## martor [![pypi version][1]][2] [![paypal donation][3]][4]
[![license][5]][6] [![python version][7]][8] [![django version][9]][10] [![build][11]][12] [![black][18]][19]
**Martor** is a Markdown Editor plugin for Django, supported for _Bootstrap_ & _Semantic-UI_.
### Features
* Live Preview
* Integrated with [_Ace Editor_](https://ace.c9.io)
* Supported with [_Bootstrap_](https://getbootstrap.com) and [_Semantic-UI_](https://semantic-ui.com)
* Supported Multiple Fields [_fixed this issue_](https://github.com/agusmakmun/django-markdown-editor/issues/3)
* Upload Images to imgur.com _(via API)_ and [custom uploader][13]
* Direct Mention users `@[username]` - _(requires user to logged in)_.
* Supports embed/iframe video from (Youtube, Vimeo, Dailymotion, Yahoo, Veoh, & Metacafe)
* Spellchecking (only supports US English at this time)
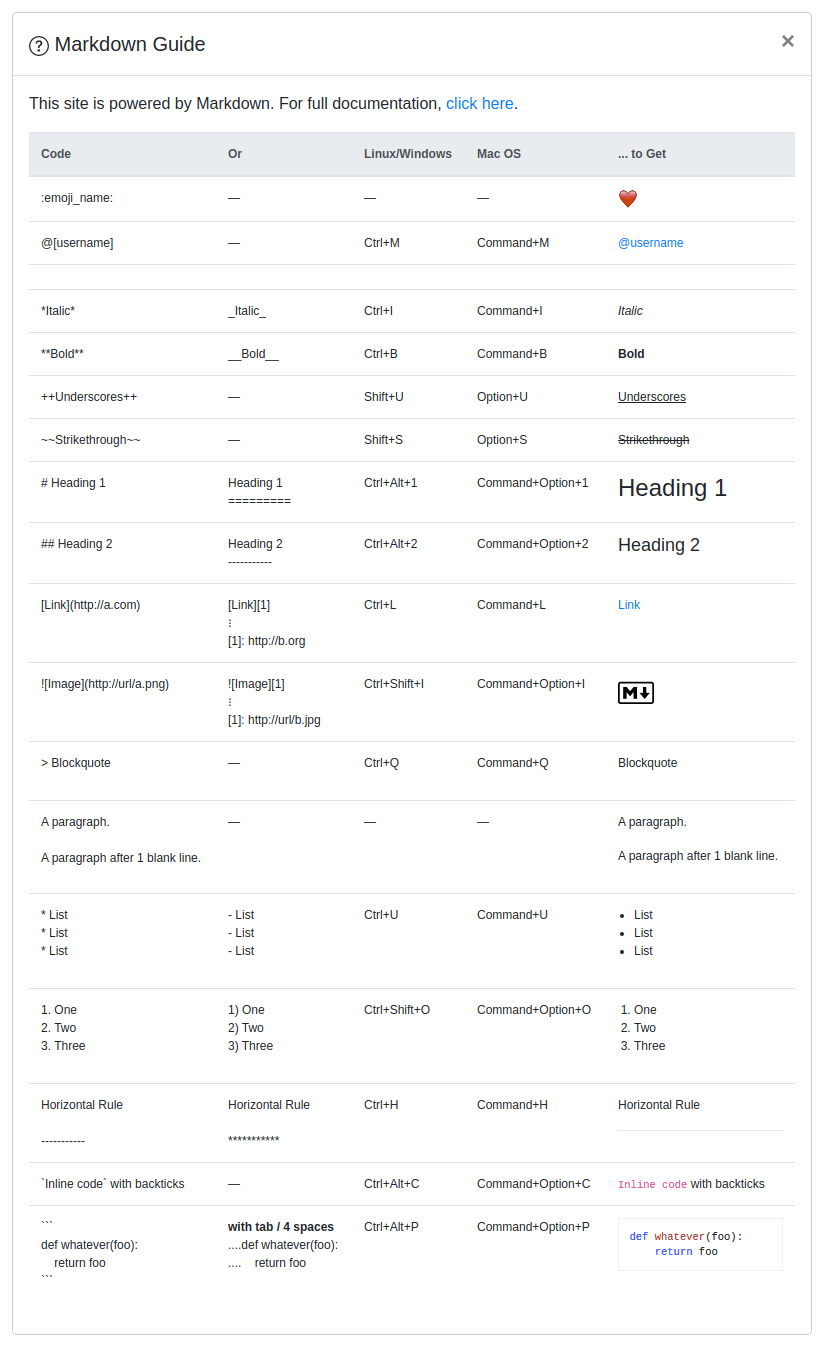
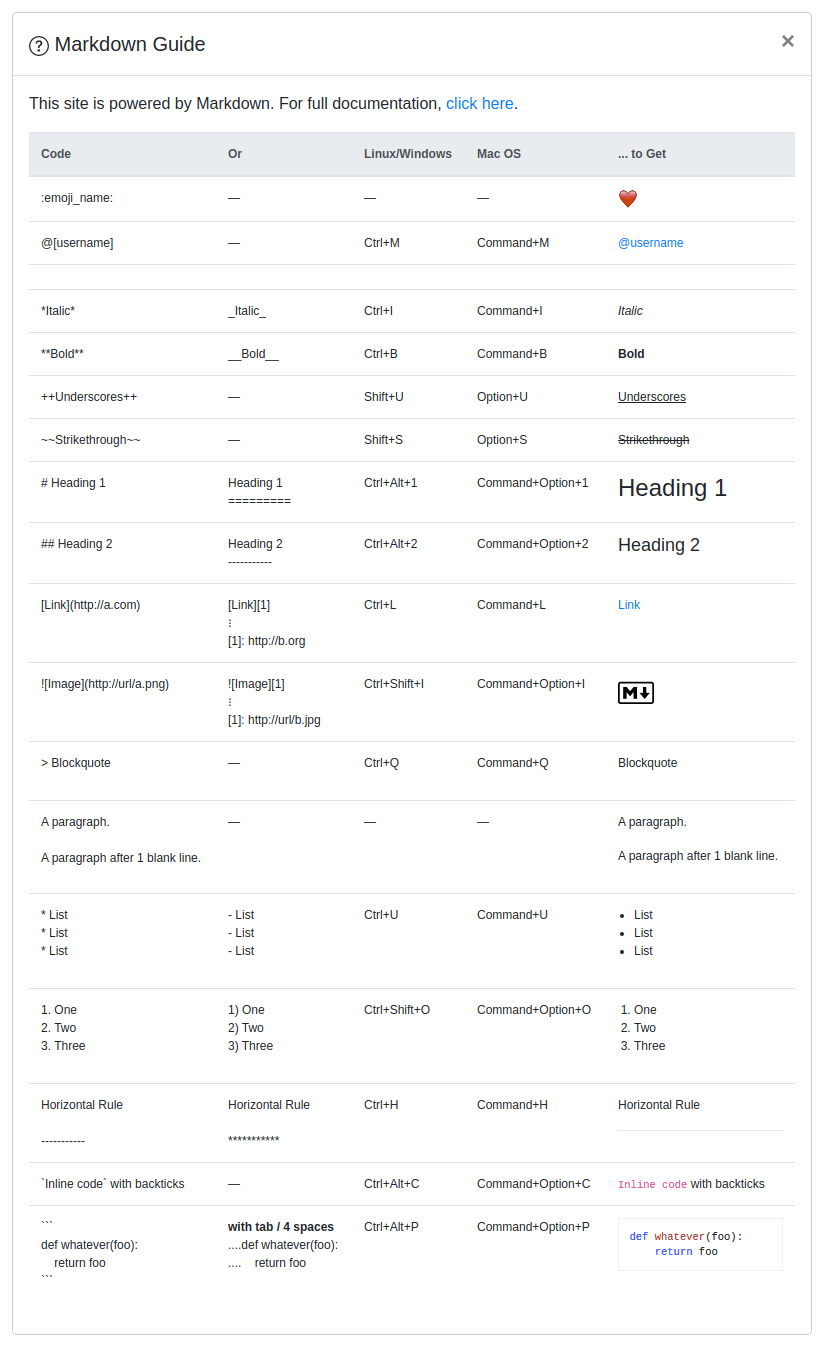
* Emoji `:emoji_name:` + Cheat sheets
* Martor Commands Reference
* Supports Django Admin
* Toolbar Buttons
* Highlight `pre`
* Custom ID Attributes (Add custom IDs to any text element using `{#custom-id}` syntax, e.g., `# Heading1 {#my-h1-id}`, for easy linking and navigation.
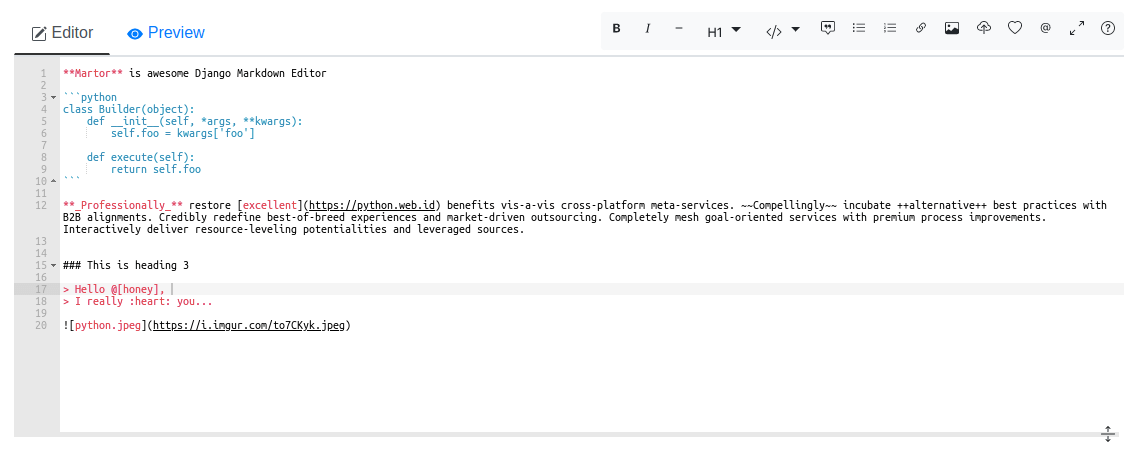
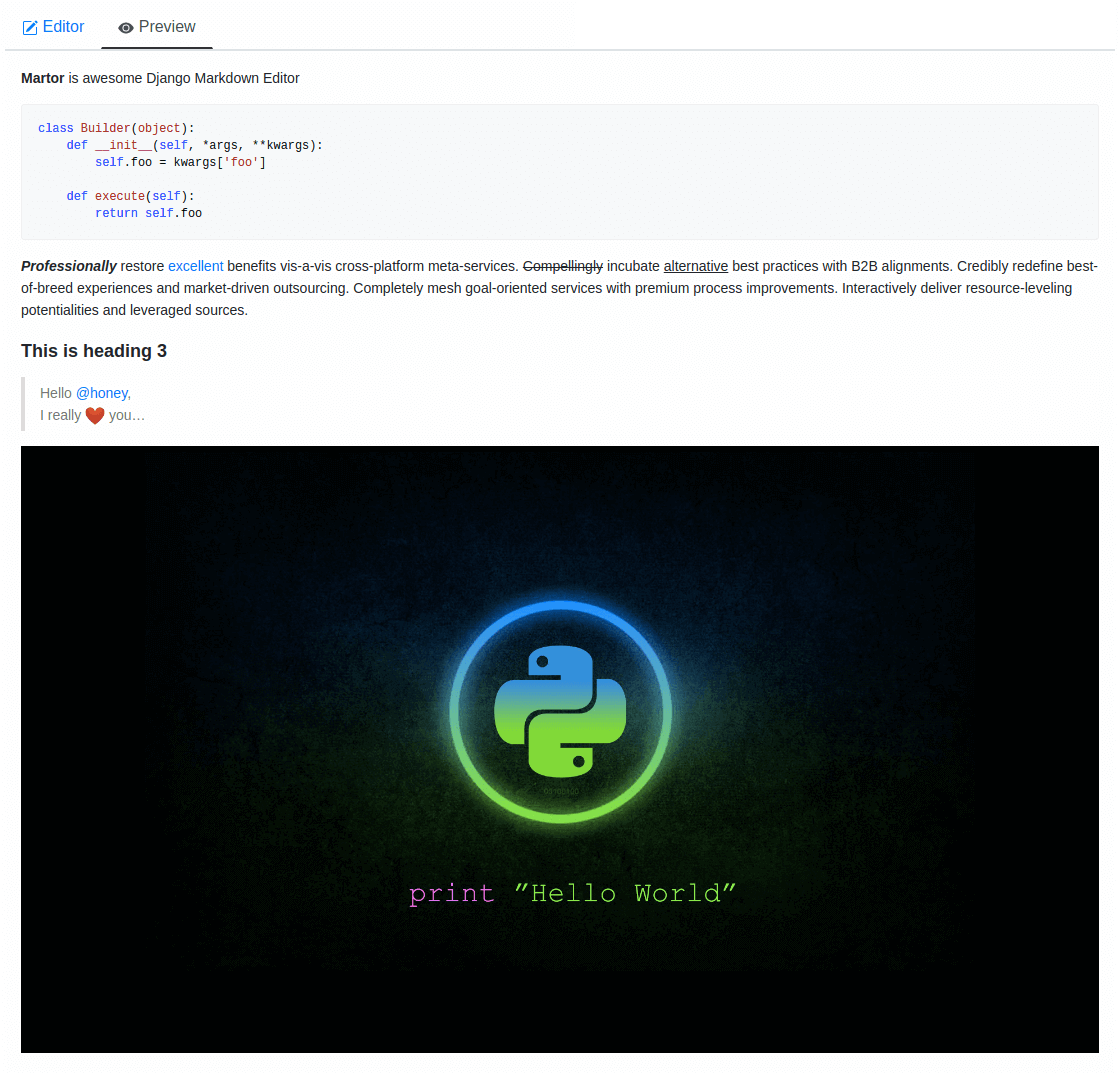
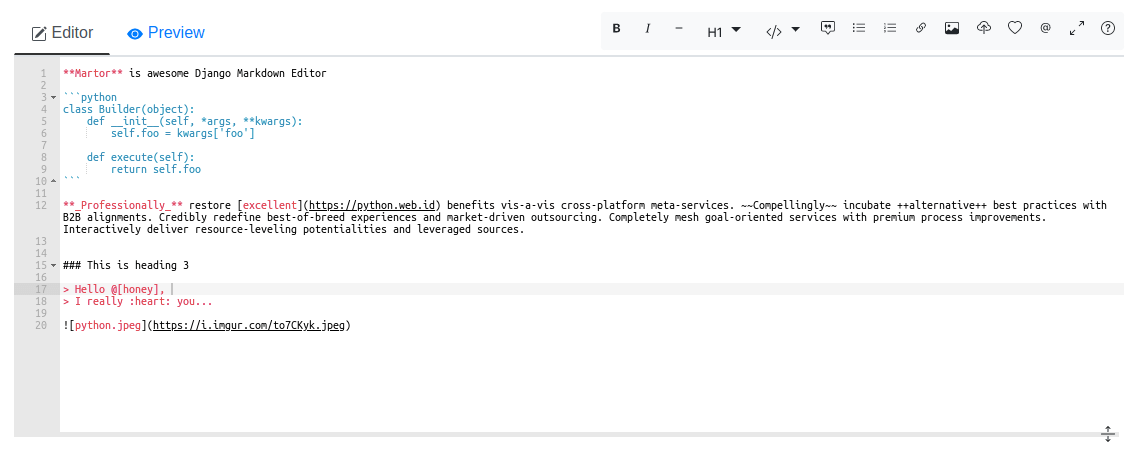
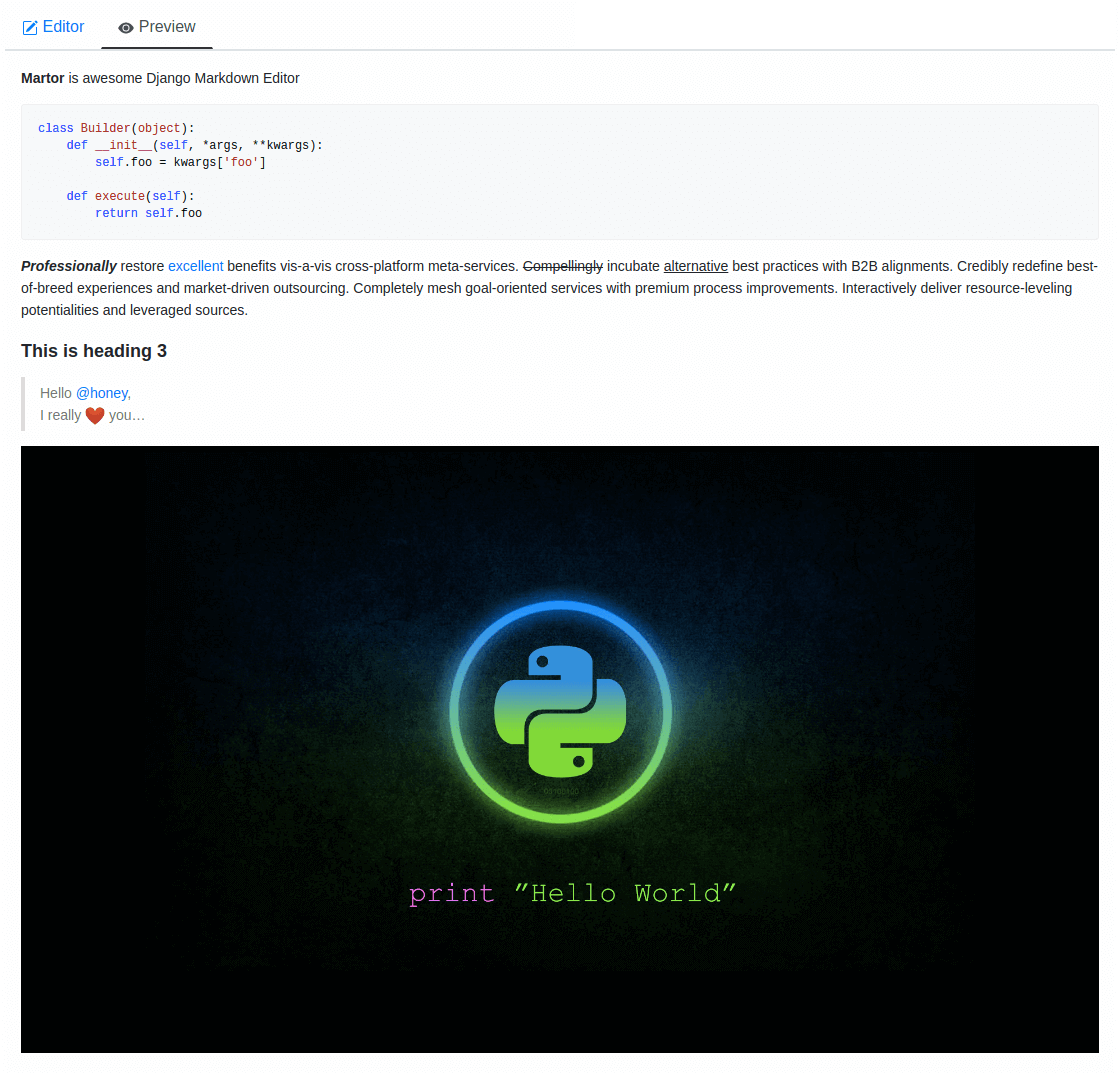
### Preview


### Requirements
* `Django>=3.2`
* `Markdown>=3.0`
* `requests>=2.12.4`
* `bleach`
### Installation
Martor is available directly from [PyPI][2]:
**1.** Installing the package.
```
$ pip install martor
```
**2.** Don't forget to add `'martor'` to your `'INSTALLED_APPS'` setting _(without migrations)_.
```python
# settings.py
INSTALLED_APPS = [
....
'martor',
]
```
**3.** Add url pattern to your `urls.py.`
```python
# urls.py
urlpatterns = [
...
path('martor/', include('martor.urls')),
]
```
**4.** Collect martor's static files in your `STATIC_ROOT` folder.
```
./manage.py collectstatic
```
### Setting Configurations `settings.py`
Please register your application at https://api.imgur.com/oauth2/addclient
to get `IMGUR_CLIENT_ID` and `IMGUR_API_KEY`.
```python
# Choices are: "semantic", "bootstrap"
MARTOR_THEME = 'bootstrap'
# Global martor settings
# Input: string boolean, `true/false`
MARTOR_ENABLE_CONFIGS = {
'emoji': 'true', # to enable/disable emoji icons.
'imgur': 'true', # to enable/disable imgur/custom uploader.
'mention': 'false', # to enable/disable mention
'jquery': 'true', # to include/revoke jquery (require for admin default django)
'living': 'false', # to enable/disable live updates in preview
'spellcheck': 'false', # to enable/disable spellcheck in form textareas
'hljs': 'true', # to enable/disable hljs highlighting in preview
}
# To show the toolbar buttons
MARTOR_TOOLBAR_BUTTONS = [
'bold', 'italic', 'horizontal', 'heading', 'pre-code',
'blockquote', 'unordered-list', 'ordered-list',
'link', 'image-link', 'image-upload', 'emoji',
'direct-mention', 'toggle-maximize', 'help'
]
# To setup the martor editor with title label or not (default is False)
MARTOR_ENABLE_LABEL = False
# Disable admin style when using custom admin interface e.g django-grappelli (default is True)
MARTOR_ENABLE_ADMIN_CSS = True
# Imgur API Keys
MARTOR_IMGUR_CLIENT_ID = 'your-client-id'
MARTOR_IMGUR_API_KEY = 'your-api-key'
# Markdownify
MARTOR_MARKDOWNIFY_FUNCTION = 'martor.utils.markdownify' # default
MARTOR_MARKDOWNIFY_URL = '/martor/markdownify/' # default
# Delay in milliseconds to update editor preview when in living mode.
MARTOR_MARKDOWNIFY_TIMEOUT = 0 # update the preview instantly
# or:
MARTOR_MARKDOWNIFY_TIMEOUT = 1000 # default
# Markdown extensions (default)
MARTOR_MARKDOWN_EXTENSIONS = [
'markdown.extensions.extra',
'markdown.extensions.nl2br',
'markdown.extensions.smarty',
'markdown.extensions.fenced_code',
'markdown.extensions.sane_lists',
# Custom markdown extensions.
'martor.extensions.urlize',
'martor.extensions.del_ins', # ~~strikethrough~~ and ++underscores++
'martor.extensions.mention', # to parse markdown mention
'martor.extensions.emoji', # to parse markdown emoji
'martor.extensions.mdx_video', # to parse embed/iframe video
'martor.extensions.escape_html', # to handle the XSS vulnerabilities
"martor.extensions.mdx_add_id", # to parse id like {#this_is_id}
]
# Markdown Extensions Configs
MARTOR_MARKDOWN_EXTENSION_CONFIGS = {}
# Markdown urls
MARTOR_UPLOAD_URL = '' # Completely disable the endpoint
# or:
MARTOR_UPLOAD_URL = '/martor/uploader/' # default
MARTOR_SEARCH_USERS_URL = '' # Completely disables the endpoint
# or:
MARTOR_SEARCH_USERS_URL = '/martor/search-user/' # default
# Markdown Extensions
# MARTOR_MARKDOWN_BASE_EMOJI_URL = 'https://www.webfx.com/tools/emoji-cheat-sheet/graphics/emojis/' # from webfx
MARTOR_MARKDOWN_BASE_EMOJI_URL = 'https://github.githubassets.com/images/icons/emoji/' # default from github
# or:
MARTOR_MARKDOWN_BASE_EMOJI_URL = '' # Completely disables the endpoint
MARTOR_MARKDOWN_BASE_MENTION_URL = 'https://python.web.id/author/' # please change this to your domain
# If you need to use your own themed "bootstrap" or "semantic ui" dependency
# replace the values with the file in your static files dir
MARTOR_ALTERNATIVE_JS_FILE_THEME = "semantic-themed/semantic.min.js" # default None
MARTOR_ALTERNATIVE_CSS_FILE_THEME = "semantic-themed/semantic.min.css" # default None
MARTOR_ALTERNATIVE_JQUERY_JS_FILE = "jquery/dist/jquery.min.js" # default None
# URL schemes that are allowed within links
ALLOWED_URL_SCHEMES = [
"file", "ftp", "ftps", "http", "https", "irc", "mailto",
"sftp", "ssh", "tel", "telnet", "tftp", "vnc", "xmpp",
]
# https://gist.github.com/mrmrs/7650266
ALLOWED_HTML_TAGS = [
"a", "abbr", "b", "blockquote", "br", "cite", "code", "command",
"dd", "del", "dl", "dt", "em", "fieldset", "h1", "h2", "h3", "h4", "h5", "h6",
"hr", "i", "iframe", "img", "input", "ins", "kbd", "label", "legend",
"li", "ol", "optgroup", "option", "p", "pre", "small", "span", "strong",
"sub", "sup", "table", "tbody", "td", "tfoot", "th", "thead", "tr", "u", "ul"
]
# https://github.com/decal/werdlists/blob/master/html-words/html-attributes-list.txt
ALLOWED_HTML_ATTRIBUTES = [
"alt", "class", "color", "colspan", "datetime", # "data",
"height", "href", "id", "name", "reversed", "rowspan",
"scope", "src", "style", "title", "type", "width"
]
```
Check this setting is not set else csrf will not be sent over ajax calls:
```python
CSRF_COOKIE_HTTPONLY = False
```
### Usage
#### Model
```python
from django.db import models
from martor.models import MartorField
class Post(models.Model):
description = MartorField()
```
#### Form
```python
from django import forms
from martor.fields import MartorFormField
class PostForm(forms.Form):
description = MartorFormField()
```
#### Admin
```python
from django.db import models
from django.contrib import admin
from martor.widgets import AdminMartorWidget
from yourapp.models import YourModel
class YourModelAdmin(admin.ModelAdmin):
formfield_overrides = {
models.TextField: {'widget': AdminMartorWidget},
}
admin.site.register(YourModel, YourModelAdmin)
```
#### Template Renderer
Simply safely parse markdown content as html output by loading templatetags from `martor/templatetags/martortags.py`.
```html
{% load martortags %}
{{ field_name|safe_markdown }}
# example
{{ post.description|safe_markdown }}
```
Don't miss to include the required css & js files before use.
You can take a look at this folder [martor_demo/app/templates][14] for more details.
The below example is a one of the way to implement it when you choose the `MARTOR_THEME = 'bootstrap'`:
```html
{% extends "bootstrap/base.html" %}
{% load static %}
{% load martortags %}
{% block css %}
<link href="{% static 'plugins/css/ace.min.css' %}" type="text/css" media="all" rel="stylesheet" />
<link href="{% static 'martor/css/martor.bootstrap.min.css' %}" type="text/css" media="all" rel="stylesheet" />
{% endblock %}
{% block content %}
<div class="martor-preview">
<h1>Title: {{ post.title }}</h1>
<p><b>Description:</b></p>
<hr />
{{ post.description|safe_markdown }}
</div>
{% endblock %}
{% block js %}
<script type="text/javascript" src="{% static 'plugins/js/highlight.min.js' %}"></script>
<script>
$('.martor-preview pre').each(function(i, block){
hljs.highlightBlock(block);
});
</script>
{% endblock %}
```
#### Template Editor Form
Different with *Template Renderer*, the *Template Editor Form* have more css & javascript dependencies.
```html
{% extends "bootstrap/base.html" %}
{% load static %}
{% block css %}
<link href="{% static 'plugins/css/ace.min.css' %}" type="text/css" media="all" rel="stylesheet" />
<link href="{% static 'martor/css/martor.bootstrap.min.css' %}" type="text/css" media="all" rel="stylesheet" />
{% endblock %}
{% block content %}
<form class="form" method="post">{% csrf_token %}
<div class="form-group">
{{ form.title }}
</div>
<div class="form-group">
{{ form.description }}
</div>
<div class="form-group">
<button class="btn btn-success">
<i class="save icon"></i> Save Post
</button>
</div>
</form>
{% endblock %}
{% block js %}
<script type="text/javascript" src="{% static 'plugins/js/ace.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/mode-markdown.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/ext-language_tools.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/theme-github.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/typo.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/spellcheck.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/highlight.min.js' %}"></script>
<script type="text/javascript" src="{% static 'plugins/js/emojis.min.js' %}"></script>
<script type="text/javascript" src="{% static 'martor/js/martor.bootstrap.min.js' %}"></script>
{% endblock %}
```
### Custom Uploader
If you want to save the images uploaded to your storage,
**Martor** also provides a way to handle this. Please checkout this [WIKI][13]
### Test Martor from this Repository
Assuming you are already setup with a virtual environment (virtualenv):
```
$ git clone https://github.com/agusmakmun/django-markdown-editor.git
$ cd django-markdown-editor/ && pip install -e .
$ cd martor_demo/
$ python manage.py makemigrations && python manage.py migrate
$ python manage.py runserver
```
Checkout at http://127.0.0.1:8000/simple-form/ on your browser.
### Martor Commands Reference

### Notes
**Martor** was inspired by these great projects: [django-markdownx][15], [Python Markdown][16] and [Online reStructuredText editor][17].
[1]: https://img.shields.io/pypi/v/martor.svg
[2]: https://pypi.python.org/pypi/martor
[3]: https://img.shields.io/badge/donate-paypal-blue
[4]: https://www.paypal.com/paypalme/summonagus
[5]: https://img.shields.io/badge/license-GNUGPLv3-blue.svg
[6]: https://raw.githubusercontent.com/agusmakmun/django-markdown-editor/master/LICENSE
[7]: https://img.shields.io/pypi/pyversions/martor.svg
[8]: https://pypi.python.org/pypi/martor
[9]: https://img.shields.io/badge/Django-3.2%20%3E=%204.2-green.svg
[10]: https://www.djangoproject.com
[11]: https://img.shields.io/github/actions/workflow/status/agusmakmun/django-markdown-editor/run-tests.yml?branch=master
[12]: https://github.com/agusmakmun/django-markdown-editor/actions/workflows/run-tests.yml
[13]: https://github.com/agusmakmun/django-markdown-editor/wiki
[14]: https://github.com/agusmakmun/django-markdown-editor/tree/master/martor_demo/app/templates
[15]: https://github.com/adi-/django-markdownx
[16]: https://github.com/waylan/Python-Markdown
[17]: https://rsted.info.ucl.ac.be
[18]: https://img.shields.io/badge/code%20style-black-000000.svg
[19]: https://github.com/ambv/black
Raw data
{
"_id": null,
"home_page": null,
"name": "martor",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.9",
"maintainer_email": "\"Agus Makmun (Summon Agus)\" <summon.agus@gmail.com>",
"keywords": "django markdown, django markdown editor, martor",
"author": null,
"author_email": "\"Agus Makmun (Summon Agus)\" <summon.agus@gmail.com>",
"download_url": "https://files.pythonhosted.org/packages/b0/d2/503e2622da7c364dc80cb51a4c78514980057b6c3589414650eb54eba0d2/martor-1.7.11.tar.gz",
"platform": null,
"description": "## martor [![pypi version][1]][2] [![paypal donation][3]][4]\n\n[![license][5]][6] [![python version][7]][8] [![django version][9]][10] [![build][11]][12] [![black][18]][19]\n\n**Martor** is a Markdown Editor plugin for Django, supported for _Bootstrap_ & _Semantic-UI_.\n\n\n### Features\n\n* Live Preview\n* Integrated with [_Ace Editor_](https://ace.c9.io)\n* Supported with [_Bootstrap_](https://getbootstrap.com) and [_Semantic-UI_](https://semantic-ui.com)\n* Supported Multiple Fields [_fixed this issue_](https://github.com/agusmakmun/django-markdown-editor/issues/3)\n* Upload Images to imgur.com _(via API)_ and [custom uploader][13]\n* Direct Mention users `@[username]` - _(requires user to logged in)_.\n* Supports embed/iframe video from (Youtube, Vimeo, Dailymotion, Yahoo, Veoh, & Metacafe)\n* Spellchecking (only supports US English at this time)\n* Emoji `:emoji_name:` + Cheat sheets\n* Martor Commands Reference\n* Supports Django Admin\n* Toolbar Buttons\n* Highlight `pre`\n* Custom ID Attributes (Add custom IDs to any text element using `{#custom-id}` syntax, e.g., `# Heading1 {#my-h1-id}`, for easy linking and navigation.\n\n\n### Preview\n\n\n\n\n\n\n### Requirements\n\n* `Django>=3.2`\n* `Markdown>=3.0`\n* `requests>=2.12.4`\n* `bleach`\n\n\n### Installation\n\nMartor is available directly from [PyPI][2]:\n\n**1.** Installing the package.\n\n```\n$ pip install martor\n```\n\n\n**2.** Don't forget to add `'martor'` to your `'INSTALLED_APPS'` setting _(without migrations)_.\n\n```python\n# settings.py\nINSTALLED_APPS = [\n ....\n 'martor',\n]\n```\n\n\n**3.** Add url pattern to your `urls.py.`\n\n```python\n# urls.py\nurlpatterns = [\n ...\n path('martor/', include('martor.urls')),\n]\n```\n\n\n**4.** Collect martor's static files in your `STATIC_ROOT` folder.\n\n```\n./manage.py collectstatic\n```\n\n\n### Setting Configurations `settings.py`\n\nPlease register your application at https://api.imgur.com/oauth2/addclient\nto get `IMGUR_CLIENT_ID` and `IMGUR_API_KEY`.\n\n```python\n# Choices are: \"semantic\", \"bootstrap\"\nMARTOR_THEME = 'bootstrap'\n\n# Global martor settings\n# Input: string boolean, `true/false`\nMARTOR_ENABLE_CONFIGS = {\n 'emoji': 'true', # to enable/disable emoji icons.\n 'imgur': 'true', # to enable/disable imgur/custom uploader.\n 'mention': 'false', # to enable/disable mention\n 'jquery': 'true', # to include/revoke jquery (require for admin default django)\n 'living': 'false', # to enable/disable live updates in preview\n 'spellcheck': 'false', # to enable/disable spellcheck in form textareas\n 'hljs': 'true', # to enable/disable hljs highlighting in preview\n}\n\n# To show the toolbar buttons\nMARTOR_TOOLBAR_BUTTONS = [\n 'bold', 'italic', 'horizontal', 'heading', 'pre-code',\n 'blockquote', 'unordered-list', 'ordered-list',\n 'link', 'image-link', 'image-upload', 'emoji',\n 'direct-mention', 'toggle-maximize', 'help'\n]\n\n# To setup the martor editor with title label or not (default is False)\nMARTOR_ENABLE_LABEL = False\n\n# Disable admin style when using custom admin interface e.g django-grappelli (default is True)\nMARTOR_ENABLE_ADMIN_CSS = True\n\n# Imgur API Keys\nMARTOR_IMGUR_CLIENT_ID = 'your-client-id'\nMARTOR_IMGUR_API_KEY = 'your-api-key'\n\n# Markdownify\nMARTOR_MARKDOWNIFY_FUNCTION = 'martor.utils.markdownify' # default\nMARTOR_MARKDOWNIFY_URL = '/martor/markdownify/' # default\n\n# Delay in milliseconds to update editor preview when in living mode.\nMARTOR_MARKDOWNIFY_TIMEOUT = 0 # update the preview instantly\n# or:\nMARTOR_MARKDOWNIFY_TIMEOUT = 1000 # default\n\n# Markdown extensions (default)\nMARTOR_MARKDOWN_EXTENSIONS = [\n 'markdown.extensions.extra',\n 'markdown.extensions.nl2br',\n 'markdown.extensions.smarty',\n 'markdown.extensions.fenced_code',\n 'markdown.extensions.sane_lists',\n\n # Custom markdown extensions.\n 'martor.extensions.urlize',\n 'martor.extensions.del_ins', # ~~strikethrough~~ and ++underscores++\n 'martor.extensions.mention', # to parse markdown mention\n 'martor.extensions.emoji', # to parse markdown emoji\n 'martor.extensions.mdx_video', # to parse embed/iframe video\n 'martor.extensions.escape_html', # to handle the XSS vulnerabilities\n \"martor.extensions.mdx_add_id\", # to parse id like {#this_is_id}\n]\n\n# Markdown Extensions Configs\nMARTOR_MARKDOWN_EXTENSION_CONFIGS = {}\n\n# Markdown urls\nMARTOR_UPLOAD_URL = '' # Completely disable the endpoint\n# or:\nMARTOR_UPLOAD_URL = '/martor/uploader/' # default\n\nMARTOR_SEARCH_USERS_URL = '' # Completely disables the endpoint\n# or:\nMARTOR_SEARCH_USERS_URL = '/martor/search-user/' # default\n\n# Markdown Extensions\n# MARTOR_MARKDOWN_BASE_EMOJI_URL = 'https://www.webfx.com/tools/emoji-cheat-sheet/graphics/emojis/' # from webfx\nMARTOR_MARKDOWN_BASE_EMOJI_URL = 'https://github.githubassets.com/images/icons/emoji/' # default from github\n# or:\nMARTOR_MARKDOWN_BASE_EMOJI_URL = '' # Completely disables the endpoint\nMARTOR_MARKDOWN_BASE_MENTION_URL = 'https://python.web.id/author/' # please change this to your domain\n\n# If you need to use your own themed \"bootstrap\" or \"semantic ui\" dependency\n# replace the values with the file in your static files dir\nMARTOR_ALTERNATIVE_JS_FILE_THEME = \"semantic-themed/semantic.min.js\" # default None\nMARTOR_ALTERNATIVE_CSS_FILE_THEME = \"semantic-themed/semantic.min.css\" # default None\nMARTOR_ALTERNATIVE_JQUERY_JS_FILE = \"jquery/dist/jquery.min.js\" # default None\n\n# URL schemes that are allowed within links\nALLOWED_URL_SCHEMES = [\n \"file\", \"ftp\", \"ftps\", \"http\", \"https\", \"irc\", \"mailto\",\n \"sftp\", \"ssh\", \"tel\", \"telnet\", \"tftp\", \"vnc\", \"xmpp\",\n]\n\n# https://gist.github.com/mrmrs/7650266\nALLOWED_HTML_TAGS = [\n \"a\", \"abbr\", \"b\", \"blockquote\", \"br\", \"cite\", \"code\", \"command\",\n \"dd\", \"del\", \"dl\", \"dt\", \"em\", \"fieldset\", \"h1\", \"h2\", \"h3\", \"h4\", \"h5\", \"h6\",\n \"hr\", \"i\", \"iframe\", \"img\", \"input\", \"ins\", \"kbd\", \"label\", \"legend\",\n \"li\", \"ol\", \"optgroup\", \"option\", \"p\", \"pre\", \"small\", \"span\", \"strong\",\n \"sub\", \"sup\", \"table\", \"tbody\", \"td\", \"tfoot\", \"th\", \"thead\", \"tr\", \"u\", \"ul\"\n]\n\n# https://github.com/decal/werdlists/blob/master/html-words/html-attributes-list.txt\nALLOWED_HTML_ATTRIBUTES = [\n \"alt\", \"class\", \"color\", \"colspan\", \"datetime\", # \"data\",\n \"height\", \"href\", \"id\", \"name\", \"reversed\", \"rowspan\",\n \"scope\", \"src\", \"style\", \"title\", \"type\", \"width\"\n]\n```\n\nCheck this setting is not set else csrf will not be sent over ajax calls:\n\n```python\nCSRF_COOKIE_HTTPONLY = False\n```\n\n\n### Usage\n\n\n#### Model\n\n```python\nfrom django.db import models\nfrom martor.models import MartorField\n\nclass Post(models.Model):\n description = MartorField()\n```\n\n\n#### Form\n\n```python\nfrom django import forms\nfrom martor.fields import MartorFormField\n\nclass PostForm(forms.Form):\n description = MartorFormField()\n```\n\n\n#### Admin\n\n```python\nfrom django.db import models\nfrom django.contrib import admin\n\nfrom martor.widgets import AdminMartorWidget\n\nfrom yourapp.models import YourModel\n\nclass YourModelAdmin(admin.ModelAdmin):\n formfield_overrides = {\n models.TextField: {'widget': AdminMartorWidget},\n }\n\nadmin.site.register(YourModel, YourModelAdmin)\n```\n\n\n#### Template Renderer\n\nSimply safely parse markdown content as html output by loading templatetags from `martor/templatetags/martortags.py`.\n\n```html\n{% load martortags %}\n{{ field_name|safe_markdown }}\n\n# example\n{{ post.description|safe_markdown }}\n```\n\n\nDon't miss to include the required css & js files before use.\nYou can take a look at this folder [martor_demo/app/templates][14] for more details.\nThe below example is a one of the way to implement it when you choose the `MARTOR_THEME = 'bootstrap'`:\n\n```html\n{% extends \"bootstrap/base.html\" %}\n{% load static %}\n{% load martortags %}\n\n{% block css %}\n <link href=\"{% static 'plugins/css/ace.min.css' %}\" type=\"text/css\" media=\"all\" rel=\"stylesheet\" />\n <link href=\"{% static 'martor/css/martor.bootstrap.min.css' %}\" type=\"text/css\" media=\"all\" rel=\"stylesheet\" />\n{% endblock %}\n\n{% block content %}\n <div class=\"martor-preview\">\n <h1>Title: {{ post.title }}</h1>\n <p><b>Description:</b></p>\n <hr />\n {{ post.description|safe_markdown }}\n </div>\n{% endblock %}\n\n{% block js %}\n <script type=\"text/javascript\" src=\"{% static 'plugins/js/highlight.min.js' %}\"></script>\n <script>\n $('.martor-preview pre').each(function(i, block){\n hljs.highlightBlock(block);\n });\n </script>\n{% endblock %}\n```\n\n\n#### Template Editor Form\n\nDifferent with *Template Renderer*, the *Template Editor Form* have more css & javascript dependencies.\n\n```html\n{% extends \"bootstrap/base.html\" %}\n{% load static %}\n\n{% block css %}\n <link href=\"{% static 'plugins/css/ace.min.css' %}\" type=\"text/css\" media=\"all\" rel=\"stylesheet\" />\n <link href=\"{% static 'martor/css/martor.bootstrap.min.css' %}\" type=\"text/css\" media=\"all\" rel=\"stylesheet\" />\n{% endblock %}\n\n{% block content %}\n <form class=\"form\" method=\"post\">{% csrf_token %}\n <div class=\"form-group\">\n {{ form.title }}\n </div>\n <div class=\"form-group\">\n {{ form.description }}\n </div>\n <div class=\"form-group\">\n <button class=\"btn btn-success\">\n <i class=\"save icon\"></i> Save Post\n </button>\n </div>\n </form>\n{% endblock %}\n\n{% block js %}\n <script type=\"text/javascript\" src=\"{% static 'plugins/js/ace.js' %}\"></script>\n <script type=\"text/javascript\" src=\"{% static 'plugins/js/mode-markdown.js' %}\"></script>\n <script type=\"text/javascript\" src=\"{% static 'plugins/js/ext-language_tools.js' %}\"></script>\n <script type=\"text/javascript\" src=\"{% static 'plugins/js/theme-github.js' %}\"></script>\n <script type=\"text/javascript\" src=\"{% static 'plugins/js/typo.js' %}\"></script>\n <script type=\"text/javascript\" src=\"{% static 'plugins/js/spellcheck.js' %}\"></script>\n <script type=\"text/javascript\" src=\"{% static 'plugins/js/highlight.min.js' %}\"></script>\n <script type=\"text/javascript\" src=\"{% static 'plugins/js/emojis.min.js' %}\"></script>\n <script type=\"text/javascript\" src=\"{% static 'martor/js/martor.bootstrap.min.js' %}\"></script>\n{% endblock %}\n```\n\n\n### Custom Uploader\n\nIf you want to save the images uploaded to your storage,\n**Martor** also provides a way to handle this. Please checkout this [WIKI][13]\n\n\n### Test Martor from this Repository\n\nAssuming you are already setup with a virtual environment (virtualenv):\n\n```\n$ git clone https://github.com/agusmakmun/django-markdown-editor.git\n$ cd django-markdown-editor/ && pip install -e .\n$ cd martor_demo/\n$ python manage.py makemigrations && python manage.py migrate\n$ python manage.py runserver\n```\n\n\nCheckout at http://127.0.0.1:8000/simple-form/ on your browser.\n\n\n### Martor Commands Reference\n\n\n\n\n### Notes\n\n**Martor** was inspired by these great projects: [django-markdownx][15], [Python Markdown][16] and [Online reStructuredText editor][17].\n\n\n[1]: https://img.shields.io/pypi/v/martor.svg\n[2]: https://pypi.python.org/pypi/martor\n\n[3]: https://img.shields.io/badge/donate-paypal-blue\n[4]: https://www.paypal.com/paypalme/summonagus\n\n[5]: https://img.shields.io/badge/license-GNUGPLv3-blue.svg\n[6]: https://raw.githubusercontent.com/agusmakmun/django-markdown-editor/master/LICENSE\n\n[7]: https://img.shields.io/pypi/pyversions/martor.svg\n[8]: https://pypi.python.org/pypi/martor\n\n[9]: https://img.shields.io/badge/Django-3.2%20%3E=%204.2-green.svg\n[10]: https://www.djangoproject.com\n\n[11]: https://img.shields.io/github/actions/workflow/status/agusmakmun/django-markdown-editor/run-tests.yml?branch=master\n[12]: https://github.com/agusmakmun/django-markdown-editor/actions/workflows/run-tests.yml\n\n[13]: https://github.com/agusmakmun/django-markdown-editor/wiki\n[14]: https://github.com/agusmakmun/django-markdown-editor/tree/master/martor_demo/app/templates\n[15]: https://github.com/adi-/django-markdownx\n[16]: https://github.com/waylan/Python-Markdown\n[17]: https://rsted.info.ucl.ac.be\n\n[18]: https://img.shields.io/badge/code%20style-black-000000.svg\n[19]: https://github.com/ambv/black\n",
"bugtrack_url": null,
"license": "GPL-3.0",
"summary": "Django Markdown Editor",
"version": "1.7.11",
"project_urls": {
"Documentation": "https://github.com/agusmakmun/django-markdown-editor?tab=readme-ov-file#installation",
"Download": "https://github.com/agusmakmun/django-markdown-editor/tarball/v{version}",
"Funding": "https://www.paypal.com/paypalme/summonagus",
"Homepage": "https://github.com/agusmakmun/django-markdown-editor",
"Issues": "https://github.com/agusmakmun/django-markdown-editor/issues",
"Release-notes": "https://github.com/agusmakmun/django-markdown-editor/releases",
"Source": "https://github.com/agusmakmun/django-markdown-editor"
},
"split_keywords": [
"django markdown",
" django markdown editor",
" martor"
],
"urls": [
{
"comment_text": null,
"digests": {
"blake2b_256": "5eff11329a1a82a6546306d2421284b6208a77477faf0ef01eae1bd77bf95a49",
"md5": "9d639bcbf5b54469c879ea7774ddfde0",
"sha256": "dbf3720aac34ab73f016ef8b8095bdacec8c2b336c33dc093b56ecc674ba4cae"
},
"downloads": -1,
"filename": "martor-1.7.11-py3-none-any.whl",
"has_sig": false,
"md5_digest": "9d639bcbf5b54469c879ea7774ddfde0",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.9",
"size": 1504987,
"upload_time": "2025-07-26T16:16:44",
"upload_time_iso_8601": "2025-07-26T16:16:44.366665Z",
"url": "https://files.pythonhosted.org/packages/5e/ff/11329a1a82a6546306d2421284b6208a77477faf0ef01eae1bd77bf95a49/martor-1.7.11-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": null,
"digests": {
"blake2b_256": "b0d2503e2622da7c364dc80cb51a4c78514980057b6c3589414650eb54eba0d2",
"md5": "d57209ae3b2e758ce6e088bcd2f6c02b",
"sha256": "9cfdc0dcd6aa0c4a66288c0ba7cbf85bbd34b58fa5180177521cff26edbd83ea"
},
"downloads": -1,
"filename": "martor-1.7.11.tar.gz",
"has_sig": false,
"md5_digest": "d57209ae3b2e758ce6e088bcd2f6c02b",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.9",
"size": 1474083,
"upload_time": "2025-07-26T16:16:46",
"upload_time_iso_8601": "2025-07-26T16:16:46.337927Z",
"url": "https://files.pythonhosted.org/packages/b0/d2/503e2622da7c364dc80cb51a4c78514980057b6c3589414650eb54eba0d2/martor-1.7.11.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2025-07-26 16:16:46",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "agusmakmun",
"github_project": "django-markdown-editor?tab=readme-ov-file#installation",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"requirements": [
{
"name": "urllib3",
"specs": []
},
{
"name": "zipp",
"specs": []
},
{
"name": "Django",
"specs": []
},
{
"name": "Markdown",
"specs": []
},
{
"name": "requests",
"specs": []
},
{
"name": "bleach",
"specs": []
},
{
"name": "tzdata",
"specs": []
}
],
"lcname": "martor"
}
