## reactpy-table

Headless UI for building powerful tables with [ReactPy]. The project
takes its design ideas from the hugely popular, ReactJS based, [TanStack Table].
The initial release supports the following features:
- [X] Headless UI, CSS agnostic
- [X] Freeform text search
- [X] Forward/Reverse column based sort
- [X] Pagination (offset, limit)
- [X] Integration with SQLModel/SQLAlchemy (fts5 based full text search, sort and pagination)
- [ ] Integration with Pandas (in progress)
- [ ] Remote large dataset support (in progress)
## Usage
pip install reactpy-table
*[basic_example.py](examples/basic_example.py)*
```python
from reactpy import component, html, use_memo
from reactpy_table import Options, Table, use_reactpy_table
from .data.sp500 import COLS, CompanyModel, get_sp500
@component
def THead(table: Table[CompanyModel]):
cols = table.data.cols
return html.thead(
html.th(cols[0].label),
html.th(cols[1].label),
html.th(cols[2].label),
html.th(cols[3].label)
)
def TRow(index: int, row: CompanyModel):
return html.tr(
html.td(str(row.index)),
html.td(row.symbol),
html.td(row.name),
html.td(row.sector),
)
@component
def TBody(table: Table[CompanyModel]):
rows = table.data.rows
return html.tbody(
For(TRow, iterator=enumerate(rows))
)
@component
def AppMain():
table_data = use_memo(lambda:get_sp500(rows=50))
table = use_reactpy_table(Options(
rows=table_data,
cols = COLS,
))
return html.div(
html.br(),
html.h2('ReactPy Table Example'),
html.table({"role": "grid"},
THead(table),
TBody(table)
),
)
```
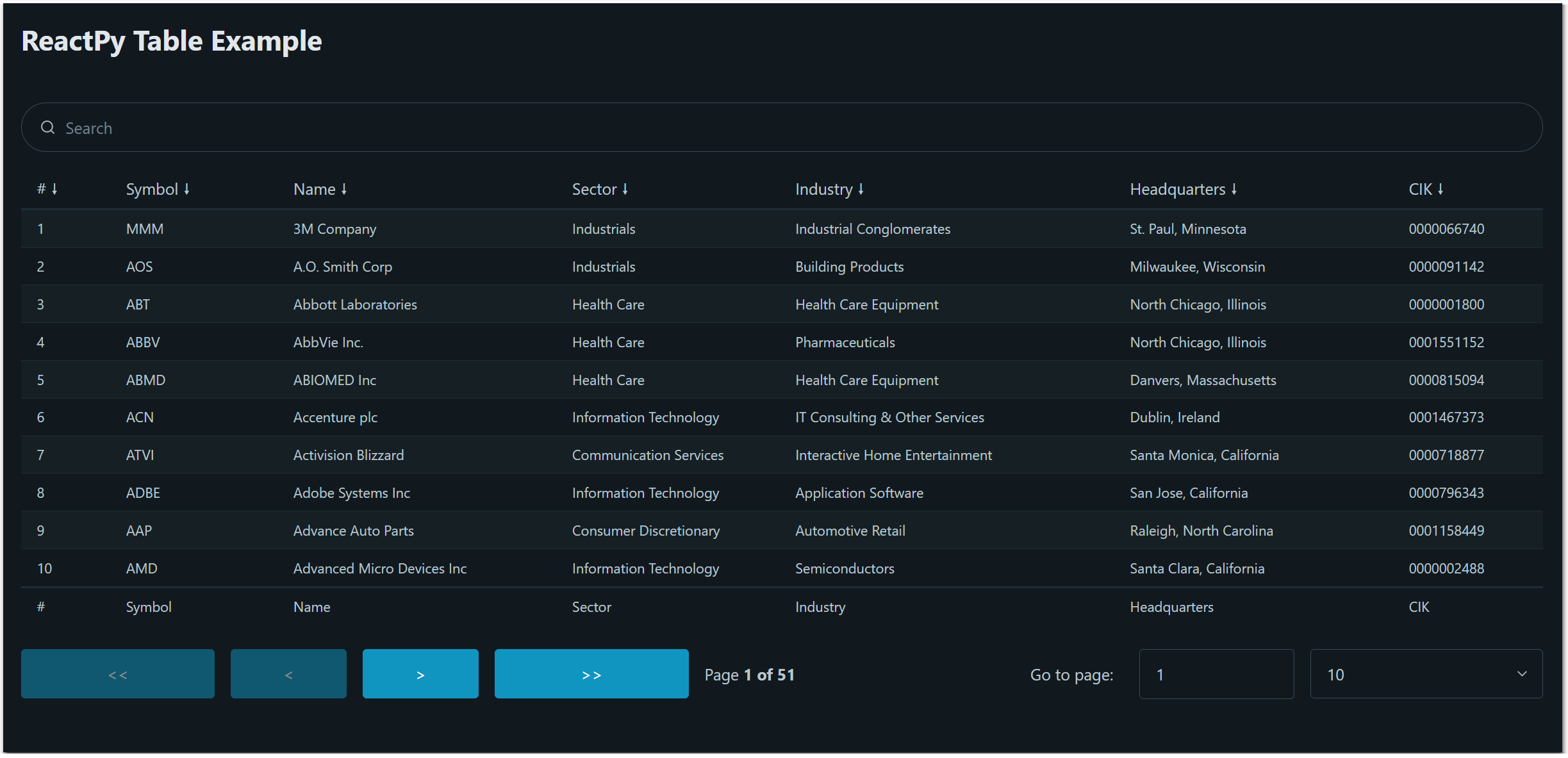
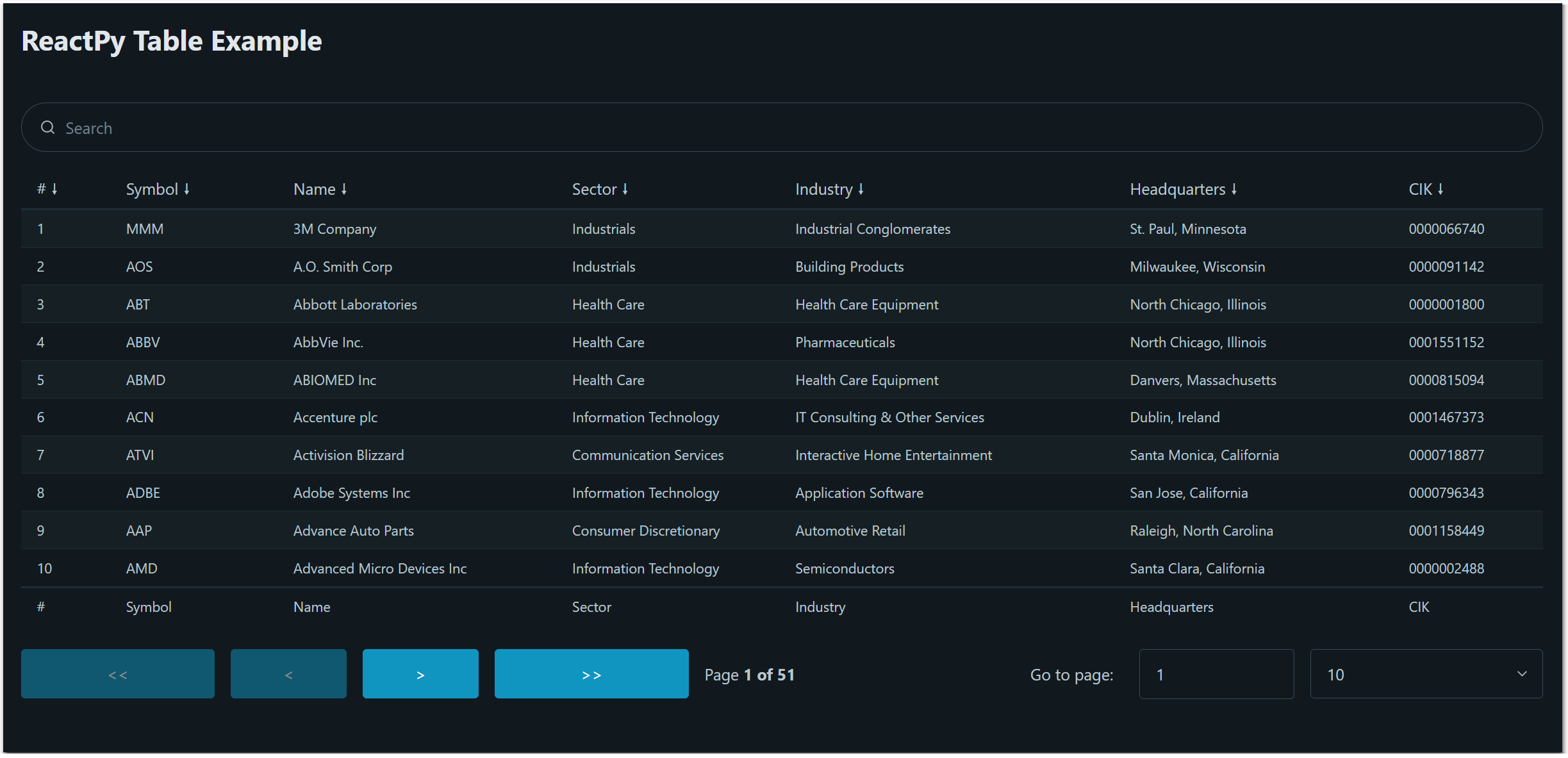
### More complex examples
**examples/table_example.py** demonstrates search, sort and pagination on SP500
companies table. The built-in feature data pipeline is used.
**examples/books/books_example.py** demonstrates search, sort and pagination on
a SQLite book database containing 100k books. Search, sort and
pagination is handled by SQL queries.
* FTS5 full text search on database < 20ms
* Next/Prev page traversal < 2ms
## Feature Set
The row data presented to the user for display is pre-processed by a
data-pipeline of table features:
1. Search, filters the initial usr data
2. Sort, the search result by column (up/down)
3. Paginate, the sort result (if enabled)
4. RowOps, CRUD operations on the data
Each feature presents an API to the user that directs its
operation. Any change will, if required, recalculate the table data.
A default set of features is applied by default. One or more custom
features that will replace the default can be supplied as options
when the table is created.
A callback mechanism is available for each feature that provides
support for accessing external data sources (databases,
pandas data-frames etc).
### Custom Features
All features are instantiated using a strict pattern. As
an example a custom paginator that accepts *page _size* and
*start_page* would be created as follows:
```
def getCustomPaginator(page_size, start_page)
def _feature_factory(table, upstream_data):
return CustomPaginator(table, upstream_data, page_size, start_page)
return _feature_factory
```
The custom feature is passed as an option when the table is created:
```
table = use_reactpy_table(Options(
...
paginator = getCustomPaginator(page_size=100, start_page=25)
))
```
The table initialization logic calls *_feature_factory(table, updater)* to
supply reactpy's internal *table* and *updater* to the custom factory.
[TanStack Table]: https://tanstack.com/table/latest
[ReactPy]: https://reactpy.dev/docs/index.html
Raw data
{
"_id": null,
"home_page": "https://github.com/stevej2608/reactpy-table/blob/master/README.md",
"name": "reactpy-table",
"maintainer": null,
"docs_url": null,
"requires_python": "<4.0,>=3.11",
"maintainer_email": null,
"keywords": null,
"author": "Steve Jones",
"author_email": "jonesst2608@gmail.com",
"download_url": "https://files.pythonhosted.org/packages/b6/25/5d9131d498a35afe0139f54e106c31461d675d36c2babd9588cde5adc2f0/reactpy_table-0.0.14.tar.gz",
"platform": null,
"description": "## reactpy-table\n\n\n\nHeadless UI for building powerful tables with [ReactPy]. The project \ntakes its design ideas from the hugely popular, ReactJS based, [TanStack Table].\n\nThe initial release supports the following features:\n\n- [X] Headless UI, CSS agnostic\n- [X] Freeform text search\n- [X] Forward/Reverse column based sort\n- [X] Pagination (offset, limit)\n- [X] Integration with SQLModel/SQLAlchemy (fts5 based full text search, sort and pagination)\n- [ ] Integration with Pandas (in progress)\n- [ ] Remote large dataset support (in progress)\n\n## Usage\n\n\tpip install reactpy-table\n\n*[basic_example.py](examples/basic_example.py)*\n```python\nfrom reactpy import component, html, use_memo\nfrom reactpy_table import Options, Table, use_reactpy_table\n\nfrom .data.sp500 import COLS, CompanyModel, get_sp500\n\n@component\ndef THead(table: Table[CompanyModel]):\n cols = table.data.cols\n return html.thead(\n html.th(cols[0].label),\n html.th(cols[1].label),\n html.th(cols[2].label),\n html.th(cols[3].label)\n )\n\n\ndef TRow(index: int, row: CompanyModel):\n return html.tr(\n html.td(str(row.index)),\n html.td(row.symbol),\n html.td(row.name),\n html.td(row.sector),\n )\n\n@component\ndef TBody(table: Table[CompanyModel]):\n rows = table.data.rows\n return html.tbody(\n For(TRow, iterator=enumerate(rows))\n )\n\n@component\ndef AppMain():\n table_data = use_memo(lambda:get_sp500(rows=50))\n table = use_reactpy_table(Options(\n rows=table_data,\n cols = COLS,\n ))\n\n return html.div(\n html.br(),\n html.h2('ReactPy Table Example'),\n html.table({\"role\": \"grid\"},\n THead(table),\n TBody(table)\n ),\n )\n\n```\n\n### More complex examples\n\n**examples/table_example.py** demonstrates search, sort and pagination on SP500 \ncompanies table. The built-in feature data pipeline is used.\n\n**examples/books/books_example.py** demonstrates search, sort and pagination on\na SQLite book database containing 100k books. Search, sort and \npagination is handled by SQL queries.\n\n* FTS5 full text search on database < 20ms\n* Next/Prev page traversal < 2ms\n\n\n## Feature Set\n\nThe row data presented to the user for display is pre-processed by a\ndata-pipeline of table features:\n\n 1. Search, filters the initial usr data\n 2. Sort, the search result by column (up/down)\n 3. Paginate, the sort result (if enabled)\n 4. RowOps, CRUD operations on the data\n\nEach feature presents an API to the user that directs its\noperation. Any change will, if required, recalculate the table data.\n\nA default set of features is applied by default. One or more custom\nfeatures that will replace the default can be supplied as options \nwhen the table is created.\n\nA callback mechanism is available for each feature that provides\nsupport for accessing external data sources (databases, \npandas data-frames etc).\n\n\n### Custom Features\n\nAll features are instantiated using a strict pattern. As\nan example a custom paginator that accepts *page _size* and\n*start_page* would be created as follows:\n\n```\ndef getCustomPaginator(page_size, start_page) \n\n def _feature_factory(table, upstream_data):\n return CustomPaginator(table, upstream_data, page_size, start_page)\n \n return _feature_factory\n\n```\nThe custom feature is passed as an option when the table is created:\n```\ntable = use_reactpy_table(Options(\n ...\n paginator = getCustomPaginator(page_size=100, start_page=25)\n))\n```\n\nThe table initialization logic calls *_feature_factory(table, updater)* to\nsupply reactpy's internal *table* and *updater* to the custom factory.\n\n\n[TanStack Table]: https://tanstack.com/table/latest\n[ReactPy]: https://reactpy.dev/docs/index.html\n\n",
"bugtrack_url": null,
"license": "MIT",
"summary": "Headless UI for building powerful tables",
"version": "0.0.14",
"project_urls": {
"Homepage": "https://github.com/stevej2608/reactpy-table/blob/master/README.md",
"Repository": "https://github.com/stevej2608/reactpy-table"
},
"split_keywords": [],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "9de07167ce65bd344c4ab3edcab75630ec043f711a9eef4a40ba3a2acff8eac8",
"md5": "5460396817de45e6cb8225e8e2c72062",
"sha256": "6d5018dc7eccc9317968c13493cb82d00e236a59deaf05510295813237f02002"
},
"downloads": -1,
"filename": "reactpy_table-0.0.14-py3-none-any.whl",
"has_sig": false,
"md5_digest": "5460396817de45e6cb8225e8e2c72062",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": "<4.0,>=3.11",
"size": 21187,
"upload_time": "2024-04-29T08:23:07",
"upload_time_iso_8601": "2024-04-29T08:23:07.759464Z",
"url": "https://files.pythonhosted.org/packages/9d/e0/7167ce65bd344c4ab3edcab75630ec043f711a9eef4a40ba3a2acff8eac8/reactpy_table-0.0.14-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "b6255d9131d498a35afe0139f54e106c31461d675d36c2babd9588cde5adc2f0",
"md5": "31236a04bb94809f09c8720f6d584db5",
"sha256": "b8c359e8d25f2a03e4c0bef634c1ea84e5557e7541d5195c6060e272d2c84c67"
},
"downloads": -1,
"filename": "reactpy_table-0.0.14.tar.gz",
"has_sig": false,
"md5_digest": "31236a04bb94809f09c8720f6d584db5",
"packagetype": "sdist",
"python_version": "source",
"requires_python": "<4.0,>=3.11",
"size": 14134,
"upload_time": "2024-04-29T08:23:10",
"upload_time_iso_8601": "2024-04-29T08:23:10.079463Z",
"url": "https://files.pythonhosted.org/packages/b6/25/5d9131d498a35afe0139f54e106c31461d675d36c2babd9588cde5adc2f0/reactpy_table-0.0.14.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-04-29 08:23:10",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "stevej2608",
"github_project": "reactpy-table",
"travis_ci": false,
"coveralls": false,
"github_actions": false,
"lcname": "reactpy-table"
}
