# Navbar (Sidebar, Topbar and Under Streamlit Header)

Component to use when you want to have a navbar in your streamlit app.
It can be used with native multipage streamlit, or use the multilit framework.
If you want to use the native multipage streamlit, you can use the `st_navbar` function to create the navbar.
This component it returns the id of the defined menu that has to run the page.
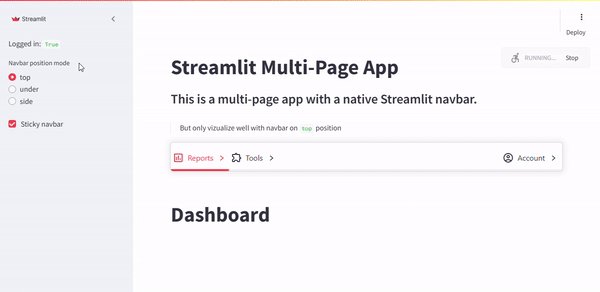
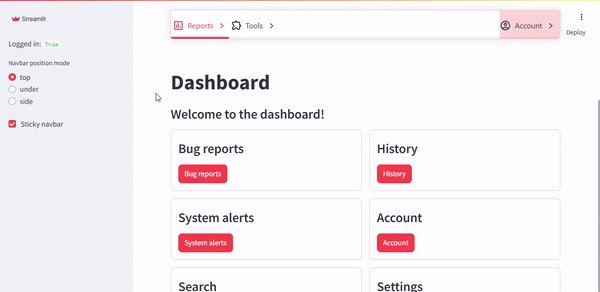
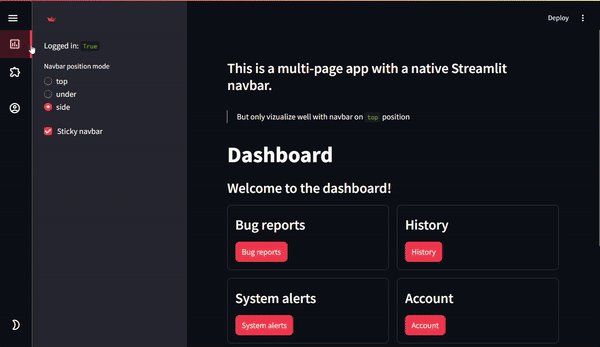
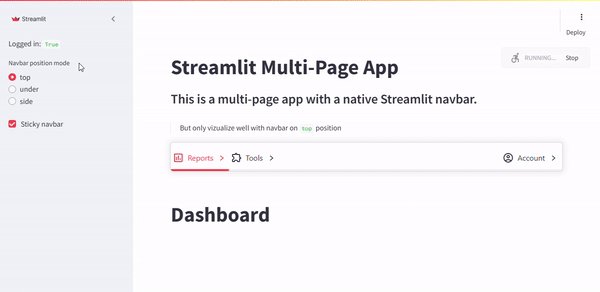
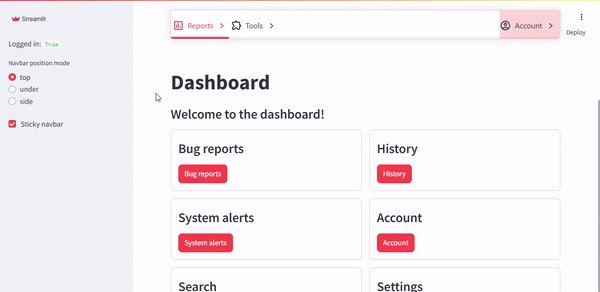
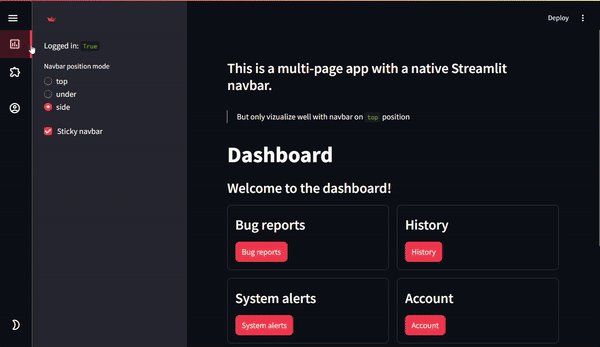
This is an [example of multipage]() with native streamlit
```python
st.set_page_config(layout="wide")
if "logged_in" not in st.session_state:
st.session_state.logged_in = True
if "app_id" not in st.session_state:
st.session_state.app_id = None
if "active_app_id" not in st.session_state:
st.session_state.active_app_id = None
USER = "admin"
PASSWORD = "admin"
positions = ["top", "under", "side"]
def my_sidebar():
with st.sidebar:
st.write("Logged in:", st.session_state.logged_in)
position_mode = st.radio(
"Navbar position mode",
positions,
# index=positions.index(st.session_state.get("position_mode", "top")),
)
sticky_nav = st.checkbox(
"Sticky navbar", value=st.session_state.get("sticky_nav", True)
)
st.session_state["position_mode"] = position_mode
st.session_state["sticky_nav"] = sticky_nav
def my_heading():
st.title("Streamlit Multi-Page App")
st.subheader("This is a multi-page app with a native Streamlit navbar.")
st.markdown("> But only vizualize well with navbar on `top` position")
def login():
_, col, _ = st.columns([2, 6, 2])
with col:
with st.form(key="login_form"):
user = st.text_input("Username")
password = st.text_input("Password", type="password")
submitted = st.form_submit_button("Submit")
with st.expander("Psst! Here's the login info"):
st.write(f"Username and Password is:")
st.markdown(f"""
```bash
{USER}
```
""")
if submitted:
if user == USER and password == PASSWORD:
st.session_state.logged_in = True
st.session_state.app_id = "app_default"
st.rerun()
else:
st.toast("Invalid username or password", icon="❌")
def account():
st.write("Account page")
st.caption("This is a protected page. Only logged in users can view this.")
def settings():
st.button("Theme")
def logout():
st.session_state.logged_in = False
st.session_state.app_id = None
st.session_state.active_app_id = None
st.rerun()
st.logo(
image="https://streamlit.io/images/brand/streamlit-logo-primary-colormark-darktext.svg",
icon_image="https://streamlit.io/images/brand/streamlit-mark-color.png"
)
login_page = st.Page(login, title="Log in", icon=":material/login:")
account_page = st.Page(account, title="Account", icon=":material/account_circle:")
settings_page = st.Page(settings, title="Settings", icon=":material/settings:")
dashboard = st.Page("dashboard.py", title="Dashboard", icon=":material/dashboard:", default=True)
bugs = st.Page("reports/bugs.py", title="Bug reports", icon=":material/bug_report:")
alerts = st.Page("reports/alerts.py", title="System alerts", icon=":material/notification_important:")
search = st.Page("tools/search.py", title="Search", icon=":material/search:")
history = st.Page("tools/history.py", title="History", icon=":material/history:")
# Streamlit Navigation
if st.session_state.logged_in:
pg = st.navigation(
{
"Account": [account_page, settings_page, logout],
"Reports": [dashboard, bugs, alerts],
"Tools": [search, history],
}
)
else:
pg = st.navigation([login_page])
pg.run()
```
And if you want to use streamlit Navbar, it has to be addapted to this code:
```python
# ...
search = st.Page("tools/search.py", title="Search", icon=":material/search:")
history = st.Page("tools/history.py", title="History", icon=":material/history:")
# ---Only for the demo---
my_sidebar()
position_mode = st.session_state.get("position_mode", "top")
sticky_nav = st.session_state.get("sticky_nav", True)
# ---Only for the demo---
app_id = "app_login"
if st.session_state.logged_in:
# SOME TEXT ABOVE THE NAVBAR
if position_mode == "top":
my_heading()
# --------# HERE IS THE CHANGE #--------
from streamlit_plugins.components.navbar import st_navbar, build_menu_from_st_pages
# Create the menu definition
menu_data, menu_account_data, app_map = build_menu_from_st_pages(
{
"name": "Reports", "subpages": [dashboard, bugs, alerts], "icon": ":material/assessment:"
},
{
"name": "Tools", "subpages": [search, history], "icon": ":material/extension:"
},
login_app=login_page, account_app=account_page, settings_app=settings_page,
logout_callback=logout,
)
# Instantiate a Navbar (You can made more than one - Maybe unstable)
app_id = st_navbar(
menu_definition=menu_data if st.session_state.logged_in else [],
login_name=menu_account_data,
hide_streamlit_markers=False,
override_app_selected_id=st.session_state.app_id,
sticky_nav=sticky_nav, # at the top or not
position_mode=position_mode, # top or subtop
)
# --------# HERE IS THE CHANGE #--------
if position_mode != "top":
my_heading()
if not st.session_state.logged_in and app_id != "app_login":
app_id = "app_login"
if app_id == "app_login":
if st.session_state.logged_in:
app_id = "app_logout"
# Loads the selected app content
# Handled by Streamlit page navigation, but hardcoded to make work with navbar plugin
# In a future, can be hide this code as internal, inside of `st_navbar`
st.session_state.app_id = None # Added to fix login/logout issue
st.session_state.active_app_id = app_id
app_map[app_id]._can_be_called = True
app_map[app_id].run()
```
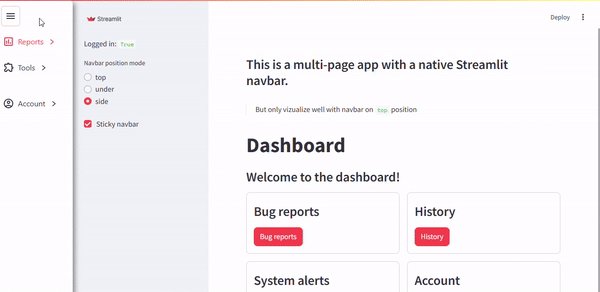
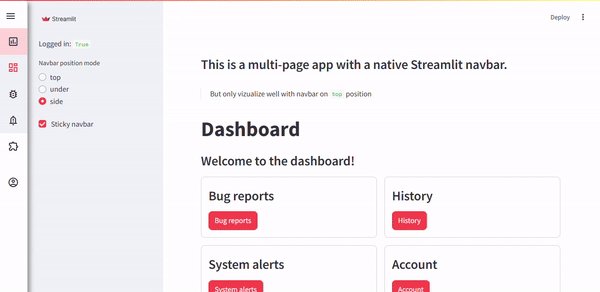
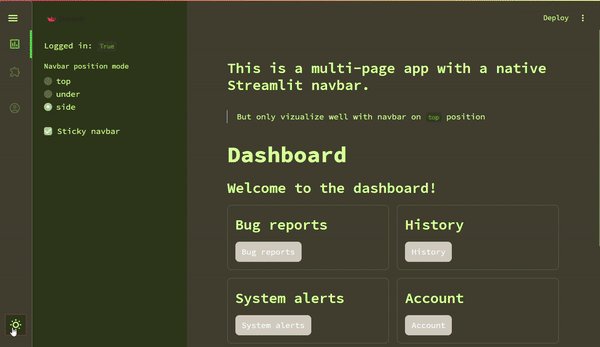
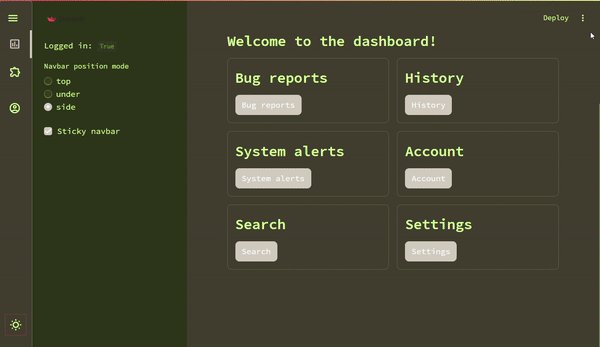
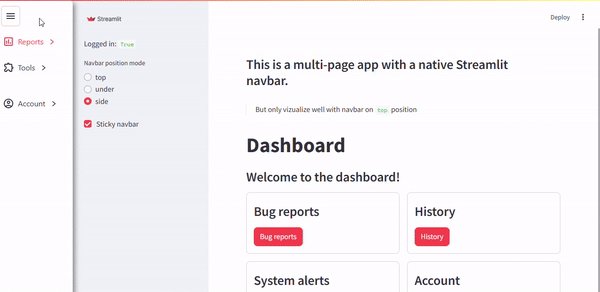
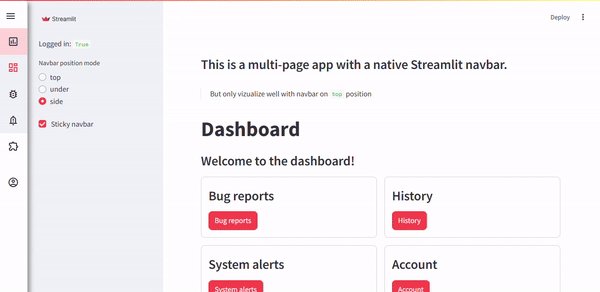
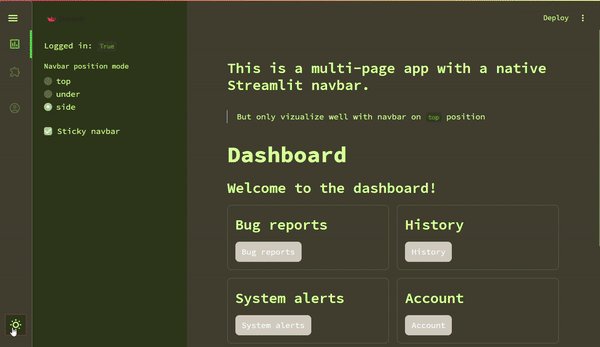
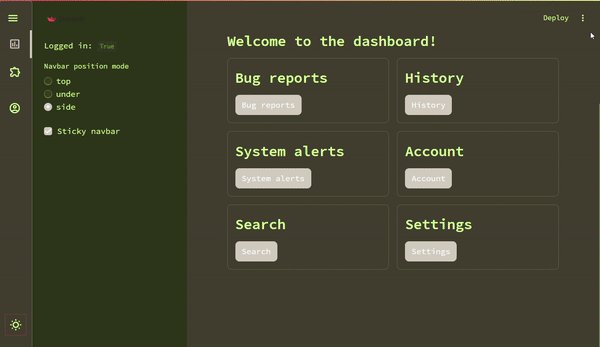
#### Is responsive!!

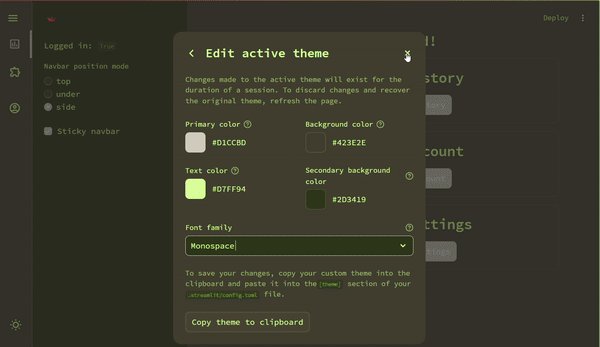
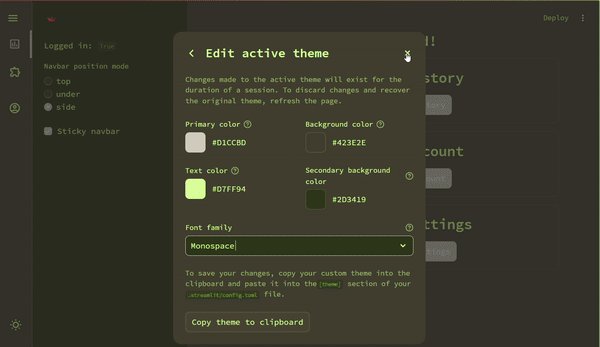
#### Toogle Between Custom themes
Now we can change theme on client side (and even more configurations)

[All css props available here!](/streamlit_plugins/components/theme_changer/README.md)
To override the css props of streamlit, we need to pass as arguments into st_navbar component.
```python
```
Raw data
{
"_id": null,
"home_page": "https://github.com/quiradev/streamlit-plugins",
"name": "streamlit-component-navbar",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.10",
"maintainer_email": null,
"keywords": "streamlit, plugins, components, navbar",
"author": "Victor Quilon Ranera",
"author_email": "v.quilonr@gmail.com",
"download_url": "https://files.pythonhosted.org/packages/b4/81/9301fb52b9c700cd90a929454306e0fc3ac1c425a06ca0b1d4770fe0b6ff/streamlit_component_navbar-0.7.6.tar.gz",
"platform": null,
"description": "# Navbar (Sidebar, Topbar and Under Streamlit Header)\n\nComponent to use when you want to have a navbar in your streamlit app.\nIt can be used with native multipage streamlit, or use the multilit framework.\n\nIf you want to use the native multipage streamlit, you can use the `st_navbar` function to create the navbar.\n\nThis component it returns the id of the defined menu that has to run the page.\n\nThis is an [example of multipage]() with native streamlit\n```python\nst.set_page_config(layout=\"wide\")\n\nif \"logged_in\" not in st.session_state:\n st.session_state.logged_in = True\n\nif \"app_id\" not in st.session_state:\n st.session_state.app_id = None\n\nif \"active_app_id\" not in st.session_state:\n st.session_state.active_app_id = None\n\nUSER = \"admin\"\nPASSWORD = \"admin\"\n\npositions = [\"top\", \"under\", \"side\"]\n\ndef my_sidebar():\n with st.sidebar:\n st.write(\"Logged in:\", st.session_state.logged_in)\n position_mode = st.radio(\n \"Navbar position mode\",\n positions,\n # index=positions.index(st.session_state.get(\"position_mode\", \"top\")),\n )\n sticky_nav = st.checkbox(\n \"Sticky navbar\", value=st.session_state.get(\"sticky_nav\", True)\n )\n st.session_state[\"position_mode\"] = position_mode\n st.session_state[\"sticky_nav\"] = sticky_nav\n\n\ndef my_heading():\n st.title(\"Streamlit Multi-Page App\")\n st.subheader(\"This is a multi-page app with a native Streamlit navbar.\")\n st.markdown(\"> But only vizualize well with navbar on `top` position\")\n\n\ndef login():\n _, col, _ = st.columns([2, 6, 2])\n with col:\n with st.form(key=\"login_form\"):\n user = st.text_input(\"Username\")\n password = st.text_input(\"Password\", type=\"password\")\n submitted = st.form_submit_button(\"Submit\")\n\n with st.expander(\"Psst! Here's the login info\"):\n st.write(f\"Username and Password is:\")\n st.markdown(f\"\"\"\n ```bash\n {USER}\n ```\n \"\"\")\n\n if submitted:\n if user == USER and password == PASSWORD:\n st.session_state.logged_in = True\n st.session_state.app_id = \"app_default\"\n st.rerun()\n else:\n st.toast(\"Invalid username or password\", icon=\"\u274c\")\n\n\ndef account():\n st.write(\"Account page\")\n st.caption(\"This is a protected page. Only logged in users can view this.\")\n\n\ndef settings():\n st.button(\"Theme\")\n\n\ndef logout():\n st.session_state.logged_in = False\n st.session_state.app_id = None\n st.session_state.active_app_id = None\n st.rerun()\n\nst.logo(\n image=\"https://streamlit.io/images/brand/streamlit-logo-primary-colormark-darktext.svg\",\n icon_image=\"https://streamlit.io/images/brand/streamlit-mark-color.png\"\n)\n\nlogin_page = st.Page(login, title=\"Log in\", icon=\":material/login:\")\naccount_page = st.Page(account, title=\"Account\", icon=\":material/account_circle:\")\nsettings_page = st.Page(settings, title=\"Settings\", icon=\":material/settings:\")\ndashboard = st.Page(\"dashboard.py\", title=\"Dashboard\", icon=\":material/dashboard:\", default=True)\nbugs = st.Page(\"reports/bugs.py\", title=\"Bug reports\", icon=\":material/bug_report:\")\nalerts = st.Page(\"reports/alerts.py\", title=\"System alerts\", icon=\":material/notification_important:\")\nsearch = st.Page(\"tools/search.py\", title=\"Search\", icon=\":material/search:\")\nhistory = st.Page(\"tools/history.py\", title=\"History\", icon=\":material/history:\")\n\n# Streamlit Navigation\nif st.session_state.logged_in:\n pg = st.navigation(\n {\n \"Account\": [account_page, settings_page, logout],\n \"Reports\": [dashboard, bugs, alerts],\n \"Tools\": [search, history],\n }\n )\nelse:\n pg = st.navigation([login_page])\n\npg.run()\n```\n\nAnd if you want to use streamlit Navbar, it has to be addapted to this code:\n```python\n# ...\nsearch = st.Page(\"tools/search.py\", title=\"Search\", icon=\":material/search:\")\nhistory = st.Page(\"tools/history.py\", title=\"History\", icon=\":material/history:\")\n\n# ---Only for the demo---\nmy_sidebar()\nposition_mode = st.session_state.get(\"position_mode\", \"top\")\nsticky_nav = st.session_state.get(\"sticky_nav\", True)\n# ---Only for the demo---\n\n\n\n\napp_id = \"app_login\"\nif st.session_state.logged_in:\n # SOME TEXT ABOVE THE NAVBAR\n if position_mode == \"top\":\n my_heading()\n \n # --------# HERE IS THE CHANGE #--------\n from streamlit_plugins.components.navbar import st_navbar, build_menu_from_st_pages\n # Create the menu definition\n menu_data, menu_account_data, app_map = build_menu_from_st_pages(\n {\n \"name\": \"Reports\", \"subpages\": [dashboard, bugs, alerts], \"icon\": \":material/assessment:\"\n },\n {\n \"name\": \"Tools\", \"subpages\": [search, history], \"icon\": \":material/extension:\"\n },\n login_app=login_page, account_app=account_page, settings_app=settings_page,\n logout_callback=logout,\n )\n # Instantiate a Navbar (You can made more than one - Maybe unstable)\n app_id = st_navbar(\n menu_definition=menu_data if st.session_state.logged_in else [],\n login_name=menu_account_data,\n hide_streamlit_markers=False,\n override_app_selected_id=st.session_state.app_id,\n sticky_nav=sticky_nav, # at the top or not\n position_mode=position_mode, # top or subtop\n )\n # --------# HERE IS THE CHANGE #--------\n\n if position_mode != \"top\":\n my_heading()\n\nif not st.session_state.logged_in and app_id != \"app_login\":\n app_id = \"app_login\"\n\nif app_id == \"app_login\":\n if st.session_state.logged_in:\n app_id = \"app_logout\"\n\n\n# Loads the selected app content\n# Handled by Streamlit page navigation, but hardcoded to make work with navbar plugin\n# In a future, can be hide this code as internal, inside of `st_navbar`\nst.session_state.app_id = None # Added to fix login/logout issue\nst.session_state.active_app_id = app_id\napp_map[app_id]._can_be_called = True\napp_map[app_id].run()\n```\n\n#### Is responsive!!\n\n\n#### Toogle Between Custom themes\nNow we can change theme on client side (and even more configurations)\n\n\n[All css props available here!](/streamlit_plugins/components/theme_changer/README.md)\n\nTo override the css props of streamlit, we need to pass as arguments into st_navbar component.\n\n```python\n\n```\n",
"bugtrack_url": null,
"license": "MIT",
"summary": "Components and Frameworks to give new features to streamlit",
"version": "0.7.6",
"project_urls": {
"Homepage": "https://github.com/quiradev/streamlit-plugins"
},
"split_keywords": [
"streamlit",
" plugins",
" components",
" navbar"
],
"urls": [
{
"comment_text": null,
"digests": {
"blake2b_256": "2f7f7011eadbb1fdd2ad1f4d0201a216c4497d3d3b5ffc1bfcc6f3c7724b31ba",
"md5": "ce187d00027440649be2f18b213de6b5",
"sha256": "8e344bdcb59b9bf24ffb7d3c91553b77395fd8a891d814996f97d901f65137b5"
},
"downloads": -1,
"filename": "streamlit_component_navbar-0.7.6-py3-none-any.whl",
"has_sig": false,
"md5_digest": "ce187d00027440649be2f18b213de6b5",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.10",
"size": 5134514,
"upload_time": "2025-10-27T13:22:26",
"upload_time_iso_8601": "2025-10-27T13:22:26.846762Z",
"url": "https://files.pythonhosted.org/packages/2f/7f/7011eadbb1fdd2ad1f4d0201a216c4497d3d3b5ffc1bfcc6f3c7724b31ba/streamlit_component_navbar-0.7.6-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": null,
"digests": {
"blake2b_256": "b4819301fb52b9c700cd90a929454306e0fc3ac1c425a06ca0b1d4770fe0b6ff",
"md5": "b22237f4c4659596368b2c1a001a6ebd",
"sha256": "3c8ab70304b2cab0695c681849786c4cf708a446a62c747aa16aa1b51427703a"
},
"downloads": -1,
"filename": "streamlit_component_navbar-0.7.6.tar.gz",
"has_sig": false,
"md5_digest": "b22237f4c4659596368b2c1a001a6ebd",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.10",
"size": 5131182,
"upload_time": "2025-10-27T13:22:28",
"upload_time_iso_8601": "2025-10-27T13:22:28.869084Z",
"url": "https://files.pythonhosted.org/packages/b4/81/9301fb52b9c700cd90a929454306e0fc3ac1c425a06ca0b1d4770fe0b6ff/streamlit_component_navbar-0.7.6.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2025-10-27 13:22:28",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "quiradev",
"github_project": "streamlit-plugins",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"requirements": [
{
"name": "streamlit",
"specs": [
[
"<",
"2"
],
[
">=",
"1.38.0"
]
]
},
{
"name": "compress-pickle",
"specs": [
[
">=",
"2.1.0"
]
]
},
{
"name": "bokeh",
"specs": [
[
">=",
"3.1.1"
]
]
},
{
"name": "validators",
"specs": [
[
">=",
"0.22.0"
]
]
},
{
"name": "pandas",
"specs": [
[
">=",
"2.2.0"
]
]
},
{
"name": "htbuilder",
"specs": []
},
{
"name": "webcolors",
"specs": []
},
{
"name": "pydantic",
"specs": []
}
],
"lcname": "streamlit-component-navbar"
}
