## reactpy-select

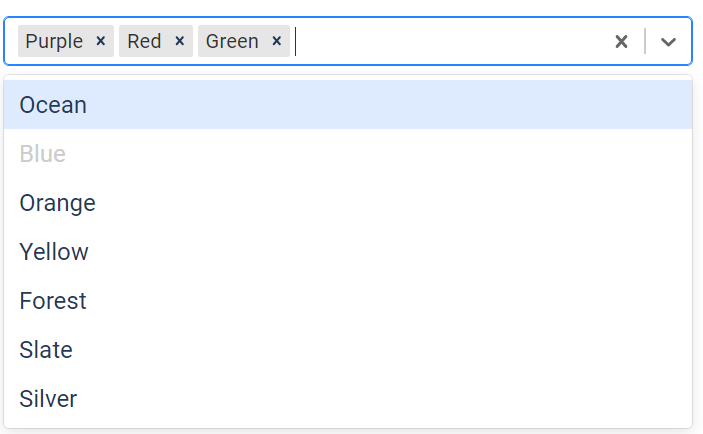
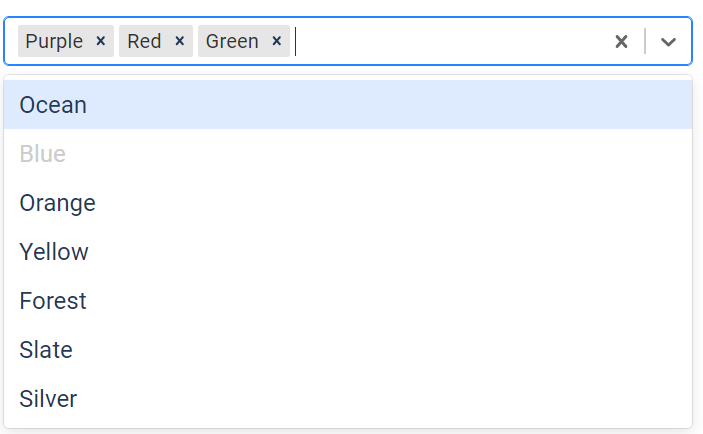
A minimal component wrapper for [react-select].
## Usage
pip install reactpy-select
*[examples/simple_styles.py](examples/simple_styles.py)*
```
from reactpy import html, component, event, run, use_state
from reactpy_select import Select, ActionMeta, Options
@component
def AppMain():
values, set_values = use_state([])
@event
def on_change(new_value: Options, actionMeta: ActionMeta):
set_values(new_value)
return html.div(
html.h2('Dropdown Example, default values (Custom styles)'),
Select(
value = values,
default_value=[options[0], options[1]],
multi=True,
onchange=on_change,
options=options
),
html.h2(f"[{', '.join([v['value'] for v in values ])}]")
)
```
### Supported Functionality
- [X] Current values
- [X] Custom styling
- [X] Default values
- [X] IsClearable, isDisabled, isSearchable
- [X] Multi-select
- [X] OnChange events
- [X] Placeholder
- [X] Themes
### Custom Styling
[react-select] uses a JavaScript callback mechanism to allow the component style to be
customized. All aspects of the select component can be customized. See [Adjusting the Styling]
on the [react-select] website for examples.
In reactpy the JavaScript is wrapped in a multi-line python string. Existing JavaScript
code can be pasted into the string without modification.
```
STYLES = {
'option': '''(defaultStyles, state) => ({
...defaultStyles,
color: state.isSelected ? "#212529" : "#fff",
backgroundColor: state.isSelected ? "#a0a0a0" : "#212529",
})''',
'control': '''(defaultStyles) => ({
...defaultStyles,
backgroundColor: "#212529",
padding: "10px",
border: "none",
boxShadow: "none",
})''',
'singleValue': '''(defaultStyles) => ({ ...defaultStyles, color: "#fff" })''',
}
@component
def AppMain():
return Select(styles=STYLES)
```
[Adjusting the Styling]: https://react-select.com/components#adjusting-the-styling
[Dash Core Components]: https://dash.plotly.com/dash-core-components
[Plotly/Dash]: https://dash.plotly.com/
[react-select]: https://react-select.com/home
[dcc.Dropdown]: https://dash.plotly.com/dash-core-components/dropdown
Raw data
{
"_id": null,
"home_page": "https://github.com/stevej2608/reactpy-select/blob/master/README.md",
"name": "reactpy-select",
"maintainer": "",
"docs_url": null,
"requires_python": ">=3.9,<4.0.0",
"maintainer_email": "",
"keywords": "",
"author": "Steve Jones",
"author_email": "jonesst2608@gmail.com",
"download_url": "https://files.pythonhosted.org/packages/12/46/6106b67df8e2510ff100afbedcf0ba565c1a93d54650fd3bdeb673abf20f/reactpy_select-0.0.5.tar.gz",
"platform": null,
"description": "## reactpy-select\n\n\n\nA minimal component wrapper for [react-select].\n \n## Usage\n\n pip install reactpy-select\n\n*[examples/simple_styles.py](examples/simple_styles.py)*\n```\nfrom reactpy import html, component, event, run, use_state\nfrom reactpy_select import Select, ActionMeta, Options\n\n@component\ndef AppMain():\n values, set_values = use_state([])\n\n @event\n def on_change(new_value: Options, actionMeta: ActionMeta):\n set_values(new_value)\n\n return html.div(\n html.h2('Dropdown Example, default values (Custom styles)'),\n\n Select(\n value = values,\n default_value=[options[0], options[1]],\n multi=True,\n onchange=on_change,\n options=options\n ),\n\n html.h2(f\"[{', '.join([v['value'] for v in values ])}]\")\n )\n\n```\n\n### Supported Functionality\n\n- [X] Current values\n- [X] Custom styling\n- [X] Default values\n- [X] IsClearable, isDisabled, isSearchable\n- [X] Multi-select\n- [X] OnChange events\n- [X] Placeholder\n- [X] Themes\n\n\n### Custom Styling\n\n[react-select] uses a JavaScript callback mechanism to allow the component style to be \ncustomized. All aspects of the select component can be customized. See [Adjusting the Styling] \non the [react-select] website for examples. \n\nIn reactpy the JavaScript is wrapped in a multi-line python string. Existing JavaScript \ncode can be pasted into the string without modification.\n\n```\nSTYLES = {\n 'option': '''(defaultStyles, state) => ({\n ...defaultStyles,\n color: state.isSelected ? \"#212529\" : \"#fff\",\n backgroundColor: state.isSelected ? \"#a0a0a0\" : \"#212529\",\n })''',\n\n 'control': '''(defaultStyles) => ({\n ...defaultStyles,\n backgroundColor: \"#212529\",\n padding: \"10px\",\n border: \"none\",\n boxShadow: \"none\",\n })''',\n\n 'singleValue': '''(defaultStyles) => ({ ...defaultStyles, color: \"#fff\" })''',\n }\n\n@component\ndef AppMain():\n return Select(styles=STYLES)\n\n```\n\n[Adjusting the Styling]: https://react-select.com/components#adjusting-the-styling\n[Dash Core Components]: https://dash.plotly.com/dash-core-components\n[Plotly/Dash]: https://dash.plotly.com/\n[react-select]: https://react-select.com/home\n[dcc.Dropdown]: https://dash.plotly.com/dash-core-components/dropdown",
"bugtrack_url": null,
"license": "MIT",
"summary": "",
"version": "0.0.5",
"project_urls": {
"Homepage": "https://github.com/stevej2608/reactpy-select/blob/master/README.md",
"Repository": "https://github.com/stevej2608/reactpy-select"
},
"split_keywords": [],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "553c50aa06d8addb539213ec8c4c1abbfeab1f5d1fa9197cb8291a742d29d522",
"md5": "f351011e35732db4ef6cea3fbe23b4fb",
"sha256": "7ebd223b8d5afac379760a97ebab30439b961c763259eea42a70c0ea2ced51df"
},
"downloads": -1,
"filename": "reactpy_select-0.0.5-py3-none-any.whl",
"has_sig": false,
"md5_digest": "f351011e35732db4ef6cea3fbe23b4fb",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.9,<4.0.0",
"size": 494505,
"upload_time": "2024-03-11T14:01:44",
"upload_time_iso_8601": "2024-03-11T14:01:44.916851Z",
"url": "https://files.pythonhosted.org/packages/55/3c/50aa06d8addb539213ec8c4c1abbfeab1f5d1fa9197cb8291a742d29d522/reactpy_select-0.0.5-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "12466106b67df8e2510ff100afbedcf0ba565c1a93d54650fd3bdeb673abf20f",
"md5": "baa93f6ac821a7713ddedf709c147e89",
"sha256": "992c6614439d60b251de44b493325de34820f86420512fadb95750d108d6933d"
},
"downloads": -1,
"filename": "reactpy_select-0.0.5.tar.gz",
"has_sig": false,
"md5_digest": "baa93f6ac821a7713ddedf709c147e89",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.9,<4.0.0",
"size": 489978,
"upload_time": "2024-03-11T14:01:47",
"upload_time_iso_8601": "2024-03-11T14:01:47.546434Z",
"url": "https://files.pythonhosted.org/packages/12/46/6106b67df8e2510ff100afbedcf0ba565c1a93d54650fd3bdeb673abf20f/reactpy_select-0.0.5.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-03-11 14:01:47",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "stevej2608",
"github_project": "reactpy-select",
"travis_ci": false,
"coveralls": false,
"github_actions": false,
"lcname": "reactpy-select"
}
