# MkDocs Swagger UI Tag
<p align="center">
<a target="_blank" href="https://pypi.org/project/mkdocs-swagger-ui-tag"><img src="https://img.shields.io/pypi/v/mkdocs-swagger-ui-tag.svg" alt="PyPI version"/></a>
<a target="_blank" href="https://pypi.org/project/mkdocs-swagger-ui-tag"><img src="https://img.shields.io/pypi/dm/mkdocs-swagger-ui-tag.svg" alt="PyPI downloads"/></a>
<a target="_blank" href="https://codecov.io/gh/blueswen/mkdocs-swagger-ui-tag"><img src="https://codecov.io/gh/blueswen/mkdocs-swagger-ui-tag/branch/main/graph/badge.svg?token=1D1B0GAQN1" alt="Codecov"/></a>
</p>
A MkDocs plugin supports adding [Swagger UI](https://github.com/swagger-api/swagger-ui) to the page.
[Live demo](https://blueswen.github.io/mkdocs-swagger-ui-tag/) with [Material for MkDocs](https://squidfunk.github.io/mkdocs-material/).
## Features
1. OpenAPI Specification file from online over URL or static file in docs
2. All dependencies are using static files handled by the plugin not from CDN, especially suitable for those documents been deployed in the intranet
3. Multiple Swagger UI on the same page
4. Synchronized dark mode with [Material for MkDocs](https://squidfunk.github.io/mkdocs-material/)
5. Configure [Swagger UI configuration](https://swagger.io/docs/open-source-tools/swagger-ui/usage/configuration/) through plugin options and tag attributes
6. Support multiple OAS in a single Swagger UI with a top bar selector
7. Support Swagger UI [initOAuth](https://swagger.io/docs/open-source-tools/swagger-ui/usage/oauth2/) method
## Dependency
1. Python Package
1. beautifulsoup4>=4.13.3
2. [Swagger UI dist](https://www.npmjs.com/package/swagger-ui-dist) javascript file and CSS file
1. swagger-ui-dist==5.27.1
## Usage
1. Install the plugin from PyPI
```bash
pip install mkdocs-swagger-ui-tag
```
2. Add ```swagger-ui-tag``` plugin to your mkdocs.yml plugins sections:
```yaml
plugins:
- swagger-ui-tag
```
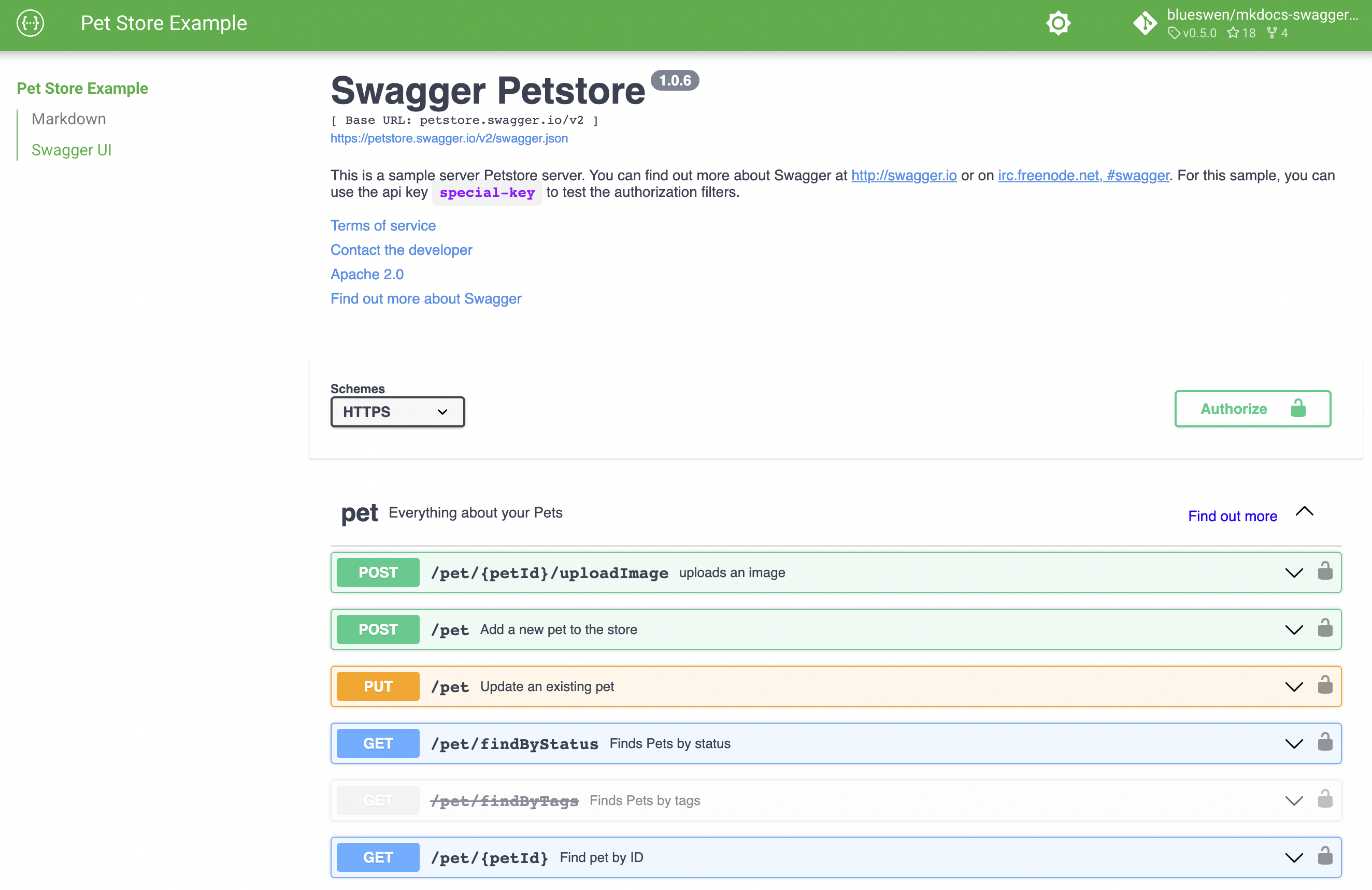
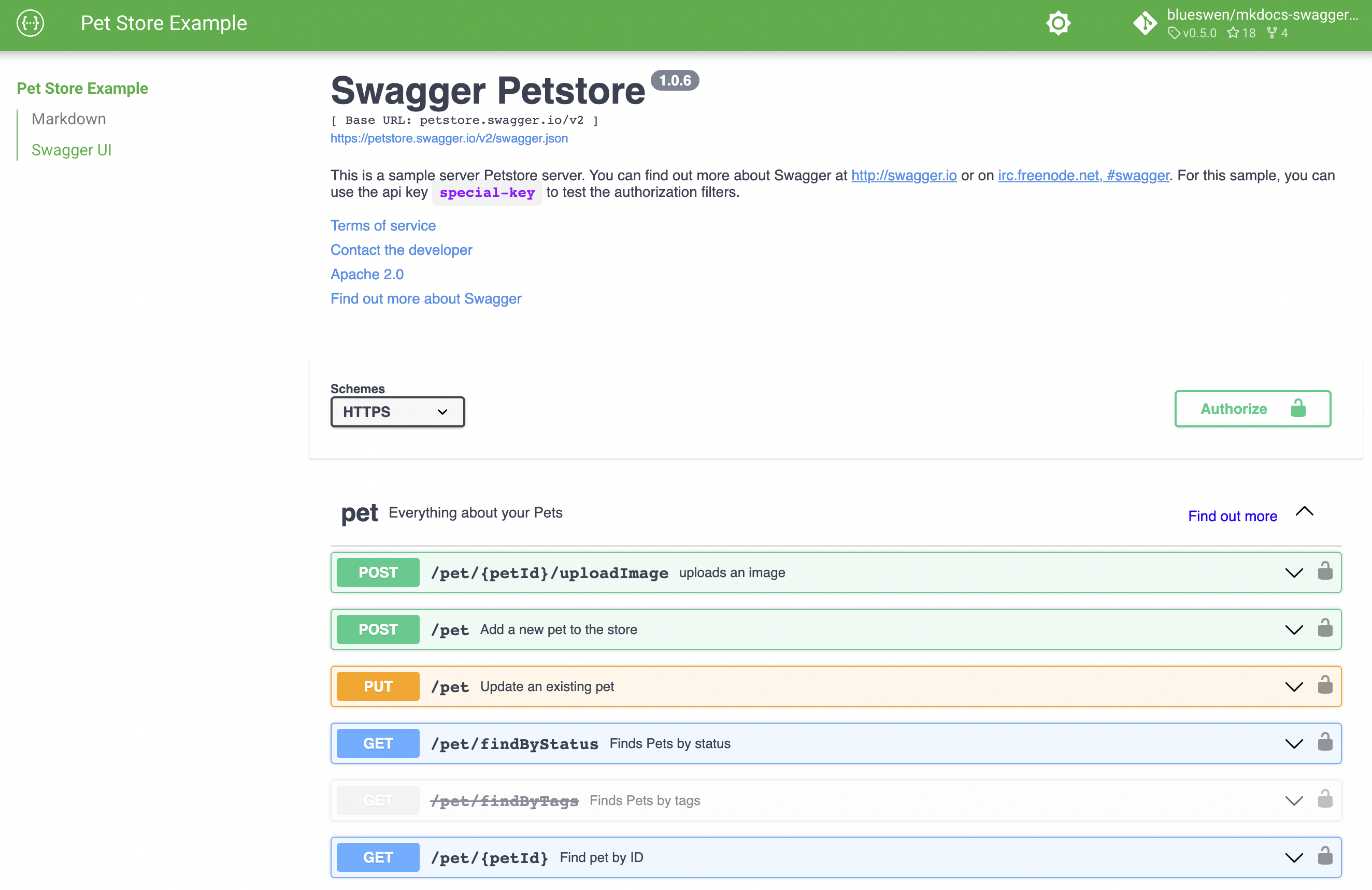
3. Add ```swagger-ui``` tag in markdown to include Swagger UI
```markdown
<swagger-ui src="https://petstore.swagger.io/v2/swagger.json"/>
```

4. You may customize the plugin by passing options in mkdocs.yml, check more details on [options](https://blueswen.github.io/mkdocs-swagger-ui-tag/options/):
```yaml
plugins:
- swagger-ui-tag:
background: White
docExpansion: none
filter: ""
syntaxHighlightTheme: monokai
tryItOutEnabled: ['get', 'post']
```
| Options | Type | Description |
|---|---|---|
| background | String | Default: "". Swagger UI iframe body background attribute value. You can use any css value for background for example "#74b9ff" or "Gainsboro" or "" for nothing. |
| docExpansion | String | Default: "list". Controls the default expansion setting for the operations and tags. It can be "list" (expands only the tags), "full" (expands the tags and operations) or "none" (expands nothing). |
| filter | String or Boolean | Default: False. If set, enables filtering. The top bar will show an edit box that you can use to filter the tagged operations that are shown. Can be Boolean to enable or disable, or a string, in which case filtering will be enabled using that string as the filter expression. Filtering is case sensitive matching the filter expression anywhere inside the tag. |
| syntaxHighlightTheme | String | Default: "agate". [Highlight.js](https://highlightjs.org/static/demo/) syntax coloring theme to use. It can be "agate", "arta", "monokai", "nord", "obsidian" or "tomorrow-night" |
| tryItOutEnabled | Boolean | Default: False. This setting determines the default editability of the "Try it out" section, including parameters or body. |
| oauth2RedirectUrl | String | Default: Absolute URL of "/assets/swagger-ui/oauth2-redirect.html" relative with site_url in mkdocs.yml or document root path on site without site_url, e.g. "[https://blueswen.github.io/mkdocs-swagger-ui-tag/assets/swagger-ui/oauth2-redirect.html](https://blueswen.github.io/mkdocs-swagger-ui-tag/assets/swagger-ui/oauth2-redirect.html)". OAuth redirect URL. |
| supportedSubmitMethods | Array | Default: All Http Methods. Array=["get", "put", "post", "delete", "options", "head", "patch", "trace"]. List of HTTP methods that have the "Try it out" feature enabled. An empty array disables "Try it out" for all operations. This does not filter the operations from the display. |
| validatorUrl | String | Default: "https://validator.swagger.io/validator". By default, Swagger UI attempts to validate specs against swagger.io's online validator in multiple OAS Swagger UI. You can use this parameter to set a different validator URL, for example for locally deployed validators ([Validator Badge](https://github.com/swagger-api/validator-badge)). Setting it "none" to disable validation. |
| extra_css | Array | Default: []. List of additional CSS files to include in Swagger UI iframes. |
| dark_scheme_name | String | Default: "slate". The color scheme name used for dark mode detection with Material for MkDocs theme. |
| filter_files | Array | Default: []. List of file paths to filter processing. If specified, only files in this list will be processed for swagger-ui tags. |
## How it works
1. Copies the Swagger UI script file into `site/assets/javascripts/` directory, the CSS file into `site/assets/stylesheets/` directory, and the [default Oauth2 redirect html](https://github.com/blueswen/mkdocs-swagger-ui-tag/blob/main/mkdocs_swagger_ui_tag/swagger-ui/oauth2-redirect.html) into `site/assets/swagger-ui/` directory
2. Search all swagger-ui tags, then convert them to an iframe tag and generate the iframe target HTML with the given OpenAPI Specification src path and options
## Development
### Upgrading the Swagger-UI version
To upgrade the version of `swagger-ui-dist` update the version in the [package.json](./package.json) and install with `npm i`.
After this, run the provided [update swagger ui script](./update-swagger-ui.sh) to move the files to the appropriate folders and commit the changes.
## License
This project is licensed under the MIT License - see the [LICENSE.md](https://github.com/Blueswen/mkdocs-swagger-ui-tag/blob/main/LICENSE) file for details.
## Reference
1. [Amoenus Swagger Dark Theme](https://github.com/Amoenus/SwaggerDark/): source of dark mode css
Raw data
{
"_id": null,
"home_page": null,
"name": "mkdocs-swagger-ui-tag",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.8",
"maintainer_email": null,
"keywords": "mkdocs, openapi, plugin, swagger-ui",
"author": null,
"author_email": "Blueswen <blueswen.tw@gmail.com>",
"download_url": "https://files.pythonhosted.org/packages/ac/98/37df3ff6895cc25ad5e95922e4c862248533b0af630c1c3fd31ce8ece6b2/mkdocs_swagger_ui_tag-0.7.2.tar.gz",
"platform": null,
"description": "# MkDocs Swagger UI Tag\n\n<p align=\"center\">\n<a target=\"_blank\" href=\"https://pypi.org/project/mkdocs-swagger-ui-tag\"><img src=\"https://img.shields.io/pypi/v/mkdocs-swagger-ui-tag.svg\" alt=\"PyPI version\"/></a>\n<a target=\"_blank\" href=\"https://pypi.org/project/mkdocs-swagger-ui-tag\"><img src=\"https://img.shields.io/pypi/dm/mkdocs-swagger-ui-tag.svg\" alt=\"PyPI downloads\"/></a>\n<a target=\"_blank\" href=\"https://codecov.io/gh/blueswen/mkdocs-swagger-ui-tag\"><img src=\"https://codecov.io/gh/blueswen/mkdocs-swagger-ui-tag/branch/main/graph/badge.svg?token=1D1B0GAQN1\" alt=\"Codecov\"/></a>\n</p>\n\nA MkDocs plugin supports adding [Swagger UI](https://github.com/swagger-api/swagger-ui) to the page.\n\n[Live demo](https://blueswen.github.io/mkdocs-swagger-ui-tag/) with [Material for MkDocs](https://squidfunk.github.io/mkdocs-material/).\n\n## Features\n\n1. OpenAPI Specification file from online over URL or static file in docs\n2. All dependencies are using static files handled by the plugin not from CDN, especially suitable for those documents been deployed in the intranet\n3. Multiple Swagger UI on the same page\n4. Synchronized dark mode with [Material for MkDocs](https://squidfunk.github.io/mkdocs-material/)\n5. Configure [Swagger UI configuration](https://swagger.io/docs/open-source-tools/swagger-ui/usage/configuration/) through plugin options and tag attributes\n6. Support multiple OAS in a single Swagger UI with a top bar selector\n7. Support Swagger UI [initOAuth](https://swagger.io/docs/open-source-tools/swagger-ui/usage/oauth2/) method\n\n## Dependency\n\n1. Python Package\n 1. beautifulsoup4>=4.13.3\n2. [Swagger UI dist](https://www.npmjs.com/package/swagger-ui-dist) javascript file and CSS file\n 1. swagger-ui-dist==5.27.1\n\n## Usage\n\n1. Install the plugin from PyPI\n\n ```bash\n pip install mkdocs-swagger-ui-tag\n ```\n\n2. Add ```swagger-ui-tag``` plugin to your mkdocs.yml plugins sections:\n\n ```yaml\n plugins:\n - swagger-ui-tag\n ```\n\n3. Add ```swagger-ui``` tag in markdown to include Swagger UI\n\n ```markdown\n <swagger-ui src=\"https://petstore.swagger.io/v2/swagger.json\"/>\n ```\n\n \n\n4. You may customize the plugin by passing options in mkdocs.yml, check more details on [options](https://blueswen.github.io/mkdocs-swagger-ui-tag/options/):\n\n ```yaml\n plugins:\n - swagger-ui-tag:\n background: White\n docExpansion: none\n filter: \"\"\n syntaxHighlightTheme: monokai\n tryItOutEnabled: ['get', 'post']\n ```\n\n | Options | Type | Description |\n |---|---|---|\n | background | String | Default: \"\". Swagger UI iframe body background attribute value. You can use any css value for background for example \"#74b9ff\" or \"Gainsboro\" or \"\" for nothing. |\n | docExpansion | String | Default: \"list\". Controls the default expansion setting for the operations and tags. It can be \"list\" (expands only the tags), \"full\" (expands the tags and operations) or \"none\" (expands nothing). |\n | filter | String or Boolean | Default: False. If set, enables filtering. The top bar will show an edit box that you can use to filter the tagged operations that are shown. Can be Boolean to enable or disable, or a string, in which case filtering will be enabled using that string as the filter expression. Filtering is case sensitive matching the filter expression anywhere inside the tag. |\n | syntaxHighlightTheme | String | Default: \"agate\". [Highlight.js](https://highlightjs.org/static/demo/) syntax coloring theme to use. It can be \"agate\", \"arta\", \"monokai\", \"nord\", \"obsidian\" or \"tomorrow-night\" |\n | tryItOutEnabled | Boolean | Default: False. This setting determines the default editability of the \"Try it out\" section, including parameters or body. |\n | oauth2RedirectUrl | String | Default: Absolute URL of \"/assets/swagger-ui/oauth2-redirect.html\" relative with site_url in mkdocs.yml or document root path on site without site_url, e.g. \"[https://blueswen.github.io/mkdocs-swagger-ui-tag/assets/swagger-ui/oauth2-redirect.html](https://blueswen.github.io/mkdocs-swagger-ui-tag/assets/swagger-ui/oauth2-redirect.html)\". OAuth redirect URL. |\n | supportedSubmitMethods | Array | Default: All Http Methods. Array=[\"get\", \"put\", \"post\", \"delete\", \"options\", \"head\", \"patch\", \"trace\"]. List of HTTP methods that have the \"Try it out\" feature enabled. An empty array disables \"Try it out\" for all operations. This does not filter the operations from the display. |\n | validatorUrl | String | Default: \"https://validator.swagger.io/validator\". By default, Swagger UI attempts to validate specs against swagger.io's online validator in multiple OAS Swagger UI. You can use this parameter to set a different validator URL, for example for locally deployed validators ([Validator Badge](https://github.com/swagger-api/validator-badge)). Setting it \"none\" to disable validation. |\n | extra_css | Array | Default: []. List of additional CSS files to include in Swagger UI iframes. |\n | dark_scheme_name | String | Default: \"slate\". The color scheme name used for dark mode detection with Material for MkDocs theme. |\n | filter_files | Array | Default: []. List of file paths to filter processing. If specified, only files in this list will be processed for swagger-ui tags. |\n\n## How it works\n\n1. Copies the Swagger UI script file into `site/assets/javascripts/` directory, the CSS file into `site/assets/stylesheets/` directory, and the [default Oauth2 redirect html](https://github.com/blueswen/mkdocs-swagger-ui-tag/blob/main/mkdocs_swagger_ui_tag/swagger-ui/oauth2-redirect.html) into `site/assets/swagger-ui/` directory\n2. Search all swagger-ui tags, then convert them to an iframe tag and generate the iframe target HTML with the given OpenAPI Specification src path and options\n\n## Development\n\n### Upgrading the Swagger-UI version\n\nTo upgrade the version of `swagger-ui-dist` update the version in the [package.json](./package.json) and install with `npm i`. \n\nAfter this, run the provided [update swagger ui script](./update-swagger-ui.sh) to move the files to the appropriate folders and commit the changes.\n\n## License\n\nThis project is licensed under the MIT License - see the [LICENSE.md](https://github.com/Blueswen/mkdocs-swagger-ui-tag/blob/main/LICENSE) file for details.\n\n## Reference\n\n1. [Amoenus Swagger Dark Theme](https://github.com/Amoenus/SwaggerDark/): source of dark mode css\n",
"bugtrack_url": null,
"license": null,
"summary": "A MkDocs plugin supports for add Swagger UI in page.",
"version": "0.7.2",
"project_urls": {
"History": "https://github.com/blueswen/mkdocs-swagger-ui-tag/blob/main/CHANGELOG",
"Homepage": "https://blueswen.github.io/mkdocs-swagger-ui-tag/",
"Issues": "https://github.com/blueswen/mkdocs-swagger-ui-tag/issues",
"Source": "https://github.com/blueswen/mkdocs-swagger-ui-tag"
},
"split_keywords": [
"mkdocs",
" openapi",
" plugin",
" swagger-ui"
],
"urls": [
{
"comment_text": null,
"digests": {
"blake2b_256": "cc9f8b9664d53021a6fe4272f7ec4c3d73dcef44546ba7f2959398a15396b7e4",
"md5": "bc49ae163ba08aa0d76d1ca1bba73e99",
"sha256": "6e96e983f6990c5b7e96604c28a33f35984c862df18879ef31d96f3df2dbe5c7"
},
"downloads": -1,
"filename": "mkdocs_swagger_ui_tag-0.7.2-py3-none-any.whl",
"has_sig": false,
"md5_digest": "bc49ae163ba08aa0d76d1ca1bba73e99",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.8",
"size": 1292596,
"upload_time": "2025-08-23T16:24:45",
"upload_time_iso_8601": "2025-08-23T16:24:45.515211Z",
"url": "https://files.pythonhosted.org/packages/cc/9f/8b9664d53021a6fe4272f7ec4c3d73dcef44546ba7f2959398a15396b7e4/mkdocs_swagger_ui_tag-0.7.2-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": null,
"digests": {
"blake2b_256": "ac9837df3ff6895cc25ad5e95922e4c862248533b0af630c1c3fd31ce8ece6b2",
"md5": "d5c61b461af0d27befdd9219e2115e0d",
"sha256": "d3030e70a3937b1b2c2a399cf5a77c54a13c2eb6dd88e7c45864a175bf3a283e"
},
"downloads": -1,
"filename": "mkdocs_swagger_ui_tag-0.7.2.tar.gz",
"has_sig": false,
"md5_digest": "d5c61b461af0d27befdd9219e2115e0d",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.8",
"size": 1277948,
"upload_time": "2025-08-23T16:24:47",
"upload_time_iso_8601": "2025-08-23T16:24:47.495567Z",
"url": "https://files.pythonhosted.org/packages/ac/98/37df3ff6895cc25ad5e95922e4c862248533b0af630c1c3fd31ce8ece6b2/mkdocs_swagger_ui_tag-0.7.2.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2025-08-23 16:24:47",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "blueswen",
"github_project": "mkdocs-swagger-ui-tag",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"lcname": "mkdocs-swagger-ui-tag"
}
