wagtail_fedit
=============

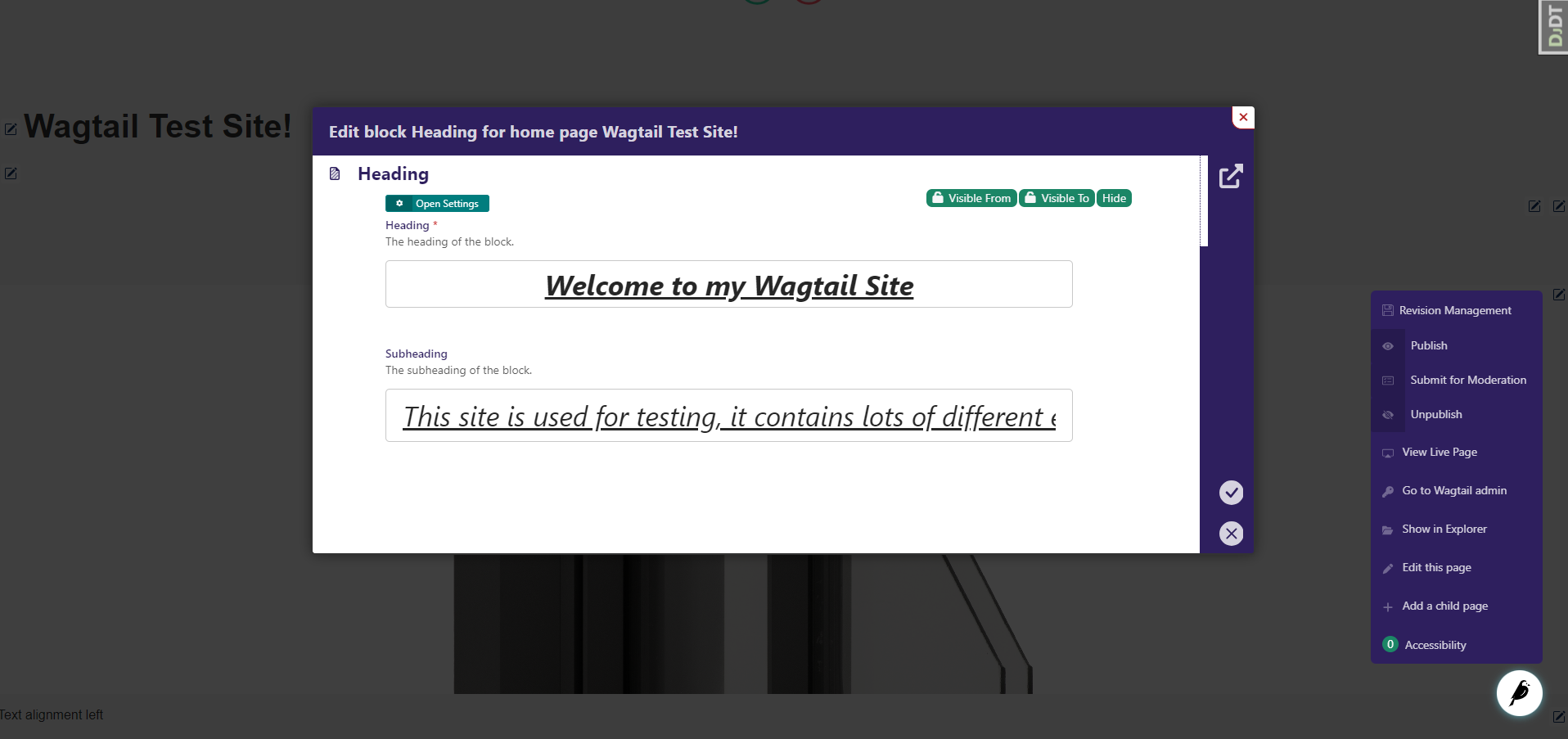
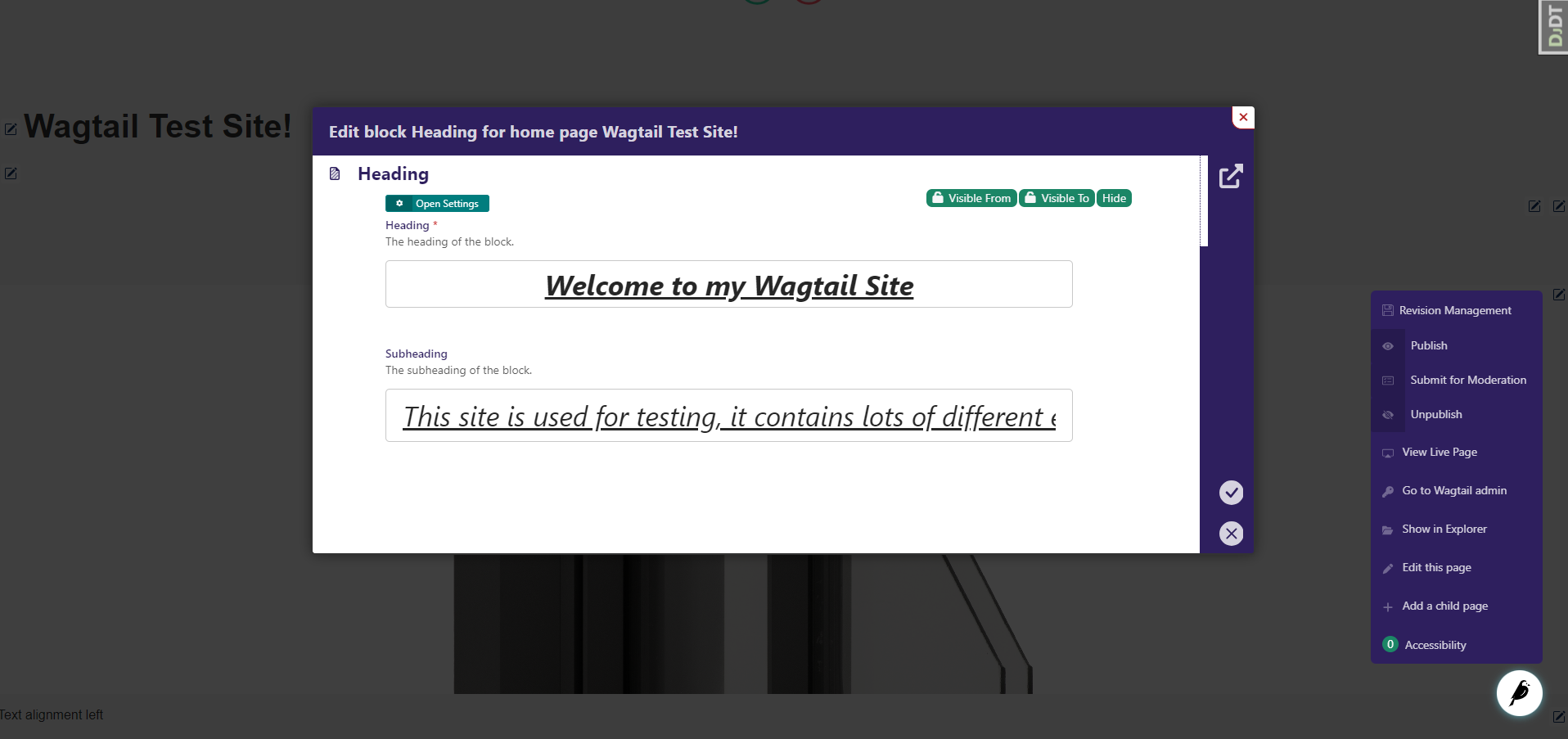
Wagtail FEdit is a library to allow your Wagtail pages and content-blocks to be edited on the frontend.
[View the documentation](https://nigel2392.github.io/wagtail_fedit/)
Getting Started
---------------
1. Add 'wagtail_fedit' to your INSTALLED_APPS setting like this:
```
INSTALLED_APPS = [
...,
'wagtail_fedit',
]
```
2. Run `py ./manage.py collectstatic`.
3. Run `py ./manage.py adapter_help` to see all your options and their requirements.
## How your content is rendered
(**Maintainer's note:** In my experience this doesn't mess the CSS up too much, or even at all for most content - **if** you don't get hyperspecific with your CSS selectors and structure your templates well.)
Your block and field are wrapped in a `div`, any CSS for your templates should keep this in mind.
### Rendered editable output HTML
```html
{% load fedit %}<div id="{{ unique_id }}" data-wrapper-id="{{ unique_id }}" class="wagtail-fedit-adapter-wrapper{% if shared_context.inline or adapter.inline %} wagtail-fedit-inline{%endif%} wagtail-fedit-{{ identifier }}" data-fedit-constructor="{{ js_constructor }}" {% if shared %} data-shared-context="{{ shared }}"{%endif%} data-edit-url="{{ edit_url }}" data-refetch-url="{{ refetch_url }}">
<div class="wagtail-fedit-buttons">
{% for button in buttons %}
{{ button }}
{% endfor %}
</div>{% render_adapter adapter %}
</div>
```
## Implemented
* Editing fields/blocks on the frontend
* Moving blocks on the frontend
* Adding blocks on the frontend
* High compatibility with custom widgets and blocks
* Revision Support
* Locked Support
* Draft Support
* Preview Support
* Workflow Support
* Permissions
* Audit Logs
Raw data
{
"_id": null,
"home_page": "https://github.com/Nigel2392/wagtail_fedit",
"name": "wagtail-fedit",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.8",
"maintainer_email": null,
"keywords": null,
"author": "Nigel",
"author_email": "nigel@goodadvice.it",
"download_url": "https://files.pythonhosted.org/packages/e6/3f/61b84ba99f8a50463a455d15c830781e06f06a82296c94054deaeca5c0b2/wagtail_fedit-1.6.1.tar.gz",
"platform": null,
"description": "wagtail_fedit\r\n=============\r\n\r\n\r\n\r\nWagtail FEdit is a library to allow your Wagtail pages and content-blocks to be edited on the frontend.\r\n\r\n[View the documentation](https://nigel2392.github.io/wagtail_fedit/)\r\n\r\nGetting Started\r\n---------------\r\n\r\n1. Add 'wagtail_fedit' to your INSTALLED_APPS setting like this:\r\n\r\n ```\r\n INSTALLED_APPS = [\r\n ...,\r\n 'wagtail_fedit',\r\n ]\r\n ```\r\n2. Run `py ./manage.py collectstatic`.\r\n3. Run `py ./manage.py adapter_help` to see all your options and their requirements.\r\n\r\n## How your content is rendered\r\n\r\n(**Maintainer's note:** In my experience this doesn't mess the CSS up too much, or even at all for most content - **if** you don't get hyperspecific with your CSS selectors and structure your templates well.)\r\n\r\nYour block and field are wrapped in a `div`, any CSS for your templates should keep this in mind.\r\n\r\n### Rendered editable output HTML\r\n\r\n```html\r\n{% load fedit %}<div id=\"{{ unique_id }}\" data-wrapper-id=\"{{ unique_id }}\" class=\"wagtail-fedit-adapter-wrapper{% if shared_context.inline or adapter.inline %} wagtail-fedit-inline{%endif%} wagtail-fedit-{{ identifier }}\" data-fedit-constructor=\"{{ js_constructor }}\" {% if shared %} data-shared-context=\"{{ shared }}\"{%endif%} data-edit-url=\"{{ edit_url }}\" data-refetch-url=\"{{ refetch_url }}\">\r\n <div class=\"wagtail-fedit-buttons\">\r\n {% for button in buttons %}\r\n {{ button }}\r\n {% endfor %}\r\n </div>{% render_adapter adapter %}\r\n</div>\r\n```\r\n\r\n## Implemented\r\n\r\n* Editing fields/blocks on the frontend\r\n* Moving blocks on the frontend\r\n* Adding blocks on the frontend\r\n* High compatibility with custom widgets and blocks\r\n* Revision Support\r\n* Locked Support\r\n* Draft Support\r\n* Preview Support\r\n* Workflow Support\r\n* Permissions\r\n* Audit Logs\r\n",
"bugtrack_url": null,
"license": "GPL-2.0-only",
"summary": "Frontend editing for your Wagtail site",
"version": "1.6.1",
"project_urls": {
"Homepage": "https://github.com/Nigel2392/wagtail_fedit"
},
"split_keywords": [],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "e63f61b84ba99f8a50463a455d15c830781e06f06a82296c94054deaeca5c0b2",
"md5": "6a83cf73f1a0864730834a411f7c3e60",
"sha256": "d410e14db9156b7b68903db97988c8e3edd5431d302005d3010c65f19d138b88"
},
"downloads": -1,
"filename": "wagtail_fedit-1.6.1.tar.gz",
"has_sig": false,
"md5_digest": "6a83cf73f1a0864730834a411f7c3e60",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.8",
"size": 105105,
"upload_time": "2024-06-06T10:40:39",
"upload_time_iso_8601": "2024-06-06T10:40:39.023719Z",
"url": "https://files.pythonhosted.org/packages/e6/3f/61b84ba99f8a50463a455d15c830781e06f06a82296c94054deaeca5c0b2/wagtail_fedit-1.6.1.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-06-06 10:40:39",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "Nigel2392",
"github_project": "wagtail_fedit",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"lcname": "wagtail-fedit"
}
