<p align="center">
<a href="https://github.com/kdeldycke/plumage/">
<img src="https://github.com/kdeldycke/plumage/raw/main/screenshots/plumage-header-logo.jpeg" alt="Plumage, a Pelican theme">
</a>
</p>
Plumage is a clean and tidy theme for [Pelican](https://getpelican.com), a
static site generator.
I initially created this theme for [my blog](https://kevin.deldycke.com), but
it is now generic enough to be used by anyone.
## Features
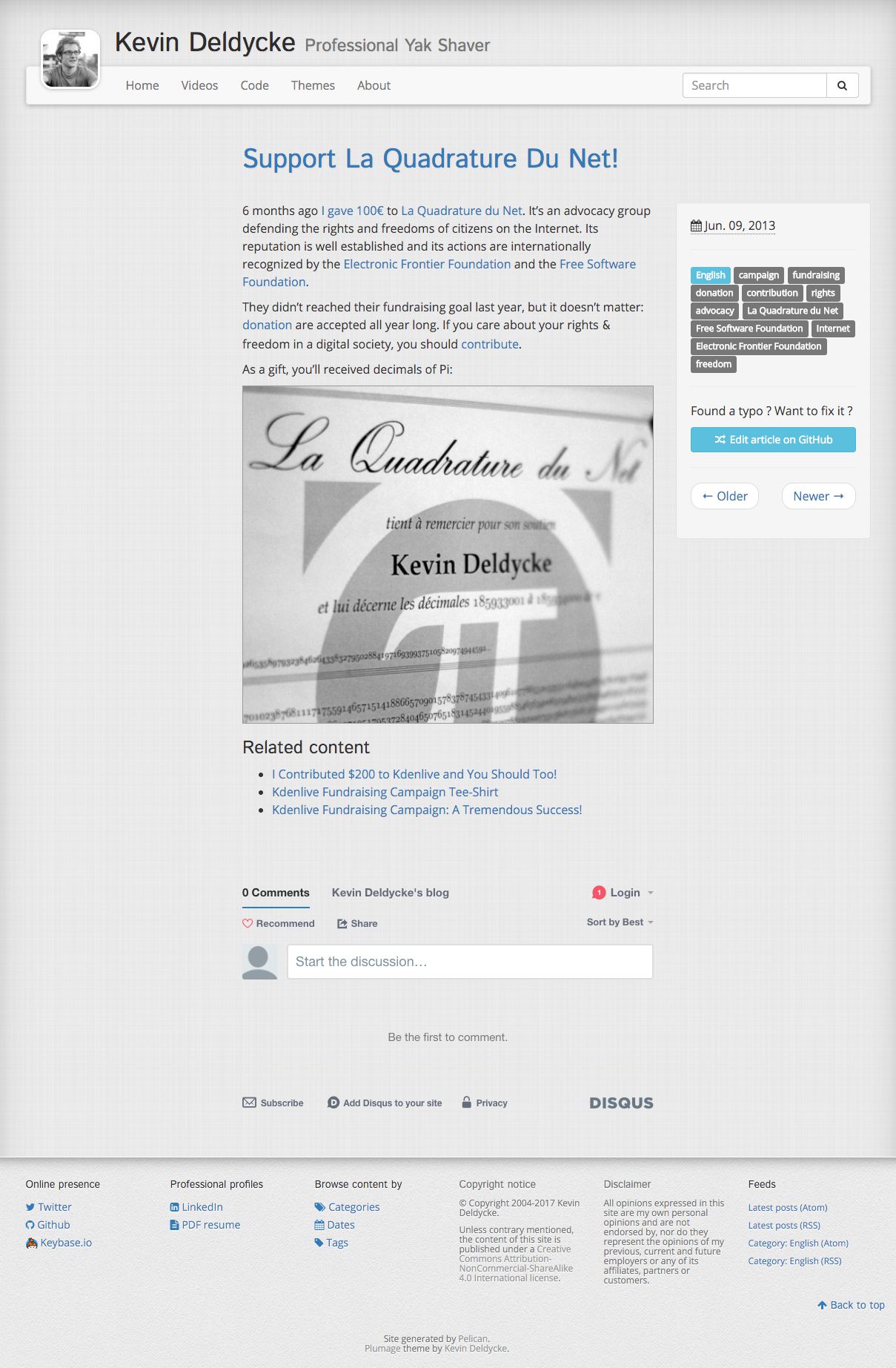
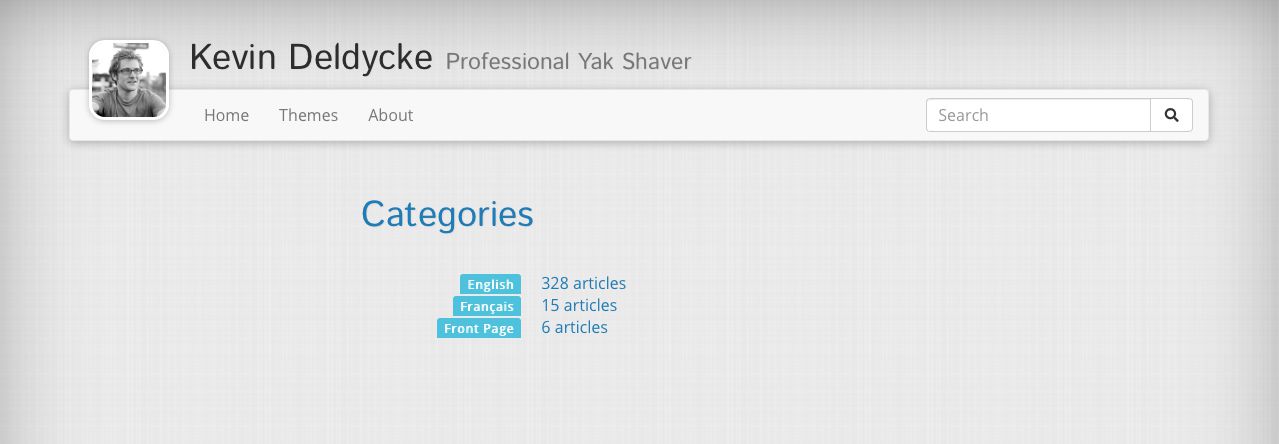
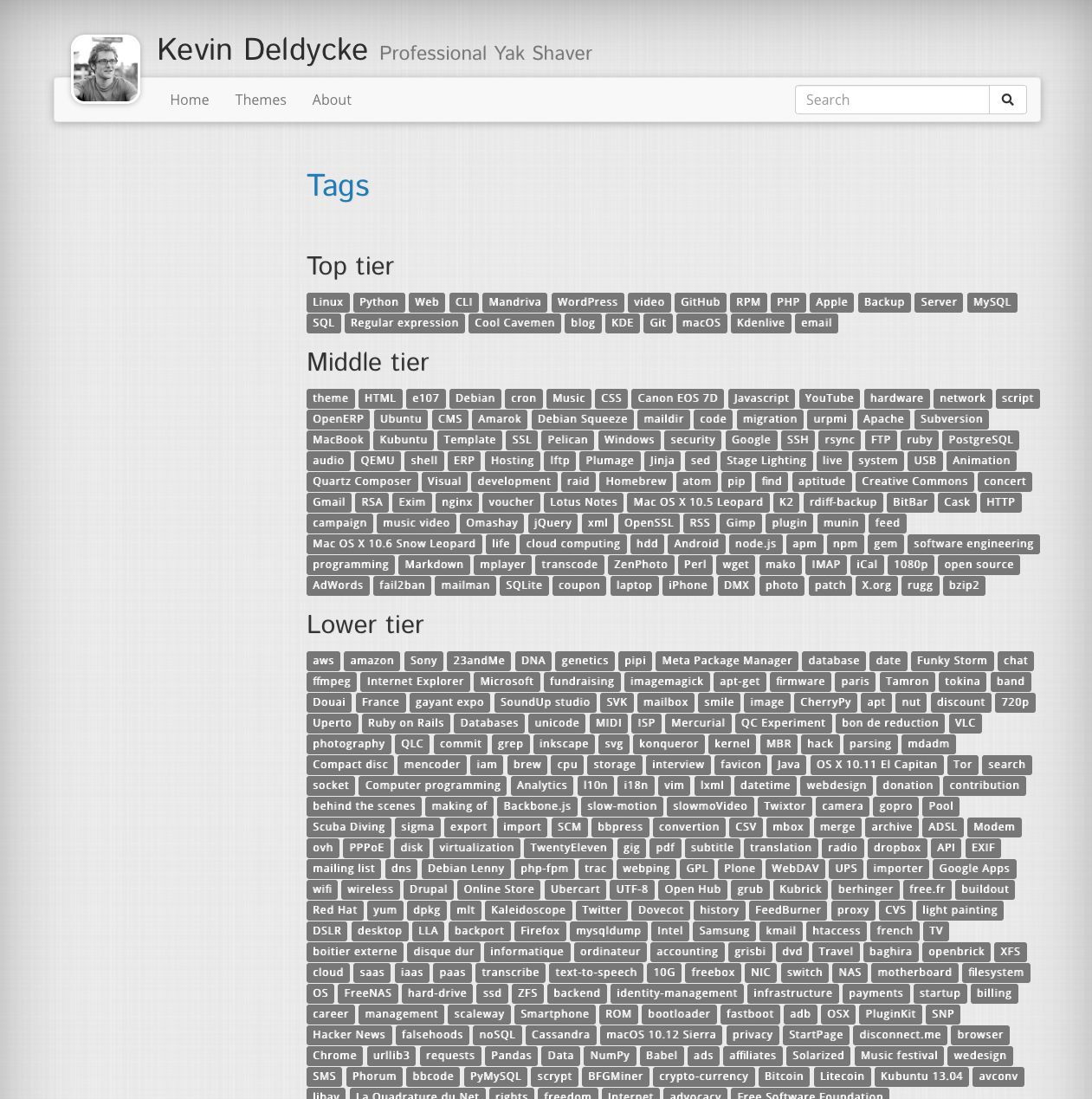
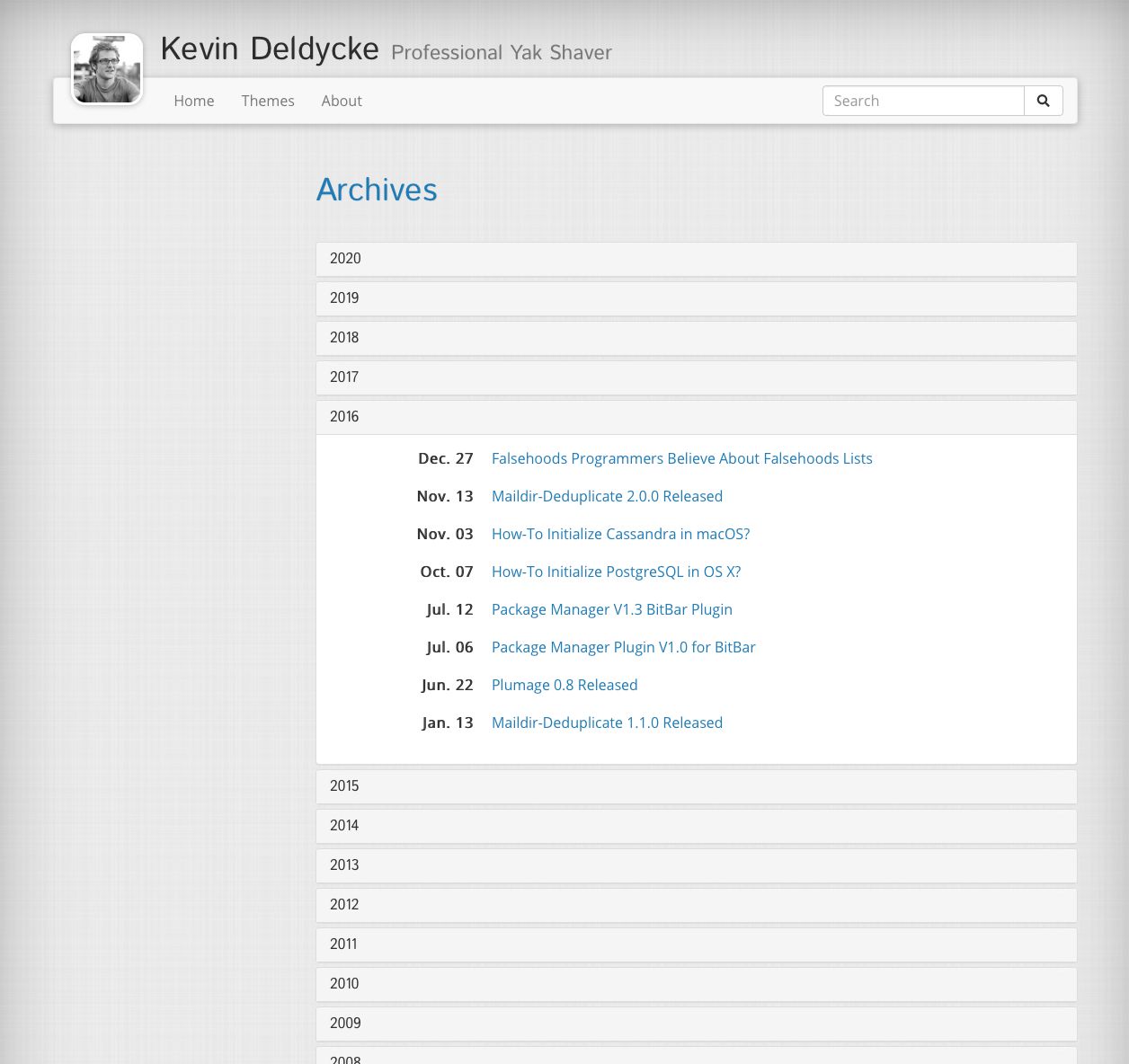
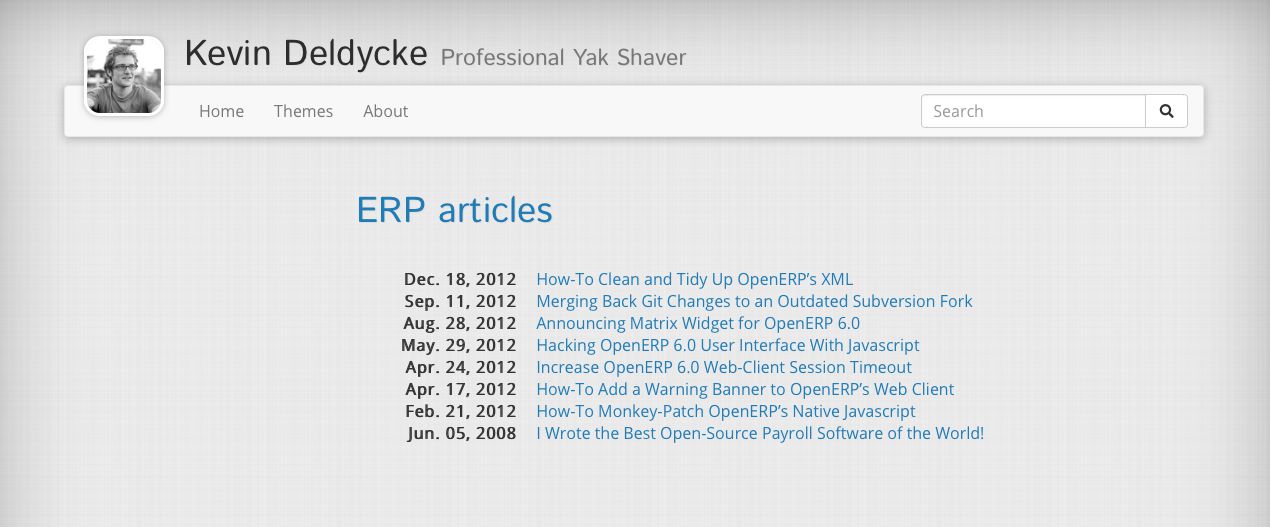
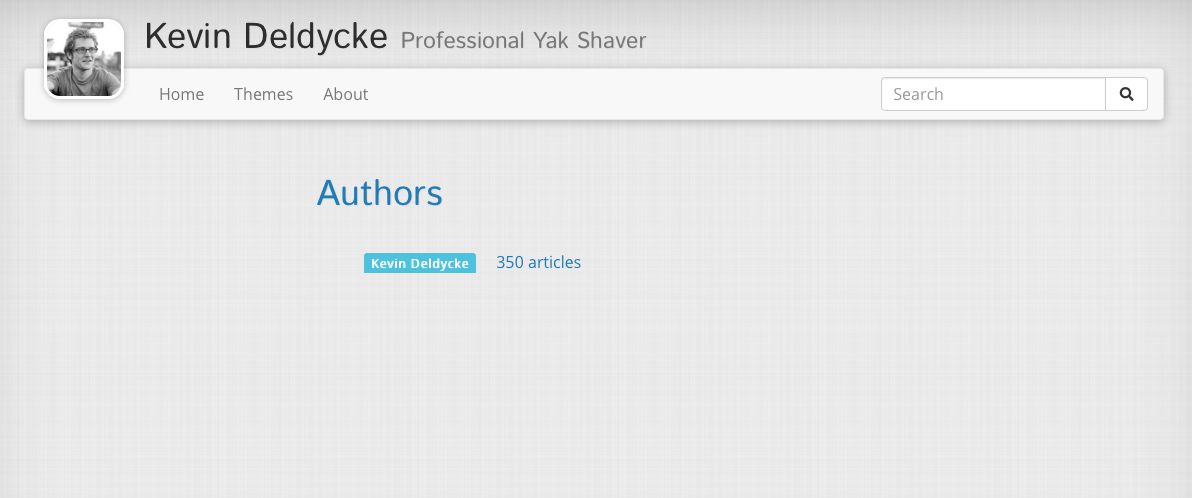
- Standard Pelican views:
|  |  |  |
| :------------------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------------------: |
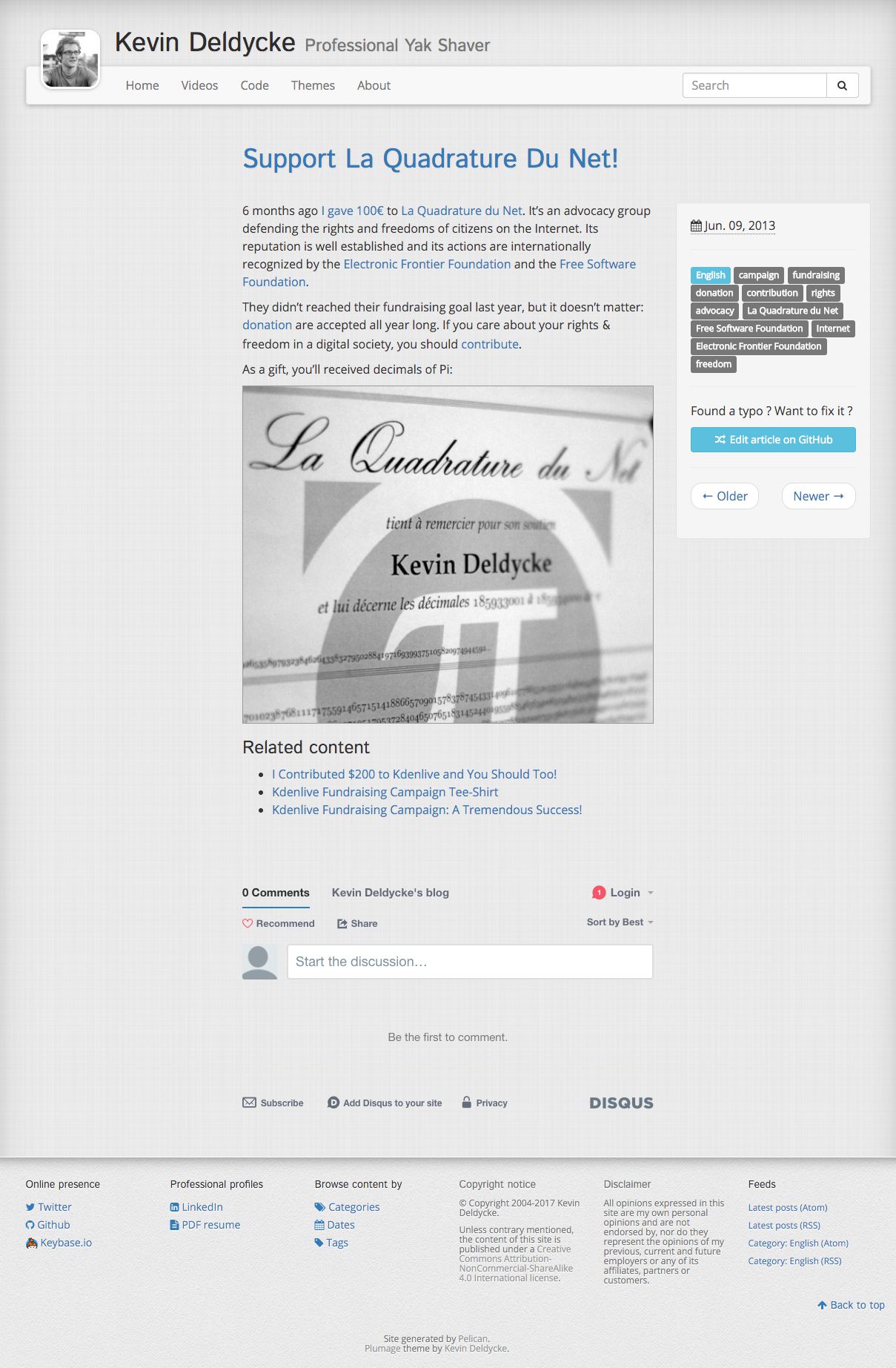
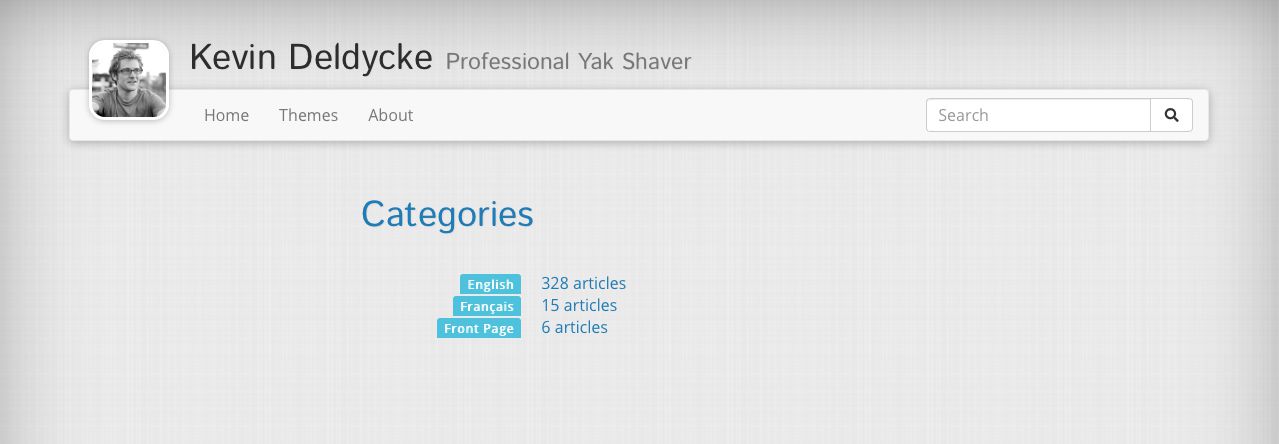
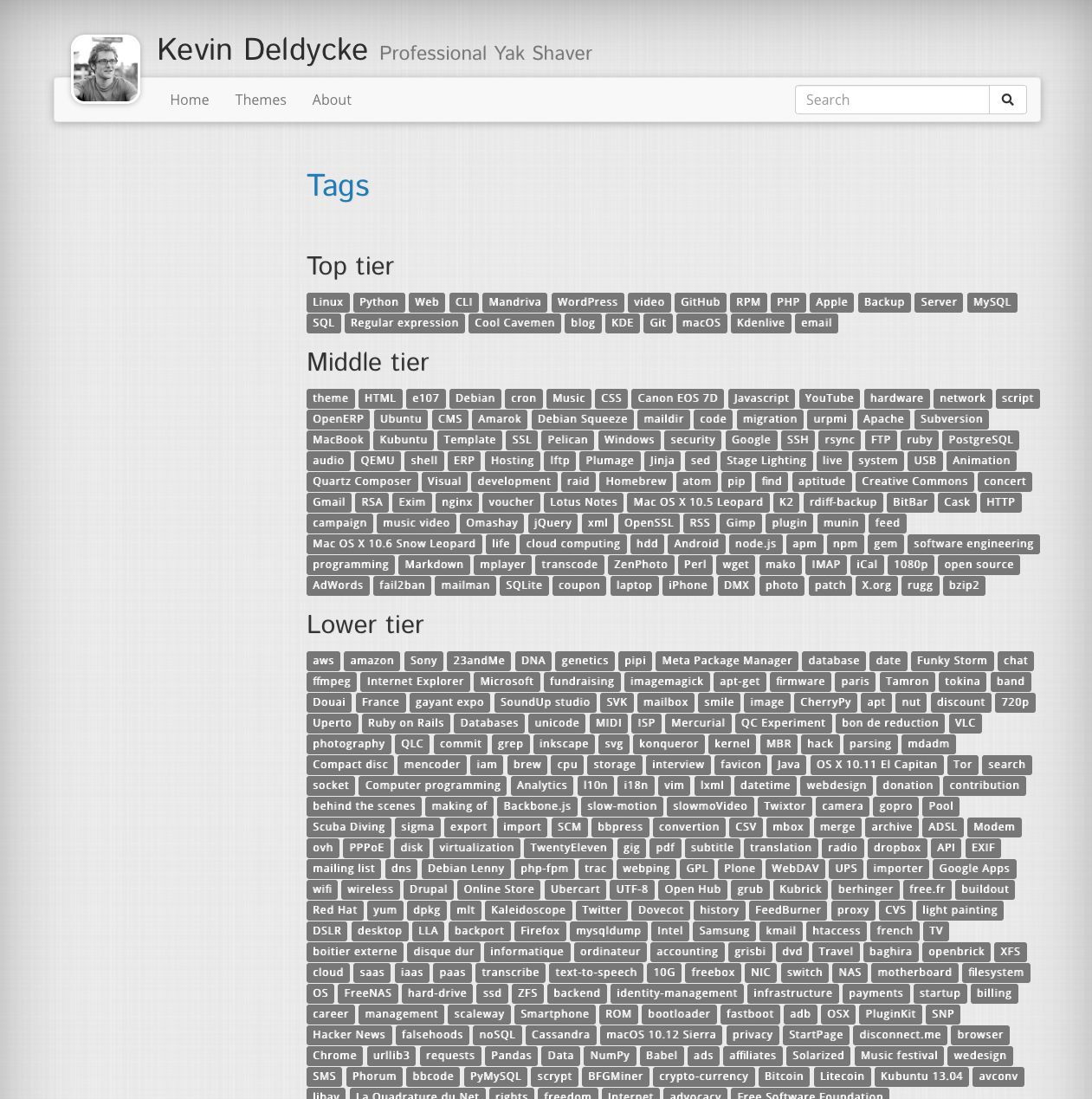
| Article | Categories | Tiered tag list |
|  |  |  |
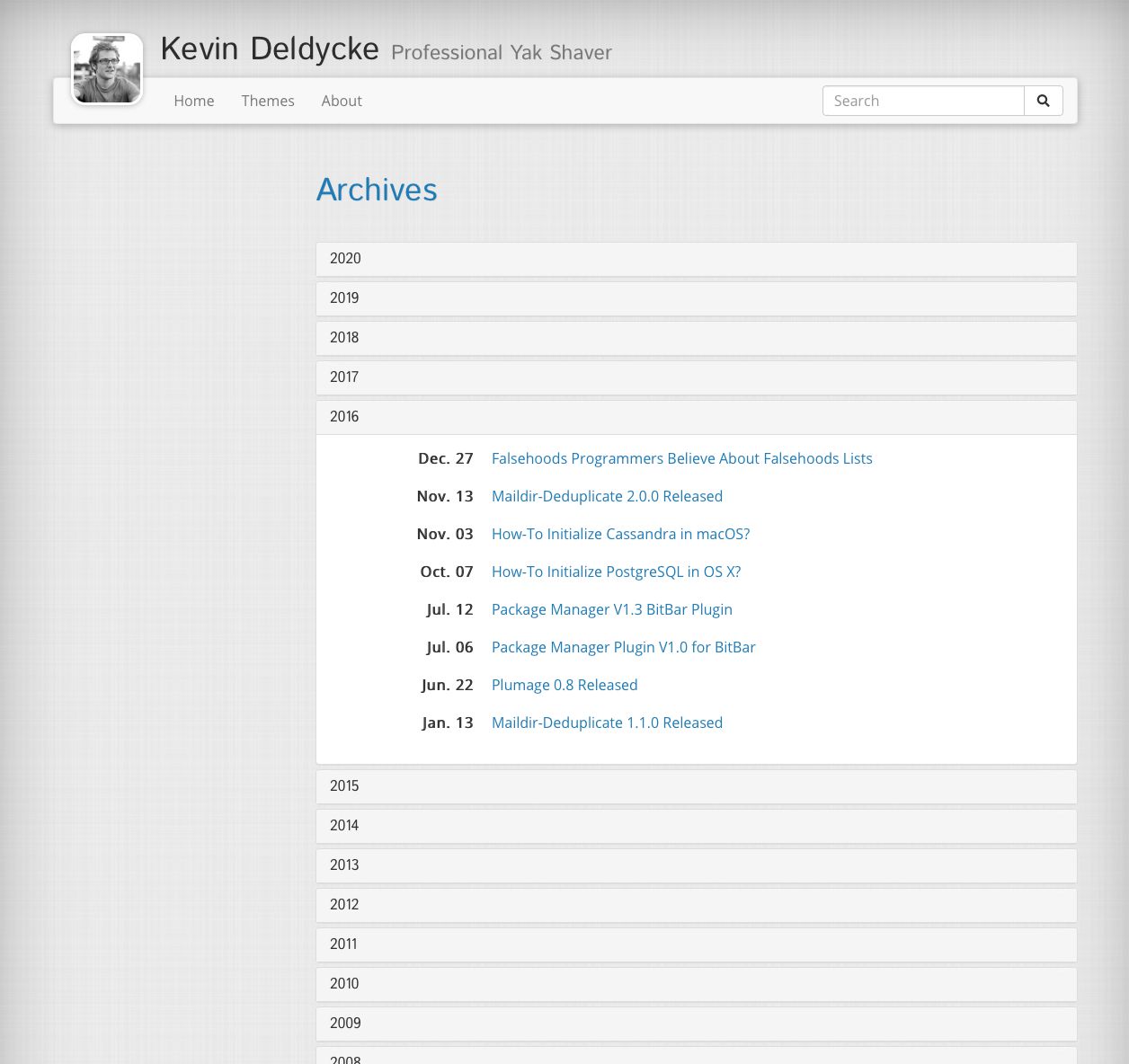
| Collapsible yearly archives | Tagged articles | Authors |
|  | | |
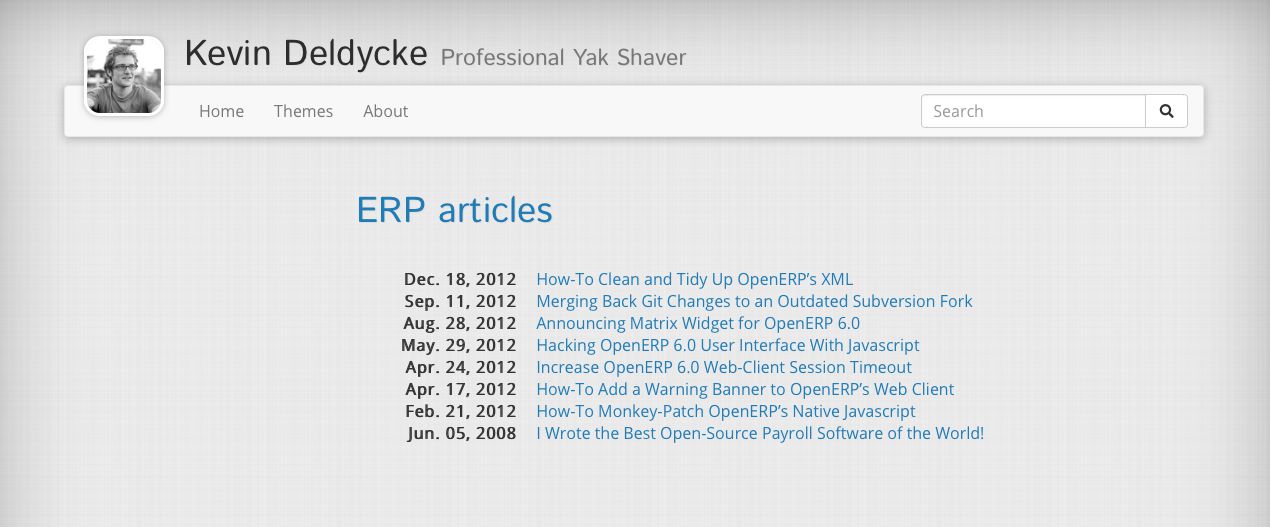
| Faceted article browsing | | |
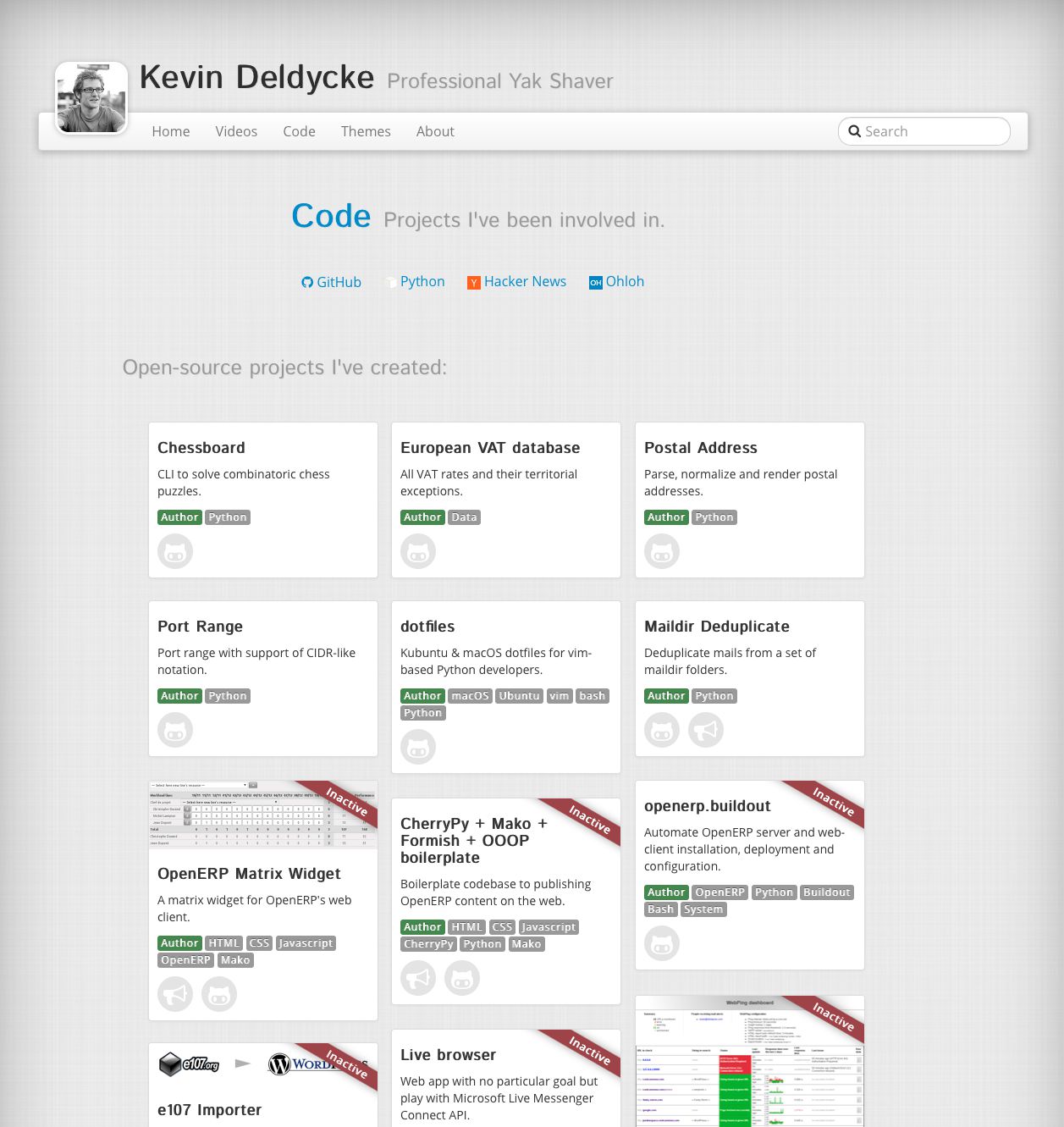
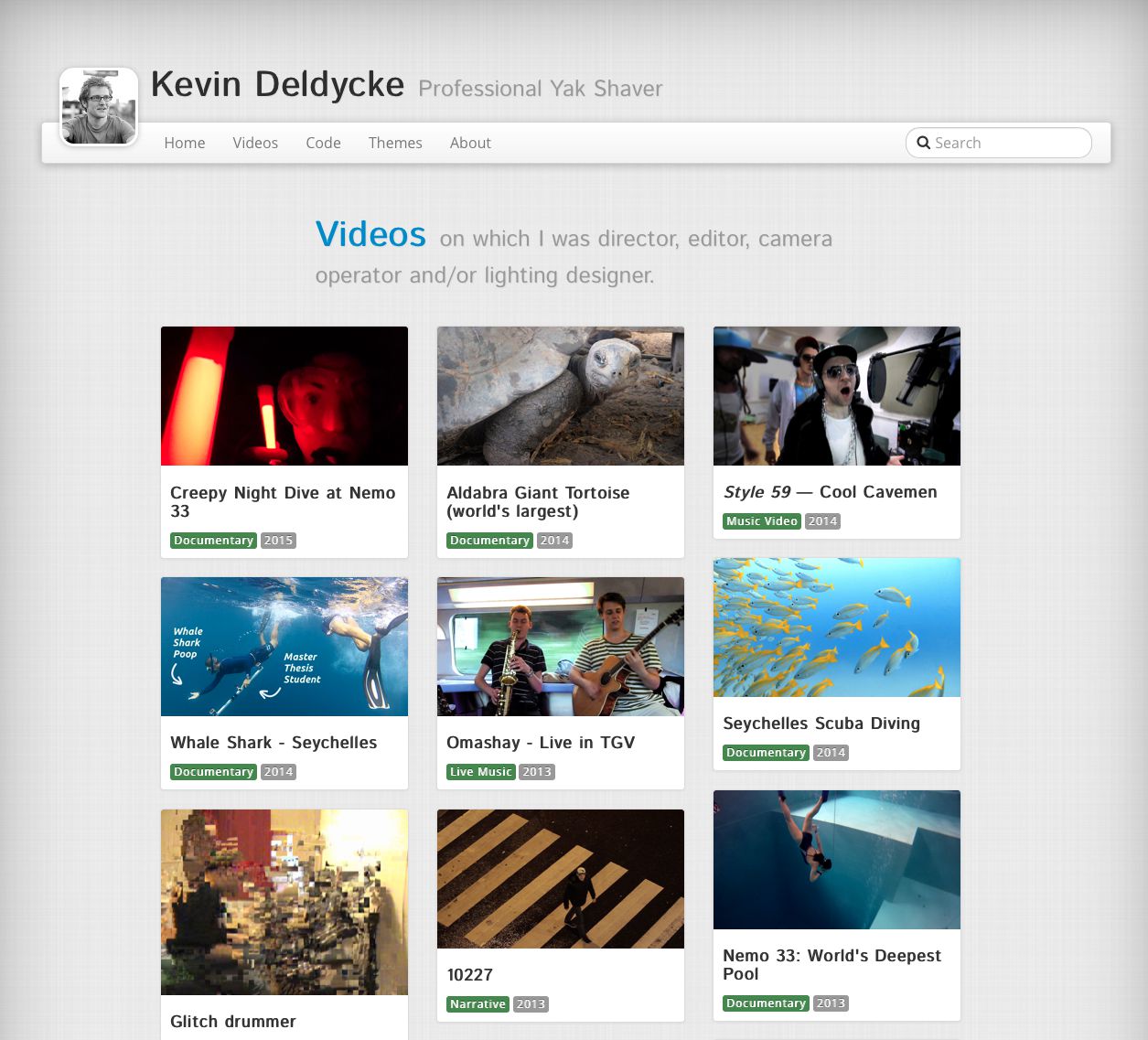
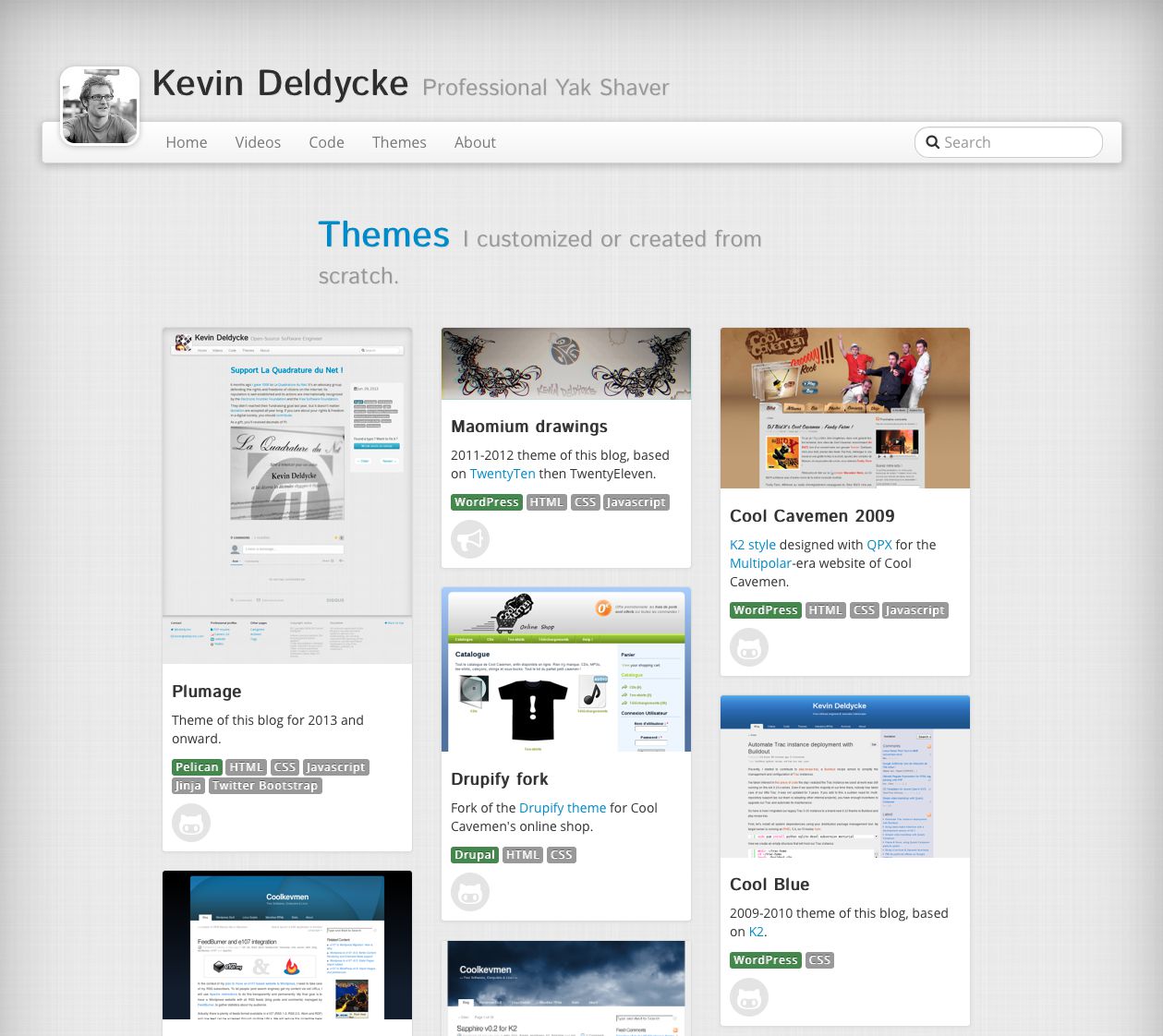
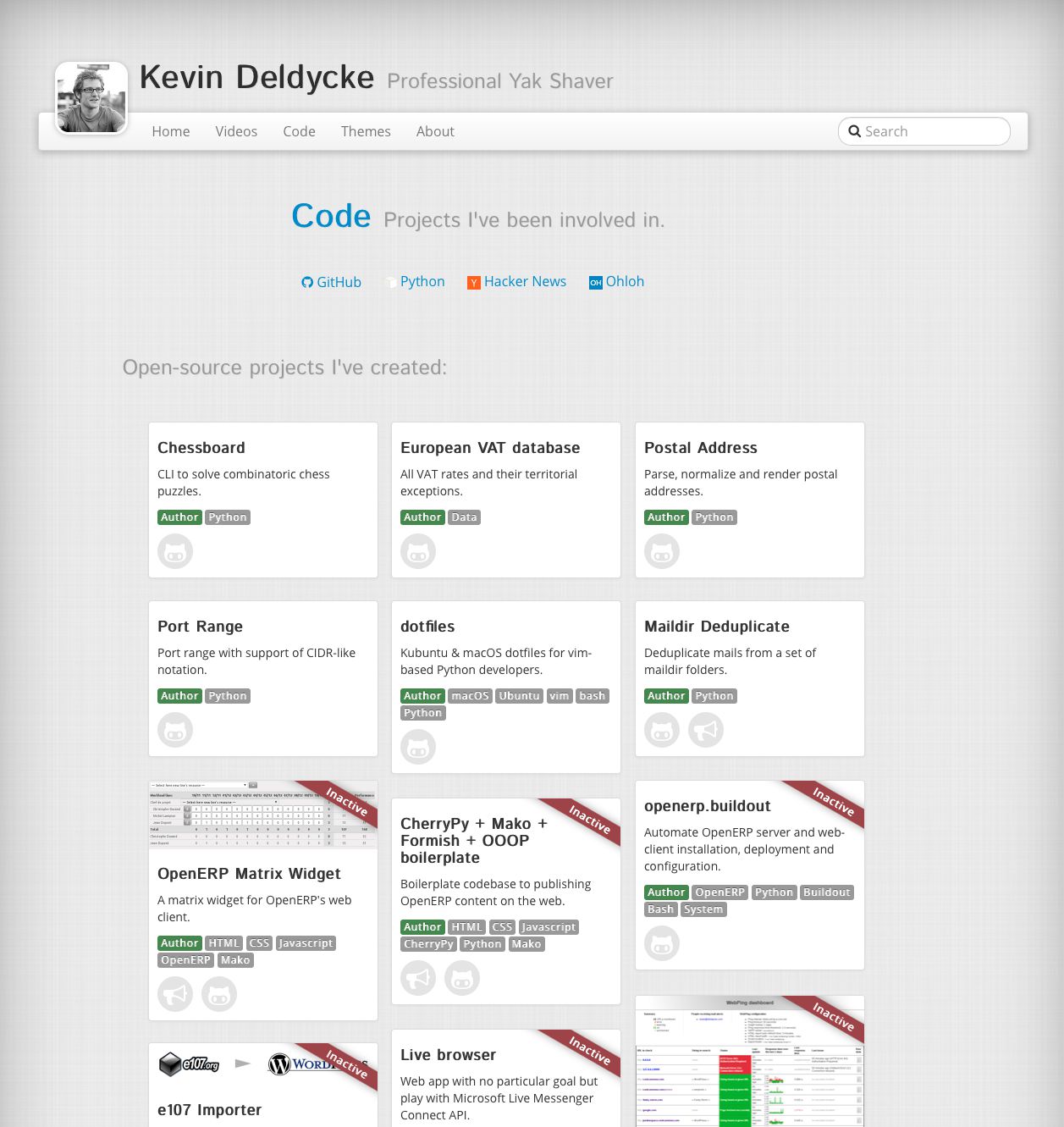
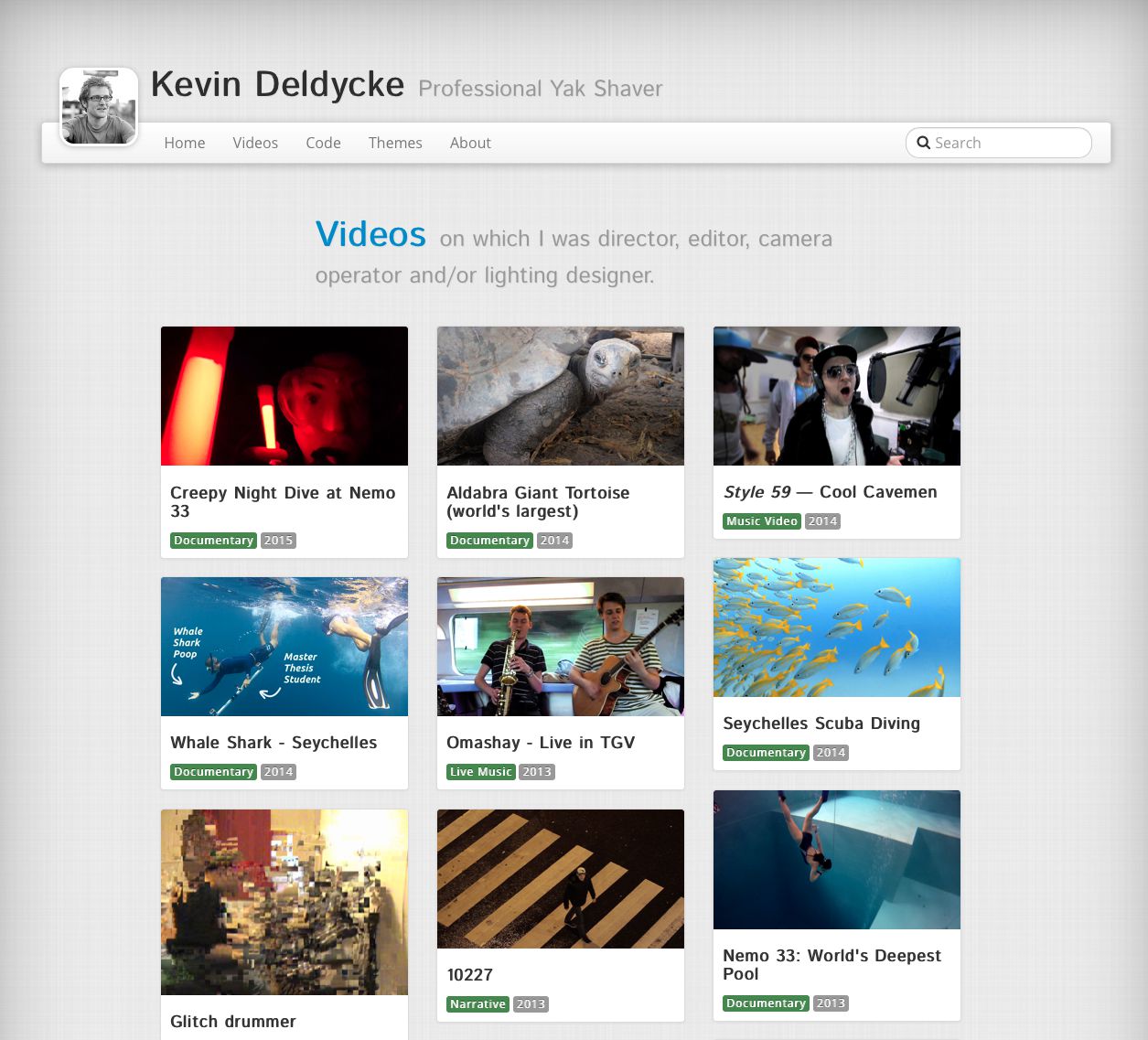
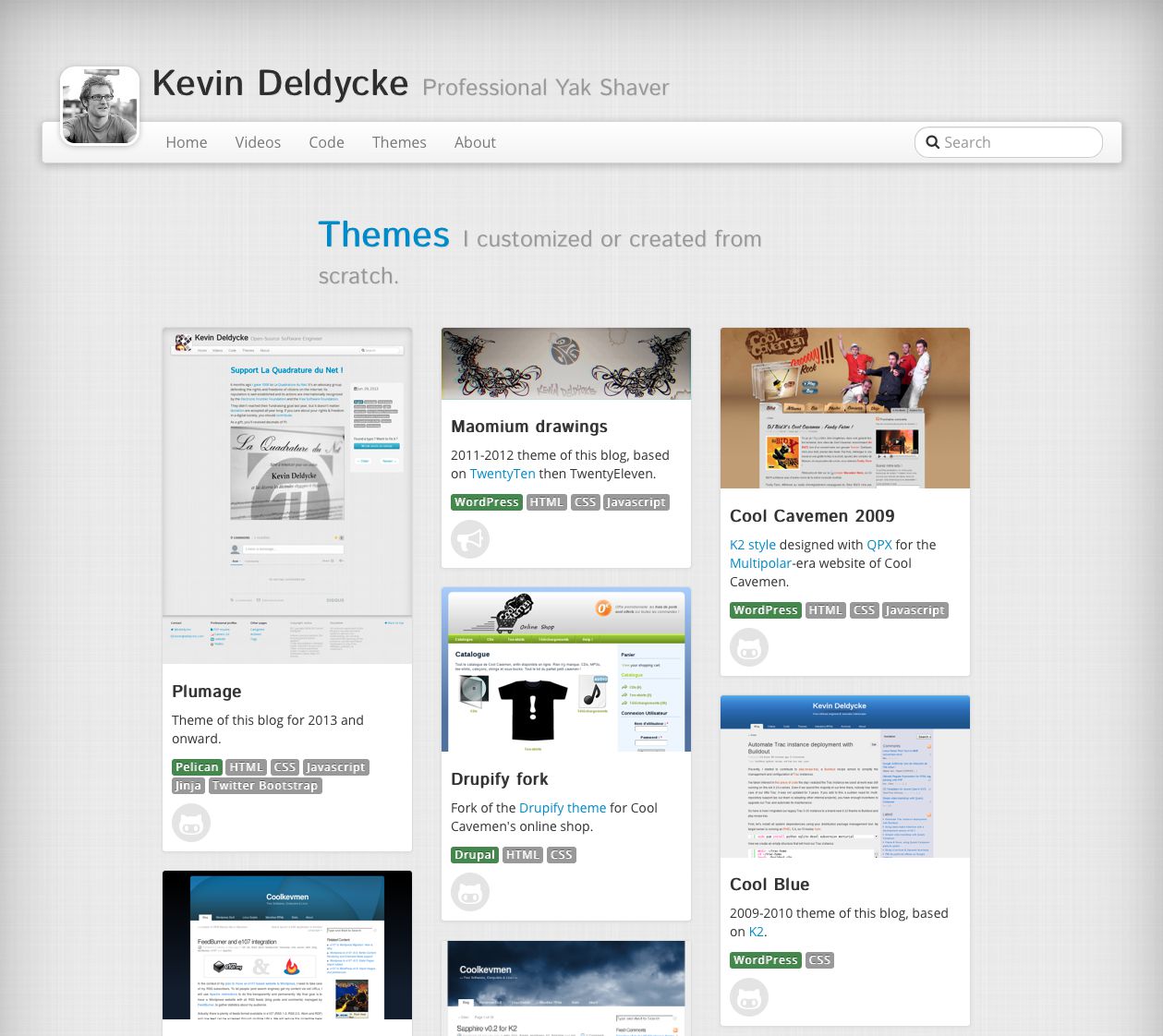
- Projects template:
|  |  |  |
| :--------------------------------------------------------------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------------------------------------------------------------: |
| Code showcase ([source](https://github.com/kdeldycke/kevin-deldycke-blog/blob/ebe0d17a59730457c3016dff77fdfa799a80d756/content/templates/code.html)) | Videos showcase ([source](https://github.com/kdeldycke/kevin-deldycke-blog/blob/f778998376fa5c68f1a02129884b89592b641777/content/templates/videos.html)) | Themes showcase ([source](https://github.com/kdeldycke/kevin-deldycke-blog/blob/f778998376fa5c68f1a02129884b89592b641777/content/templates/themes.html)) |
- Based on [Bootstrap v5](https://getbootstrap.com).
- [Code syntax highlighting](#code-syntax-highlighting) with [30+ styles](https://github.com/pygments/pygments/tree/master/pygments/styles).
- Site-wide static search via [Stork](https://stork-search.net).
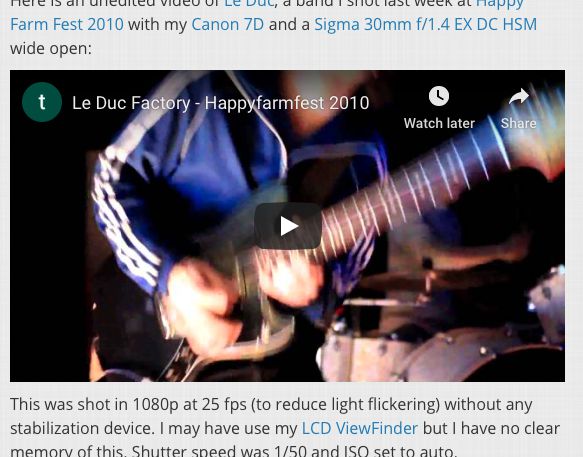
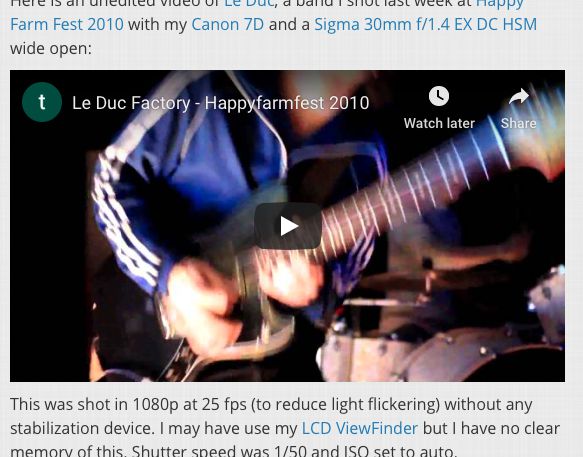
- Bare YouTube links in articles gets rendered as embedded videos:

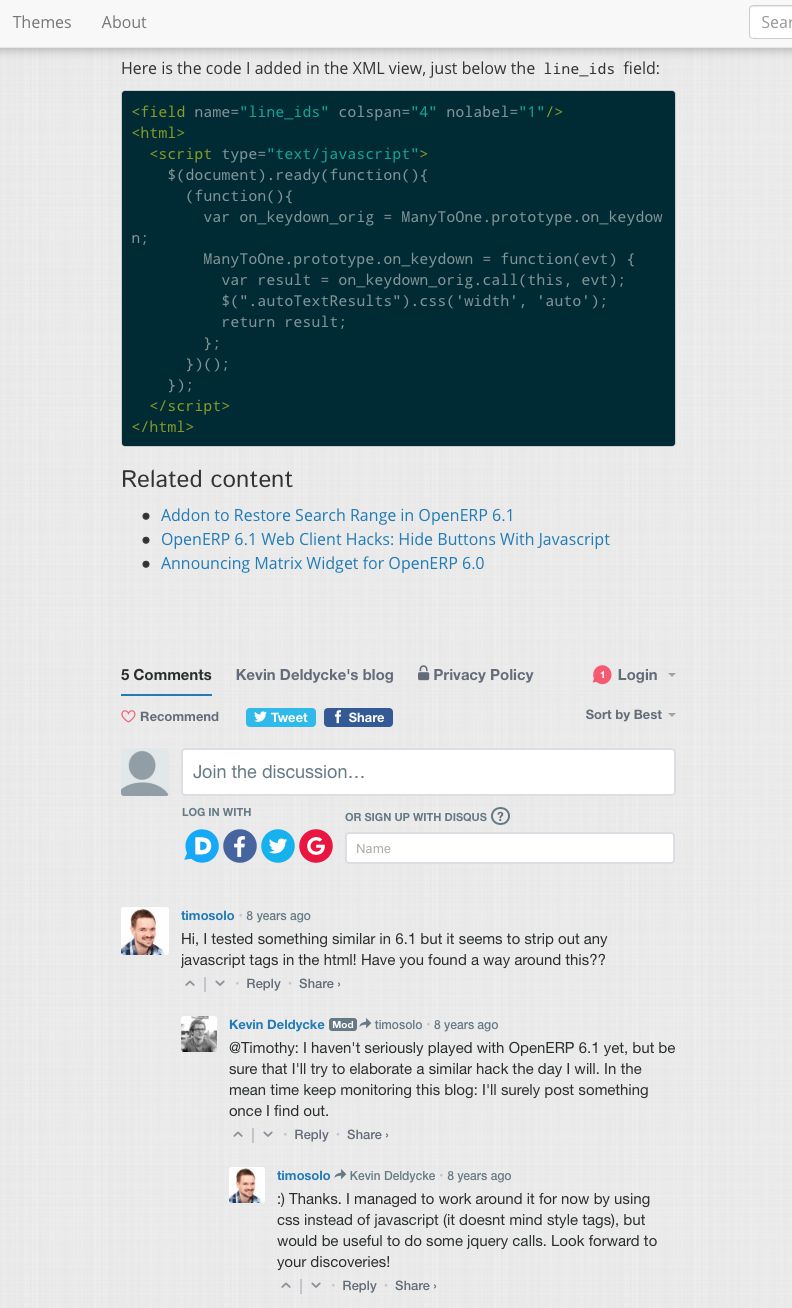
- Direct link to edit articles on GitHub:

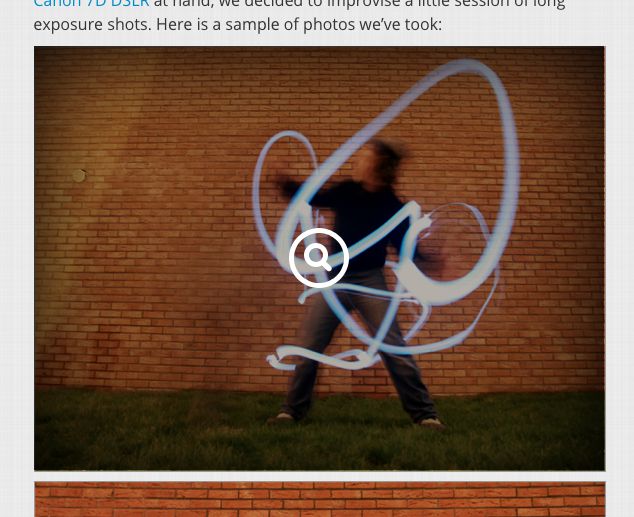
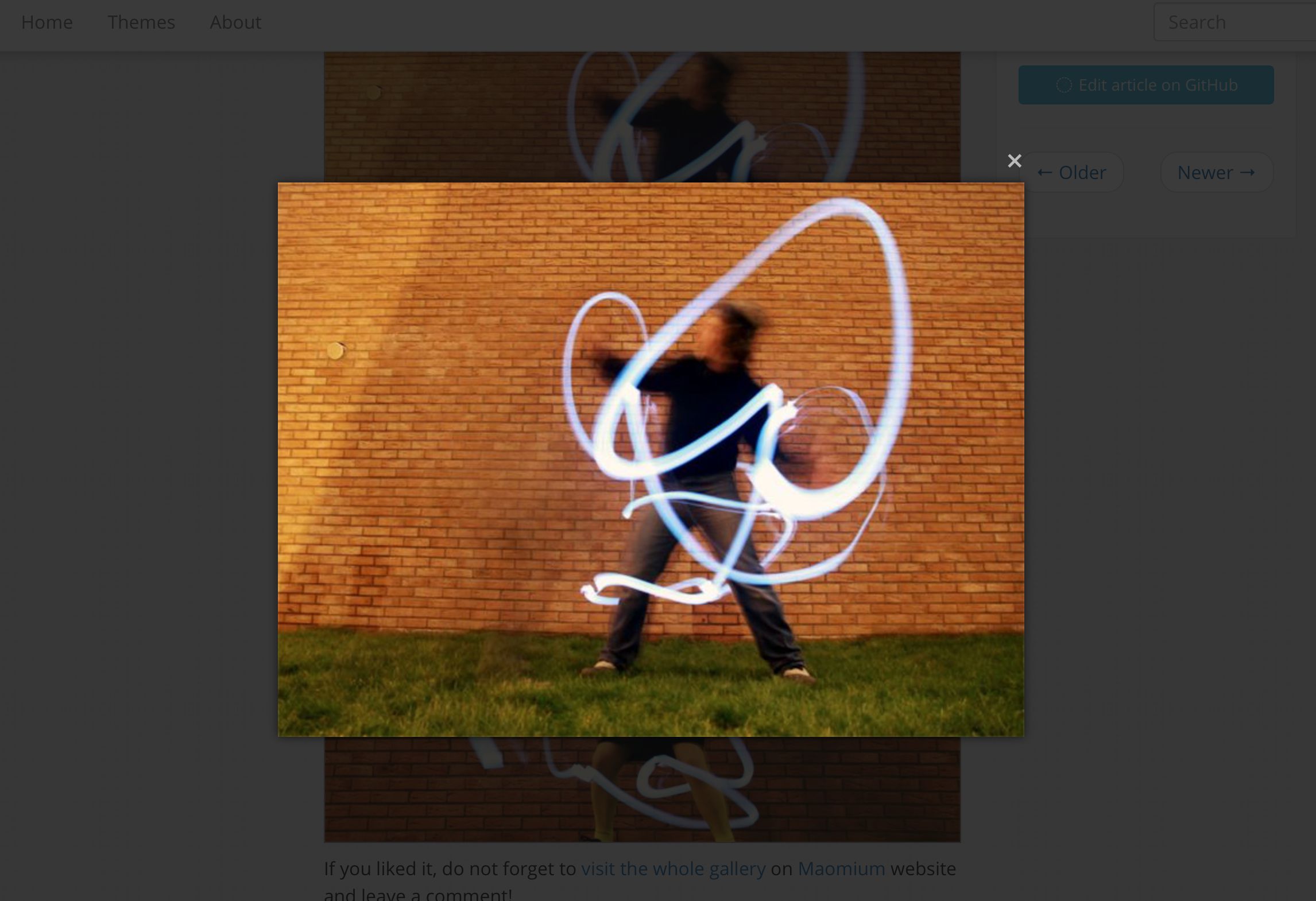
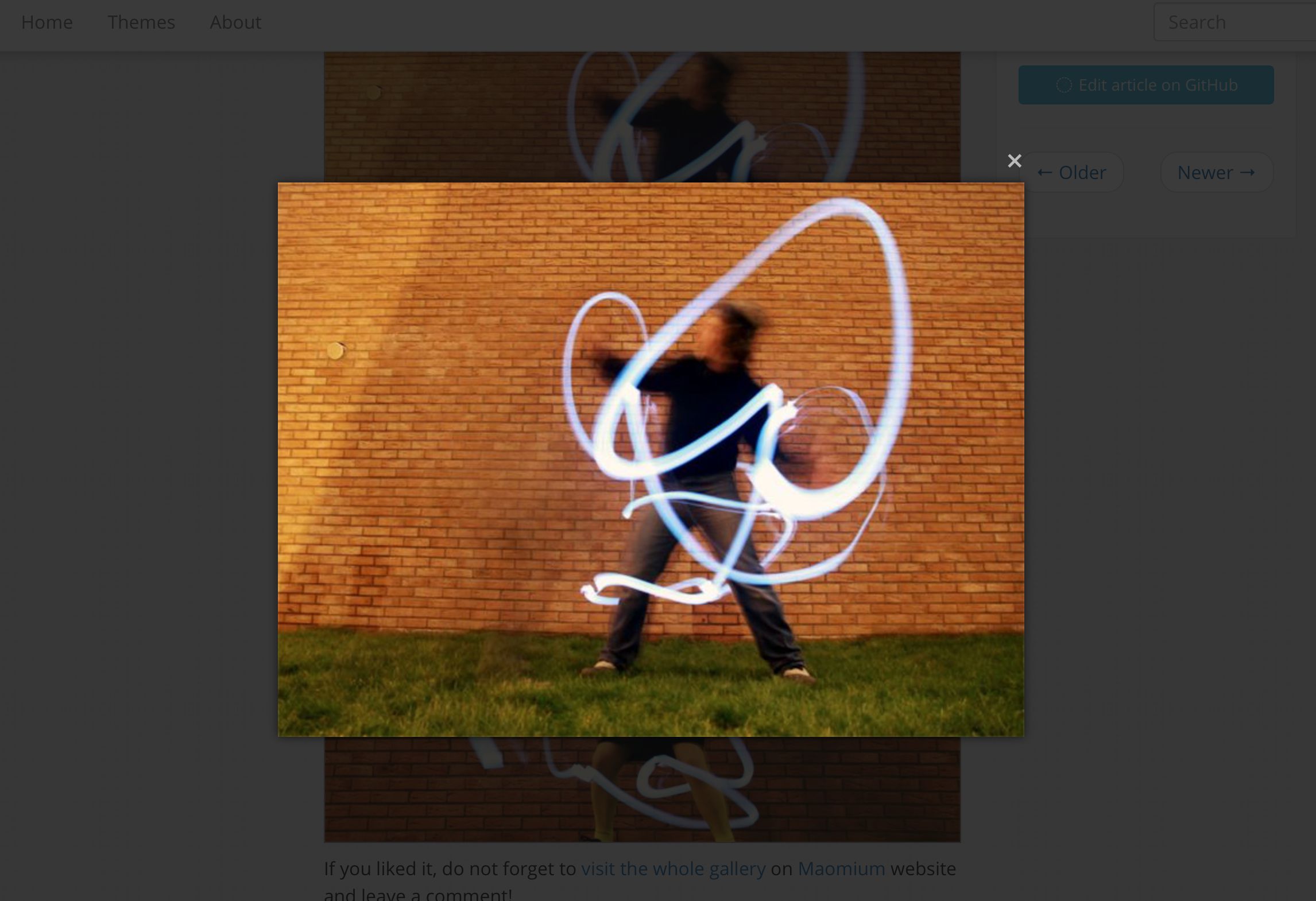
- Magnifying glass overlays on images and zoom:


- External assets (Bootstrap, Jquery, etc...) uses [CDNjs
](https://cdnjs.com/about).
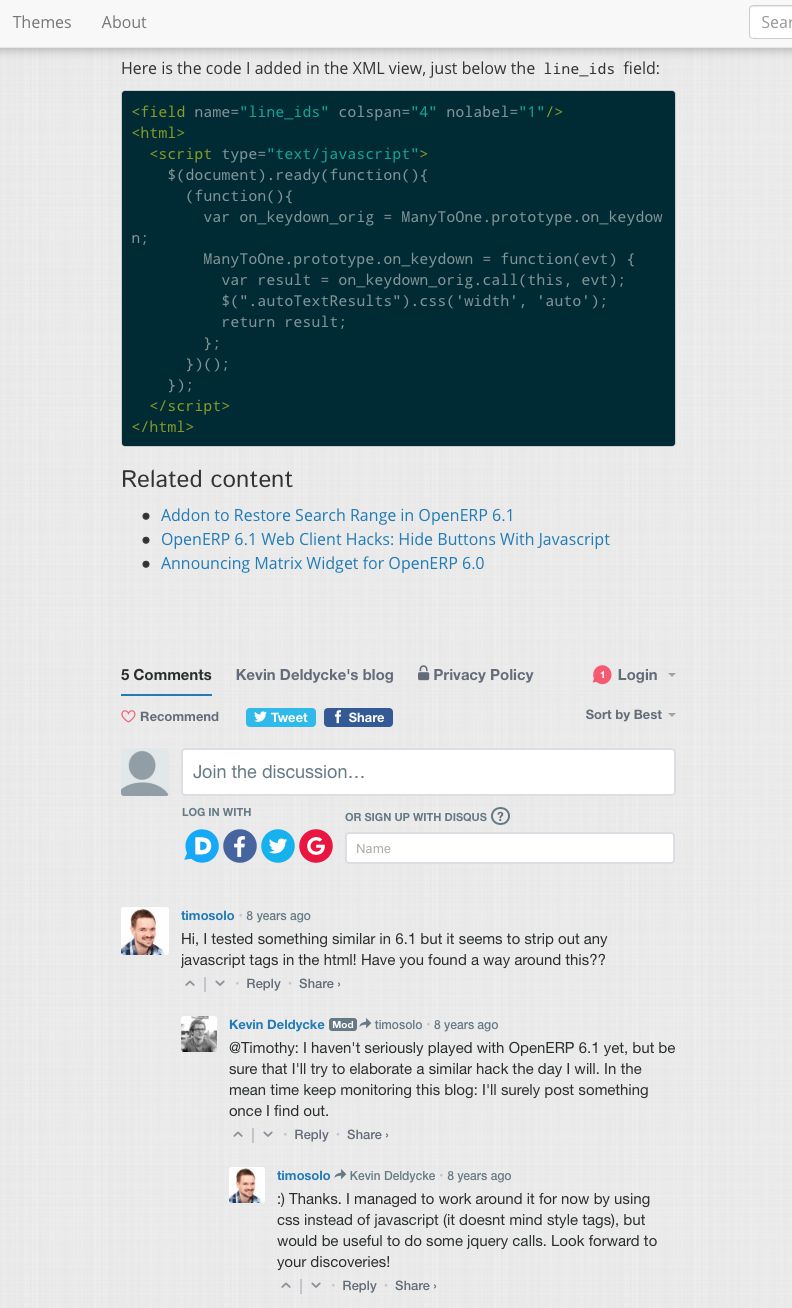
- Disqus integration:

## Plugins
Plumage has built-in support for the following plugins and extensions:
| Plugin name | Type | Status | Notes |
| :---------------------------------------------------------------------------------------------- | :----------------- | :------- | :------------------------------------------------------------------------------------------------------------ |
| [`pelican-image-process`](https://github.com/pelican-plugins/image-process) | Pelican plugin | Optional | Embed a hack to [fix parsing of external images](https://github.com/pelican-plugins/image-process/issues/33). |
| [`pelican-neighbors`](https://github.com/pelican-plugins/neighbors) | Pelican plugin | Optional | |
| [`pelican-related-posts`](https://github.com/pelican-plugins/related-posts) | Pelican plugin | Optional | |
| [`pelican-similar-posts`](https://github.com/pelican-plugins/similar-posts) | Pelican plugin | Optional | |
| [`pelican-search`](https://github.com/pelican-plugins/search) | Pelican plugin | Optional | |
| [`pelican-webassets`](https://github.com/pelican-plugins/webassets) | Pelican plugin | Required | |
| [`markdown.extensions.admonition`](https://python-markdown.github.io/extensions/admonition/) | Markdown extension | Optional | Re-style admonitions into [alerts](https://getbootstrap.com/docs/4.5/components/alerts/). |
| [`markdown.extensions.codehilite`](https://python-markdown.github.io/extensions/code_hilite/) | Markdown extension | Optional | Style highlighted code with Pygment style. |
| [`markdown.extensions.toc`](https://python-markdown.github.io/extensions/toc/#usage) | Markdown extension | Optional | Adds permalink anchors to article's subtitles. |
| [`pymdownx.highlight`](https://facelessuser.github.io/pymdown-extensions/extensions/highlight/) | Markdown extension | Optional | Style highlighted code with Pygment style. |
| [`typogrify`](https://pypi.python.org/pypi/typogrify) | Pelican builtin | Optional | Style ampersands. |
## Installation
Install this theme using the `main` branch of this Github repo.
If you're already using `poetry` to manage dependency of Pelican project, you need to run just
```shell-session
poetry add git+https://github.com/kdeldycke/plumage#main
```
Or, can manually add the following line in the `[tool.poetry.dependencies]` section of the `pyproject.toml` file.
```
plumage = {git = "https://github.com/kdeldycke/plumage", rev = "main"}
```
Once added, run `poetry update` to reflect this new dependency.
**Note:** If you haven't used `poetry` in the project yet, you need to do so before adding `plumage`.
You can do that by first [installing `poetry`](https://python-poetry.org/docs/#installation) on your system and then running `poetry init` inside the project folder.
Then, once you're done installing the `plumage` module, update your `pelicanconf.py` file to reference the module:
```python
import plumage
THEME = plumage.get_path()
```
On first run, Plumage will try to install [Node.js package dependencies](https://github.com/kdeldycke/plumage/blob/main/plumage/package.json) via the `npm` CLI:
```shell-session
$ poetry run pelican --verbose ./content
(…)
WARNING: postcss CLI not found.
-> Install Plumage's Node.js dependencies from (…)/plumage/package.json:
| {
| "name": "plumage-webassets-pipeline",
| "description": "Plumage dependencies for the webassets compilation pipeline.",
| "dependencies": {
| "postcss-cli": "^8.3.1"
| }
| }
|
up to date, audited 96 packages in 984ms
found 0 vulnerabilities
-> postcss CLI found at (…)/plumage/node_modules/.bin/postcss
(…)
```
## Settings
Plumage can be customized by adding these optional parameters to your
`pelicanconf.py` file:
| Setting name | Default value | Description |
| :-------------------------------------------------------------------------------------------- | :------------ | :------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| `ARTICLE_EDIT_LINK` | | Generate an edit link besides each article. Can use `%(slug)s` to include dynamic article's slug in the link. |
| `CODE_STYLE` | `"monokai"` | Pygments' style ID. Choose one from `poetry run pygmentize -L styles`. |
| `COPYRIGHT` | | Additional copyright statement to add in the third column of the footer. |
| `DISCLAIMER` | | Override the disclaimer notice that gets displayed at the fourth column of the footer. |
| [`DISQUS_SITENAME`](http://docs.getpelican.com/en/stable/settings.html#DISQUS_SITENAME) | | Pelican can handle Disqus comments. Specify the Disqus sitename identifier here. |
| `FAVICON_LINKS` | `True` | Fetch link's icons from [Google's favicons webservice](https://www.google.com/s2/favicons). |
| [`GOOGLE_ANALYTICS`](http://docs.getpelican.com/en/stable/settings.html#GOOGLE_ANALYTICS) | | Set to `UA-XXXXXX-Y` Property's tracking ID to activate Google Analytics. |
| `LEFT_SIDEBAR` | | HTML content to put as-is in the left sidebar. |
| [`LINKS_WIDGET_NAME`](http://docs.getpelican.com/en/stable/settings.html#LINKS_WIDGET_NAME) | `"Links"` | Allows override of the name of the links widget. |
| [`LINKS`](http://docs.getpelican.com/en/stable/settings.html#LINKS) | | A list of tuples (Title, URL) for links to appear in the second column of the footer. |
| [`MANUAL_LINKS`](http://docs.getpelican.com/en/stable/settings.html#MANUAL_LINKS) | | When enabling this, you must pass the links (in LINKS & SOCIAL settings) not as tuples anymore, but as list, where every entry is formatted as you like |
| [`MENUITEMS`](http://docs.getpelican.com/en/stable/settings.html#MENUITEMS) | | A list of tuples (Title, URL) for additional menu items to appear at the beginning of the main menu. |
| `RIGHT_SIDEBAR` | | HTML content to put as-is in the right sidebar. |
| [`SITESUBTITLE`](http://docs.getpelican.com/en/stable/settings.html#SITESUBTITLE) | | A subtitle to appear in the header. |
| `SITE_THUMBNAIL_TEXT` | | Text displayed behind site's thumbnail. |
| `SITE_THUMBNAIL` | | Site's thumbnail URL as displayed in the header. Should be a square image of at least 80x80 pixels. |
| [`SOCIAL_WIDGET_NAME`](http://docs.getpelican.com/en/stable/settings.html#SOCIAL_WIDGET_NAME) | `"Social"` | Allows override of the name of the “social” widget. |
| [`SOCIAL`](http://docs.getpelican.com/en/stable/settings.html#SOCIAL) | | A list of tuples (Title, URL) to appear in the first columns of the footer. |
| `STORK_SEARCH` | `False` | Activate [Stork](https://stork-search.net) static search engine. Requires the [official Pelican's `search` plugin](https://github.com/pelican-plugins/search). |
Most of these [parameters are similar to `notmyidea`'s
](https://docs.getpelican.com/en/latest/settings.html#themes) (Pelican's default
theme). For usage example, please have a look into [my own `pelicanconf.py`
](https://github.com/kdeldycke/kevin-deldycke-blog/blob/main/pelicanconf.py).
The theme is also sensible to this list of [standard Pelican parameters
](https://docs.getpelican.com/en/latest/settings.html):
- `ARCHIVES_SAVE_AS`
- `AUTHOR`
- `AUTHOR_SAVE_AS`
- `AUTHORS_SAVE_AS`
- `CATEGORIES_SAVE_AS`
- `CATEGORY_FEED_ATOM`
- `CATEGORY_FEED_RSS`
- `DEFAULT_LANG`
- `DEFAULT_PAGINATION`
- `DISPLAY_PAGES_ON_MENU`
- `DISPLAY_CATEGORIES_ON_MENU`
- `FEED_ALL_ATOM`
- `FEED_ALL_RSS`
- `FEED_ATOM`
- `FEED_DOMAIN`
- `FEED_RSS`
- `PAGINATION_PATTERNS`
- `SITENAME`
- `SITEURL`
- `TAG_FEED_ATOM`
- `TAG_FEED_RSS`
- `TAGS_SAVE_AS`
## Code Syntax Highlighting
There is two alternatives, all relying on [Pygments syntax
highlighter](https://pygments.org), sharing most features, with some
differences:
| Feature | [CodeHilite](https://python-markdown.github.io/extensions/code_hilite/) | [Highlight](https://facelessuser.github.io/pymdown-extensions/extensions/highlight/) |
| :----------------------------- | :---------------------------------------------------------------------: | :----------------------------------------------------------------------------------: |
| Clean copy and paste | ✅ | ✅ |
| Line numbering | ✅ | ✅ |
| Right justified numbers | ✅ | ✅ |
| Line start offset | ✅ | ✅ |
| Multiple line highlight | ✅ | ✅ |
| Nth line highlight | ✅ | ✅ |
| Filename | ✅ | ❌ |
| Long line wraps | ✅ | ❌ |
| Long line overflow (scrollbar) | ❌ | ✅ |
| Sticky left gutter | ❌ | ✅ |
| Line anchors | [WIP @ Pygments](https://github.com/pygments/pygments/pull/1591) | ❌ |
### [Python Markdown CodeHilite](https://python-markdown.github.io/extensions/code_hilite/)
Just add this configuration to `pelicanconf.py`, which allows us to pass
extra options to [Pygments' HTML formatter](https://pygments.org/docs/formatters/#HtmlFormatter):
```python
MARKDOWN = {
"extension_configs": {
(…)
"markdown.extensions.codehilite": {
"css_class": "codehilite", # Default
"linenums": True,
"linenos": "inline",
"linespans": "coderow",
"lineanchors": "L",
"anchorlinenos": True,
"wrapcode": True,
},
"markdown.extensions.fenced_code": {},
(…)
},
}
```
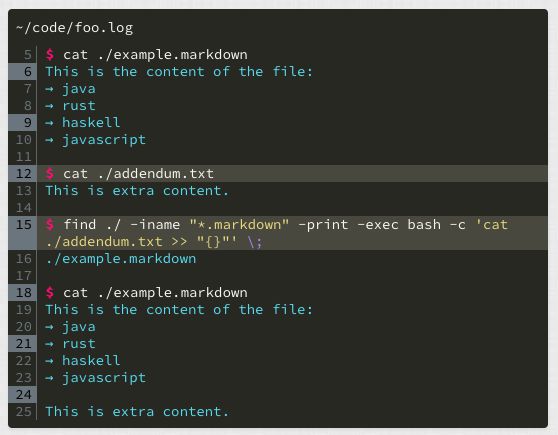
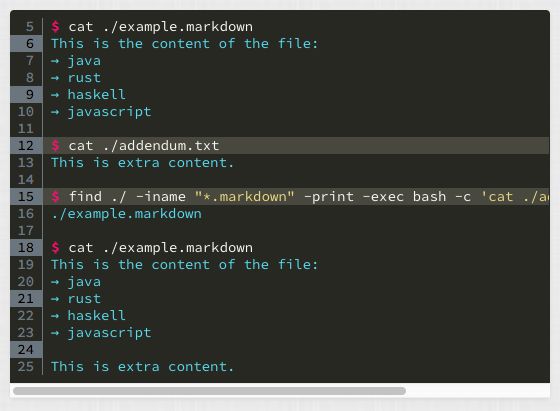
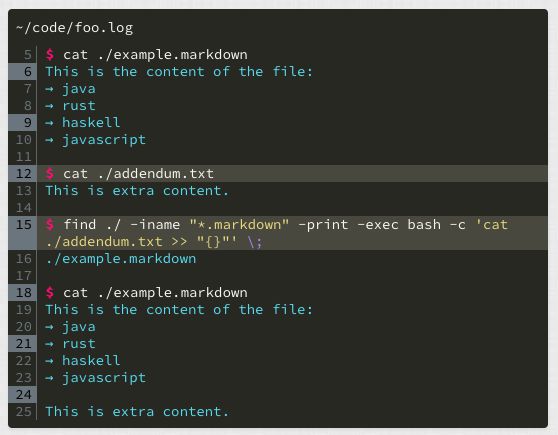
This will render this:
````markdown
```{.shell-session hl_lines="8 11" linenostart="5" linenospecial="3" filename="~/code/foo.log"}
$ cat ./example.markdown
This is the content of the file:
→ java
→ rust
→ haskell
→ javascript
$ cat ./addendum.txt
This is extra content.
$ find ./ -iname "*.markdown" -print -exec bash -c 'cat ./addendum.txt >> "{}"' \;
./example.markdown
$ cat ./example.markdown
This is the content of the file:
→ java
→ rust
→ haskell
→ javascript
This is extra content.
```
````
Into this:

### [PyMdown Extensions' Highlight](https://facelessuser.github.io/pymdown-extensions/extensions/highlight/)
Just add this configuration to your `pelicanconf.py`:
```python
MARKDOWN = {
"extension_configs": {
(…)
"pymdownx.highlight": {
"linenums": True,
"linenums_style": "pymdownx-inline",
},
"pymdownx.superfences": {},
(…)
},
}
```
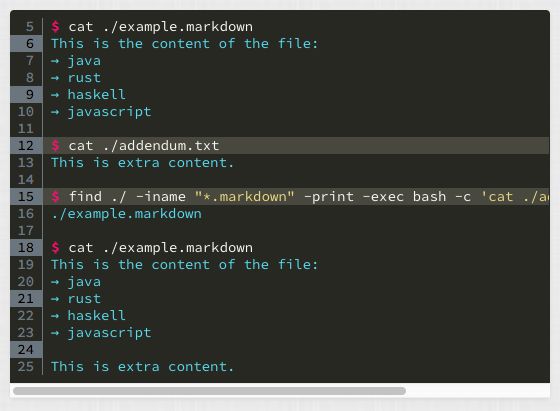
This will render this:
````markdown
```{.shell-session hl_lines="8 11" linenums="5 1 3" filename="~/code/foo.log"}
$ cat ./example.markdown
This is the content of the file:
→ java
→ rust
→ haskell
→ javascript
$ cat ./addendum.txt
This is extra content.
$ find ./ -iname "*.markdown" -print -exec bash -c 'cat ./addendum.txt >> "{}"' \;
./example.markdown
$ cat ./example.markdown
This is the content of the file:
→ java
→ rust
→ haskell
→ javascript
This is extra content.
```
````
Into this:

## CSS customization
TODO: document all kind customization below
### Python code transforms at generation via `pyquery`
### Use of `extra_css`
### Custom `main.scss`
## FAQ
### How can I disable the zoom on images?
All images of an article are zoomable by default. You can deactivate the
magnifying glass per-image by adding a `noZoom` CSS class. So instead of the
following Markdown code:
```markdown

```
You have to use the following template to deactivate the zoom of an image:
```markdown
{: .noZoom}
```
### Why is the search not working?
The [official Pelican's `search` plugin](https://github.com/pelican-plugins/search) needs to
be installed.
TODO: Activate search field automaticcaly if the plugin is present.
## License
This software is licensed under the [GNU General Public License v2 or later
(GPLv2+)](https://github.com/kdeldycke/plumage/blob/main/LICENSE).
Copyright (C) 2012-2020 [Kevin Deldycke](https://kevin.deldycke.com) and
[contributors](https://github.com/kdeldycke/plumage/graphs/contributors).
## Third-party assets
The theme embed copies of some external software, scripts, libraries and
artworks:
```text
jQuery MGlass v1.1
Copyright (c) 2012 Younès El Biache
Distributed under a MIT license
Source: https://github.com/younes0/jQuery-MGlass
```
```text
Fabric (Plaid)
Copyright (c) 2012 James Basoo
Distributed under a Creative Commons Attribution-ShareAlike 3.0 Unported license
Source: https://subtlepatterns.com/fabric-plaid/
```
```text
Cream paper
Copyright (c) 2012 Devin Holmes
Distributed under a Creative Commons Attribution-ShareAlike 3.0 Unported license
Source: https://subtlepatterns.com/cream-paper/
```
```text
Feather-alt icon v5.1.0
Copyright (c) 2020 Font Awesome project
Distributed under a Creative Commons Attribution 4.0 International license
Source: https://fontawesome.com/icons/feather-alt?style=solid
```
```text
Macro shot of White Feather
Source: https://unsplash.com/photos/Sw7f58YJbc0
```
Raw data
{
"_id": null,
"home_page": "https://github.com/kdeldycke/plumage",
"name": "plumage",
"maintainer": null,
"docs_url": null,
"requires_python": "<4.0,>=3.9",
"maintainer_email": null,
"keywords": "pelican, pelican-theme, stork, static-search, masonry, myst, theme, bootstrap, jquery",
"author": "Kevin Deldycke",
"author_email": "kevin@deldycke.com",
"download_url": "https://files.pythonhosted.org/packages/9d/f8/96d08f28f3022d24728b248c84ea6a17dba90438512415a03ee28c0ad8e4/plumage-4.0.0.tar.gz",
"platform": null,
"description": "<p align=\"center\">\n <a href=\"https://github.com/kdeldycke/plumage/\">\n <img src=\"https://github.com/kdeldycke/plumage/raw/main/screenshots/plumage-header-logo.jpeg\" alt=\"Plumage, a Pelican theme\">\n </a>\n</p>\n\nPlumage is a clean and tidy theme for [Pelican](https://getpelican.com), a\nstatic site generator.\n\nI initially created this theme for [my blog](https://kevin.deldycke.com), but\nit is now generic enough to be used by anyone.\n\n## Features\n\n- Standard Pelican views:\n\n |  |  |  |\n | :------------------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------------: | :--------------------------------------------------------------------------------------------------------------------: |\n | Article | Categories | Tiered tag list |\n |  |  |  |\n | Collapsible yearly archives | Tagged articles | Authors |\n |  | | |\n | Faceted article browsing | | |\n\n- Projects template:\n\n |  |  |  |\n | :--------------------------------------------------------------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------------------------------------------------------------: | :------------------------------------------------------------------------------------------------------------------------------------------------------: |\n | Code showcase ([source](https://github.com/kdeldycke/kevin-deldycke-blog/blob/ebe0d17a59730457c3016dff77fdfa799a80d756/content/templates/code.html)) | Videos showcase ([source](https://github.com/kdeldycke/kevin-deldycke-blog/blob/f778998376fa5c68f1a02129884b89592b641777/content/templates/videos.html)) | Themes showcase ([source](https://github.com/kdeldycke/kevin-deldycke-blog/blob/f778998376fa5c68f1a02129884b89592b641777/content/templates/themes.html)) |\n\n- Based on [Bootstrap v5](https://getbootstrap.com).\n\n- [Code syntax highlighting](#code-syntax-highlighting) with [30+ styles](https://github.com/pygments/pygments/tree/master/pygments/styles).\n\n- Site-wide static search via [Stork](https://stork-search.net).\n\n- Bare YouTube links in articles gets rendered as embedded videos:\n\n \n\n- Direct link to edit articles on GitHub:\n\n \n\n- Magnifying glass overlays on images and zoom:\n\n \n \n\n- External assets (Bootstrap, Jquery, etc...) uses [CDNjs\n ](https://cdnjs.com/about).\n\n- Disqus integration:\n\n \n\n## Plugins\n\nPlumage has built-in support for the following plugins and extensions:\n\n| Plugin name | Type | Status | Notes |\n| :---------------------------------------------------------------------------------------------- | :----------------- | :------- | :------------------------------------------------------------------------------------------------------------ |\n| [`pelican-image-process`](https://github.com/pelican-plugins/image-process) | Pelican plugin | Optional | Embed a hack to [fix parsing of external images](https://github.com/pelican-plugins/image-process/issues/33). |\n| [`pelican-neighbors`](https://github.com/pelican-plugins/neighbors) | Pelican plugin | Optional | |\n| [`pelican-related-posts`](https://github.com/pelican-plugins/related-posts) | Pelican plugin | Optional | |\n| [`pelican-similar-posts`](https://github.com/pelican-plugins/similar-posts) | Pelican plugin | Optional | |\n| [`pelican-search`](https://github.com/pelican-plugins/search) | Pelican plugin | Optional | |\n| [`pelican-webassets`](https://github.com/pelican-plugins/webassets) | Pelican plugin | Required | |\n| [`markdown.extensions.admonition`](https://python-markdown.github.io/extensions/admonition/) | Markdown extension | Optional | Re-style admonitions into [alerts](https://getbootstrap.com/docs/4.5/components/alerts/). |\n| [`markdown.extensions.codehilite`](https://python-markdown.github.io/extensions/code_hilite/) | Markdown extension | Optional | Style highlighted code with Pygment style. |\n| [`markdown.extensions.toc`](https://python-markdown.github.io/extensions/toc/#usage) | Markdown extension | Optional | Adds permalink anchors to article's subtitles. |\n| [`pymdownx.highlight`](https://facelessuser.github.io/pymdown-extensions/extensions/highlight/) | Markdown extension | Optional | Style highlighted code with Pygment style. |\n| [`typogrify`](https://pypi.python.org/pypi/typogrify) | Pelican builtin | Optional | Style ampersands. |\n\n## Installation\n\nInstall this theme using the `main` branch of this Github repo.\n\nIf you're already using `poetry` to manage dependency of Pelican project, you need to run just\n\n```shell-session\npoetry add git+https://github.com/kdeldycke/plumage#main\n```\n\nOr, can manually add the following line in the `[tool.poetry.dependencies]` section of the `pyproject.toml` file.\n\n```\nplumage = {git = \"https://github.com/kdeldycke/plumage\", rev = \"main\"}\n```\n\nOnce added, run `poetry update` to reflect this new dependency.\n\n**Note:** If you haven't used `poetry` in the project yet, you need to do so before adding `plumage`.\nYou can do that by first [installing `poetry`](https://python-poetry.org/docs/#installation) on your system and then running `poetry init` inside the project folder.\n\nThen, once you're done installing the `plumage` module, update your `pelicanconf.py` file to reference the module:\n\n```python\nimport plumage\n\nTHEME = plumage.get_path()\n```\n\nOn first run, Plumage will try to install [Node.js package dependencies](https://github.com/kdeldycke/plumage/blob/main/plumage/package.json) via the `npm` CLI:\n\n```shell-session\n$ poetry run pelican --verbose ./content\n(\u2026)\nWARNING: postcss CLI not found.\n-> Install Plumage's Node.js dependencies from (\u2026)/plumage/package.json:\n | {\n | \"name\": \"plumage-webassets-pipeline\",\n | \"description\": \"Plumage dependencies for the webassets compilation pipeline.\",\n | \"dependencies\": {\n | \"postcss-cli\": \"^8.3.1\"\n | }\n | }\n |\n\nup to date, audited 96 packages in 984ms\n\nfound 0 vulnerabilities\n-> postcss CLI found at (\u2026)/plumage/node_modules/.bin/postcss\n(\u2026)\n```\n\n## Settings\n\nPlumage can be customized by adding these optional parameters to your\n`pelicanconf.py` file:\n\n| Setting name | Default value | Description |\n| :-------------------------------------------------------------------------------------------- | :------------ | :------------------------------------------------------------------------------------------------------------------------------------------------------------- |\n| `ARTICLE_EDIT_LINK` | | Generate an edit link besides each article. Can use `%(slug)s` to include dynamic article's slug in the link. |\n| `CODE_STYLE` | `\"monokai\"` | Pygments' style ID. Choose one from `poetry run pygmentize -L styles`. |\n| `COPYRIGHT` | | Additional copyright statement to add in the third column of the footer. |\n| `DISCLAIMER` | | Override the disclaimer notice that gets displayed at the fourth column of the footer. |\n| [`DISQUS_SITENAME`](http://docs.getpelican.com/en/stable/settings.html#DISQUS_SITENAME) | | Pelican can handle Disqus comments. Specify the Disqus sitename identifier here. |\n| `FAVICON_LINKS` | `True` | Fetch link's icons from [Google's favicons webservice](https://www.google.com/s2/favicons). |\n| [`GOOGLE_ANALYTICS`](http://docs.getpelican.com/en/stable/settings.html#GOOGLE_ANALYTICS) | | Set to `UA-XXXXXX-Y` Property's tracking ID to activate Google Analytics. |\n| `LEFT_SIDEBAR` | | HTML content to put as-is in the left sidebar. |\n| [`LINKS_WIDGET_NAME`](http://docs.getpelican.com/en/stable/settings.html#LINKS_WIDGET_NAME) | `\"Links\"` | Allows override of the name of the links widget. |\n| [`LINKS`](http://docs.getpelican.com/en/stable/settings.html#LINKS) | | A list of tuples (Title, URL) for links to appear in the second column of the footer. |\n| [`MANUAL_LINKS`](http://docs.getpelican.com/en/stable/settings.html#MANUAL_LINKS) | | When enabling this, you must pass the links (in LINKS & SOCIAL settings) not as tuples anymore, but as list, where every entry is formatted as you like |\n| [`MENUITEMS`](http://docs.getpelican.com/en/stable/settings.html#MENUITEMS) | | A list of tuples (Title, URL) for additional menu items to appear at the beginning of the main menu. |\n| `RIGHT_SIDEBAR` | | HTML content to put as-is in the right sidebar. |\n| [`SITESUBTITLE`](http://docs.getpelican.com/en/stable/settings.html#SITESUBTITLE) | | A subtitle to appear in the header. |\n| `SITE_THUMBNAIL_TEXT` | | Text displayed behind site's thumbnail. |\n| `SITE_THUMBNAIL` | | Site's thumbnail URL as displayed in the header. Should be a square image of at least 80x80 pixels. |\n| [`SOCIAL_WIDGET_NAME`](http://docs.getpelican.com/en/stable/settings.html#SOCIAL_WIDGET_NAME) | `\"Social\"` | Allows override of the name of the \u201csocial\u201d widget. |\n| [`SOCIAL`](http://docs.getpelican.com/en/stable/settings.html#SOCIAL) | | A list of tuples (Title, URL) to appear in the first columns of the footer. |\n| `STORK_SEARCH` | `False` | Activate [Stork](https://stork-search.net) static search engine. Requires the [official Pelican's `search` plugin](https://github.com/pelican-plugins/search). |\n\nMost of these [parameters are similar to `notmyidea`'s\n](https://docs.getpelican.com/en/latest/settings.html#themes) (Pelican's default\ntheme). For usage example, please have a look into [my own `pelicanconf.py`\n](https://github.com/kdeldycke/kevin-deldycke-blog/blob/main/pelicanconf.py).\n\nThe theme is also sensible to this list of [standard Pelican parameters\n](https://docs.getpelican.com/en/latest/settings.html):\n\n- `ARCHIVES_SAVE_AS`\n- `AUTHOR`\n- `AUTHOR_SAVE_AS`\n- `AUTHORS_SAVE_AS`\n- `CATEGORIES_SAVE_AS`\n- `CATEGORY_FEED_ATOM`\n- `CATEGORY_FEED_RSS`\n- `DEFAULT_LANG`\n- `DEFAULT_PAGINATION`\n- `DISPLAY_PAGES_ON_MENU`\n- `DISPLAY_CATEGORIES_ON_MENU`\n- `FEED_ALL_ATOM`\n- `FEED_ALL_RSS`\n- `FEED_ATOM`\n- `FEED_DOMAIN`\n- `FEED_RSS`\n- `PAGINATION_PATTERNS`\n- `SITENAME`\n- `SITEURL`\n- `TAG_FEED_ATOM`\n- `TAG_FEED_RSS`\n- `TAGS_SAVE_AS`\n\n## Code Syntax Highlighting\n\nThere is two alternatives, all relying on [Pygments syntax\nhighlighter](https://pygments.org), sharing most features, with some\ndifferences:\n\n| Feature | [CodeHilite](https://python-markdown.github.io/extensions/code_hilite/) | [Highlight](https://facelessuser.github.io/pymdown-extensions/extensions/highlight/) |\n| :----------------------------- | :---------------------------------------------------------------------: | :----------------------------------------------------------------------------------: |\n| Clean copy and paste | \u2705 | \u2705 |\n| Line numbering | \u2705 | \u2705 |\n| Right justified numbers | \u2705 | \u2705 |\n| Line start offset | \u2705 | \u2705 |\n| Multiple line highlight | \u2705 | \u2705 |\n| Nth line highlight | \u2705 | \u2705 |\n| Filename | \u2705 | \u274c |\n| Long line wraps | \u2705 | \u274c |\n| Long line overflow (scrollbar) | \u274c | \u2705 |\n| Sticky left gutter | \u274c | \u2705 |\n| Line anchors | [WIP @ Pygments](https://github.com/pygments/pygments/pull/1591) | \u274c |\n\n### [Python Markdown CodeHilite](https://python-markdown.github.io/extensions/code_hilite/)\n\nJust add this configuration to `pelicanconf.py`, which allows us to pass\nextra options to [Pygments' HTML formatter](https://pygments.org/docs/formatters/#HtmlFormatter):\n\n```python\nMARKDOWN = {\n \"extension_configs\": {\n (\u2026)\n \"markdown.extensions.codehilite\": {\n \"css_class\": \"codehilite\", # Default\n \"linenums\": True,\n \"linenos\": \"inline\",\n \"linespans\": \"coderow\",\n \"lineanchors\": \"L\",\n \"anchorlinenos\": True,\n \"wrapcode\": True,\n },\n \"markdown.extensions.fenced_code\": {},\n (\u2026)\n },\n}\n```\n\nThis will render this:\n\n````markdown\n```{.shell-session hl_lines=\"8 11\" linenostart=\"5\" linenospecial=\"3\" filename=\"~/code/foo.log\"}\n$ cat ./example.markdown\nThis is the content of the file:\n\u2192 java\n\u2192 rust\n\u2192 haskell\n\u2192 javascript\n\n$ cat ./addendum.txt\nThis is extra content.\n\n$ find ./ -iname \"*.markdown\" -print -exec bash -c 'cat ./addendum.txt >> \"{}\"' \\;\n./example.markdown\n$ cat ./example.markdown\nThis is the content of the file:\n\u2192 java\n\u2192 rust\n\u2192 haskell\n\u2192 javascript\n\nThis is extra content.\n\n```\n````\n\nInto this:\n\n\n\n### [PyMdown Extensions' Highlight](https://facelessuser.github.io/pymdown-extensions/extensions/highlight/)\n\nJust add this configuration to your `pelicanconf.py`:\n\n```python\nMARKDOWN = {\n \"extension_configs\": {\n (\u2026)\n \"pymdownx.highlight\": {\n \"linenums\": True,\n \"linenums_style\": \"pymdownx-inline\",\n },\n \"pymdownx.superfences\": {},\n (\u2026)\n },\n}\n```\n\nThis will render this:\n\n````markdown\n```{.shell-session hl_lines=\"8 11\" linenums=\"5 1 3\" filename=\"~/code/foo.log\"}\n$ cat ./example.markdown\nThis is the content of the file:\n\u2192 java\n\u2192 rust\n\u2192 haskell\n\u2192 javascript\n\n$ cat ./addendum.txt\nThis is extra content.\n\n$ find ./ -iname \"*.markdown\" -print -exec bash -c 'cat ./addendum.txt >> \"{}\"' \\;\n./example.markdown\n$ cat ./example.markdown\nThis is the content of the file:\n\u2192 java\n\u2192 rust\n\u2192 haskell\n\u2192 javascript\n\nThis is extra content.\n\n```\n````\n\nInto this:\n\n\n\n## CSS customization\n\nTODO: document all kind customization below\n\n### Python code transforms at generation via `pyquery`\n\n### Use of `extra_css`\n\n### Custom `main.scss`\n\n## FAQ\n\n### How can I disable the zoom on images?\n\nAll images of an article are zoomable by default. You can deactivate the\nmagnifying glass per-image by adding a `noZoom` CSS class. So instead of the\nfollowing Markdown code:\n\n```markdown\n\n```\n\nYou have to use the following template to deactivate the zoom of an image:\n\n```markdown\n{: .noZoom}\n```\n\n### Why is the search not working?\n\nThe [official Pelican's `search` plugin](https://github.com/pelican-plugins/search) needs to\nbe installed.\n\nTODO: Activate search field automaticcaly if the plugin is present.\n\n## License\n\nThis software is licensed under the [GNU General Public License v2 or later\n(GPLv2+)](https://github.com/kdeldycke/plumage/blob/main/LICENSE).\n\nCopyright (C) 2012-2020 [Kevin Deldycke](https://kevin.deldycke.com) and\n[contributors](https://github.com/kdeldycke/plumage/graphs/contributors).\n\n## Third-party assets\n\nThe theme embed copies of some external software, scripts, libraries and\nartworks:\n\n```text\njQuery MGlass v1.1\nCopyright (c) 2012 Youn\u00e8s El Biache\nDistributed under a MIT license\nSource: https://github.com/younes0/jQuery-MGlass\n```\n\n```text\nFabric (Plaid)\nCopyright (c) 2012 James Basoo\nDistributed under a Creative Commons Attribution-ShareAlike 3.0 Unported license\nSource: https://subtlepatterns.com/fabric-plaid/\n```\n\n```text\nCream paper\nCopyright (c) 2012 Devin Holmes\nDistributed under a Creative Commons Attribution-ShareAlike 3.0 Unported license\nSource: https://subtlepatterns.com/cream-paper/\n```\n\n```text\nFeather-alt icon v5.1.0\nCopyright (c) 2020 Font Awesome project\nDistributed under a Creative Commons Attribution 4.0 International license\nSource: https://fontawesome.com/icons/feather-alt?style=solid\n```\n\n```text\nMacro shot of White Feather\nSource: https://unsplash.com/photos/Sw7f58YJbc0\n```\n\n",
"bugtrack_url": null,
"license": "GPL-2.0-or-later",
"summary": "Clean and tidy theme for Pelican.",
"version": "4.0.0",
"project_urls": {
"Changelog": "https://github.com/kdeldycke/plumage/blob/main/changelog.md#changelog",
"Documentation": "https://github.com/kdeldycke/plumage#settings",
"Funding": "https://github.com/sponsors/kdeldycke",
"Homepage": "https://github.com/kdeldycke/plumage",
"Issues": "https://github.com/kdeldycke/plumage/issues",
"Repository": "https://github.com/kdeldycke/plumage"
},
"split_keywords": [
"pelican",
" pelican-theme",
" stork",
" static-search",
" masonry",
" myst",
" theme",
" bootstrap",
" jquery"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "6c1aad9933da7e3a9a54866f675f291939d15cace9a7fc3f176d384160436f24",
"md5": "b9d16411fddf78ae219be77b86db24da",
"sha256": "408f6c8e666aa4024218c5ca8b94d9287c186b4d612728c6b390b2928ff99aea"
},
"downloads": -1,
"filename": "plumage-4.0.0-py3-none-any.whl",
"has_sig": false,
"md5_digest": "b9d16411fddf78ae219be77b86db24da",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": "<4.0,>=3.9",
"size": 114943,
"upload_time": "2024-05-18T06:00:34",
"upload_time_iso_8601": "2024-05-18T06:00:34.945866Z",
"url": "https://files.pythonhosted.org/packages/6c/1a/ad9933da7e3a9a54866f675f291939d15cace9a7fc3f176d384160436f24/plumage-4.0.0-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "9df896d08f28f3022d24728b248c84ea6a17dba90438512415a03ee28c0ad8e4",
"md5": "f27fa721e53ae6de87f5464635bca473",
"sha256": "0ab495f4164361260cdf7fe00905d423ec28528c342edea56c85b8538e6ebca2"
},
"downloads": -1,
"filename": "plumage-4.0.0.tar.gz",
"has_sig": false,
"md5_digest": "f27fa721e53ae6de87f5464635bca473",
"packagetype": "sdist",
"python_version": "source",
"requires_python": "<4.0,>=3.9",
"size": 83772,
"upload_time": "2024-05-18T06:00:37",
"upload_time_iso_8601": "2024-05-18T06:00:37.498022Z",
"url": "https://files.pythonhosted.org/packages/9d/f8/96d08f28f3022d24728b248c84ea6a17dba90438512415a03ee28c0ad8e4/plumage-4.0.0.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-05-18 06:00:37",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "kdeldycke",
"github_project": "plumage",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"lcname": "plumage"
}
