# Streamlit Plugins
Components and frameworks to extend Streamlit's capabilities with advanced features and customizations.

- `Framework` Multilit: https://plugins-framework-multilit.streamlit.app/
- `Component` Theme Changer: https://plugins-component-theme-changer.streamlit.app/
- `Component` Navbar: https://plugins-navbar.streamlit.app/
---
## Table of Contents
1. [Introduction](#introduction)
2. [Features](#features)
- [Frameworks](#frameworks)
- [Components](#components)
3. [Usage](#usage)
- [Quickstart](#quickstart)
- [Example Code](#example-code)
4. [Roadmap](#roadmap)
5. [Contributing](#contributing)
6. [License](#license)
---
## Introduction
Welcome to **Streamlit Plugins**, a collection of tools designed to enhance your Streamlit apps with features like:
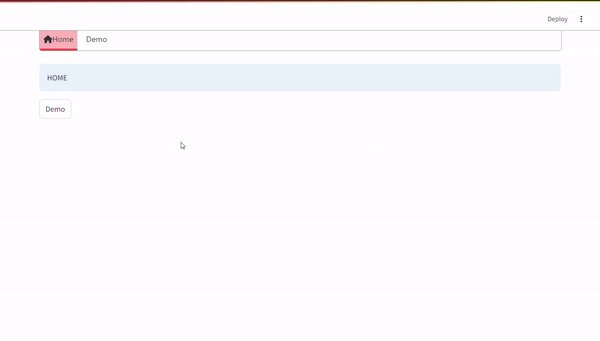
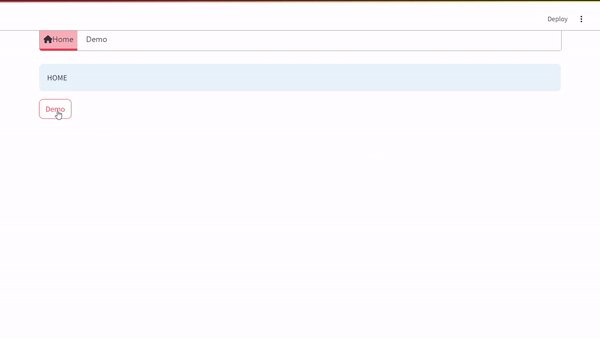
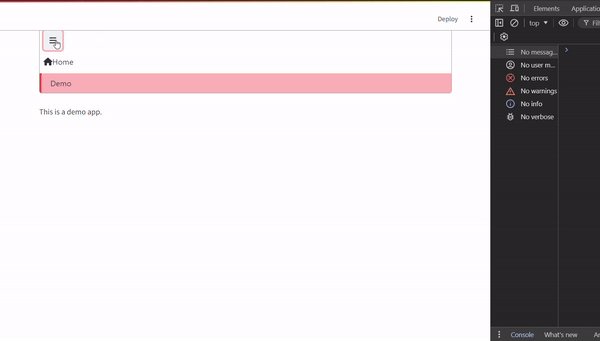
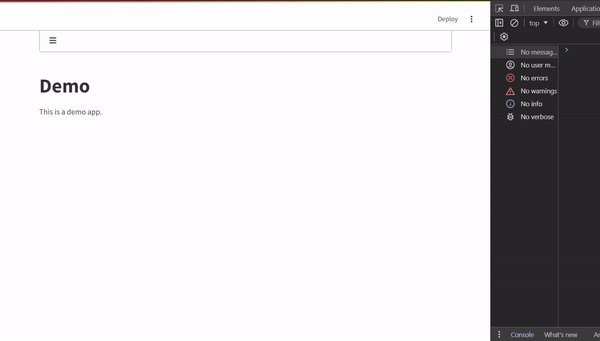
- A customizable **Navbar** with multiple positioning options (including lateral mode!).
- A **Loader** for better user feedback.
- Advanced integrations like **LabelStudio** and **SnakeViz**.
---
## Features
### Frameworks
#### Multilit (Inherits from Hydralit)
This is a fork of [Hydralit](https://github.com/TangleSpace/hydralit) with updated compatibility for the latest Streamlit version.
- Improved interface and user experience.
- Respects Streamlit's active theme, with support for user overrides.
- Future plans to integrate native Streamlit multipage functionality.
**Key Features:**
- Built-in buttons or programmatic page navigation.

---
### Components
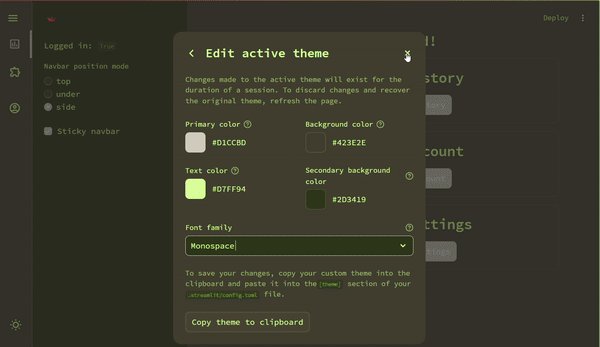
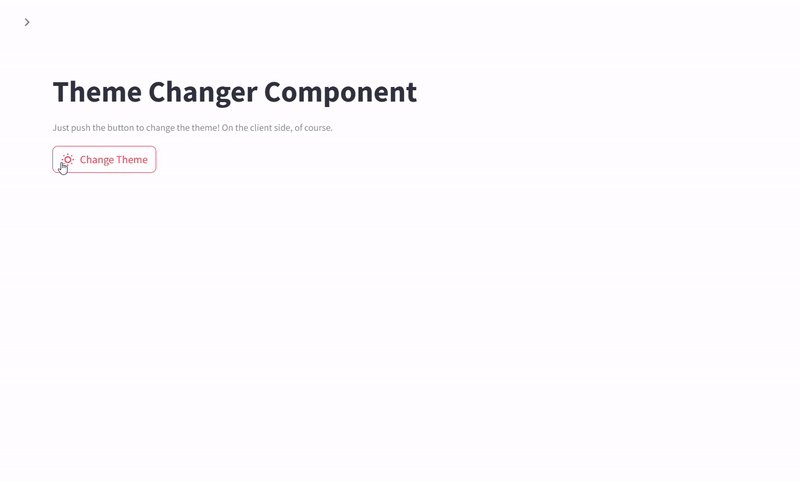
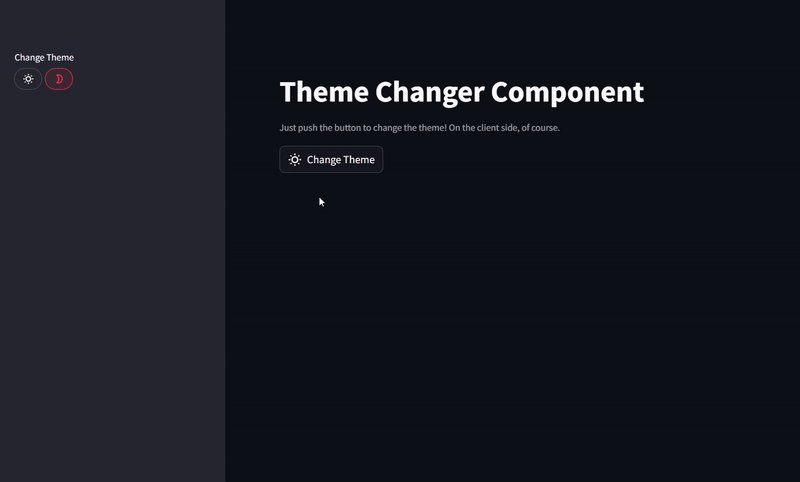
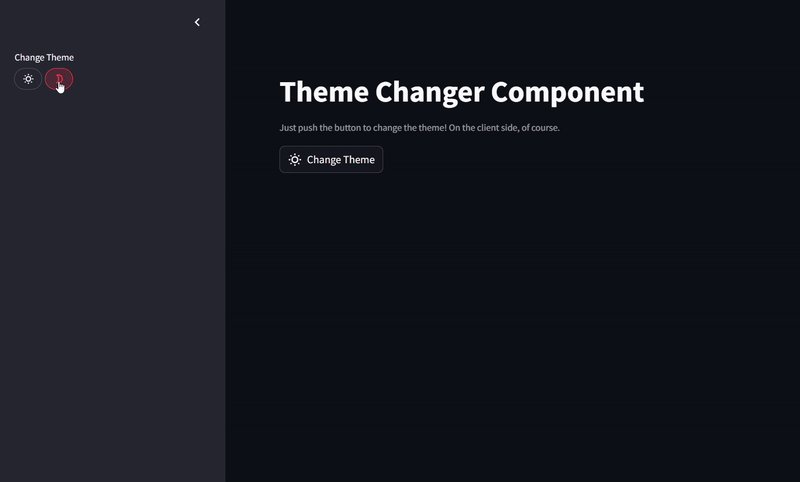
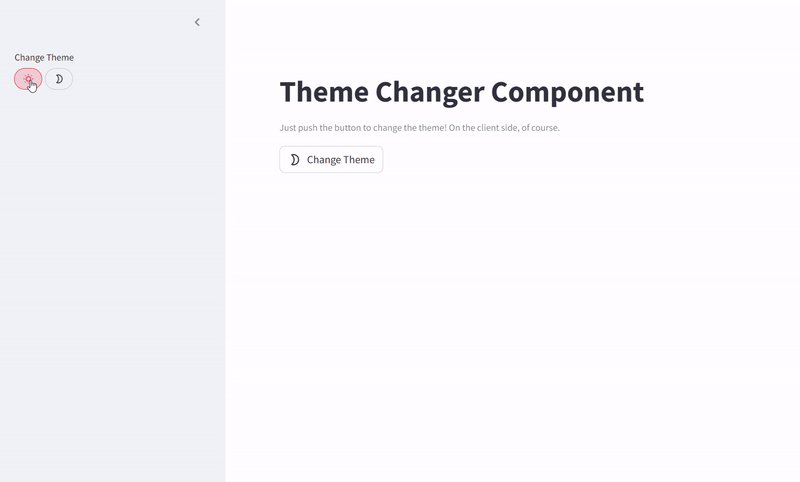
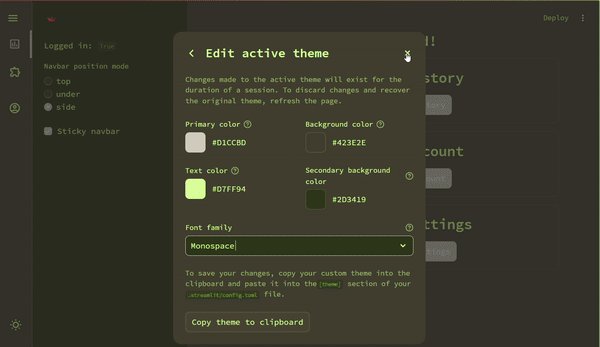
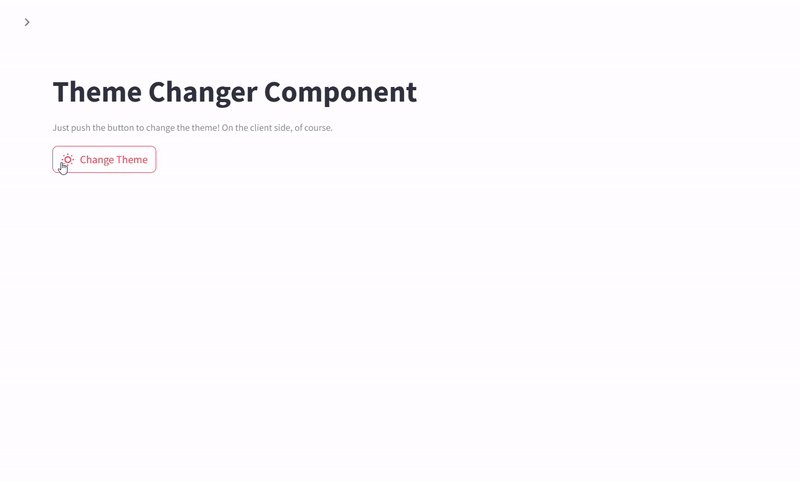
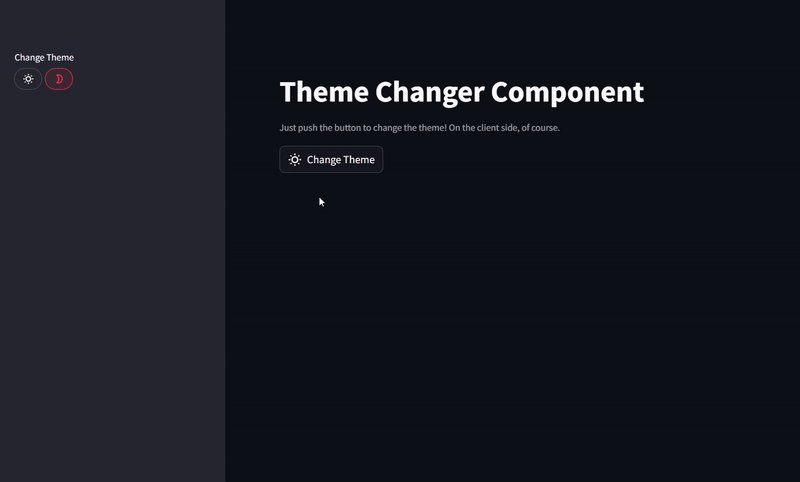
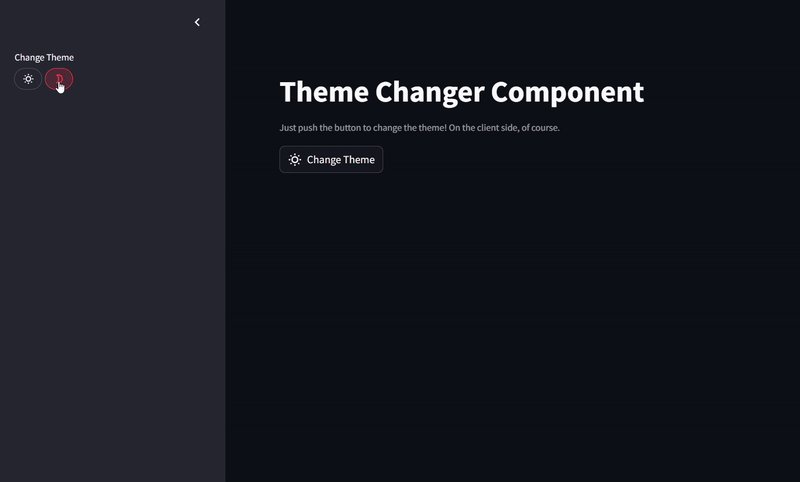
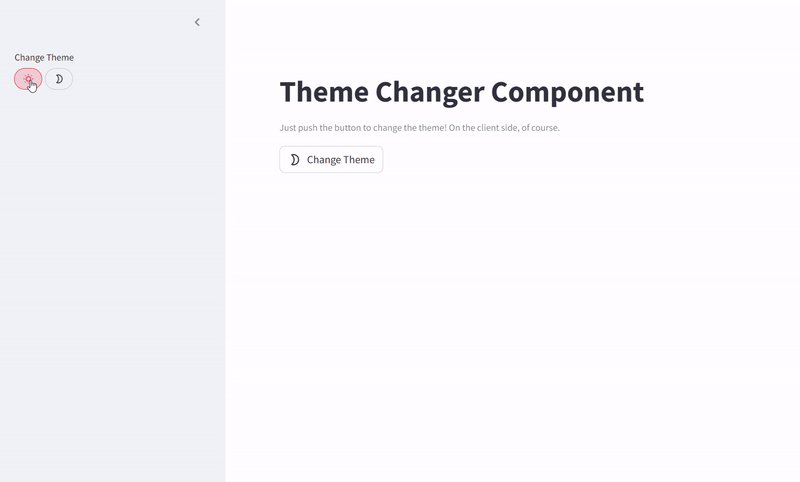
#### Change Theme (As simple button)
> [More info](/streamlit_plugins/components/theme_changer/README.md)

Internally it uses the underlying pills component that streamlit uses to render the real pills component. So it has even more flexibility than the native streamlit pills button, and we add some radio button capabilities to it.
#### Examples: Change Theme with Button
```python
from streamlit_plugins.components.theme_changer import st_theme_changer
st_theme_changer()
```
If you want to use more than one theme changer in your app, you will have to enable rerun comlpete application in order to update the state of buttons, this is because streamlit is not prepare to rerun other fragments, seperatlly, when the streamlit dev team enable this, we can improve the performance of the component.
> Note that if tou rerun the whole app, depending or what tasks are you doing, it can be slow, so use it with caution. We recommend set to `rerun_whole_st=True` and use only one st_theme_changer in your app.
```python
st_theme_changer(rerun_whole_st=True)
with st.sidebar:
st_theme_changer(render_mode="pills", rerun_whole_st=True)
```
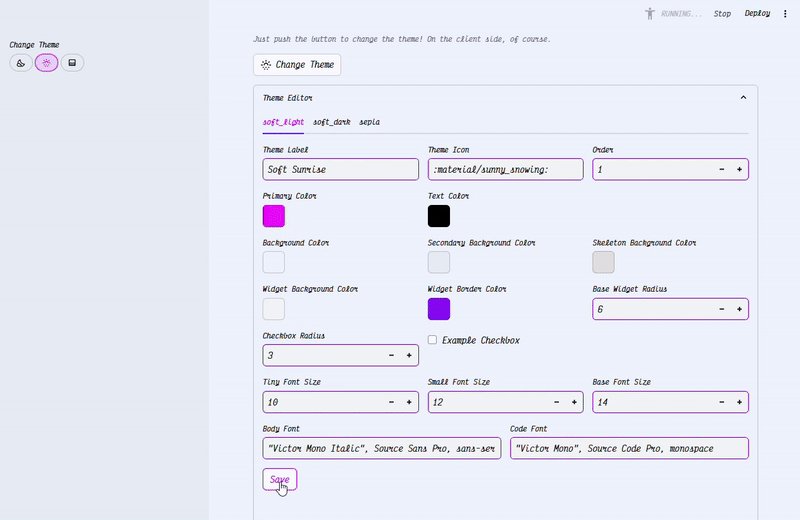
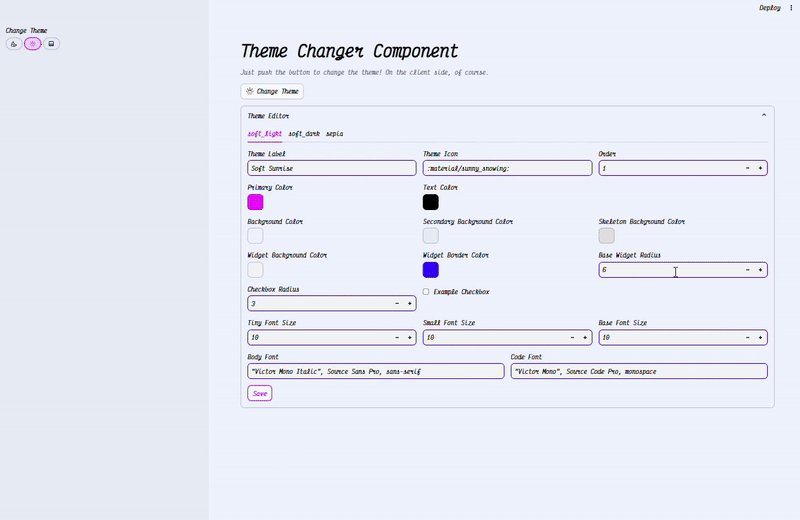
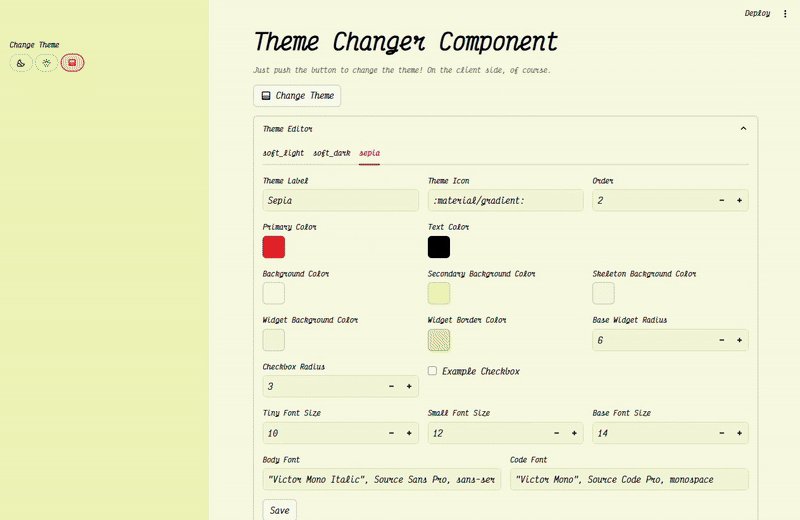
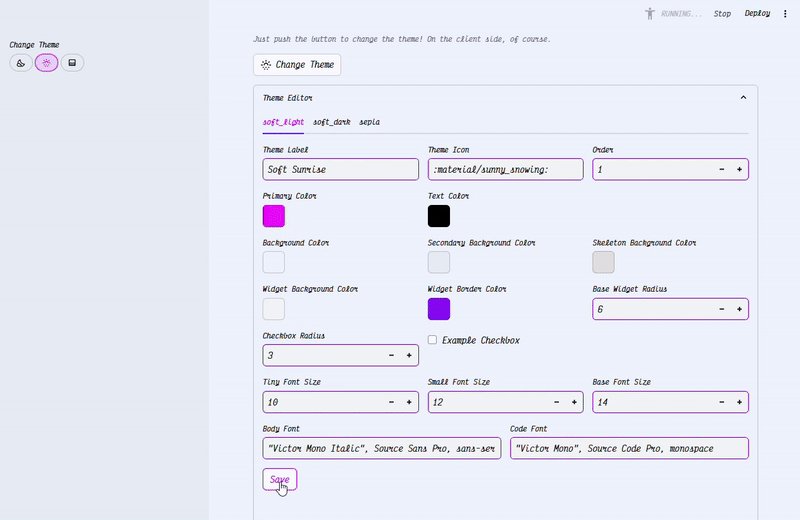
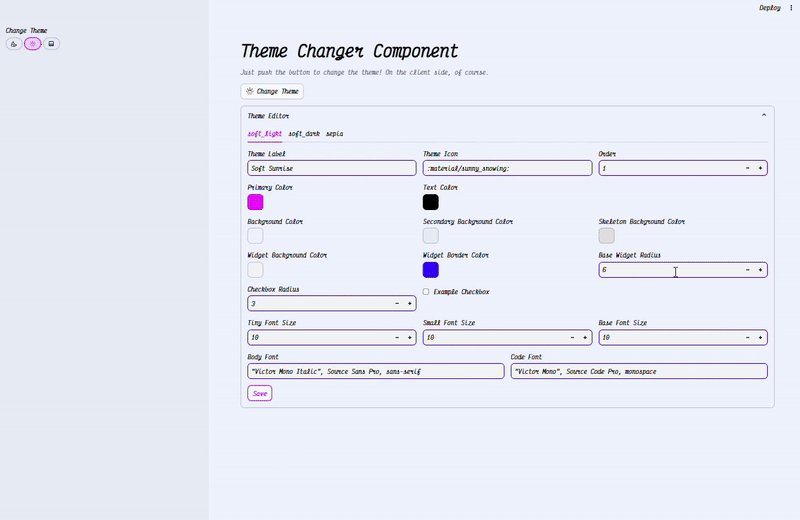
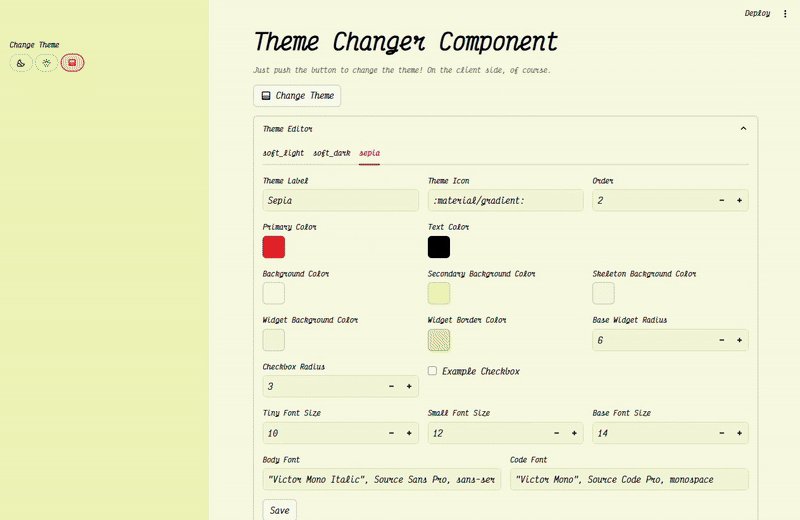
The above code only will change between the light/dark themes by default in streamlit. But here is the `game changer`, on in that case the `theme changer`, not only you can change between the defaults, YOU CAN DEFINE YOUR OWN THEMES, yes, more than 2. All the properties you can change are defined here. [Theme props](/streamlit_plugins/components/theme_changer/README.md)

```python
from streamlit_plugins.components.theme_changer import st_theme_changer
from streamlit_plugins.components.theme_changer.entity import ThemeInfo, ThemeInput, ThemeBaseLight, ThemeBaseDark
theme_data = dict(
soft_light=ThemeInput(
name="Soft Sunrise",
icon=":material/sunny_snowing:",
order=0,
themeInfo=ThemeInfo(
base=ThemeBaseLight.base,
primaryColor="#6100FF",
backgroundColor="#EFF4FF",
secondaryBackgroundColor="#E7EEF5",
textColor="#000000",
widgetBackgroundColor="#F3F5F7",
widgetBorderColor="#9000FF",
skeletonBackgroundColor="#E0E0E0",
bodyFont=ThemeBaseLight.bodyFont,
codeFont=ThemeBaseLight.codeFont,
fontFaces=ThemeBaseLight.fontFaces,
)
),
soft_dark=ThemeInput(
name="Dark Midnight",
icon=":material/nights_stay:",
order=1,
themeInfo=ThemeInfo(
base=ThemeBaseDark.base,
primaryColor="#7AF8FF",
backgroundColor="#000000",
secondaryBackgroundColor="#045367",
textColor="#f0f8ff",
widgetBackgroundColor="#092927",
widgetBorderColor="#75D9FF",
skeletonBackgroundColor="#365252",
bodyFont=ThemeBaseDark.bodyFont,
codeFont=ThemeBaseDark.codeFont,
fontFaces=ThemeBaseDark.fontFaces,
)
),
sepia=ThemeInput(
name="Sepia",
icon=":material/gradient:",
order=2,
themeInfo=ThemeInfo(
base=ThemeBaseLight.base,
primaryColor="#FF0004",
backgroundColor="#F9F9E0",
secondaryBackgroundColor="#EFEFB4",
textColor="#000000",
widgetBackgroundColor="#F5F5D7",
widgetBorderColor="#E2DEAD",
skeletonBackgroundColor="#F5F5DC",
bodyFont=ThemeBaseLight.bodyFont,
codeFont=ThemeBaseLight.codeFont,
fontFaces=ThemeBaseLight.fontFaces,
)
)
)
st_theme_changer(themes_data=theme_data, render_mode="init", default_init_theme_name="soft_dark")
st_theme_changer(themes_data=theme_data, rerun_whole_st=True)
with st._bottom:
st_theme_changer(
themes_data=theme_data, render_mode="pills",
rerun_whole_st=True, key="first_pills"
)
with st.sidebar:
st_theme_changer(
themes_data=theme_data, render_mode="pills",
rerun_whole_st=True, key="secondary_pills"
)
```
There is another parameter that you can customize, is a sleep parameter, because the time it costs javascript to send the message in other to change the change, maybe in some cases your javascript streamlit page is slowly and the change theme doesn't queue your request to change the theme, so you can customize this sleep in order to wait for the javascript to be ready to change the theme.
```python
# Parameter in seconds
st_theme_changer(timeout_rendering_theme_change=0.3)
```
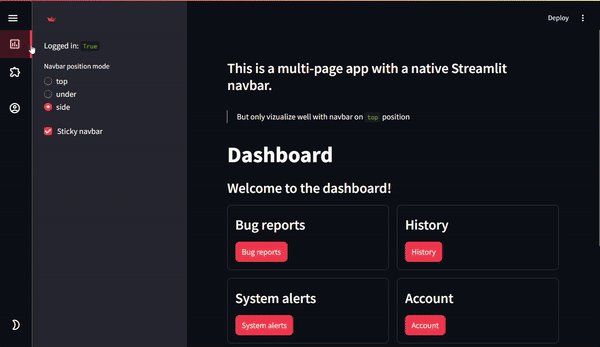
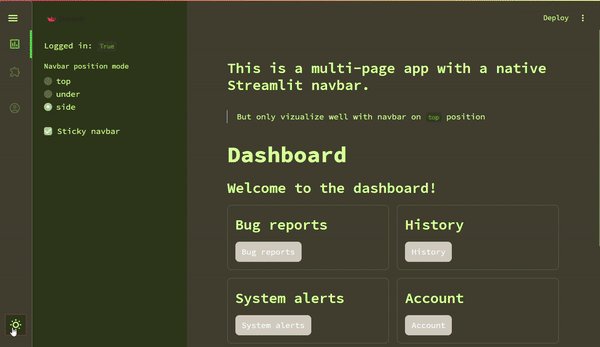
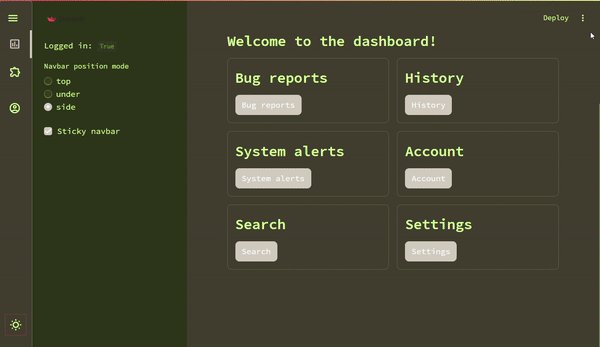
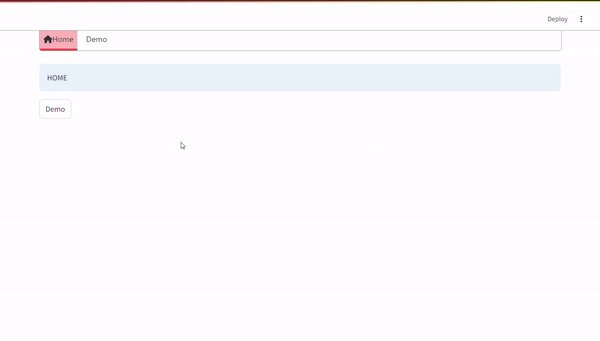
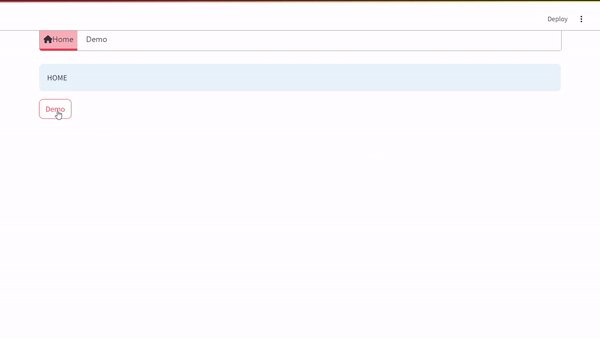
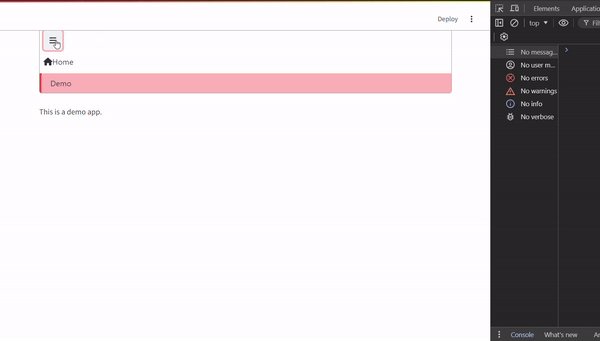
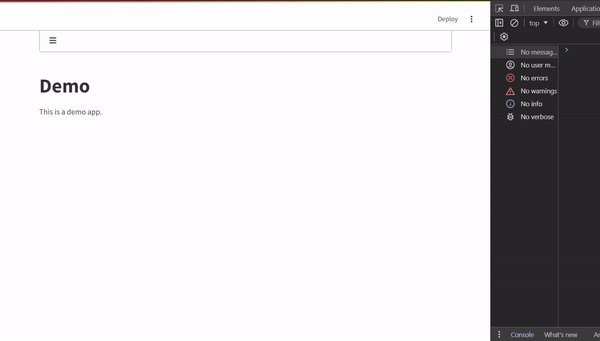
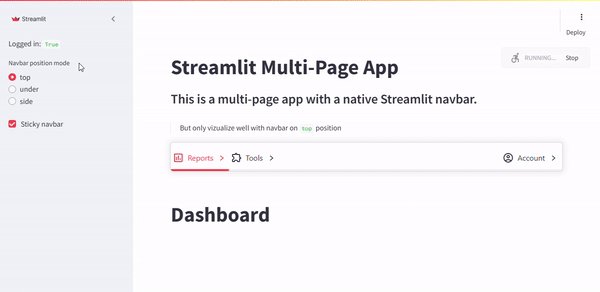
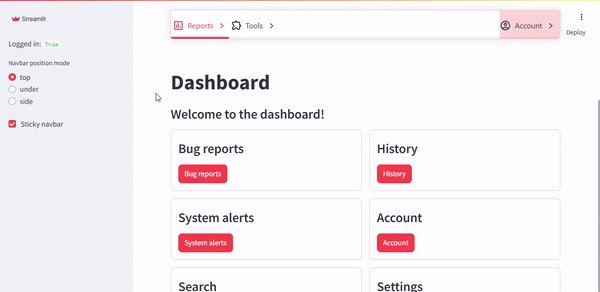
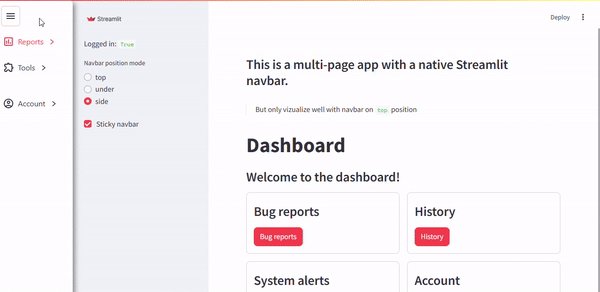
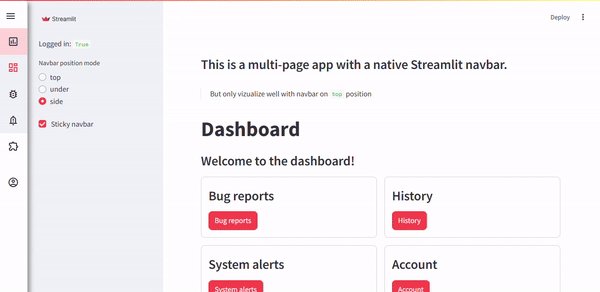
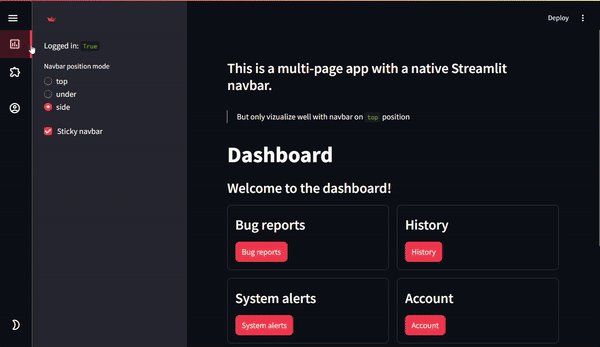
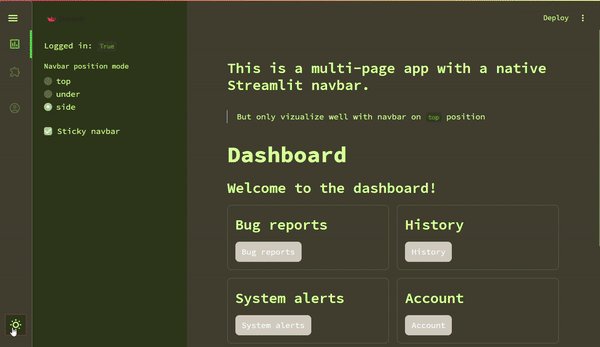
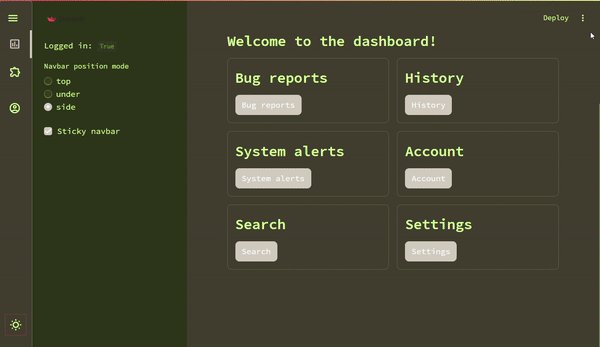
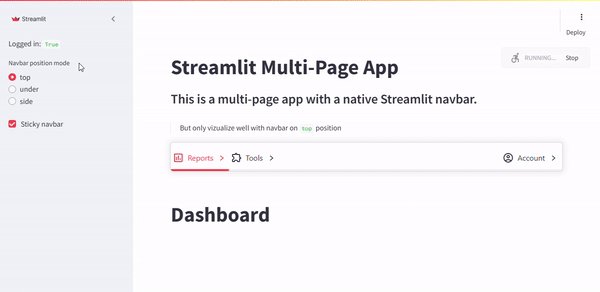
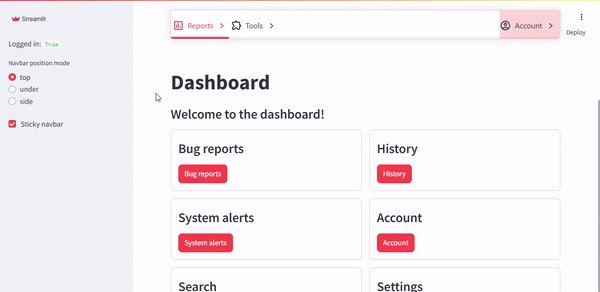
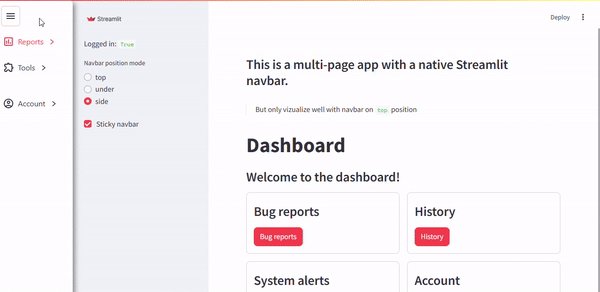
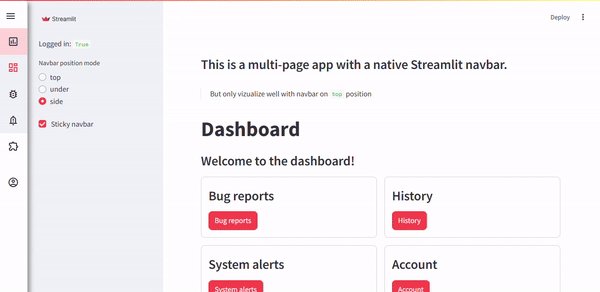
#### Navbar (Sidebar, Topbar, and Under Streamlit Header)
> [More info](/streamlit_plugins/components/navbar/README.md)

A versatile navbar component with support for:
- Native Streamlit multipage apps.
- Multilit framework.
- Multiple positions: top, under, and side.
**Responsive and Customizable:**
- Adjust themes and configurations dynamically.
#### Example: Multipage App with Native Streamlit Navbar
```python
st.set_page_config(layout="wide")
# Example Sidebar
with st.sidebar:
st.radio("Navbar Position", ["top", "under", "side"])
st.checkbox("Sticky Navbar")
# Example Navbar Integration
from streamlit_plugins.components.navbar import st_navbar
st_navbar(
menu_definition=[{"name": "Home", "icon": "🏠", "page": "home.py"}],
position_mode="top"
)
```
#### Loader (Inherit from Hydralit Components)
Enhance user experience with loaders for transitions and long-running tasks.
#### AnnotatedText (Inspired by SpaCy Annotated Text)
> [More info](/streamlit_plugins/components/annotated_text/README.md)
Display annotated text inline with your app for NLP tasks.
#### LabelStudio (In Development)
> [More info](/streamlit_plugins/components/label_studio/README.md)
Adapter for integrating LabelStudio into Streamlit for NER and annotation tasks.
#### SnakeViz
Visualize and analyze bottlenecks in your Python code directly within Streamlit.
---
## Usage
### Quickstart
1. Install the package:
```bash
pip install streamlit-plugins
```
2. Import and use components in your Streamlit app.
### Example Code
See the [examples folder](examples/) for detailed implementations and usage scenarios.
---
## Roadmap
### Framework: Multilit
- [ ] Use native streamlit multipage system
### Compontent: Navbar
- [x] Add Navbar with lateral mode.
- [x] Support for dynamic theme changes.
- [ ] Add more CSS customization options.
- [ ] Improve documentation and examples.
### Compontent: LabelStudio
- [ ] Expand LabelStudio integration.
---
## Contributing
We welcome contributions! Please refer to the [CONTRIBUTING.md](CONTRIBUTING.md) for guidelines on how to get started.
---
## License
This project is licensed under the MIT License. See the [LICENSE](LICENSE) file for details.
---
⭐ **If you find this project useful, please consider giving it a star!**
Raw data
{
"_id": null,
"home_page": "https://github.com/quiradev/streamlit-plugins",
"name": "streamlit-plugins",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.9",
"maintainer_email": null,
"keywords": "streamlit, plugins, framework, components, navbar, loader, multilit",
"author": "Victor Quilon Ranera",
"author_email": "v.quilonr@gmail.com",
"download_url": "https://files.pythonhosted.org/packages/e6/44/55aaaae5b0163e0ec120be187434566dbd7dff8c332b426c9015a4732282/streamlit_plugins-0.7.1.tar.gz",
"platform": null,
"description": "# Streamlit Plugins\n\nComponents and frameworks to extend Streamlit's capabilities with advanced features and customizations.\n\n\n\n- `Framework` Multilit: https://plugins-framework-multilit.streamlit.app/\n- `Component` Theme Changer: https://plugins-component-theme-changer.streamlit.app/\n- `Component` Navbar: https://plugins-navbar.streamlit.app/\n\n---\n\n## Table of Contents\n\n1. [Introduction](#introduction)\n2. [Features](#features)\n - [Frameworks](#frameworks)\n - [Components](#components)\n3. [Usage](#usage)\n - [Quickstart](#quickstart)\n - [Example Code](#example-code)\n4. [Roadmap](#roadmap)\n5. [Contributing](#contributing)\n6. [License](#license)\n\n---\n\n## Introduction\n\nWelcome to **Streamlit Plugins**, a collection of tools designed to enhance your Streamlit apps with features like:\n- A customizable **Navbar** with multiple positioning options (including lateral mode!).\n- A **Loader** for better user feedback.\n- Advanced integrations like **LabelStudio** and **SnakeViz**.\n\n---\n\n## Features\n\n### Frameworks\n\n#### Multilit (Inherits from Hydralit)\nThis is a fork of [Hydralit](https://github.com/TangleSpace/hydralit) with updated compatibility for the latest Streamlit version.\n\n- Improved interface and user experience.\n- Respects Streamlit's active theme, with support for user overrides.\n- Future plans to integrate native Streamlit multipage functionality.\n\n**Key Features:**\n- Built-in buttons or programmatic page navigation.\n\n\n\n---\n\n### Components\n\n#### Change Theme (As simple button)\n> [More info](/streamlit_plugins/components/theme_changer/README.md)\n\n\n\nInternally it uses the underlying pills component that streamlit uses to render the real pills component. So it has even more flexibility than the native streamlit pills button, and we add some radio button capabilities to it.\n\n#### Examples: Change Theme with Button\n```python\nfrom streamlit_plugins.components.theme_changer import st_theme_changer\n\nst_theme_changer()\n```\n\nIf you want to use more than one theme changer in your app, you will have to enable rerun comlpete application in order to update the state of buttons, this is because streamlit is not prepare to rerun other fragments, seperatlly, when the streamlit dev team enable this, we can improve the performance of the component.\n\n> Note that if tou rerun the whole app, depending or what tasks are you doing, it can be slow, so use it with caution. We recommend set to `rerun_whole_st=True` and use only one st_theme_changer in your app.\n\n```python\nst_theme_changer(rerun_whole_st=True)\n\nwith st.sidebar:\n st_theme_changer(render_mode=\"pills\", rerun_whole_st=True)\n```\n\nThe above code only will change between the light/dark themes by default in streamlit. But here is the `game changer`, on in that case the `theme changer`, not only you can change between the defaults, YOU CAN DEFINE YOUR OWN THEMES, yes, more than 2. All the properties you can change are defined here. [Theme props](/streamlit_plugins/components/theme_changer/README.md)\n\n\n\n```python\nfrom streamlit_plugins.components.theme_changer import st_theme_changer\nfrom streamlit_plugins.components.theme_changer.entity import ThemeInfo, ThemeInput, ThemeBaseLight, ThemeBaseDark\ntheme_data = dict(\n soft_light=ThemeInput(\n name=\"Soft Sunrise\",\n icon=\":material/sunny_snowing:\",\n order=0,\n themeInfo=ThemeInfo(\n base=ThemeBaseLight.base,\n primaryColor=\"#6100FF\",\n backgroundColor=\"#EFF4FF\",\n secondaryBackgroundColor=\"#E7EEF5\",\n textColor=\"#000000\",\n widgetBackgroundColor=\"#F3F5F7\",\n widgetBorderColor=\"#9000FF\",\n skeletonBackgroundColor=\"#E0E0E0\",\n bodyFont=ThemeBaseLight.bodyFont,\n codeFont=ThemeBaseLight.codeFont,\n fontFaces=ThemeBaseLight.fontFaces,\n )\n ),\n soft_dark=ThemeInput(\n name=\"Dark Midnight\",\n icon=\":material/nights_stay:\",\n order=1,\n themeInfo=ThemeInfo(\n base=ThemeBaseDark.base,\n primaryColor=\"#7AF8FF\",\n backgroundColor=\"#000000\",\n secondaryBackgroundColor=\"#045367\",\n textColor=\"#f0f8ff\",\n widgetBackgroundColor=\"#092927\",\n widgetBorderColor=\"#75D9FF\",\n skeletonBackgroundColor=\"#365252\",\n bodyFont=ThemeBaseDark.bodyFont,\n codeFont=ThemeBaseDark.codeFont,\n fontFaces=ThemeBaseDark.fontFaces,\n )\n ),\n sepia=ThemeInput(\n name=\"Sepia\",\n icon=\":material/gradient:\",\n order=2,\n themeInfo=ThemeInfo(\n base=ThemeBaseLight.base,\n primaryColor=\"#FF0004\",\n backgroundColor=\"#F9F9E0\",\n secondaryBackgroundColor=\"#EFEFB4\",\n textColor=\"#000000\",\n widgetBackgroundColor=\"#F5F5D7\",\n widgetBorderColor=\"#E2DEAD\",\n skeletonBackgroundColor=\"#F5F5DC\",\n bodyFont=ThemeBaseLight.bodyFont,\n codeFont=ThemeBaseLight.codeFont,\n fontFaces=ThemeBaseLight.fontFaces,\n )\n )\n)\nst_theme_changer(themes_data=theme_data, render_mode=\"init\", default_init_theme_name=\"soft_dark\")\n\nst_theme_changer(themes_data=theme_data, rerun_whole_st=True)\nwith st._bottom:\n st_theme_changer(\n themes_data=theme_data, render_mode=\"pills\",\n rerun_whole_st=True, key=\"first_pills\"\n )\n\nwith st.sidebar:\n st_theme_changer(\n themes_data=theme_data, render_mode=\"pills\",\n rerun_whole_st=True, key=\"secondary_pills\"\n )\n```\n\nThere is another parameter that you can customize, is a sleep parameter, because the time it costs javascript to send the message in other to change the change, maybe in some cases your javascript streamlit page is slowly and the change theme doesn't queue your request to change the theme, so you can customize this sleep in order to wait for the javascript to be ready to change the theme.\n\n```python\n# Parameter in seconds\nst_theme_changer(timeout_rendering_theme_change=0.3)\n```\n\n#### Navbar (Sidebar, Topbar, and Under Streamlit Header)\n\n> [More info](/streamlit_plugins/components/navbar/README.md)\n\n\n\nA versatile navbar component with support for:\n- Native Streamlit multipage apps.\n- Multilit framework.\n- Multiple positions: top, under, and side.\n\n**Responsive and Customizable:**\n- Adjust themes and configurations dynamically.\n\n#### Example: Multipage App with Native Streamlit Navbar\n```python\nst.set_page_config(layout=\"wide\")\n# Example Sidebar\nwith st.sidebar:\n st.radio(\"Navbar Position\", [\"top\", \"under\", \"side\"])\n st.checkbox(\"Sticky Navbar\")\n# Example Navbar Integration\nfrom streamlit_plugins.components.navbar import st_navbar\nst_navbar(\n menu_definition=[{\"name\": \"Home\", \"icon\": \"\ud83c\udfe0\", \"page\": \"home.py\"}],\n position_mode=\"top\"\n)\n```\n\n#### Loader (Inherit from Hydralit Components)\n\nEnhance user experience with loaders for transitions and long-running tasks.\n\n#### AnnotatedText (Inspired by SpaCy Annotated Text)\n\n> [More info](/streamlit_plugins/components/annotated_text/README.md)\n\nDisplay annotated text inline with your app for NLP tasks.\n\n#### LabelStudio (In Development)\n\n> [More info](/streamlit_plugins/components/label_studio/README.md)\n\nAdapter for integrating LabelStudio into Streamlit for NER and annotation tasks.\n\n#### SnakeViz\n\nVisualize and analyze bottlenecks in your Python code directly within Streamlit.\n\n---\n\n## Usage\n\n### Quickstart\n1. Install the package:\n ```bash\n pip install streamlit-plugins\n ```\n2. Import and use components in your Streamlit app.\n\n### Example Code\nSee the [examples folder](examples/) for detailed implementations and usage scenarios.\n\n---\n\n## Roadmap\n\n### Framework: Multilit\n- [ ] Use native streamlit multipage system\n\n### Compontent: Navbar\n- [x] Add Navbar with lateral mode.\n- [x] Support for dynamic theme changes.\n- [ ] Add more CSS customization options.\n- [ ] Improve documentation and examples.\n\n### Compontent: LabelStudio\n- [ ] Expand LabelStudio integration.\n\n---\n\n## Contributing\n\nWe welcome contributions! Please refer to the [CONTRIBUTING.md](CONTRIBUTING.md) for guidelines on how to get started.\n\n---\n\n## License\n\nThis project is licensed under the MIT License. See the [LICENSE](LICENSE) file for details.\n\n---\n\n\u2b50 **If you find this project useful, please consider giving it a star!**\n",
"bugtrack_url": null,
"license": "MIT",
"summary": "Components and Frameworks to give new features to streamlit",
"version": "0.7.1",
"project_urls": {
"Homepage": "https://github.com/quiradev/streamlit-plugins"
},
"split_keywords": [
"streamlit",
" plugins",
" framework",
" components",
" navbar",
" loader",
" multilit"
],
"urls": [
{
"comment_text": null,
"digests": {
"blake2b_256": "ddfef8815542792afa30f143f2bfce48c29e254826f37625e16b920c74b26001",
"md5": "e21358d2af6d16bfb230ee8424909943",
"sha256": "9d86117c18a73b5ce70cec57d867d1494c063e26725d07e2976cb970b73ec94c"
},
"downloads": -1,
"filename": "streamlit_plugins-0.7.1-py3-none-any.whl",
"has_sig": false,
"md5_digest": "e21358d2af6d16bfb230ee8424909943",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.9",
"size": 8840477,
"upload_time": "2025-07-30T10:30:50",
"upload_time_iso_8601": "2025-07-30T10:30:50.703874Z",
"url": "https://files.pythonhosted.org/packages/dd/fe/f8815542792afa30f143f2bfce48c29e254826f37625e16b920c74b26001/streamlit_plugins-0.7.1-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": null,
"digests": {
"blake2b_256": "e64455aaaae5b0163e0ec120be187434566dbd7dff8c332b426c9015a4732282",
"md5": "e9bcb986451fa9b32d2182a17499398a",
"sha256": "aa77b4484958341086ccf0f3b2fc01613e585be0003c0339da44ebf4d8a5fc8d"
},
"downloads": -1,
"filename": "streamlit_plugins-0.7.1.tar.gz",
"has_sig": false,
"md5_digest": "e9bcb986451fa9b32d2182a17499398a",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.9",
"size": 8783147,
"upload_time": "2025-07-30T10:30:53",
"upload_time_iso_8601": "2025-07-30T10:30:53.824072Z",
"url": "https://files.pythonhosted.org/packages/e6/44/55aaaae5b0163e0ec120be187434566dbd7dff8c332b426c9015a4732282/streamlit_plugins-0.7.1.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2025-07-30 10:30:53",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "quiradev",
"github_project": "streamlit-plugins",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"requirements": [
{
"name": "streamlit",
"specs": [
[
">=",
"1.38.0"
],
[
"<",
"1.48.0"
]
]
},
{
"name": "compress-pickle",
"specs": [
[
">=",
"2.1.0"
]
]
},
{
"name": "bokeh",
"specs": [
[
">=",
"3.1.1"
]
]
},
{
"name": "validators",
"specs": [
[
">=",
"0.22.0"
]
]
},
{
"name": "pandas",
"specs": [
[
">=",
"2.2.0"
]
]
},
{
"name": "pydantic",
"specs": []
}
],
"lcname": "streamlit-plugins"
}
