# Simple Photo Gallery
> Important: I'm currently very busy in my job, so I don't have much time to support this project. It seems there is some interest in it on a regular basis, so I'd be happy to give admin access to another developer that wants to maintain/develop the project further. Please get in touch with me if you are interested.
### Check out the new [Project Page](https://haltakov.net/simple-photo-gallery)!
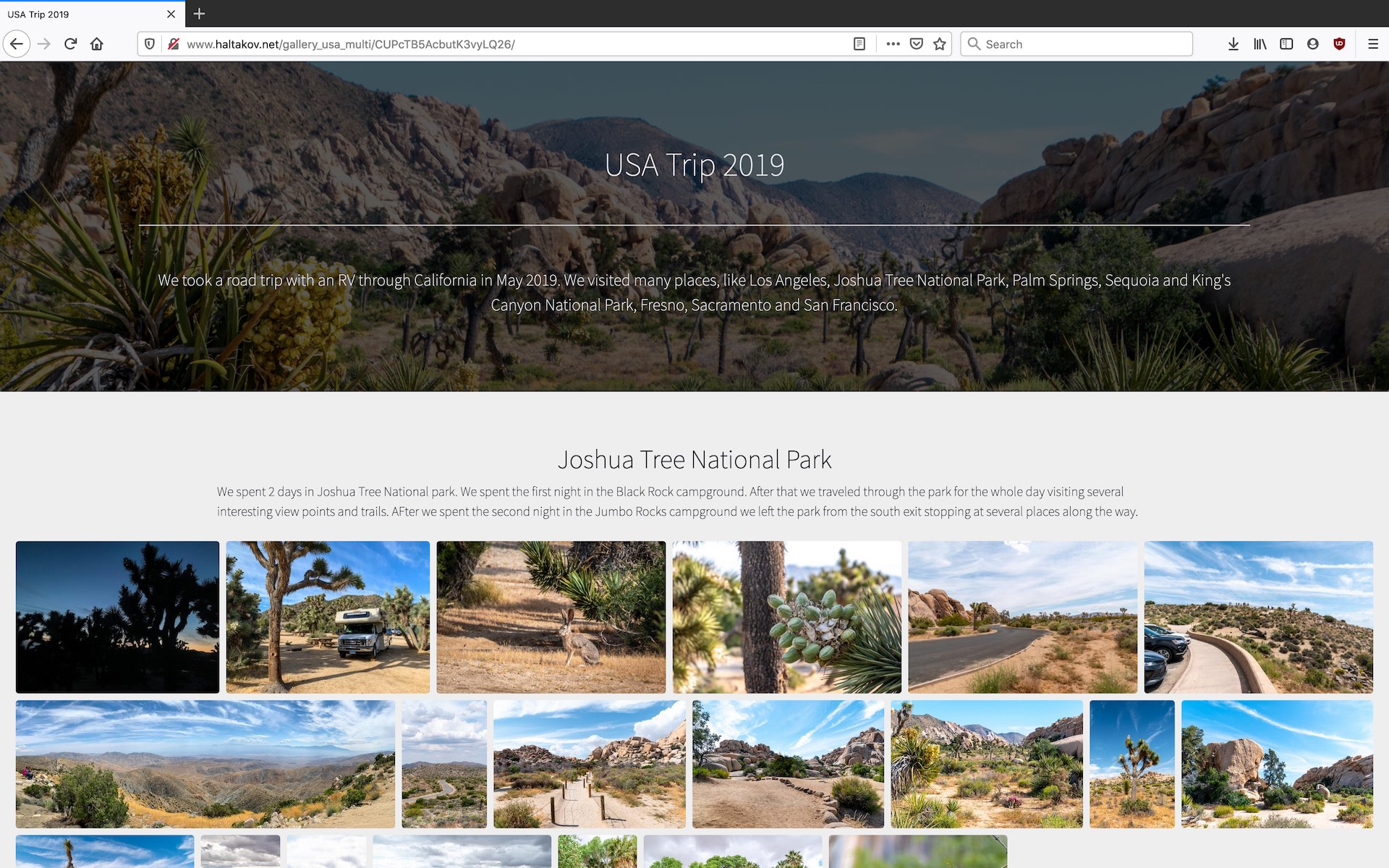
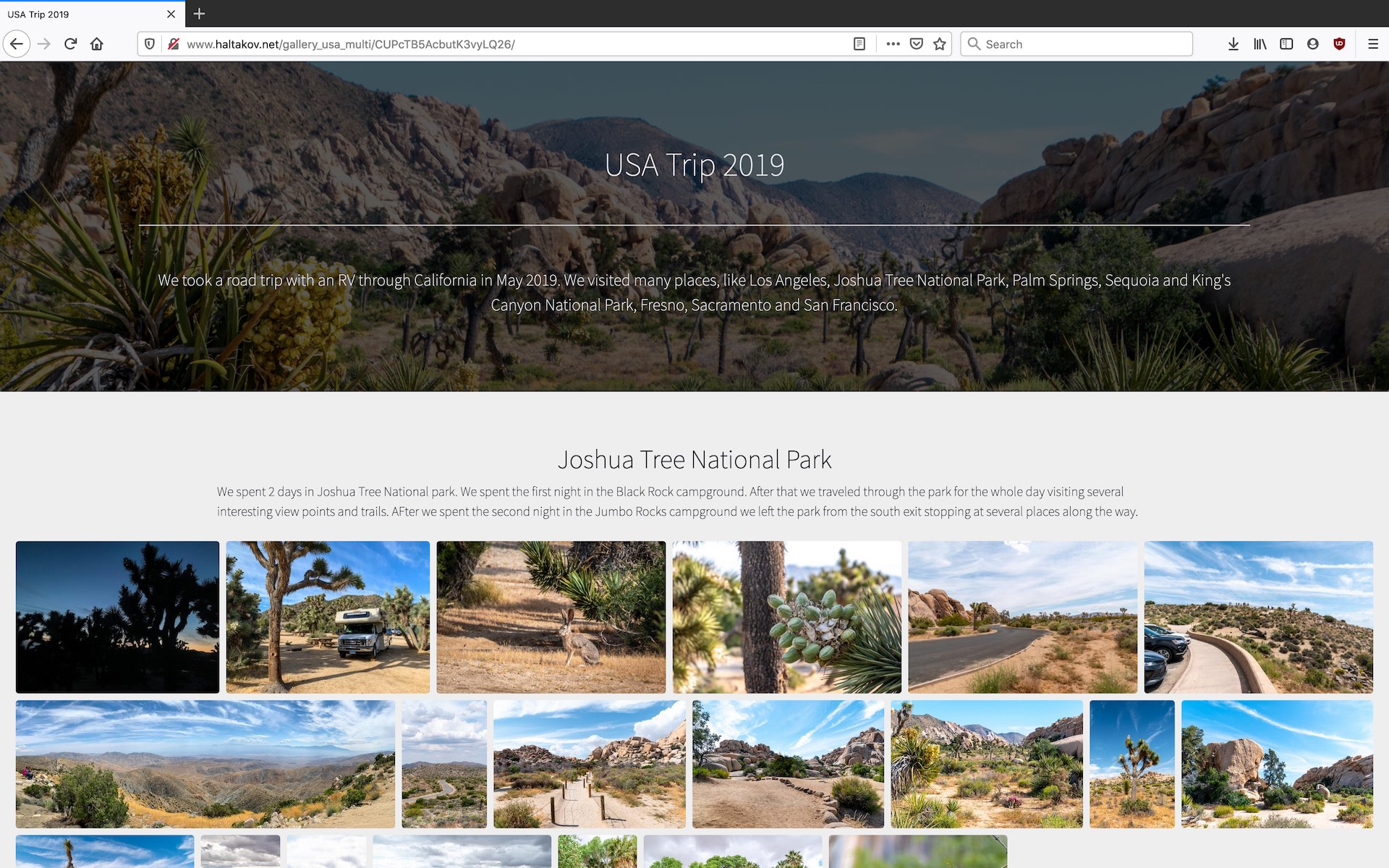
With Simple Photo Gallery you can create beautiful and simple photo galleries that help you tell your story. Check out the [example gallery](https://www.haltakov.net/simple-photo-gallery/gallery_usa_multi/).
[](https://www.haltakov.net/simple-photo-gallery/gallery_usa_multi/)
## Overview
1. [Installation](#installation)
2. [Usage](#usage)
3. [Hosting](#hosting)
4. [Configuration](#configuration)
5. [About](#about)
Simple Photo Gallery is a simple command line tool written in Python that helps you create static HTML photo and video galleries that tell a story. Thumbnails, HTML, CSS and JavaScript files are generated automatically and can be uploaded to any static hosting, like for example [AWS S3](https://aws.amazon.com/s3/) or [Netlify](https://www.netlify.com/). The most important features:
* Responsive layout suitable for any device (including touch gestures support).
* Image captions extracted from the image metadata (EXIF tags).
* Fully customizable layout with sensible defaults to get started quickly.
* Create a gallery from an existing OneDrive or Google Photos album, without downloading the photos.
* Automatic upload of the gallery to [AWS S3](https://aws.amazon.com/s3/) or [Netlify](https://www.netlify.com/).
* Based on the [PhotoSwipe](https://photoswipe.com/) JavaScript library.
## Installation
Simple Photo Gallery can be easily installed with `pip`. If you don't have `pip`, please install the [latest Python release](https://www.python.org/downloads/).
```
pip install simple-photo-gallery
```
It might be a really good idea to use a [Python virtual environment to install
simple-photo-gallery](doc/InstallWithVenv.md).
## Example Usage
You can quickly create a gallery with the default settings. For more detailed information see [Usage](https://github.com/haltakov/simple-photo-gallery/blob/master/doc/Usage.md).
1. Collect all the photos and videos you want to have in the gallery into a folder.
2. Open a terminal and go to the folder with your photos. Use the following command to initialize the gallery. The script will ask you a few questions, like gallery name or background image. You can always just press Enter for the default settings and change them later.
```
gallery-init
```
3. To generate the photos' thumbnails and to create the gallery HTML, CSS and JS files use the following command:
```
gallery-build
```
The gallery is ready! You can view it by opening the `index.html` file in the `public` folder. The `public` folder contains all the files you need for your gallery and you can host it on any static hosting provider.
> **Note**
> Your photos and videos are copied in `public/images/photos`.
4. Optionally, you can directly publish the gallery on [Netlify](https://www.netlify.com/), which offers a free plan.
See [Gallery Configuration](https://github.com/haltakov/simple-photo-gallery/blob/master/doc/GalleryConfiguration.md) for more details how you can customize your gallery. You can also find two example galleries in the [`examples`](https://github.com/haltakov/simple-photo-gallery/tree/master/examples) folder.
## Hosting
You can automatically upload the gallery to [AWS S3](https://aws.amazon.com/s3/) or [Netlify](https://www.netlify.com/).
For Netlify you just need a free account and then you can run the following command to upload to a new website.
```
gallery-upload netlify
```
For AWS S3 you need to have [Amazon Command Line Interface](https://aws.amazon.com/cli/) installed and configured and a bucket that can be accessed publicly (see the [AWS tutorial](https://aws.amazon.com/getting-started/projects/host-static-website/) for hosting a static website).
```
gallery-upload aws s3://<your_bucket>/<path>/
```
You can upload your gallery manually on any static hosting provider, like for example [AWS S3](https://aws.amazon.com/s3/), [GitHub Pages](https://pages.github.com/), [Netlify](https://www.netlify.com/) or others. Some scripts for automatic upload of the gallery are under work.
## About
Simple Photo Gallery is developed by [Vladimir Haltakov](https://www.haltakov.net). I wanted an easy way to share photos with friends, but wasn't happy with the limited customization options that existing sharing solutions like Amazon Photos or iCloud offer.
Please contact me on [Twitter](https://twitter.com/haltakov) if you have any questions, ideas for improvement or feature requests.
Raw data
{
"_id": null,
"home_page": "https://www.haltakov.net/simple-photo-gallery",
"name": "simple-photo-gallery",
"maintainer": "",
"docs_url": null,
"requires_python": ">=3.6",
"maintainer_email": "",
"keywords": "photo video gallery self-hosted html",
"author": "Vladimir Haltakov",
"author_email": "vladimir.haltakov@gmail.com",
"download_url": "https://files.pythonhosted.org/packages/93/3b/d06ca9e45d0b28422860572b30c99f68a01845fc430504501d2329b3cb0c/simple-photo-gallery-1.5.6.tar.gz",
"platform": null,
"description": "# Simple Photo Gallery\n\n> Important: I'm currently very busy in my job, so I don't have much time to support this project. It seems there is some interest in it on a regular basis, so I'd be happy to give admin access to another developer that wants to maintain/develop the project further. Please get in touch with me if you are interested.\n\n### Check out the new [Project Page](https://haltakov.net/simple-photo-gallery)!\n\nWith Simple Photo Gallery you can create beautiful and simple photo galleries that help you tell your story. Check out the [example gallery](https://www.haltakov.net/simple-photo-gallery/gallery_usa_multi/).\n\n[](https://www.haltakov.net/simple-photo-gallery/gallery_usa_multi/)\n\n\n## Overview\n\n1. [Installation](#installation)\n2. [Usage](#usage)\n3. [Hosting](#hosting)\n4. [Configuration](#configuration)\n5. [About](#about)\n\nSimple Photo Gallery is a simple command line tool written in Python that helps you create static HTML photo and video galleries that tell a story. Thumbnails, HTML, CSS and JavaScript files are generated automatically and can be uploaded to any static hosting, like for example [AWS S3](https://aws.amazon.com/s3/) or [Netlify](https://www.netlify.com/). The most important features:\n\n* Responsive layout suitable for any device (including touch gestures support).\n* Image captions extracted from the image metadata (EXIF tags).\n* Fully customizable layout with sensible defaults to get started quickly.\n* Create a gallery from an existing OneDrive or Google Photos album, without downloading the photos.\n* Automatic upload of the gallery to [AWS S3](https://aws.amazon.com/s3/) or [Netlify](https://www.netlify.com/).\n* Based on the [PhotoSwipe](https://photoswipe.com/) JavaScript library.\n\n## Installation\n\nSimple Photo Gallery can be easily installed with `pip`. If you don't have `pip`, please install the [latest Python release](https://www.python.org/downloads/).\n```\npip install simple-photo-gallery\n```\n\nIt might be a really good idea to use a [Python virtual environment to install\nsimple-photo-gallery](doc/InstallWithVenv.md).\n\n## Example Usage\n\nYou can quickly create a gallery with the default settings. For more detailed information see [Usage](https://github.com/haltakov/simple-photo-gallery/blob/master/doc/Usage.md).\n\n1. Collect all the photos and videos you want to have in the gallery into a folder.\n2. Open a terminal and go to the folder with your photos. Use the following command to initialize the gallery. The script will ask you a few questions, like gallery name or background image. You can always just press Enter for the default settings and change them later.\n```\ngallery-init\n```\n\n3. To generate the photos' thumbnails and to create the gallery HTML, CSS and JS files use the following command:\n```\ngallery-build\n```\n\nThe gallery is ready! You can view it by opening the `index.html` file in the `public` folder. The `public` folder contains all the files you need for your gallery and you can host it on any static hosting provider.\n\n> **Note**\n> Your photos and videos are copied in `public/images/photos`.\n\n4. Optionally, you can directly publish the gallery on [Netlify](https://www.netlify.com/), which offers a free plan.\n\nSee [Gallery Configuration](https://github.com/haltakov/simple-photo-gallery/blob/master/doc/GalleryConfiguration.md) for more details how you can customize your gallery. You can also find two example galleries in the [`examples`](https://github.com/haltakov/simple-photo-gallery/tree/master/examples) folder.\n\n\n## Hosting\n\nYou can automatically upload the gallery to [AWS S3](https://aws.amazon.com/s3/) or [Netlify](https://www.netlify.com/).\n\nFor Netlify you just need a free account and then you can run the following command to upload to a new website.\n```\ngallery-upload netlify\n```\n\nFor AWS S3 you need to have [Amazon Command Line Interface](https://aws.amazon.com/cli/) installed and configured and a bucket that can be accessed publicly (see the [AWS tutorial](https://aws.amazon.com/getting-started/projects/host-static-website/) for hosting a static website).\n```\ngallery-upload aws s3://<your_bucket>/<path>/\n```\n\nYou can upload your gallery manually on any static hosting provider, like for example [AWS S3](https://aws.amazon.com/s3/), [GitHub Pages](https://pages.github.com/), [Netlify](https://www.netlify.com/) or others. Some scripts for automatic upload of the gallery are under work.\n\n\n## About\n\nSimple Photo Gallery is developed by [Vladimir Haltakov](https://www.haltakov.net). I wanted an easy way to share photos with friends, but wasn't happy with the limited customization options that existing sharing solutions like Amazon Photos or iCloud offer.\n\nPlease contact me on [Twitter](https://twitter.com/haltakov) if you have any questions, ideas for improvement or feature requests.\n",
"bugtrack_url": null,
"license": "MIT",
"summary": "Pretty and simple HTML photo galleries you can host yourself.",
"version": "1.5.6",
"project_urls": {
"Documentation": "https://www.haltakov.net/simple-photo-gallery",
"Homepage": "https://www.haltakov.net/simple-photo-gallery"
},
"split_keywords": [
"photo",
"video",
"gallery",
"self-hosted",
"html"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "d2939885a6f20ab1f3ab6fc040f00773d3b6ac2c55750236709a1b4207a19c12",
"md5": "27f093a0ba960400abcb43efca8a11ae",
"sha256": "35326825c000831a7330756f76cadf0166808c4def0a59f947fe8f4b2d27ac41"
},
"downloads": -1,
"filename": "simple_photo_gallery-1.5.6-py3-none-any.whl",
"has_sig": false,
"md5_digest": "27f093a0ba960400abcb43efca8a11ae",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.6",
"size": 2362808,
"upload_time": "2024-02-11T00:09:39",
"upload_time_iso_8601": "2024-02-11T00:09:39.969705Z",
"url": "https://files.pythonhosted.org/packages/d2/93/9885a6f20ab1f3ab6fc040f00773d3b6ac2c55750236709a1b4207a19c12/simple_photo_gallery-1.5.6-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "933bd06ca9e45d0b28422860572b30c99f68a01845fc430504501d2329b3cb0c",
"md5": "48778ebd28c780b261b18eaf7c4a1e19",
"sha256": "a8b29f8d1d4562575e4a50bb6045a3187d9a66ad633e6a1979600ee242c7ac3c"
},
"downloads": -1,
"filename": "simple-photo-gallery-1.5.6.tar.gz",
"has_sig": false,
"md5_digest": "48778ebd28c780b261b18eaf7c4a1e19",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.6",
"size": 2334313,
"upload_time": "2024-02-11T00:09:43",
"upload_time_iso_8601": "2024-02-11T00:09:43.131863Z",
"url": "https://files.pythonhosted.org/packages/93/3b/d06ca9e45d0b28422860572b30c99f68a01845fc430504501d2329b3cb0c/simple-photo-gallery-1.5.6.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-02-11 00:09:43",
"github": false,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"lcname": "simple-photo-gallery"
}