# Wagtail Gridder
Wagtail Gridder is a Bootstrap 4 enabled layout for the Wagtail CMS. Grid Items are created within categories and displayed on a Grid Index Page. The JavaScript libraries Gridder and MixItUp are included.
# Requirements
* Django >= 3.2
* Wagtail >= 3.0
* Bootstrap >= 4
# Installation
*This installation assumes that you already have Django 3.2+ and Wagtail 3.0+ installed as part of your project.*
Wagtail Gridder can then be installed like most Django apps. First, install it into your `venv`:
pip install wagtailgridder
Then add `wagtailgridder` to your list of `INSTALLED_APPS` in your Django settings file. You will also need to add `wagtail.contrib.modeladmin`, if you haven't already. Your final settings may look something like this:
```python
WAGTAIL_APPS = [
'taggit',
'modelcluster',
'wagtail.core',
'wagtail.admin',
'wagtail.documents',
'wagtail.snippets',
'wagtail.users',
'wagtail.images',
'wagtail.embeds',
'wagtail.search',
'wagtail.sites',
]
WAGTAIL_CONTRIB_APPS = [
'wagtailgridder',
'wagtail.contrib.modeladmin',
]
INSTALLED_APPS = INSTALLED_APPS + WAGTAIL_APPS + WAGTAIL_CONTRIB_APPS
```
This Wagtail Gridder template extends `base.html`, with the hope that this allows inclusion or your site's top and bottom navigation without much effort. There is [an example base.html provided](https://github.com/wharton/wagtailgridder/blob/main/wagtailgridder/templates/base.html).
Then log into the Wagtail admin, and you should see a "Grid Layouts" section of the menu. The first thing you will want to do is add some "Grid Categories." After that, you can create "Grid Items" (the cards, pictured below) and put them together on a "Grid Index Page."
# Settings
WAGTAILGRIDDER_CLEAR_CACHE = False
The default Wagtail Gridder template caches the grid display area to reduce the number of queries performed. Setting `WAGTAILGRIDDER_CLEAR_CACHE = True` in your Django settings will clear the **entire** Django cache after a page is edited. This approach is necessary, as Django does not currently support deletion from the cache by pattern. Setting this to `True` will clear your cache every time you save a Wagtail page. If anyone knows of a better solution that works for Django's supported cache systems, please let us know!
WAGTAILGRIDDER_GRID_ITEM_PARENT_PAGE_TYPES = ["GridIndexPage"]
By default, GridItem pages may only be created as children of GridIndexPage pages. To
allow GridItem pages under any parent, set
`WAGTAILGRIDDER_GRID_ITEM_PARENT_PAGE_TYPES = None`. See the [Wagtail Documentation
](https://docs.wagtail.io/en/stable/reference/pages/model_reference.html#wagtail.core.models.Page.parent_page_types)
for more
WAGTAILGRIDDER_GRID_INDEX_PAGE_SUBPAGE_TYPES = ["GridItem"]
By default, GridIndexPage pages may only have GridItem pages as children. To allow GridIndexPage pages to have other child types, set `WAGTAILGRIDDER_GRID_INDEX_PAGE_SUBPAGE_TYPES = None`. See the [Wagtail Documentation](https://docs.wagtail.io/en/stable/reference/pages/model_reference.html#wagtail.core.models.Page.subpage_types) for more details.
`GridIndexPage` is inherited from an abstract model, [GridIndexPageAbstract](https://github.com/wharton/wagtailgridder/blob/a559ad39ec9f3bc1291080eb7e7cf5a60ffb5b38/wagtailgridder/models.py#L175), which you may wish to customize.
# Screenshots
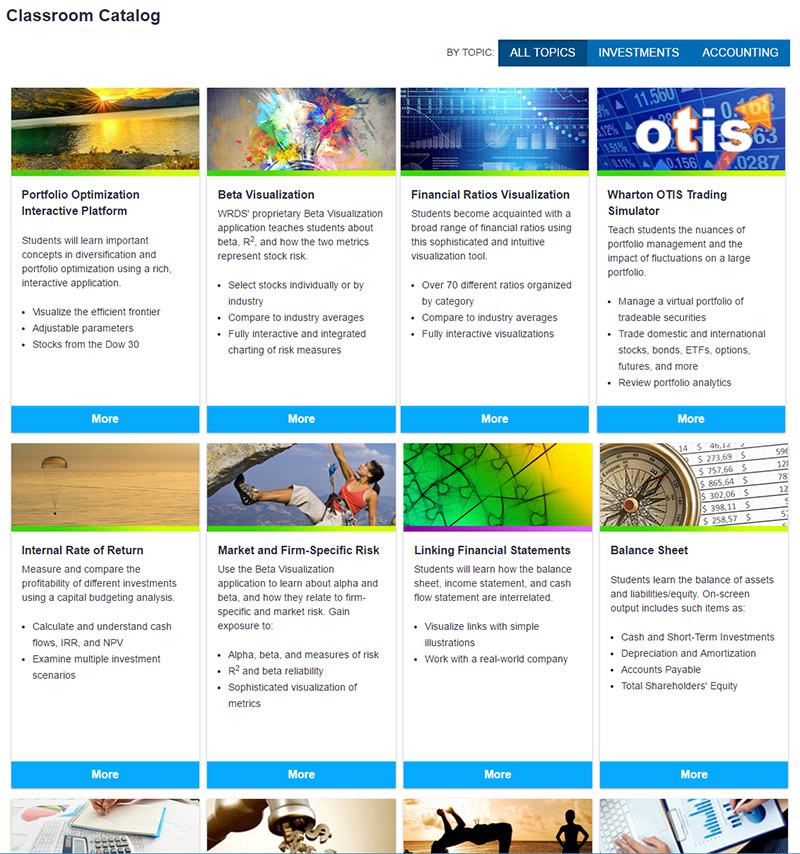
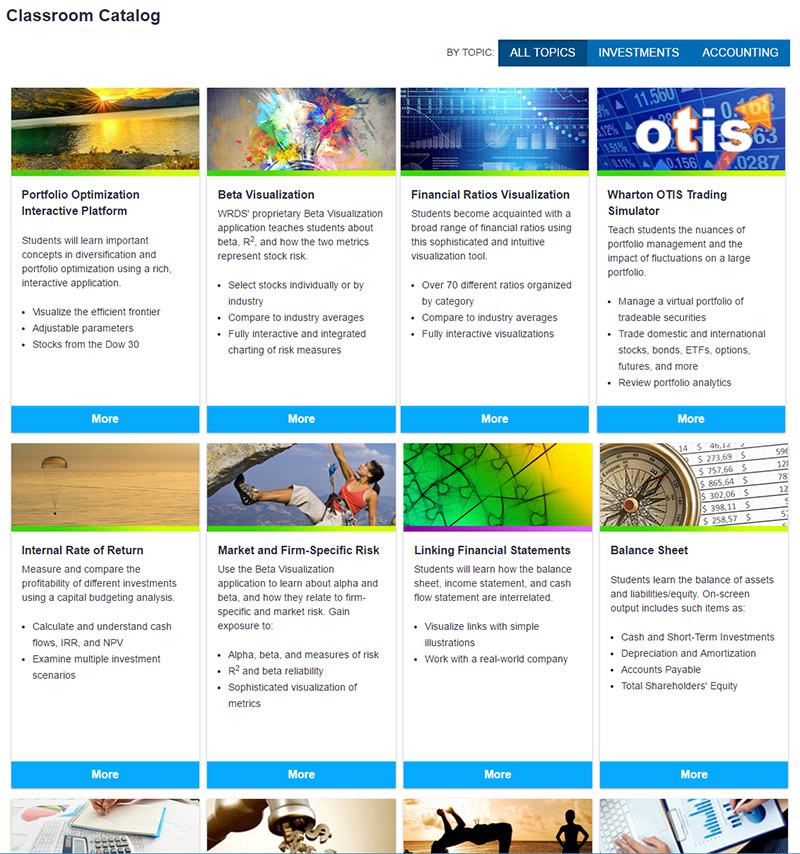
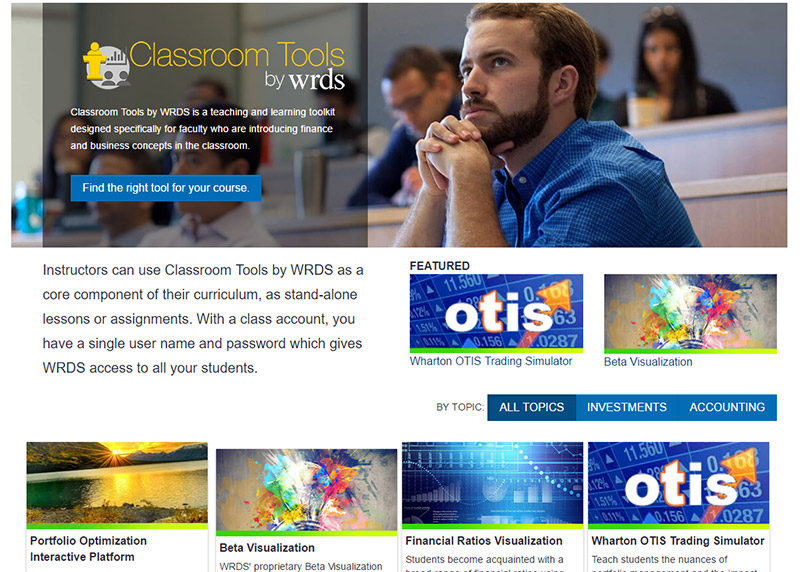
## Grid Index Page:

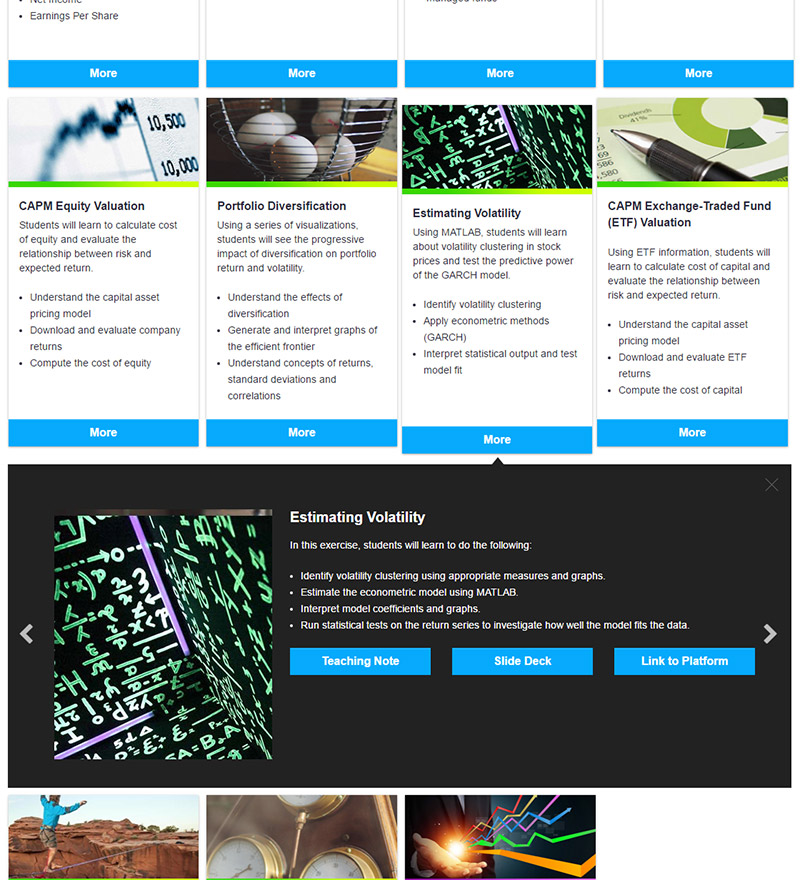
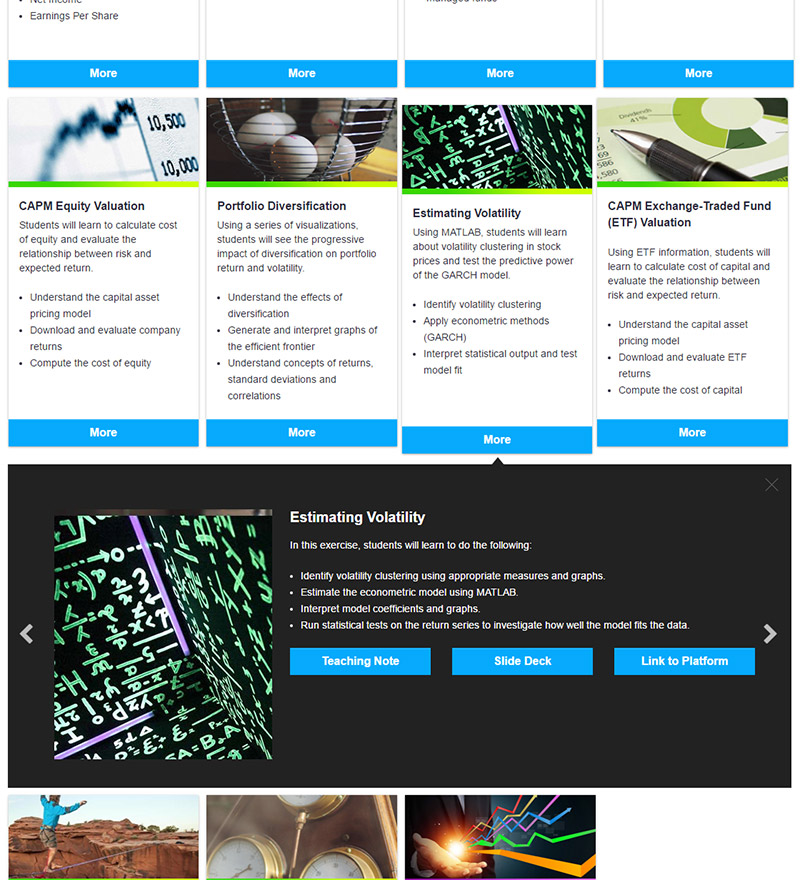
## Grid Index Page, with Grid Item expanded:

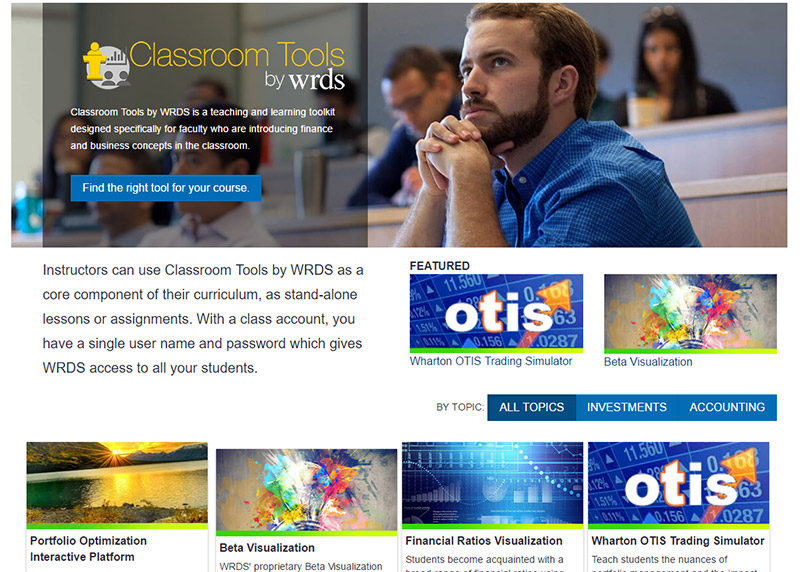
## Optional featured hero region:

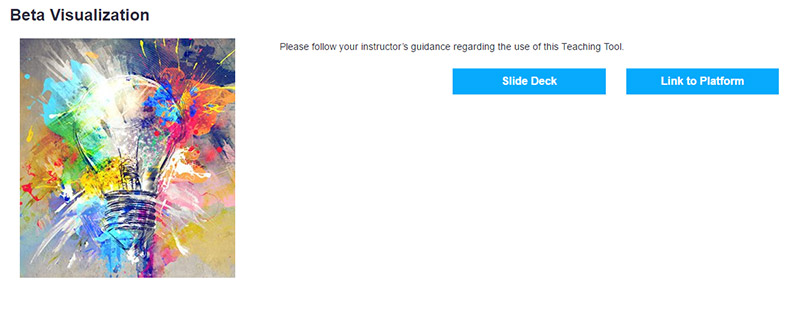
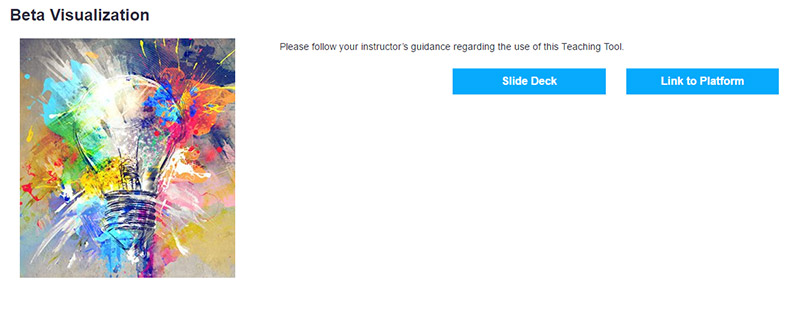
## Grid Item landing page:

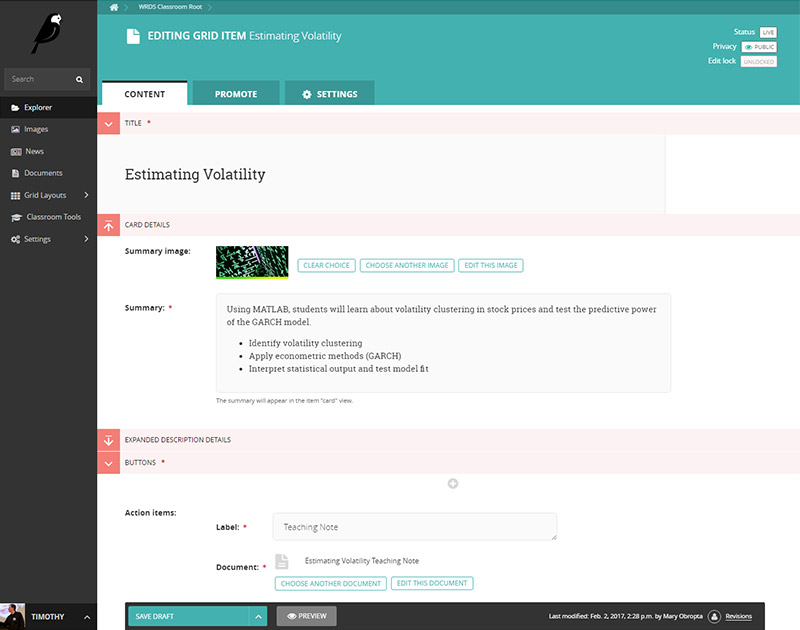
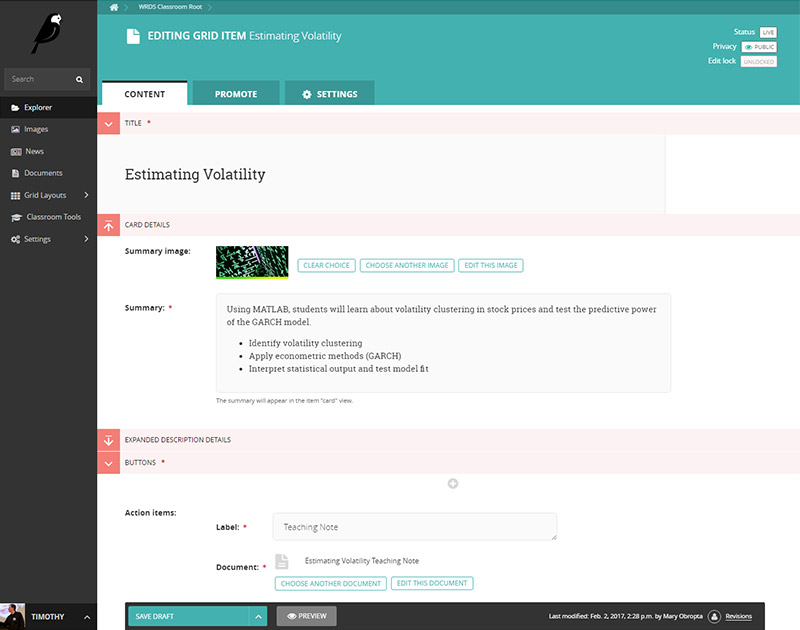
## Editing a Grid Item:

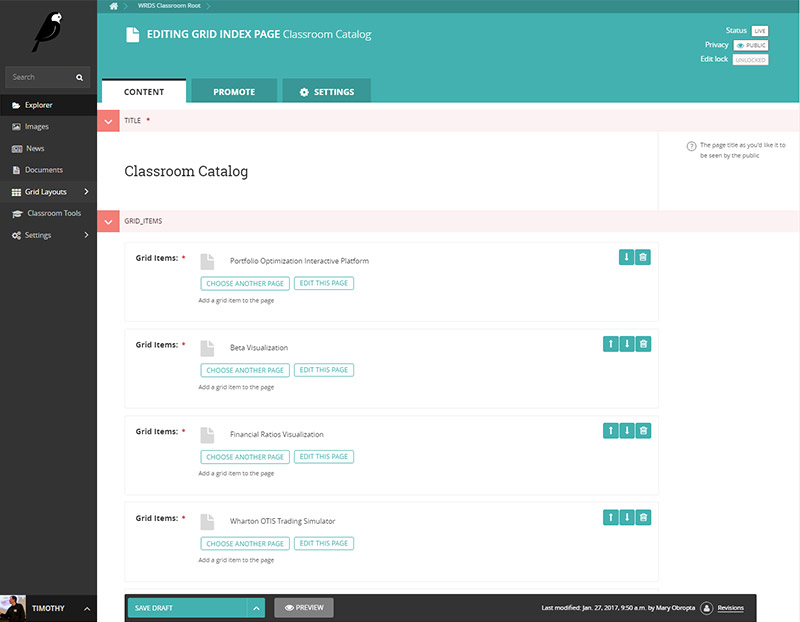
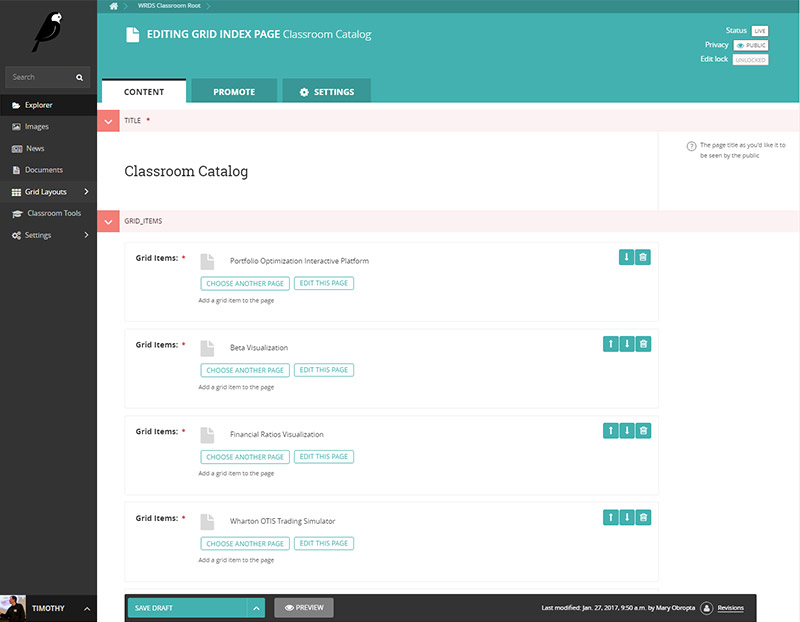
## Editing a Grid Index Page:

## Release Notes and Contributors
* [Release notes](https://github.com/wharton/wagtailgridder/releases)
* [Our wonderful contributors](https://github.com/wharton/wagtailgridder/graphs/contributors)
## Maintainer
* [Timothy Allen](https://github.com/FlipperPA) at [The Wharton School](https://github.com/wharton)
This package is maintained by the staff of [Wharton Research Data Services](https://wrds.wharton.upenn.edu/). We are thrilled that [The Wharton School](https://www.wharton.upenn.edu/) allows us a certain amount of time to contribute to open-source projects. We add features as they are necessary for our projects, and try to keep up with Issues and Pull Requests as best we can. Due to constraints of time (our full time jobs!), Feature Requests without a Pull Request may not be implemented, but we are always open to new ideas and grateful for contributions and our package users.
Raw data
{
"_id": null,
"home_page": null,
"name": "wagtailgridder",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.7",
"maintainer_email": null,
"keywords": "wagtail, cms, gridder, theme, dynamic",
"author": null,
"author_email": "Timothy Allen <tallen@wharton.upenn.edu>",
"download_url": "https://files.pythonhosted.org/packages/f7/7b/340070960df95f2193fb2e68b0de7a2e54f70c38321587ea461cbe59631a/wagtailgridder-1.1.0.tar.gz",
"platform": null,
"description": "# Wagtail Gridder\n\nWagtail Gridder is a Bootstrap 4 enabled layout for the Wagtail CMS. Grid Items are created within categories and displayed on a Grid Index Page. The JavaScript libraries Gridder and MixItUp are included.\n\n# Requirements\n\n* Django >= 3.2\n* Wagtail >= 3.0\n* Bootstrap >= 4\n\n# Installation\n\n*This installation assumes that you already have Django 3.2+ and Wagtail 3.0+ installed as part of your project.*\n\nWagtail Gridder can then be installed like most Django apps. First, install it into your `venv`:\n\n pip install wagtailgridder\n\nThen add `wagtailgridder` to your list of `INSTALLED_APPS` in your Django settings file. You will also need to add `wagtail.contrib.modeladmin`, if you haven't already. Your final settings may look something like this:\n\n```python\nWAGTAIL_APPS = [\n 'taggit',\n 'modelcluster',\n 'wagtail.core',\n 'wagtail.admin',\n 'wagtail.documents',\n 'wagtail.snippets',\n 'wagtail.users',\n 'wagtail.images',\n 'wagtail.embeds',\n 'wagtail.search',\n 'wagtail.sites',\n]\n\nWAGTAIL_CONTRIB_APPS = [\n 'wagtailgridder',\n 'wagtail.contrib.modeladmin',\n]\n\nINSTALLED_APPS = INSTALLED_APPS + WAGTAIL_APPS + WAGTAIL_CONTRIB_APPS\n```\n\nThis Wagtail Gridder template extends `base.html`, with the hope that this allows inclusion or your site's top and bottom navigation without much effort. There is [an example base.html provided](https://github.com/wharton/wagtailgridder/blob/main/wagtailgridder/templates/base.html).\n\nThen log into the Wagtail admin, and you should see a \"Grid Layouts\" section of the menu. The first thing you will want to do is add some \"Grid Categories.\" After that, you can create \"Grid Items\" (the cards, pictured below) and put them together on a \"Grid Index Page.\"\n\n# Settings\n\n WAGTAILGRIDDER_CLEAR_CACHE = False\n\nThe default Wagtail Gridder template caches the grid display area to reduce the number of queries performed. Setting `WAGTAILGRIDDER_CLEAR_CACHE = True` in your Django settings will clear the **entire** Django cache after a page is edited. This approach is necessary, as Django does not currently support deletion from the cache by pattern. Setting this to `True` will clear your cache every time you save a Wagtail page. If anyone knows of a better solution that works for Django's supported cache systems, please let us know!\n\n WAGTAILGRIDDER_GRID_ITEM_PARENT_PAGE_TYPES = [\"GridIndexPage\"]\n\nBy default, GridItem pages may only be created as children of GridIndexPage pages. To\n allow GridItem pages under any parent, set\n `WAGTAILGRIDDER_GRID_ITEM_PARENT_PAGE_TYPES = None`. See the [Wagtail Documentation\n ](https://docs.wagtail.io/en/stable/reference/pages/model_reference.html#wagtail.core.models.Page.parent_page_types)\n for more\n\n WAGTAILGRIDDER_GRID_INDEX_PAGE_SUBPAGE_TYPES = [\"GridItem\"]\n\nBy default, GridIndexPage pages may only have GridItem pages as children. To allow GridIndexPage pages to have other child types, set `WAGTAILGRIDDER_GRID_INDEX_PAGE_SUBPAGE_TYPES = None`. See the [Wagtail Documentation](https://docs.wagtail.io/en/stable/reference/pages/model_reference.html#wagtail.core.models.Page.subpage_types) for more details.\n\n`GridIndexPage` is inherited from an abstract model, [GridIndexPageAbstract](https://github.com/wharton/wagtailgridder/blob/a559ad39ec9f3bc1291080eb7e7cf5a60ffb5b38/wagtailgridder/models.py#L175), which you may wish to customize.\n\n# Screenshots\n\n## Grid Index Page:\n\n\n\n## Grid Index Page, with Grid Item expanded:\n\n\n\n## Optional featured hero region:\n\n\n\n## Grid Item landing page:\n\n\n\n## Editing a Grid Item:\n\n\n\n## Editing a Grid Index Page:\n\n\n\n## Release Notes and Contributors\n\n* [Release notes](https://github.com/wharton/wagtailgridder/releases)\n* [Our wonderful contributors](https://github.com/wharton/wagtailgridder/graphs/contributors)\n\n## Maintainer\n\n* [Timothy Allen](https://github.com/FlipperPA) at [The Wharton School](https://github.com/wharton)\n\nThis package is maintained by the staff of [Wharton Research Data Services](https://wrds.wharton.upenn.edu/). We are thrilled that [The Wharton School](https://www.wharton.upenn.edu/) allows us a certain amount of time to contribute to open-source projects. We add features as they are necessary for our projects, and try to keep up with Issues and Pull Requests as best we can. Due to constraints of time (our full time jobs!), Feature Requests without a Pull Request may not be implemented, but we are always open to new ideas and grateful for contributions and our package users.\n",
"bugtrack_url": null,
"license": "BSD-3-Clause",
"summary": "Dynamic, interactive grid layout for the Django CMS Wagtail.",
"version": "1.1.0",
"project_urls": {
"Documentation": "https://github.com/wharton/wagtailgridder",
"Homepage": "https://github.com/wharton/wagtailgridder",
"Repository": "https://github.com/wharton/wagtailgridder"
},
"split_keywords": [
"wagtail",
" cms",
" gridder",
" theme",
" dynamic"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "51349731938737d377888f78af1bee664594dded73bedd1b8938931af6fb785f",
"md5": "248b852c23ce09b507e8dd4c43a312a7",
"sha256": "26403a3e4a095027414e3ec51b132475efc8412c9b12baf2c8027bfd117723ef"
},
"downloads": -1,
"filename": "wagtailgridder-1.1.0-py3-none-any.whl",
"has_sig": false,
"md5_digest": "248b852c23ce09b507e8dd4c43a312a7",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.7",
"size": 37114,
"upload_time": "2024-09-18T16:41:47",
"upload_time_iso_8601": "2024-09-18T16:41:47.369750Z",
"url": "https://files.pythonhosted.org/packages/51/34/9731938737d377888f78af1bee664594dded73bedd1b8938931af6fb785f/wagtailgridder-1.1.0-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "f77b340070960df95f2193fb2e68b0de7a2e54f70c38321587ea461cbe59631a",
"md5": "df1d41763896fc3e18e5b98c76db7731",
"sha256": "b37ccae6265225624944802c73d5df81bfd3c998522941526a9283bcb6d77b1f"
},
"downloads": -1,
"filename": "wagtailgridder-1.1.0.tar.gz",
"has_sig": false,
"md5_digest": "df1d41763896fc3e18e5b98c76db7731",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.7",
"size": 805457,
"upload_time": "2024-09-18T16:41:50",
"upload_time_iso_8601": "2024-09-18T16:41:50.169607Z",
"url": "https://files.pythonhosted.org/packages/f7/7b/340070960df95f2193fb2e68b0de7a2e54f70c38321587ea461cbe59631a/wagtailgridder-1.1.0.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2024-09-18 16:41:50",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "wharton",
"github_project": "wagtailgridder",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"lcname": "wagtailgridder"
}
