# Multilit (Inherit from Hydralit)
This is a fork of [Hydralit](https://github.com/TangleSpace/hydralit).
In this version, I update all the code to be compatible with the last version of streamlit.
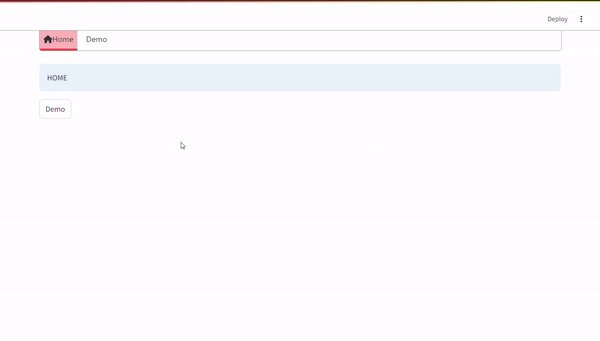
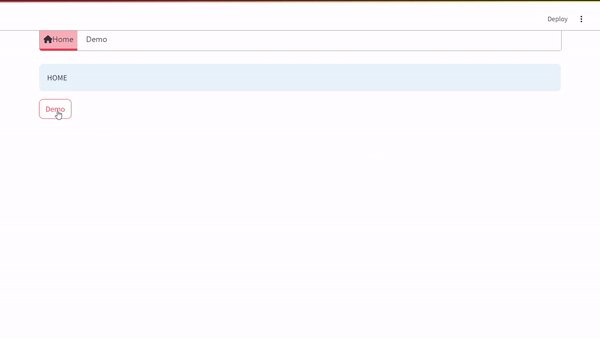
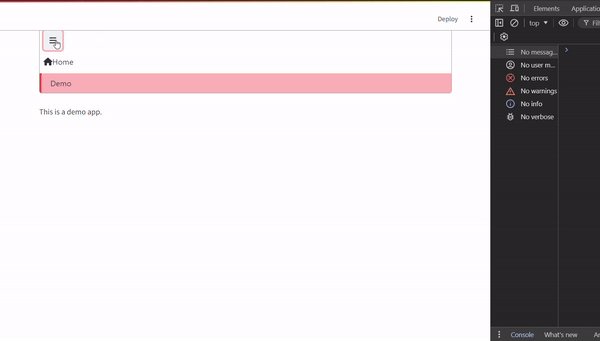
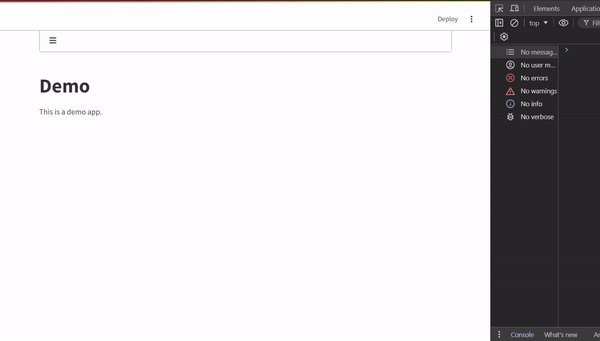
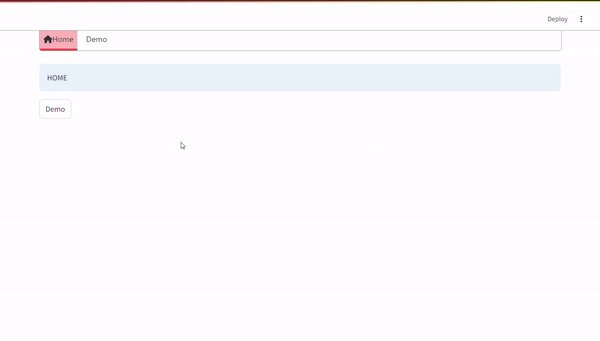
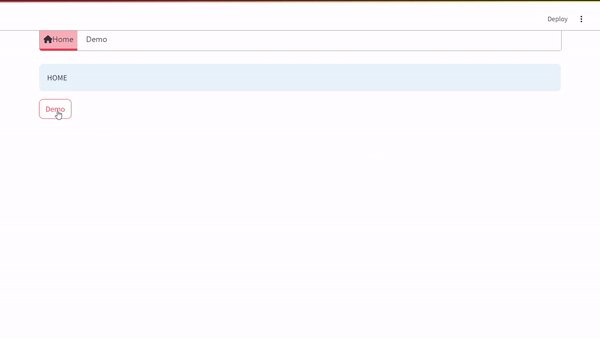
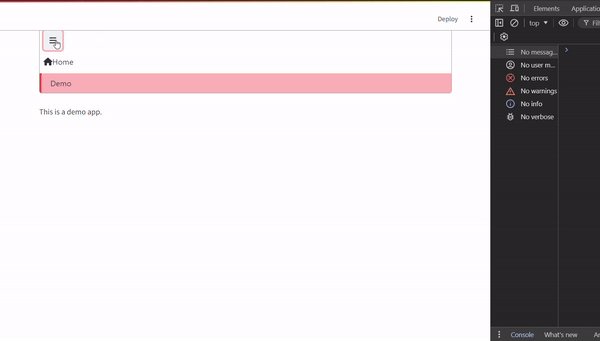
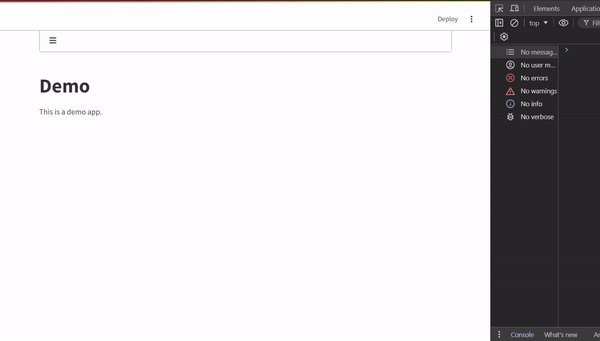
And it improves the interface to be more user-friendly. Also, it respects the strealit active theme and can be override by the user.
In a future is planned to incorporate the new multipage native of streamlit. Instead of the current implementation.
Can use built-in buttons to change the page, or use a function to change the page programmatically.

You can install extra components to work with multilit framework.
```bash
pip install streamlit-framework-multilit[navbar,loader]
```
Raw data
{
"_id": null,
"home_page": "https://github.com/quiradev/streamlit-plugins",
"name": "streamlit-framework-multilit",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.9",
"maintainer_email": null,
"keywords": "streamlit, plugins, framework, multipage, multilit",
"author": "Victor Quilon Ranera",
"author_email": "v.quilonr@gmail.com",
"download_url": "https://files.pythonhosted.org/packages/d4/c7/e3839359838b069c4f958a5705477382a6a7800b1f20abfb6c99866504a3/streamlit_framework_multilit-0.7.6.tar.gz",
"platform": null,
"description": "# Multilit (Inherit from Hydralit)\nThis is a fork of [Hydralit](https://github.com/TangleSpace/hydralit).\n\nIn this version, I update all the code to be compatible with the last version of streamlit.\nAnd it improves the interface to be more user-friendly. Also, it respects the strealit active theme and can be override by the user.\nIn a future is planned to incorporate the new multipage native of streamlit. Instead of the current implementation.\n\nCan use built-in buttons to change the page, or use a function to change the page programmatically.\n\n\nYou can install extra components to work with multilit framework.\n```bash\npip install streamlit-framework-multilit[navbar,loader]\n```\n",
"bugtrack_url": null,
"license": "MIT",
"summary": "Components and Frameworks to give new features to streamlit",
"version": "0.7.6",
"project_urls": {
"Homepage": "https://github.com/quiradev/streamlit-plugins"
},
"split_keywords": [
"streamlit",
" plugins",
" framework",
" multipage",
" multilit"
],
"urls": [
{
"comment_text": null,
"digests": {
"blake2b_256": "9c0713caa412f32043e54065a64cac2cf82683821ef5473a9fc024c4c528cfd6",
"md5": "f27138f493de3417c32bca6d64741874",
"sha256": "17070db384823534c840b286a01b2c3ec69b07cac83de2339295a9a089146887"
},
"downloads": -1,
"filename": "streamlit_framework_multilit-0.7.6-py3-none-any.whl",
"has_sig": false,
"md5_digest": "f27138f493de3417c32bca6d64741874",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.9",
"size": 17389,
"upload_time": "2025-10-27T13:22:34",
"upload_time_iso_8601": "2025-10-27T13:22:34.176098Z",
"url": "https://files.pythonhosted.org/packages/9c/07/13caa412f32043e54065a64cac2cf82683821ef5473a9fc024c4c528cfd6/streamlit_framework_multilit-0.7.6-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": null,
"digests": {
"blake2b_256": "d4c7e3839359838b069c4f958a5705477382a6a7800b1f20abfb6c99866504a3",
"md5": "ea50478a94d0b2699d9112688b3f3780",
"sha256": "02fa27ce9b95ac34a870931ce6bf05fd32a0e30c0d479e2773420c14b2b24ba3"
},
"downloads": -1,
"filename": "streamlit_framework_multilit-0.7.6.tar.gz",
"has_sig": false,
"md5_digest": "ea50478a94d0b2699d9112688b3f3780",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.9",
"size": 19003,
"upload_time": "2025-10-27T13:22:35",
"upload_time_iso_8601": "2025-10-27T13:22:35.419755Z",
"url": "https://files.pythonhosted.org/packages/d4/c7/e3839359838b069c4f958a5705477382a6a7800b1f20abfb6c99866504a3/streamlit_framework_multilit-0.7.6.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2025-10-27 13:22:35",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "quiradev",
"github_project": "streamlit-plugins",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"requirements": [
{
"name": "streamlit",
"specs": [
[
"<",
"2"
],
[
">=",
"1.38.0"
]
]
},
{
"name": "compress-pickle",
"specs": [
[
">=",
"2.1.0"
]
]
},
{
"name": "bokeh",
"specs": [
[
">=",
"3.1.1"
]
]
},
{
"name": "validators",
"specs": [
[
">=",
"0.22.0"
]
]
},
{
"name": "pandas",
"specs": [
[
">=",
"2.2.0"
]
]
},
{
"name": "htbuilder",
"specs": []
},
{
"name": "webcolors",
"specs": []
},
{
"name": "pydantic",
"specs": []
}
],
"lcname": "streamlit-framework-multilit"
}
