
<div align="center">
[](https://pepy.tech/project/reactionmenu)
[](https://pepy.tech/project/reactionmenu)
[](https://pepy.tech/project/reactionmenu)

</div>
## How to install
You can install the latest [PyPI](https://pypi.org/project/reactionmenu/) version of the library by doing:
```
$ pip install reactionmenu
```
Or the development version:
```
$ pip install git+https://github.com/Defxult/reactionmenu
```
## Intents
Minimum intents needed
```py
bot = commands.Bot(..., intents=discord.Intents(messages=True, guilds=True, reactions=True, members=True))
```
---
## ReactionMenu
```
class reactionmenu.ReactionMenu(method: Union[Context, discord.Interaction], /, *, menu_type: MenuType, **kwargs)
```
A `ReactionMenu` is a menu that uses emojis which are either custom guild emojis or a normal emoji to control the pagination process. If you're not looking for any of the fancy features and just want something simple, this is the one to use.

<details>
<summary><b>Click to show ReactionMenu documentation</b></summary>
### How to import
```py
from reactionmenu import ReactionMenu, ReactionButton
```
This library comes with several methods and options in order to make a discord reaction menu simple. Once you have imported the proper classes, you will initialize the constructor like so:
```py
menu = ReactionMenu(method, menu_type=ReactionMenu.TypeEmbed)
```
### Parameters of the ReactionMenu constructor
* `method` (`Union[discord.ext.commands.Context, discord.Interaction]`) A context or interaction object
* `menu_type` (`MenuType`) The configuration of the menu
* `ReactionMenu.TypeEmbed`, a normal embed pagination menu
* `ReactionMenu.TypeEmbedDynamic`, an embed pagination menu with dynamic data
* `ReactionMenu.TypeText`, a text only pagination menu
### Kwargs of the ReactionMenu constructor
| Name | Type | Default Value | Used for | Info
-------|------|---------------|----------|------
| `wrap_in_codeblock` | `str` | `None` | `ReactionMenu.TypeEmbedDynamic` | The discord codeblock language identifier to wrap your data in. Example: `ReactionMenu(ctx, ..., wrap_in_codeblock='py')`
| `custom_embed` | `discord.Embed` | `None` | `ReactionMenu.TypeEmbedDynamic` | Embed object to use when adding data with `ReactionMenu.add_row()`. Used for styling purposes
| `delete_on_timeout` | `bool` | `False` | `All menu types` | Delete the menu when it times out
| `clear_reactions_after` | `bool` | `True` | `All menu types` | delete all reactions after the menu times out
| `navigation_speed` | `str` | `ReactionMenu.NORMAL` | `All menu types` | Sets if the user needs to wait for the reaction to be removed by the bot before "turning" the page. Setting the speed to `ReactionMenu.FAST` makes it so that there is no need to wait (reactions are not removed on each press) and can navigate lengthy menu's more quickly
| `only_roles` | `List[discord.Role]` | `None` | `All menu types` | If set, only members with any of the given roles are allowed to control the menu. The menu owner can always control the menu
| `timeout` | `Union[int, float, None]` | `60.0` | `All menu types` | The timer for when the menu times out. Can be `None` for no timeout
| `show_page_director` | `bool` | `True` | `All menu types` | Shown at the bottom of each embed page. "Page 1/20"
| `name` | `str` | `None` | `All menu types` | A name you can set for the menu
| `style` | `str` | `"Page $/&"` | `All menu types` | A custom page director style you can select. "$" represents the current page, "&" represents the total amount of pages. Example: `ReactionMenu(ctx, ..., style='On $ out of &')`
| `all_can_click` | `bool` | `False` | `All menu types` | Sets if everyone is allowed to control when pages are 'turned' when buttons are clicked
| `delete_interactions` | `bool` | `True` | `All menu types` | Delete the prompt message by the bot and response message by the user when asked what page they would like to go to when using `ReactionButton.Type.GO_TO_PAGE`
| `rows_requested` | `int` | `None` | `ReactionMenu.TypeEmbedDynamic` | The amount of information per `ReactionMenu.add_row()` you would like applied to each embed page
| `remove_extra_emojis` | `bool` | `False` | `All menu types` | If `True`, all emojis (reactions) added to the menu message that were not originally added to the menu will be removed
---
### Pages for ReactionMenu
Depending on the `menu_type`, pages can either be a `str`, `discord.Embed`, or a combination of `content` and `files` ([example below](#stacked-pages))
* If the `menu_type` is `ReactionMenu.TypeEmbed`, use embeds
* If the `menu_type` is `ReactionMenu.TypeText` (text only menu) or `ReactionMenu.TypeEmbedDynamic` (embed only menu), use strings.
* Associated methods
* `ReactionMenu.add_page(embed: discord.Embed=MISSING, content: Optional[str]=None, files: Optional[Sequence[discord.File]]=None)`
* `ReactionMenu.add_pages(pages: Sequence[Union[discord.Embed, str]])`
* `ReactionMenu.add_row(data: str)`
* `ReactionMenu.remove_all_pages()`
* `ReactionMenu.clear_all_row_data()`
* `ReactionMenu.remove_page(page_number: int)`
* `ReactionMenu.set_main_pages(*embeds: Embed)`
* `ReactionMenu.set_last_pages(*embeds: Embed)`
#### Adding Pages
```py
# ReactionMenu.TypeEmbed
menu = ReactionMenu(method, menu_type=ReactionMenu.TypeEmbed)
menu.add_page(summer_embed)
menu.add_page(winter_embed)
# ReactionMenu.TypeText
menu = ReactionMenu(method, menu_type=ReactionMenu.TypeText)
menu.add_page(content='Its so hot!')
menu.add_page(content='Its so cold!')
```
#### ReactionMenu.TypeText
A `TypeText` menu is a text based pagination menu. No embeds are involved in the pagination process, only plain text is used.

#### Stacked Pages
With `v3.1.0+`, you can paginate with more than just an embed or text. You can combine text, embeds, as well as files. But depending on the `menu_type` the combination can be restricted. Here is an example of a menu with a `menu_type` of `TypeEmbed` that is stacked.
```py
# You can use regular commands as well
@bot.tree.command(description="These are stacked pages", guild=discord.Object(id=...))
async def stacked(interaction: discord.Interaction):
menu = ReactionMenu(interaction, menu_type=ReactionMenu.TypeEmbed)
menu.add_page(discord.Embed(title="My Embed"), content="This content is stacked on top of a file", files=[discord.File("stacked.py")])
menu.add_page(discord.Embed(title="Hey Wumpos, can you say hi to the person reading this? 😃"))
menu.add_page(discord.Embed(title="Hi, I'm Wumpos!"), files=[discord.File("wumpos.gif")])
menu.add_button(ReactionButton.back())
menu.add_button(ReactionButton.next())
await menu.start()
```

Since the `menu_type` is `TypeEmbed`, there always has to be an embed on each page. If the `menu_type` was `TypeText`, embeds aren't allowed and you will be restricted to only using the `files` parameter.
#### ReactionMenu.TypeEmbedDynamic
A dynamic menu is used when you do not know how much information will be applied to the menu. For example, if you were to request information from a database, that information can always change. You query something and you might get 1,500 results back, and the next maybe only 800. A dynamic menu pieces all this information together for you and adds it to an embed page by rows of data. `ReactionMenu.add_row()` is best used in some sort of `Iterable` where everything can be looped through, but only add the amount of data you want to the menu page.
> **NOTE:** In a dynamic menu, all added data is placed in the description section of an embed. If you choose to use a `custom_embed`, all text in the description will be overridden with the data you add
* Associated methods
* `ReactionMenu.add_row(data: str)`
* `ReactionMenu.clear_all_row_data()`
* `ReactionMenu.set_main_pages(*embeds: Embed)`
* `ReactionMenu.set_last_pages(*embeds: Embed)`
* The kwargs specifically made for a dynamic menu are:
* `rows_requested` - The amount of rows you would like on each embed page before making a new page
* `ReactionMenu(..., rows_requested=5)`
* `custom_embed` - An embed you have created to use as the embed pages. Used for your menu aesthetic
* `ReactionMenu(..., custom_embed=red_embed)`
* `wrap_in_codeblock` - The language identifier when wrapping your data in a discord codeblock.
* `ReactionMenu(..., wrap_in_codeblock='py')`
##### Adding Rows/data
```py
menu = ReactionMenu(ctx, menu_type=ReactionMenu.TypeEmbedDynamic, rows_requested=5)
for data in database.request('SELECT * FROM customers'):
menu.add_row(data)
```
##### Deleting Data
You can remove all the data you've added to a menu by using `menu.clear_all_row_data()`
##### Main/Last Pages
When using a dynamic menu, the only embed pages you see are from the data you've added. But if you would like to show more pages other than just the data, you can use methods `ReactionMenu.set_main_pages()` and `ReactionMenu.set_last_pages()`. Setting the main page(s), the embeds you set will be the first embeds that are shown when the menu starts. Setting the last page(s) are the last embeds shown
```py
menu.set_main_pages(welcome_embed, announcement_embed)
for data in get_information():
menu.add_row(data)
menu.set_last_pages(additional_info_embed)
# NOTE: setting main/last pages can be set in any order
```
### ReactionButtons and ButtonTypes
Buttons/button types are used when you want to add a reaction to the menu that does a certain function. Buttons and button types work together to achieve the desired action.
```
class reactionmenu.ReactionButton(*, emoji: str, linked_to: ButtonType, **kwargs)
```
### Parameters of the ReactionButton constructor
* `emoji` (`str`) The emoji you would like to use as the reaction
* `linked_to` (`ReactionButton.Type`) When the reaction is pressed, this is what determines what it will do
### Kwargs of the ReactionButton constructor
| Name | Type | Default Value | Used for
|------|------|---------------|----------
| `embed` | `discord.Embed` | `None` | When the reaction is pressed, go to the specified embed
| `name` | `str` | `None` | The name of the button
| `details` | [info below](#reactionbuttons-with-reactionbuttontypecaller) | `None` | Assigns the function and it's arguments to call when a `ReactionButton` with `ReactionButton.Type.CALLER` is pressed
| `event` | `ReactionButton.Event` | `None` | Determine when a button should be removed depending on how many times it has been pressed
| `skip` | `ReactionButton.Skip` | `None` | Set the action and the amount of pages to skip when using a `linked_to` of `ReactionButton.Type.SKIP`. For example using this button type, setting the action to "+" and the amount 3. If you are on "Page 1/20", pressing that button will bring you to "Page 4/20"
### Attributes for ReactionButton
| Property | Return Type | Info
|----------|-------------|------
| `clicked_by` | `Set[discord.Member]` | The members who clicked the button
| `total_clicks` | `int` | Amount of clicks from the button
| `last_clicked` | `Optional[datetime.datetime]` | The time in UTC for when the button was last clicked
| `menu` | `Optional[ReactionMenu]` | The menu the button is attached to
* Associated methods
* `ReactionMenu.add_button(button: ReactionButton)`
* `ReactionMenu.remove_all_buttons()`
* `ReactionMenu.remove_button(button: ReactionButton)`
* `ReactionMenu.get_button(identity: Union[str, int], *, search_by='name')`
* `ReactionButton.set_caller_details(func: Callable[..., None], *args, **kwargs)`
### All ButtonTypes
| Type | Info |
|-------|------|
| `ReactionButton.Type.NEXT_PAGE` | Go to the next page in the menu session
| `ReactionButton.Type.PREVIOUS_PAGE` | Go to the previous page in the menu session
| `ReactionButton.Type.GO_TO_FIRST_PAGE` | Go to the first page in the menu session
| `ReactionButton.Type.GO_TO_LAST_PAGE` | Go to the last page in the menu session
| `ReactionButton.Type.GO_TO_PAGE` | Prompts you to type in the page you'd like to go to
| `ReactionButton.Type.END_SESSION` | Stops the session and deletes the menu message
| `ReactionButton.Type.CUSTOM_EMBED` | Used separately from the navigation buttons. Once pressed, go to the specified embed
| `ReactionButton.Type.CALLER` | Used when specifying the function to call and it's arguments when the button is pressed
| `ReactionButton.Type.SKIP` | Used to paginate through multiple pages in a single button press
### Adding Buttons
You can add buttons (reactions) to the menu using a `ReactionButton`. Below are examples on how to use each `ButtonType`.
> **NOTE:** ReactionButtons with `ReactionButton.Type.CALLER` are a little different, so there is a dedicated section explaining how they work and how to implement them further below
```py
menu = ReactionMenu(...)
# first and last pages
fpb = ReactionButton(emoji='⏪', linked_to=ReactionButton.Type.GO_TO_FIRST_PAGE)
lpb = ReactionButton(emoji='⏩', linked_to=ReactionButton.Type.GO_TO_LAST_PAGE)
# go to page
gtpb = ReactionButton(emoji='🔢', linked_to=ReactionButton.Type.GO_TO_PAGE)
# end session
esb = ReactionButton(emoji='⏹️', linked_to=ReactionButton.Type.END_SESSION)
# custom embed
ceb = ReactionButton(emoji='😎', linked_to=ReactionButton.Type.CUSTOM_EMBED, embed=discord.Embed(title='Hello'))
# skip button
sb = ReactionButton(emoji='5️⃣', linked_to=ReactionButton.Type.SKIP, skip=ReactionButton.Skip(action='+', amount=5))
menu.add_button(fpb)
...
```
### Deleting Buttons
Remove all buttons with `menu.remove_all_buttons()`. You can also remove an individual button using its name if you have it set, or the button object itself with `menu.remove_button()`
### ReactionButtons with ReactionButton.Type.CALLER
`ReactionButton.Type.CALLER` buttons are used to implement your own functionality into the menu. Maybe you want to add a button that creates a text channel, sends a message, or add something to a database, whatever it may be. In order to work with `ReactionButton.Type.CALLER`, use the class method below.
* `ReactionButton.set_caller_details(func: Callable[..., None], *args, **kwargs)`
This class method is used to setup a function and it's arguments that are later called when the button is pressed. The `ReactionButton` constructor has the kwarg `details`, and that's what you'll use with `.set_caller_details()` to assign the values needed. Some examples are below on how to properly implement `ReactionButton.Type.CALLER`
```py
@bot.command()
async def user(ctx, name, *, message):
await ctx.send(f"Hi {name}! {message}. We're glad you're here!")
def car(year, make, model):
print(f"I have a {year} {make} {model}")
ub = ReactionButton(emoji='👋', linked_to=ReactionButton.Type.CALLER, details=ReactionButton.set_caller_details(user, ctx, 'Defxult', message='Welcome to the server'))
cb = ReactionButton(emoji='🚗', linked_to=ReactionButton.Type.CALLER, details=ReactionButton.set_caller_details(car, 2021, 'Ford', 'Mustang'))
```
> **NOTE:** The function you pass in should not return anything. Calling functions with `ReactionButton.Type.CALLER` does not store or handle anything returned by that function
---
### ReactionButton Methods
The `ReactionButton` class comes with a set factory methods (class methods) that returns a `ReactionButton` with parameters set according to their `linked_to`.
* `ReactionButton.back()`
* `emoji`: "◀️"
* `linked_to`: `ReactionButton.Type.PREVIOUS_PAGE`
* `ReactionButton.next()`
* `emoji`: "▶️"
* `linked_to`: `ReactionButton.Type.NEXT_PAGE`
* `ReactionButton.go_to_first_page()`
* `emoji`: "⏪"
* `linked_to`: `ReactionButton.Type.GO_TO_FIRST_PAGE`
* `ReactionButton.go_to_last_page()`
* `emoji`: "⏩"
* `linked_to`: `ReactionButton.Type.GO_TO_LAST_PAGE`
* `ReactionButton.go_to_page()`
* `emoji`: "🔢"
* `linked_to`: `ReactionButton.Type.GO_TO_PAGE`
* `ReactionButton.end_session()`
* `emoji`: "⏹️"
* `linked_to`: `ReactionButton.Type.END_SESSION`
* `ReactionButton.all()`
* Returns a `list` of `ReactionButton` in the following order
* `.go_to_first_page()` `.back()` `.next()` `.go_to_last_page()` `.go_to_page()` `.end_session()`
* `ReactionButton.generate_skip(emoji: str, action: str, amount: int)`
* `emoji`: `<emoji>`
* `linked_to`: `ReactionButton.Type.SKIP`
* `skip`: `ReactionButton.Skip(<action>, <amount>)`
---
### Setting Limits
If you'd like, you can limit the amount of reaction menus that can be active at the same time *per* "guild", "member", or "channel"
* Associated CLASS Methods
* `ReactionMenu.set_sessions_limit(limit: int, per='guild', message='Too many active menus. Wait for other menus to be finished.')`
* `ReactionMenu.remove_limit()`
Example:
```py
@bot.command()
async def limit(ctx):
ReactionMenu.set_sessions_limit(3, per='member', message='Sessions are limited to 3 per member')
```
With the above example, only 3 menus can be active at once for each member, and if they try to create more before their other menu's are finished, they will get an error message saying "Sessions are limited to 3 per member".
### ReactionButton Events
You can set a `ReactionButton` to be removed when it has been pressed a certain amount of times
```
class ReactionButton.Event(event_type: str, value: int)
```
#### Parameters for ReactionButton.Event
* `event_type` (`str`) The action to take. The only available option is "remove"
* `value` (`int`) The amount set for the specified event. Must be >= 1. If value is <= 0, it is implicitly set to 1
Example:
```py
menu = ReactionMenu(ctx, ...)
# remove a button after 10 clicks
button = ReactionButton(..., event=ReactionButton.Event('remove', 10))
menu.add_button(button)
```
> **NOTE:** Not ideal for buttons with a `linked_to` of `ReactionButton.Type.END_SESSION`
---
### ReactionMenu Relays
Menu relays are functions that are called anytime a button that is apart of a menu is pressed. It is considered as an extension of a `ReactionButton` with a `linked_to` of `ReactionButton.Type.CALLER`. Unlike caller buttons which provides no details about the interactions on the menu, relays do.
* Associated methods
* `ReactionMenu.set_relay(func: Callable[[NamedTuple], None], *, only: Optional[List[ReactionButton]]=None)`
* `ReactionMenu.remove_relay()`
When creating a function for your relay, that function must contain a single positional argument. When a button is pressed, a `RelayPayload` object (a named tuple) is passed to that function. The attributes of `RelayPayload` are:
* `member` (`discord.Member`) The person who pressed the button
* `button` (`ReactionButton`) The button that was pressed
Example:
```py
async def enter_giveaway(payload):
member = payload.member
channel = payload.button.menu.message.channel
await channel.send(f"{member.mention}, you've entered the giveaway!")
menu = ReactionMenu(ctx, ...)
menu.set_relay(enter_giveaway)
```
The `set_relay` method comes with the `only` parameter. If that parameter is `None`, all buttons that are pressed will be relayed. You can provide a `list` of buttons to that parameter so only button presses from those specified buttons will be relayed.
```py
def example(payload):
...
menu = ReactionMenu(ctx, ...)
back_button = ReactionButton.back()
next_button = ReactionButton.next()
menu.set_relay(example, only=[back_button])
```
---
### Starting/Stopping the ReactionMenu
* Associated methods
* `await ReactionMenu.start(*, send_to=None, reply=False)`
* `await ReactionMenu.stop(*, delete_menu_message=False, clear_reactions=False)`
When starting the menu, you have the option to send the menu to a certain channel. Parameter `send_to` is the channel you'd like to send the menu to. You can set `send_to` as the channel name (`str`), channel ID (`int`), or channel object (`discord.TextChannel` / `discord.Thread`). Example:
```py
menu = ReactionMenu(...)
# channel name
await menu.start(send_to='bot-commands')
# channel ID
await menu.start(send_to=1234567890123456)
# channel object
channel = guild.get_channel(1234567890123456)
await menu.start(send_to=channel)
# there's no need to specify send_to unless you want the menu to be sent to a different channel
# from the one you're sending the initial message/using the command in. the menu can be started
# in the current channel by omitting the send_to parameter
await menu.start()
```
> **NOTE:** `send_to` is not valid if a menu was started in DM's
### Full Example
Here is a basic implementation of `ReactionMenu` that you can copy & paste for a quick demonstration.
```py
import asyncio
import discord
from discord.ext import commands
from reactionmenu import ReactionMenu, ReactionButton
bot = commands.Bot(command_prefix='!', intents=discord.Intents.all())
async def start_bot():
async with bot:
await bot.start('...')
@bot.command()
async def example(ctx):
menu = ReactionMenu(ctx, menu_type=ReactionMenu.TypeEmbed)
for member in ctx.guild.members:
if member.avatar:
embed = discord.Embed(description=f'Joined {member.joined_at.strftime("%b. %d, %Y")}')
embed.set_author(name=member.name, icon_url=member.avatar.url)
menu.add_page(embed)
menu.add_button(ReactionButton.back())
menu.add_button(ReactionButton.next())
menu.add_button(ReactionButton.end_session())
await menu.start()
asyncio.run(start_bot())
```
</details>
---
## ViewMenu
```
class reactionmenu.ViewMenu(method: Union[Context, discord.Interaction], /, *, menu_type: MenuType, **kwargs)
```
A `ViewMenu` is a menu that uses discords Buttons feature. With buttons, you can enable and disable them, set a certain color for them with emojis, have buttons that send hidden messages, and add hyperlinks. This library offers a broader range of functionalities such as who pressed the button, how many times it was pressed and more. It uses views (`discord.ui.View`) to implement the Buttons functionality, but uses some of its own methods in order to make a Button pagination menu simple.

<details>
<summary><b>Click to show ViewMenu documentation</b></summary>
### How to import
```py
from reactionmenu import ViewMenu, ViewButton
```
---
### Parameters of the ViewMenu constructor
* `method` (`Union[discord.ext.commands.Context, discord.Interaction]`) A context or interaction object
* `menu_type` (`MenuType`) The configuration of the menu
* `ViewMenu.TypeEmbed`, a normal embed pagination menu
* `ViewMenu.TypeEmbedDynamic`, an embed pagination menu with dynamic data
* `ViewMenu.TypeText`, a text only pagination menu
---
### Kwargs of the ViewMenu constructor
| Name | Type | Default Value | Used for | Info
-------|------|---------------|----------|------
| `wrap_in_codeblock` | `str` | `None` | `ViewMenu.TypeEmbedDynamic` | The discord codeblock language identifier to wrap your data in. Example: `ViewMenu(ctx, ..., wrap_in_codeblock='py')`
| `custom_embed` | `discord.Embed` | `None` | `ViewMenu.TypeEmbedDynamic` | Embed object to use when adding data with `ViewMenu.add_row()`. Used for styling purposes
| `delete_on_timeout` | `bool` | `False` | `All menu types` | Delete the menu when it times out
| `disable_items_on_timeout` | `bool` | `True` | `All menu types` | Disable the items on the menu when the menu times out
| `remove_items_on_timeout` | `bool` | `False` | `All menu types` | Remove the items on the menu when the menu times out
| `only_roles` | `List[discord.Role]` | `None` | `All menu types` | If set, only members with any of the given roles are allowed to control the menu. The menu owner can always control the menu
| `timeout` | `Union[int, float, None]` | `60.0` | `All menu types` | The timer for when the menu times out. Can be `None` for no timeout
| `show_page_director` | `bool` | `True` | `All menu types` | Shown at the bottom of each embed page. "Page 1/20"
| `name` | `str` | `None` | `All menu types` | A name you can set for the menu
| `style` | `str` | `"Page $/&"` | `All menu types` | A custom page director style you can select. "$" represents the current page, "&" represents the total amount of pages. Example: `ViewMenu(ctx, ..., style='On $ out of &')`
| `all_can_click` | `bool` | `False` | `All menu types` | Sets if everyone is allowed to control when pages are 'turned' when buttons are clicked
| `delete_interactions` | `bool` | `True` | `All menu types` | Delete the prompt message by the bot and response message by the user when asked what page they would like to go to when using `ViewButton.ID_GO_TO_PAGE`
| `rows_requested` | `int` | `None` | `ViewMenu.TypeEmbedDynamic` | The amount of information per `ViewMenu.add_row()` you would like applied to each embed page
---
### Pages for ViewMenu
Depending on the `menu_type`, pages can either be a `str`, `discord.Embed`, or a combination of `content` or `files` ([example below](#stacked-pages-1))
* If the `menu_type` is `ViewMenu.TypeEmbed`, use embeds
* If the `menu_type` is `ViewMenu.TypeText` (text only menu) or `ViewMenu.TypeEmbedDynamic` (embed only menu), use strings.
* Associated methods
* `ViewMenu.add_page(embed: discord.Embed=MISSING, content: Optional[str]=None, files: Optional[Sequence[discord.File]]=None)`
* `ViewMenu.add_pages(pages: Sequence[Union[discord.Embed, str]])`
* `ViewMenu.add_row(data: str)`
* `ViewMenu.remove_all_pages()`
* `ViewMenu.clear_all_row_data()`
* `ViewMenu.remove_page(page_number: int)`
* `ViewMenu.set_main_pages(*embeds: Embed)`
* `ViewMenu.set_last_pages(*embeds: Embed)`
#### Adding Pages
```py
# ViewMenu.TypeEmbed
menu = ViewMenu(method, menu_type=ViewMenu.TypeEmbed)
menu.add_page(summer_embed)
menu.add_page(winter_embed)
# ViewMenu.TypeText
menu = ViewMenu(method, menu_type=ViewMenu.TypeText)
menu.add_page(content='Its so hot!')
menu.add_page(content='Its so cold!')
```
#### ViewMenu.TypeText
A `TypeText` menu is a text based pagination menu. No embeds are involved in the pagination process, only plain text is used.

#### Stacked Pages
With `v3.1.0+`, you can paginate with more than just an embed or text. You can combine text, embeds, as well as files. But depending on the `menu_type` the combination can be restricted. Here is an example of a menu with a `menu_type` of `TypeEmbed` that is stacked.
```py
# You can use regular commands as well
@bot.tree.command(description="These are stacked pages", guild=discord.Object(id=...))
async def stacked(interaction: discord.Interaction):
menu = ViewMenu(interaction, menu_type=ViewMenu.TypeEmbed)
menu.add_page(discord.Embed(title="My Embed"), content="This content is stacked on top of a file", files=[discord.File("stacked.py")])
menu.add_page(discord.Embed(title="Hey Wumpos, can you say hi to the person reading this? 😃"))
menu.add_page(discord.Embed(title="Hi, I'm Wumpos!"), files=[discord.File("wumpos.gif")])
menu.add_button(ViewButton.back())
menu.add_button(ViewButton.next())
await menu.start()
```

Since the `menu_type` is `TypeEmbed`, there always has to be an embed on each page. If the `menu_type` was `TypeText`, embeds aren't allowed and you will be restricted to only using the `files` parameter.
#### ViewMenu.TypeEmbedDynamic
A dynamic menu is used when you do not know how much information will be applied to the menu. For example, if you were to request information from a database, that information can always change. You query something and you might get 1,500 results back, and the next maybe only 800. A dynamic menu pieces all this information together for you and adds it to an embed page by rows of data. `ViewMenu.add_row()` is best used in some sort of `Iterable` where everything can be looped through, but only add the amount of data you want to the menu page.
> **NOTE:** In a dynamic menu, all added data is placed in the description section of an embed. If you choose to use a `custom_embed`, all text in the description will be overridden with the data you add
* Associated methods
* `ViewMenu.add_row(data: str)`
* `ViewMenu.clear_all_row_data()`
* `ViewMenu.set_main_pages(*embeds: Embed)`
* `ViewMenu.set_last_pages(*embeds: Embed)`
* The kwargs specifically made for a dynamic menu are:
* `rows_requested` - The amount of rows you would like on each embed page before making a new page
* `ViewMenu(..., rows_requested=5)`
* `custom_embed` - An embed you have created to use as the embed pages. Used for your menu aesthetic
* `ViewMenu(..., custom_embed=red_embed)`
* `wrap_in_codeblock` - The language identifier when wrapping your data in a discord codeblock.
* `ViewMenu(..., wrap_in_codeblock='py')`
##### Adding Rows/data
```py
menu = ViewMenu(ctx, menu_type=ViewMenu.TypeEmbedDynamic, rows_requested=5)
for data in database.request('SELECT * FROM customers'):
menu.add_row(data)
```
##### Deleting Data
You can remove all the data you've added to a menu by using `menu.clear_all_row_data()`
##### Main/Last Pages
When using a dynamic menu, the only embed pages you see are from the data you've added. But if you would like to show more pages other than just the data, you can use methods `ViewMenu.set_main_pages()` and `ViewMenu.set_last_pages()`. Setting the main page(s), the embeds you set will be the first embeds that are shown when the menu starts. Setting the last page(s) are the last embeds shown
```py
menu.set_main_pages(welcome_embed, announcement_embed)
for data in get_information():
menu.add_row(data)
menu.set_last_pages(additional_info_embed)
# NOTE: setting main/last pages can be set in any order
```
### Buttons for ViewMenu
Buttons are what you use to interact with the menu. Unlike reactions, they look cleaner, provides less rate limit issues, and offer more in terms of interactions. Enable and disable buttons, use markdown hyperlinks in it's messages, and even send hidden messages.

* Associated methods
* `ViewMenu.add_button(button: ViewButton)`
* `ViewMenu.disable_all_buttons()`
* `ViewMenu.disable_button(button: ViewButton)`
* `ViewMenu.enable_all_buttons()`
* `ViewMenu.enable_button(button: ViewButton)`
* `ViewMenu.get_button(identity: str, *, search_by='label')`
* `ViewMenu.remove_all_buttons()`
* `ViewMenu.remove_button(button: ViewButton)`
* `await ViewMenu.refresh_menu_items()`
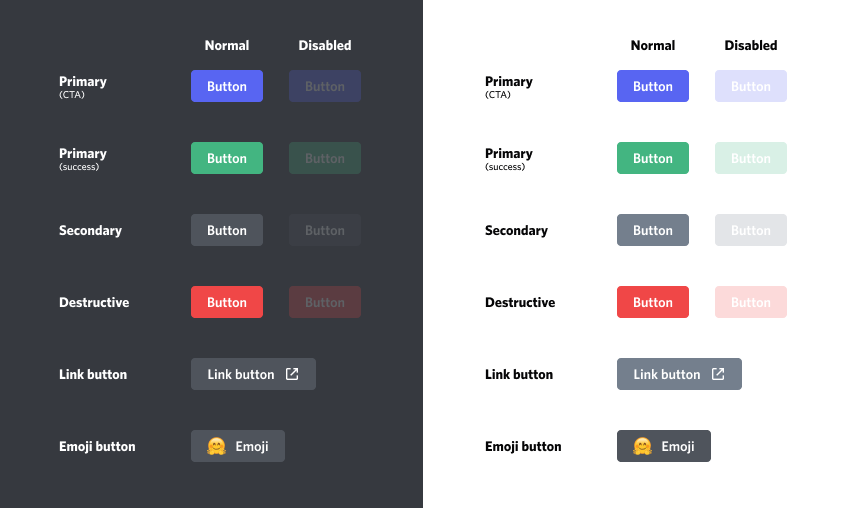
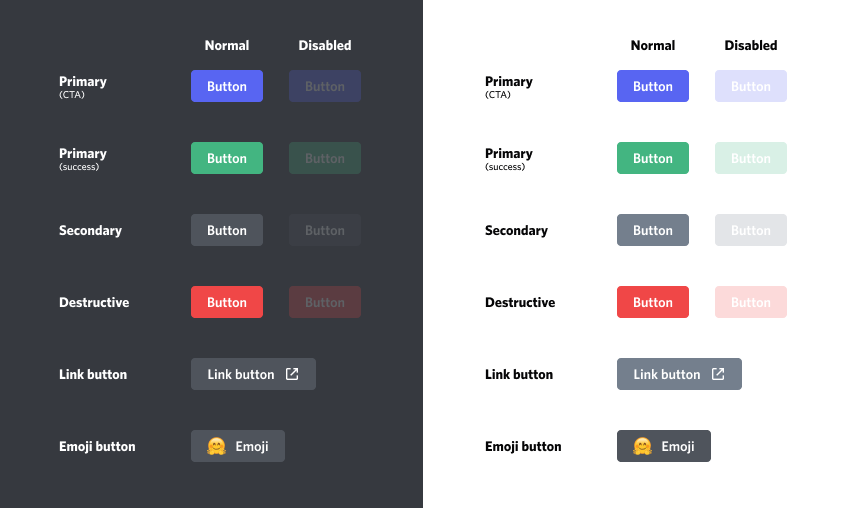
#### ViewButton
```
class reactionmenu.ViewButton(*, style=discord.ButtonStyle.secondary, label=None, disabled=False, custom_id=None, url=None, emoji=None, followup=None, event=None, **kwargs)
```
A `ViewButton` is a class that represents the discord button. It is a subclass of `discord.ui.Button`.
The following are the rules set by Discord for Buttons:
* Link buttons don't send interactions to the Discord App, so link button statistics (it's properties) are not tracked
* Non-link buttons **must** have a `custom_id`, and cannot have a `url`
* Link buttons **must** have a `url`, and cannot have a `custom_id`
* There cannot be more than 25 buttons per message
---
#### Parameters of the ViewButton constructor
* `style` (`discord.ButtonStyle`) The button style
* `label` (`str`) The text on the button
* `custom_id` (`str`) An ID to determine what action that button should take. Available IDs:
* `ViewButton.ID_NEXT_PAGE`
* `ViewButton.ID_PREVIOUS_PAGE`
* `ViewButton.ID_GO_TO_FIRST_PAGE`
* `ViewButton.ID_GO_TO_LAST_PAGE`
* `ViewButton.ID_GO_TO_PAGE`
* `ViewButton.ID_END_SESSION`
* `ViewButton.ID_CALLER`
* `ViewButton.ID_SEND_MESSAGE`
* `ViewButton.ID_CUSTOM_EMBED`
* `ViewButton.ID_SKIP`
* `emoji` (`Union[str, discord.PartialEmoji]`) Emoji used for the button
* `ViewButton(..., emoji='😄')`
* `ViewButton(..., emoji='<:miscTwitter:705423192818450453>')`
* `ViewButton(..., emoji='\U000027a1')`
* `ViewButton(..., emoji='\N{winking face}')`
* `url` (`str`) URL for a button with style `discord.ButtonStyle.link`
* `disabled` (`bool`) If the button should be disabled
* `followup` (`ViewButton.Followup`) The message sent after the button is pressed. Only available for buttons that have a `custom_id` of `ViewButton.ID_CALLER` or `ViewButton.ID_SEND_MESSAGE`. `ViewButton.Followup` is a class that has parameters similar to `discord.abc.Messageable.send()`, and is used to control if a message is ephemeral, contains a file, embed, tts, etc...
* `event` (`ViewButton.Event`) Set a button to be disabled or removed when it has been pressed a certain amount of times
#### Kwargs of the ViewButton constructor
| Name | Type | Default Value | Used for
|------|------|---------------|----------
| `name` | `str` | `None` | The name of the button
| `skip` | `ViewButton.Skip` | `None` | Set the action and the amount of pages to skip when using a `custom_id` of `ViewButton.ID_SKIP`. For example, setting the action to "+" and the amount 3. If you are on "Page 1/20", pressing that button will bring you to "Page 4/20"
| `persist` | `bool` | `False` | Prevents link buttons from being disabled/removed when the menu times out or is stopped so they can remain clickable
#### Attributes for ViewButton
| Property | Return Type | Info
|----------|-------------|------
| `clicked_by` | `Set[discord.Member]` | The members who clicked the button
| `total_clicks` | `int` | Amount of clicks from the button
| `last_clicked` | `Optional[datetime.datetime]` | The time in UTC for when the button was last clicked
| `menu` | `Optional[ViewMenu]` | The menu the button is attached to
#### Adding a ViewButton
```py
from reactionmenu import ViewMenu, ViewButton
menu = ViewMenu(ctx, menu_type=ViewMenu.TypeEmbed)
# Link button
link_button = ViewButton(style=discord.ButtonStyle.link, emoji='🌍', label='Link to Google', url='https://google.com')
menu.add_button(link_button)
# Skip button
skip = ViewButton(style=discord.ButtonStyle.primary, label='+5', custom_id=ViewButton.ID_SKIP, skip=ViewButton.Skip(action='+', amount=5))
menu.add_button(skip)
# ViewButton.ID_PREVIOUS_PAGE
back_button = ViewButton(style=discord.ButtonStyle.primary, label='Back', custom_id=ViewButton.ID_PREVIOUS_PAGE)
menu.add_button(back_button)
# ViewButton.ID_NEXT_PAGE
next_button = ViewButton(style=discord.ButtonStyle.secondary, label='Next', custom_id=ViewButton.ID_NEXT_PAGE)
menu.add_button(next_button)
# All other ViewButton are created the same way as the last 2 EXCEPT
# 1 - ViewButton.ID_CALLER
# 2 - ViewButton.ID_SEND_MESSAGE
# 3 - ViewButton.ID_CUSTOM_EMBED
# ViewButton.ID_CALLER
def say_hello(name: str):
print('Hello', name)
call_followup = ViewButton.Followup(details=ViewButton.Followup.set_caller_details(say_hello, 'John'))
menu.add_button(ViewButton(label='Say hi', custom_id=ViewButton.ID_CALLER, followup=call_followup))
# ViewButton.ID_SEND_MESSAGE
msg_followup = ViewButton.Followup('This message is hidden!', ephemeral=True)
menu.add_button(ViewButton(style=discord.ButtonStyle.green, label='Message', custom_id=ViewButton.ID_SEND_MESSAGE, followup=msg_followup))
# ViewButton.ID_CUSTOM_EMBED
custom_embed_button = ViewButton(style=discord.ButtonStyle.blurple, label='Social Media Info', custom_id=ViewButton.ID_CUSTOM_EMBED, followup=ViewButton.Followup(embed=discord.Embed(...)))
```
---
> **NOTE:** When it comes to buttons with a `custom_id` of `ViewButton.ID_CALLER`, `ViewButton.ID_SEND_MESSAGE`, `ViewButton.ID_CUSTOM_EMBED`, or link buttons, you can add as many as you'd like as long as in total it's 25 buttons or less. For all other button ID's, each menu can only have one.
### Using Selects
Selects are used when you'd like to categorize information in your menu. Selects can only be used when the menu's `menu_type` is `TypeEmbed`. You should keep in mind that discords limitations on how many menu UI items (rows) can be applied to each message.

* Associated Methods
* `Page.from_embeds(embeds: Sequence[Embed])`
* `ViewMenu.add_select(select: ViewSelect)`
* `ViewMenu.remove_select(select: ViewSelect)`
* `ViewMenu.remove_all_selects()`
* `ViewMenu.disable_select(select: ViewSelect)`
* `ViewMenu.disable_all_selects()`
* `ViewMenu.enable_select(select: ViewSelect)`
* `ViewMenu.enable_all_selects()`
* `ViewMenu.get_select(title: Union[str, None])`
Example:
```py
from reactionmenu import ViewMenu, ViewSelect, Page
menu = ViewMenu(ctx, menu_type=ViewMenu.TypeEmbed)
menu.add_page(discord.Embed(title="A showcase of console video games", color=discord.Color.blurple()))
menu.add_select(ViewSelect(title="Console Video Games", options={
# NOTE: The discord.SelectOption parameter "default" cannot be set to True
discord.SelectOption(label="PlayStation", emoji="<:PlayStation:549638412538478602>") : [
Page(embed=discord.Embed(title="Ratchet & Clank", description=..., color=discord.Color.yellow()).set_image(url=...)),
Page(embed=discord.Embed(title="God of War", description=..., color=discord.Color.blue()).set_image(url=...))
],
discord.SelectOption(label="Xbox", emoji="<:Xbox:501880493285834752>") : [
Page(embed=discord.Embed(title="Halo Infinite", description=..., color=discord.Color.green()).set_image(url=...)),
Page(embed=discord.Embed(title="Gears of War 4", description=..., color=discord.Color.red()).set_image(url=...))
]
}))
menu.add_button(ViewButton.back())
menu.add_button(ViewButton.next())
await menu.start()
```
#### Go to page navigation
You can use this type of select when you'd like to use the UI to select a page to go to.

* Associated methods
* `ViewMenu.add_go_to_select(goto: ViewSelect.GoTo)`
* `ViewMenu.enable_go_to_select(goto: ViewSelect.GoTo)`
* `ViewMenu.enable_all_go_to_selects()`
* `ViewMenu.disable_go_to_select(goto: ViewSelect.GoTo)`
* `ViewMenu.disable_all_go_to_selects()`
* `ViewMenu.remove_go_to_select(goto: ViewSelect.GoTo)`
* `ViewMenu.remove_all_go_to_selects()`
The `page_numbers` parameter for `ViewSelect.GoTo` can be used with 3 different types
1. `List[int]` If set to a list of integers, those specified values are the only options that are available when the select is clicked
1. `page_numbers=[1, 5, 10]`
2. `Dict[int, Union[str, discord.Emoji, discord.PartialEmoji]]` You can use this type if you'd like to utilize emojis in your select
1. `page_numbers={1 : "🗯️", 2 : "📺"}`
3. `ellipsis` You can set a *literal* ellipsis to have the library automatically assign all page numbers to the amount of pages that you've added to the menu. This can come in handy if you have 25 pages or less
1. `page_numbers=...`
> **NOTE**: Setting the `page_numbers` parameter to an ellipsis (...) only works as intended if you've added the go to select AFTER you've added pages to the menu
```py
@bot.command()
async def navigate(ctx):
menu = ViewMenu(ctx, menu_type=ViewMenu.TypeEmbed)
menu.add_page(discord.Embed(title="Twitter").set_image(url="..."))
menu.add_page(discord.Embed(title="YouTube").set_image(url="..."))
menu.add_page(discord.Embed(title="Discord").set_image(url="..."))
# ...
menu.add_go_to_select(ViewSelect.GoTo(title="Go to page...", page_numbers=...))
menu.add_button(ViewButton.back())
menu.add_button(ViewButton.next())
await menu.start()
```
### Updating ViewButton and Pages
* Associated methods
* `await ViewMenu.refresh_menu_items()`
* `await ViewMenu.update(*, new_pages: Union[List[Union[Embed, str]], None], new_buttons: Union[List[ViewButton], None])`
When the menu is running, you can update the pages or buttons on the menu. Using `ViewMenu.update()`, you can replace the pages and buttons. Using `ViewMenu.refresh_menu_items()` updates the buttons you have changed.
#### Updating a Button
```py
@bot.command()
async def menu(ctx):
menu = ViewMenu(..., name='test')
link_button = ViewButton(..., label='Link')
menu.add_button(link_button)
menu.add_page(...)
await menu.start()
@bot.command()
async def disable(ctx):
menu = ViewMenu.get_session('test')
link_button = menu[0].get_button('Link', search_by='label')
menu.disable_button(link_button)
await menu.refresh_menu_items()
```
If the buttons are not refreshed with `ViewMenu.refresh_menu_items()`, the menu will not be updated when changing a button.
#### Updating Pages and Buttons
Method `ViewMenu.update(...)` is used when you want to replace all or a few of the buttons on the menu.
```py
menu = ViewMenu(...)
# in a different .command()
await menu.update(new_pages=[hello_embed, goodbye_embed], new_buttons=[link_button, next_button])
```
> **NOTE**: When using `ViewMenu.update(...)`, there is no need to use `ViewMenu.refresh_menu_items()` because they are updated during the update call.
---
#### ViewButton Methods
The `ViewButton` class comes with a set factory methods (class methods) that returns a `ViewButton` with parameters set according to their `custom_id` (excluding link buttons).
* `ViewButton.link(label: str, url: str)`
* `style`: `discord.ButtonStyle.link`
* `label`: `<label>`
* `url`: `<url>`
* `ViewButton.back()`
* `style`: `discord.ButtonStyle.gray`
* `label`: "Back"
* `custom_id`: `ViewButton.ID_PREVIOUS_PAGE`
* `ViewButton.next()`
* `style`: `discord.ButtonStyle.gray`
* `label`: "Next"
* `custom_id`: `ViewButton.ID_NEXT_PAGE`
* `ViewButton.go_to_first_page()`
* `style`: `discord.ButtonStyle.gray`
* `label`: "First Page"
* `custom_id`: `ViewButton.ID_GO_TO_FIRST_PAGE`
* `ViewButton.go_to_last_page()`
* `style`: `discord.ButtonStyle.gray`
* `label`: "Last Page"
* `custom_id`: `ViewButton.ID_GO_TO_LAST_PAGE`
* `ViewButton.go_to_page()`
* `style`: `discord.ButtonStyle.gray`
* `label`: "Page Selection"
* `custom_id`: `ViewButton.ID_GO_TO_PAGE`
* `ViewButton.end_session()`
* style: `discord.ButtonStyle.gray`
* label: "Close"
* custom_id: `ViewButton.ID_END_SESSION`
* `ViewButton.all()`
* Returns a `list` of `ViewButton` in the following order
* `.go_to_first_page()` `.back()` `.next()` `.go_to_last_page()` `.go_to_page()` `.end_session()`
* `ViewButton.all_with_emojis()`
* Returns a `list` of `ViewButton` with their `emoji` parameters already set in the following order
* `.go_to_first_page()` `.back()` `.next()` `.go_to_last_page()` `.go_to_page()` `.end_session()`
* `ViewButton.generate_skip(label: str, action: str, amount: int)`
* `style`: `discord.ButtonStyle.gray`
* `label`: `<label>`
* `custom_id`: `ViewButton.ID_SKIP`
* `skip`: `ViewButton.Skip(<action>, <amount>)`
```py
menu = ViewMenu(ctx, ...)
menu.add_page(...)
menu.add_page(...)
menu.add_button(ViewButton.back())
menu.add_button(ViewButton.next())
await menu.start()
```
---
### ViewButton Events
You can set a `ViewButton` to be disabled or removed when it has been pressed a certain amount of times
```
class ViewButton.Event(event_type: str, value: int)
```
#### Parameters for ViewButton.Event
* `event_type` (`str`) The action to take. Can either be "disable" or "remove"
* `value` (`int`) The amount set for the specified event. Must be >= 1. If value is <= 0, it is implicitly set to 1
Example:
```py
menu = ViewMenu(ctx, ...)
# disable a button after 5 clicks
button_1 = ViewButton(..., event=ViewButton.Event('disable', 5))
menu.add_button(button_1)
# remove a button after 10 clicks
button_2 = ViewButton(..., event=ViewButton.Event('remove', 10))
menu.add_button(button_2)
```
> **NOTE:** Not valid for link buttons. Also not ideal for buttons with a `custom_id` of `ViewButton.ID_END_SESSION`
---
### ViewMenu Relays
Menu relays are functions that are called anytime a button that is apart of a menu is pressed. It is considered as an extension of a `ViewButton` with an ID of `ViewButton.ID_CALLER`. Unlike caller buttons which provides no details about the interactions on the menu, relays do.
* Associated methods
* `ViewMenu.set_relay(func: Callable[[NamedTuple], None], *, only: Optional[List[ViewButton]]=None)`
* `ViewMenu.remove_relay()`
When creating a function for your relay, that function must contain a single positional argument. When a button is pressed, a `RelayPayload` object (a named tuple) is passed to that function. The attributes of `RelayPayload` are:
* `member` (`discord.Member`) The person who pressed the button
* `button` (`ViewButton`) The button that was pressed
Example:
```py
async def enter_giveaway(payload):
member = payload.member
channel = payload.button.menu.message.channel
await channel.send(f"{member.mention}, you've entered the giveaway!")
menu = ViewMenu(ctx, ...)
menu.set_relay(enter_giveaway)
```
The `set_relay` method comes with the `only` parameter. If that parameter is `None`, all buttons that are pressed will be relayed (except link buttons because they don't send interaction events). You can provide a `list` of buttons to that parameter so only button presses from those specified buttons will be relayed.
```py
def example(payload):
...
menu = ViewMenu(ctx, ...)
back_button = ViewButton.back()
next_button = ViewButton.next()
menu.set_relay(example, only=[back_button])
```
---
### Starting/Stopping the ViewMenu
* Associated methods
* `await ViewMenu.start(*, send_to=None, reply=False)`
* `await ViewMenu.stop(*, delete_menu_message=False, remove_buttons=False, disable_buttons=False)`
When starting the menu, you have the option to send the menu to a certain channel. Parameter `send_to` is the channel you'd like to send the menu to. You can set `send_to` as the channel name (`str`), channel ID (`int`), or channel object (`discord.TextChannel` / `discord.Thread`). Example:
```py
menu = ViewMenu(...)
# channel name
await menu.start(send_to='bot-commands')
# channel ID
await menu.start(send_to=1234567890123456)
# channel object
channel = guild.get_channel(1234567890123456)
await menu.start(send_to=channel)
# there's no need to specify send_to unless you want the menu to be sent to a different channel
# from the one you're sending the initial message/using the command in. the menu can be started
# in the current channel by omitting the send_to parameter
await menu.start()
```
> **NOTE:** `send_to` is not valid if a menu was started in DM's
Only one option is available when stopping the menu. If you have multiple parameters as `True`, only one will execute
- `delete_menu_message` > `disable_buttons`
- `disable_buttons` > `remove_buttons`
---
### Full Example
Here is a basic implementation of `ViewMenu` that you can copy & paste for a quick demonstration.
```py
import asyncio
import discord
from discord.ext import commands
from reactionmenu import ViewMenu, ViewButton
bot = commands.Bot(command_prefix='!', intents=discord.Intents.all())
async def start_bot():
async with bot:
await bot.start('...')
@bot.command()
async def example(ctx):
menu = ViewMenu(ctx, menu_type=ViewMenu.TypeEmbed)
for member in ctx.guild.members:
if member.avatar:
embed = discord.Embed(description=f'Joined {member.joined_at.strftime("%b. %d, %Y")}')
embed.set_author(name=member.name, icon_url=member.avatar.url)
menu.add_page(embed)
menu.add_button(ViewButton.back())
menu.add_button(ViewButton.next())
menu.add_button(ViewButton.end_session())
await menu.start()
asyncio.run(start_bot())
```
</details>
Raw data
{
"_id": null,
"home_page": null,
"name": "reactionmenu",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.8",
"maintainer_email": null,
"keywords": "buttons, buttons paginator, buttons menu, discord, discord.py, discord.py 2.0, d.py, components, components paginator, components menu, discord components, discord components menu, discord buttons, discord buttons paginator, discord buttons menu, discord paginator, discord pagination, discord reaction menu, discord reactions, discord embed, discord menu, discord interactions, embed menu, embed reaction menu, embed paginator, interactions, interactions menu, interactions paginator, menus, paginator, pagination, pagination menu, reaction menu",
"author": "Defxult",
"author_email": null,
"download_url": "https://files.pythonhosted.org/packages/c0/b5/848f801174b36b1f6b970e556d2f2d142c733e6161dd2a5886ffe206fb53/reactionmenu-3.1.7.tar.gz",
"platform": null,
"description": "\n<div align=\"center\">\n\n[](https://pepy.tech/project/reactionmenu) \n[](https://pepy.tech/project/reactionmenu)\n[](https://pepy.tech/project/reactionmenu)\n\n\n</div>\n\n## How to install\nYou can install the latest [PyPI](https://pypi.org/project/reactionmenu/) version of the library by doing:\n```\n$ pip install reactionmenu\n```\nOr the development version:\n```\n$ pip install git+https://github.com/Defxult/reactionmenu\n```\n\n## Intents\nMinimum intents needed\n```py\nbot = commands.Bot(..., intents=discord.Intents(messages=True, guilds=True, reactions=True, members=True))\n```\n---\n## ReactionMenu\n\n```\nclass reactionmenu.ReactionMenu(method: Union[Context, discord.Interaction], /, *, menu_type: MenuType, **kwargs)\n```\n\nA `ReactionMenu` is a menu that uses emojis which are either custom guild emojis or a normal emoji to control the pagination process. If you're not looking for any of the fancy features and just want something simple, this is the one to use.\n\n\n\n<details>\n <summary><b>Click to show ReactionMenu documentation</b></summary>\n\n### How to import\n```py\nfrom reactionmenu import ReactionMenu, ReactionButton\n```\nThis library comes with several methods and options in order to make a discord reaction menu simple. Once you have imported the proper classes, you will initialize the constructor like so:\n```py\nmenu = ReactionMenu(method, menu_type=ReactionMenu.TypeEmbed)\n```\n\n\n### Parameters of the ReactionMenu constructor\n* `method` (`Union[discord.ext.commands.Context, discord.Interaction]`) A context or interaction object\n* `menu_type` (`MenuType`) The configuration of the menu\n * `ReactionMenu.TypeEmbed`, a normal embed pagination menu\n * `ReactionMenu.TypeEmbedDynamic`, an embed pagination menu with dynamic data\n * `ReactionMenu.TypeText`, a text only pagination menu\n\n\n### Kwargs of the ReactionMenu constructor\n| Name | Type | Default Value | Used for | Info \n-------|------|---------------|----------|------\n| `wrap_in_codeblock` | `str` | `None` | `ReactionMenu.TypeEmbedDynamic` | The discord codeblock language identifier to wrap your data in. Example: `ReactionMenu(ctx, ..., wrap_in_codeblock='py')`\n| `custom_embed` | `discord.Embed` | `None` | `ReactionMenu.TypeEmbedDynamic` | Embed object to use when adding data with `ReactionMenu.add_row()`. Used for styling purposes\n| `delete_on_timeout` | `bool` | `False` | `All menu types` | Delete the menu when it times out\n| `clear_reactions_after` | `bool` | `True` | `All menu types` | delete all reactions after the menu times out\n| `navigation_speed` | `str` | `ReactionMenu.NORMAL` | `All menu types` | Sets if the user needs to wait for the reaction to be removed by the bot before \"turning\" the page. Setting the speed to `ReactionMenu.FAST` makes it so that there is no need to wait (reactions are not removed on each press) and can navigate lengthy menu's more quickly\n| `only_roles` | `List[discord.Role]` | `None` | `All menu types` | If set, only members with any of the given roles are allowed to control the menu. The menu owner can always control the menu\n| `timeout` | `Union[int, float, None]` | `60.0` | `All menu types` | The timer for when the menu times out. Can be `None` for no timeout\n| `show_page_director` | `bool` | `True` | `All menu types` | Shown at the bottom of each embed page. \"Page 1/20\"\n| `name` | `str` | `None` | `All menu types` | A name you can set for the menu\n| `style` | `str` | `\"Page $/&\"` | `All menu types` | A custom page director style you can select. \"$\" represents the current page, \"&\" represents the total amount of pages. Example: `ReactionMenu(ctx, ..., style='On $ out of &')`\n| `all_can_click` | `bool` | `False` | `All menu types` | Sets if everyone is allowed to control when pages are 'turned' when buttons are clicked\n| `delete_interactions` | `bool` | `True` | `All menu types` | Delete the prompt message by the bot and response message by the user when asked what page they would like to go to when using `ReactionButton.Type.GO_TO_PAGE`\n| `rows_requested` | `int` | `None` | `ReactionMenu.TypeEmbedDynamic` | The amount of information per `ReactionMenu.add_row()` you would like applied to each embed page\n| `remove_extra_emojis` | `bool` | `False` | `All menu types` | If `True`, all emojis (reactions) added to the menu message that were not originally added to the menu will be removed\n---\n\n### Pages for ReactionMenu\nDepending on the `menu_type`, pages can either be a `str`, `discord.Embed`, or a combination of `content` and `files` ([example below](#stacked-pages))\n* If the `menu_type` is `ReactionMenu.TypeEmbed`, use embeds\n* If the `menu_type` is `ReactionMenu.TypeText` (text only menu) or `ReactionMenu.TypeEmbedDynamic` (embed only menu), use strings.\n* Associated methods\n * `ReactionMenu.add_page(embed: discord.Embed=MISSING, content: Optional[str]=None, files: Optional[Sequence[discord.File]]=None)`\n * `ReactionMenu.add_pages(pages: Sequence[Union[discord.Embed, str]])`\n * `ReactionMenu.add_row(data: str)`\n * `ReactionMenu.remove_all_pages()`\n * `ReactionMenu.clear_all_row_data()`\n * `ReactionMenu.remove_page(page_number: int)`\n * `ReactionMenu.set_main_pages(*embeds: Embed)`\n * `ReactionMenu.set_last_pages(*embeds: Embed)`\n\n\n#### Adding Pages\n```py\n# ReactionMenu.TypeEmbed\nmenu = ReactionMenu(method, menu_type=ReactionMenu.TypeEmbed)\nmenu.add_page(summer_embed)\nmenu.add_page(winter_embed)\n\n# ReactionMenu.TypeText\nmenu = ReactionMenu(method, menu_type=ReactionMenu.TypeText)\nmenu.add_page(content='Its so hot!')\nmenu.add_page(content='Its so cold!')\n```\n\n#### ReactionMenu.TypeText\nA `TypeText` menu is a text based pagination menu. No embeds are involved in the pagination process, only plain text is used.\n\n\n\n#### Stacked Pages\nWith `v3.1.0+`, you can paginate with more than just an embed or text. You can combine text, embeds, as well as files. But depending on the `menu_type` the combination can be restricted. Here is an example of a menu with a `menu_type` of `TypeEmbed` that is stacked.\n\n```py\n# You can use regular commands as well\n@bot.tree.command(description=\"These are stacked pages\", guild=discord.Object(id=...))\nasync def stacked(interaction: discord.Interaction):\n menu = ReactionMenu(interaction, menu_type=ReactionMenu.TypeEmbed)\n\n menu.add_page(discord.Embed(title=\"My Embed\"), content=\"This content is stacked on top of a file\", files=[discord.File(\"stacked.py\")])\n menu.add_page(discord.Embed(title=\"Hey Wumpos, can you say hi to the person reading this? \ud83d\ude03\"))\n menu.add_page(discord.Embed(title=\"Hi, I'm Wumpos!\"), files=[discord.File(\"wumpos.gif\")])\n \n menu.add_button(ReactionButton.back())\n menu.add_button(ReactionButton.next())\n \n await menu.start()\n```\n\n\nSince the `menu_type` is `TypeEmbed`, there always has to be an embed on each page. If the `menu_type` was `TypeText`, embeds aren't allowed and you will be restricted to only using the `files` parameter.\n\n#### ReactionMenu.TypeEmbedDynamic\nA dynamic menu is used when you do not know how much information will be applied to the menu. For example, if you were to request information from a database, that information can always change. You query something and you might get 1,500 results back, and the next maybe only 800. A dynamic menu pieces all this information together for you and adds it to an embed page by rows of data. `ReactionMenu.add_row()` is best used in some sort of `Iterable` where everything can be looped through, but only add the amount of data you want to the menu page.\n> **NOTE:** In a dynamic menu, all added data is placed in the description section of an embed. If you choose to use a `custom_embed`, all text in the description will be overridden with the data you add\n* Associated methods\n * `ReactionMenu.add_row(data: str)`\n * `ReactionMenu.clear_all_row_data()`\n * `ReactionMenu.set_main_pages(*embeds: Embed)`\n * `ReactionMenu.set_last_pages(*embeds: Embed)`\n* The kwargs specifically made for a dynamic menu are:\n * `rows_requested` - The amount of rows you would like on each embed page before making a new page\n * `ReactionMenu(..., rows_requested=5)`\n * `custom_embed` - An embed you have created to use as the embed pages. Used for your menu aesthetic\n * `ReactionMenu(..., custom_embed=red_embed)`\n * `wrap_in_codeblock` - The language identifier when wrapping your data in a discord codeblock. \n * `ReactionMenu(..., wrap_in_codeblock='py')`\n\n##### Adding Rows/data\n```py\nmenu = ReactionMenu(ctx, menu_type=ReactionMenu.TypeEmbedDynamic, rows_requested=5)\n\nfor data in database.request('SELECT * FROM customers'):\n menu.add_row(data)\n```\n##### Deleting Data\nYou can remove all the data you've added to a menu by using `menu.clear_all_row_data()`\n\n##### Main/Last Pages\nWhen using a dynamic menu, the only embed pages you see are from the data you've added. But if you would like to show more pages other than just the data, you can use methods `ReactionMenu.set_main_pages()` and `ReactionMenu.set_last_pages()`. Setting the main page(s), the embeds you set will be the first embeds that are shown when the menu starts. Setting the last page(s) are the last embeds shown\n```py\nmenu.set_main_pages(welcome_embed, announcement_embed)\n\nfor data in get_information():\n menu.add_row(data)\n\nmenu.set_last_pages(additional_info_embed)\n# NOTE: setting main/last pages can be set in any order\n```\n\n### ReactionButtons and ButtonTypes\nButtons/button types are used when you want to add a reaction to the menu that does a certain function. Buttons and button types work together to achieve the desired action.\n```\nclass reactionmenu.ReactionButton(*, emoji: str, linked_to: ButtonType, **kwargs)\n```\n### Parameters of the ReactionButton constructor\n* `emoji` (`str`) The emoji you would like to use as the reaction\n* `linked_to` (`ReactionButton.Type`) When the reaction is pressed, this is what determines what it will do\n\n### Kwargs of the ReactionButton constructor\n| Name | Type | Default Value | Used for\n|------|------|---------------|----------\n| `embed` | `discord.Embed` | `None` | When the reaction is pressed, go to the specified embed\n| `name` | `str` | `None` | The name of the button\n| `details` | [info below](#reactionbuttons-with-reactionbuttontypecaller) | `None` | Assigns the function and it's arguments to call when a `ReactionButton` with `ReactionButton.Type.CALLER` is pressed\n| `event` | `ReactionButton.Event` | `None` | Determine when a button should be removed depending on how many times it has been pressed\n| `skip` | `ReactionButton.Skip` | `None` | Set the action and the amount of pages to skip when using a `linked_to` of `ReactionButton.Type.SKIP`. For example using this button type, setting the action to \"+\" and the amount 3. If you are on \"Page 1/20\", pressing that button will bring you to \"Page 4/20\"\n\n### Attributes for ReactionButton\n| Property | Return Type | Info\n|----------|-------------|------\n| `clicked_by` | `Set[discord.Member]` | The members who clicked the button\n| `total_clicks` | `int` | Amount of clicks from the button\n| `last_clicked` | `Optional[datetime.datetime]` | The time in UTC for when the button was last clicked\n| `menu` | `Optional[ReactionMenu]` | The menu the button is attached to\n\n* Associated methods\n * `ReactionMenu.add_button(button: ReactionButton)`\n * `ReactionMenu.remove_all_buttons()`\n * `ReactionMenu.remove_button(button: ReactionButton)`\n * `ReactionMenu.get_button(identity: Union[str, int], *, search_by='name')`\n * `ReactionButton.set_caller_details(func: Callable[..., None], *args, **kwargs)`\n\n\n### All ButtonTypes\n| Type | Info |\n|-------|------|\n| `ReactionButton.Type.NEXT_PAGE` | Go to the next page in the menu session\n| `ReactionButton.Type.PREVIOUS_PAGE` | Go to the previous page in the menu session\n| `ReactionButton.Type.GO_TO_FIRST_PAGE` | Go to the first page in the menu session\n| `ReactionButton.Type.GO_TO_LAST_PAGE` | Go to the last page in the menu session\n| `ReactionButton.Type.GO_TO_PAGE` | Prompts you to type in the page you'd like to go to\n| `ReactionButton.Type.END_SESSION` | Stops the session and deletes the menu message\n| `ReactionButton.Type.CUSTOM_EMBED` | Used separately from the navigation buttons. Once pressed, go to the specified embed \n| `ReactionButton.Type.CALLER` | Used when specifying the function to call and it's arguments when the button is pressed\n| `ReactionButton.Type.SKIP` | Used to paginate through multiple pages in a single button press\n\n\n### Adding Buttons\nYou can add buttons (reactions) to the menu using a `ReactionButton`. Below are examples on how to use each `ButtonType`. \n> **NOTE:** ReactionButtons with `ReactionButton.Type.CALLER` are a little different, so there is a dedicated section explaining how they work and how to implement them further below\n\n```py\nmenu = ReactionMenu(...)\n\n# first and last pages\nfpb = ReactionButton(emoji='\u23ea', linked_to=ReactionButton.Type.GO_TO_FIRST_PAGE)\nlpb = ReactionButton(emoji='\u23e9', linked_to=ReactionButton.Type.GO_TO_LAST_PAGE)\n\n# go to page\ngtpb = ReactionButton(emoji='\ud83d\udd22', linked_to=ReactionButton.Type.GO_TO_PAGE)\n\n# end session\nesb = ReactionButton(emoji='\u23f9\ufe0f', linked_to=ReactionButton.Type.END_SESSION)\n\n# custom embed\nceb = ReactionButton(emoji='\ud83d\ude0e', linked_to=ReactionButton.Type.CUSTOM_EMBED, embed=discord.Embed(title='Hello'))\n\n# skip button\nsb = ReactionButton(emoji='5\ufe0f\u20e3', linked_to=ReactionButton.Type.SKIP, skip=ReactionButton.Skip(action='+', amount=5))\n\nmenu.add_button(fpb)\n...\n```\n### Deleting Buttons\nRemove all buttons with `menu.remove_all_buttons()`. You can also remove an individual button using its name if you have it set, or the button object itself with `menu.remove_button()`\n\n### ReactionButtons with ReactionButton.Type.CALLER\n`ReactionButton.Type.CALLER` buttons are used to implement your own functionality into the menu. Maybe you want to add a button that creates a text channel, sends a message, or add something to a database, whatever it may be. In order to work with `ReactionButton.Type.CALLER`, use the class method below.\n\n* `ReactionButton.set_caller_details(func: Callable[..., None], *args, **kwargs)`\n \nThis class method is used to setup a function and it's arguments that are later called when the button is pressed. The `ReactionButton` constructor has the kwarg `details`, and that's what you'll use with `.set_caller_details()` to assign the values needed. Some examples are below on how to properly implement `ReactionButton.Type.CALLER`\n\n```py\n@bot.command()\nasync def user(ctx, name, *, message):\n await ctx.send(f\"Hi {name}! {message}. We're glad you're here!\")\n\ndef car(year, make, model):\n print(f\"I have a {year} {make} {model}\")\n\nub = ReactionButton(emoji='\ud83d\udc4b', linked_to=ReactionButton.Type.CALLER, details=ReactionButton.set_caller_details(user, ctx, 'Defxult', message='Welcome to the server'))\ncb = ReactionButton(emoji='\ud83d\ude97', linked_to=ReactionButton.Type.CALLER, details=ReactionButton.set_caller_details(car, 2021, 'Ford', 'Mustang'))\n```\n> **NOTE:** The function you pass in should not return anything. Calling functions with `ReactionButton.Type.CALLER` does not store or handle anything returned by that function\n---\n\n### ReactionButton Methods\nThe `ReactionButton` class comes with a set factory methods (class methods) that returns a `ReactionButton` with parameters set according to their `linked_to`.\n\n* `ReactionButton.back()`\n * `emoji`: \"\u25c0\ufe0f\"\n * `linked_to`: `ReactionButton.Type.PREVIOUS_PAGE`\n* `ReactionButton.next()`\n\t* `emoji`: \"\u25b6\ufe0f\"\n\t* `linked_to`: `ReactionButton.Type.NEXT_PAGE`\n* `ReactionButton.go_to_first_page()`\n\t* `emoji`: \"\u23ea\"\n\t* `linked_to`: `ReactionButton.Type.GO_TO_FIRST_PAGE`\n* `ReactionButton.go_to_last_page()`\n\t* `emoji`: \"\u23e9\"\n\t* `linked_to`: `ReactionButton.Type.GO_TO_LAST_PAGE`\n* `ReactionButton.go_to_page()`\n\t* `emoji`: \"\ud83d\udd22\"\n\t* `linked_to`: `ReactionButton.Type.GO_TO_PAGE`\n* `ReactionButton.end_session()`\n\t* `emoji`: \"\u23f9\ufe0f\"\n\t* `linked_to`: `ReactionButton.Type.END_SESSION`\n* `ReactionButton.all()`\n * Returns a `list` of `ReactionButton` in the following order\n * `.go_to_first_page()` `.back()` `.next()` `.go_to_last_page()` `.go_to_page()` `.end_session()`\n* `ReactionButton.generate_skip(emoji: str, action: str, amount: int)`\n * `emoji`: `<emoji>`\n * `linked_to`: `ReactionButton.Type.SKIP`\n * `skip`: `ReactionButton.Skip(<action>, <amount>)`\n\n---\n### Setting Limits\nIf you'd like, you can limit the amount of reaction menus that can be active at the same time *per* \"guild\", \"member\", or \"channel\" \n* Associated CLASS Methods\n * `ReactionMenu.set_sessions_limit(limit: int, per='guild', message='Too many active menus. Wait for other menus to be finished.')` \n * `ReactionMenu.remove_limit()`\n\nExample:\n```py\n@bot.command()\nasync def limit(ctx):\n ReactionMenu.set_sessions_limit(3, per='member', message='Sessions are limited to 3 per member')\n```\n\nWith the above example, only 3 menus can be active at once for each member, and if they try to create more before their other menu's are finished, they will get an error message saying \"Sessions are limited to 3 per member\".\n\n### ReactionButton Events\nYou can set a `ReactionButton` to be removed when it has been pressed a certain amount of times\n\n```\nclass ReactionButton.Event(event_type: str, value: int)\n```\n\n#### Parameters for ReactionButton.Event\n* `event_type` (`str`) The action to take. The only available option is \"remove\"\n* `value` (`int`) The amount set for the specified event. Must be >= 1. If value is <= 0, it is implicitly set to 1\n\nExample:\n```py\nmenu = ReactionMenu(ctx, ...)\n\n# remove a button after 10 clicks\nbutton = ReactionButton(..., event=ReactionButton.Event('remove', 10))\nmenu.add_button(button)\n```\n> **NOTE:** Not ideal for buttons with a `linked_to` of `ReactionButton.Type.END_SESSION`\n---\n### ReactionMenu Relays\nMenu relays are functions that are called anytime a button that is apart of a menu is pressed. It is considered as an extension of a `ReactionButton` with a `linked_to` of `ReactionButton.Type.CALLER`. Unlike caller buttons which provides no details about the interactions on the menu, relays do.\n* Associated methods\n * `ReactionMenu.set_relay(func: Callable[[NamedTuple], None], *, only: Optional[List[ReactionButton]]=None)`\n * `ReactionMenu.remove_relay()`\n\nWhen creating a function for your relay, that function must contain a single positional argument. When a button is pressed, a `RelayPayload` object (a named tuple) is passed to that function. The attributes of `RelayPayload` are:\n* `member` (`discord.Member`) The person who pressed the button\n* `button` (`ReactionButton`) The button that was pressed\n\nExample:\n```py\nasync def enter_giveaway(payload):\n member = payload.member\n channel = payload.button.menu.message.channel\n await channel.send(f\"{member.mention}, you've entered the giveaway!\")\n\nmenu = ReactionMenu(ctx, ...)\nmenu.set_relay(enter_giveaway)\n```\nThe `set_relay` method comes with the `only` parameter. If that parameter is `None`, all buttons that are pressed will be relayed. You can provide a `list` of buttons to that parameter so only button presses from those specified buttons will be relayed.\n```py\ndef example(payload):\n ...\n\nmenu = ReactionMenu(ctx, ...)\n\nback_button = ReactionButton.back()\nnext_button = ReactionButton.next()\n\nmenu.set_relay(example, only=[back_button])\n```\n\n---\n### Starting/Stopping the ReactionMenu\n* Associated methods\n * `await ReactionMenu.start(*, send_to=None, reply=False)`\n * `await ReactionMenu.stop(*, delete_menu_message=False, clear_reactions=False)`\n\nWhen starting the menu, you have the option to send the menu to a certain channel. Parameter `send_to` is the channel you'd like to send the menu to. You can set `send_to` as the channel name (`str`), channel ID (`int`), or channel object (`discord.TextChannel` / `discord.Thread`). Example:\n```py\nmenu = ReactionMenu(...)\n# channel name\nawait menu.start(send_to='bot-commands')\n\n# channel ID\nawait menu.start(send_to=1234567890123456)\n\n# channel object\nchannel = guild.get_channel(1234567890123456)\nawait menu.start(send_to=channel)\n\n# there's no need to specify send_to unless you want the menu to be sent to a different channel\n# from the one you're sending the initial message/using the command in. the menu can be started\n# in the current channel by omitting the send_to parameter\nawait menu.start()\n```\n> **NOTE:** `send_to` is not valid if a menu was started in DM's\n\n### Full Example\nHere is a basic implementation of `ReactionMenu` that you can copy & paste for a quick demonstration.\n```py\nimport asyncio\nimport discord\nfrom discord.ext import commands\nfrom reactionmenu import ReactionMenu, ReactionButton\n\nbot = commands.Bot(command_prefix='!', intents=discord.Intents.all())\n\nasync def start_bot():\n async with bot:\n await bot.start('...')\n\n@bot.command()\nasync def example(ctx):\n menu = ReactionMenu(ctx, menu_type=ReactionMenu.TypeEmbed)\n \n for member in ctx.guild.members:\n if member.avatar:\n embed = discord.Embed(description=f'Joined {member.joined_at.strftime(\"%b. %d, %Y\")}')\n embed.set_author(name=member.name, icon_url=member.avatar.url)\n menu.add_page(embed)\n \n menu.add_button(ReactionButton.back())\n menu.add_button(ReactionButton.next())\n menu.add_button(ReactionButton.end_session())\n \n await menu.start()\n\nasyncio.run(start_bot())\n```\n</details>\n\n\n\n\n\n\n\n\n\n\n---\n\n\n\n\n\n\n\n\n\n\n## ViewMenu\n```\nclass reactionmenu.ViewMenu(method: Union[Context, discord.Interaction], /, *, menu_type: MenuType, **kwargs)\n```\n\nA `ViewMenu` is a menu that uses discords Buttons feature. With buttons, you can enable and disable them, set a certain color for them with emojis, have buttons that send hidden messages, and add hyperlinks. This library offers a broader range of functionalities such as who pressed the button, how many times it was pressed and more. It uses views (`discord.ui.View`) to implement the Buttons functionality, but uses some of its own methods in order to make a Button pagination menu simple.\n\n\n\n<details>\n <summary><b>Click to show ViewMenu documentation</b></summary>\n\n\n### How to import\n```py\nfrom reactionmenu import ViewMenu, ViewButton\n```\n---\n\n### Parameters of the ViewMenu constructor\n* `method` (`Union[discord.ext.commands.Context, discord.Interaction]`) A context or interaction object\n* `menu_type` (`MenuType`) The configuration of the menu\n * `ViewMenu.TypeEmbed`, a normal embed pagination menu\n * `ViewMenu.TypeEmbedDynamic`, an embed pagination menu with dynamic data\n * `ViewMenu.TypeText`, a text only pagination menu\n\n---\n### Kwargs of the ViewMenu constructor\n| Name | Type | Default Value | Used for | Info \n-------|------|---------------|----------|------\n| `wrap_in_codeblock` | `str` | `None` | `ViewMenu.TypeEmbedDynamic` | The discord codeblock language identifier to wrap your data in. Example: `ViewMenu(ctx, ..., wrap_in_codeblock='py')`\n| `custom_embed` | `discord.Embed` | `None` | `ViewMenu.TypeEmbedDynamic` | Embed object to use when adding data with `ViewMenu.add_row()`. Used for styling purposes\n| `delete_on_timeout` | `bool` | `False` | `All menu types` | Delete the menu when it times out\n| `disable_items_on_timeout` | `bool` | `True` | `All menu types` | Disable the items on the menu when the menu times out\n| `remove_items_on_timeout` | `bool` | `False` | `All menu types` | Remove the items on the menu when the menu times out\n| `only_roles` | `List[discord.Role]` | `None` | `All menu types` | If set, only members with any of the given roles are allowed to control the menu. The menu owner can always control the menu\n| `timeout` | `Union[int, float, None]` | `60.0` | `All menu types` | The timer for when the menu times out. Can be `None` for no timeout\n| `show_page_director` | `bool` | `True` | `All menu types` | Shown at the bottom of each embed page. \"Page 1/20\"\n| `name` | `str` | `None` | `All menu types` | A name you can set for the menu\n| `style` | `str` | `\"Page $/&\"` | `All menu types` | A custom page director style you can select. \"$\" represents the current page, \"&\" represents the total amount of pages. Example: `ViewMenu(ctx, ..., style='On $ out of &')`\n| `all_can_click` | `bool` | `False` | `All menu types` | Sets if everyone is allowed to control when pages are 'turned' when buttons are clicked\n| `delete_interactions` | `bool` | `True` | `All menu types` | Delete the prompt message by the bot and response message by the user when asked what page they would like to go to when using `ViewButton.ID_GO_TO_PAGE`\n| `rows_requested` | `int` | `None` | `ViewMenu.TypeEmbedDynamic` | The amount of information per `ViewMenu.add_row()` you would like applied to each embed page\n---\n\n### Pages for ViewMenu\nDepending on the `menu_type`, pages can either be a `str`, `discord.Embed`, or a combination of `content` or `files` ([example below](#stacked-pages-1))\n* If the `menu_type` is `ViewMenu.TypeEmbed`, use embeds\n* If the `menu_type` is `ViewMenu.TypeText` (text only menu) or `ViewMenu.TypeEmbedDynamic` (embed only menu), use strings.\n* Associated methods\n * `ViewMenu.add_page(embed: discord.Embed=MISSING, content: Optional[str]=None, files: Optional[Sequence[discord.File]]=None)`\n * `ViewMenu.add_pages(pages: Sequence[Union[discord.Embed, str]])`\n * `ViewMenu.add_row(data: str)`\n * `ViewMenu.remove_all_pages()`\n * `ViewMenu.clear_all_row_data()`\n * `ViewMenu.remove_page(page_number: int)`\n * `ViewMenu.set_main_pages(*embeds: Embed)`\n * `ViewMenu.set_last_pages(*embeds: Embed)`\n\n#### Adding Pages\n```py\n# ViewMenu.TypeEmbed\nmenu = ViewMenu(method, menu_type=ViewMenu.TypeEmbed)\nmenu.add_page(summer_embed)\nmenu.add_page(winter_embed)\n\n# ViewMenu.TypeText\nmenu = ViewMenu(method, menu_type=ViewMenu.TypeText)\nmenu.add_page(content='Its so hot!')\nmenu.add_page(content='Its so cold!')\n```\n\n#### ViewMenu.TypeText\nA `TypeText` menu is a text based pagination menu. No embeds are involved in the pagination process, only plain text is used.\n\n\n\n#### Stacked Pages\nWith `v3.1.0+`, you can paginate with more than just an embed or text. You can combine text, embeds, as well as files. But depending on the `menu_type` the combination can be restricted. Here is an example of a menu with a `menu_type` of `TypeEmbed` that is stacked.\n\n```py\n# You can use regular commands as well\n@bot.tree.command(description=\"These are stacked pages\", guild=discord.Object(id=...))\nasync def stacked(interaction: discord.Interaction):\n menu = ViewMenu(interaction, menu_type=ViewMenu.TypeEmbed)\n\n menu.add_page(discord.Embed(title=\"My Embed\"), content=\"This content is stacked on top of a file\", files=[discord.File(\"stacked.py\")])\n menu.add_page(discord.Embed(title=\"Hey Wumpos, can you say hi to the person reading this? \ud83d\ude03\"))\n menu.add_page(discord.Embed(title=\"Hi, I'm Wumpos!\"), files=[discord.File(\"wumpos.gif\")])\n \n menu.add_button(ViewButton.back())\n menu.add_button(ViewButton.next())\n \n await menu.start()\n```\n\n\nSince the `menu_type` is `TypeEmbed`, there always has to be an embed on each page. If the `menu_type` was `TypeText`, embeds aren't allowed and you will be restricted to only using the `files` parameter.\n\n#### ViewMenu.TypeEmbedDynamic\nA dynamic menu is used when you do not know how much information will be applied to the menu. For example, if you were to request information from a database, that information can always change. You query something and you might get 1,500 results back, and the next maybe only 800. A dynamic menu pieces all this information together for you and adds it to an embed page by rows of data. `ViewMenu.add_row()` is best used in some sort of `Iterable` where everything can be looped through, but only add the amount of data you want to the menu page.\n> **NOTE:** In a dynamic menu, all added data is placed in the description section of an embed. If you choose to use a `custom_embed`, all text in the description will be overridden with the data you add\n* Associated methods\n * `ViewMenu.add_row(data: str)`\n * `ViewMenu.clear_all_row_data()`\n * `ViewMenu.set_main_pages(*embeds: Embed)`\n * `ViewMenu.set_last_pages(*embeds: Embed)`\n* The kwargs specifically made for a dynamic menu are:\n * `rows_requested` - The amount of rows you would like on each embed page before making a new page\n * `ViewMenu(..., rows_requested=5)`\n * `custom_embed` - An embed you have created to use as the embed pages. Used for your menu aesthetic\n * `ViewMenu(..., custom_embed=red_embed)`\n * `wrap_in_codeblock` - The language identifier when wrapping your data in a discord codeblock. \n * `ViewMenu(..., wrap_in_codeblock='py')`\n\n##### Adding Rows/data\n```py\nmenu = ViewMenu(ctx, menu_type=ViewMenu.TypeEmbedDynamic, rows_requested=5)\n\nfor data in database.request('SELECT * FROM customers'):\n menu.add_row(data)\n```\n##### Deleting Data\nYou can remove all the data you've added to a menu by using `menu.clear_all_row_data()`\n\n##### Main/Last Pages\nWhen using a dynamic menu, the only embed pages you see are from the data you've added. But if you would like to show more pages other than just the data, you can use methods `ViewMenu.set_main_pages()` and `ViewMenu.set_last_pages()`. Setting the main page(s), the embeds you set will be the first embeds that are shown when the menu starts. Setting the last page(s) are the last embeds shown\n```py\nmenu.set_main_pages(welcome_embed, announcement_embed)\n\nfor data in get_information():\n menu.add_row(data)\n\nmenu.set_last_pages(additional_info_embed)\n# NOTE: setting main/last pages can be set in any order\n```\n\n### Buttons for ViewMenu\nButtons are what you use to interact with the menu. Unlike reactions, they look cleaner, provides less rate limit issues, and offer more in terms of interactions. Enable and disable buttons, use markdown hyperlinks in it's messages, and even send hidden messages.\n\n\n\n\n* Associated methods\n * `ViewMenu.add_button(button: ViewButton)`\n * `ViewMenu.disable_all_buttons()`\n * `ViewMenu.disable_button(button: ViewButton)`\n * `ViewMenu.enable_all_buttons()`\n * `ViewMenu.enable_button(button: ViewButton)`\n * `ViewMenu.get_button(identity: str, *, search_by='label')`\n * `ViewMenu.remove_all_buttons()`\n * `ViewMenu.remove_button(button: ViewButton)`\n * `await ViewMenu.refresh_menu_items()`\n\n#### ViewButton\n```\nclass reactionmenu.ViewButton(*, style=discord.ButtonStyle.secondary, label=None, disabled=False, custom_id=None, url=None, emoji=None, followup=None, event=None, **kwargs)\n```\n\nA `ViewButton` is a class that represents the discord button. It is a subclass of `discord.ui.Button`.\n\nThe following are the rules set by Discord for Buttons:\n* Link buttons don't send interactions to the Discord App, so link button statistics (it's properties) are not tracked\n* Non-link buttons **must** have a `custom_id`, and cannot have a `url`\n* Link buttons **must** have a `url`, and cannot have a `custom_id`\n* There cannot be more than 25 buttons per message\n---\n#### Parameters of the ViewButton constructor\n* `style` (`discord.ButtonStyle`) The button style\n* `label` (`str`) The text on the button\n* `custom_id` (`str`) An ID to determine what action that button should take. Available IDs:\n * `ViewButton.ID_NEXT_PAGE`\n * `ViewButton.ID_PREVIOUS_PAGE`\n * `ViewButton.ID_GO_TO_FIRST_PAGE` \n * `ViewButton.ID_GO_TO_LAST_PAGE`\n * `ViewButton.ID_GO_TO_PAGE`\n * `ViewButton.ID_END_SESSION`\n * `ViewButton.ID_CALLER`\n * `ViewButton.ID_SEND_MESSAGE`\n * `ViewButton.ID_CUSTOM_EMBED`\n * `ViewButton.ID_SKIP`\n* `emoji` (`Union[str, discord.PartialEmoji]`) Emoji used for the button\n * `ViewButton(..., emoji='\ud83d\ude04')` \n * `ViewButton(..., emoji='<:miscTwitter:705423192818450453>')`\n * `ViewButton(..., emoji='\\U000027a1')`\n * `ViewButton(..., emoji='\\N{winking face}')`\n* `url` (`str`) URL for a button with style `discord.ButtonStyle.link`\n* `disabled` (`bool`) If the button should be disabled\n* `followup` (`ViewButton.Followup`) The message sent after the button is pressed. Only available for buttons that have a `custom_id` of `ViewButton.ID_CALLER` or `ViewButton.ID_SEND_MESSAGE`. `ViewButton.Followup` is a class that has parameters similar to `discord.abc.Messageable.send()`, and is used to control if a message is ephemeral, contains a file, embed, tts, etc...\n* `event` (`ViewButton.Event`) Set a button to be disabled or removed when it has been pressed a certain amount of times\n\n#### Kwargs of the ViewButton constructor\n| Name | Type | Default Value | Used for\n|------|------|---------------|----------\n| `name` | `str` | `None` | The name of the button\n| `skip` | `ViewButton.Skip` | `None` | Set the action and the amount of pages to skip when using a `custom_id` of `ViewButton.ID_SKIP`. For example, setting the action to \"+\" and the amount 3. If you are on \"Page 1/20\", pressing that button will bring you to \"Page 4/20\"\n| `persist` | `bool` | `False` | Prevents link buttons from being disabled/removed when the menu times out or is stopped so they can remain clickable\n\n#### Attributes for ViewButton\n| Property | Return Type | Info\n|----------|-------------|------\n| `clicked_by` | `Set[discord.Member]` | The members who clicked the button\n| `total_clicks` | `int` | Amount of clicks from the button\n| `last_clicked` | `Optional[datetime.datetime]` | The time in UTC for when the button was last clicked\n| `menu` | `Optional[ViewMenu]` | The menu the button is attached to\n\n#### Adding a ViewButton\n```py\nfrom reactionmenu import ViewMenu, ViewButton\n\nmenu = ViewMenu(ctx, menu_type=ViewMenu.TypeEmbed)\n\n# Link button\nlink_button = ViewButton(style=discord.ButtonStyle.link, emoji='\ud83c\udf0d', label='Link to Google', url='https://google.com')\nmenu.add_button(link_button)\n\n# Skip button\nskip = ViewButton(style=discord.ButtonStyle.primary, label='+5', custom_id=ViewButton.ID_SKIP, skip=ViewButton.Skip(action='+', amount=5))\nmenu.add_button(skip)\n\n# ViewButton.ID_PREVIOUS_PAGE\nback_button = ViewButton(style=discord.ButtonStyle.primary, label='Back', custom_id=ViewButton.ID_PREVIOUS_PAGE)\nmenu.add_button(back_button)\n\n# ViewButton.ID_NEXT_PAGE\nnext_button = ViewButton(style=discord.ButtonStyle.secondary, label='Next', custom_id=ViewButton.ID_NEXT_PAGE)\nmenu.add_button(next_button)\n\n# All other ViewButton are created the same way as the last 2 EXCEPT\n# 1 - ViewButton.ID_CALLER\n# 2 - ViewButton.ID_SEND_MESSAGE\n# 3 - ViewButton.ID_CUSTOM_EMBED\n\n\n# ViewButton.ID_CALLER\ndef say_hello(name: str):\n print('Hello', name)\n\ncall_followup = ViewButton.Followup(details=ViewButton.Followup.set_caller_details(say_hello, 'John'))\nmenu.add_button(ViewButton(label='Say hi', custom_id=ViewButton.ID_CALLER, followup=call_followup))\n\n# ViewButton.ID_SEND_MESSAGE\nmsg_followup = ViewButton.Followup('This message is hidden!', ephemeral=True)\nmenu.add_button(ViewButton(style=discord.ButtonStyle.green, label='Message', custom_id=ViewButton.ID_SEND_MESSAGE, followup=msg_followup))\n\n# ViewButton.ID_CUSTOM_EMBED\ncustom_embed_button = ViewButton(style=discord.ButtonStyle.blurple, label='Social Media Info', custom_id=ViewButton.ID_CUSTOM_EMBED, followup=ViewButton.Followup(embed=discord.Embed(...)))\n```\n---\n> **NOTE:** When it comes to buttons with a `custom_id` of `ViewButton.ID_CALLER`, `ViewButton.ID_SEND_MESSAGE`, `ViewButton.ID_CUSTOM_EMBED`, or link buttons, you can add as many as you'd like as long as in total it's 25 buttons or less. For all other button ID's, each menu can only have one.\n\n### Using Selects\nSelects are used when you'd like to categorize information in your menu. Selects can only be used when the menu's `menu_type` is `TypeEmbed`. You should keep in mind that discords limitations on how many menu UI items (rows) can be applied to each message.\n\n\n\n* Associated Methods\n * `Page.from_embeds(embeds: Sequence[Embed])` \n * `ViewMenu.add_select(select: ViewSelect)`\n * `ViewMenu.remove_select(select: ViewSelect)`\n * `ViewMenu.remove_all_selects()`\n * `ViewMenu.disable_select(select: ViewSelect)`\n * `ViewMenu.disable_all_selects()`\n * `ViewMenu.enable_select(select: ViewSelect)`\n * `ViewMenu.enable_all_selects()`\n * `ViewMenu.get_select(title: Union[str, None])`\n\nExample:\n```py\nfrom reactionmenu import ViewMenu, ViewSelect, Page\n\nmenu = ViewMenu(ctx, menu_type=ViewMenu.TypeEmbed)\nmenu.add_page(discord.Embed(title=\"A showcase of console video games\", color=discord.Color.blurple()))\n\nmenu.add_select(ViewSelect(title=\"Console Video Games\", options={\n # NOTE: The discord.SelectOption parameter \"default\" cannot be set to True\n discord.SelectOption(label=\"PlayStation\", emoji=\"<:PlayStation:549638412538478602>\") : [\n Page(embed=discord.Embed(title=\"Ratchet & Clank\", description=..., color=discord.Color.yellow()).set_image(url=...)),\n Page(embed=discord.Embed(title=\"God of War\", description=..., color=discord.Color.blue()).set_image(url=...))\n ],\n discord.SelectOption(label=\"Xbox\", emoji=\"<:Xbox:501880493285834752>\") : [\n Page(embed=discord.Embed(title=\"Halo Infinite\", description=..., color=discord.Color.green()).set_image(url=...)),\n Page(embed=discord.Embed(title=\"Gears of War 4\", description=..., color=discord.Color.red()).set_image(url=...))\n ]\n}))\n\nmenu.add_button(ViewButton.back())\nmenu.add_button(ViewButton.next())\nawait menu.start()\n```\n\n#### Go to page navigation\nYou can use this type of select when you'd like to use the UI to select a page to go to.\n\n\n\n* Associated methods\n * `ViewMenu.add_go_to_select(goto: ViewSelect.GoTo)`\n * `ViewMenu.enable_go_to_select(goto: ViewSelect.GoTo)`\n * `ViewMenu.enable_all_go_to_selects()`\n * `ViewMenu.disable_go_to_select(goto: ViewSelect.GoTo)`\n * `ViewMenu.disable_all_go_to_selects()`\n * `ViewMenu.remove_go_to_select(goto: ViewSelect.GoTo)`\n * `ViewMenu.remove_all_go_to_selects()`\n\nThe `page_numbers` parameter for `ViewSelect.GoTo` can be used with 3 different types\n\n1. `List[int]` If set to a list of integers, those specified values are the only options that are available when the select is clicked\n 1. `page_numbers=[1, 5, 10]`\n2. `Dict[int, Union[str, discord.Emoji, discord.PartialEmoji]]` You can use this type if you'd like to utilize emojis in your select\n 1. `page_numbers={1 : \"\ud83d\uddef\ufe0f\", 2 : \"\ud83d\udcfa\"}`\n3. `ellipsis` You can set a *literal* ellipsis to have the library automatically assign all page numbers to the amount of pages that you've added to the menu. This can come in handy if you have 25 pages or less\n 1. `page_numbers=...`\n> **NOTE**: Setting the `page_numbers` parameter to an ellipsis (...) only works as intended if you've added the go to select AFTER you've added pages to the menu\n\n```py\n@bot.command()\nasync def navigate(ctx):\n menu = ViewMenu(ctx, menu_type=ViewMenu.TypeEmbed)\n\n menu.add_page(discord.Embed(title=\"Twitter\").set_image(url=\"...\"))\n menu.add_page(discord.Embed(title=\"YouTube\").set_image(url=\"...\"))\n menu.add_page(discord.Embed(title=\"Discord\").set_image(url=\"...\"))\n # ...\n \n menu.add_go_to_select(ViewSelect.GoTo(title=\"Go to page...\", page_numbers=...))\n\n menu.add_button(ViewButton.back())\n menu.add_button(ViewButton.next())\n\n await menu.start()\n```\n\n### Updating ViewButton and Pages\n* Associated methods\n * `await ViewMenu.refresh_menu_items()`\n * `await ViewMenu.update(*, new_pages: Union[List[Union[Embed, str]], None], new_buttons: Union[List[ViewButton], None])`\n\nWhen the menu is running, you can update the pages or buttons on the menu. Using `ViewMenu.update()`, you can replace the pages and buttons. Using `ViewMenu.refresh_menu_items()` updates the buttons you have changed.\n\n#### Updating a Button\n```py\n@bot.command()\nasync def menu(ctx):\n menu = ViewMenu(..., name='test')\n link_button = ViewButton(..., label='Link')\n \n menu.add_button(link_button)\n menu.add_page(...)\n\n await menu.start()\n\n\n@bot.command()\nasync def disable(ctx):\n menu = ViewMenu.get_session('test')\n link_button = menu[0].get_button('Link', search_by='label')\n \n menu.disable_button(link_button)\n await menu.refresh_menu_items()\n```\nIf the buttons are not refreshed with `ViewMenu.refresh_menu_items()`, the menu will not be updated when changing a button.\n\n#### Updating Pages and Buttons\nMethod `ViewMenu.update(...)` is used when you want to replace all or a few of the buttons on the menu. \n```py\nmenu = ViewMenu(...)\n\n# in a different .command()\nawait menu.update(new_pages=[hello_embed, goodbye_embed], new_buttons=[link_button, next_button])\n```\n\n> **NOTE**: When using `ViewMenu.update(...)`, there is no need to use `ViewMenu.refresh_menu_items()` because they are updated during the update call. \n\n---\n#### ViewButton Methods\nThe `ViewButton` class comes with a set factory methods (class methods) that returns a `ViewButton` with parameters set according to their `custom_id` (excluding link buttons).\n\n* `ViewButton.link(label: str, url: str)`\n * `style`: `discord.ButtonStyle.link`\n * `label`: `<label>`\n * `url`: `<url>`\n* `ViewButton.back()`\n * `style`: `discord.ButtonStyle.gray`\n * `label`: \"Back\"\n * `custom_id`: `ViewButton.ID_PREVIOUS_PAGE`\n* `ViewButton.next()`\n\t* `style`: `discord.ButtonStyle.gray`\n\t* `label`: \"Next\"\n\t* `custom_id`: `ViewButton.ID_NEXT_PAGE`\n* `ViewButton.go_to_first_page()`\n\t* `style`: `discord.ButtonStyle.gray`\n\t* `label`: \"First Page\"\n\t* `custom_id`: `ViewButton.ID_GO_TO_FIRST_PAGE`\n* `ViewButton.go_to_last_page()`\n\t* `style`: `discord.ButtonStyle.gray`\n\t* `label`: \"Last Page\"\n\t* `custom_id`: `ViewButton.ID_GO_TO_LAST_PAGE`\n* `ViewButton.go_to_page()`\n\t* `style`: `discord.ButtonStyle.gray`\n\t* `label`: \"Page Selection\"\n\t* `custom_id`: `ViewButton.ID_GO_TO_PAGE`\n* `ViewButton.end_session()`\n\t* style: `discord.ButtonStyle.gray`\n\t* label: \"Close\"\n\t* custom_id: `ViewButton.ID_END_SESSION`\n* `ViewButton.all()`\n * Returns a `list` of `ViewButton` in the following order\n * `.go_to_first_page()` `.back()` `.next()` `.go_to_last_page()` `.go_to_page()` `.end_session()`\n* `ViewButton.all_with_emojis()`\n * Returns a `list` of `ViewButton` with their `emoji` parameters already set in the following order\n * `.go_to_first_page()` `.back()` `.next()` `.go_to_last_page()` `.go_to_page()` `.end_session()`\n* `ViewButton.generate_skip(label: str, action: str, amount: int)`\n * `style`: `discord.ButtonStyle.gray`\n * `label`: `<label>`\n * `custom_id`: `ViewButton.ID_SKIP`\n * `skip`: `ViewButton.Skip(<action>, <amount>)`\n\n```py\nmenu = ViewMenu(ctx, ...)\nmenu.add_page(...)\nmenu.add_page(...)\n\nmenu.add_button(ViewButton.back())\nmenu.add_button(ViewButton.next())\n\nawait menu.start()\n```\n---\n### ViewButton Events\nYou can set a `ViewButton` to be disabled or removed when it has been pressed a certain amount of times\n\n```\nclass ViewButton.Event(event_type: str, value: int)\n```\n\n#### Parameters for ViewButton.Event\n* `event_type` (`str`) The action to take. Can either be \"disable\" or \"remove\"\n* `value` (`int`) The amount set for the specified event. Must be >= 1. If value is <= 0, it is implicitly set to 1\n\nExample:\n```py\nmenu = ViewMenu(ctx, ...)\n\n# disable a button after 5 clicks\nbutton_1 = ViewButton(..., event=ViewButton.Event('disable', 5))\nmenu.add_button(button_1)\n\n# remove a button after 10 clicks\nbutton_2 = ViewButton(..., event=ViewButton.Event('remove', 10))\nmenu.add_button(button_2)\n```\n> **NOTE:** Not valid for link buttons. Also not ideal for buttons with a `custom_id` of `ViewButton.ID_END_SESSION`\n---\n### ViewMenu Relays\nMenu relays are functions that are called anytime a button that is apart of a menu is pressed. It is considered as an extension of a `ViewButton` with an ID of `ViewButton.ID_CALLER`. Unlike caller buttons which provides no details about the interactions on the menu, relays do.\n* Associated methods\n * `ViewMenu.set_relay(func: Callable[[NamedTuple], None], *, only: Optional[List[ViewButton]]=None)`\n * `ViewMenu.remove_relay()`\n\nWhen creating a function for your relay, that function must contain a single positional argument. When a button is pressed, a `RelayPayload` object (a named tuple) is passed to that function. The attributes of `RelayPayload` are:\n* `member` (`discord.Member`) The person who pressed the button\n* `button` (`ViewButton`) The button that was pressed\n\nExample:\n```py\nasync def enter_giveaway(payload):\n member = payload.member\n channel = payload.button.menu.message.channel\n await channel.send(f\"{member.mention}, you've entered the giveaway!\")\n\nmenu = ViewMenu(ctx, ...)\nmenu.set_relay(enter_giveaway)\n```\nThe `set_relay` method comes with the `only` parameter. If that parameter is `None`, all buttons that are pressed will be relayed (except link buttons because they don't send interaction events). You can provide a `list` of buttons to that parameter so only button presses from those specified buttons will be relayed.\n```py\ndef example(payload):\n ...\n\nmenu = ViewMenu(ctx, ...)\n\nback_button = ViewButton.back()\nnext_button = ViewButton.next()\n\nmenu.set_relay(example, only=[back_button])\n```\n\n---\n### Starting/Stopping the ViewMenu\n* Associated methods\n * `await ViewMenu.start(*, send_to=None, reply=False)`\n * `await ViewMenu.stop(*, delete_menu_message=False, remove_buttons=False, disable_buttons=False)`\n\nWhen starting the menu, you have the option to send the menu to a certain channel. Parameter `send_to` is the channel you'd like to send the menu to. You can set `send_to` as the channel name (`str`), channel ID (`int`), or channel object (`discord.TextChannel` / `discord.Thread`). Example:\n```py\nmenu = ViewMenu(...)\n# channel name\nawait menu.start(send_to='bot-commands')\n\n# channel ID\nawait menu.start(send_to=1234567890123456)\n\n# channel object\nchannel = guild.get_channel(1234567890123456)\nawait menu.start(send_to=channel)\n\n# there's no need to specify send_to unless you want the menu to be sent to a different channel\n# from the one you're sending the initial message/using the command in. the menu can be started\n# in the current channel by omitting the send_to parameter\nawait menu.start()\n```\n> **NOTE:** `send_to` is not valid if a menu was started in DM's\n\nOnly one option is available when stopping the menu. If you have multiple parameters as `True`, only one will execute\n- `delete_menu_message` > `disable_buttons`\n- `disable_buttons` > `remove_buttons`\n---\n\n### Full Example\nHere is a basic implementation of `ViewMenu` that you can copy & paste for a quick demonstration.\n```py\nimport asyncio\nimport discord\nfrom discord.ext import commands\nfrom reactionmenu import ViewMenu, ViewButton\n\nbot = commands.Bot(command_prefix='!', intents=discord.Intents.all())\n\nasync def start_bot():\n async with bot:\n await bot.start('...')\n\n@bot.command()\nasync def example(ctx):\n menu = ViewMenu(ctx, menu_type=ViewMenu.TypeEmbed)\n \n for member in ctx.guild.members:\n if member.avatar:\n embed = discord.Embed(description=f'Joined {member.joined_at.strftime(\"%b. %d, %Y\")}')\n embed.set_author(name=member.name, icon_url=member.avatar.url)\n menu.add_page(embed)\n \n menu.add_button(ViewButton.back())\n menu.add_button(ViewButton.next())\n menu.add_button(ViewButton.end_session())\n \n await menu.start()\n\nasyncio.run(start_bot())\n```\n</details>\n",
"bugtrack_url": null,
"license": "MIT",
"summary": "A library to create a discord.py 2.0+ paginator. Supports pagination with buttons, reactions, and category selection using selects.",
"version": "3.1.7",
"project_urls": {
"Changelog": "https://github.com/Defxult/reactionmenu/blob/main/CHANGELOG.md",
"Homepage": "https://github.com/Defxult/reactionmenu"
},
"split_keywords": [
"buttons",
" buttons paginator",
" buttons menu",
" discord",
" discord.py",
" discord.py 2.0",
" d.py",
" components",
" components paginator",
" components menu",
" discord components",
" discord components menu",
" discord buttons",
" discord buttons paginator",
" discord buttons menu",
" discord paginator",
" discord pagination",
" discord reaction menu",
" discord reactions",
" discord embed",
" discord menu",
" discord interactions",
" embed menu",
" embed reaction menu",
" embed paginator",
" interactions",
" interactions menu",
" interactions paginator",
" menus",
" paginator",
" pagination",
" pagination menu",
" reaction menu"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "78dcd3582c14b0b29cc34bf2f77abd17e600f9aa43ff7df84fe008b5b82a10f8",
"md5": "7d8d9fe113479ef3f4ec5e109d95c2f3",
"sha256": "51a217c920382dfecbb2f05d60bd20b79ed9895e9f5663f6c0edb75e806f863a"
},
"downloads": -1,
"filename": "reactionmenu-3.1.7-py3-none-any.whl",
"has_sig": false,
"md5_digest": "7d8d9fe113479ef3f4ec5e109d95c2f3",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.8",
"size": 61011,
"upload_time": "2024-07-06T13:00:42",
"upload_time_iso_8601": "2024-07-06T13:00:42.209147Z",
"url": "https://files.pythonhosted.org/packages/78/dc/d3582c14b0b29cc34bf2f77abd17e600f9aa43ff7df84fe008b5b82a10f8/reactionmenu-3.1.7-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "c0b5848f801174b36b1f6b970e556d2f2d142c733e6161dd2a5886ffe206fb53",
"md5": "618a2ed9bf7ac0ba7374bb3be29a9930",
"sha256": "10da3c1966de2b6264fcdf72537348923c5e151501644375c25f430bfd870463"
},
"downloads": -1,
"filename": "reactionmenu-3.1.7.tar.gz",
"has_sig": false,
"md5_digest": "618a2ed9bf7ac0ba7374bb3be29a9930",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.8",
"size": 74701,
"upload_time": "2024-07-06T13:00:44",
"upload_time_iso_8601": "2024-07-06T13:00:44.769807Z",
"url": "https://files.pythonhosted.org/packages/c0/b5/848f801174b36b1f6b970e556d2f2d142c733e6161dd2a5886ffe206fb53/reactionmenu-3.1.7.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-07-06 13:00:44",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "Defxult",
"github_project": "reactionmenu",
"travis_ci": false,
"coveralls": false,
"github_actions": false,
"requirements": [
{
"name": "discord.py",
"specs": [
[
">=",
"2.0.0"
]
]
}
],
"lcname": "reactionmenu"
}
