# textual-canvas

*An example of `textual-canvas` being used in a Textual application*
## Introduction
This library aims to provide a very simple terminal-based drawing canvas
widget for use with [Textual](https://textual.textualize.io/). Initially
developed for a (also-being-worked-on-right-now) less general project, I'm
making it available on the off-chance anyone else might want to play with it
now.
You might not want to rely on this just yet though; I'm still messing and
experimenting.
## Installing
The package can be installed with `pip` or related tools, for example:
```sh
$ pip install textual-canvas
```
## It's early days
This is a very early release of this code, it's still very much a work in
progress. This means things may change and break; it's also sitting atop
Textual which is, of course, still undergoing rapid development. As much as
possible I'll try and ensure that it's always working with the latest stable
release of Textual.
Also, because it's early days... while I love the collaborative aspect of
FOSS, I'm highly unlikely to be accepting any non-trivial PRs at the moment.
Developing this is a learning exercise for me, it's a hobby project, and
it's also something to help me further test Textual (disclaimer for those
who may not have gathered, I am employed by
[Textualize](https://www.textualize.io/)).
On the other hand: I'm *very* open to feedback and suggestions so don't
hesitate to engage with me in Discussions, or if it's a bug, in Issues. I
can't and won't promise that I'll take everything on board (see above about
hobby project, etc), but helpful input should help make this as useful as
possible in the longer term.
## The library
The library provides one very simple widget for use in Textual: `Canvas`.
This is a scrollable and focusable widget that can be used to colour
"pixels", acting as a basic building block for drawing other things. The
"pixels" themselves are half a character cell in height, hopefully coming
out roughly square in most environments.
The `Canvas` can be imported like this:
```python
from textual_canvas import Canvas
```
And is created by providing a width and height (in its own idea of "pixels")
plus an optional initial background colour (which should be a Textual
[`Color`](https://textual.textualize.io/api/color/#textual.color.Color)).
In a Textual `compose` method you might use it something like this:
```python
yield Canvas( 120, 120, Color( 30, 40, 50 ) )
```
Currently there are the following methods available for drawing:
- `clear( self, color: Color | None = None ) -> Self`
- `set_pixel( self, x: int, y: int, color: Color ) -> Self`
- `set_pixels( self, locations: Iterable[ tuple[ int, int ] ], color: Color ) -> Self`
- `draw_line( self, x0: int, y0: int, x1: int, y1: int, color: Color ) -> Self`
- `draw_rectangle( self, x: int, y: int, width: int, height: int, color: Color ) -> Self`
- `draw_circle( self, center_x: int, center_y: int, radius: int, color: Color ) -> Self`
I'll document all of this better, when I spend more time on it than the 1/2
hour somewhere between dinner and bedtime.
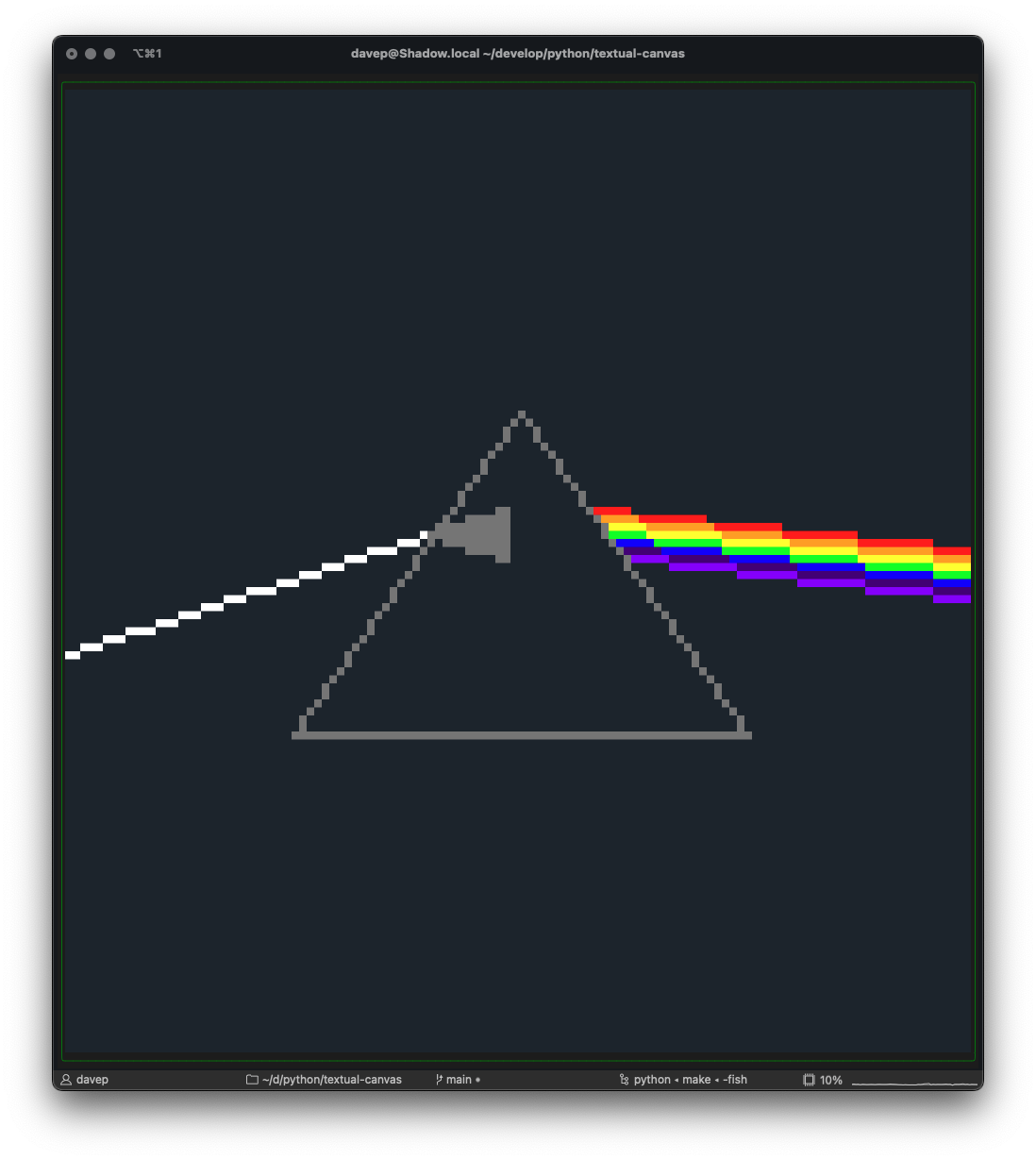
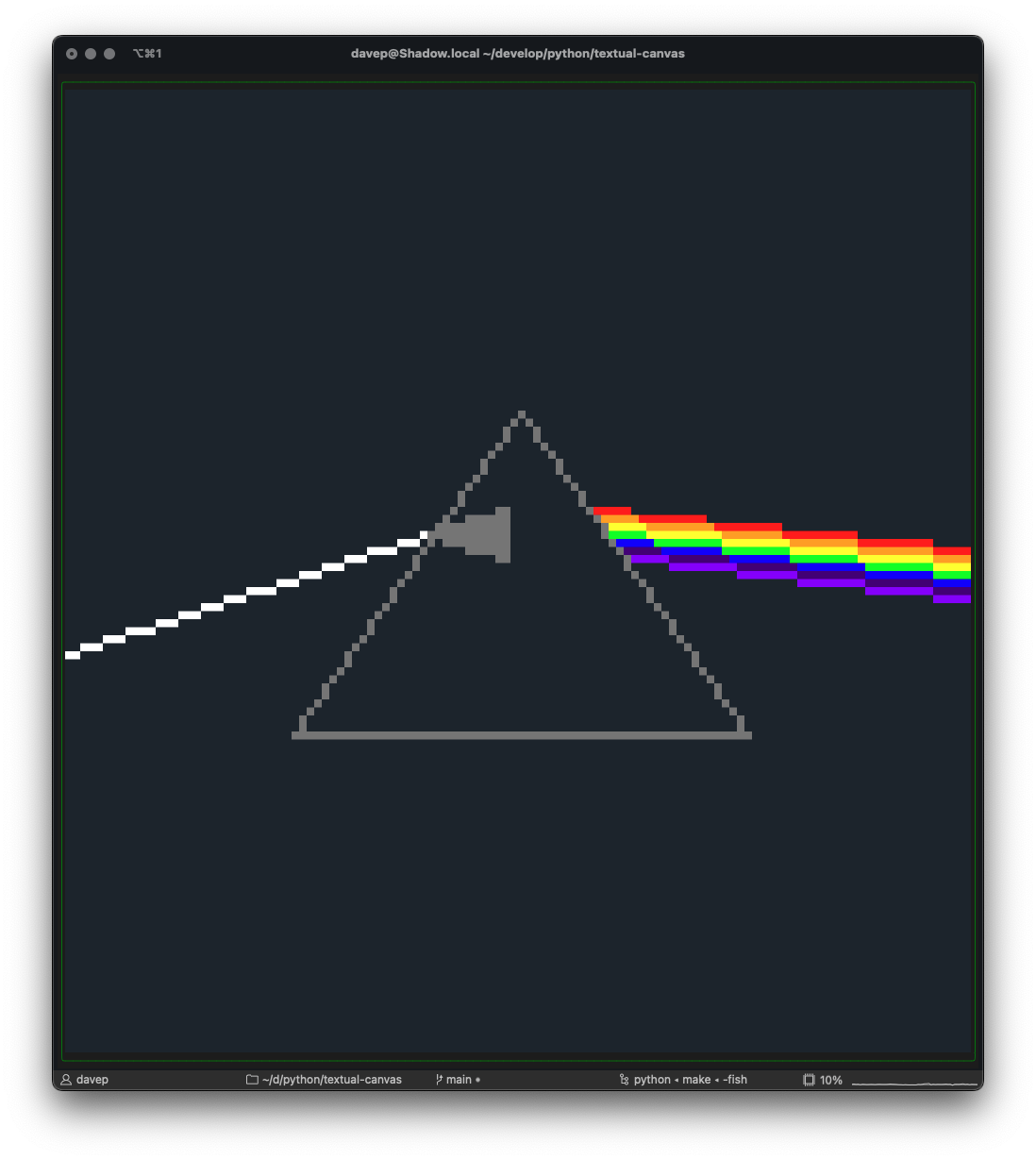
A quick and dirty example of this being used would be:
```python
from textual.app import App, ComposeResult
from textual.color import Color
from textual_canvas import Canvas
##############################################################################
class CanvasTestApp( App[ None ] ):
"""The Canvas testing application."""
CSS = """
Canvas {
border: round green;
width: 1fr;
height: 1fr;
}
"""
def compose( self ) -> ComposeResult:
yield Canvas( 120, 120, Color( 30, 40, 50 ) )
def on_mount( self ) -> None:
"""Set up the display once the DOM is available."""
canvas = self.query_one( Canvas )
canvas.draw_line( 60, 40, 90, 80, Color( 128, 128, 128 ) )
canvas.draw_line( 60, 40, 30, 80, Color( 128, 128, 128 ) )
canvas.draw_line( 30, 80, 90, 80, Color( 128, 128, 128 ) )
canvas.draw_line( 0, 70, 48, 55, Color( 255, 255, 255 ) )
for n in range( 52, 59 ):
canvas.draw_line( 48, 55, 58, n, Color( 128, 128, 128 ) )
canvas.draw_line( 70, 52, 119, 57, Color( 255, 0, 0 ) )
canvas.draw_line( 71, 53, 119, 58, Color( 255, 165, 0 ) )
canvas.draw_line( 72, 54, 119, 59, Color( 255, 255, 0 ) )
canvas.draw_line( 72, 55, 119, 60, Color( 0, 255, 0 ) )
canvas.draw_line( 73, 56, 119, 61, Color( 0, 0, 255 ) )
canvas.draw_line( 74, 57, 119, 62, Color( 75, 0, 130 ) )
canvas.draw_line( 75, 58, 119, 63, Color( 143, 0, 255 ) )
if __name__ == "__main__":
CanvasTestApp().run()
```
To see this code in action you, in an environment where the library is
installed, run:
```sh
$ python -m textual_canvas
```
You should see something like this:

## TODO
Lots. Lots and lots. As mentioned above, there's little tinker project that
I'm building on top of this, so I'll be using that to see how this gets
fleshed out.
[//]: # (README.md ends here)
Raw data
{
"_id": null,
"home_page": "https://github.com/davep/textual-canvas",
"name": "textual-canvas",
"maintainer": "Dave Pearson",
"docs_url": null,
"requires_python": ">=3.8",
"maintainer_email": "davep@davep.org",
"keywords": "terminal,library,canvas,drawing",
"author": "Dave Pearson",
"author_email": "davep@davep.org",
"download_url": "https://files.pythonhosted.org/packages/e7/d4/89a428809823c2b3c805c8601cdefbe5412ba6820d77fc7456b8e301cbe7/textual-canvas-0.2.1.tar.gz",
"platform": null,
"description": "# textual-canvas\n\n\n*An example of `textual-canvas` being used in a Textual application*\n\n## Introduction\n\nThis library aims to provide a very simple terminal-based drawing canvas\nwidget for use with [Textual](https://textual.textualize.io/). Initially\ndeveloped for a (also-being-worked-on-right-now) less general project, I'm\nmaking it available on the off-chance anyone else might want to play with it\nnow.\n\nYou might not want to rely on this just yet though; I'm still messing and\nexperimenting.\n\n## Installing\n\nThe package can be installed with `pip` or related tools, for example:\n\n```sh\n$ pip install textual-canvas\n```\n\n## It's early days\n\nThis is a very early release of this code, it's still very much a work in\nprogress. This means things may change and break; it's also sitting atop\nTextual which is, of course, still undergoing rapid development. As much as\npossible I'll try and ensure that it's always working with the latest stable\nrelease of Textual.\n\nAlso, because it's early days... while I love the collaborative aspect of\nFOSS, I'm highly unlikely to be accepting any non-trivial PRs at the moment.\nDeveloping this is a learning exercise for me, it's a hobby project, and\nit's also something to help me further test Textual (disclaimer for those\nwho may not have gathered, I am employed by\n[Textualize](https://www.textualize.io/)).\n\nOn the other hand: I'm *very* open to feedback and suggestions so don't\nhesitate to engage with me in Discussions, or if it's a bug, in Issues. I\ncan't and won't promise that I'll take everything on board (see above about\nhobby project, etc), but helpful input should help make this as useful as\npossible in the longer term.\n\n## The library\n\nThe library provides one very simple widget for use in Textual: `Canvas`.\nThis is a scrollable and focusable widget that can be used to colour\n\"pixels\", acting as a basic building block for drawing other things. The\n\"pixels\" themselves are half a character cell in height, hopefully coming\nout roughly square in most environments.\n\nThe `Canvas` can be imported like this:\n\n```python\nfrom textual_canvas import Canvas\n```\n\nAnd is created by providing a width and height (in its own idea of \"pixels\")\nplus an optional initial background colour (which should be a Textual\n[`Color`](https://textual.textualize.io/api/color/#textual.color.Color)).\n\nIn a Textual `compose` method you might use it something like this:\n\n```python\nyield Canvas( 120, 120, Color( 30, 40, 50 ) )\n```\n\nCurrently there are the following methods available for drawing:\n\n- `clear( self, color: Color | None = None ) -> Self`\n- `set_pixel( self, x: int, y: int, color: Color ) -> Self`\n- `set_pixels( self, locations: Iterable[ tuple[ int, int ] ], color: Color ) -> Self`\n- `draw_line( self, x0: int, y0: int, x1: int, y1: int, color: Color ) -> Self`\n- `draw_rectangle( self, x: int, y: int, width: int, height: int, color: Color ) -> Self`\n- `draw_circle( self, center_x: int, center_y: int, radius: int, color: Color ) -> Self`\n\nI'll document all of this better, when I spend more time on it than the 1/2\nhour somewhere between dinner and bedtime.\n\nA quick and dirty example of this being used would be:\n\n```python\nfrom textual.app import App, ComposeResult\nfrom textual.color import Color\nfrom textual_canvas import Canvas\n\n##############################################################################\nclass CanvasTestApp( App[ None ] ):\n \"\"\"The Canvas testing application.\"\"\"\n\n CSS = \"\"\"\n Canvas {\n border: round green;\n width: 1fr;\n height: 1fr;\n }\n \"\"\"\n\n def compose( self ) -> ComposeResult:\n yield Canvas( 120, 120, Color( 30, 40, 50 ) )\n\n def on_mount( self ) -> None:\n \"\"\"Set up the display once the DOM is available.\"\"\"\n canvas = self.query_one( Canvas )\n\n canvas.draw_line( 60, 40, 90, 80, Color( 128, 128, 128 ) )\n canvas.draw_line( 60, 40, 30, 80, Color( 128, 128, 128 ) )\n canvas.draw_line( 30, 80, 90, 80, Color( 128, 128, 128 ) )\n\n canvas.draw_line( 0, 70, 48, 55, Color( 255, 255, 255 ) )\n\n for n in range( 52, 59 ):\n canvas.draw_line( 48, 55, 58, n, Color( 128, 128, 128 ) )\n\n canvas.draw_line( 70, 52, 119, 57, Color( 255, 0, 0 ) )\n canvas.draw_line( 71, 53, 119, 58, Color( 255, 165, 0 ) )\n canvas.draw_line( 72, 54, 119, 59, Color( 255, 255, 0 ) )\n canvas.draw_line( 72, 55, 119, 60, Color( 0, 255, 0 ) )\n canvas.draw_line( 73, 56, 119, 61, Color( 0, 0, 255 ) )\n canvas.draw_line( 74, 57, 119, 62, Color( 75, 0, 130 ) )\n canvas.draw_line( 75, 58, 119, 63, Color( 143, 0, 255 ) )\n\nif __name__ == \"__main__\":\n CanvasTestApp().run()\n```\n\nTo see this code in action you, in an environment where the library is\ninstalled, run:\n\n```sh\n$ python -m textual_canvas\n```\n\nYou should see something like this:\n\n\n\n## TODO\n\nLots. Lots and lots. As mentioned above, there's little tinker project that\nI'm building on top of this, so I'll be using that to see how this gets\nfleshed out.\n\n[//]: # (README.md ends here)\n",
"bugtrack_url": null,
"license": "License :: OSI Approved :: MIT License",
"summary": "A simple Textual canvas widget.",
"version": "0.2.1",
"project_urls": {
"Discussions": "https://github.com/davep/textual-canvas/discussions",
"Documentation": "https://github.com/davep/textual-canvas/blob/main/README.md",
"Homepage": "https://github.com/davep/textual-canvas",
"Issues": "https://github.com/davep/textual-canvas/issues",
"Source": "https://github.com/davep/textual-canvas"
},
"split_keywords": [
"terminal",
"library",
"canvas",
"drawing"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "f5b010398c7f415c7b73e45447022704ff3d616f78bc165d64f6ae481bac74c0",
"md5": "780b49b5b99e817ceb4116206a980625",
"sha256": "596c14e5d517220e587f9e9b23422d512d977d8dbcd5e818b0377dede80ca828"
},
"downloads": -1,
"filename": "textual_canvas-0.2.1-py3-none-any.whl",
"has_sig": false,
"md5_digest": "780b49b5b99e817ceb4116206a980625",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.8",
"size": 8661,
"upload_time": "2024-03-10T12:15:26",
"upload_time_iso_8601": "2024-03-10T12:15:26.197800Z",
"url": "https://files.pythonhosted.org/packages/f5/b0/10398c7f415c7b73e45447022704ff3d616f78bc165d64f6ae481bac74c0/textual_canvas-0.2.1-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "e7d489a428809823c2b3c805c8601cdefbe5412ba6820d77fc7456b8e301cbe7",
"md5": "17d7aa0d98f89c1e757893b5dd5d6f16",
"sha256": "d139b7e651325eb0e931381c9f044526a943c99f42f910ff3070cb196d6128ae"
},
"downloads": -1,
"filename": "textual-canvas-0.2.1.tar.gz",
"has_sig": false,
"md5_digest": "17d7aa0d98f89c1e757893b5dd5d6f16",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.8",
"size": 9751,
"upload_time": "2024-03-10T12:15:27",
"upload_time_iso_8601": "2024-03-10T12:15:27.828741Z",
"url": "https://files.pythonhosted.org/packages/e7/d4/89a428809823c2b3c805c8601cdefbe5412ba6820d77fc7456b8e301cbe7/textual-canvas-0.2.1.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-03-10 12:15:27",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "davep",
"github_project": "textual-canvas",
"travis_ci": false,
"coveralls": false,
"github_actions": false,
"lcname": "textual-canvas"
}
