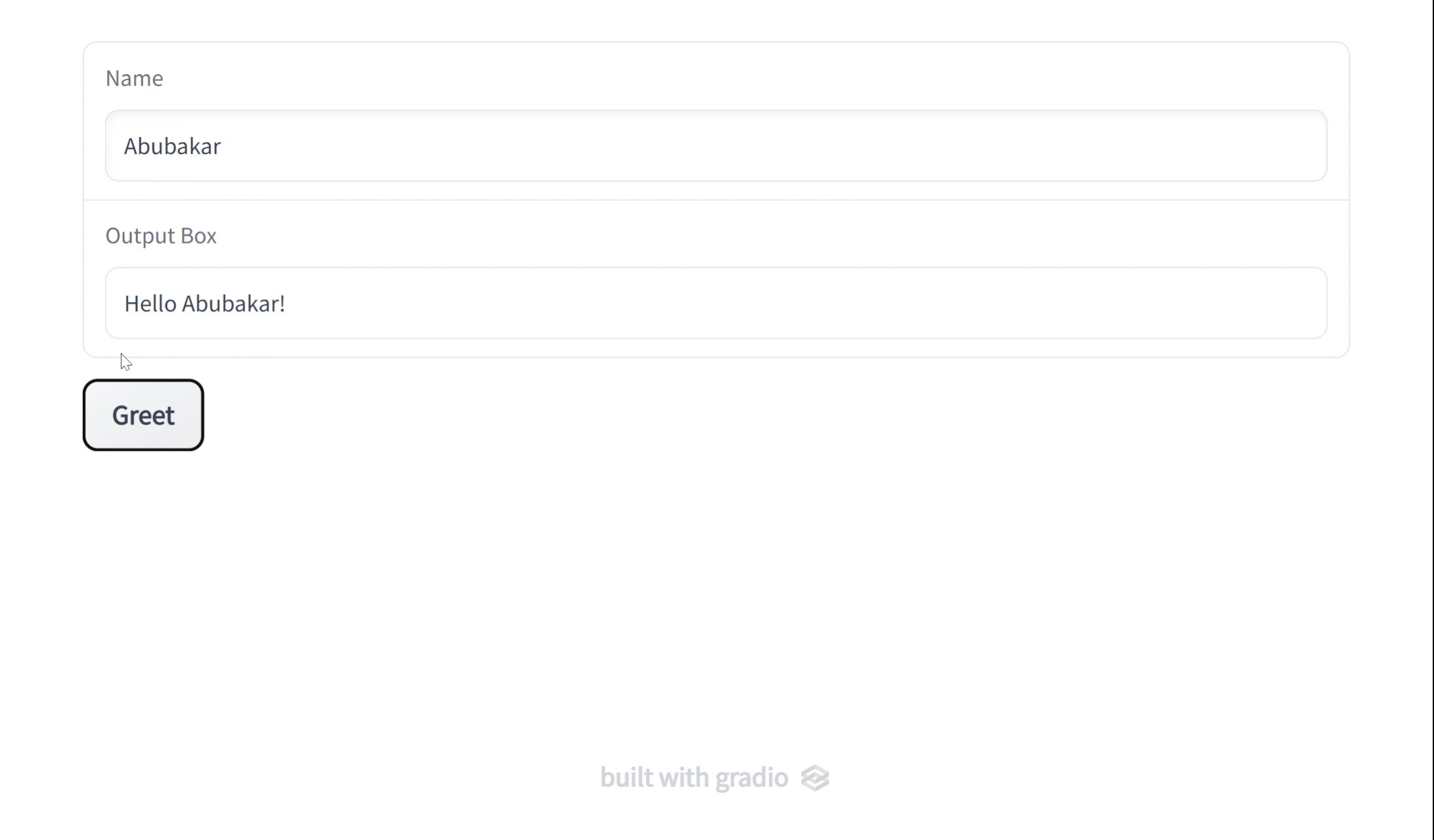
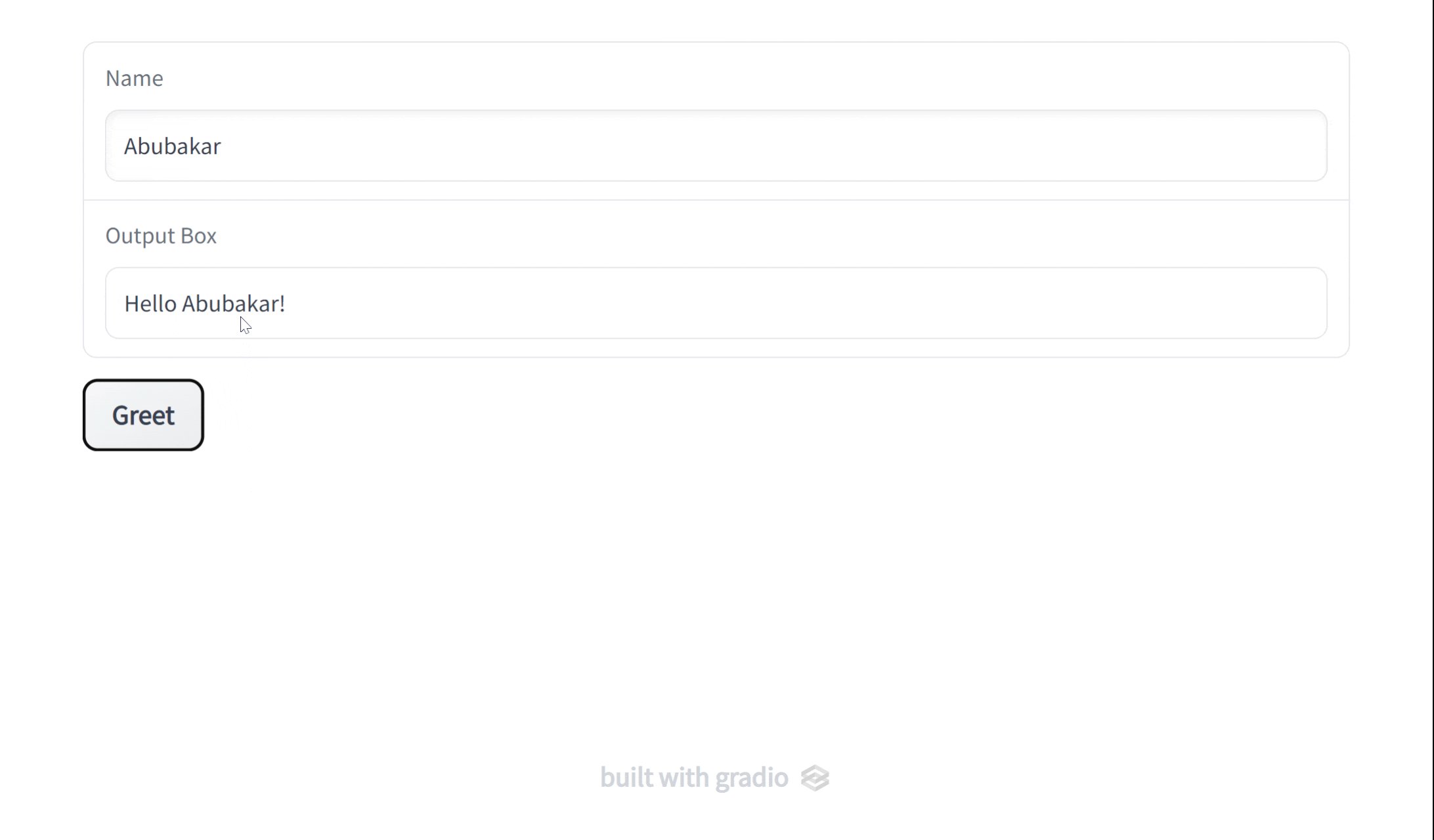
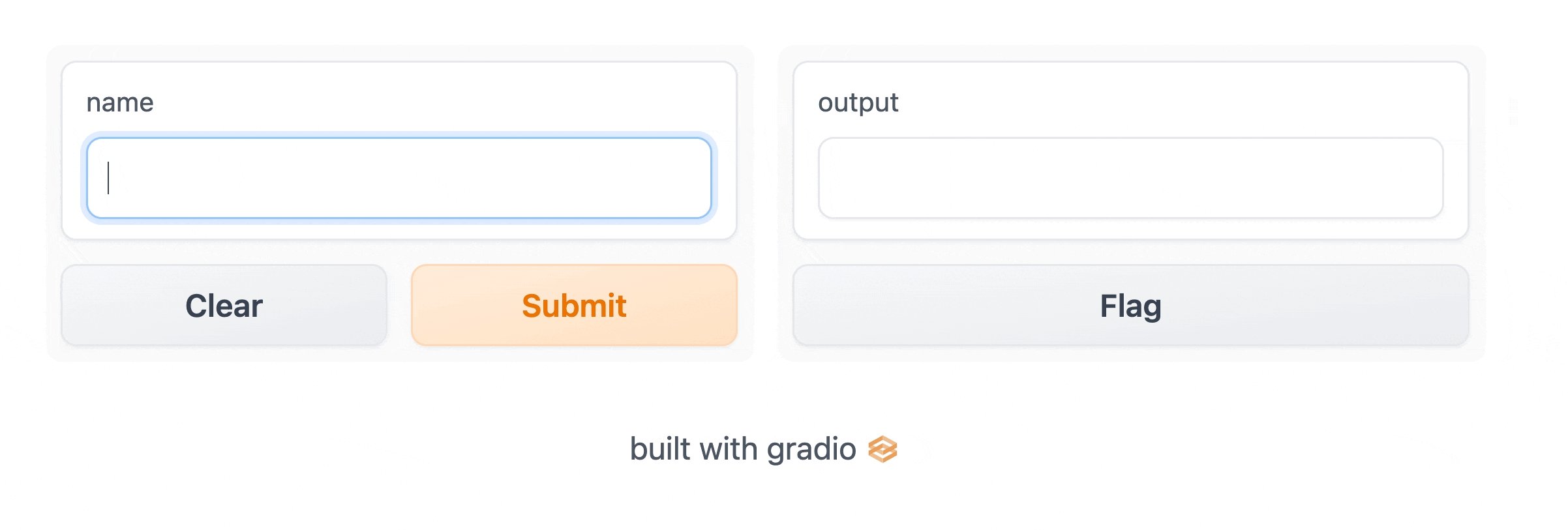
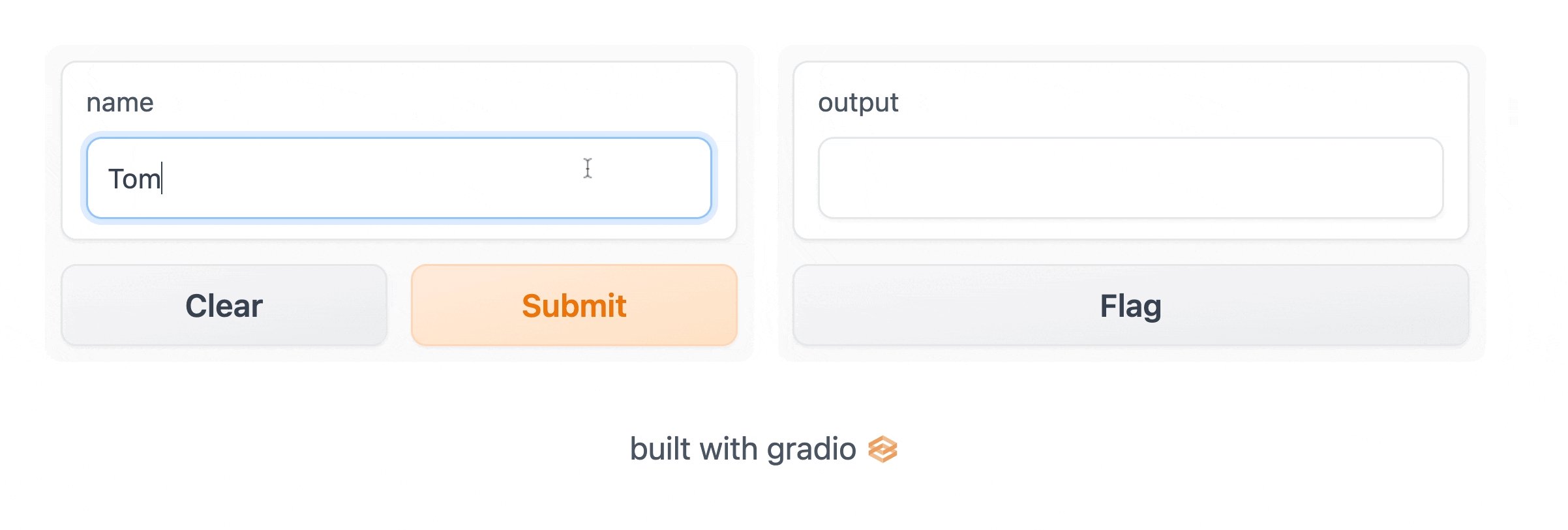
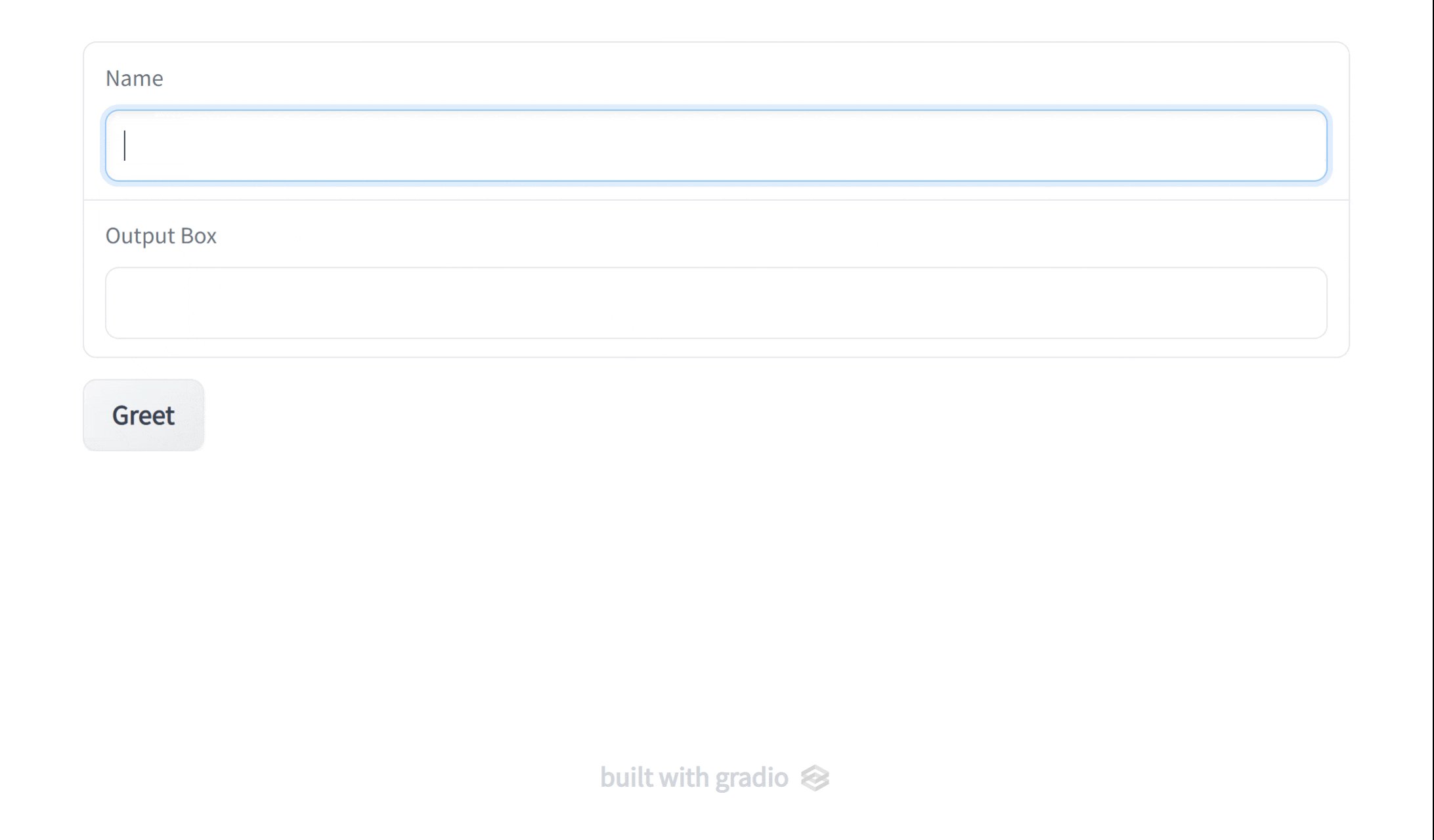
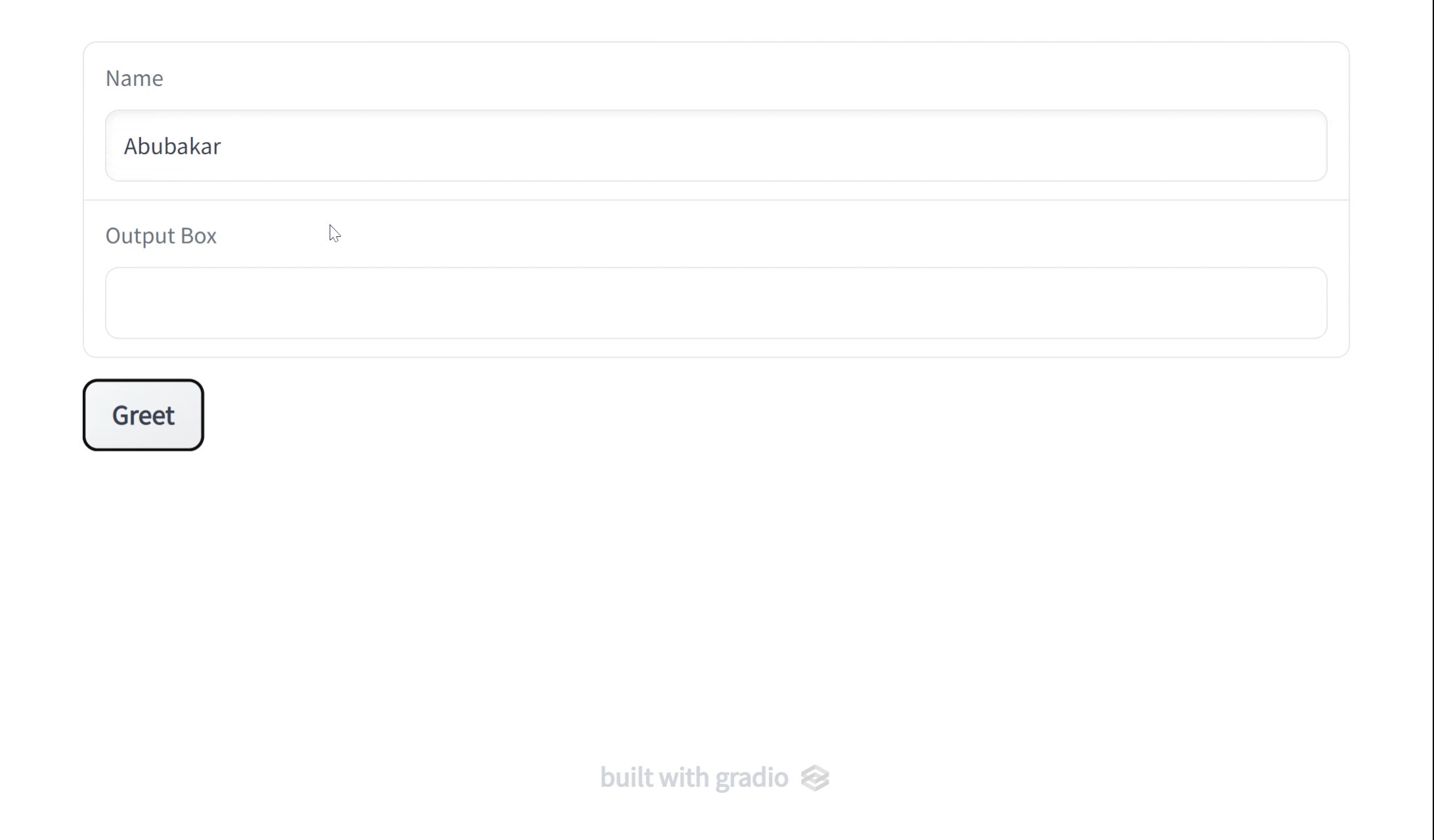
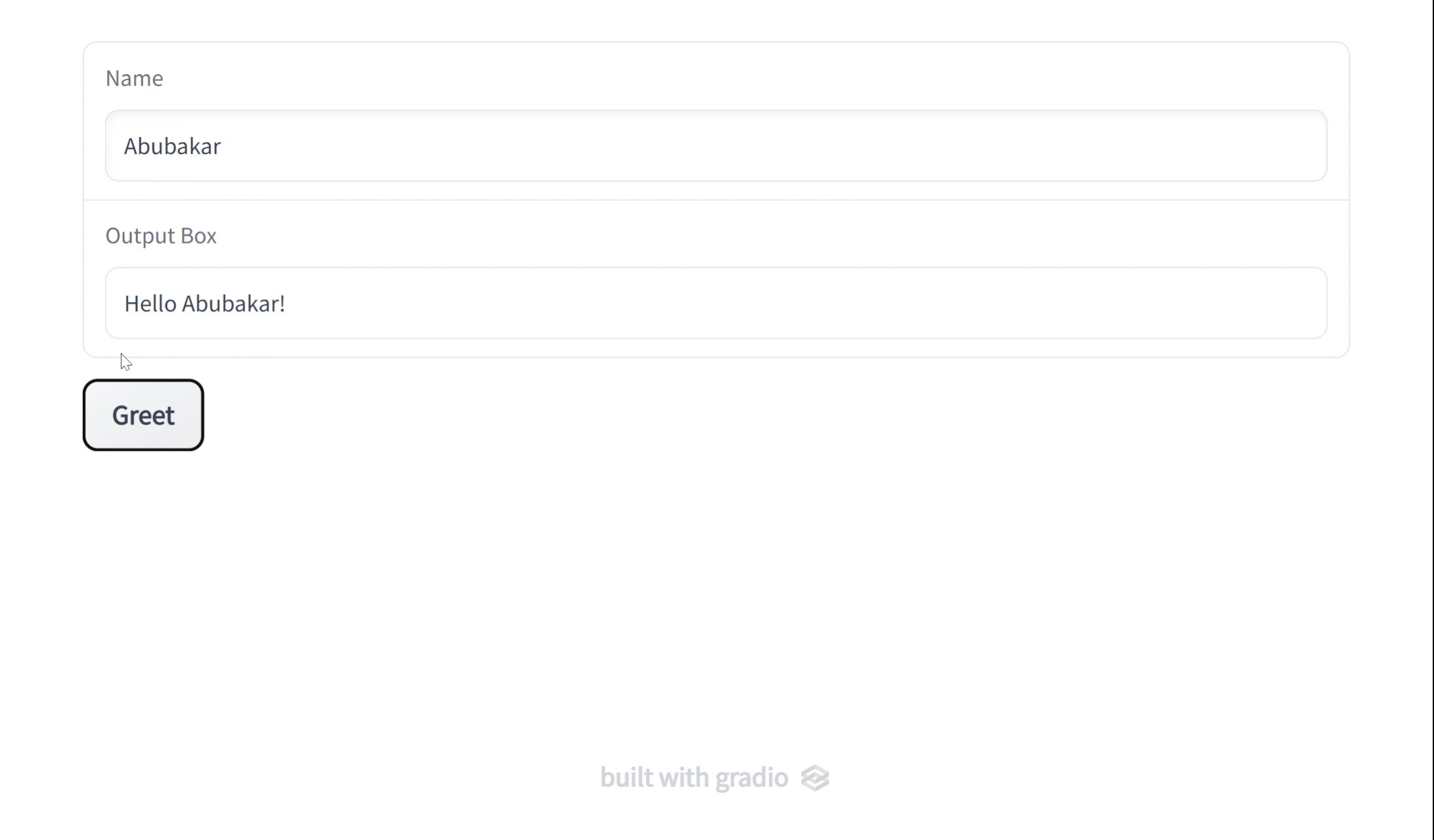
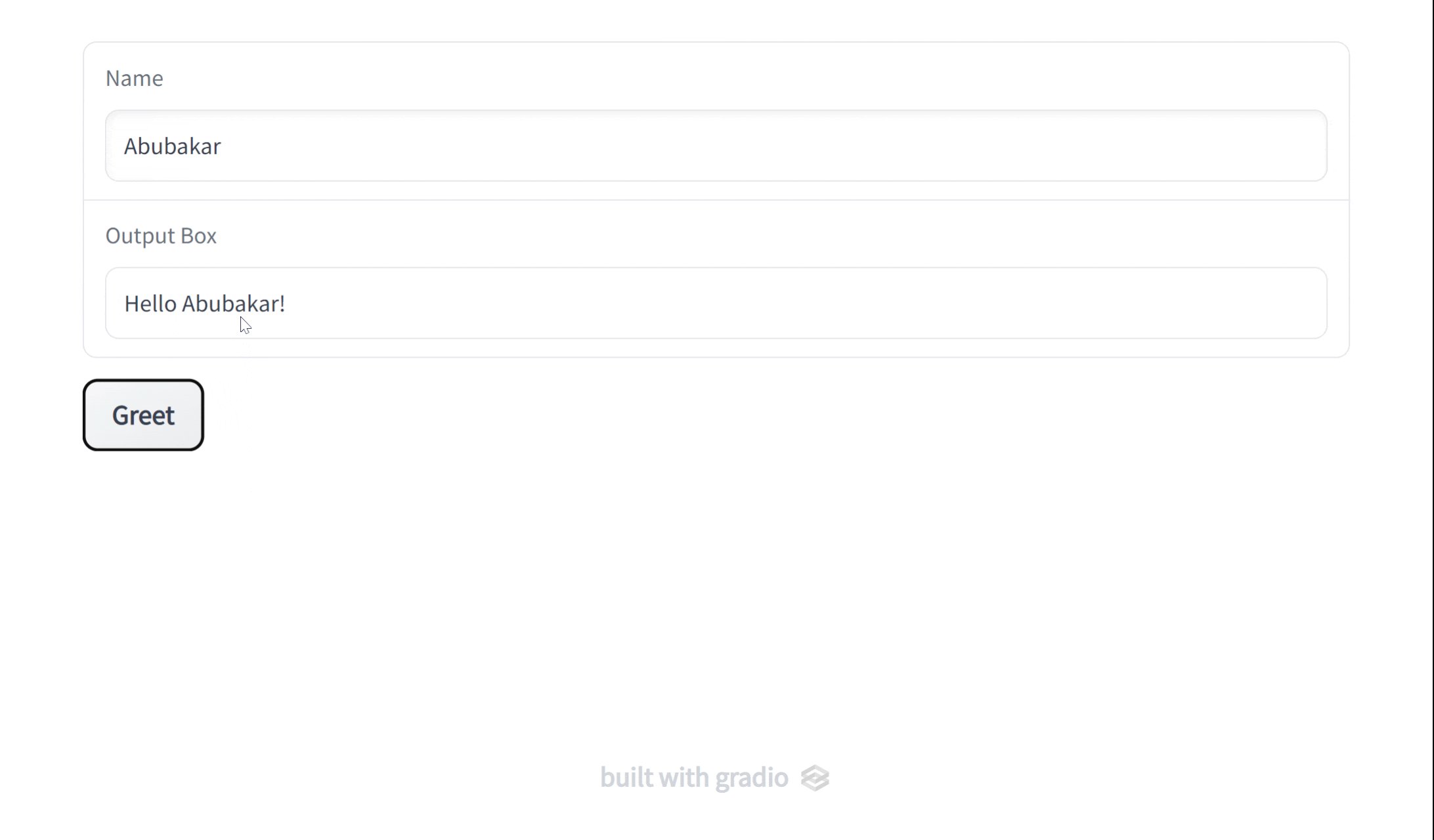
### Hello, Blocks
Let's take a look at a simple example. Note how the API here differs from `Interface`.
```python
import gradio as gr
def greet(name):
return "Hello " + name + "!"
with gr.Blocks() as demo:
name = gr.Textbox(label="Name")
output = gr.Textbox(label="Output Box")
greet_btn = gr.Button("Greet")
greet_btn.click(fn=greet, inputs=name, outputs=output)
demo.launch()
```

Things to note:
- `Blocks` are made with a `with` clause, and any component created inside this clause is automatically added to the app.
- Components appear vertically in the app in the order they are created. (Later we will cover customizing layouts!)
- A `Button` was created, and then a `click` event-listener was added to this button. The API for this should look familiar! Like an `Interface`, the `click` method takes a Python function, input components, and output components.
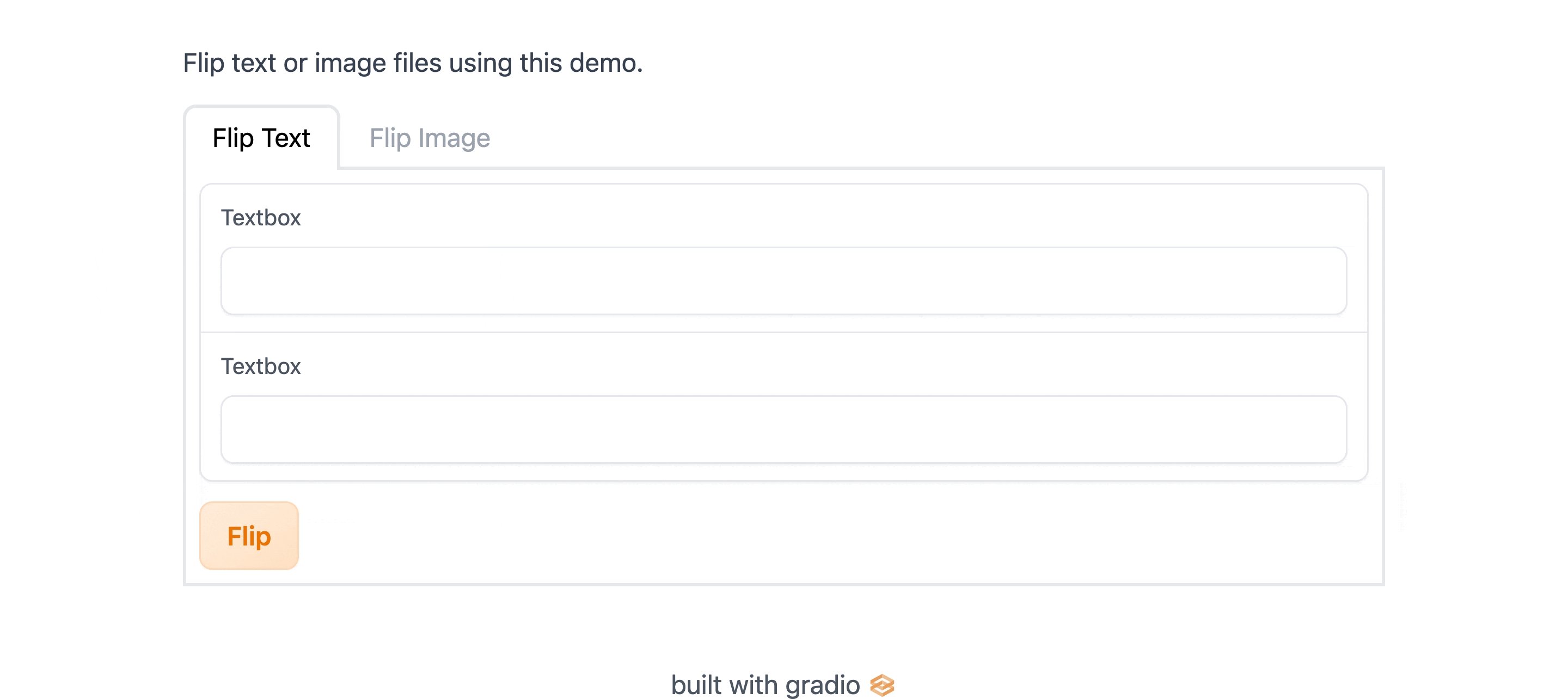
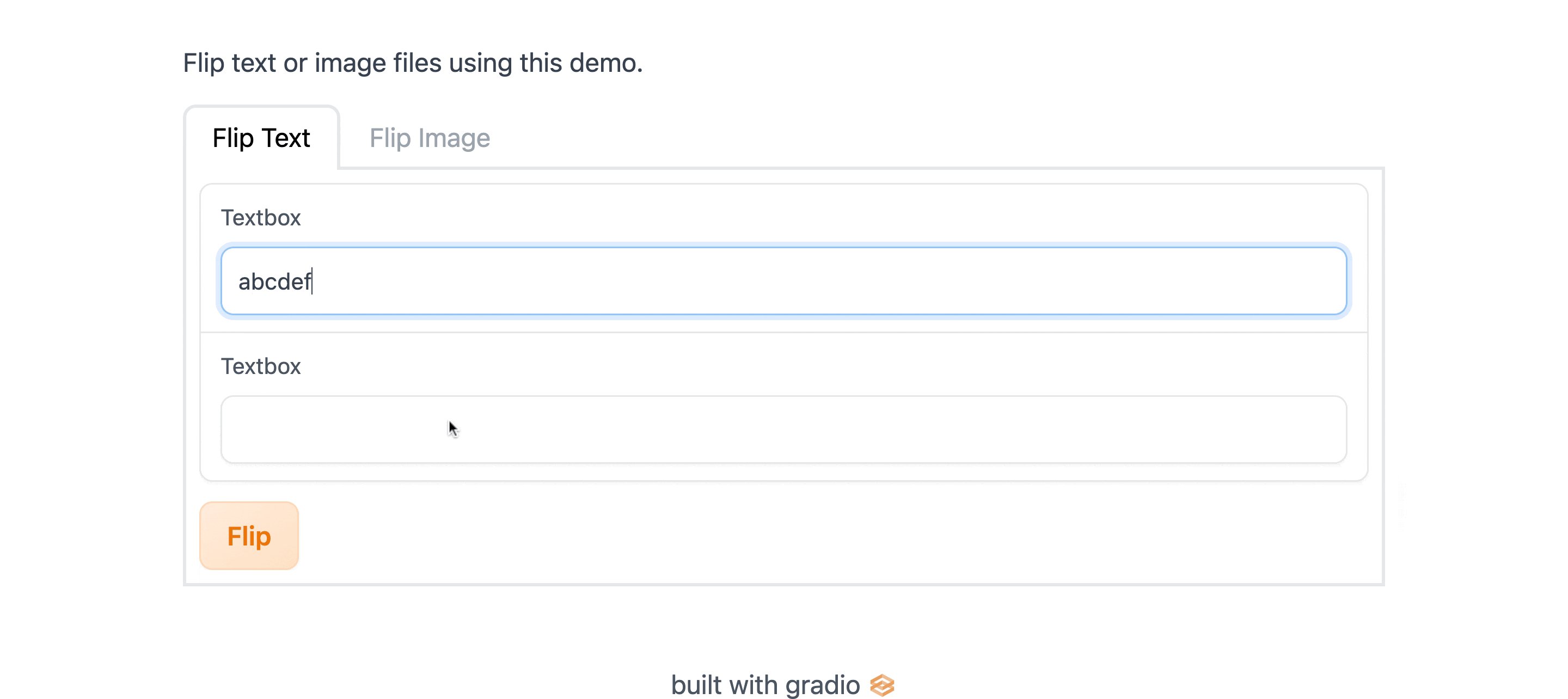
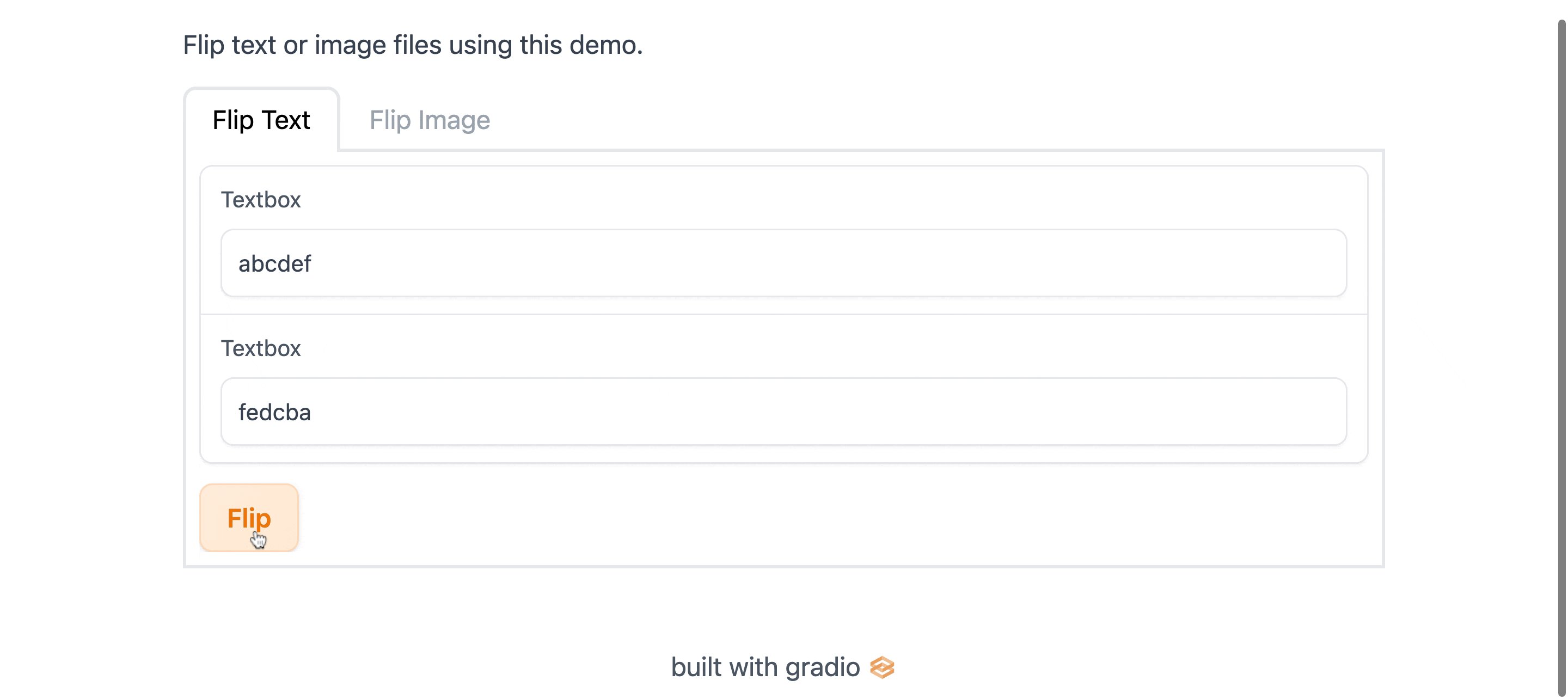
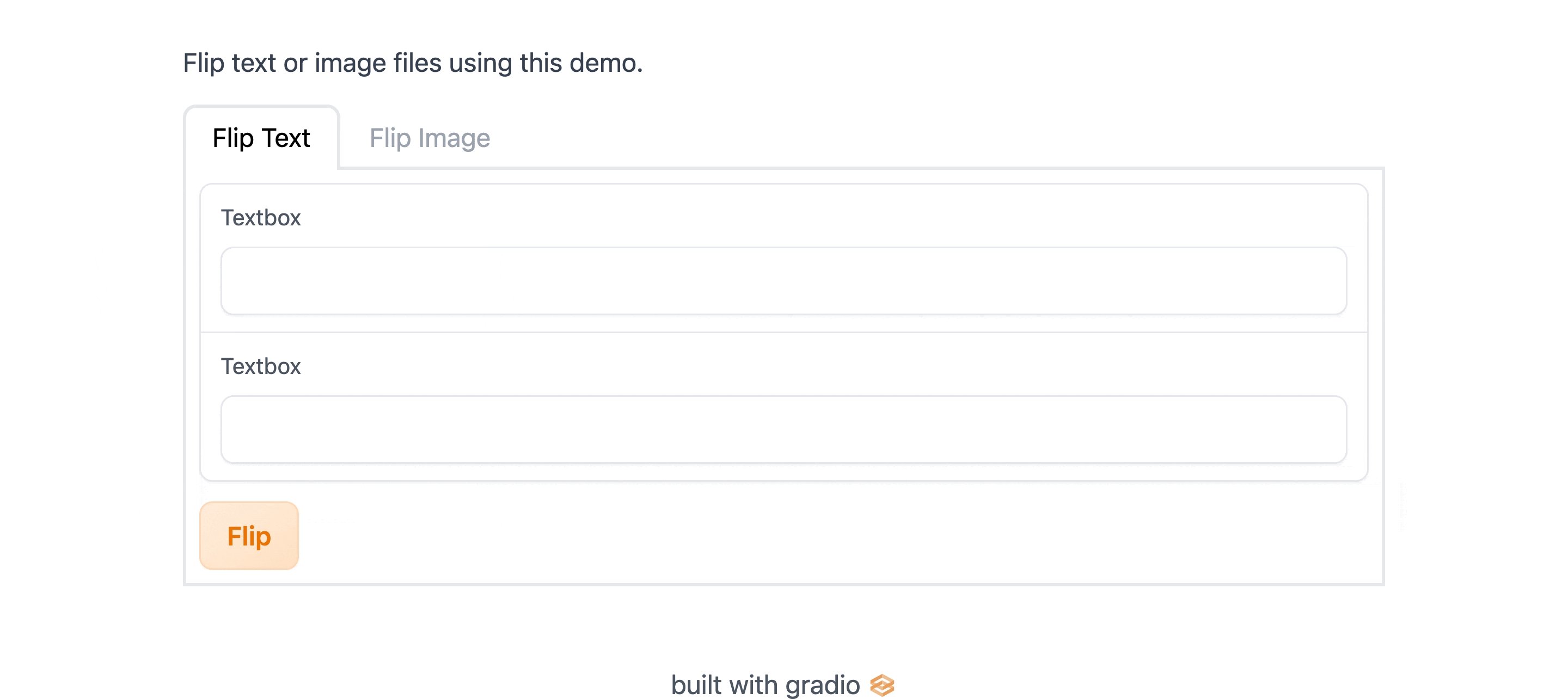
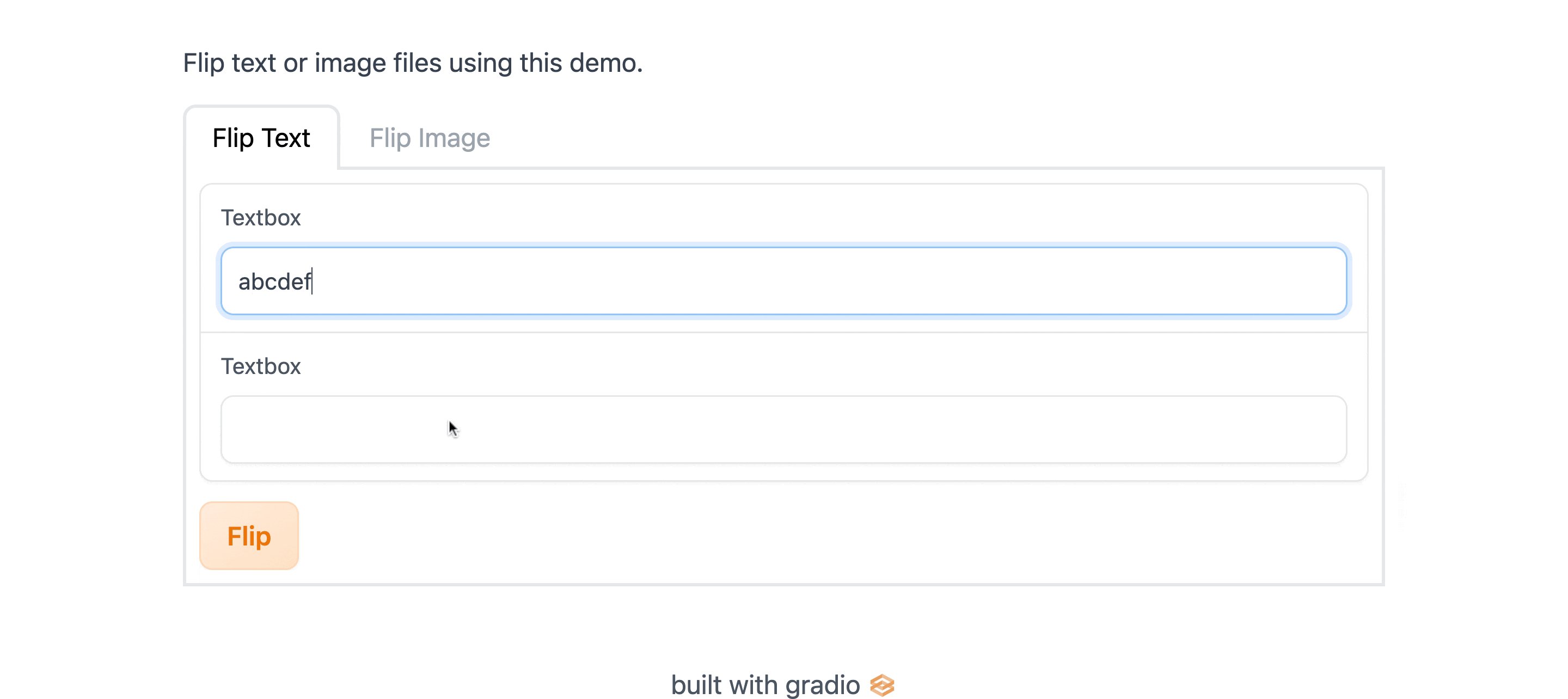
### More Complexity
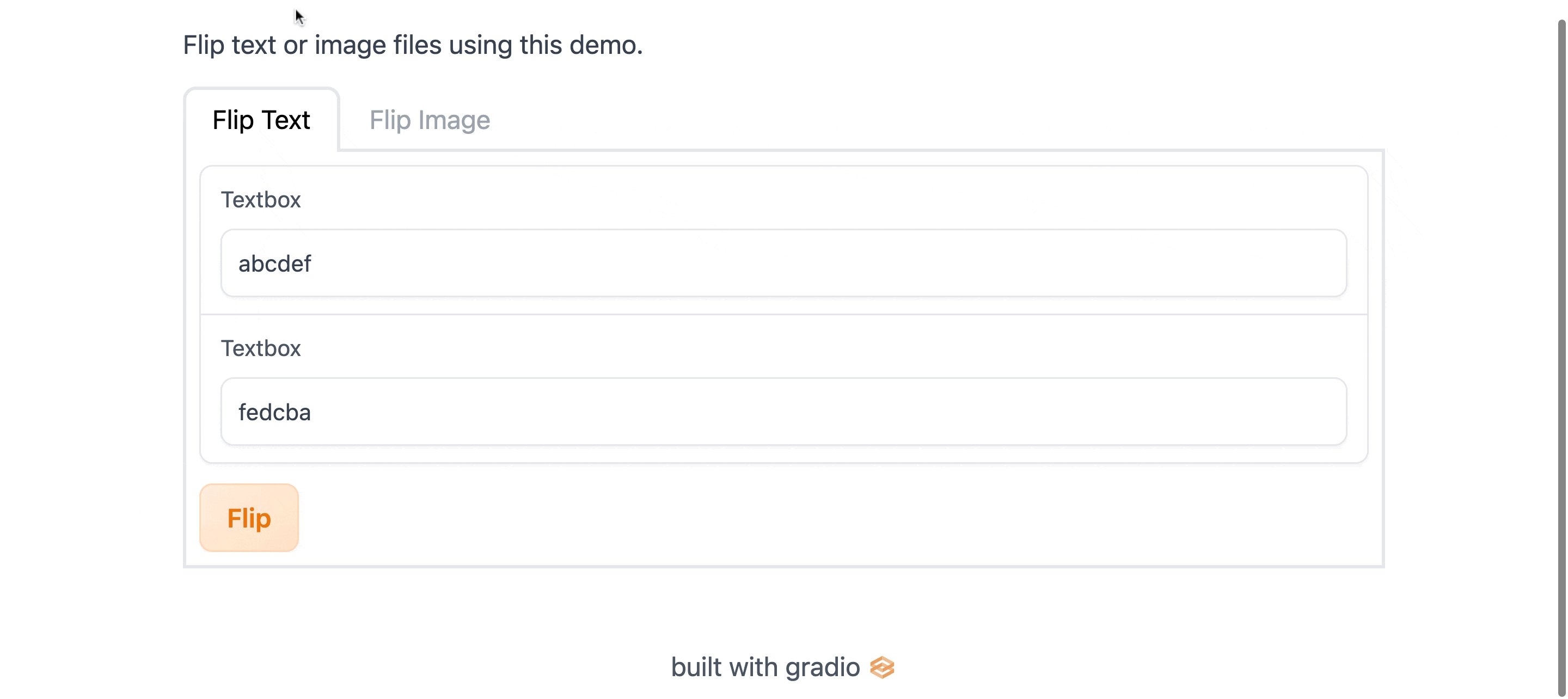
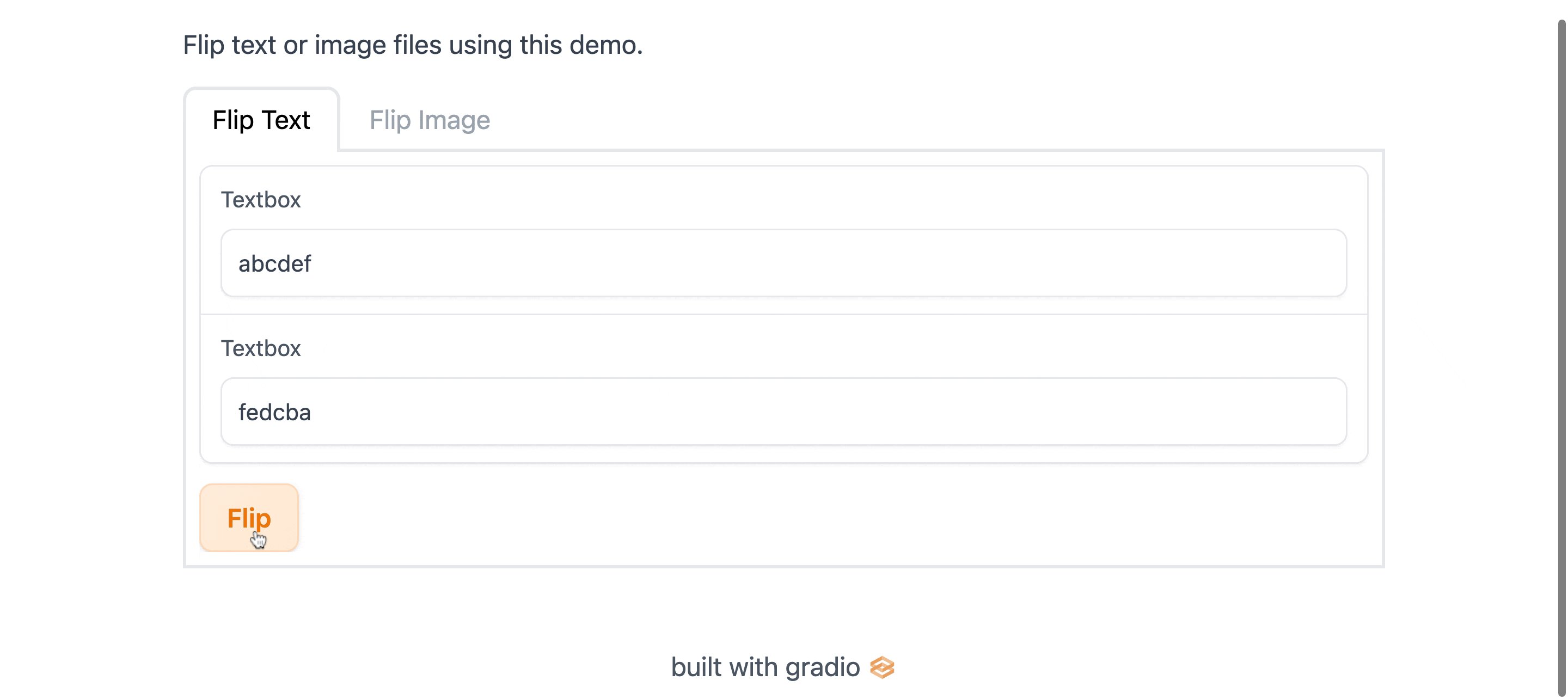
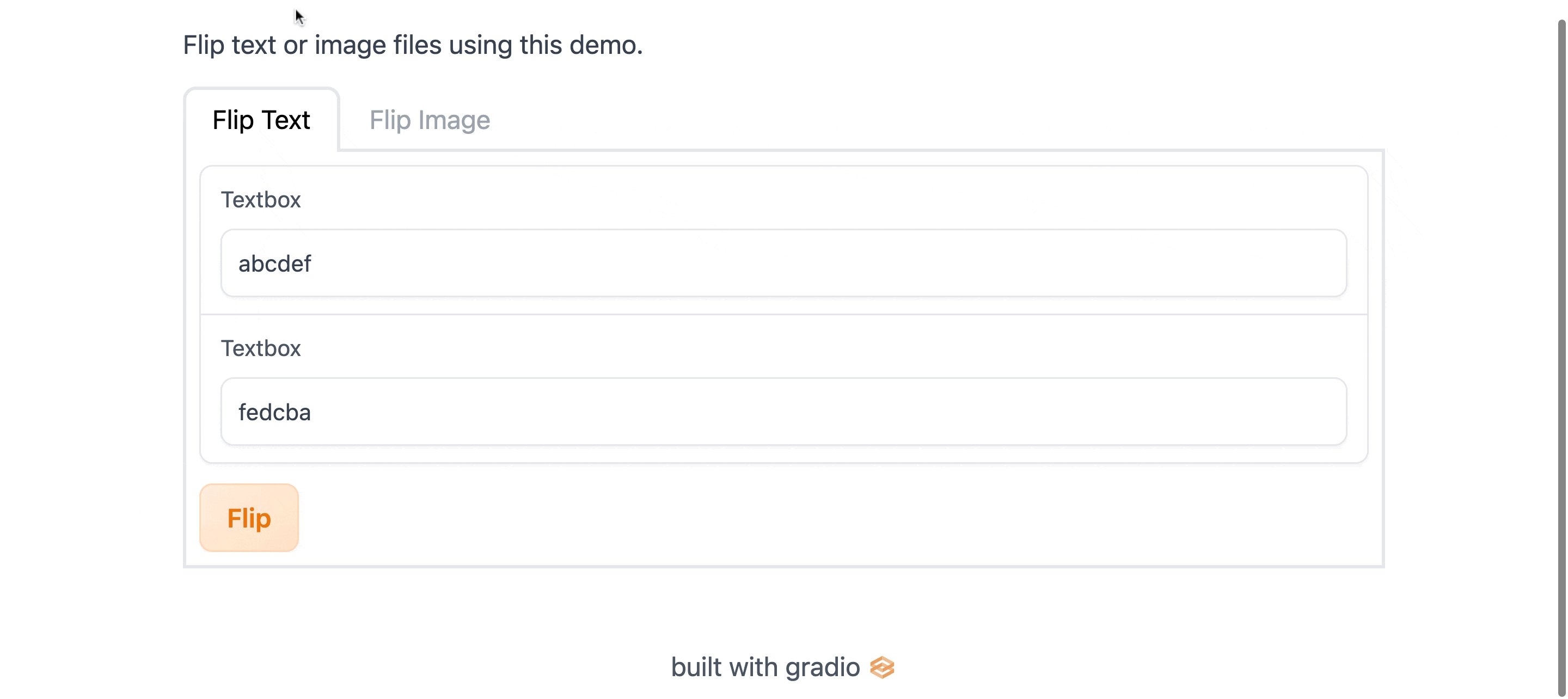
Here's an app to give you a taste of what's possible with `Blocks`:
```python
import numpy as np
import gradio as gr
def flip_text(x):
return x[::-1]
def flip_image(x):
return np.fliplr(x)
with gr.Blocks() as demo:
gr.Markdown("Flip text or image files using this demo.")
with gr.Tab("Flip Text"):
text_input = gr.Textbox()
text_output = gr.Textbox()
text_button = gr.Button("Flip")
with gr.Tab("Flip Image"):
with gr.Row():
image_input = gr.Image()
image_output = gr.Image()
image_button = gr.Button("Flip")
with gr.Accordion("Open for More!"):
gr.Markdown("Look at me...")
text_button.click(flip_text, inputs=text_input, outputs=text_output)
image_button.click(flip_image, inputs=image_input, outputs=image_output)
demo.launch()
```

A lot more going on here! We'll cover how to create complex `Blocks` apps like this in the [building with blocks](https://gradio.app/building_with_blocks) section for you.
Congrats, you're now familiar with the basics of Gradio! 🥳 Go to our [next guide](https://gradio.app/key_features) to learn more about the key features of Gradio.
## Open Source Stack
Gradio is built with many wonderful open-source libraries, please support them as well!
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/huggingface_mini.svg" alt="huggingface" height=40>](https://huggingface.co)
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/python.svg" alt="python" height=40>](https://www.python.org)
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/fastapi.svg" alt="fastapi" height=40>](https://fastapi.tiangolo.com)
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/encode.svg" alt="encode" height=40>](https://www.encode.io)
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/svelte.svg" alt="svelte" height=40>](https://svelte.dev)
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/vite.svg" alt="vite" height=40>](https://vitejs.dev)
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/pnpm.svg" alt="pnpm" height=40>](https://pnpm.io)
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/tailwind.svg" alt="tailwind" height=40>](https://tailwindcss.com)
## License
Gradio is licensed under the Apache License 2.0 found in the [LICENSE](LICENSE) file in the root directory of this repository.
## Citation
Also check out the paper *[Gradio: Hassle-Free Sharing and Testing of ML Models in the Wild](https://arxiv.org/abs/1906.02569), ICML HILL 2019*, and please cite it if you use Gradio in your work.
```
@article{abid2019gradio,
title = {Gradio: Hassle-Free Sharing and Testing of ML Models in the Wild},
author = {Abid, Abubakar and Abdalla, Ali and Abid, Ali and Khan, Dawood and Alfozan, Abdulrahman and Zou, James},
journal = {arXiv preprint arXiv:1906.02569},
year = {2019},
}
```
Raw data
{
"_id": null,
"home_page": "",
"name": "gradio-amy",
"maintainer": "",
"docs_url": null,
"requires_python": ">=3.8",
"maintainer_email": "",
"keywords": "machine learning,reproducibility,visualization",
"author": "",
"author_email": "Abubakar Abid <team@gradio.app>, Ali Abid <team@gradio.app>, Ali Abdalla <team@gradio.app>, Dawood Khan <team@gradio.app>, Ahsen Khaliq <team@gradio.app>, Pete Allen <team@gradio.app>, \u00d6mer Faruk \u00d6zdemir <team@gradio.app>",
"download_url": "https://files.pythonhosted.org/packages/15/e6/35b084d81ecbb46a3cefea23b0f33d210eb8bd0b46697b40b173c4d82a8e/gradio_amy-3.35.2.tar.gz",
"platform": null,
"description": "<!-- DO NOT EDIT THIS FILE DIRECTLY. INSTEAD EDIT THE `readme_template.md` OR `guides/1)getting_started/1)quickstart.md` TEMPLATES AND THEN RUN `render_readme.py` SCRIPT. -->\n\n<div align=\"center\">\n\n [<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/gradio.svg\" alt=\"gradio\" width=300>](https://gradio.app)<br>\n <em>Build & share delightful machine learning apps easily</em>\n\n [](https://github.com/gradio-app/gradio/actions/workflows/backend.yml)\n [](https://github.com/gradio-app/gradio/actions/workflows/ui.yml) \n [](https://pypi.org/project/gradio/)\n [](https://pypi.org/project/gradio/)\n \n [](https://twitter.com/gradio)\n\n [Website](https://gradio.app)\n | [Documentation](https://gradio.app/docs/)\n | [Guides](https://gradio.app/guides/)\n | [Getting Started](https://gradio.app/getting_started/)\n | [Examples](demo/)\n | [\u4e2d\u6587](https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/zh-cn#readme)\n</div>\n\n# Gradio: Build Machine Learning Web Apps \u2014 in Python\n\nGradio is an open-source Python library that is used to build machine learning and data science demos and web applications.\n\nWith Gradio, you can quickly create a beautiful user interface around your machine learning models or data science workflow and let people \"try it out\" by dragging-and-dropping in their own images,\npasting text, recording their own voice, and interacting with your demo, all through the browser.\n\n\n\nGradio is useful for:\n\n- **Demoing** your machine learning models for clients/collaborators/users/students.\n\n- **Deploying** your models quickly with automatic shareable links and getting feedback on model performance.\n\n- **Debugging** your model interactively during development using built-in manipulation and interpretation tools.\n\n## Quickstart\n\n**Prerequisite**: Gradio requires Python 3.8 or higher, that's all!\n\n### What Does Gradio Do?\n\nOne of the *best ways to share* your machine learning model, API, or data science workflow with others is to create an **interactive app** that allows your users or colleagues to try out the demo in their browsers.\n\nGradio allows you to **build demos and share them, all in Python.** And usually in just a few lines of code! So let's get started.\n\n### Hello, World\n\nTo get Gradio running with a simple \"Hello, World\" example, follow these three steps:\n\n1\\. Install Gradio using pip:\n\n```bash\npip install gradio\n```\n\n2\\. Run the code below as a Python script or in a Jupyter Notebook (or [Google Colab](https://colab.research.google.com/drive/18ODkJvyxHutTN0P5APWyGFO_xwNcgHDZ?usp=sharing)):\n\n```python\nimport gradio as gr\n\ndef greet(name):\n return \"Hello \" + name + \"!\"\n\ndemo = gr.Interface(fn=greet, inputs=\"text\", outputs=\"text\")\n \ndemo.launch()\n```\n\n\n3\\. The demo below will appear automatically within the Jupyter Notebook, or pop in a browser on [http://localhost:7860](http://localhost:7860) if running from a script:\n\n\n\nWhen developing locally, if you want to run the code as a Python script, you can use the Gradio CLI to launch the application **in reload mode**, which will provide seamless and fast development. Learn more about reloading in the [Auto-Reloading Guide](https://gradio.app/developing-faster-with-reload-mode/).\n\n```bash\ngradio app.py\n```\n\nNote: you can also do `python app.py`, but it won't provide the automatic reload mechanism.\n\n### The `Interface` Class\n\nYou'll notice that in order to make the demo, we created a `gradio.Interface`. This `Interface` class can wrap any Python function with a user interface. In the example above, we saw a simple text-based function, but the function could be anything from music generator to a tax calculator to the prediction function of a pretrained machine learning model.\n\nThe core `Interface` class is initialized with three required parameters:\n\n- `fn`: the function to wrap a UI around\n- `inputs`: which component(s) to use for the input (e.g. `\"text\"`, `\"image\"` or `\"audio\"`)\n- `outputs`: which component(s) to use for the output (e.g. `\"text\"`, `\"image\"` or `\"label\"`)\n\nLet's take a closer look at these components used to provide input and output.\n\n### Components Attributes\n\nWe saw some simple `Textbox` components in the previous examples, but what if you want to change how the UI components look or behave?\n\nLet's say you want to customize the input text field \u2014 for example, you wanted it to be larger and have a text placeholder. If we use the actual class for `Textbox` instead of using the string shortcut, you have access to much more customizability through component attributes.\n\n```python\nimport gradio as gr\n\ndef greet(name):\n return \"Hello \" + name + \"!\"\n\ndemo = gr.Interface(\n fn=greet,\n inputs=gr.Textbox(lines=2, placeholder=\"Name Here...\"),\n outputs=\"text\",\n)\ndemo.launch()\n```\n\n\n\n### Multiple Input and Output Components\n\nSuppose you had a more complex function, with multiple inputs and outputs. In the example below, we define a function that takes a string, boolean, and number, and returns a string and number. Take a look how you pass a list of input and output components.\n\n```python\nimport gradio as gr\n\ndef greet(name, is_morning, temperature):\n salutation = \"Good morning\" if is_morning else \"Good evening\"\n greeting = f\"{salutation} {name}. It is {temperature} degrees today\"\n celsius = (temperature - 32) * 5 / 9\n return greeting, round(celsius, 2)\n\ndemo = gr.Interface(\n fn=greet,\n inputs=[\"text\", \"checkbox\", gr.Slider(0, 100)],\n outputs=[\"text\", \"number\"],\n)\ndemo.launch()\n```\n\n\n\nYou simply wrap the components in a list. Each component in the `inputs` list corresponds to one of the parameters of the function, in order. Each component in the `outputs` list corresponds to one of the values returned by the function, again in order.\n\n### An Image Example\n\nGradio supports many types of components, such as `Image`, `DataFrame`, `Video`, or `Label`. Let's try an image-to-image function to get a feel for these!\n\n```python\nimport numpy as np\nimport gradio as gr\n\ndef sepia(input_img):\n sepia_filter = np.array([\n [0.393, 0.769, 0.189], \n [0.349, 0.686, 0.168], \n [0.272, 0.534, 0.131]\n ])\n sepia_img = input_img.dot(sepia_filter.T)\n sepia_img /= sepia_img.max()\n return sepia_img\n\ndemo = gr.Interface(sepia, gr.Image(shape=(200, 200)), \"image\")\ndemo.launch()\n```\n\n\n\nWhen using the `Image` component as input, your function will receive a NumPy array with the shape `(height, width, 3)`, where the last dimension represents the RGB values. We'll return an image as well in the form of a NumPy array.\n\nYou can also set the datatype used by the component with the `type=` keyword argument. For example, if you wanted your function to take a file path to an image instead of a NumPy array, the input `Image` component could be written as:\n\n```python\ngr.Image(type=\"filepath\", shape=...)\n```\n\nAlso note that our input `Image` component comes with an edit button \ud83d\udd89, which allows for cropping and zooming into images. Manipulating images in this way can help reveal biases or hidden flaws in a machine learning model!\n\nYou can read more about the many components and how to use them in the [Gradio docs](https://gradio.app/docs).\n\n### Blocks: More Flexibility and Control\n\nGradio offers two classes to build apps:\n\n1\\. **Interface**, that provides a high-level abstraction for creating demos that we've been discussing so far.\n\n2\\. **Blocks**, a low-level API for designing web apps with more flexible layouts and data flows. Blocks allows you to do things like feature multiple data flows and demos, control where components appear on the page, handle complex data flows (e.g. outputs can serve as inputs to other functions), and update properties/visibility of components based on user interaction \u2014 still all in Python. If this customizability is what you need, try `Blocks` instead!\n\n### Hello, Blocks\n\nLet's take a look at a simple example. Note how the API here differs from `Interface`.\n\n```python\nimport gradio as gr\n\ndef greet(name):\n return \"Hello \" + name + \"!\"\n\nwith gr.Blocks() as demo:\n name = gr.Textbox(label=\"Name\")\n output = gr.Textbox(label=\"Output Box\")\n greet_btn = gr.Button(\"Greet\")\n greet_btn.click(fn=greet, inputs=name, outputs=output)\n\ndemo.launch()\n```\n\n\n\nThings to note:\n\n- `Blocks` are made with a `with` clause, and any component created inside this clause is automatically added to the app.\n- Components appear vertically in the app in the order they are created. (Later we will cover customizing layouts!)\n- A `Button` was created, and then a `click` event-listener was added to this button. The API for this should look familiar! Like an `Interface`, the `click` method takes a Python function, input components, and output components.\n\n### More Complexity\n\nHere's an app to give you a taste of what's possible with `Blocks`:\n\n```python\nimport numpy as np\nimport gradio as gr\n\n\ndef flip_text(x):\n return x[::-1]\n\n\ndef flip_image(x):\n return np.fliplr(x)\n\n\nwith gr.Blocks() as demo:\n gr.Markdown(\"Flip text or image files using this demo.\")\n with gr.Tab(\"Flip Text\"):\n text_input = gr.Textbox()\n text_output = gr.Textbox()\n text_button = gr.Button(\"Flip\")\n with gr.Tab(\"Flip Image\"):\n with gr.Row():\n image_input = gr.Image()\n image_output = gr.Image()\n image_button = gr.Button(\"Flip\")\n\n with gr.Accordion(\"Open for More!\"):\n gr.Markdown(\"Look at me...\")\n\n text_button.click(flip_text, inputs=text_input, outputs=text_output)\n image_button.click(flip_image, inputs=image_input, outputs=image_output)\n\ndemo.launch()\n```\n\n\n\nA lot more going on here! We'll cover how to create complex `Blocks` apps like this in the [building with blocks](https://gradio.app/building_with_blocks) section for you.\n\nCongrats, you're now familiar with the basics of Gradio! \ud83e\udd73 Go to our [next guide](https://gradio.app/key_features) to learn more about the key features of Gradio.\n\n\n## Open Source Stack\n\nGradio is built with many wonderful open-source libraries, please support them as well!\n\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/huggingface_mini.svg\" alt=\"huggingface\" height=40>](https://huggingface.co)\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/python.svg\" alt=\"python\" height=40>](https://www.python.org)\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/fastapi.svg\" alt=\"fastapi\" height=40>](https://fastapi.tiangolo.com)\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/encode.svg\" alt=\"encode\" height=40>](https://www.encode.io)\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/svelte.svg\" alt=\"svelte\" height=40>](https://svelte.dev)\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/vite.svg\" alt=\"vite\" height=40>](https://vitejs.dev)\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/pnpm.svg\" alt=\"pnpm\" height=40>](https://pnpm.io)\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/tailwind.svg\" alt=\"tailwind\" height=40>](https://tailwindcss.com)\n\n## License\n\nGradio is licensed under the Apache License 2.0 found in the [LICENSE](LICENSE) file in the root directory of this repository.\n\n## Citation\n\nAlso check out the paper *[Gradio: Hassle-Free Sharing and Testing of ML Models in the Wild](https://arxiv.org/abs/1906.02569), ICML HILL 2019*, and please cite it if you use Gradio in your work.\n\n```\n@article{abid2019gradio,\n title = {Gradio: Hassle-Free Sharing and Testing of ML Models in the Wild},\n author = {Abid, Abubakar and Abdalla, Ali and Abid, Ali and Khan, Dawood and Alfozan, Abdulrahman and Zou, James},\n journal = {arXiv preprint arXiv:1906.02569},\n year = {2019},\n}\n```\n",
"bugtrack_url": null,
"license": "",
"summary": "Python library for easily interacting with trained machine learning models",
"version": "3.35.2",
"project_urls": {
"Homepage": "https://github.com/AmyOrz/gradio"
},
"split_keywords": [
"machine learning",
"reproducibility",
"visualization"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "4305fc60f36b43f1776a0745bc916ee5f73f68eb517d811bb35bf5c51b000d1d",
"md5": "198fc32167e726d0711e36d92121804b",
"sha256": "8b3ca6e60b5763e358dd586e1fc237981dda2be42a6f4d147aaa9cfa5df4dbbf"
},
"downloads": -1,
"filename": "gradio_amy-3.35.2-py3-none-any.whl",
"has_sig": false,
"md5_digest": "198fc32167e726d0711e36d92121804b",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.8",
"size": 9911660,
"upload_time": "2023-07-03T06:38:20",
"upload_time_iso_8601": "2023-07-03T06:38:20.367496Z",
"url": "https://files.pythonhosted.org/packages/43/05/fc60f36b43f1776a0745bc916ee5f73f68eb517d811bb35bf5c51b000d1d/gradio_amy-3.35.2-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "15e635b084d81ecbb46a3cefea23b0f33d210eb8bd0b46697b40b173c4d82a8e",
"md5": "749a2d4295166f9685d246f4dc8060d6",
"sha256": "6fce6fc97ba832b4a05f78030eb075c0f4ef6530e6989ec5b82913fd52bad5a6"
},
"downloads": -1,
"filename": "gradio_amy-3.35.2.tar.gz",
"has_sig": false,
"md5_digest": "749a2d4295166f9685d246f4dc8060d6",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.8",
"size": 10902703,
"upload_time": "2023-07-03T06:38:28",
"upload_time_iso_8601": "2023-07-03T06:38:28.784813Z",
"url": "https://files.pythonhosted.org/packages/15/e6/35b084d81ecbb46a3cefea23b0f33d210eb8bd0b46697b40b173c4d82a8e/gradio_amy-3.35.2.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2023-07-03 06:38:28",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "AmyOrz",
"github_project": "gradio",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"requirements": [],
"lcname": "gradio-amy"
}
