| Name | nextpy JSON |
| Version |
0.3.3
 JSON
JSON |
| download |
| home_page | https://nextpy.org |
| Summary | ⚡The Pure Python Framework for Web Apps, Meticulously Optimized for 🤖AI agents🤖. World's first AMS🥇 |
| upload_time | 2024-01-16 05:17:10 |
| maintainer | |
| docs_url | None |
| author | Team dotagent |
| requires_python | >=3.8,<4.0 |
| license | Apache-2.0 |
| keywords |
web
framework
|
| VCS |
 |
| bugtrack_url |
|
| requirements |
No requirements were recorded.
|
| Travis-CI |
No Travis.
|
| coveralls test coverage |

|
<div align="center">
<img src="https://raw.githubusercontent.com/dotagent-ai/assets/main/nextpy_logo_light_theme.svg#gh-light-mode-only" alt="Nextpy Logo" width="320px">
<img src="https://raw.githubusercontent.com/dotagent-ai/assets/main/nextpy_logo_dark_theme.svg#gh-dark-mode-only" alt="Nextpy Logo" width="320px">
<p align="center">
<a href="docs/🌎/繁體中文/README.md">繁體中文</a>
.
<a href="docs/🌎/简体中文/README.md">简体中文 </a>
.
<a href="docs/🌎/Français/README.md">Français </a>
·
<a href="docs/🌎/German/README.md">German</a>
·
<a href="docs/🌎/Italiano/README.md">Italiano</a>
·
<a href="docs/🌎/Português/README.md">Português</a>
·
<a href="docs/🌎/Tamil/README.md">Tamil</a>
·
<a href="docs/🌎/Ukrainian/README.md">Ukrainian</a>
·
<a href="docs/🌎/русский/README.md">русский</a>
·
<a href="docs/🌎/عربي/README.md">عربي</a>
·
<a href="docs/🌎/Español/README.md">Español</a>
·
<a href="docs/🌎/हिंदी/README.md">हिंदी</a>
·
<a href="docs/🌎/Türkçe/README.md">Türkçe</a>
·
<a href="docs/🌎/한국어/README.md">한국어</a>
</p>
<br>
<a href="https://discord.gg/asTZktHrcH" target="blank">
<img alt="Discord" src="https://img.shields.io/discord/1111984809821089883?style=for-the-badge&logo=discord&logoColor=white&label=Live%20Support%20%26%20Coding%20Bots%20on%20Discord&labelColor=%23684DFF&link=https%3A%2F%2Fdiscord.gg%2FasTZktHrcH">
</a>

<h3><i>Streamlit's simplicity (but 4-10x faster) + FastAPI's full power + (Pydantic & SQL Alchemy)'s robustness</i></h3>
```diff
+ 🤖 Searching for 'OpenAMS' or 'OpenAgent'? They're now seamlessly integrated into Nextpy. +
```
</div>
## 🤩 Nextpy : Fast, Pure Pythonic Web Apps
Build any web app —effortlessly and quickly ⚡. It simplifies Pythonic development for everything from backends to frontends (yes, visually 🦚stunning frontends in Python!), AI integrations, APIs, and beyond—empowering both humans and AI agents.
Nextpy is designed to solve compatibility issues and improve code generation. It is built on our insight🔍 that the choice of underlying frameworks significantly affects the efficiency of AI code generation, regardless of other factors such as LLMs, prompts, or fine-tuning methods.
- ⏰ **What You Can Build in 1 hour:** Beautiful portfolios, dashboards, portals, data apps, internal tools, APIs etc.
- 📚 ***& The best part? Transferable Knowledge:*** Building with nextpy `progressively` teaches you framework-agnostic fundamentals and the best python libraries- FastAPI, Pydantic, SQLModel, Pandas, Jinja2, SQLAlchemy, etc.
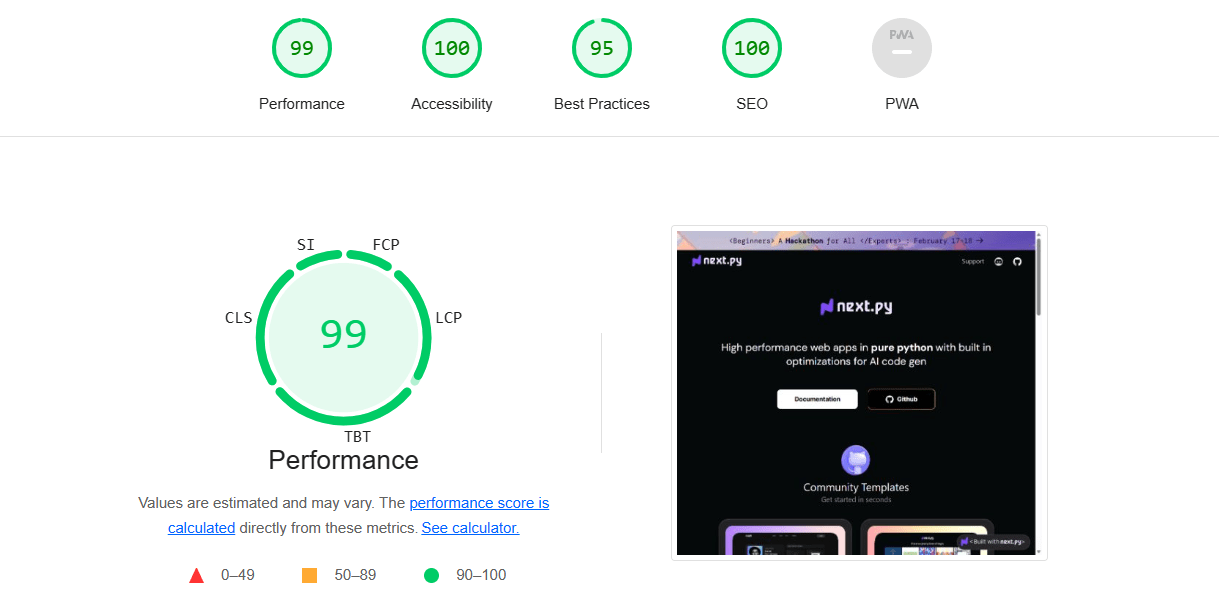
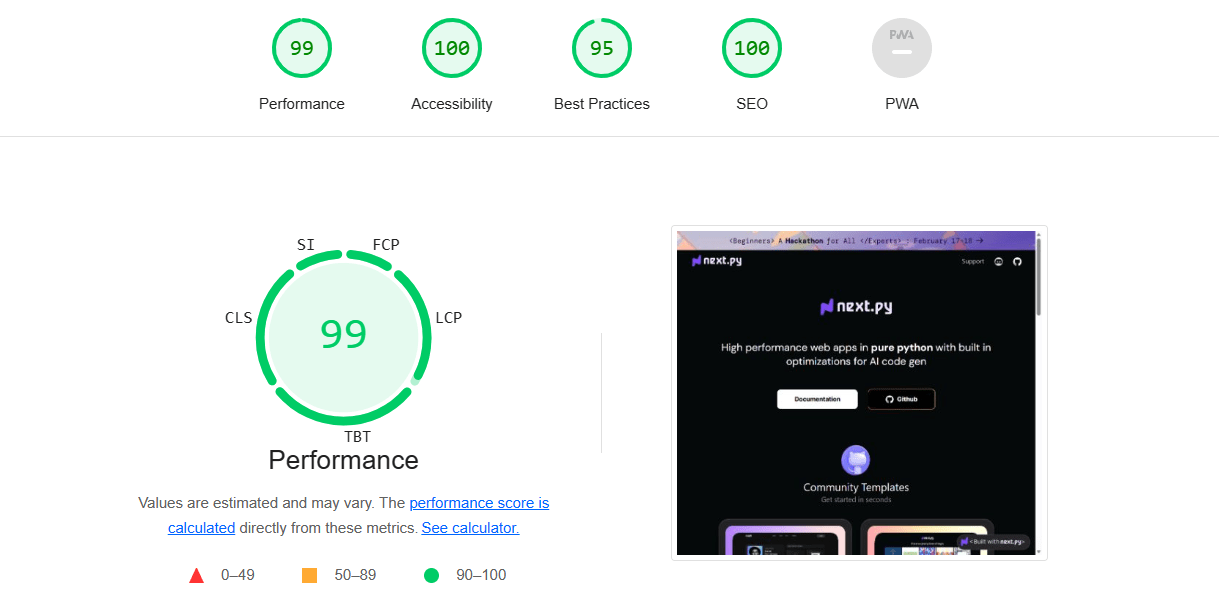
- ⚡ **4-10x faster than Streamlit:** Our compiled app achieves a staggering 4-10x performance leap over Streamlit. See the difference for yourself at [nextpy.org](https://nextpy.org), boasting a PageSpeed score of 99/100


## 💡 Key Features
### Simplifying App Development:🧩
- **🐍 Unleash Python's Full Potential** - Eliminate complexities and build everything—frontend and backend—in Python, seamlessly integrating any Python library.
- **🎨 Rich UI Library** - Over 100 fully customizable built-in components for rapid UI development.
- **⚛️ Tap into React's Power with Pythonic Wrappers** - Harness the vast React ecosystem directly within Python, utilizing any React library **_without JavaScript knowledge._**
- **🚀 Built-in Performance Optimizations** - Deliver exceptional user experiences with automatic image, font, and script optimizations for lightning-fast loading speeds and responsiveness. See the difference for yourself at [nextpy.org](https://nextpy.org).
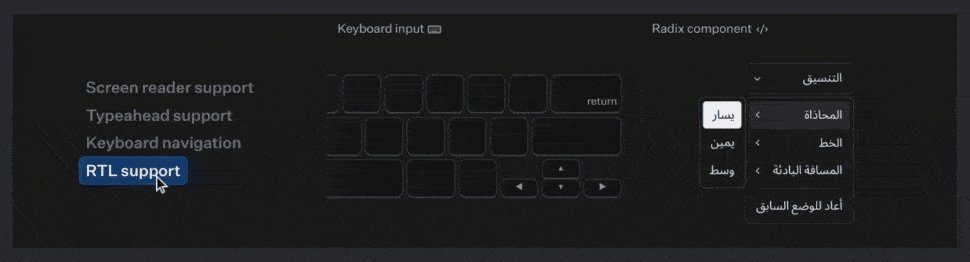
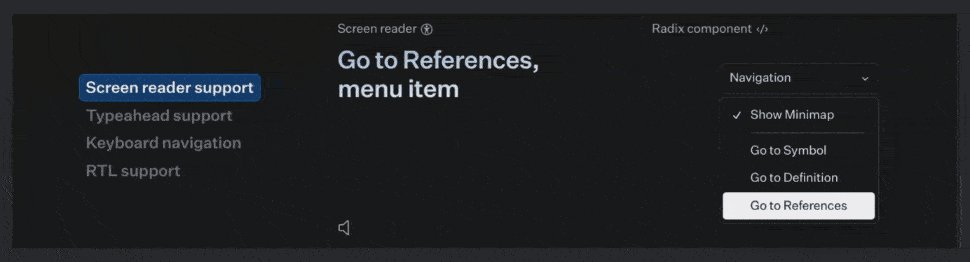
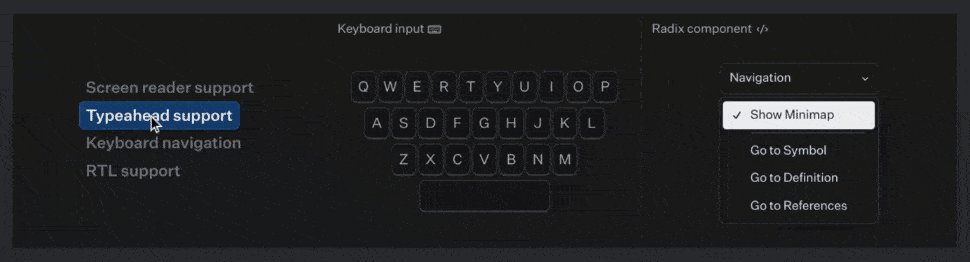
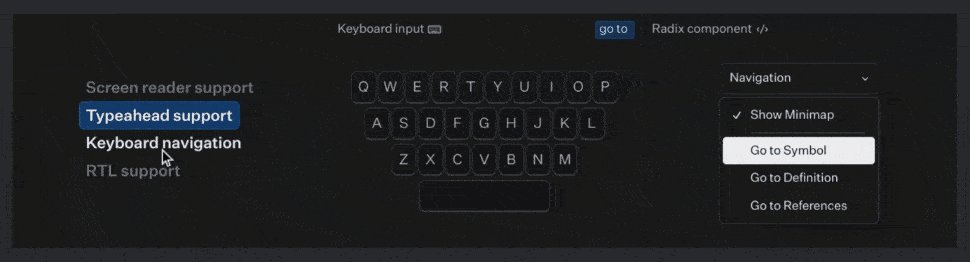
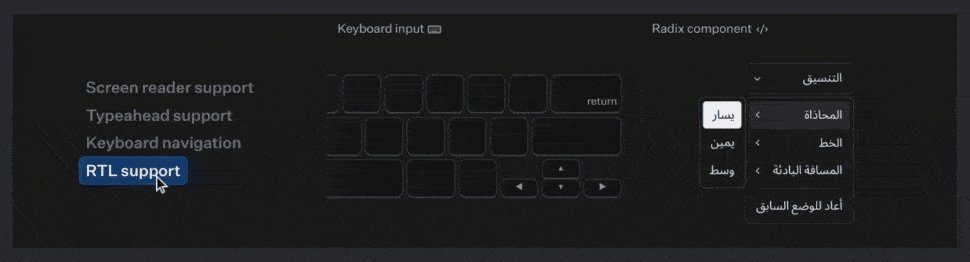
- **👁️🗨️ Accessibility Out of the Box** - Achieving accessibility can be complex. We've selected the best UI React components, like Radix, to ensure accessibility is a standard feature, not an afterthought.

### Better AI Generations: 🤖
- **🧠 More Effective Than Chaining or Prompt Engineering** - Next.py aligns with LLM processing patterns, enabling precise output control and optimal model utilization.
- **💡 Optimized for Code Generation** - Regardless of the LLMs, prompts, or fine-tuning used, the underlying app framework significantly impacts the efficiency of code generation. Next.py's architecture is specifically engineered to maximize efficiency.
- **💾 Session State with LLM** - Efficiently maintain state with LLMs, leveraging KV caches to convert multiple output tokens into prompt token batches. This approach reduces redundant generations, accelerating the handling of lengthy and intricate prompts. **_(only for open-source models)_**
- **🧪 Detect Syntax Errors**: Test LLM-generated code, identifying and correcting LLM hallucinations, invalid Nextpy methods, and automatically generating prompts for seamless fixes.
### Developer-First: ❤️
- **📘 Transferable Knowledge** - Learning Next.py teaches you framework-agnostic fundamentals and the best Python libraries, improving your python development expertise and enabling you to excel across any framework.
- **🛠️ Extensible** - If you know how to do something in Python or plain English, you can integrate it with nextpy.

## 🚀 Quick Start (3 mins)
[](https://www.youtube.com/watch?v=5Ex-c9wwiYE)
**1. Installing Nextpy**
Open your terminal and prepare for an adventure of a lifetime!
```bash
pip install nextpy
```
**(Remember, Python 3.7 or later is required.)**
**2. Initializing Your App**
Navigate to the desired directory for your project in the terminal. Use the `nextpy init` command to initialize a template app in your new directory.
```bash
nextpy init
```
**3. Choose your template:**
For now, just press enter to automatically default to the blank template.
```md
Blank Template: A simple single page template
Base Template: A multi-page app with a sidebar
```
**4. Running the App**
In the same directory where you previously ran nextpy init, enter the following command:
```bash
nextpy run
```
**5. View the App:**
Check out your app by visiting [http://localhost:3000](http://localhost:3000)
> [!NOTE]
> Your application is now fully functional. To view the frontend, navigate to `localhost:3000`. The backend server is accessible at `localhost:8000`.
> While it's unlikely you'll ever directly interact with it, the backend API documentation can be found at `localhost:8000/docs`, and the openapi.json file is located at `localhost:8000/openapi.json`.
## 🎨 Start with a template!
We speedup your development with a [ever growing list of community templates](https://github.com/dot-agent/nextpy/tree/main/app-examples). Some examples:
<table border="0">
<tr>
<td>
<a target="_blank" href="https://nextpy.org/">
<img src="https://res.cloudinary.com/doojikdqd/image/upload/v1703429508/github_nextpy/glide_datagrid_2x_fdxoyy.png" style="max-height:150px; width:auto; display:block;">
</a>
</td>
<td>
<a target="_blank" href="https://nextpy.org/">
<img src="https://res.cloudinary.com/doojikdqd/image/upload/v1703429508/github_nextpy/portfolio_2x_y4lzet.png" style="max-height:150px; width:auto; display:block;">
</a>
</td>
<td>
<a target="_blank" href="https://nextpy.org/">
<img src="https://res.cloudinary.com/doojikdqd/image/upload/v1703429509/github_nextpy/chart_2x_eh0q9x.png" style="max-height:150px; width:auto; display:block;">
</a>
</td>
<td>
<a target="_blank" href="https://nextpy.org/">
<img src="https://res.cloudinary.com/doojikdqd/image/upload/v1703429509/github_nextpy/chat_app_2x_cmsaht.png" style="max-height:150px; width:auto; display:block;">
</a>
</td>
<td>
<a target="_blank" href="https://nextpy.org/">
<img src="https://res.cloudinary.com/doojikdqd/image/upload/v1703429509/github_nextpy/crud_2x_bcxiyp.png" style="max-height:150px; width:auto; display:block;">
</a>
</td>
<td>
<a target="_blank" href="https://nextpy.org/">
<img src="https://res.cloudinary.com/doojikdqd/image/upload/v1703429508/github_nextpy/login_2x_hgjpo2.png" style="max-height:150px; width:auto; display:block;">
</a>
</td>
</tr>
<tr>
<td>Powerful tables</td>
<td>Portfolio Sites</td>
<td>Interactive Charts</td>
<td>AI chat</td>
<td>Crud Apps</td>
<td>Onboarding</td>
</tr>
</table>
### Setting Up the Template
1. Copy the template files to your local folder.
2. Install necessary dependencies with **`pip install -r requirements.txt`**.
3. Initialize your app by running **`nextpy init`**.
4. Launch the app with **`nextpy run`** to see it in action. To check the site visit `localhost:3000`
# ➖ or ➖
---
### 🤣 Building a Joke Generator App (5 mins)
Edit `myapp/myapp.py` to create your app.
#### 1. Import Libraries
```python
import nextpy as xt
import pyjokes
```
Start by importing `nextpy` for development and `pyjokes` for random jokes.
#### 2. Set Up the App State
```python
class State(xt.State):
joke: str = "Click the button to get a joke!"
def generate_joke(self):
self.joke = pyjokes.get_joke()
```
Create a `State` class with a `joke` variable. Use `generate_joke` to fetch new jokes.
#### 3. Design the Main Page
```python
def index():
layout = xt.vstack(
xt.text(State.joke, font_size="2em"),
xt.button("Generate Joke", on_click=State.generate_joke),
)
return layout
```
The `index` function arranges a joke display and a button. `vstack` is used to stack components vertically, while `hstack` is used to stack components horizontally.
#### 4. Optional Styling
```md
def index():
layout = xt.vstack(
xt.text(State.joke, font_size="2em"),
xt.button("Generate Joke", on_click=State.generate_joke),
spacing="1em",
align_items="center",
justify_content="center",
height="100vh",
)
return layout
```
The `spacing` attribute adds space between the `text` and `button` elements, while `align_items` and `justify_content` ensure that these elements are centered. The stack's `height` is set to 100% of the Viewport Height (`100vh`), which allows the vertical stack to fill the entire height of your screen.
#### 5. Setup the app
```python
app = xt.App()
app.add_page(index)
```
Set up the app, add the main page. To view the frontend, navigate to `localhost:3000`.

## 🛣️ Project Roadmap
**🌟 Upcoming Features**
1. **Frontend Magic Components**
- 🪄 **PDF Resume to Personal Site**: Create a "magic component" that converts PDF resumes into customizable, full-stack personal websites.
2. **Backend Modules**
- 🔐 **User Authentication and Email Integration**: Add modules for robust login functionality and email subscription.
- 🛒 **Modules for Blogging and E-commerce**: Add backend modules to facilitate blog management and e-commerce webapps.
3. **Build and Performance Optimization**
- 🔧 **Compiler Enhancement with Rust or mojo**: Transitioning our existing compiler to Rust or mojo to achieve faster performance.
4. **Generative AI**
- 🐍 **Nextpy LLM**: Build the best Python LLM.
- 💬 **End-User Copilot Feature**: A chat-based copilot for app users that lets them interact with your product and do things by text. We have all the modules ready for this, we just need to simplify the abstraction. Just set `copilot = True` in xtconfig and you’re should be good to go.
## 🤗 Get Involved
**We welcome contributors of all skill levels! 🤝**
Want to make a difference? Start by forking our repository and sending in your pull requests. We're excited to welcome you to our community. Together, we'll craft something truly remarkable! ✨

## Why another framework?
In our quest to create apps that write themselves, we delved deep into a labyrinth of coding tools, frameworks, and libraries. Our experiments spanned all major large language models (LLMs), thousands of prompts, and every major web development framework, from React to Streamlit.
Insight
> [!TIP]
> We found that the choice of the foundational app framework significantly influences code generation efficiency, irrespective of the LLMs, prompts, or fine-tuning methods.
Initially, reflex's flexibility seemed promising, aligning with several of our requirements. However, as we experimented with different web apps, crucial feature gaps emerged. Bridging these gaps necessitated extensive "glue code," which dramatically slowed down development.
For months, we resisted the urge to reinvent the wheel and tried to assemble different tools to bring our vision to life. Instead of creating a framework from scratch, we aimed to create an opinionated app starter kit by selectively incorporating the best features from top frameworks. Although we still view this project as a **full stack app starter kit** rather than a framework, the distinction is becoming somewhat blurred as we have developed several custom modules and made specific design decisions.
This novel framework merges the simplicity of Streamlit with the speed and adaptability of Next.js. For the backend, we opted for FastAPI for its simplicity, coupled with Pydantic for robust type-checking. Our frontend was crafted using a tailored version of the Reflex library, incorporating new components. Currently, we are in the process of overhauling the core Python-to-JavaScript compiler to optimize speed. Additionally, we embraced SQLModel & SQLAlchemy for database connectivity. Furthermore, we have developed selected features specifically for generative AI. We have created a JSON-based database that uses JSON as the data storage medium, while also providing SQL-like capabilities.
**Our mission?** Make Next.py the most efficient app framework, for humans and AI alike!
Want to know more? Check out our manifesto! https://nextpy.org/manifesto/
## 🙏 Thanks
Nextpy Framework is a state-of-the-art app development framerwork optimized for AI-based code generation, built on the open-source community’s spirit of cooperation. It integrates key components from landmark projects like Guidance, Llama-Index, FastAPI-Mail, LangChain, ReactPy, Reflex, Chakra, Radix, Numpy and Next.js, while also drawing insights from the React and Rust ecosystems. This fusion ideas has been pivotal in shaping Nextpy into a framework that's not just AI-friendly but also a trailblazer in generative web development tools.
We are deeply grateful to the open-source creators, contributors, and maintainers whose work has provided the basis for Nextpy. Your commitment to innovation and openness has been vital for shaping this framework. Your contributions have not only enhanced Nextpy but are also advancing the new era of AI-powered software development. Thank you for being the catalysts and enablers of this transformational journey.
Raw data
{
"_id": null,
"home_page": "https://nextpy.org",
"name": "nextpy",
"maintainer": "",
"docs_url": null,
"requires_python": ">=3.8,<4.0",
"maintainer_email": "",
"keywords": "web,framework",
"author": "Team dotagent",
"author_email": "anurag@dotagent.ai",
"download_url": "https://files.pythonhosted.org/packages/c4/cd/7cc275ab16756e25bb9ad1e4b7007b2a7d95c3a5fcf1f4d74293eba50d42/nextpy-0.3.3.tar.gz",
"platform": null,
"description": "<div align=\"center\">\n<img src=\"https://raw.githubusercontent.com/dotagent-ai/assets/main/nextpy_logo_light_theme.svg#gh-light-mode-only\" alt=\"Nextpy Logo\" width=\"320px\">\n<img src=\"https://raw.githubusercontent.com/dotagent-ai/assets/main/nextpy_logo_dark_theme.svg#gh-dark-mode-only\" alt=\"Nextpy Logo\" width=\"320px\">\n\n<p align=\"center\">\n <a href=\"docs/\ud83c\udf0e/\u7e41\u9ad4\u4e2d\u6587/README.md\">\u7e41\u9ad4\u4e2d\u6587</a>\n .\n <a href=\"docs/\ud83c\udf0e/\u7b80\u4f53\u4e2d\u6587/README.md\">\u7b80\u4f53\u4e2d\u6587 </a>\n .\n <a href=\"docs/\ud83c\udf0e/Fran\u00e7ais/README.md\">Fran\u00e7ais </a>\n \u00b7\n <a href=\"docs/\ud83c\udf0e/German/README.md\">German</a>\n \u00b7\n <a href=\"docs/\ud83c\udf0e/Italiano/README.md\">Italiano</a>\n \u00b7\n <a href=\"docs/\ud83c\udf0e/Portugu\u00eas/README.md\">Portugu\u00eas</a>\n \u00b7\n <a href=\"docs/\ud83c\udf0e/Tamil/README.md\">Tamil</a>\n \u00b7\n <a href=\"docs/\ud83c\udf0e/Ukrainian/README.md\">Ukrainian</a>\n \u00b7\n <a href=\"docs/\ud83c\udf0e/\u0440\u0443\u0441\u0441\u043a\u0438\u0439/README.md\">\u0440\u0443\u0441\u0441\u043a\u0438\u0439</a>\n \u00b7\n <a href=\"docs/\ud83c\udf0e/\u0639\u0631\u0628\u064a/README.md\">\u0639\u0631\u0628\u064a</a>\n \u00b7\n <a href=\"docs/\ud83c\udf0e/Espa\u00f1ol/README.md\">Espa\u00f1ol</a>\n \u00b7\n <a href=\"docs/\ud83c\udf0e/\u0939\u093f\u0902\u0926\u0940/README.md\">\u0939\u093f\u0902\u0926\u0940</a>\n \u00b7\n <a href=\"docs/\ud83c\udf0e/T\u00fcrk\u00e7e/README.md\">T\u00fcrk\u00e7e</a>\n \u00b7\n <a href=\"docs/\ud83c\udf0e/\ud55c\uad6d\uc5b4/README.md\">\ud55c\uad6d\uc5b4</a>\n \n </p>\n<br>\n\n<a href=\"https://discord.gg/asTZktHrcH\" target=\"blank\">\n<img alt=\"Discord\" src=\"https://img.shields.io/discord/1111984809821089883?style=for-the-badge&logo=discord&logoColor=white&label=Live%20Support%20%26%20Coding%20Bots%20on%20Discord&labelColor=%23684DFF&link=https%3A%2F%2Fdiscord.gg%2FasTZktHrcH\">\n\n</a>\n\n\n\n<h3><i>Streamlit's simplicity (but 4-10x faster) + FastAPI's full power + (Pydantic & SQL Alchemy)'s robustness</i></h3>\n \n\n```diff\n+ \ud83e\udd16 Searching for 'OpenAMS' or 'OpenAgent'? They're now seamlessly integrated into Nextpy. +\n```\n\n</div>\n\n## \ud83e\udd29 Nextpy : Fast, Pure Pythonic Web Apps\n\nBuild any web app \u2014effortlessly and quickly \u26a1. It simplifies Pythonic development for everything from backends to frontends (yes, visually \ud83e\udd9astunning frontends in Python!), AI integrations, APIs, and beyond\u2014empowering both humans and AI agents.\n\nNextpy is designed to solve compatibility issues and improve code generation. It is built on our insight\ud83d\udd0d that the choice of underlying frameworks significantly affects the efficiency of AI code generation, regardless of other factors such as LLMs, prompts, or fine-tuning methods.\n\n- \u23f0 **What You Can Build in 1 hour:** Beautiful portfolios, dashboards, portals, data apps, internal tools, APIs etc.\n\n- \ud83d\udcda ***& The best part? Transferable Knowledge:*** Building with nextpy `progressively` teaches you framework-agnostic fundamentals and the best python libraries- FastAPI, Pydantic, SQLModel, Pandas, Jinja2, SQLAlchemy, etc.\n\n- \u26a1 **4-10x faster than Streamlit:** Our compiled app achieves a staggering 4-10x performance leap over Streamlit. See the difference for yourself at [nextpy.org](https://nextpy.org), boasting a PageSpeed score of 99/100\n\n\n\n\n\n## \ud83d\udca1 Key Features\n\n### Simplifying App Development:\ud83e\udde9\n- **\ud83d\udc0d Unleash Python's Full Potential** - Eliminate complexities and build everything\u2014frontend and backend\u2014in Python, seamlessly integrating any Python library.\n\n- **\ud83c\udfa8 Rich UI Library** - Over 100 fully customizable built-in components for rapid UI development.\n\n- **\u269b\ufe0f Tap into React's Power with Pythonic Wrappers** - Harness the vast React ecosystem directly within Python, utilizing any React library **_without JavaScript knowledge._**\n\n- **\ud83d\ude80 Built-in Performance Optimizations** - Deliver exceptional user experiences with automatic image, font, and script optimizations for lightning-fast loading speeds and responsiveness. See the difference for yourself at [nextpy.org](https://nextpy.org).\n\n- **\ud83d\udc41\ufe0f\u200d\ud83d\udde8\ufe0f Accessibility Out of the Box** - Achieving accessibility can be complex. We've selected the best UI React components, like Radix, to ensure accessibility is a standard feature, not an afterthought.\n\n\n\n\n### Better AI Generations: \u200d\ud83e\udd16\n\n- **\ud83e\udde0 More Effective Than Chaining or Prompt Engineering** - Next.py aligns with LLM processing patterns, enabling precise output control and optimal model utilization.\n\n- **\ud83d\udca1 Optimized for Code Generation** - Regardless of the LLMs, prompts, or fine-tuning used, the underlying app framework significantly impacts the efficiency of code generation. Next.py's architecture is specifically engineered to maximize efficiency.\n\n- **\ud83d\udcbe Session State with LLM** - Efficiently maintain state with LLMs, leveraging KV caches to convert multiple output tokens into prompt token batches. This approach reduces redundant generations, accelerating the handling of lengthy and intricate prompts. **_(only for open-source models)_**\n\n- **\ud83e\uddea Detect Syntax Errors**: Test LLM-generated code, identifying and correcting LLM hallucinations, invalid Nextpy methods, and automatically generating prompts for seamless fixes.\n\n### Developer-First: \u2764\ufe0f\n\n- **\ud83d\udcd8 Transferable Knowledge** - Learning Next.py teaches you framework-agnostic fundamentals and the best Python libraries, improving your python development expertise and enabling you to excel across any framework.\n\n- **\ud83d\udee0\ufe0f Extensible** - If you know how to do something in Python or plain English, you can integrate it with nextpy.\n\n\n\n## \ud83d\ude80 Quick Start (3 mins)\n\n[](https://www.youtube.com/watch?v=5Ex-c9wwiYE)\n\n\n**1. Installing Nextpy**\n\nOpen your terminal and prepare for an adventure of a lifetime!\n\n```bash\npip install nextpy\n```\n\n**(Remember, Python 3.7 or later is required.)**\n\n**2. Initializing Your App**\n\nNavigate to the desired directory for your project in the terminal. Use the `nextpy init` command to initialize a template app in your new directory.\n\n```bash\nnextpy init\n```\n\n**3. Choose your template:**\n\nFor now, just press enter to automatically default to the blank template.\n```md\n Blank Template: A simple single page template\n Base Template: A multi-page app with a sidebar\n```\n\n**4. Running the App**\n\nIn the same directory where you previously ran nextpy init, enter the following command:\n\n```bash\nnextpy run\n```\n\n**5. View the App:**\n\nCheck out your app by visiting [http://localhost:3000](http://localhost:3000)\n\n> [!NOTE]\n> Your application is now fully functional. To view the frontend, navigate to `localhost:3000`. The backend server is accessible at `localhost:8000`.\n> While it's unlikely you'll ever directly interact with it, the backend API documentation can be found at `localhost:8000/docs`, and the openapi.json file is located at `localhost:8000/openapi.json`.\n\n\n## \ud83c\udfa8 Start with a template!\n\nWe speedup your development with a [ever growing list of community templates](https://github.com/dot-agent/nextpy/tree/main/app-examples). Some examples:\n\n<table border=\"0\">\n <tr>\n <td>\n <a target=\"_blank\" href=\"https://nextpy.org/\">\n <img src=\"https://res.cloudinary.com/doojikdqd/image/upload/v1703429508/github_nextpy/glide_datagrid_2x_fdxoyy.png\" style=\"max-height:150px; width:auto; display:block;\">\n </a>\n </td>\n <td>\n <a target=\"_blank\" href=\"https://nextpy.org/\">\n <img src=\"https://res.cloudinary.com/doojikdqd/image/upload/v1703429508/github_nextpy/portfolio_2x_y4lzet.png\" style=\"max-height:150px; width:auto; display:block;\">\n </a>\n </td>\n <td>\n <a target=\"_blank\" href=\"https://nextpy.org/\">\n <img src=\"https://res.cloudinary.com/doojikdqd/image/upload/v1703429509/github_nextpy/chart_2x_eh0q9x.png\" style=\"max-height:150px; width:auto; display:block;\">\n </a>\n </td>\n <td>\n <a target=\"_blank\" href=\"https://nextpy.org/\">\n <img src=\"https://res.cloudinary.com/doojikdqd/image/upload/v1703429509/github_nextpy/chat_app_2x_cmsaht.png\" style=\"max-height:150px; width:auto; display:block;\">\n </a>\n </td>\n <td>\n <a target=\"_blank\" href=\"https://nextpy.org/\">\n <img src=\"https://res.cloudinary.com/doojikdqd/image/upload/v1703429509/github_nextpy/crud_2x_bcxiyp.png\" style=\"max-height:150px; width:auto; display:block;\">\n </a>\n </td>\n <td>\n <a target=\"_blank\" href=\"https://nextpy.org/\">\n <img src=\"https://res.cloudinary.com/doojikdqd/image/upload/v1703429508/github_nextpy/login_2x_hgjpo2.png\" style=\"max-height:150px; width:auto; display:block;\">\n </a>\n </td>\n </tr>\n <tr>\n <td>Powerful tables</td>\n <td>Portfolio Sites</td>\n <td>Interactive Charts</td>\n <td>AI chat</td>\n <td>Crud Apps</td>\n <td>Onboarding</td>\n </tr>\n</table>\n\n### Setting Up the Template\n1. Copy the template files to your local folder.\n2. Install necessary dependencies with **`pip install -r requirements.txt`**.\n3. Initialize your app by running **`nextpy init`**.\n4. Launch the app with **`nextpy run`** to see it in action. To check the site visit `localhost:3000`\n\n\n# \u2796 or \u2796 \n---\n\n### \ud83e\udd23 Building a Joke Generator App (5 mins)\n\nEdit `myapp/myapp.py` to create your app.\n\n#### 1. Import Libraries\n\n```python\nimport nextpy as xt\nimport pyjokes\n```\n\nStart by importing `nextpy` for development and `pyjokes` for random jokes.\n\n#### 2. Set Up the App State\n\n```python\nclass State(xt.State):\n joke: str = \"Click the button to get a joke!\"\n\n def generate_joke(self):\n self.joke = pyjokes.get_joke()\n```\n\nCreate a `State` class with a `joke` variable. Use `generate_joke` to fetch new jokes.\n\n#### 3. Design the Main Page\n\n```python\ndef index():\n layout = xt.vstack(\n xt.text(State.joke, font_size=\"2em\"),\n xt.button(\"Generate Joke\", on_click=State.generate_joke),\n )\n return layout\n```\n\nThe `index` function arranges a joke display and a button. `vstack` is used to stack components vertically, while `hstack` is used to stack components horizontally.\n\n#### 4. Optional Styling\n```md\ndef index():\n layout = xt.vstack(\n xt.text(State.joke, font_size=\"2em\"),\n xt.button(\"Generate Joke\", on_click=State.generate_joke),\n\n spacing=\"1em\",\n align_items=\"center\",\n justify_content=\"center\",\n height=\"100vh\",\n )\n return layout\n```\nThe `spacing` attribute adds space between the `text` and `button` elements, while `align_items` and `justify_content` ensure that these elements are centered. The stack's `height` is set to 100% of the Viewport Height (`100vh`), which allows the vertical stack to fill the entire height of your screen.\n\n#### 5. Setup the app\n\n```python\napp = xt.App()\napp.add_page(index)\n\n```\n\nSet up the app, add the main page. To view the frontend, navigate to `localhost:3000`. \n\n\n\n\n\n## \ud83d\udee3\ufe0f Project Roadmap\n\n**\ud83c\udf1f Upcoming Features**\n\n1. **Frontend Magic Components**\n - \ud83e\ude84 **PDF Resume to Personal Site**: Create a \"magic component\" that converts PDF resumes into customizable, full-stack personal websites.\n\n2. **Backend Modules**\n - \ud83d\udd10 **User Authentication and Email Integration**: Add modules for robust login functionality and email subscription.\n - \ud83d\uded2 **Modules for Blogging and E-commerce**: Add backend modules to facilitate blog management and e-commerce webapps.\n\n3. **Build and Performance Optimization**\n - \ud83d\udd27 **Compiler Enhancement with Rust or mojo**: Transitioning our existing compiler to Rust or mojo to achieve faster performance.\n\n4. **Generative AI**\n - \ud83d\udc0d **Nextpy LLM**: Build the best Python LLM.\n - \ud83d\udcac **End-User Copilot Feature**: A chat-based copilot for app users that lets them interact with your product and do things by text. We have all the modules ready for this, we just need to simplify the abstraction. Just set `copilot = True` in xtconfig and you\u2019re should be good to go.\n\n## \ud83e\udd17 Get Involved\n\n**We welcome contributors of all skill levels! \ud83e\udd1d**\n\nWant to make a difference? Start by forking our repository and sending in your pull requests. We're excited to welcome you to our community. Together, we'll craft something truly remarkable! \u2728\n\n\n\n\n## Why another framework?\nIn our quest to create apps that write themselves, we delved deep into a labyrinth of coding tools, frameworks, and libraries. Our experiments spanned all major large language models (LLMs), thousands of prompts, and every major web development framework, from React to Streamlit.\n\nInsight\n> [!TIP]\n> We found that the choice of the foundational app framework significantly influences code generation efficiency, irrespective of the LLMs, prompts, or fine-tuning methods.\n\nInitially, reflex's flexibility seemed promising, aligning with several of our requirements. However, as we experimented with different web apps, crucial feature gaps emerged. Bridging these gaps necessitated extensive \"glue code,\" which dramatically slowed down development.\n\nFor months, we resisted the urge to reinvent the wheel and tried to assemble different tools to bring our vision to life. Instead of creating a framework from scratch, we aimed to create an opinionated app starter kit by selectively incorporating the best features from top frameworks. Although we still view this project as a **full stack app starter kit** rather than a framework, the distinction is becoming somewhat blurred as we have developed several custom modules and made specific design decisions.\n\nThis novel framework merges the simplicity of Streamlit with the speed and adaptability of Next.js. For the backend, we opted for FastAPI for its simplicity, coupled with Pydantic for robust type-checking. Our frontend was crafted using a tailored version of the Reflex library, incorporating new components. Currently, we are in the process of overhauling the core Python-to-JavaScript compiler to optimize speed. Additionally, we embraced SQLModel & SQLAlchemy for database connectivity. Furthermore, we have developed selected features specifically for generative AI. We have created a JSON-based database that uses JSON as the data storage medium, while also providing SQL-like capabilities.\n\n**Our mission?** Make Next.py the most efficient app framework, for humans and AI alike!\n\nWant to know more? Check out our manifesto! https://nextpy.org/manifesto/\n\n## \ud83d\ude4f Thanks\n\n\nNextpy Framework is a state-of-the-art app development framerwork optimized for AI-based code generation, built on the open-source community\u2019s spirit of cooperation. It integrates key components from landmark projects like Guidance, Llama-Index, FastAPI-Mail, LangChain, ReactPy, Reflex, Chakra, Radix, Numpy and Next.js, while also drawing insights from the React and Rust ecosystems. This fusion ideas has been pivotal in shaping Nextpy into a framework that's not just AI-friendly but also a trailblazer in generative web development tools.\n\nWe are deeply grateful to the open-source creators, contributors, and maintainers whose work has provided the basis for Nextpy. Your commitment to innovation and openness has been vital for shaping this framework. Your contributions have not only enhanced Nextpy but are also advancing the new era of AI-powered software development. Thank you for being the catalysts and enablers of this transformational journey.\n",
"bugtrack_url": null,
"license": "Apache-2.0",
"summary": "\u26a1The Pure Python Framework for Web Apps, Meticulously Optimized for \ud83e\udd16AI agents\ud83e\udd16. World's first AMS\ud83e\udd47",
"version": "0.3.3",
"project_urls": {
"Documentation": "https://docs.nextpy.org/getting-started/introduction",
"Homepage": "https://nextpy.org",
"Repository": "https://github.com/dot-agent/nextpy"
},
"split_keywords": [
"web",
"framework"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "24df2ba01d2297f5bb9a9ca05257e533512549e77b0a8848568312f6fe62a236",
"md5": "6c2986182bbdfc165363bddf8f7d401f",
"sha256": "3c24c094ab5ffa64276f7e86eff195b9a29fc67f5b5106af4a92f576f99730ac"
},
"downloads": -1,
"filename": "nextpy-0.3.3-py3-none-any.whl",
"has_sig": false,
"md5_digest": "6c2986182bbdfc165363bddf8f7d401f",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.8,<4.0",
"size": 1929705,
"upload_time": "2024-01-16T05:17:05",
"upload_time_iso_8601": "2024-01-16T05:17:05.642123Z",
"url": "https://files.pythonhosted.org/packages/24/df/2ba01d2297f5bb9a9ca05257e533512549e77b0a8848568312f6fe62a236/nextpy-0.3.3-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "c4cd7cc275ab16756e25bb9ad1e4b7007b2a7d95c3a5fcf1f4d74293eba50d42",
"md5": "eb90a24606d04a49853e5640458b407e",
"sha256": "06bc393ee9dafc2f04dc6a1af9eafbdf50089a9baa36e2989f8fe570d2579aad"
},
"downloads": -1,
"filename": "nextpy-0.3.3.tar.gz",
"has_sig": false,
"md5_digest": "eb90a24606d04a49853e5640458b407e",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.8,<4.0",
"size": 1134572,
"upload_time": "2024-01-16T05:17:10",
"upload_time_iso_8601": "2024-01-16T05:17:10.140924Z",
"url": "https://files.pythonhosted.org/packages/c4/cd/7cc275ab16756e25bb9ad1e4b7007b2a7d95c3a5fcf1f4d74293eba50d42/nextpy-0.3.3.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-01-16 05:17:10",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "dot-agent",
"github_project": "nextpy",
"travis_ci": false,
"coveralls": true,
"github_actions": true,
"lcname": "nextpy"
}

