# jupyterlab-minio
[](https://github.com/aristide/jupyterlab-minio/actions/workflows/build.yml)
[](https://badge.fury.io/py/jupyterlab-minio)
[](https://mybinder.org/v2/gh/jupyterlab-minio/jupyterlab-minio/master?urlpath=lab)
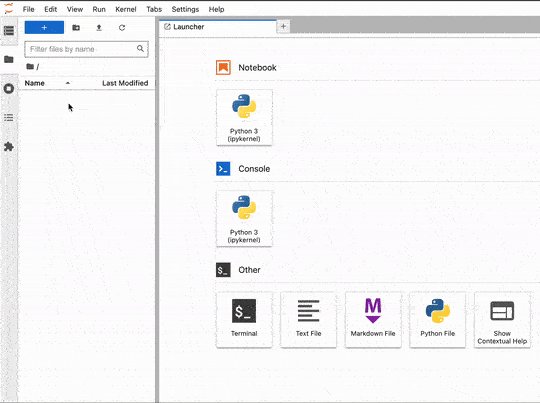
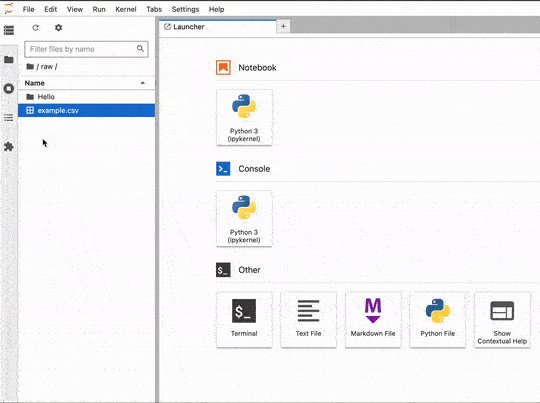
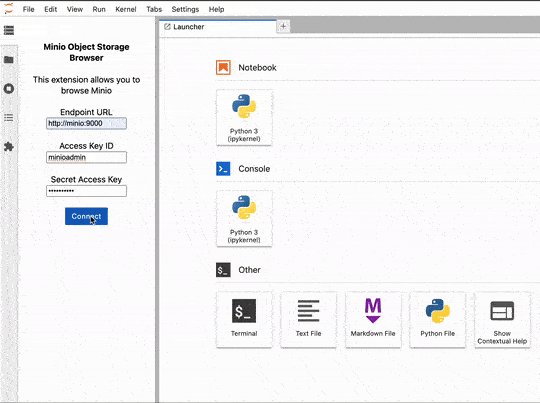
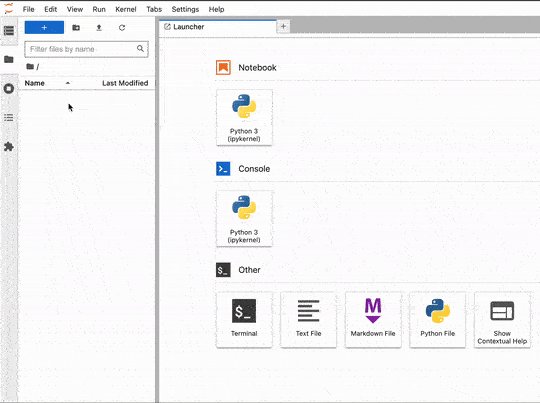
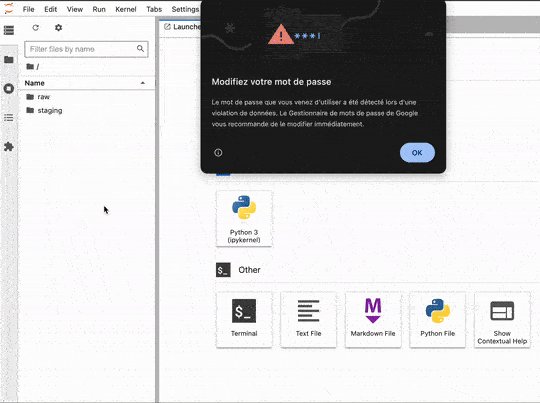
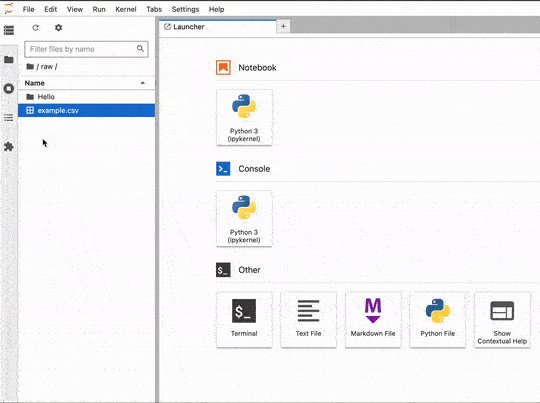
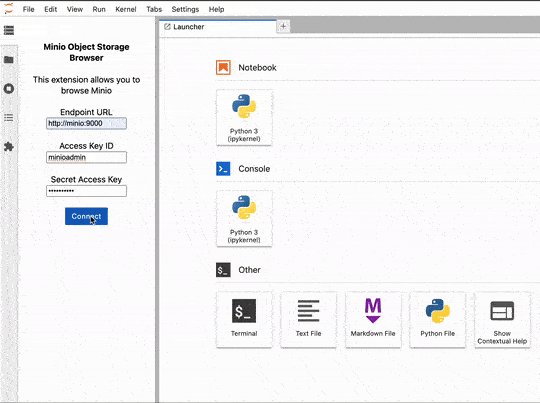
JupyterLab extension for browsing Minio object storage.
This extension is composed of a Python package named `jupyterlab-minio`.

## Installation
This extension works on JupyterLab 3 only.
To install:
```bash
pip install jupyterlab-minio
```
You may also need to run:
```bash
jupyter server extension enable jupyterlab-minio
```
to make sure the server extension is enabled. Then, restart (stop and start) JupyterLab.
## Usage
### Configuration
If you have a `~/.mc/config.json` file, no further configuration is necessary.
To configure using environment variables, set:
```bash
export MINIO_ENDPOINT="https://s3.us.cloud-object-storage.appdomain.cloud"
export MINIO_ACCESS_KEY="my-access-key-id"
export MINIO_SECRET_KEY="secret"
```
Alternatively, you can start without any configuration and fill in your endpoint and credentials through the form when prompted.
## Development
### Development Installation
> **Note:** You will need NodeJS to build the extension package.
The `jlpm` command is JupyterLab's pinned version of [yarn](https://yarnpkg.com/), but you may also use `yarn` or `npm` as an alternative.
To install the development environment:
```bash
# Clone the repository and navigate to the project folder
git clone https://github.com/aristide/jupyterlab-minio.git
cd jupyterlab-minio
# Set up a virtual environment
virtualenv .venv
source .venv/bin/activate
# Install required packages for development
pip install jupyter_packaging~=0.10
# Install the package in development mode
pip install -e .
# Link the development version of the extension with JupyterLab
jupyter labextension develop . --overwrite
# Enable the server extension manually in development mode
jupyter server extension enable jupyterlab-minio
# Build the extension TypeScript source files
jlpm build
```
To continuously watch the source directory and rebuild the extension on changes, run:
```bash
# Watch the source directory in one terminal
jlpm watch
# In another terminal, run JupyterLab in debug mode
jupyter lab --debug
```
To ensure source maps are generated for easier debugging:
```bash
jupyter lab build --minimize=False
```
### Development Uninstallation
```bash
# Disable the server extension in development mode
jupyter server extension disable jupyterlab-minio
# Uninstall the package
pip uninstall jupyterlab-minio
```
In development mode, you may also need to remove the symlink created by `jupyter labextension develop`. To find its location, use `jupyter labextension list` to locate the `labextensions` folder, then remove the `jupyterlab-minio` symlink within it.
### Testing the Extension
#### Server Tests
To install test dependencies and execute server tests:
```bash
pip install -e ".[test]"
jupyter labextension develop . --overwrite
pytest -vv -r ap --cov jupyterlab-minio
```
#### Frontend Tests
To execute frontend tests using [Jest](https://jestjs.io/):
```bash
jlpm
jlpm test
```
#### Integration Tests
This extension uses [Playwright](https://playwright.dev/docs/intro/) with the JupyterLab helper [Galata](https://github.com/jupyterlab/jupyterlab/tree/master/galata) for integration tests.
Refer to the [ui-tests README](./ui-tests/README.md) for further details.
## Running the Devcontainer in Visual Studio Code
1. **Install Docker**: Ensure Docker is installed and running on your machine. You can download it from [Docker's official site](https://www.docker.com/products/docker-desktop).
2. **Install Visual Studio Code**: Download and install [Visual Studio Code](https://code.visualstudio.com/).
3. **Install the Remote - Containers Extension**:
- In Visual Studio Code, go to the Extensions view (`Ctrl+Shift+X` or `Cmd+Shift+X` on Mac).
- Search for and install the "Remote - Containers" extension by Microsoft.
4. **Open the Project in a Devcontainer**:
- Open the `jupyterlab-minio` project folder in Visual Studio Code.
- You should see a prompt to reopen the folder in a devcontainer. Click "Reopen in Container." If you don’t see the prompt, use the **Command Palette** (`Ctrl+Shift+P` or `Cmd+Shift+P` on Mac), type "Remote-Containers: Reopen in Container," and select it.
5. **Wait for the Container to Build**:
- VS Code will build the devcontainer using the `.devcontainer/Dockerfile` or `.devcontainer/devcontainer.json` configuration. This setup may take a few minutes as it installs dependencies and configures the environment.
6. **Access the Development Environment**:
- Once the container is running, you can access the terminal (` Ctrl+`` or `Cmd+``on Mac) and use the VS Code editor as usual. The devcontainer has all necessary tools pre-installed for working on`jupyterlab-minio`.
7. **Run the Extension**:
- To run and test the extension in JupyterLab, use the development commands from above, such as `jlpm watch` and `jupyter lab --debug --ServerApp.token='' --ip=0.0.0.0 --notebook-dir=notebooks`.
This setup allows you to develop in a consistent, isolated environment that replicates the project dependencies and configurations, making collaboration easier.
Raw data
{
"_id": null,
"home_page": "https://github.com/aristide/jupyterlab-minio",
"name": "jupyterlab-minio",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.6",
"maintainer_email": null,
"keywords": "Jupyter, JupyterLab, JupyterLab3, Minio, S3",
"author": "Aristide Mendo'o",
"author_email": "mendoo.aristide@gmail.com",
"download_url": "https://files.pythonhosted.org/packages/7c/13/16c45f519ccf51c305afe47b2224acc73dce9fc60bc923009b94280cc408/jupyterlab_minio-1.1.1.tar.gz",
"platform": "Linux",
"description": "# jupyterlab-minio\n\n[](https://github.com/aristide/jupyterlab-minio/actions/workflows/build.yml)\n[](https://badge.fury.io/py/jupyterlab-minio)\n[](https://mybinder.org/v2/gh/jupyterlab-minio/jupyterlab-minio/master?urlpath=lab)\n\nJupyterLab extension for browsing Minio object storage.\n\nThis extension is composed of a Python package named `jupyterlab-minio`.\n\n\n\n## Installation\n\nThis extension works on JupyterLab 3 only.\n\nTo install:\n\n```bash\npip install jupyterlab-minio\n```\n\nYou may also need to run:\n\n```bash\njupyter server extension enable jupyterlab-minio\n```\n\nto make sure the server extension is enabled. Then, restart (stop and start) JupyterLab.\n\n## Usage\n\n### Configuration\n\nIf you have a `~/.mc/config.json` file, no further configuration is necessary.\n\nTo configure using environment variables, set:\n\n```bash\nexport MINIO_ENDPOINT=\"https://s3.us.cloud-object-storage.appdomain.cloud\"\nexport MINIO_ACCESS_KEY=\"my-access-key-id\"\nexport MINIO_SECRET_KEY=\"secret\"\n```\n\nAlternatively, you can start without any configuration and fill in your endpoint and credentials through the form when prompted.\n\n## Development\n\n### Development Installation\n\n> **Note:** You will need NodeJS to build the extension package.\n\nThe `jlpm` command is JupyterLab's pinned version of [yarn](https://yarnpkg.com/), but you may also use `yarn` or `npm` as an alternative.\n\nTo install the development environment:\n\n```bash\n# Clone the repository and navigate to the project folder\ngit clone https://github.com/aristide/jupyterlab-minio.git\ncd jupyterlab-minio\n\n# Set up a virtual environment\nvirtualenv .venv\nsource .venv/bin/activate\n\n# Install required packages for development\npip install jupyter_packaging~=0.10\n\n# Install the package in development mode\npip install -e .\n\n# Link the development version of the extension with JupyterLab\njupyter labextension develop . --overwrite\n\n# Enable the server extension manually in development mode\njupyter server extension enable jupyterlab-minio\n\n# Build the extension TypeScript source files\njlpm build\n```\n\nTo continuously watch the source directory and rebuild the extension on changes, run:\n\n```bash\n# Watch the source directory in one terminal\njlpm watch\n\n# In another terminal, run JupyterLab in debug mode\njupyter lab --debug\n```\n\nTo ensure source maps are generated for easier debugging:\n\n```bash\njupyter lab build --minimize=False\n```\n\n### Development Uninstallation\n\n```bash\n# Disable the server extension in development mode\njupyter server extension disable jupyterlab-minio\n\n# Uninstall the package\npip uninstall jupyterlab-minio\n```\n\nIn development mode, you may also need to remove the symlink created by `jupyter labextension develop`. To find its location, use `jupyter labextension list` to locate the `labextensions` folder, then remove the `jupyterlab-minio` symlink within it.\n\n### Testing the Extension\n\n#### Server Tests\n\nTo install test dependencies and execute server tests:\n\n```bash\npip install -e \".[test]\"\njupyter labextension develop . --overwrite\npytest -vv -r ap --cov jupyterlab-minio\n```\n\n#### Frontend Tests\n\nTo execute frontend tests using [Jest](https://jestjs.io/):\n\n```bash\njlpm\njlpm test\n```\n\n#### Integration Tests\n\nThis extension uses [Playwright](https://playwright.dev/docs/intro/) with the JupyterLab helper [Galata](https://github.com/jupyterlab/jupyterlab/tree/master/galata) for integration tests.\n\nRefer to the [ui-tests README](./ui-tests/README.md) for further details.\n\n## Running the Devcontainer in Visual Studio Code\n\n1. **Install Docker**: Ensure Docker is installed and running on your machine. You can download it from [Docker's official site](https://www.docker.com/products/docker-desktop).\n\n2. **Install Visual Studio Code**: Download and install [Visual Studio Code](https://code.visualstudio.com/).\n\n3. **Install the Remote - Containers Extension**:\n\n - In Visual Studio Code, go to the Extensions view (`Ctrl+Shift+X` or `Cmd+Shift+X` on Mac).\n - Search for and install the \"Remote - Containers\" extension by Microsoft.\n\n4. **Open the Project in a Devcontainer**:\n\n - Open the `jupyterlab-minio` project folder in Visual Studio Code.\n - You should see a prompt to reopen the folder in a devcontainer. Click \"Reopen in Container.\" If you don\u2019t see the prompt, use the **Command Palette** (`Ctrl+Shift+P` or `Cmd+Shift+P` on Mac), type \"Remote-Containers: Reopen in Container,\" and select it.\n\n5. **Wait for the Container to Build**:\n\n - VS Code will build the devcontainer using the `.devcontainer/Dockerfile` or `.devcontainer/devcontainer.json` configuration. This setup may take a few minutes as it installs dependencies and configures the environment.\n\n6. **Access the Development Environment**:\n\n - Once the container is running, you can access the terminal (` Ctrl+`` or `Cmd+``on Mac) and use the VS Code editor as usual. The devcontainer has all necessary tools pre-installed for working on`jupyterlab-minio`.\n\n7. **Run the Extension**:\n - To run and test the extension in JupyterLab, use the development commands from above, such as `jlpm watch` and `jupyter lab --debug --ServerApp.token='' --ip=0.0.0.0 --notebook-dir=notebooks`.\n\nThis setup allows you to develop in a consistent, isolated environment that replicates the project dependencies and configurations, making collaboration easier.\n",
"bugtrack_url": null,
"license": "BSD-3-Clause",
"summary": "JupyterLab extension for browsing Minio object storage",
"version": "1.1.1",
"project_urls": {
"Homepage": "https://github.com/aristide/jupyterlab-minio"
},
"split_keywords": [
"jupyter",
" jupyterlab",
" jupyterlab3",
" minio",
" s3"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "c61622c827fa6134113a9a3ee1d3f383735adaada72634f96db1cfb5e5d44434",
"md5": "c8aa684b288df828e8c35f9501f63e0a",
"sha256": "584f4161050ad05c2d125ea3a323966636009c06bf99b1c95996c9f96742e9f2"
},
"downloads": -1,
"filename": "jupyterlab_minio-1.1.1-py3-none-any.whl",
"has_sig": false,
"md5_digest": "c8aa684b288df828e8c35f9501f63e0a",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.6",
"size": 51054,
"upload_time": "2024-11-10T18:27:24",
"upload_time_iso_8601": "2024-11-10T18:27:24.089387Z",
"url": "https://files.pythonhosted.org/packages/c6/16/22c827fa6134113a9a3ee1d3f383735adaada72634f96db1cfb5e5d44434/jupyterlab_minio-1.1.1-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "7c1316c45f519ccf51c305afe47b2224acc73dce9fc60bc923009b94280cc408",
"md5": "253b8c6ecfca44389d9d2cb1f5d6544f",
"sha256": "6bec0207e6a229c9728911fa408ef976b5f6388b42dfede3057933deafa4fff0"
},
"downloads": -1,
"filename": "jupyterlab_minio-1.1.1.tar.gz",
"has_sig": false,
"md5_digest": "253b8c6ecfca44389d9d2cb1f5d6544f",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.6",
"size": 30830,
"upload_time": "2024-11-10T18:27:25",
"upload_time_iso_8601": "2024-11-10T18:27:25.177164Z",
"url": "https://files.pythonhosted.org/packages/7c/13/16c45f519ccf51c305afe47b2224acc73dce9fc60bc923009b94280cc408/jupyterlab_minio-1.1.1.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-11-10 18:27:25",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "aristide",
"github_project": "jupyterlab-minio",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"lcname": "jupyterlab-minio"
}
