# shinyswatch
<!-- DO NOT EDIT BY HAND: Edit docs/index.qmd and run `make docs-readme` to update -->
[Bootswatch](https://bootswatch.com/) + Bootstrap 5 themes for
[Shiny](https://shiny.rstudio.com/py/).
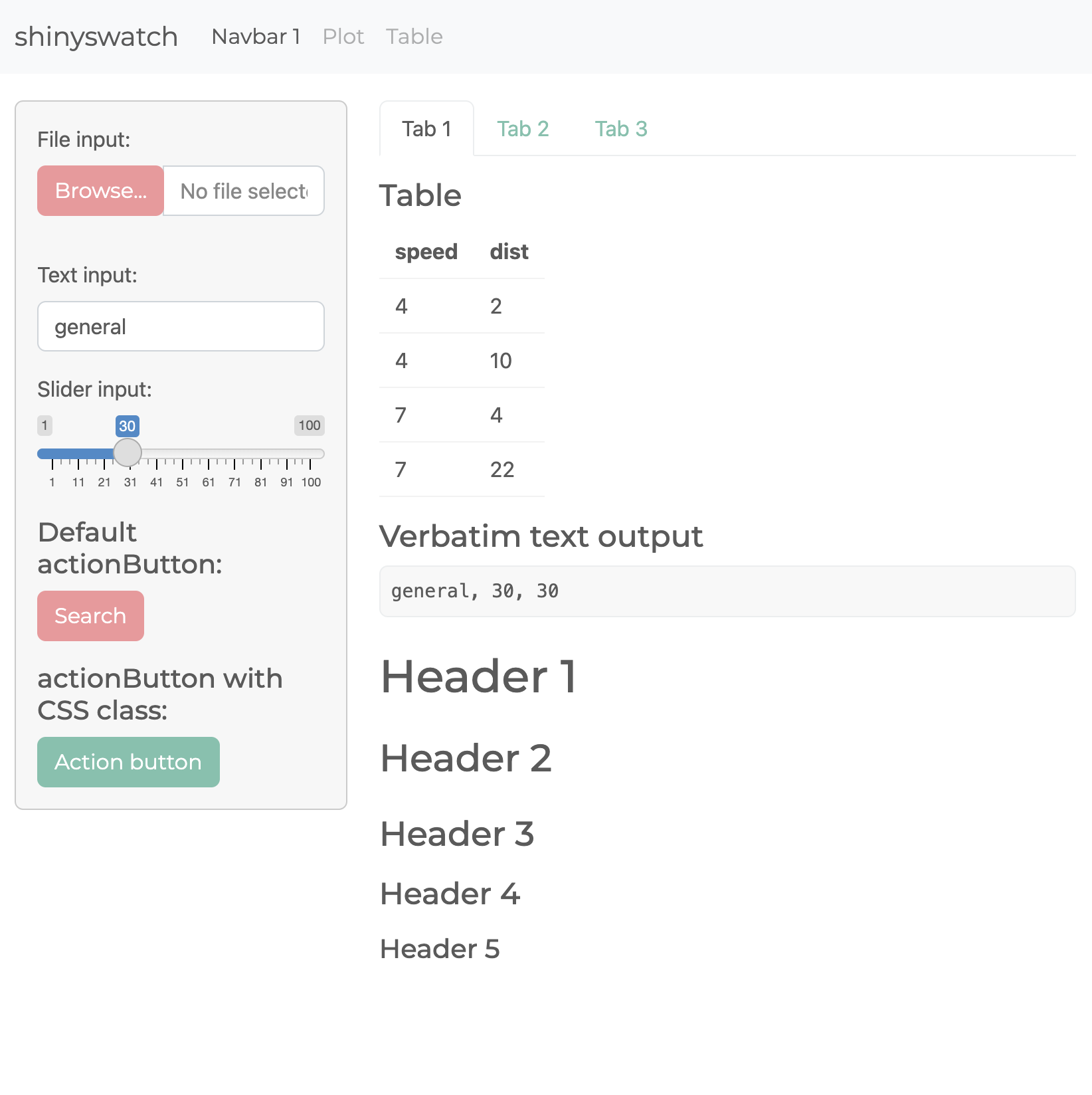
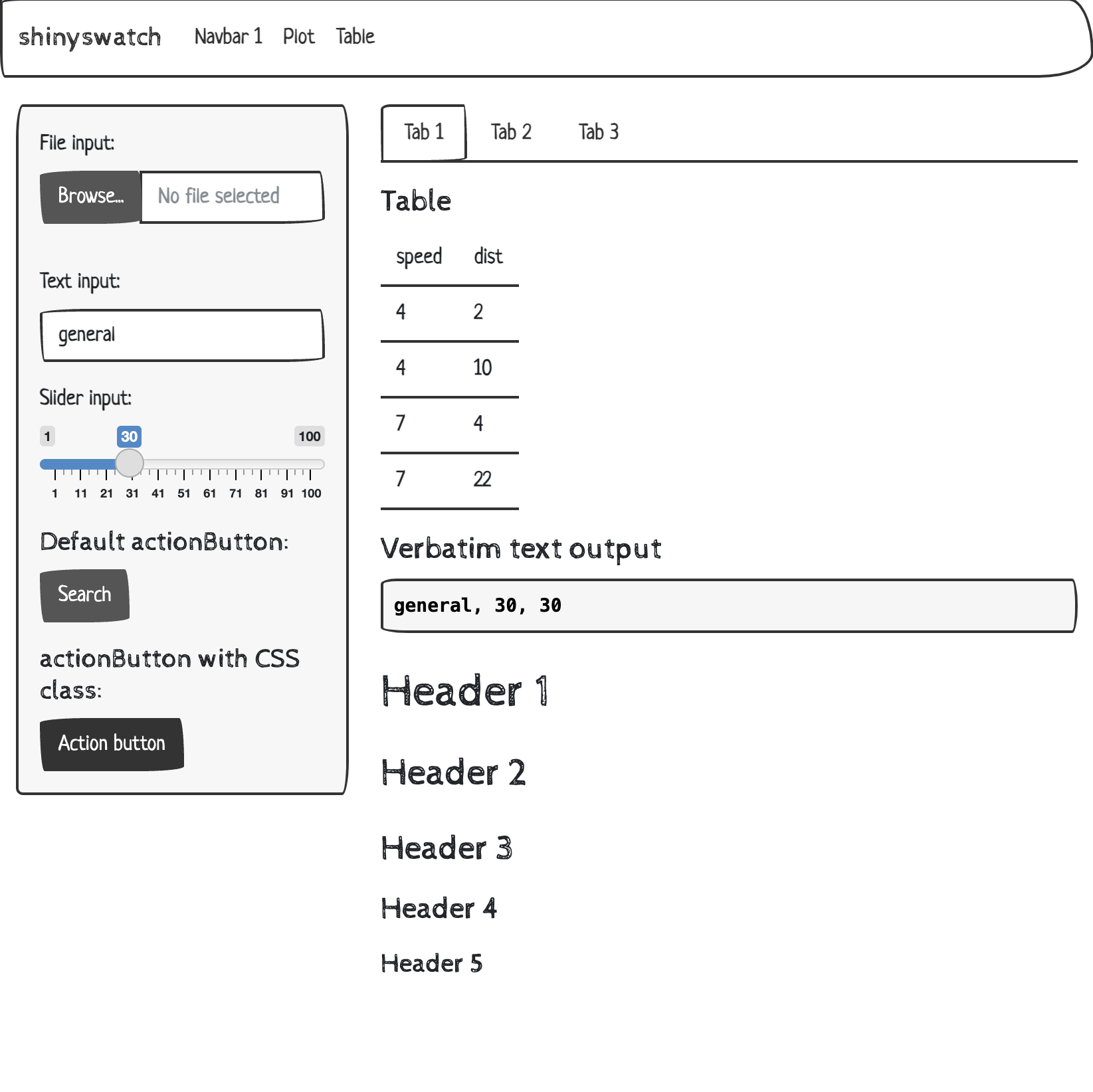
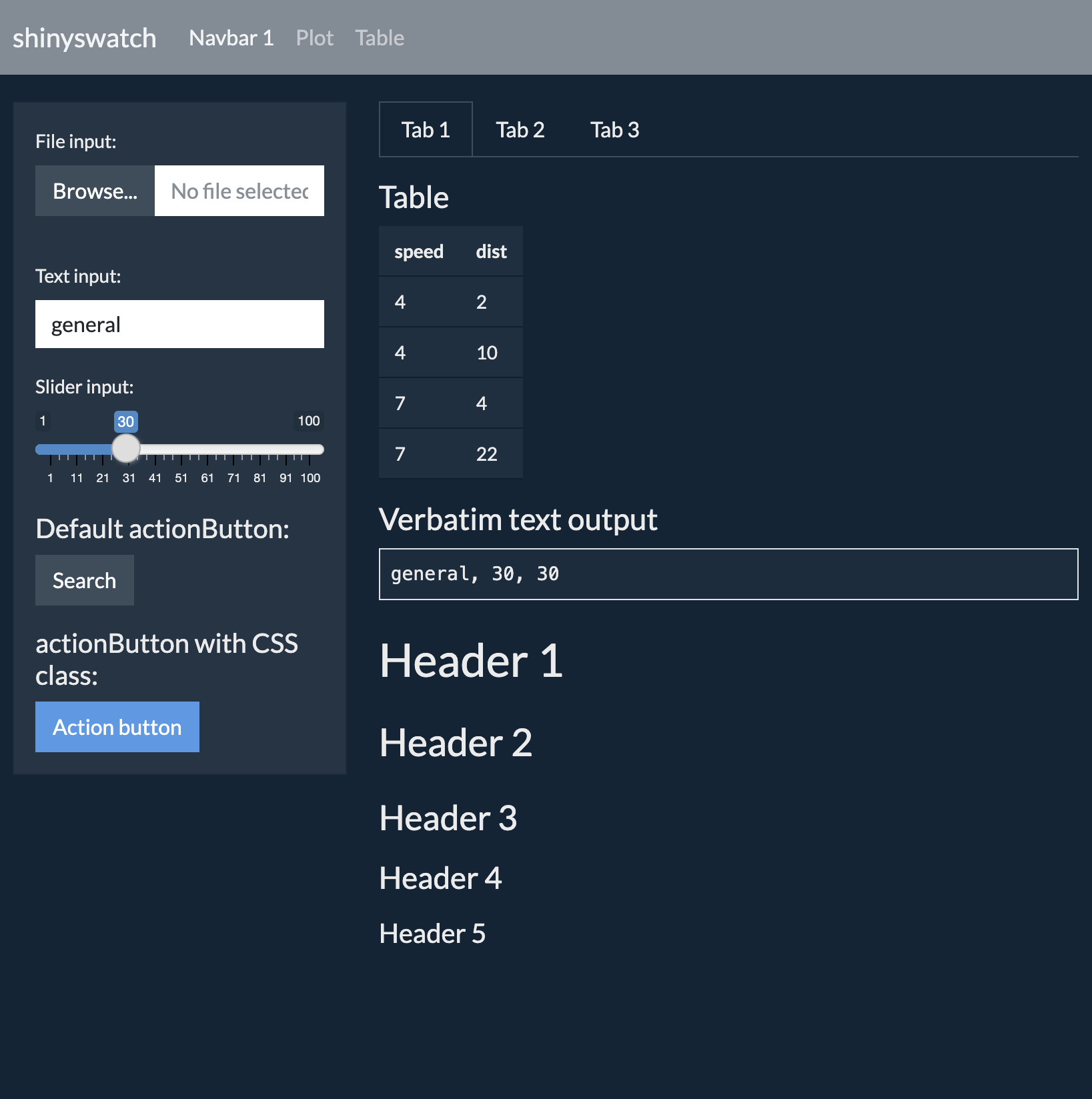
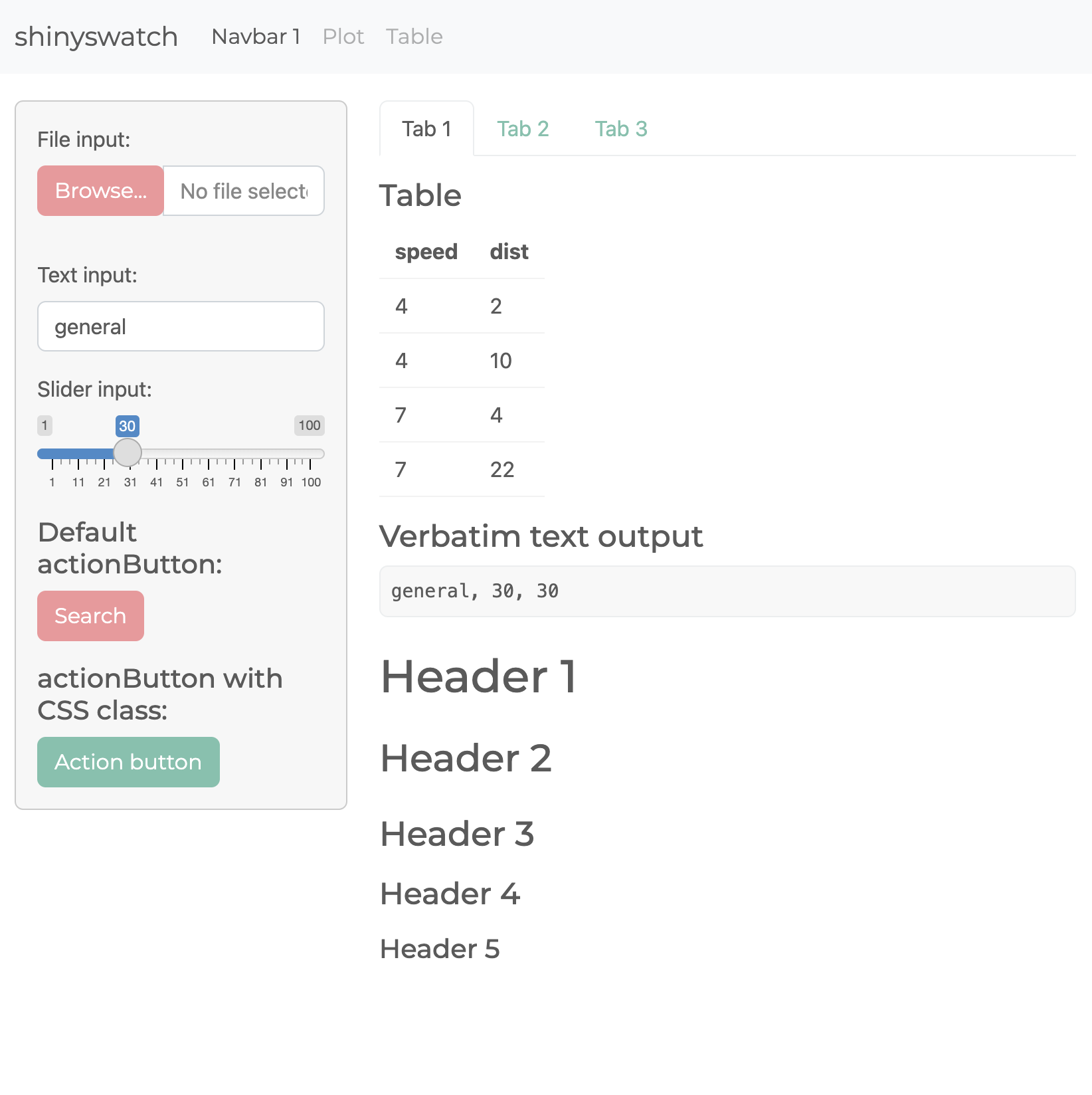
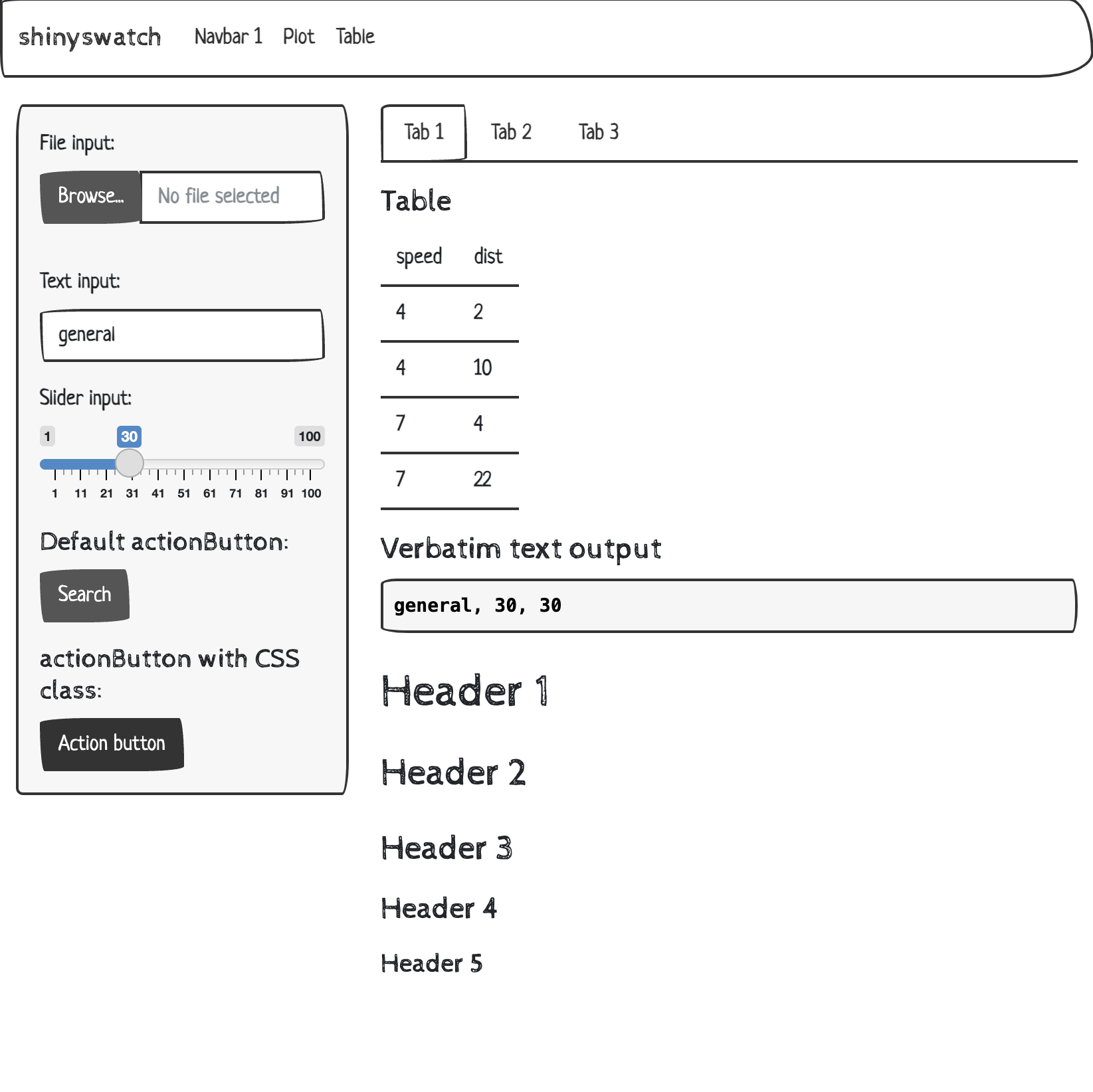
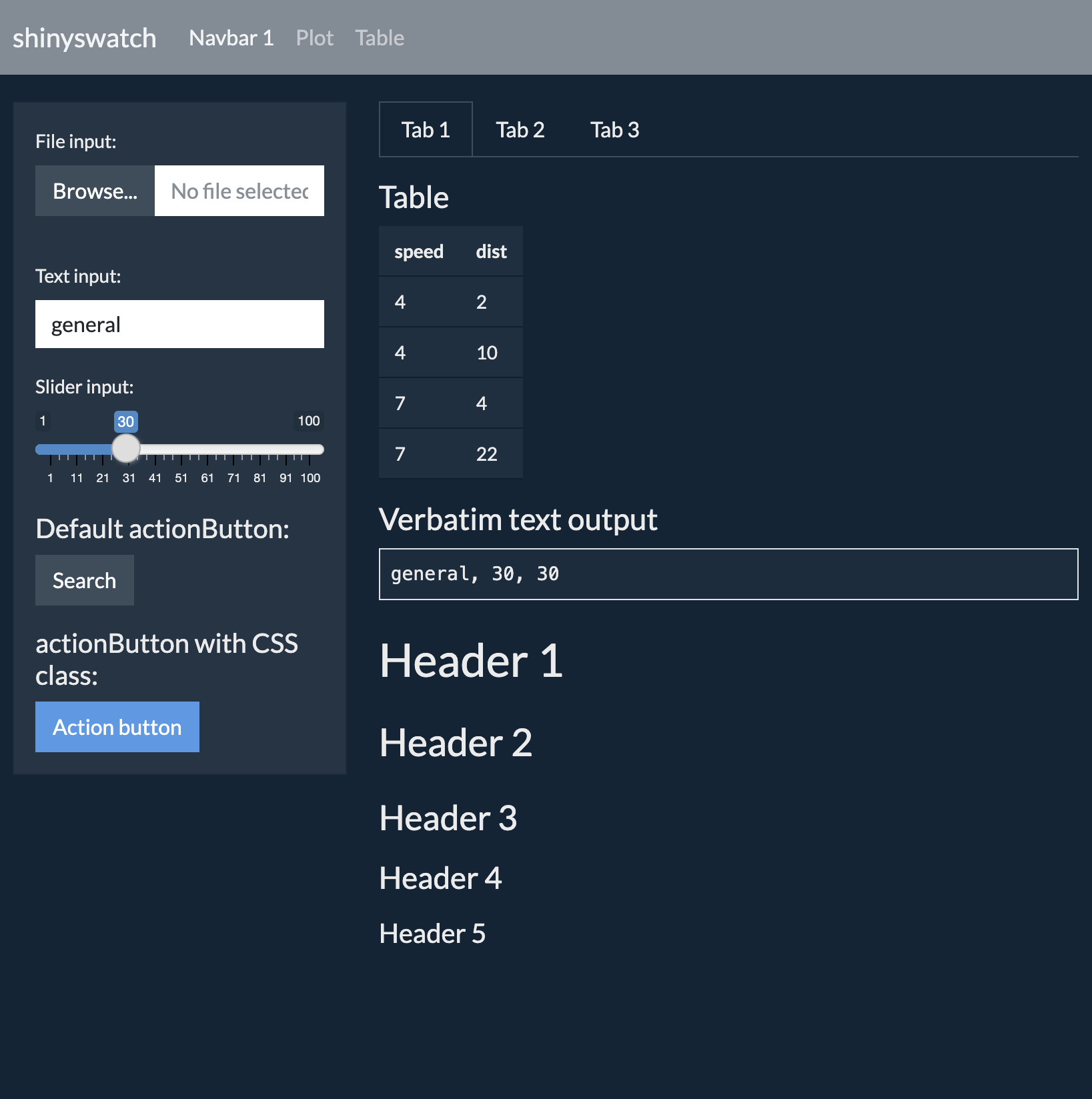
Here are just three of the **25 themes** in shinyswatch:
| Minty | Sketchy | Superhero |
|----|----|----|
|  |  |  |
## Installation
``` sh
pip install shinyswatch
```
To install the latest development version from this repository:
``` sh
pip install https://github.com/rstudio/py-shinyswatch/tarball/main
```
## Usage
To use a theme, add a `shinyswatch.theme` theme object to your App’s UI
definition.
``` python
# Minty theme
shinyswatch.theme.minty
# Sketchy theme
shinyswatch.theme.sketchy
# Superhero theme
shinyswatch.theme.superhero
```
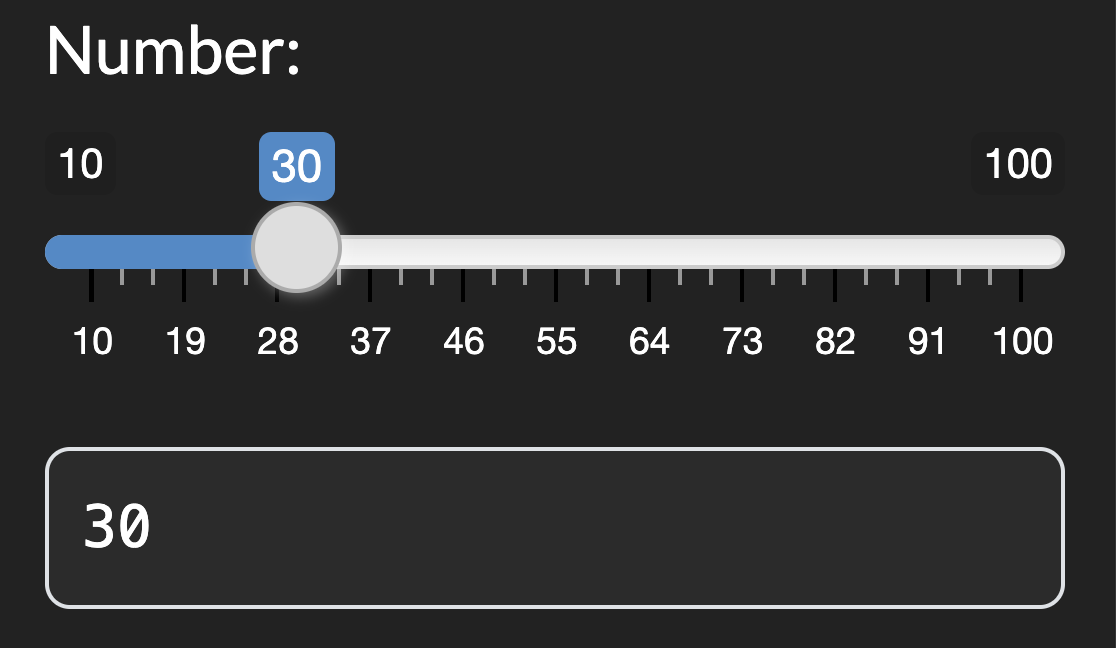
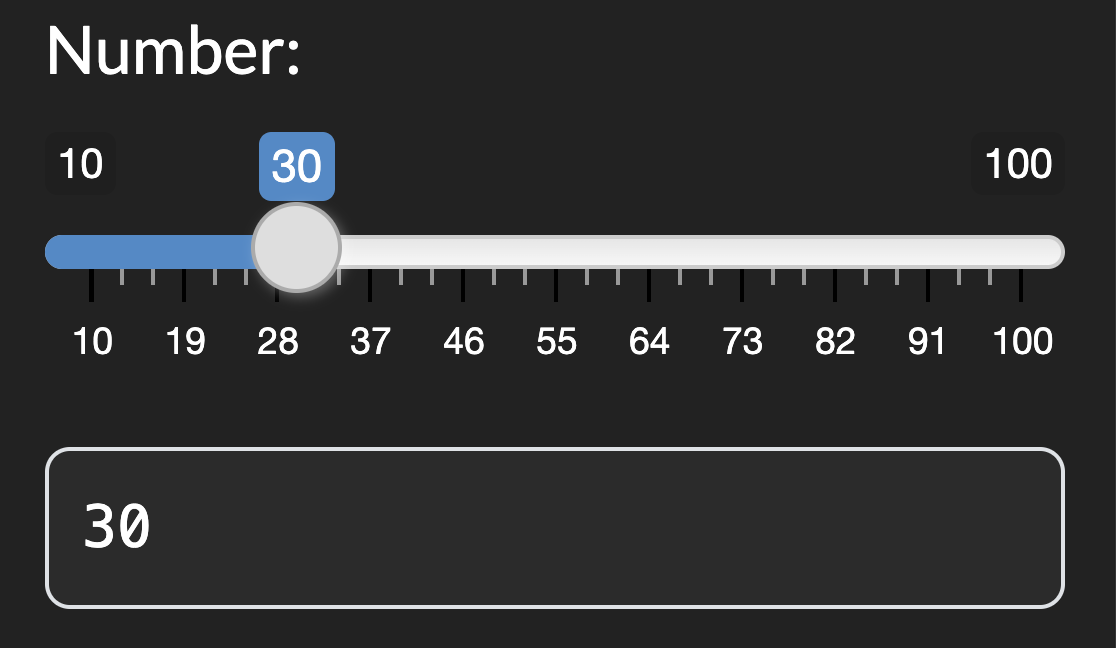
Example Shiny application:
<table>
<thead>
<tr>
<th>
File: <code>app.py</code>
</th>
<th>
Screenshot
</th>
</tr>
</thead>
<tbody>
<tr>
<td>
``` python
from shiny import App, Inputs, Outputs, Session, render, ui
import shinyswatch
app_ui = ui.page_fluid(
ui.input_slider("num", "Number:", min=10, max=100, value=30),
ui.output_text_verbatim("slider_val"),
theme=shinyswatch.theme.darkly, # <- Use a shinyswatch theme here
)
def server(input: Inputs, output: Outputs, session: Session):
@output
@render.text
def slider_val():
return f"{input.num()}"
app = App(app_ui, server)
```
</td>
<td>

</td>
</tr>
</tbody>
</table>
> Note: When writing [shiny apps that use shinyswatch on
> shinylive.io](https://shinylive.io/py/editor/#code=NobwRAdghgtgpmAXAAjFADugdOgnmAGlQGMB7CAFzkqVQDMAnUmZAZwAsBLCXZTmdKQYVkAQUxEAkhHQBXCqyIB5eXIVEAynFatO5Ig2oATOAyKzOAHQjX+g4Wy49WAdygVi7a9YzoA+hbIALzIFjhQAOZwfnQANhZGABTWyKmhnFjcan6ssZwmDMmQsjCWhMhlAHIlAEamiGVEMNxBAIwADE1QAB5t7Z3IAG5Q8XBBAMztAJQEKWlhpKryflTdFH6DpjXu-EW5+aYbI2Uzc6kU7HDwQRzcuK7unlgXV3BYRlAMANaxuETIAGJkAAeAC0yAAqqw4MgoI47g8POxkC94MhLoZrFNvDYICY6GxTJtCll5ChpGpFMhFhQ1CgVLT5FToTo9BAUFpWeQpg0IGlkAABGlqM6Cwx40zPOBrUX4th5ApHWKJHmi-mGCiyBh8uhlECkihYCAlFUAXzKOJ8mGCYkwiV8AU4RGhDGJ2Ig5TAFFw6AQKC90ooYFNRHA0HgtDAhgAjhZDPBKKxnmtPWRKNQg-7bjxrNn7m4kdZPd7fZHVkHTQBdIA),
> remember to add `shinyswatch` to your `requirements.txt` file!
## Theme picker
To add a theme picker to your app, add the theme picker UI and server
functions to your app’s UI and server definitions.
[Demo **theme picker** app on
shinylive.io](https://shinylive.io/py/editor/#code=NobwRAdghgtgpmAXAAjFADugdOgnmAGlQGMB7CAFzkqVQDMAnUmZAZwAsBLCXZTmdKQYVkAQUxEAkhHQBXCqyIB5eXIVEAynFatO5Ig2oATOAyKzOAHQjX+g4Wy49WAdygVi7a9YzoA+hbIALzIFjhQAOZwfnQANhZGABTWyKmO3Liu7p5YFOxw8H7onMQA1qYBnIkAlETIAMTIADwAtGJGRsh5cF358MjFZabIAKqSXaTIuKSyDMi+KWlh3Gp+rLGcJgzJkLIwloTIBwByewBGpogHRDDcQQCMAAw3UAAeD4-PyABuUPFwQQAzI9aotUmEZhRVlRXhQ-N9TGd3PwdutNhVfrEDqCIGlegUARwMlkPOxcn04FgAF5wdDsXBmVKNVrIADC7FIpFYPSguO4nAonD++P6iVI6EF5D+1WsMps8pMdDYpgR2xW8hQ0jUimQkLUKBUUPkOu5Oj0EBQWjN5GqV1xaUaAFkoOU2LMetNZsqGKrkHRZBBiJLccQ-rFWPiRT1BuU5tyfcN-YHg2D0s43KTyQSiiVY2sVaYat57akAAJ6+Sp0uGCBbXJwWGpxVsDZbeF-Gp2vF4wwUWa4ugHEDqihYCB7GoAXwOxZ8mGCYkwiV8lSI8dVcsOYAouHQCBQ24bFDAk6I4Gg8FoYEMAEcLIZ4JRWLlYVuyJRqMeD0SeNYf5kM08awtx3PcrxhY9JwAXSAA).
## Plot Theming
shinyswatch themes include a `.colors` attribute that can be used to
theme plots or other outputs and UI elements. In the example below, try
changing the theme and re-running the app to see how the plot changes.
[Demo **plot theming** app on
shinylive.io](https://shinylive.io/py/editor/#code=NobwRAdghgtgpmAXAAjFADugdOgnmAGlQGMB7CAFzkqVQEsZ1SAnC5GKC9AG1Iu7oAjHLh59kUAM7IeFADoQGTVsggBXRrgnSI6BQDNmpGMkkALOhC1KWbAIKYizagBM4zJ3ACORNXQUKAMTIACrMWsRmUBAA5pYxyBRmcInJ8MiGxuyWFFoUpMhqilQuBkYm5pa4kgDunJFYSXDpNiowOVpSphZWAPpN8AHQmL1+yAC8hXQ4UDFwvfrcfi4AFArIG1NYluhqFL2SAm7Ma5ByhMjnAHLnRO0Q4wAMd1AAHuMAjI-PyABuUEs4OMAEyPACUBHWmz8WGIUGYqxhpD2u32Ygop3R5zBEKhGwGQMqfQJkIgYKGCjc+lM7l+7hWOz2YMQeOQAAFnBBjjheBiARRxuc7MgLJJ8jFmLBsayqTJeStmazNqpsJKucYsJI4HBVh8AJwANgAHI8TR9yRBlcrXhNkF9HsgANR2gCsyAAVCqsGqXBqfRAVgAWADMAHYLUrNvo6DEiG9bbJNWpBOjJArIxs3lhRRjXkRGRQsAGIcg3BBJHRcuMwmo4EQyLxmOMibh+mk4LDSI3JDhmAx4bgI5arRtgiF26kUujEgUOBRIpPkMQ1MxOWwCRmMjGZvOzJq4Pt9FBiHAGyxThByHBpcOR1mtYfj6eu+fzpeINewEORxsz8wFgkkwtm2zQdn+PaCKQLitn+m5ZhQdDEAA1r06DwrAaZvHQkiCmAkFJLcS4vswOF-gBFo-hIryauglhwJIwDnPh+QwOcAC6+77H+KxkfoMQUT+960R+DHnPkehgBxD69NxvH8XB1GSMJ9GMWA3BwPo8iSZxMnETxxHkQpNF0aJYB9jEZhaVJB66Y2+mNoZECbs4FArpa0YxBSwzoLaDjoCsGDoKMdBEFqzB0swFoXGAuToAgKAxXArwUGAAC+RDgNA8C0GZ3h+M48CUD2FDJdFZCUNQKUJeomgKHO6ICIICgts1PTVHUu4KNFsXxagVClalbFAA).
## Development
If you want to do development on shinyswatch for Python:
``` sh
pip install -e ".[dev,test,docs]"
```
### Examples
There are multiple examples in the shinyswatch repo.
<!-- You can view them online at: [shinyswatch.theme.darkly](http://rstudio.github.io/py-shinyswatch/reference/theme.darkly.html) and [get_theme](http://rstudio.github.io/py-shinyswatch/reference/get_theme.html). -->
To run the demos locally, you can run the examples by calling:
``` sh
python3 -m shiny run examples/basic-darkly/app.py
python3 -m shiny run examples/big-sketchy/app.py
python3 -m shiny run examples/components/app.py
python3 -m shiny run examples/theme-picker/app.py
```
Raw data
{
"_id": null,
"home_page": "https://github.com/rstudio/py-shinyswatch",
"name": "shinyswatch",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.8",
"maintainer_email": null,
"keywords": "html",
"author": "Barret Schloerke",
"author_email": "barret@posit.co",
"download_url": "https://files.pythonhosted.org/packages/7a/ff/f0d4e9db219c89858e0107d4d31f501a23309a5c1e55ecc4a3c345ad2a74/shinyswatch-0.7.0.tar.gz",
"platform": "any",
"description": "# shinyswatch\n\n\n<!-- DO NOT EDIT BY HAND: Edit docs/index.qmd and run `make docs-readme` to update -->\n\n[Bootswatch](https://bootswatch.com/) + Bootstrap 5 themes for\n[Shiny](https://shiny.rstudio.com/py/).\n\nHere are just three of the **25 themes** in shinyswatch:\n\n| Minty | Sketchy | Superhero |\n|----|----|----|\n|  |  |  |\n\n## Installation\n\n``` sh\npip install shinyswatch\n```\n\nTo install the latest development version from this repository:\n\n``` sh\npip install https://github.com/rstudio/py-shinyswatch/tarball/main\n```\n\n## Usage\n\nTo use a theme, add a `shinyswatch.theme` theme object to your App\u2019s UI\ndefinition.\n\n``` python\n# Minty theme\nshinyswatch.theme.minty\n\n# Sketchy theme\nshinyswatch.theme.sketchy\n\n# Superhero theme\nshinyswatch.theme.superhero\n```\n\nExample Shiny application:\n\n<table>\n<thead>\n<tr>\n<th>\nFile: <code>app.py</code>\n</th>\n<th>\nScreenshot\n</th>\n</tr>\n</thead>\n<tbody>\n<tr>\n<td>\n\n``` python\nfrom shiny import App, Inputs, Outputs, Session, render, ui\n\nimport shinyswatch\n\napp_ui = ui.page_fluid(\n ui.input_slider(\"num\", \"Number:\", min=10, max=100, value=30),\n ui.output_text_verbatim(\"slider_val\"),\n theme=shinyswatch.theme.darkly, # <- Use a shinyswatch theme here\n)\n\n\ndef server(input: Inputs, output: Outputs, session: Session):\n @output\n @render.text\n def slider_val():\n return f\"{input.num()}\"\n\n\napp = App(app_ui, server)\n```\n\n</td>\n<td>\n\n\n\n</td>\n</tr>\n</tbody>\n</table>\n\n> Note: When writing [shiny apps that use shinyswatch on\n> shinylive.io](https://shinylive.io/py/editor/#code=NobwRAdghgtgpmAXAAjFADugdOgnmAGlQGMB7CAFzkqVQDMAnUmZAZwAsBLCXZTmdKQYVkAQUxEAkhHQBXCqyIB5eXIVEAynFatO5Ig2oATOAyKzOAHQjX+g4Wy49WAdygVi7a9YzoA+hbIALzIFjhQAOZwfnQANhZGABTWyKmhnFjcan6ssZwmDMmQsjCWhMhlAHIlAEamiGVEMNxBAIwADE1QAB5t7Z3IAG5Q8XBBAMztAJQEKWlhpKryflTdFH6DpjXu-EW5+aYbI2Uzc6kU7HDwQRzcuK7unlgXV3BYRlAMANaxuETIAGJkAAeAC0yAAqqw4MgoI47g8POxkC94MhLoZrFNvDYICY6GxTJtCll5ChpGpFMhFhQ1CgVLT5FToTo9BAUFpWeQpg0IGlkAABGlqM6Cwx40zPOBrUX4th5ApHWKJHmi-mGCiyBh8uhlECkihYCAlFUAXzKOJ8mGCYkwiV8AU4RGhDGJ2Ig5TAFFw6AQKC90ooYFNRHA0HgtDAhgAjhZDPBKKxnmtPWRKNQg-7bjxrNn7m4kdZPd7fZHVkHTQBdIA),\n> remember to add `shinyswatch` to your `requirements.txt` file!\n\n## Theme picker\n\nTo add a theme picker to your app, add the theme picker UI and server\nfunctions to your app\u2019s UI and server definitions.\n\n[Demo **theme picker** app on\nshinylive.io](https://shinylive.io/py/editor/#code=NobwRAdghgtgpmAXAAjFADugdOgnmAGlQGMB7CAFzkqVQDMAnUmZAZwAsBLCXZTmdKQYVkAQUxEAkhHQBXCqyIB5eXIVEAynFatO5Ig2oATOAyKzOAHQjX+g4Wy49WAdygVi7a9YzoA+hbIALzIFjhQAOZwfnQANhZGABTWyKmO3Liu7p5YFOxw8H7onMQA1qYBnIkAlETIAMTIADwAtGJGRsh5cF358MjFZabIAKqSXaTIuKSyDMi+KWlh3Gp+rLGcJgzJkLIwloTIBwByewBGpogHRDDcQQCMAAw3UAAeD4-PyABuUPFwQQAzI9aotUmEZhRVlRXhQ-N9TGd3PwdutNhVfrEDqCIGlegUARwMlkPOxcn04FgAF5wdDsXBmVKNVrIADC7FIpFYPSguO4nAonD++P6iVI6EF5D+1WsMps8pMdDYpgR2xW8hQ0jUimQkLUKBUUPkOu5Oj0EBQWjN5GqV1xaUaAFkoOU2LMetNZsqGKrkHRZBBiJLccQ-rFWPiRT1BuU5tyfcN-YHg2D0s43KTyQSiiVY2sVaYat57akAAJ6+Sp0uGCBbXJwWGpxVsDZbeF-Gp2vF4wwUWa4ugHEDqihYCB7GoAXwOxZ8mGCYkwiV8lSI8dVcsOYAouHQCBQ24bFDAk6I4Gg8FoYEMAEcLIZ4JRWLlYVuyJRqMeD0SeNYf5kM08awtx3PcrxhY9JwAXSAA).\n\n## Plot Theming\n\nshinyswatch themes include a `.colors` attribute that can be used to\ntheme plots or other outputs and UI elements. In the example below, try\nchanging the theme and re-running the app to see how the plot changes.\n\n[Demo **plot theming** app on\nshinylive.io](https://shinylive.io/py/editor/#code=NobwRAdghgtgpmAXAAjFADugdOgnmAGlQGMB7CAFzkqVQEsZ1SAnC5GKC9AG1Iu7oAjHLh59kUAM7IeFADoQGTVsggBXRrgnSI6BQDNmpGMkkALOhC1KWbAIKYizagBM4zJ3ACORNXQUKAMTIACrMWsRmUBAA5pYxyBRmcInJ8MiGxuyWFFoUpMhqilQuBkYm5pa4kgDunJFYSXDpNiowOVpSphZWAPpN8AHQmL1+yAC8hXQ4UDFwvfrcfi4AFArIG1NYluhqFL2SAm7Ma5ByhMjnAHLnRO0Q4wAMd1AAHuMAjI-PyABuUEs4OMAEyPACUBHWmz8WGIUGYqxhpD2u32Ygop3R5zBEKhGwGQMqfQJkIgYKGCjc+lM7l+7hWOz2YMQeOQAAFnBBjjheBiARRxuc7MgLJJ8jFmLBsayqTJeStmazNqpsJKucYsJI4HBVh8AJwANgAHI8TR9yRBlcrXhNkF9HsgANR2gCsyAAVCqsGqXBqfRAVgAWADMAHYLUrNvo6DEiG9bbJNWpBOjJArIxs3lhRRjXkRGRQsAGIcg3BBJHRcuMwmo4EQyLxmOMibh+mk4LDSI3JDhmAx4bgI5arRtgiF26kUujEgUOBRIpPkMQ1MxOWwCRmMjGZvOzJq4Pt9FBiHAGyxThByHBpcOR1mtYfj6eu+fzpeINewEORxsz8wFgkkwtm2zQdn+PaCKQLitn+m5ZhQdDEAA1r06DwrAaZvHQkiCmAkFJLcS4vswOF-gBFo-hIryauglhwJIwDnPh+QwOcAC6+77H+KxkfoMQUT+960R+DHnPkehgBxD69NxvH8XB1GSMJ9GMWA3BwPo8iSZxMnETxxHkQpNF0aJYB9jEZhaVJB66Y2+mNoZECbs4FArpa0YxBSwzoLaDjoCsGDoKMdBEFqzB0swFoXGAuToAgKAxXArwUGAAC+RDgNA8C0GZ3h+M48CUD2FDJdFZCUNQKUJeomgKHO6ICIICgts1PTVHUu4KNFsXxagVClalbFAA).\n\n## Development\n\nIf you want to do development on shinyswatch for Python:\n\n``` sh\npip install -e \".[dev,test,docs]\"\n```\n\n### Examples\n\nThere are multiple examples in the shinyswatch repo.\n\n<!-- You can view them online at: [shinyswatch.theme.darkly](http://rstudio.github.io/py-shinyswatch/reference/theme.darkly.html) and [get_theme](http://rstudio.github.io/py-shinyswatch/reference/get_theme.html). -->\n\nTo run the demos locally, you can run the examples by calling:\n\n``` sh\npython3 -m shiny run examples/basic-darkly/app.py\npython3 -m shiny run examples/big-sketchy/app.py\npython3 -m shiny run examples/components/app.py\npython3 -m shiny run examples/theme-picker/app.py\n```\n",
"bugtrack_url": null,
"license": null,
"summary": "Bootswatch + Bootstrap 5 themes for Shiny.",
"version": "0.7.0",
"project_urls": {
"Bug Tracker": "https://github.com/rstudio/py-shinyswatch/issues",
"Homepage": "https://github.com/rstudio/py-shinyswatch",
"Source Code": "https://github.com/rstudio/py-shinyswatch"
},
"split_keywords": [
"html"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "ac51f6e337ebd72694fdc925828ad3b6b7a7a57164699493d6f87a547f870069",
"md5": "5636417dbb4f4280f9aa1e6bfd15d2c7",
"sha256": "c1f8409206abf0d4cd6bf46d7daa481b9ddf1e98a7ca4cf439bb674c371810ae"
},
"downloads": -1,
"filename": "shinyswatch-0.7.0-py3-none-any.whl",
"has_sig": false,
"md5_digest": "5636417dbb4f4280f9aa1e6bfd15d2c7",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.8",
"size": 1311164,
"upload_time": "2024-07-18T16:43:06",
"upload_time_iso_8601": "2024-07-18T16:43:06.170831Z",
"url": "https://files.pythonhosted.org/packages/ac/51/f6e337ebd72694fdc925828ad3b6b7a7a57164699493d6f87a547f870069/shinyswatch-0.7.0-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "7afff0d4e9db219c89858e0107d4d31f501a23309a5c1e55ecc4a3c345ad2a74",
"md5": "42d2b9b9e21e8ff1b1d031da9d618963",
"sha256": "3f845154ae59b26dc30c1ee7aeb2ea49a204ef8ed56b0c7057c183bb73d80f24"
},
"downloads": -1,
"filename": "shinyswatch-0.7.0.tar.gz",
"has_sig": false,
"md5_digest": "42d2b9b9e21e8ff1b1d031da9d618963",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.8",
"size": 1297330,
"upload_time": "2024-07-18T16:43:07",
"upload_time_iso_8601": "2024-07-18T16:43:07.987341Z",
"url": "https://files.pythonhosted.org/packages/7a/ff/f0d4e9db219c89858e0107d4d31f501a23309a5c1e55ecc4a3c345ad2a74/shinyswatch-0.7.0.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-07-18 16:43:07",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "rstudio",
"github_project": "py-shinyswatch",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"lcname": "shinyswatch"
}
