# sphinxcontrib-svg-links
*sphinxcontrib-svg-links* in short *svg-links* let you
link from SVG elements anywhere, even to Sphinx labels.
## Installation
Install the package
```{bash}
$ pip install sphinxcontrib-svg-links
```
Add the extension to your conf.py
```{python}
extensions = [
...,
'sphinxcontrib_svg_links.extension',
...,
]
```
## How it works
In this SVG file fragment
```{svg}
<a xlink:href="svglink://#other-reference-label">
<ellipse cx="235" cy="220" rx="40" ry="40" fill="rgb(255, 255, 255)" stroke="rgb(0, 0, 0)"
pointer-events="all"/>
</a>
```
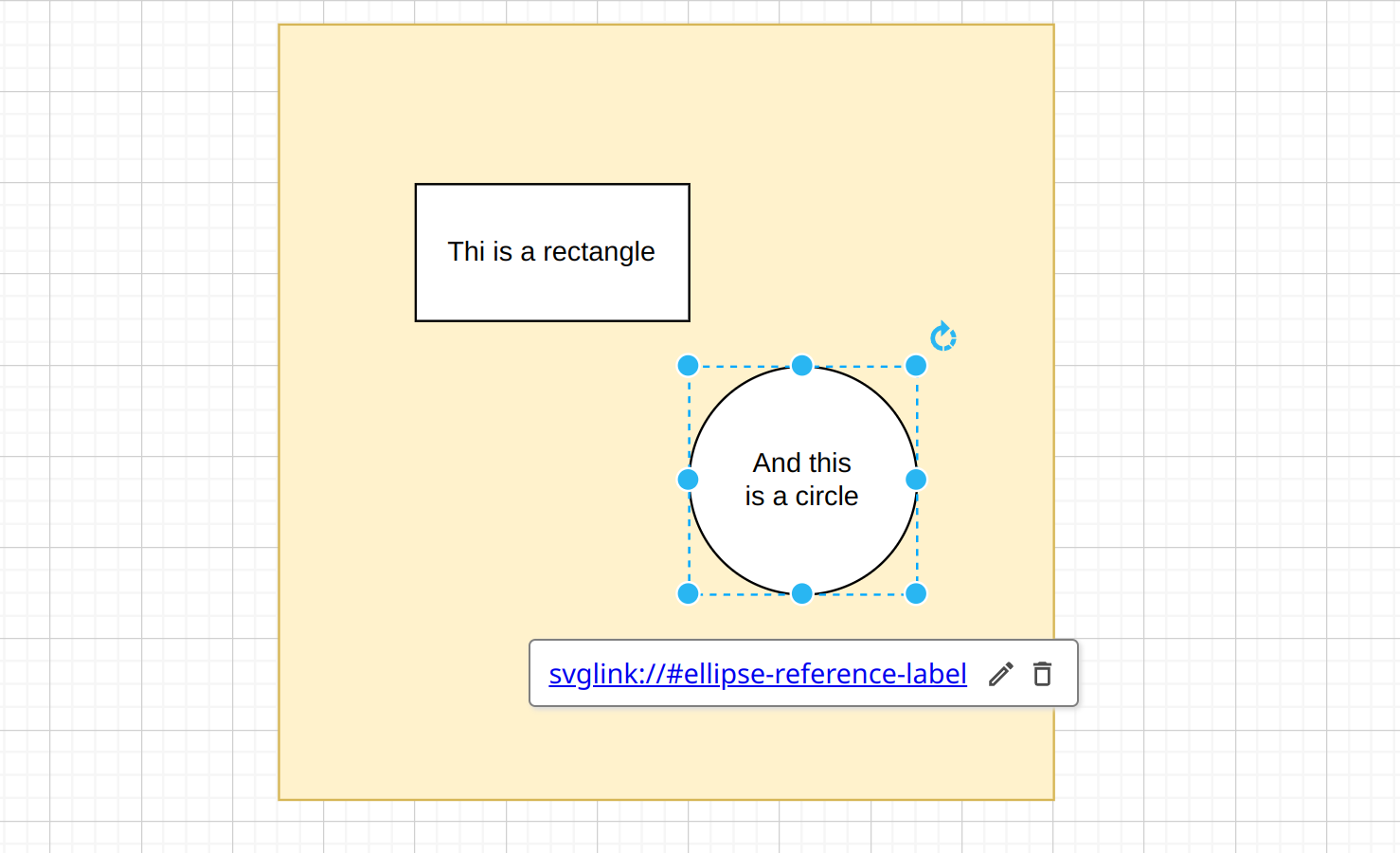
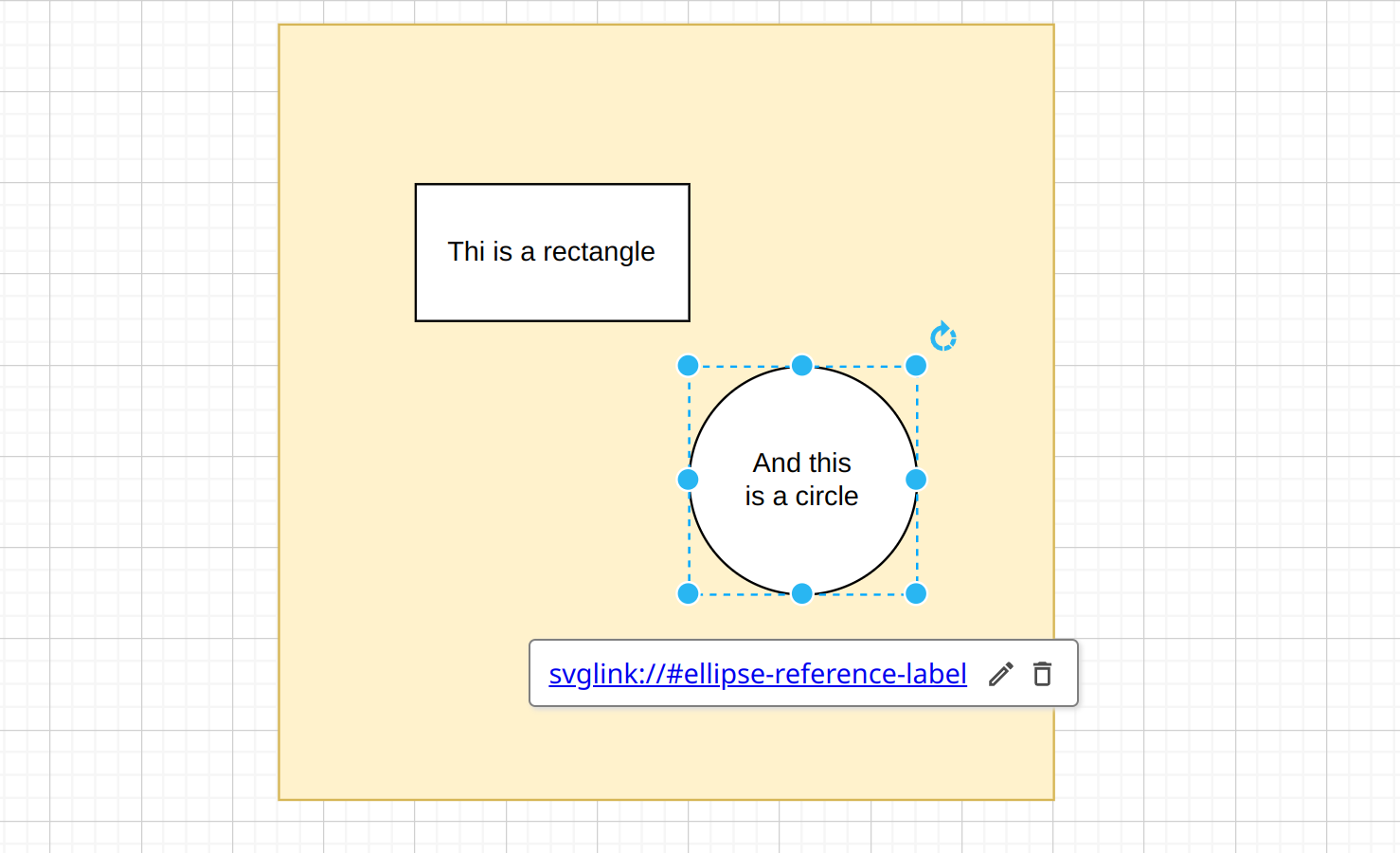
the ellipse element links to *svglink://#ellipse-reference-label* which is a pseudo URI.
Such links can be comfortably set utilizing draw.io or any other capable SVG editor.

The pseudo URI *svglink://#ellipse-reference-label* is a reference to a Spinx label
defined elsewhere:
```{rst}
.. _ellipse-reference-label:
The queen of elements - the ellipse
-----------------------------------
```
*svg-links* introduces a new attribute **svglinks** to the *image*, and *figure* directive.
```{rst}
.. image:: ../diagram.svg
:svglinks: True
:width: 400
:alt: Beautiful diagram
.. figure:: ../diagram.svg
:svglinks: True
:width: 400
:alt: Beautiful diagram
What a nice diagram!
```
If the **svglinks** attribute exists and is *True*, then the SVG will be not treated as an image
but will be embedded as an HTML <object>. So you can decide which SVG image will have links and
which may not.
*svg-links* will the parse the SVG file and replace the pseudo URIs with relative
links to the sphinx labels in the document.
## Demonstration
ToDo
Raw data
{
"_id": null,
"home_page": null,
"name": "sphinxcontrib-svg-links",
"maintainer": null,
"docs_url": null,
"requires_python": "<4.0,>=3.8",
"maintainer_email": null,
"keywords": "sphinx, extension, SVG, links, URI",
"author": "volker",
"author_email": "volker.jaenisch@inqbus.de",
"download_url": "https://files.pythonhosted.org/packages/cb/d3/3bb1b5f29bea7b6f5c57d1c712e1d5e898886b7d228a11a2cba31bc6a282/sphinxcontrib_svg_links-0.1.7.tar.gz",
"platform": null,
"description": "# sphinxcontrib-svg-links\n\n*sphinxcontrib-svg-links* in short *svg-links* let you \nlink from SVG elements anywhere, even to Sphinx labels.\n\n## Installation\n\nInstall the package\n\n```{bash}\n$ pip install sphinxcontrib-svg-links\n```\n\nAdd the extension to your conf.py\n\n```{python}\n\nextensions = [\n ...,\n \n 'sphinxcontrib_svg_links.extension',\n \n ...,\n ]\n```\n\n## How it works\n\nIn this SVG file fragment\n\n```{svg}\n <a xlink:href=\"svglink://#other-reference-label\">\n <ellipse cx=\"235\" cy=\"220\" rx=\"40\" ry=\"40\" fill=\"rgb(255, 255, 255)\" stroke=\"rgb(0, 0, 0)\"\n pointer-events=\"all\"/>\n </a>\n```\n\nthe ellipse element links to *svglink://#ellipse-reference-label* which is a pseudo URI. \nSuch links can be comfortably set utilizing draw.io or any other capable SVG editor.\n\n\n\nThe pseudo URI *svglink://#ellipse-reference-label* is a reference to a Spinx label\ndefined elsewhere: \n\n```{rst}\n.. _ellipse-reference-label:\n\nThe queen of elements - the ellipse\n-----------------------------------\n\n```\n\n*svg-links* introduces a new attribute **svglinks** to the *image*, and *figure* directive.\n\n```{rst}\n.. image:: ../diagram.svg\n :svglinks: True\n :width: 400\n :alt: Beautiful diagram\n\n.. figure:: ../diagram.svg\n :svglinks: True\n :width: 400\n :alt: Beautiful diagram\n \n What a nice diagram!\n \n```\n\nIf the **svglinks** attribute exists and is *True*, then the SVG will be not treated as an image \nbut will be embedded as an HTML <object>. So you can decide which SVG image will have links and \nwhich may not. \n\n*svg-links* will the parse the SVG file and replace the pseudo URIs with relative\nlinks to the sphinx labels in the document.\n\n## Demonstration\n\nToDo\n\n",
"bugtrack_url": null,
"license": "MIT",
"summary": null,
"version": "0.1.7",
"project_urls": null,
"split_keywords": [
"sphinx",
" extension",
" svg",
" links",
" uri"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "f2cbcec3bfd0400262e71428f15566e35f49d38967f5f7b79189e0e7e1ff9083",
"md5": "633ab3c47f6fcd72fdbba6c071e2c0d1",
"sha256": "be4e6772528101a36498f262bc93d26c10c8849b5387fce6e108f1b0953f40f4"
},
"downloads": -1,
"filename": "sphinxcontrib_svg_links-0.1.7-py3-none-any.whl",
"has_sig": false,
"md5_digest": "633ab3c47f6fcd72fdbba6c071e2c0d1",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": "<4.0,>=3.8",
"size": 54175,
"upload_time": "2024-04-03T19:58:19",
"upload_time_iso_8601": "2024-04-03T19:58:19.921308Z",
"url": "https://files.pythonhosted.org/packages/f2/cb/cec3bfd0400262e71428f15566e35f49d38967f5f7b79189e0e7e1ff9083/sphinxcontrib_svg_links-0.1.7-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "cbd33bb1b5f29bea7b6f5c57d1c712e1d5e898886b7d228a11a2cba31bc6a282",
"md5": "44e2b8608cf9c3ce7f8db496ae912d39",
"sha256": "8d40b3d55830e02745a7221e1f3f97ca4c9aa6c3063f328c4dc1d9c8ac50f9f5"
},
"downloads": -1,
"filename": "sphinxcontrib_svg_links-0.1.7.tar.gz",
"has_sig": false,
"md5_digest": "44e2b8608cf9c3ce7f8db496ae912d39",
"packagetype": "sdist",
"python_version": "source",
"requires_python": "<4.0,>=3.8",
"size": 54635,
"upload_time": "2024-04-03T19:58:22",
"upload_time_iso_8601": "2024-04-03T19:58:22.119777Z",
"url": "https://files.pythonhosted.org/packages/cb/d3/3bb1b5f29bea7b6f5c57d1c712e1d5e898886b7d228a11a2cba31bc6a282/sphinxcontrib_svg_links-0.1.7.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-04-03 19:58:22",
"github": false,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"lcname": "sphinxcontrib-svg-links"
}