# Streamlit Chat Prompt
[](https://pypi.org/project/streamlit-chat-prompt/)
[](https://pepy.tech/project/streamlit-chat-prompt)
[](https://pypi.org/project/streamlit-chat-prompt/)
[](LICENSE)
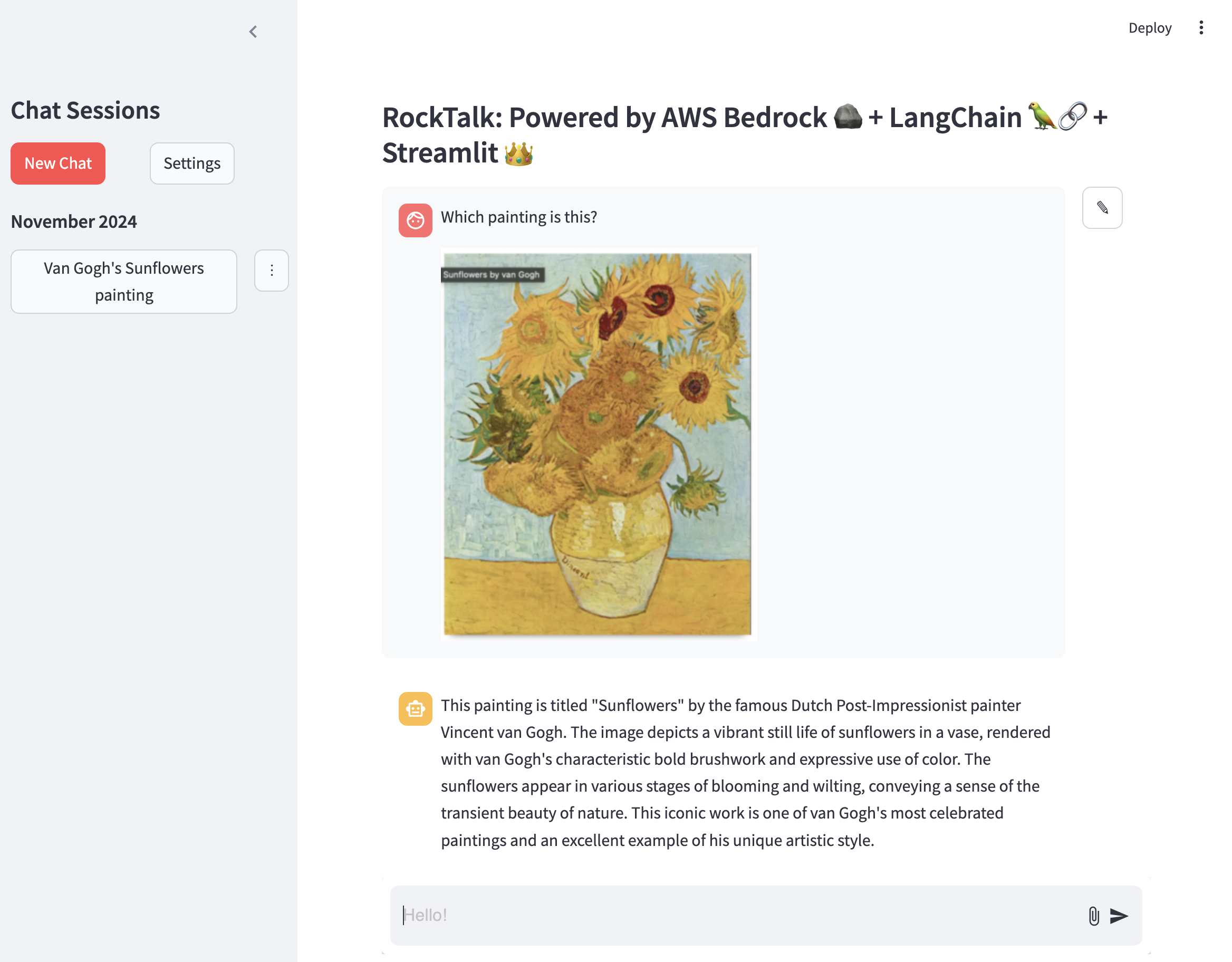
A Streamlit component that provides a modern chat-style prompt with image attachment and paste support. This component was built to mimic the style of [streamlit.chat_input](https://docs.streamlit.io/develop/api-reference/chat/st.chat_input) while expanding functionality with images. Future work may include addition of speech-to-text input.
**Author:** Tyler House ([@tahouse](https://github.com/tahouse))

## Features
- 📝 Chat-style text input with multi-line support
- 📎 Image attachment support via button or drag-and-drop
- 📋 Paste image support (paste images directly from clipboard)
- 🖼️ Image preview with ability to remove attached images
- ⌨️ Submit with Enter key (Shift+Enter for new line)
- 🎨 Automatic theme integration with Streamlit
- 📱 Responsive design that works well on mobile and desktop
- 🗜️ Automatic image compression/scaling to stay under size limits (customizable, default 5MB)
- 📌 Optional pinned-to-bottom placement for main chat interface (one per app)
- 🔄 Flexible positioning for use in dialogs, sidebars, or anywhere in the app flow
- ✏️ Support for default/editable content - perfect for message editing workflows
- 🔤 Smart focus management - automatically returns to text input after interactions
## Installation
```bash
pip install streamlit-chat-prompt
```
## Usage
```python
import streamlit as st
from streamlit_chat_prompt import prompt
# Create a chat prompt
response = prompt(
name="chat", # Unique name for the prompt
key="chat", # Unique key for the component instance
placeholder="Hi there! What should we talk about?", # Optional placeholder text
main_bottom=True, # Pin prompt to bottom of main area
max_image_size=5 * 1024 * 1024, # Maximum image size (5MB default)
disabled=False, # Optionally disable the prompt
)
# Handle the response
if response:
if response.text:
st.write(f"Message: {response.text}")
if response.images:
for i, img in enumerate(response.images):
st.write(f"Image {i+1}: {img.type} ({img.format})")
```
## Examples
Here are some usage patterns, or check out [rocktalk](https://github.com/tahouse/rocktalk) for a full working example.
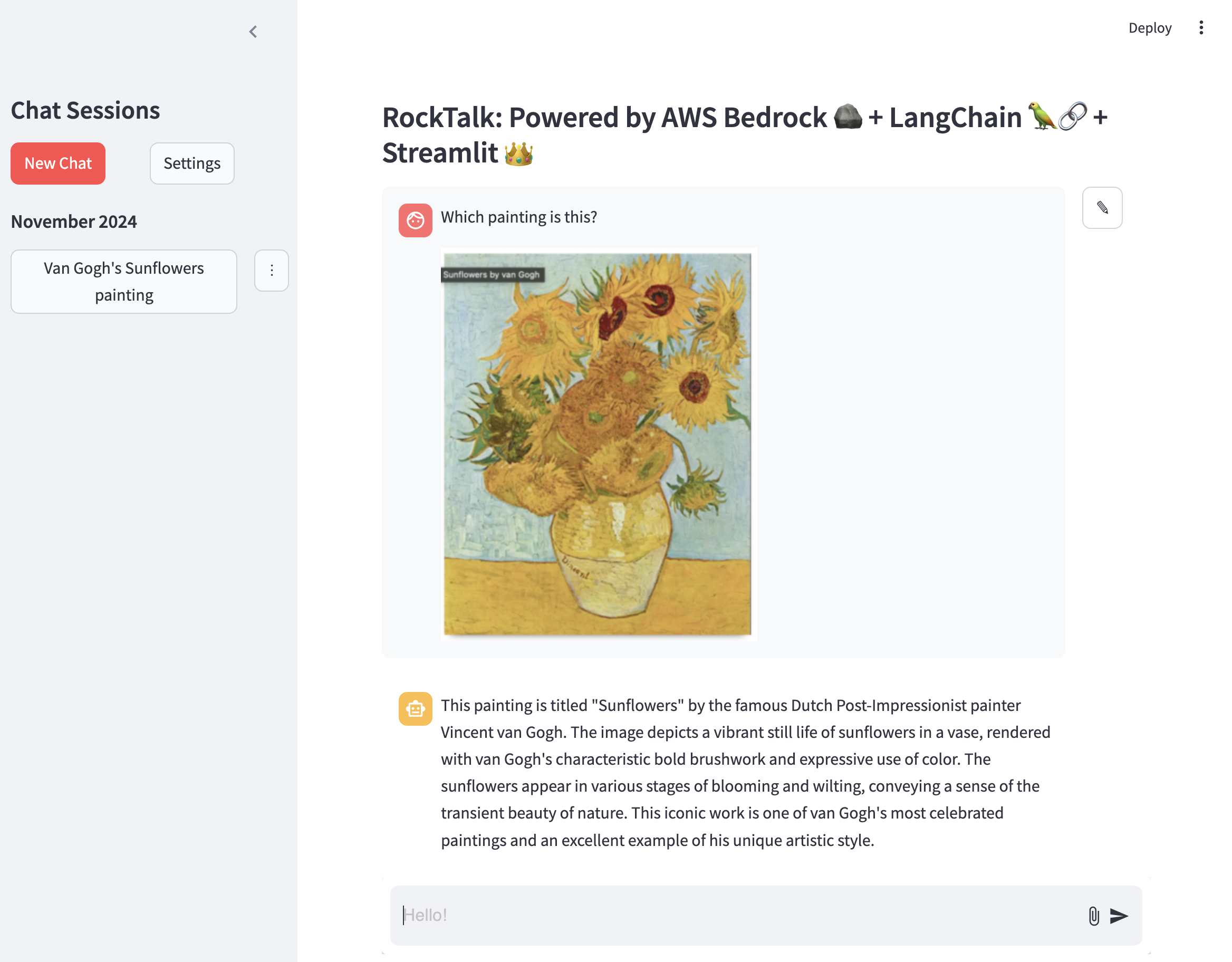
1. Main Chat Interface 
```python
import base64
from io import BytesIO
import streamlit as st
from streamlit_chat_prompt import PromptReturn, prompt, ImageData
from PIL import Image
st.chat_message("assistant").write("Hi there! What should we chat about?")
prompt_return: PromptReturn | None = prompt(
name="foo",
key="chat_prompt",
placeholder="Hi there! What should we chat about?",
main_bottom=True,
)
if prompt_return:
with st.chat_message("user"):
st.write(prompt_return.text)
if prompt_return.images:
for image in prompt_return.images:
st.divider()
image_data: bytes = base64.b64decode(image.data)
st.markdown("Using `st.image`")
st.image(Image.open(BytesIO(image_data)))
# or use markdown
st.divider()
st.markdown("Using `st.markdown`")
st.markdown(f"")
```
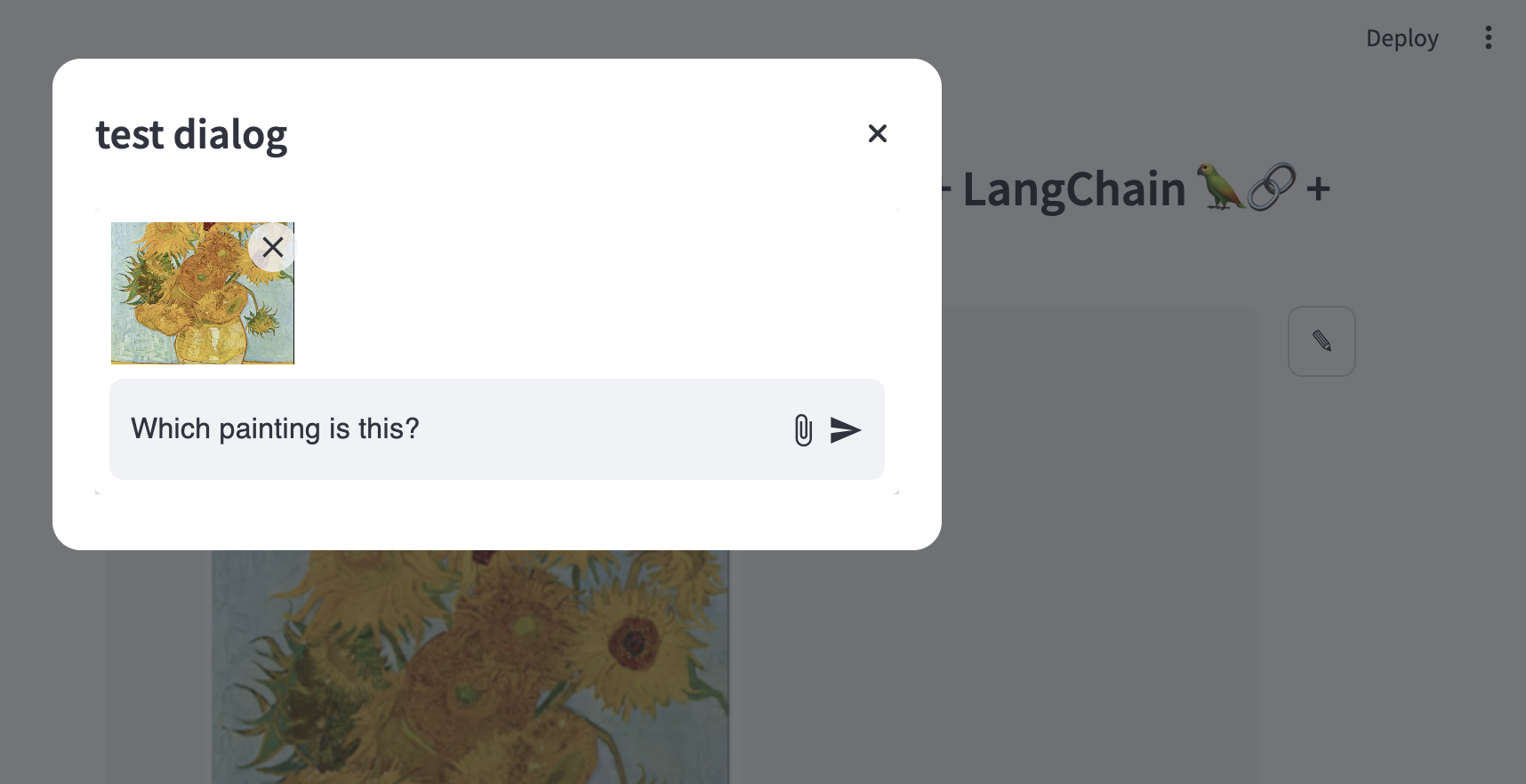
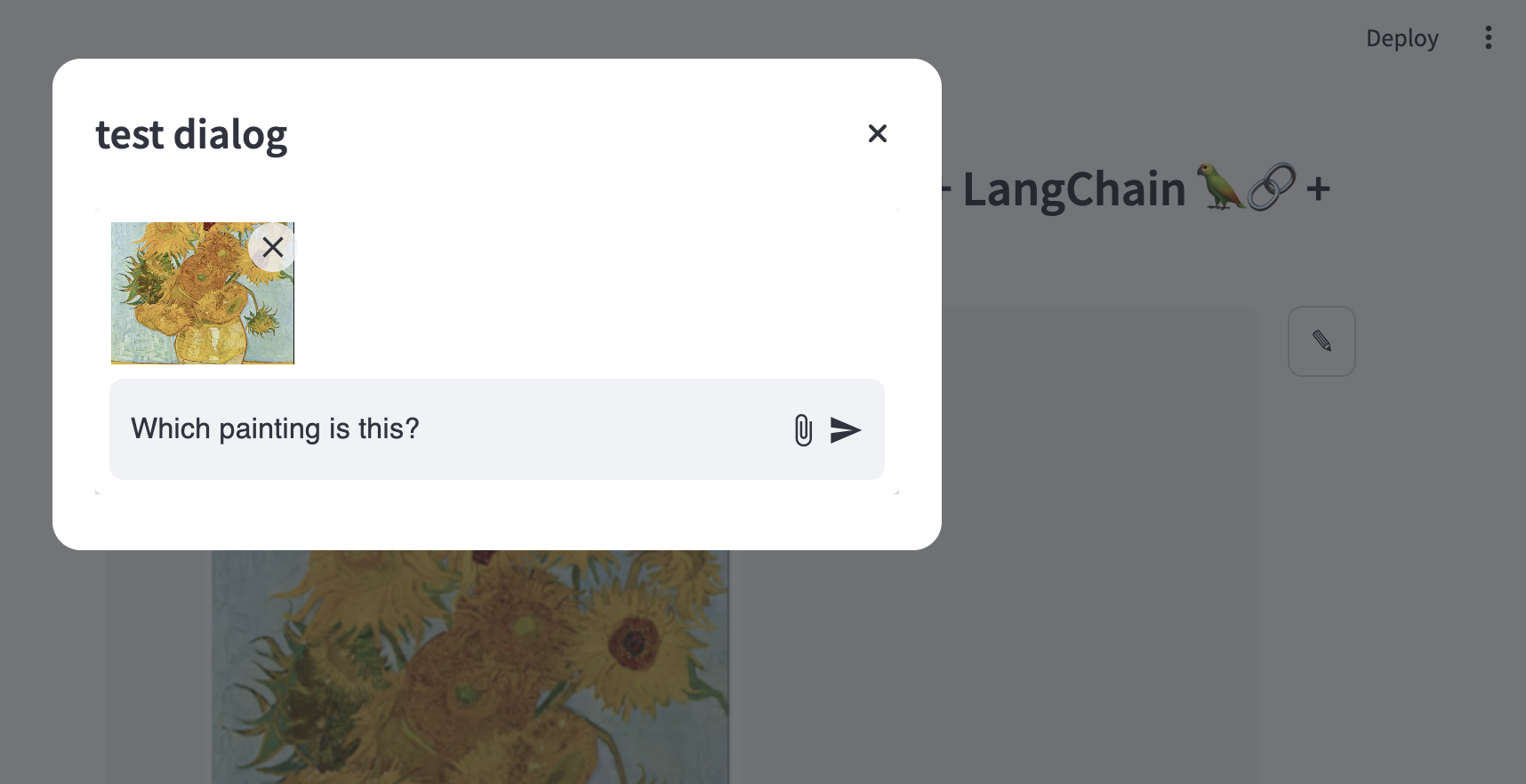
2. Dialog Usage and Starting From Existing Message 
```python
if st.button(
"Dialog Prompt with Default Value", key=f"dialog_prompt_with_default_button"
):
with open("example_images/vangogh.png", "rb") as f:
image_data = f.read()
image = Image.open(BytesIO(image_data))
base64_image = base64.b64encode(image_data).decode("utf-8")
test_dg(
default_input=PromptReturn(
text="This is a test message with an image",
images=[
ImageData(data=base64_image, type="image/png", format="base64")
],
),
key="dialog_with_default",
)
```
## Component API
### prompt()
Main function to create a chat prompt.
Parameters:
- `name` (str): Unique name for this prompt instance
- `key` (str): Unique key for the component instance
- `placeholder` (str, optional): Placeholder text shown in input field
- `default` (Union[str, PromptReturn], optional): Default value for the prompt. Can include text and images using the `PromptReturn` object type.
- `main_bottom` (bool, optional): Pin prompt to bottom of main area (default: True)
- `max_image_size` (int, optional): Maximum image size in bytes (default: 5MB)
- `disabled` (bool, optional): Disable the prompt (default: False)
Returns:
`Optional[PromptReturn]`: Object containing message and images if submitted, None otherwise
### PromptReturn
Object returned when user submits the prompt.
Properties:
- `text` (Optional[str]): Text message entered by user
- `images` (Optional[List[ImageData]]): List of attached images
### ImageData
Object representing an attached image.
Properties:
- `type` (str): Image MIME type (e.g. "image/jpeg")
- `format` (str): Image format (e.g. "base64")
- `data` (str): Image data as base64 string
## Development
This repository is based on the [Streamlit Component template system](https://github.com/streamlit/component-template). If you want to modify or develop the component:
1. Clone the repository
2. Install development dependencies:
```sh
pip install -e ".[devel]"
```
3. Start the frontend development server:
```sh
cd streamlit_chat_prompt/frontend
npm install
npm run start
```
4. In a separate terminal, run your Streamlit app:
```sh
streamlit run your_app.py
```
## License
This project is licensed under the Apache License 2.0 - see the LICENSE file for details.
Raw data
{
"_id": null,
"home_page": null,
"name": "streamlit-chat-prompt",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.7",
"maintainer_email": null,
"keywords": "streamlit, component, chat, prompt, paste, image, clipboard, material ui",
"author": null,
"author_email": "Tyler House <26489166+tahouse@users.noreply.github.com>",
"download_url": "https://files.pythonhosted.org/packages/95/f1/ab654fc3872097a23382c8bd0923dc72661ae5233d9b8b44a6f9928d696f/streamlit_chat_prompt-0.3.8.tar.gz",
"platform": null,
"description": "\n# Streamlit Chat Prompt\n\n[](https://pypi.org/project/streamlit-chat-prompt/)\n[](https://pepy.tech/project/streamlit-chat-prompt)\n[](https://pypi.org/project/streamlit-chat-prompt/)\n[](LICENSE)\n\nA Streamlit component that provides a modern chat-style prompt with image attachment and paste support. This component was built to mimic the style of [streamlit.chat_input](https://docs.streamlit.io/develop/api-reference/chat/st.chat_input) while expanding functionality with images. Future work may include addition of speech-to-text input.\n\n**Author:** Tyler House ([@tahouse](https://github.com/tahouse))\n\n\n\n## Features\n\n- \ud83d\udcdd Chat-style text input with multi-line support\n- \ud83d\udcce Image attachment support via button or drag-and-drop\n- \ud83d\udccb Paste image support (paste images directly from clipboard)\n- \ud83d\uddbc\ufe0f Image preview with ability to remove attached images\n- \u2328\ufe0f Submit with Enter key (Shift+Enter for new line)\n- \ud83c\udfa8 Automatic theme integration with Streamlit\n- \ud83d\udcf1 Responsive design that works well on mobile and desktop\n- \ud83d\udddc\ufe0f Automatic image compression/scaling to stay under size limits (customizable, default 5MB)\n- \ud83d\udccc Optional pinned-to-bottom placement for main chat interface (one per app)\n- \ud83d\udd04 Flexible positioning for use in dialogs, sidebars, or anywhere in the app flow\n- \u270f\ufe0f Support for default/editable content - perfect for message editing workflows\n- \ud83d\udd24 Smart focus management - automatically returns to text input after interactions\n\n## Installation\n\n```bash\npip install streamlit-chat-prompt\n```\n\n## Usage\n\n```python\nimport streamlit as st\nfrom streamlit_chat_prompt import prompt\n\n# Create a chat prompt\nresponse = prompt(\n name=\"chat\", # Unique name for the prompt\n key=\"chat\", # Unique key for the component instance\n placeholder=\"Hi there! What should we talk about?\", # Optional placeholder text\n main_bottom=True, # Pin prompt to bottom of main area\n max_image_size=5 * 1024 * 1024, # Maximum image size (5MB default)\n disabled=False, # Optionally disable the prompt\n)\n\n# Handle the response\nif response:\n if response.text:\n st.write(f\"Message: {response.text}\")\n \n if response.images:\n for i, img in enumerate(response.images):\n st.write(f\"Image {i+1}: {img.type} ({img.format})\")\n```\n\n## Examples\n\nHere are some usage patterns, or check out [rocktalk](https://github.com/tahouse/rocktalk) for a full working example.\n\n1. Main Chat Interface \n\n ```python\n import base64\n from io import BytesIO\n import streamlit as st\n from streamlit_chat_prompt import PromptReturn, prompt, ImageData\n from PIL import Image\n\n\n st.chat_message(\"assistant\").write(\"Hi there! What should we chat about?\")\n\n prompt_return: PromptReturn | None = prompt(\n name=\"foo\",\n key=\"chat_prompt\",\n placeholder=\"Hi there! What should we chat about?\",\n main_bottom=True,\n )\n\n if prompt_return:\n with st.chat_message(\"user\"):\n st.write(prompt_return.text)\n if prompt_return.images:\n for image in prompt_return.images:\n st.divider()\n image_data: bytes = base64.b64decode(image.data)\n st.markdown(\"Using `st.image`\")\n st.image(Image.open(BytesIO(image_data)))\n\n # or use markdown\n st.divider()\n st.markdown(\"Using `st.markdown`\")\n st.markdown(f\"\")\n\n ```\n\n2. Dialog Usage and Starting From Existing Message \n\n ```python\n if st.button(\n \"Dialog Prompt with Default Value\", key=f\"dialog_prompt_with_default_button\"\n ):\n with open(\"example_images/vangogh.png\", \"rb\") as f:\n image_data = f.read()\n image = Image.open(BytesIO(image_data))\n base64_image = base64.b64encode(image_data).decode(\"utf-8\")\n test_dg(\n default_input=PromptReturn(\n text=\"This is a test message with an image\",\n images=[\n ImageData(data=base64_image, type=\"image/png\", format=\"base64\")\n ],\n ),\n key=\"dialog_with_default\",\n )\n ```\n\n## Component API\n\n### prompt()\n\nMain function to create a chat prompt.\n\nParameters:\n\n- `name` (str): Unique name for this prompt instance\n- `key` (str): Unique key for the component instance\n- `placeholder` (str, optional): Placeholder text shown in input field\n- `default` (Union[str, PromptReturn], optional): Default value for the prompt. Can include text and images using the `PromptReturn` object type.\n- `main_bottom` (bool, optional): Pin prompt to bottom of main area (default: True)\n- `max_image_size` (int, optional): Maximum image size in bytes (default: 5MB)\n- `disabled` (bool, optional): Disable the prompt (default: False)\n\nReturns:\n\n`Optional[PromptReturn]`: Object containing message and images if submitted, None otherwise\n\n### PromptReturn\n\nObject returned when user submits the prompt.\n\nProperties:\n\n- `text` (Optional[str]): Text message entered by user\n- `images` (Optional[List[ImageData]]): List of attached images\n\n### ImageData\n\nObject representing an attached image.\n\nProperties:\n\n- `type` (str): Image MIME type (e.g. \"image/jpeg\")\n- `format` (str): Image format (e.g. \"base64\")\n- `data` (str): Image data as base64 string\n\n## Development\n\nThis repository is based on the [Streamlit Component template system](https://github.com/streamlit/component-template). If you want to modify or develop the component:\n\n1. Clone the repository\n2. Install development dependencies:\n\n ```sh\n pip install -e \".[devel]\"\n ```\n\n3. Start the frontend development server:\n\n ```sh\n cd streamlit_chat_prompt/frontend\n npm install\n npm run start\n ```\n\n4. In a separate terminal, run your Streamlit app:\n\n ```sh\n streamlit run your_app.py\n ```\n\n## License\n\nThis project is licensed under the Apache License 2.0 - see the LICENSE file for details.\n",
"bugtrack_url": null,
"license": "Apache-2.0",
"summary": "A streamlit custom component that allows you to create a chat prompt with paste and image attachment support",
"version": "0.3.8",
"project_urls": null,
"split_keywords": [
"streamlit",
" component",
" chat",
" prompt",
" paste",
" image",
" clipboard",
" material ui"
],
"urls": [
{
"comment_text": null,
"digests": {
"blake2b_256": "5008a2152d82a6274f41dd5ff29e64201180bc134ff6cdb753bdc7eec8d14e38",
"md5": "3faaf6b46f7919486e34e7d7b360b1ce",
"sha256": "064de7c8c721b8d8bdda7e893f253bb6323f71f39496738901d42bb53c6dfdda"
},
"downloads": -1,
"filename": "streamlit_chat_prompt-0.3.8-py3-none-any.whl",
"has_sig": false,
"md5_digest": "3faaf6b46f7919486e34e7d7b360b1ce",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.7",
"size": 823311,
"upload_time": "2025-02-17T19:10:53",
"upload_time_iso_8601": "2025-02-17T19:10:53.907688Z",
"url": "https://files.pythonhosted.org/packages/50/08/a2152d82a6274f41dd5ff29e64201180bc134ff6cdb753bdc7eec8d14e38/streamlit_chat_prompt-0.3.8-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": null,
"digests": {
"blake2b_256": "95f1ab654fc3872097a23382c8bd0923dc72661ae5233d9b8b44a6f9928d696f",
"md5": "421d9a90ff128280e2471eab94b63977",
"sha256": "04bbe4ea67670992ce98502868c36b6aadbebd3b11fc8e4f8cc49c5c2b1a501a"
},
"downloads": -1,
"filename": "streamlit_chat_prompt-0.3.8.tar.gz",
"has_sig": false,
"md5_digest": "421d9a90ff128280e2471eab94b63977",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.7",
"size": 817444,
"upload_time": "2025-02-17T19:10:55",
"upload_time_iso_8601": "2025-02-17T19:10:55.951959Z",
"url": "https://files.pythonhosted.org/packages/95/f1/ab654fc3872097a23382c8bd0923dc72661ae5233d9b8b44a6f9928d696f/streamlit_chat_prompt-0.3.8.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2025-02-17 19:10:55",
"github": false,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"lcname": "streamlit-chat-prompt"
}