# Wagtail UIKit Blocks
A collection of <a target="_blank" href="https://getuikit.com">UIKit</a> components that can be used as a Wagtail StreamField block.
### Available UIKit components
- Container
- Grid
- Heading
- Image
- Slideshow
- Slider
- Lightbox
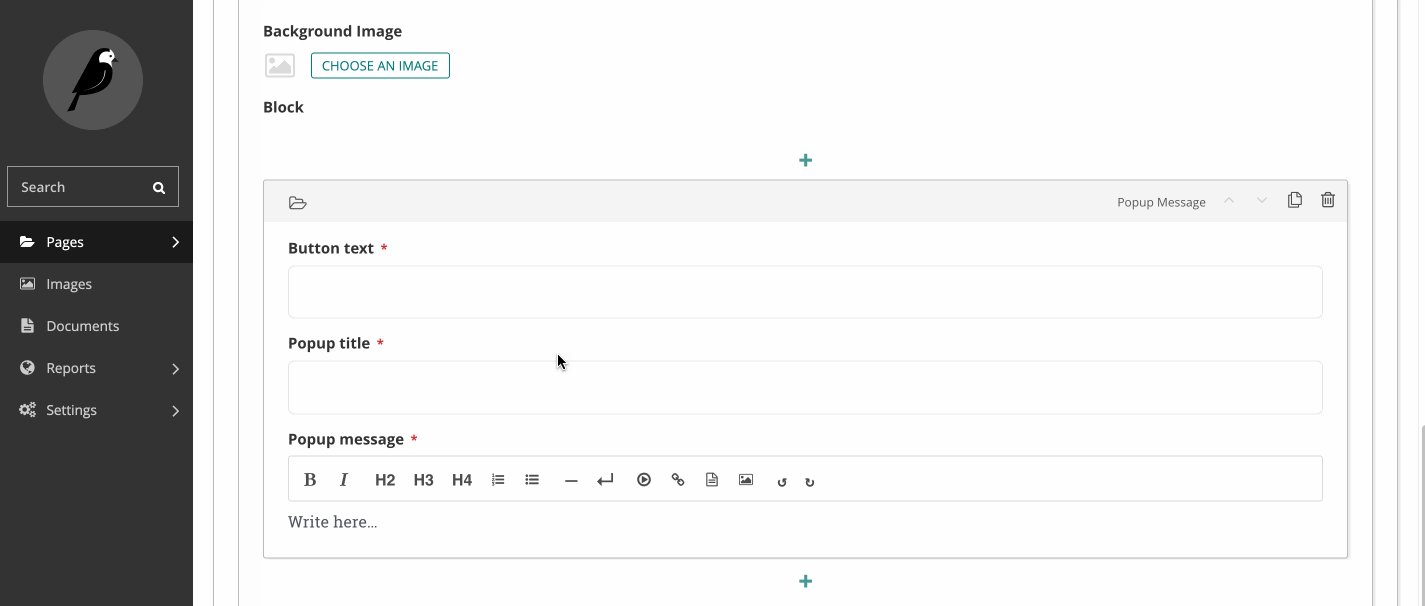
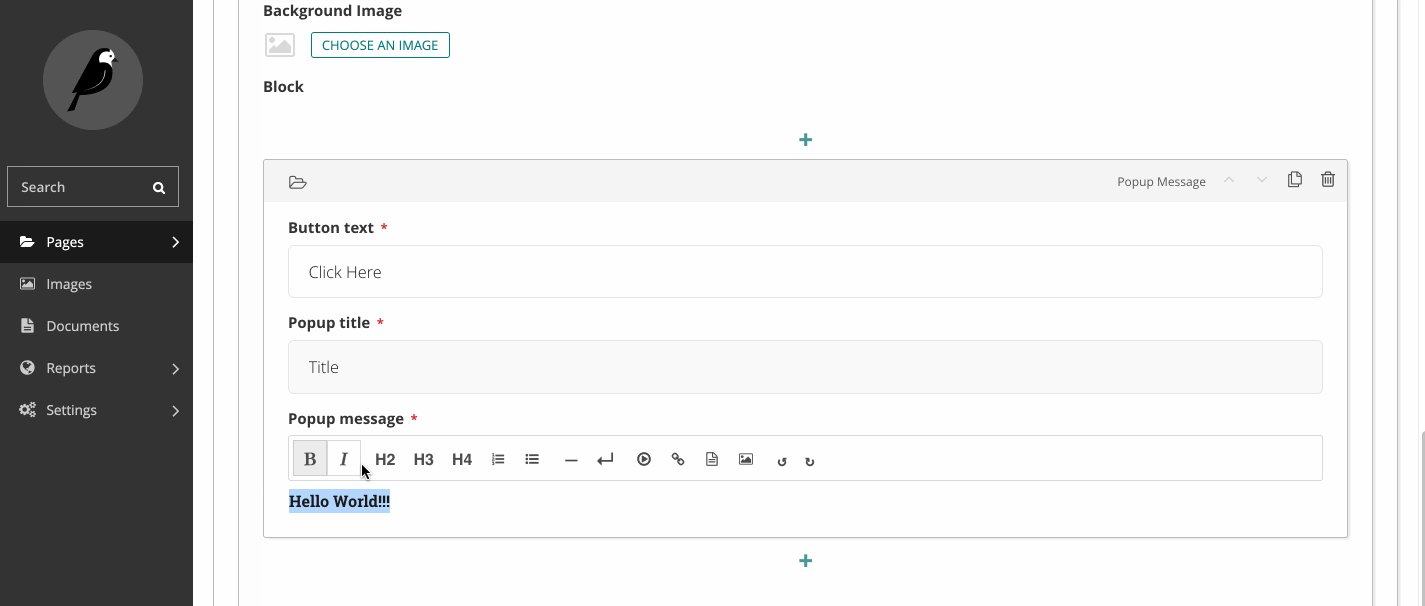
- Modal Popup
- Switcher
- Banner
- Button
- Link
Some components also have alignment, margin, padding, and animation properties as well.
## Quick start
- Install from PyPI
```
pip install wagtail-uikitblocks
```
- Add "uikitblocks" to your INSTALLED_APPS
```
INSTALLED_APPS = [
...
'uikitblocks',
]
```
- In your models.py, import the uikitblocks module
```
from uikitblocks import blocks
```
- The root component - which contains all the available components, is a grid (uk-grid) component, which can be used as a StreamField.
```
grid = StreamField(
[("UIKit", blocks.UIKitGrid())], blank=True, null=True
)
```
- Instead of adding the whole grid component, you can also add individual UIKit components to your model class as well. An example is given below.
```
heading = StreamField(
[("heading", blocks.HeadingBlock())], blank=True, null=True
)
```
- Run ```python manage.py migrate``` to migrate the model changes.
- The UIKit library must be imported in order to display the changes. You can either do it manually (For more info, please see the UIKit's official documentation <a href="https://getuikit.com/docs/installation">here</a>) or you can load the production ready files via the template tag.
Add the following in the base template.
```
{% load uikit_assets %}
```
Before closing the head tag, load css and js files by adding the following template tags.
```
{% uikit_css %}
{% uikit_js %}
```
## Optional configuration
The number of children appear inside a grid can be altered.
For example, if you want to display 4 children in extra large (above 1600px) screens, 3 children in large (above 1200px) screens, and 2 children in medium (above 960px) screens, add the following lines in your settings module. _Please note that only 1-6 are valid by default._
```
UIKIT_GRID_CHILDREN_COUNT_EXTRA_LARGE = 4
UIKIT_GRID_CHILDREN_COUNT_LARGE = 3
UIKIT_GRID_CHILDREN_COUNT_MEDIUM = 2
```
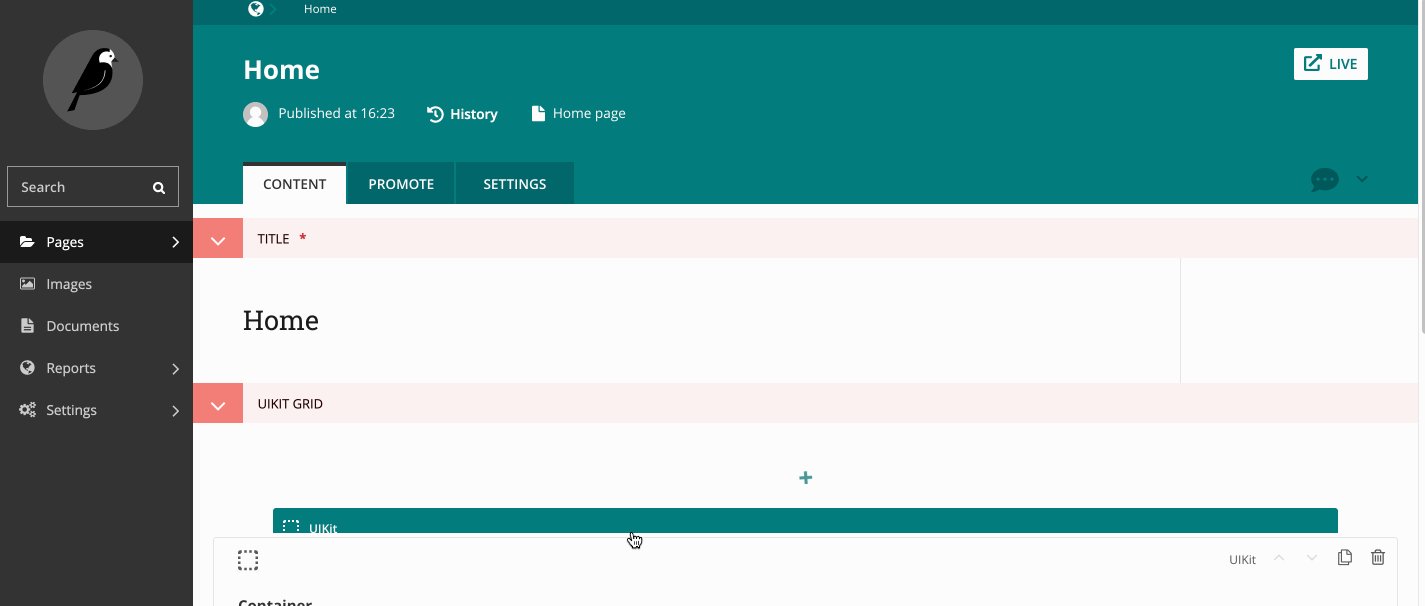
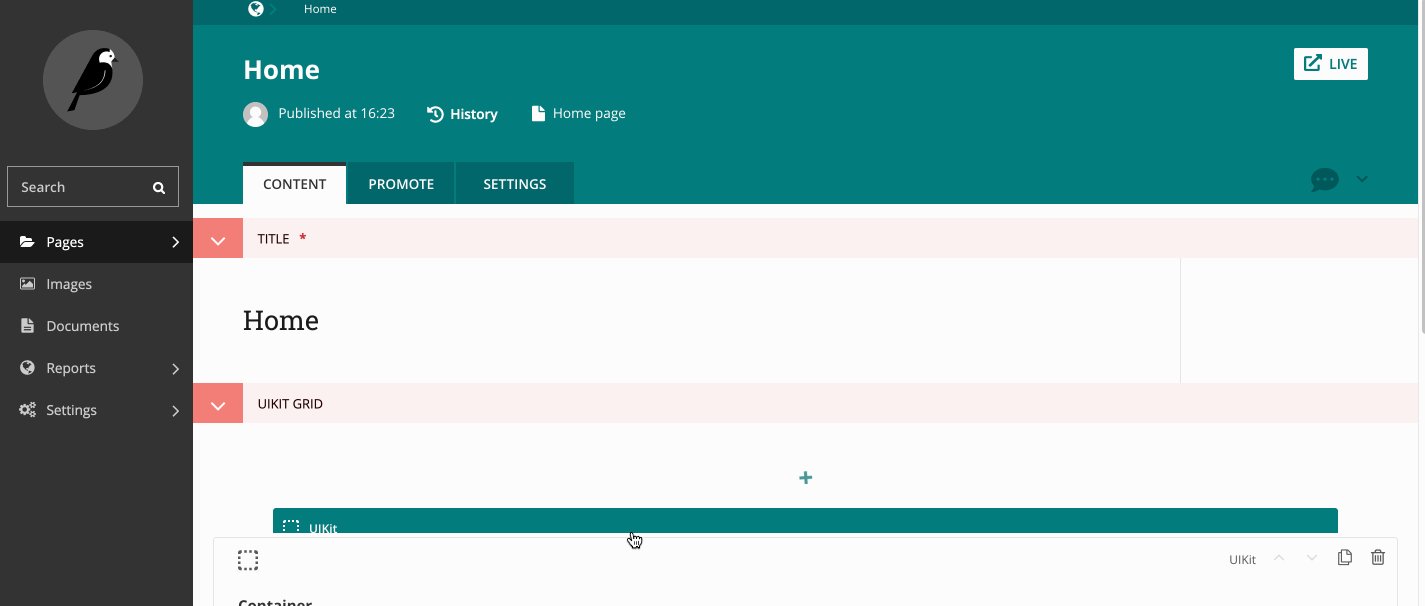
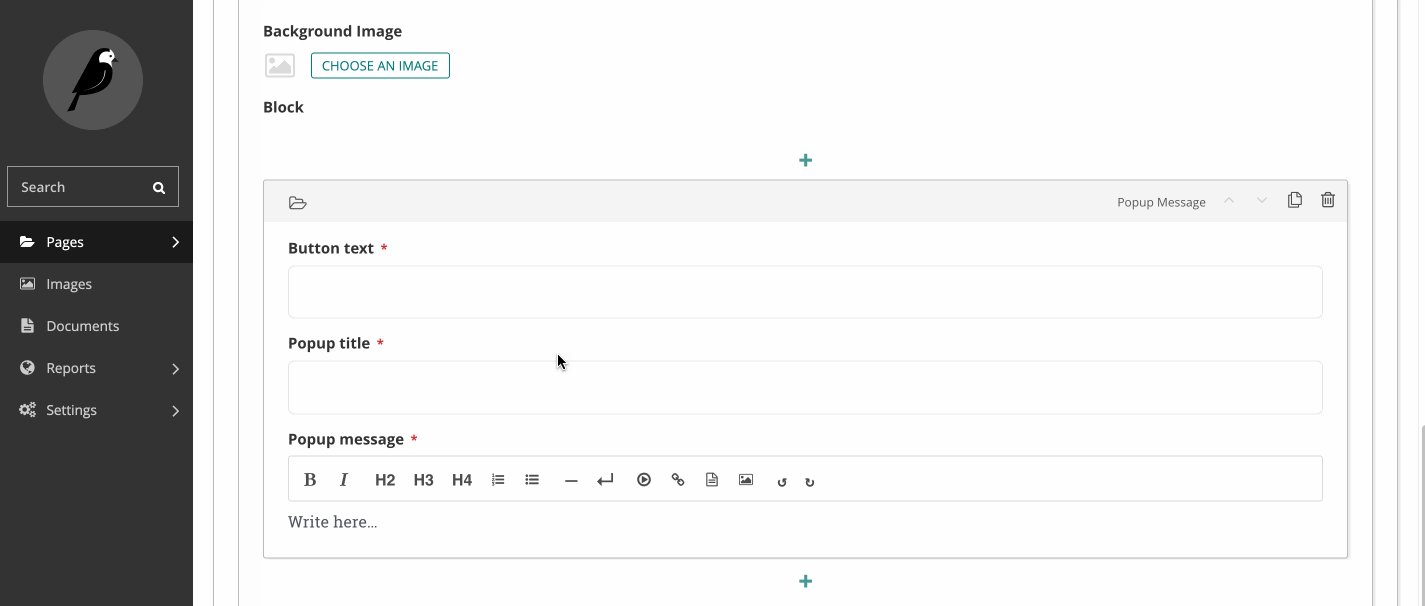
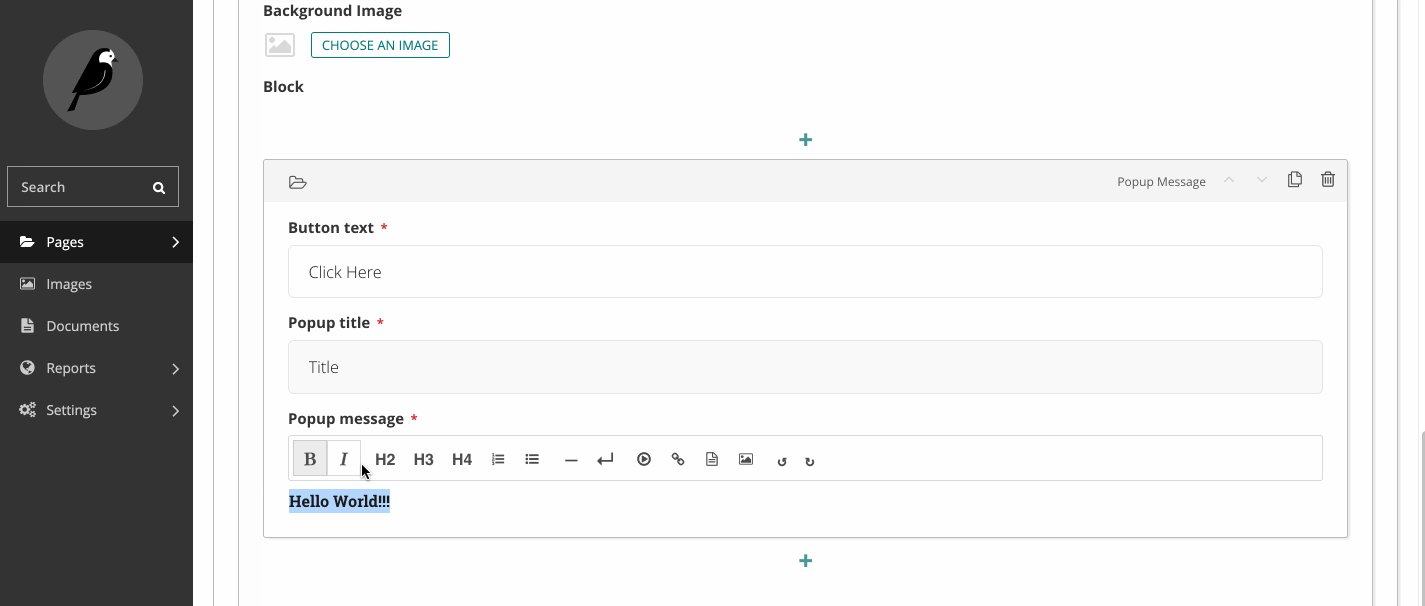
## Demo

Raw data
{
"_id": null,
"home_page": "https://github.com/kpsaurus/wagtail-uikitblocks/",
"name": "wagtail-uikitblocks",
"maintainer": "",
"docs_url": null,
"requires_python": ">=3.6",
"maintainer_email": "",
"keywords": "python,django,wagtail",
"author": "Krishna Prasad K",
"author_email": "contact@kprasad.dev",
"download_url": "https://files.pythonhosted.org/packages/85/fa/ff306ccad833061e38d5ac18b354c45af4f30da6b1be2a6c6934daef30bf/wagtail_uikitblocks-0.0.4.tar.gz",
"platform": null,
"description": "# Wagtail UIKit Blocks\n\nA collection of <a target=\"_blank\" href=\"https://getuikit.com\">UIKit</a> components that can be used as a Wagtail StreamField block.\n\n### Available UIKit components\n\n- Container\n- Grid\n- Heading\n- Image\n- Slideshow\n- Slider\n- Lightbox\n- Modal Popup\n- Switcher\n- Banner\n- Button\n- Link\n\nSome components also have alignment, margin, padding, and animation properties as well.\n\n## Quick start\n\n- Install from PyPI\n\n ```\n pip install wagtail-uikitblocks\n ```\n\n- Add \"uikitblocks\" to your INSTALLED_APPS\n ```\n INSTALLED_APPS = [\n ...\n 'uikitblocks',\n ]\n ```\n \n- In your models.py, import the uikitblocks module\n\n ```\n from uikitblocks import blocks\n ```\n \n- The root component - which contains all the available components, is a grid (uk-grid) component, which can be used as a StreamField.\n\n ``` \n grid = StreamField(\n [(\"UIKit\", blocks.UIKitGrid())], blank=True, null=True\n )\n ```\n \n- Instead of adding the whole grid component, you can also add individual UIKit components to your model class as well. An example is given below.\n\n ```\n heading = StreamField(\n [(\"heading\", blocks.HeadingBlock())], blank=True, null=True\n )\n ```\n\n\n- Run ```python manage.py migrate``` to migrate the model changes.\n\n- The UIKit library must be imported in order to display the changes. You can either do it manually (For more info, please see the UIKit's official documentation <a href=\"https://getuikit.com/docs/installation\">here</a>) or you can load the production ready files via the template tag.\n\n Add the following in the base template.\n\n ```\n {% load uikit_assets %}\n ```\n\n Before closing the head tag, load css and js files by adding the following template tags.\n\n ```\n {% uikit_css %}\n {% uikit_js %}\n ```\n\n ## Optional configuration\n\n The number of children appear inside a grid can be altered.\n\n For example, if you want to display 4 children in extra large (above 1600px) screens, 3 children in large (above 1200px) screens, and 2 children in medium (above 960px) screens, add the following lines in your settings module. _Please note that only 1-6 are valid by default._\n\n ```\n UIKIT_GRID_CHILDREN_COUNT_EXTRA_LARGE = 4\n UIKIT_GRID_CHILDREN_COUNT_LARGE = 3\n UIKIT_GRID_CHILDREN_COUNT_MEDIUM = 2\n ```\n\n ## Demo\n\n \n\n",
"bugtrack_url": null,
"license": "",
"summary": "A collection of UIKit components that can be used as a Wagtail StreamField block.",
"version": "0.0.4",
"split_keywords": [
"python",
"django",
"wagtail"
],
"urls": [
{
"comment_text": "",
"digests": {
"md5": "4e695bee52fd048ee8a3ef555782c350",
"sha256": "f12b6954a20b1a5aeb8119301e91eb04a2eeb2b52d9e2b8546ac2dcb6b4936ab"
},
"downloads": -1,
"filename": "wagtail_uikitblocks-0.0.4-py3-none-any.whl",
"has_sig": false,
"md5_digest": "4e695bee52fd048ee8a3ef555782c350",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.6",
"size": 15977,
"upload_time": "2022-12-08T10:07:10",
"upload_time_iso_8601": "2022-12-08T10:07:10.983581Z",
"url": "https://files.pythonhosted.org/packages/98/d9/dac9725bbe10f278877f6723ef6838abe06e20dac237aa7f4c01c56a6daa/wagtail_uikitblocks-0.0.4-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"md5": "df8f0c1fef5418cb839f70d745c4c287",
"sha256": "723eb4c1133156703ff4227d1f63c428ece89b0317c914ef6d7df937c9eaafe4"
},
"downloads": -1,
"filename": "wagtail_uikitblocks-0.0.4.tar.gz",
"has_sig": false,
"md5_digest": "df8f0c1fef5418cb839f70d745c4c287",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.6",
"size": 12296,
"upload_time": "2022-12-08T10:07:12",
"upload_time_iso_8601": "2022-12-08T10:07:12.430820Z",
"url": "https://files.pythonhosted.org/packages/85/fa/ff306ccad833061e38d5ac18b354c45af4f30da6b1be2a6c6934daef30bf/wagtail_uikitblocks-0.0.4.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2022-12-08 10:07:12",
"github": true,
"gitlab": false,
"bitbucket": false,
"github_user": "kpsaurus",
"github_project": "wagtail-uikitblocks",
"travis_ci": false,
"coveralls": false,
"github_actions": false,
"lcname": "wagtail-uikitblocks"
}
