# mkdocs-live-edit-plugin
[](https://pypi.org/project/mkdocs-live-edit-plugin/) [](https://opensource.org/licenses/MIT)  [](https://pepy.tech/project/mkdocs-live-edit-plugin)
mkdocs-live-edit-plugin is an MkDocs plugin that allows editing pages directly from the browser.
Things you can do with this plugin when running via `mkdocs serve`:
- Editing a page's Markdown source from the page itself.
- Renaming a page's filename
- Deleting a page
- Creating a brand new page
Some basic editor shortcuts available while editing:
- Ctrl+B/Cmd+B toggles your selection to be **Bold**
- Ctrl+I/Cmd+I toggles your selection to be _Italic_
- Alt+S/Opt+S toggles your selection to be ~~Strikethrough~~
- Ctrl+S/Cmd+S to save your changes
If you like this plugin, you'll probably also like [mkdocs-categories-plugin](https://github.com/EddyLuten/mkdocs-categories-plugin) and [mkdocs-alias-plugin](https://github.com/EddyLuten/mkdocs-alias-plugin).
## Installation
Using Python 3.10 or greater, install the package using pip:
```zsh
pip install mkdocs-live-edit-plugin
```
Then add the following entry to the plugins section of your `mkdocs.yml` file:
```yml
plugins:
- live-edit
```
## Usage
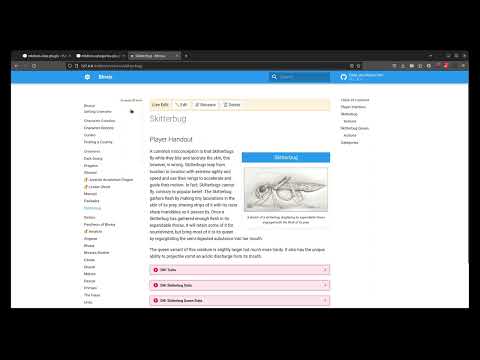
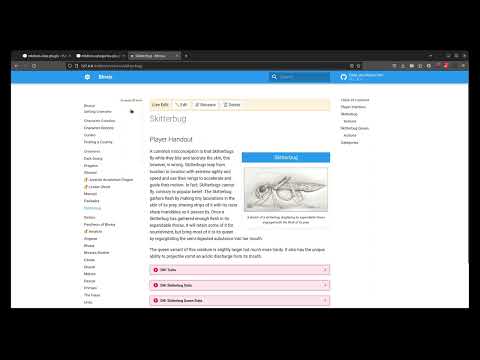
[](https://www.youtube.com/watch?v=8aUToGfXGVA)
If, for any reason, you want to override the port that the Live Edit WebSocket is operating on, you can do so by setting the `websockets_port` option for the `live-edit` plugin like so:
```yml
plugins:
- live-edit:
websockets_port: 9999 # or any other port you want
```
## TODO
- Creating new pages (not sure how picking directories would work)
- Moving pages (also not sure about handling directories here)
- Integration with [mkdocs-categories-plugin](https://github.com/EddyLuten/mkdocs-categories-plugin)
- Integration with [mkdocs-alias-plugin](https://github.com/EddyLuten/mkdocs-alias-plugin)
## How Does it Work?
The short answer: [WebSockets](https://developer.mozilla.org/en-US/docs/Web/API/WebSockets_API) handle client-server communication, while MkDocs handles reloading when files change.
### The Longer Answer
Once installed, when running your local live-reload server, the plugin registers a separate WebSockets server that runs on a specified port. Once your wiki is built, a WebSockets client is installed in your browser, allowing for asynchronous communication between the two.
When you edit the contents of a file in the browser, they are sent to the server via WebSockets, where the plugin writes the contents to disk. Here, MkDocs picks up on the change and sends a reload signal back to the browser -- this is the same live-reload mechanism that picks up on changes you make via a text editor.
A similar mechanism is in place for other operations like renaming and deleting.
## Changelog
### 0.2.0
**New Feature:** Creating pages. The plugin now exposes a button that allows you to create a brand new page from any other page.
### 0.1.5
**Bug fix:** fixes an issue where the WebSocket connection would host on localhost over IPv6. See [#3](https://github.com/EddyLuten/mkdocs-live-edit-plugin/issues/3) for context.
### 0.1.4
**Bug fix:** Improved WebSocket connectivity and error handling. Updated the documentation to match.
### 0.1.3
**Bug fix:** The WebSocket connection now honors the hostname as supplied by the browser in `window.location.hostname`.
### 0.1.2
**Bug fix:** include missing data files
### 0.1.1
**Bug fix:** include non-python files in the package
### 0.1.0
Initial release with editing, renaming, and deletion logic in place.
Raw data
{
"_id": null,
"home_page": "https://github.com/eddyluten/mkdocs-live-edit-plugin",
"name": "mkdocs-live-edit-plugin",
"maintainer": "",
"docs_url": null,
"requires_python": ">=3.10",
"maintainer_email": "",
"keywords": "mkdocs python markdown editing authoring wiki server",
"author": "Eddy Luten",
"author_email": "eddyluten@gmail.com",
"download_url": "https://files.pythonhosted.org/packages/4a/1a/745ae26898a22341dda4ed302e7eadde21d41a2dfee069dca4e66687bbe9/mkdocs-live-edit-plugin-0.2.0.tar.gz",
"platform": null,
"description": "# mkdocs-live-edit-plugin\n\n[](https://pypi.org/project/mkdocs-live-edit-plugin/) [](https://opensource.org/licenses/MIT)  [](https://pepy.tech/project/mkdocs-live-edit-plugin)\n\nmkdocs-live-edit-plugin is an MkDocs plugin that allows editing pages directly from the browser.\n\nThings you can do with this plugin when running via `mkdocs serve`:\n\n- Editing a page's Markdown source from the page itself.\n- Renaming a page's filename\n- Deleting a page\n- Creating a brand new page\n\nSome basic editor shortcuts available while editing:\n\n- Ctrl+B/Cmd+B toggles your selection to be **Bold**\n- Ctrl+I/Cmd+I toggles your selection to be _Italic_\n- Alt+S/Opt+S toggles your selection to be ~~Strikethrough~~\n- Ctrl+S/Cmd+S to save your changes\n\nIf you like this plugin, you'll probably also like [mkdocs-categories-plugin](https://github.com/EddyLuten/mkdocs-categories-plugin) and [mkdocs-alias-plugin](https://github.com/EddyLuten/mkdocs-alias-plugin).\n\n## Installation\n\nUsing Python 3.10 or greater, install the package using pip:\n\n```zsh\npip install mkdocs-live-edit-plugin\n```\n\nThen add the following entry to the plugins section of your `mkdocs.yml` file:\n\n```yml\nplugins:\n - live-edit\n```\n\n## Usage\n\n[](https://www.youtube.com/watch?v=8aUToGfXGVA)\n\nIf, for any reason, you want to override the port that the Live Edit WebSocket is operating on, you can do so by setting the `websockets_port` option for the `live-edit` plugin like so:\n\n```yml\nplugins:\n - live-edit:\n websockets_port: 9999 # or any other port you want\n```\n\n## TODO\n\n- Creating new pages (not sure how picking directories would work)\n- Moving pages (also not sure about handling directories here)\n- Integration with [mkdocs-categories-plugin](https://github.com/EddyLuten/mkdocs-categories-plugin)\n- Integration with [mkdocs-alias-plugin](https://github.com/EddyLuten/mkdocs-alias-plugin)\n\n## How Does it Work?\n\nThe short answer: [WebSockets](https://developer.mozilla.org/en-US/docs/Web/API/WebSockets_API) handle client-server communication, while MkDocs handles reloading when files change.\n\n### The Longer Answer\n\nOnce installed, when running your local live-reload server, the plugin registers a separate WebSockets server that runs on a specified port. Once your wiki is built, a WebSockets client is installed in your browser, allowing for asynchronous communication between the two.\n\nWhen you edit the contents of a file in the browser, they are sent to the server via WebSockets, where the plugin writes the contents to disk. Here, MkDocs picks up on the change and sends a reload signal back to the browser -- this is the same live-reload mechanism that picks up on changes you make via a text editor.\n\nA similar mechanism is in place for other operations like renaming and deleting.\n\n## Changelog\n\n### 0.2.0\n\n**New Feature:** Creating pages. The plugin now exposes a button that allows you to create a brand new page from any other page.\n\n### 0.1.5\n\n**Bug fix:** fixes an issue where the WebSocket connection would host on localhost over IPv6. See [#3](https://github.com/EddyLuten/mkdocs-live-edit-plugin/issues/3) for context.\n\n### 0.1.4\n\n**Bug fix:** Improved WebSocket connectivity and error handling. Updated the documentation to match.\n\n### 0.1.3\n\n**Bug fix:** The WebSocket connection now honors the hostname as supplied by the browser in `window.location.hostname`.\n\n### 0.1.2\n\n**Bug fix:** include missing data files\n\n### 0.1.1\n\n**Bug fix:** include non-python files in the package\n\n### 0.1.0\n\nInitial release with editing, renaming, and deletion logic in place.\n",
"bugtrack_url": null,
"license": "MIT",
"summary": "An MkDocs plugin that allows editing pages directly from the browser.",
"version": "0.2.0",
"project_urls": {
"Homepage": "https://github.com/eddyluten/mkdocs-live-edit-plugin"
},
"split_keywords": [
"mkdocs",
"python",
"markdown",
"editing",
"authoring",
"wiki",
"server"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "1555624f1b9fe2921db4d21c5e258893ae468654de4acbe3b00df60e1887d0a4",
"md5": "2990a38830b8d1dbeb7aaa16cd8f41ad",
"sha256": "75172df0e9b2a6511e5b199c9a1303ea7c745481e17d53718eaff3b3787f218a"
},
"downloads": -1,
"filename": "mkdocs_live_edit_plugin-0.2.0-py3-none-any.whl",
"has_sig": false,
"md5_digest": "2990a38830b8d1dbeb7aaa16cd8f41ad",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.10",
"size": 15174,
"upload_time": "2024-03-07T04:52:09",
"upload_time_iso_8601": "2024-03-07T04:52:09.322757Z",
"url": "https://files.pythonhosted.org/packages/15/55/624f1b9fe2921db4d21c5e258893ae468654de4acbe3b00df60e1887d0a4/mkdocs_live_edit_plugin-0.2.0-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "4a1a745ae26898a22341dda4ed302e7eadde21d41a2dfee069dca4e66687bbe9",
"md5": "5b32cc850d48590cb39217f70f11d156",
"sha256": "a3a1674153e71a88a6a4b2880af67d7db39c99643ce6d794baafe4a263fb5f34"
},
"downloads": -1,
"filename": "mkdocs-live-edit-plugin-0.2.0.tar.gz",
"has_sig": false,
"md5_digest": "5b32cc850d48590cb39217f70f11d156",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.10",
"size": 12224,
"upload_time": "2024-03-07T04:52:10",
"upload_time_iso_8601": "2024-03-07T04:52:10.970973Z",
"url": "https://files.pythonhosted.org/packages/4a/1a/745ae26898a22341dda4ed302e7eadde21d41a2dfee069dca4e66687bbe9/mkdocs-live-edit-plugin-0.2.0.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-03-07 04:52:10",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "eddyluten",
"github_project": "mkdocs-live-edit-plugin",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"lcname": "mkdocs-live-edit-plugin"
}
