<!-- DO NOT EDIT THIS FILE DIRECTLY. INSTEAD EDIT THE `readme_template.md` OR `guides/01_getting-started/01_quickstart.md` TEMPLATES AND THEN RUN `render_readme.py` SCRIPT. -->
<div align="center">
<a href="https://gradio.app">
<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/gradio.svg" alt="gradio" width=350>
</a>
</div>
<div align="center">
<span>
<a href="https://www.producthunt.com/posts/gradio-5-0?embed=true&utm_source=badge-featured&utm_medium=badge&utm_souce=badge-gradio-5-0" target="_blank"><img src="https://api.producthunt.com/widgets/embed-image/v1/featured.svg?post_id=501906&theme=light" alt="Gradio 5.0 - the easiest way to build AI web apps | Product Hunt" style="width: 150px; height: 54px;" width="150" height="54" /></a>
<a href="https://trendshift.io/repositories/2145" target="_blank"><img src="https://trendshift.io/api/badge/repositories/2145" alt="gradio-app%2Fgradio | Trendshift" style="width: 150px; height: 55px;" width="150" height="55"/></a>
</span>
[](https://github.com/gradio-app/gradio/actions/workflows/test-python.yml)
[](https://github.com/gradio-app/gradio/actions/workflows/tests-js.yml)
[](https://pypi.org/project/gradio/)
[](https://pypi.org/project/gradio/)

[](https://twitter.com/gradio)
[Website](https://gradio.app)
| [Documentation](https://gradio.app/docs/)
| [Guides](https://gradio.app/guides/)
| [Getting Started](https://gradio.app/getting_started/)
| [Examples](demo/)
</div>
<div align="center">
English | [中文](https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/zh-cn#readme)
</div>
# Gradio: Build Machine Learning Web Apps — in Python
Gradio is an open-source Python package that allows you to quickly **build** a demo or web application for your machine learning model, API, or any arbitrary Python function. You can then **share** a link to your demo or web application in just a few seconds using Gradio's built-in sharing features. *No JavaScript, CSS, or web hosting experience needed!*
<img src="https://huggingface.co/datasets/huggingface/documentation-images/resolve/main/gradio-guides/gif-version.gif" style="padding-bottom: 10px">
It just takes a few lines of Python to create your own demo, so let's get started 💫
### Installation
**Prerequisite**: Gradio requires [Python 3.10 or higher](https://www.python.org/downloads/).
We recommend installing Gradio using `pip`, which is included by default in Python. Run this in your terminal or command prompt:
```bash
pip install --upgrade gradio
```
> [!TIP]
> It is best to install Gradio in a virtual environment. Detailed installation instructions for all common operating systems <a href="https://www.gradio.app/main/guides/installing-gradio-in-a-virtual-environment">are provided here</a>.
### Building Your First Demo
You can run Gradio in your favorite code editor, Jupyter notebook, Google Colab, or anywhere else you write Python. Let's write your first Gradio app:
```python
import gradio as gr
def greet(name, intensity):
return "Hello, " + name + "!" * int(intensity)
demo = gr.Interface(
fn=greet,
inputs=["text", "slider"],
outputs=["text"],
)
demo.launch()
```
> [!TIP]
> We shorten the imported name from <code>gradio</code> to <code>gr</code>. This is a widely adopted convention for better readability of code.
Now, run your code. If you've written the Python code in a file named `app.py`, then you would run `python app.py` from the terminal.
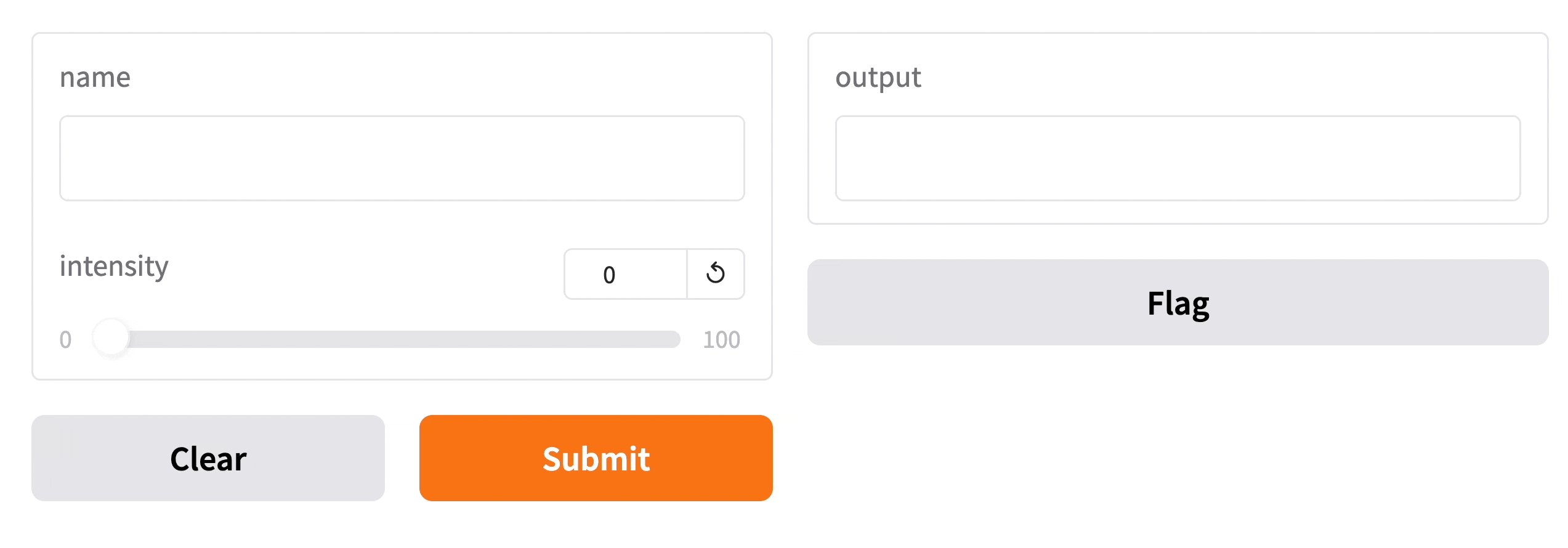
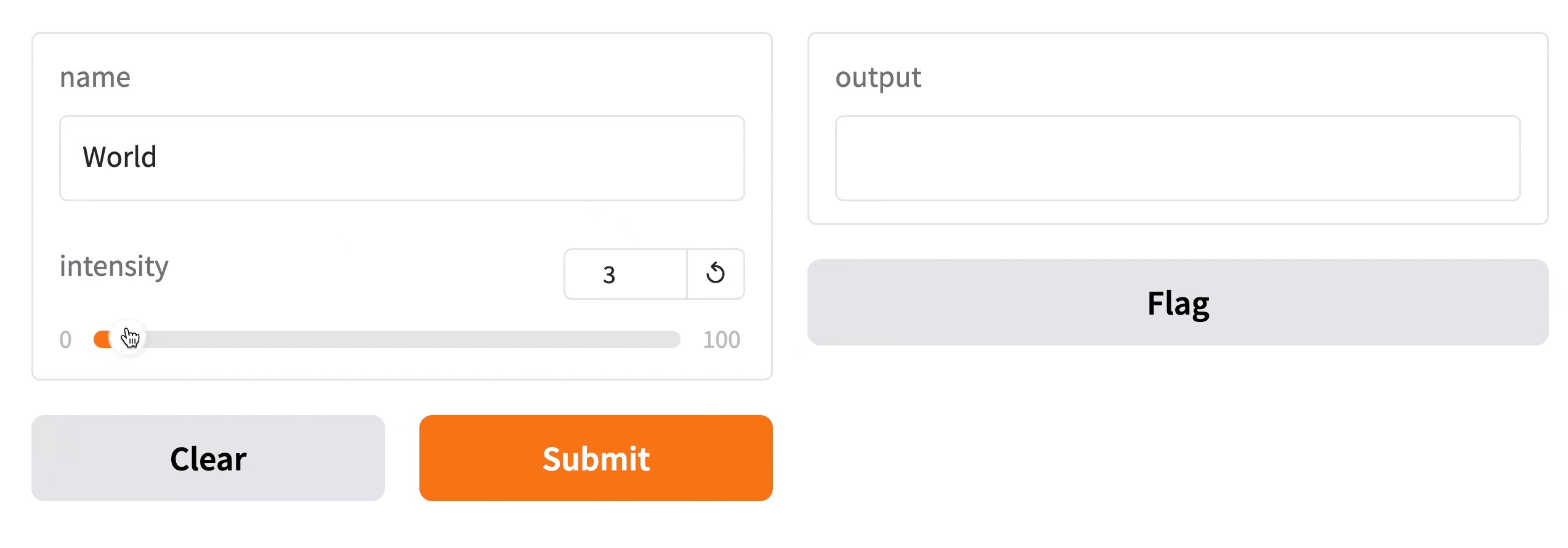
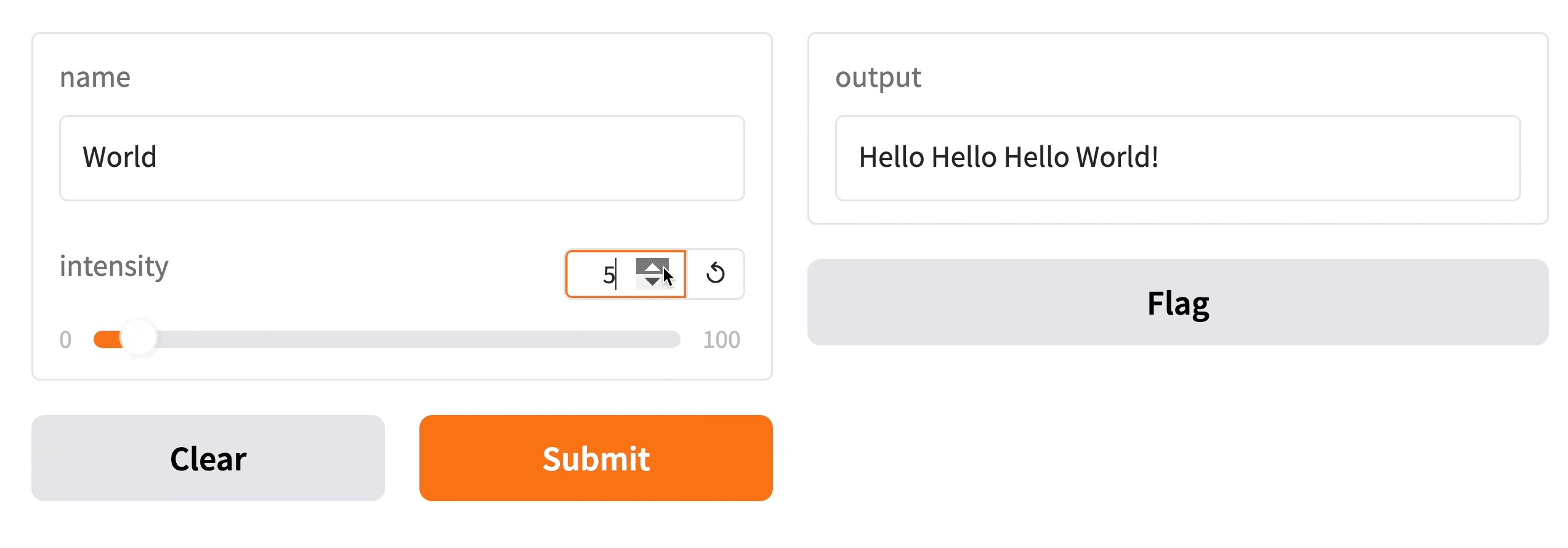
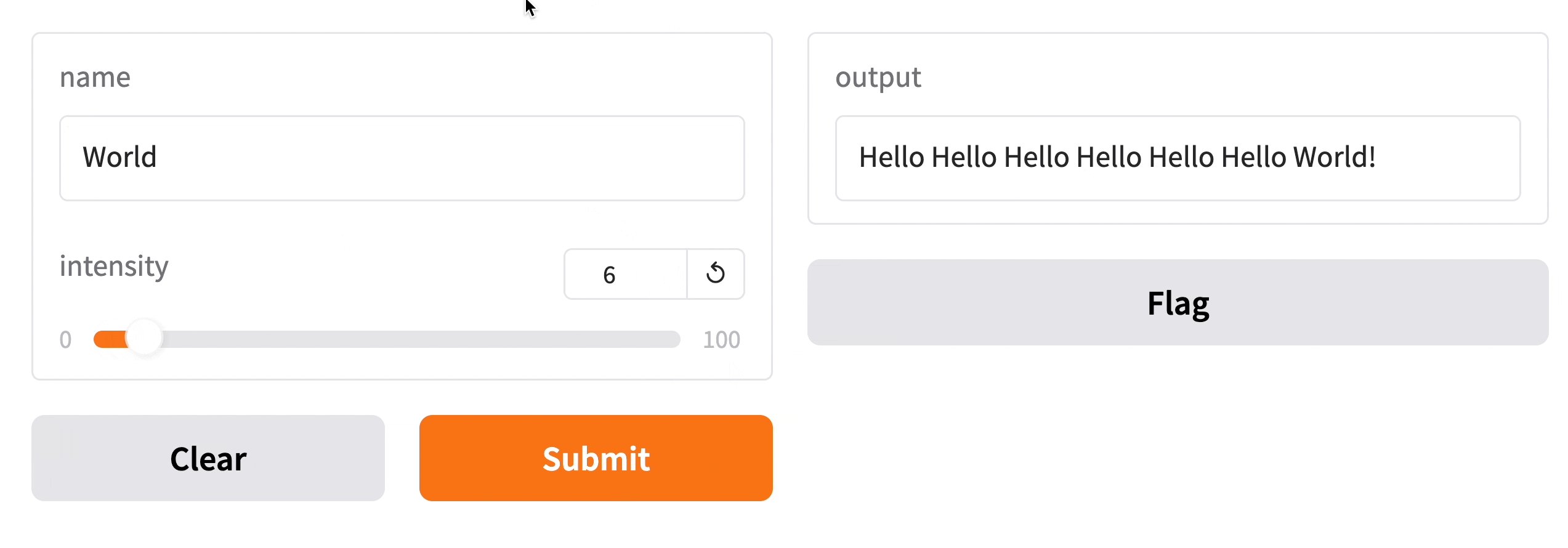
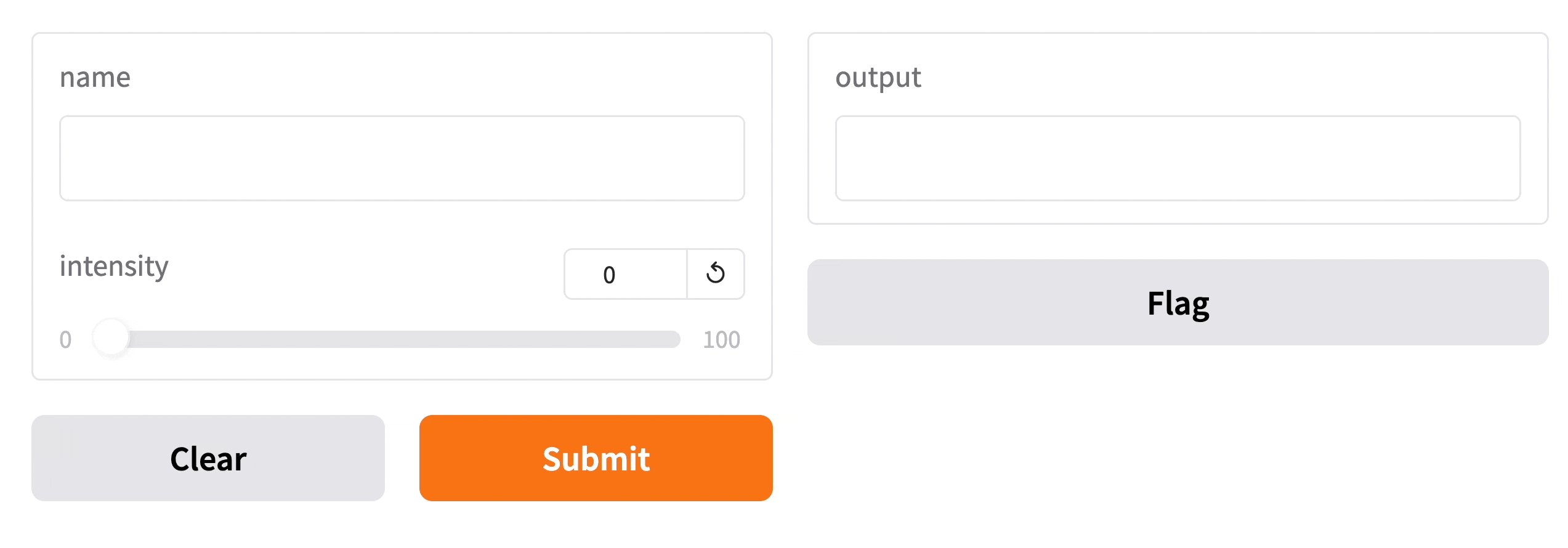
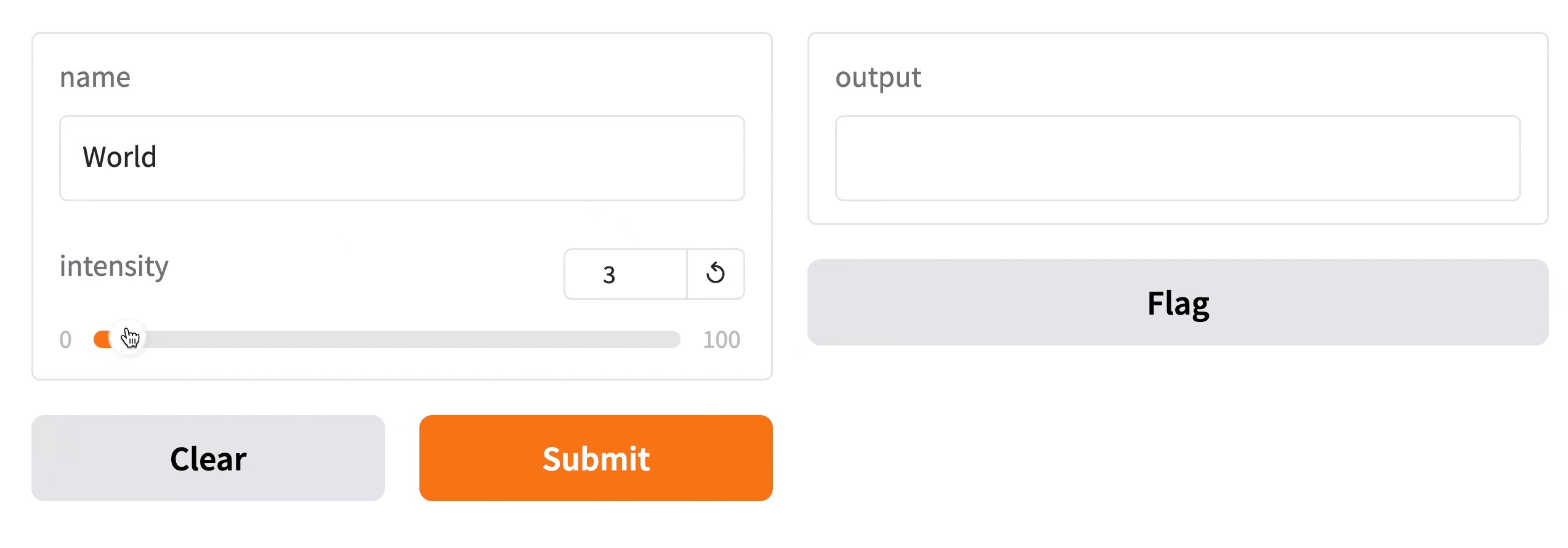
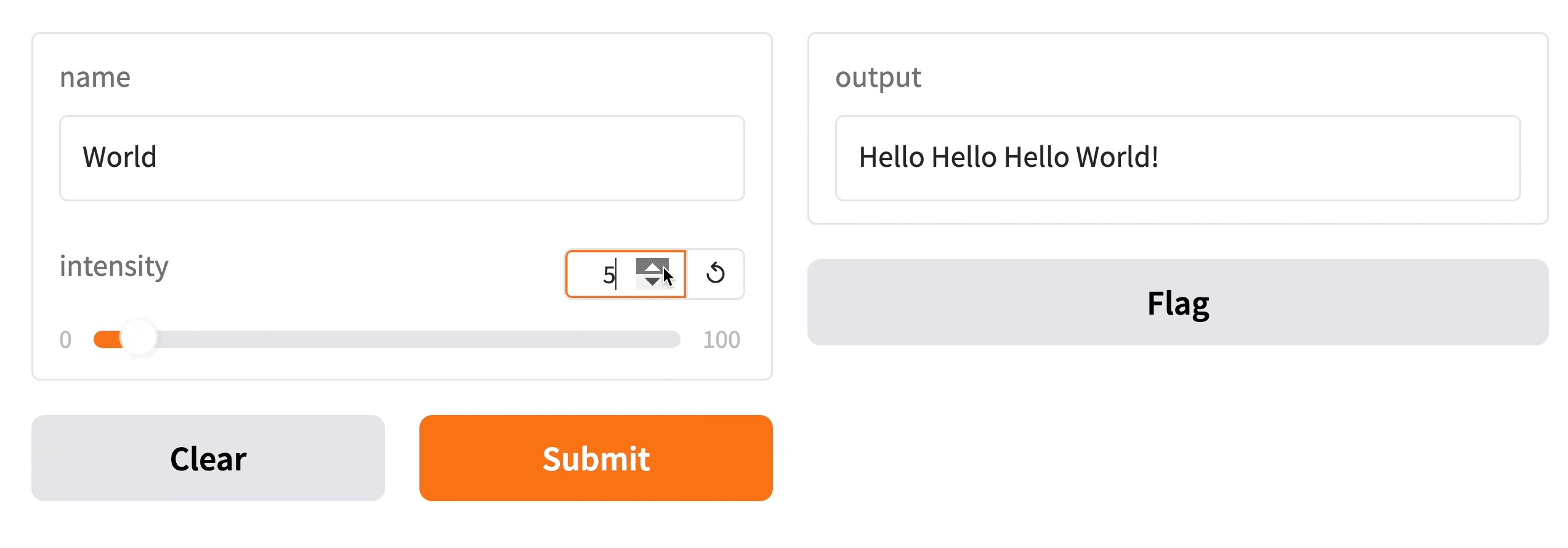
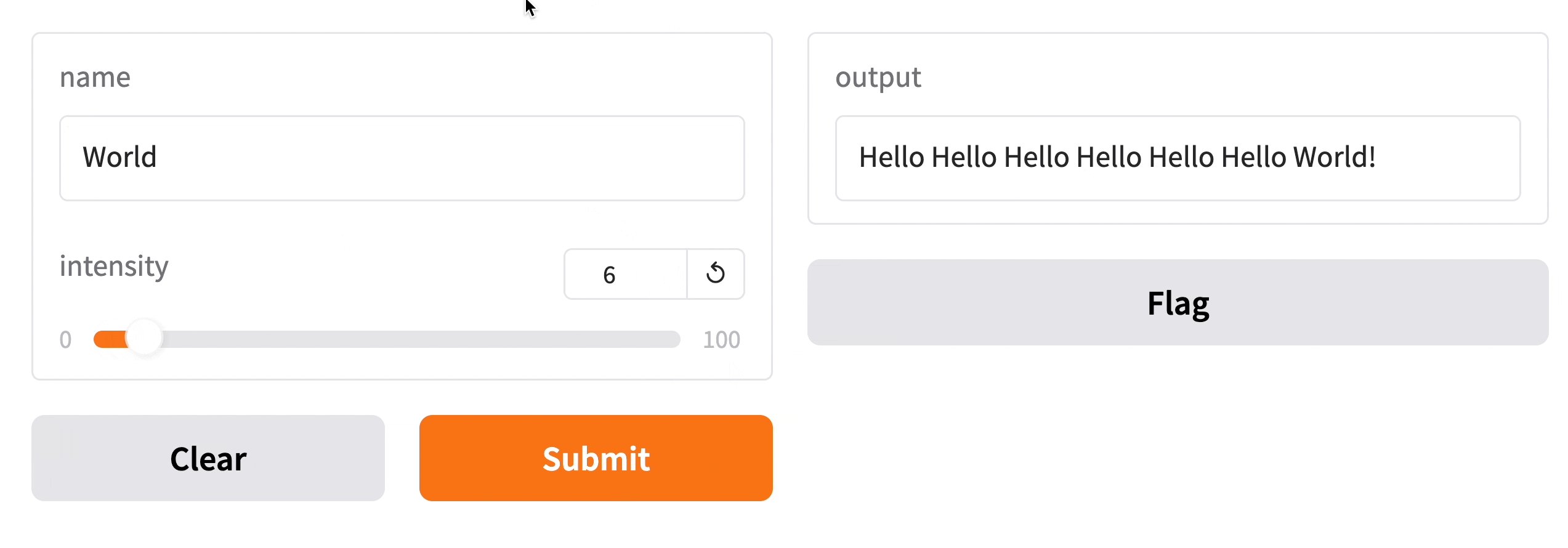
The demo below will open in a browser on [http://localhost:7860](http://localhost:7860) if running from a file. If you are running within a notebook, the demo will appear embedded within the notebook.

Type your name in the textbox on the left, drag the slider, and then press the Submit button. You should see a friendly greeting on the right.
> [!TIP]
> When developing locally, you can run your Gradio app in <strong>hot reload mode</strong>, which automatically reloads the Gradio app whenever you make changes to the file. To do this, simply type in <code>gradio</code> before the name of the file instead of <code>python</code>. In the example above, you would type: `gradio app.py` in your terminal. Learn more in the <a href="https://www.gradio.app/guides/developing-faster-with-reload-mode">Hot Reloading Guide</a>.
**Understanding the `Interface` Class**
You'll notice that in order to make your first demo, you created an instance of the `gr.Interface` class. The `Interface` class is designed to create demos for machine learning models which accept one or more inputs, and return one or more outputs.
The `Interface` class has three core arguments:
- `fn`: the function to wrap a user interface (UI) around
- `inputs`: the Gradio component(s) to use for the input. The number of components should match the number of arguments in your function.
- `outputs`: the Gradio component(s) to use for the output. The number of components should match the number of return values from your function.
The `fn` argument is very flexible -- you can pass *any* Python function that you want to wrap with a UI. In the example above, we saw a relatively simple function, but the function could be anything from a music generator to a tax calculator to the prediction function of a pretrained machine learning model.
The `inputs` and `outputs` arguments take one or more Gradio components. As we'll see, Gradio includes more than [30 built-in components](https://www.gradio.app/docs/gradio/introduction) (such as the `gr.Textbox()`, `gr.Image()`, and `gr.HTML()` components) that are designed for machine learning applications.
> [!TIP]
> For the `inputs` and `outputs` arguments, you can pass in the name of these components as a string (`"textbox"`) or an instance of the class (`gr.Textbox()`).
If your function accepts more than one argument, as is the case above, pass a list of input components to `inputs`, with each input component corresponding to one of the arguments of the function, in order. The same holds true if your function returns more than one value: simply pass in a list of components to `outputs`. This flexibility makes the `Interface` class a very powerful way to create demos.
We'll dive deeper into the `gr.Interface` on our series on [building Interfaces](https://www.gradio.app/main/guides/the-interface-class).
### Sharing Your Demo
What good is a beautiful demo if you can't share it? Gradio lets you easily share a machine learning demo without having to worry about the hassle of hosting on a web server. Simply set `share=True` in `launch()`, and a publicly accessible URL will be created for your demo. Let's revisit our example demo, but change the last line as follows:
```python
import gradio as gr
def greet(name):
return "Hello " + name + "!"
demo = gr.Interface(fn=greet, inputs="textbox", outputs="textbox")
demo.launch(share=True) # Share your demo with just 1 extra parameter 🚀
```
When you run this code, a public URL will be generated for your demo in a matter of seconds, something like:
👉 `https://a23dsf231adb.gradio.live`
Now, anyone around the world can try your Gradio demo from their browser, while the machine learning model and all computation continues to run locally on your computer.
To learn more about sharing your demo, read our dedicated guide on [sharing your Gradio application](https://www.gradio.app/guides/sharing-your-app).
### An Overview of Gradio
So far, we've been discussing the `Interface` class, which is a high-level class that lets to build demos quickly with Gradio. But what else does Gradio include?
#### Custom Demos with `gr.Blocks`
Gradio offers a low-level approach for designing web apps with more customizable layouts and data flows with the `gr.Blocks` class. Blocks supports things like controlling where components appear on the page, handling multiple data flows and more complex interactions (e.g. outputs can serve as inputs to other functions), and updating properties/visibility of components based on user interaction — still all in Python.
You can build very custom and complex applications using `gr.Blocks()`. For example, the popular image generation [Automatic1111 Web UI](https://github.com/AUTOMATIC1111/stable-diffusion-webui) is built using Gradio Blocks. We dive deeper into the `gr.Blocks` on our series on [building with Blocks](https://www.gradio.app/guides/blocks-and-event-listeners).
#### Chatbots with `gr.ChatInterface`
Gradio includes another high-level class, `gr.ChatInterface`, which is specifically designed to create Chatbot UIs. Similar to `Interface`, you supply a function and Gradio creates a fully working Chatbot UI. If you're interested in creating a chatbot, you can jump straight to [our dedicated guide on `gr.ChatInterface`](https://www.gradio.app/guides/creating-a-chatbot-fast).
#### The Gradio Python & JavaScript Ecosystem
That's the gist of the core `gradio` Python library, but Gradio is actually so much more! It's an entire ecosystem of Python and JavaScript libraries that let you build machine learning applications, or query them programmatically, in Python or JavaScript. Here are other related parts of the Gradio ecosystem:
* [Gradio Python Client](https://www.gradio.app/guides/getting-started-with-the-python-client) (`gradio_client`): query any Gradio app programmatically in Python.
* [Gradio JavaScript Client](https://www.gradio.app/guides/getting-started-with-the-js-client) (`@gradio/client`): query any Gradio app programmatically in JavaScript.
* [Gradio-Lite](https://www.gradio.app/guides/gradio-lite) (`@gradio/lite`): write Gradio apps in Python that run entirely in the browser (no server needed!), thanks to Pyodide.
* [Hugging Face Spaces](https://huggingface.co/spaces): the most popular place to host Gradio applications — for free!
### What's Next?
Keep learning about Gradio sequentially using the Gradio Guides, which include explanations as well as example code and embedded interactive demos. Next up: [let's dive deeper into the Interface class](https://www.gradio.app/guides/the-interface-class).
Or, if you already know the basics and are looking for something specific, you can search the more [technical API documentation](https://www.gradio.app/docs/).
### Gradio Sketch
You can also build Gradio applications without writing any code. Simply type `gradio sketch` into your terminal to open up an editor that lets you define and modify Gradio components, adjust their layouts, add events, all through a web editor. Or [use this hosted version of Gradio Sketch, running on Hugging Face Spaces](https://huggingface.co/spaces/aliabid94/Sketch).
## Questions?
If you'd like to report a bug or have a feature request, please create an [issue on GitHub](https://github.com/gradio-app/gradio/issues/new/choose). For general questions about usage, we are available on [our Discord server](https://discord.com/invite/feTf9x3ZSB) and happy to help.
If you like Gradio, please leave us a ⭐ on GitHub!
## Open Source Stack
Gradio is built on top of many wonderful open-source libraries!
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/huggingface_mini.svg" alt="huggingface" height=40>](https://huggingface.co)
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/python.svg" alt="python" height=40>](https://www.python.org)
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/fastapi.svg" alt="fastapi" height=40>](https://fastapi.tiangolo.com)
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/encode.svg" alt="encode" height=40>](https://www.encode.io)
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/svelte.svg" alt="svelte" height=40>](https://svelte.dev)
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/vite.svg" alt="vite" height=40>](https://vitejs.dev)
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/pnpm.svg" alt="pnpm" height=40>](https://pnpm.io)
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/tailwind.svg" alt="tailwind" height=40>](https://tailwindcss.com)
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/storybook.svg" alt="storybook" height=40>](https://storybook.js.org/)
[<img src="https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/chromatic.svg" alt="chromatic" height=40>](https://www.chromatic.com/)
## License
Gradio is licensed under the Apache License 2.0 found in the [LICENSE](LICENSE) file in the root directory of this repository.
## Citation
Also check out the paper _[Gradio: Hassle-Free Sharing and Testing of ML Models in the Wild](https://arxiv.org/abs/1906.02569), ICML HILL 2019_, and please cite it if you use Gradio in your work.
```
@article{abid2019gradio,
title = {Gradio: Hassle-Free Sharing and Testing of ML Models in the Wild},
author = {Abid, Abubakar and Abdalla, Ali and Abid, Ali and Khan, Dawood and Alfozan, Abdulrahman and Zou, James},
journal = {arXiv preprint arXiv:1906.02569},
year = {2019},
}
```
Raw data
{
"_id": null,
"home_page": null,
"name": "gradio",
"maintainer": null,
"docs_url": null,
"requires_python": ">=3.10",
"maintainer_email": null,
"keywords": "machine learning, reproducibility, visualization",
"author": null,
"author_email": "Abubakar Abid <gradio-team@huggingface.co>, Ali Abid <gradio-team@huggingface.co>, Ali Abdalla <gradio-team@huggingface.co>, Dawood Khan <gradio-team@huggingface.co>, Ahsen Khaliq <gradio-team@huggingface.co>, Pete Allen <gradio-team@huggingface.co>, \u00d6mer Faruk \u00d6zdemir <gradio-team@huggingface.co>, Freddy A Boulton <gradio-team@huggingface.co>, Hannah Blair <gradio-team@huggingface.co>",
"download_url": "https://files.pythonhosted.org/packages/d6/92/7f4d944dfde18ca1eb08eacd494771e9f42cc229fceea749e6e5b9e55b29/gradio-5.38.2.tar.gz",
"platform": null,
"description": "<!-- DO NOT EDIT THIS FILE DIRECTLY. INSTEAD EDIT THE `readme_template.md` OR `guides/01_getting-started/01_quickstart.md` TEMPLATES AND THEN RUN `render_readme.py` SCRIPT. -->\n\n<div align=\"center\">\n<a href=\"https://gradio.app\">\n<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/gradio.svg\" alt=\"gradio\" width=350>\n</a>\n</div>\n\n<div align=\"center\">\n<span>\n<a href=\"https://www.producthunt.com/posts/gradio-5-0?embed=true&utm_source=badge-featured&utm_medium=badge&utm_souce=badge-gradio-5-0\" target=\"_blank\"><img src=\"https://api.producthunt.com/widgets/embed-image/v1/featured.svg?post_id=501906&theme=light\" alt=\"Gradio 5.0 - the easiest way to build AI web apps | Product Hunt\" style=\"width: 150px; height: 54px;\" width=\"150\" height=\"54\" /></a>\n<a href=\"https://trendshift.io/repositories/2145\" target=\"_blank\"><img src=\"https://trendshift.io/api/badge/repositories/2145\" alt=\"gradio-app%2Fgradio | Trendshift\" style=\"width: 150px; height: 55px;\" width=\"150\" height=\"55\"/></a>\n</span>\n\n[](https://github.com/gradio-app/gradio/actions/workflows/test-python.yml)\n[](https://github.com/gradio-app/gradio/actions/workflows/tests-js.yml) \n[](https://pypi.org/project/gradio/)\n[](https://pypi.org/project/gradio/)\n\n[](https://twitter.com/gradio)\n\n[Website](https://gradio.app)\n| [Documentation](https://gradio.app/docs/)\n| [Guides](https://gradio.app/guides/)\n| [Getting Started](https://gradio.app/getting_started/)\n| [Examples](demo/)\n\n</div>\n\n<div align=\"center\">\n\nEnglish | [\u4e2d\u6587](https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/zh-cn#readme)\n\n</div>\n\n# Gradio: Build Machine Learning Web Apps \u2014 in Python\n\n\n\nGradio is an open-source Python package that allows you to quickly **build** a demo or web application for your machine learning model, API, or any arbitrary Python function. You can then **share** a link to your demo or web application in just a few seconds using Gradio's built-in sharing features. *No JavaScript, CSS, or web hosting experience needed!*\n\n<img src=\"https://huggingface.co/datasets/huggingface/documentation-images/resolve/main/gradio-guides/gif-version.gif\" style=\"padding-bottom: 10px\">\n\nIt just takes a few lines of Python to create your own demo, so let's get started \ud83d\udcab\n\n\n### Installation\n\n**Prerequisite**: Gradio requires [Python 3.10 or higher](https://www.python.org/downloads/).\n\n\nWe recommend installing Gradio using `pip`, which is included by default in Python. Run this in your terminal or command prompt:\n\n```bash\npip install --upgrade gradio\n```\n\n\n> [!TIP]\n > It is best to install Gradio in a virtual environment. Detailed installation instructions for all common operating systems <a href=\"https://www.gradio.app/main/guides/installing-gradio-in-a-virtual-environment\">are provided here</a>. \n\n### Building Your First Demo\n\nYou can run Gradio in your favorite code editor, Jupyter notebook, Google Colab, or anywhere else you write Python. Let's write your first Gradio app:\n\n\n```python\nimport gradio as gr\n\ndef greet(name, intensity):\n return \"Hello, \" + name + \"!\" * int(intensity)\n\ndemo = gr.Interface(\n fn=greet,\n inputs=[\"text\", \"slider\"],\n outputs=[\"text\"],\n)\n\ndemo.launch()\n```\n\n\n\n> [!TIP]\n > We shorten the imported name from <code>gradio</code> to <code>gr</code>. This is a widely adopted convention for better readability of code. \n\nNow, run your code. If you've written the Python code in a file named `app.py`, then you would run `python app.py` from the terminal.\n\nThe demo below will open in a browser on [http://localhost:7860](http://localhost:7860) if running from a file. If you are running within a notebook, the demo will appear embedded within the notebook.\n\n\n\nType your name in the textbox on the left, drag the slider, and then press the Submit button. You should see a friendly greeting on the right.\n\n> [!TIP]\n > When developing locally, you can run your Gradio app in <strong>hot reload mode</strong>, which automatically reloads the Gradio app whenever you make changes to the file. To do this, simply type in <code>gradio</code> before the name of the file instead of <code>python</code>. In the example above, you would type: `gradio app.py` in your terminal. Learn more in the <a href=\"https://www.gradio.app/guides/developing-faster-with-reload-mode\">Hot Reloading Guide</a>.\n\n\n**Understanding the `Interface` Class**\n\nYou'll notice that in order to make your first demo, you created an instance of the `gr.Interface` class. The `Interface` class is designed to create demos for machine learning models which accept one or more inputs, and return one or more outputs. \n\nThe `Interface` class has three core arguments:\n\n- `fn`: the function to wrap a user interface (UI) around\n- `inputs`: the Gradio component(s) to use for the input. The number of components should match the number of arguments in your function.\n- `outputs`: the Gradio component(s) to use for the output. The number of components should match the number of return values from your function.\n\nThe `fn` argument is very flexible -- you can pass *any* Python function that you want to wrap with a UI. In the example above, we saw a relatively simple function, but the function could be anything from a music generator to a tax calculator to the prediction function of a pretrained machine learning model.\n\nThe `inputs` and `outputs` arguments take one or more Gradio components. As we'll see, Gradio includes more than [30 built-in components](https://www.gradio.app/docs/gradio/introduction) (such as the `gr.Textbox()`, `gr.Image()`, and `gr.HTML()` components) that are designed for machine learning applications. \n\n> [!TIP]\n > For the `inputs` and `outputs` arguments, you can pass in the name of these components as a string (`\"textbox\"`) or an instance of the class (`gr.Textbox()`).\n\nIf your function accepts more than one argument, as is the case above, pass a list of input components to `inputs`, with each input component corresponding to one of the arguments of the function, in order. The same holds true if your function returns more than one value: simply pass in a list of components to `outputs`. This flexibility makes the `Interface` class a very powerful way to create demos.\n\nWe'll dive deeper into the `gr.Interface` on our series on [building Interfaces](https://www.gradio.app/main/guides/the-interface-class).\n\n### Sharing Your Demo\n\nWhat good is a beautiful demo if you can't share it? Gradio lets you easily share a machine learning demo without having to worry about the hassle of hosting on a web server. Simply set `share=True` in `launch()`, and a publicly accessible URL will be created for your demo. Let's revisit our example demo, but change the last line as follows:\n\n```python\nimport gradio as gr\n\ndef greet(name):\n return \"Hello \" + name + \"!\"\n\ndemo = gr.Interface(fn=greet, inputs=\"textbox\", outputs=\"textbox\")\n \ndemo.launch(share=True) # Share your demo with just 1 extra parameter \ud83d\ude80\n```\n\nWhen you run this code, a public URL will be generated for your demo in a matter of seconds, something like:\n\n\ud83d\udc49 `https://a23dsf231adb.gradio.live`\n\nNow, anyone around the world can try your Gradio demo from their browser, while the machine learning model and all computation continues to run locally on your computer.\n\nTo learn more about sharing your demo, read our dedicated guide on [sharing your Gradio application](https://www.gradio.app/guides/sharing-your-app).\n\n\n### An Overview of Gradio\n\nSo far, we've been discussing the `Interface` class, which is a high-level class that lets to build demos quickly with Gradio. But what else does Gradio include?\n\n#### Custom Demos with `gr.Blocks`\n\nGradio offers a low-level approach for designing web apps with more customizable layouts and data flows with the `gr.Blocks` class. Blocks supports things like controlling where components appear on the page, handling multiple data flows and more complex interactions (e.g. outputs can serve as inputs to other functions), and updating properties/visibility of components based on user interaction \u2014 still all in Python. \n\nYou can build very custom and complex applications using `gr.Blocks()`. For example, the popular image generation [Automatic1111 Web UI](https://github.com/AUTOMATIC1111/stable-diffusion-webui) is built using Gradio Blocks. We dive deeper into the `gr.Blocks` on our series on [building with Blocks](https://www.gradio.app/guides/blocks-and-event-listeners).\n\n#### Chatbots with `gr.ChatInterface`\n\nGradio includes another high-level class, `gr.ChatInterface`, which is specifically designed to create Chatbot UIs. Similar to `Interface`, you supply a function and Gradio creates a fully working Chatbot UI. If you're interested in creating a chatbot, you can jump straight to [our dedicated guide on `gr.ChatInterface`](https://www.gradio.app/guides/creating-a-chatbot-fast).\n\n#### The Gradio Python & JavaScript Ecosystem\n\nThat's the gist of the core `gradio` Python library, but Gradio is actually so much more! It's an entire ecosystem of Python and JavaScript libraries that let you build machine learning applications, or query them programmatically, in Python or JavaScript. Here are other related parts of the Gradio ecosystem:\n\n* [Gradio Python Client](https://www.gradio.app/guides/getting-started-with-the-python-client) (`gradio_client`): query any Gradio app programmatically in Python.\n* [Gradio JavaScript Client](https://www.gradio.app/guides/getting-started-with-the-js-client) (`@gradio/client`): query any Gradio app programmatically in JavaScript.\n* [Gradio-Lite](https://www.gradio.app/guides/gradio-lite) (`@gradio/lite`): write Gradio apps in Python that run entirely in the browser (no server needed!), thanks to Pyodide. \n* [Hugging Face Spaces](https://huggingface.co/spaces): the most popular place to host Gradio applications \u2014 for free!\n\n### What's Next?\n\nKeep learning about Gradio sequentially using the Gradio Guides, which include explanations as well as example code and embedded interactive demos. Next up: [let's dive deeper into the Interface class](https://www.gradio.app/guides/the-interface-class).\n\nOr, if you already know the basics and are looking for something specific, you can search the more [technical API documentation](https://www.gradio.app/docs/).\n\n\n### Gradio Sketch\n\nYou can also build Gradio applications without writing any code. Simply type `gradio sketch` into your terminal to open up an editor that lets you define and modify Gradio components, adjust their layouts, add events, all through a web editor. Or [use this hosted version of Gradio Sketch, running on Hugging Face Spaces](https://huggingface.co/spaces/aliabid94/Sketch).\n\n## Questions?\n\nIf you'd like to report a bug or have a feature request, please create an [issue on GitHub](https://github.com/gradio-app/gradio/issues/new/choose). For general questions about usage, we are available on [our Discord server](https://discord.com/invite/feTf9x3ZSB) and happy to help.\n\nIf you like Gradio, please leave us a \u2b50 on GitHub!\n\n## Open Source Stack\n\nGradio is built on top of many wonderful open-source libraries!\n\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/huggingface_mini.svg\" alt=\"huggingface\" height=40>](https://huggingface.co)\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/python.svg\" alt=\"python\" height=40>](https://www.python.org)\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/fastapi.svg\" alt=\"fastapi\" height=40>](https://fastapi.tiangolo.com)\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/encode.svg\" alt=\"encode\" height=40>](https://www.encode.io)\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/svelte.svg\" alt=\"svelte\" height=40>](https://svelte.dev)\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/vite.svg\" alt=\"vite\" height=40>](https://vitejs.dev)\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/pnpm.svg\" alt=\"pnpm\" height=40>](https://pnpm.io)\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/tailwind.svg\" alt=\"tailwind\" height=40>](https://tailwindcss.com)\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/storybook.svg\" alt=\"storybook\" height=40>](https://storybook.js.org/)\n[<img src=\"https://raw.githubusercontent.com/gradio-app/gradio/main/readme_files/chromatic.svg\" alt=\"chromatic\" height=40>](https://www.chromatic.com/)\n\n## License\n\nGradio is licensed under the Apache License 2.0 found in the [LICENSE](LICENSE) file in the root directory of this repository.\n\n## Citation\n\nAlso check out the paper _[Gradio: Hassle-Free Sharing and Testing of ML Models in the Wild](https://arxiv.org/abs/1906.02569), ICML HILL 2019_, and please cite it if you use Gradio in your work.\n\n```\n@article{abid2019gradio,\n title = {Gradio: Hassle-Free Sharing and Testing of ML Models in the Wild},\n author = {Abid, Abubakar and Abdalla, Ali and Abid, Ali and Khan, Dawood and Alfozan, Abdulrahman and Zou, James},\n journal = {arXiv preprint arXiv:1906.02569},\n year = {2019},\n}\n```\n",
"bugtrack_url": null,
"license": null,
"summary": "Python library for easily interacting with trained machine learning models",
"version": "5.38.2",
"project_urls": {
"Homepage": "https://github.com/gradio-app/gradio"
},
"split_keywords": [
"machine learning",
" reproducibility",
" visualization"
],
"urls": [
{
"comment_text": "",
"digests": {
"blake2b_256": "274e5772e84d600be8bcea57c31122407ff9b15e502354e2ca9859a429b5a54e",
"md5": "5d6fac208aba7fda74a6e78c1ee77a64",
"sha256": "ef2a1099843868296881a89bfe5dbd71a6f72530a1d82512cd82cfe48bc05b32"
},
"downloads": -1,
"filename": "gradio-5.38.2-py3-none-any.whl",
"has_sig": false,
"md5_digest": "5d6fac208aba7fda74a6e78c1ee77a64",
"packagetype": "bdist_wheel",
"python_version": "py3",
"requires_python": ">=3.10",
"size": 59463497,
"upload_time": "2025-07-24T21:50:14",
"upload_time_iso_8601": "2025-07-24T21:50:14.732019Z",
"url": "https://files.pythonhosted.org/packages/27/4e/5772e84d600be8bcea57c31122407ff9b15e502354e2ca9859a429b5a54e/gradio-5.38.2-py3-none-any.whl",
"yanked": false,
"yanked_reason": null
},
{
"comment_text": "",
"digests": {
"blake2b_256": "d6927f4d944dfde18ca1eb08eacd494771e9f42cc229fceea749e6e5b9e55b29",
"md5": "82aeb6c2c82e04b8a447ce962ded2fac",
"sha256": "34c49aa6c038ea5b21a1184ea94c5db2fe52bdfff6ecd3a22d2b913034d1ba4d"
},
"downloads": -1,
"filename": "gradio-5.38.2.tar.gz",
"has_sig": false,
"md5_digest": "82aeb6c2c82e04b8a447ce962ded2fac",
"packagetype": "sdist",
"python_version": "source",
"requires_python": ">=3.10",
"size": 71445609,
"upload_time": "2025-07-24T21:50:19",
"upload_time_iso_8601": "2025-07-24T21:50:19.966369Z",
"url": "https://files.pythonhosted.org/packages/d6/92/7f4d944dfde18ca1eb08eacd494771e9f42cc229fceea749e6e5b9e55b29/gradio-5.38.2.tar.gz",
"yanked": false,
"yanked_reason": null
}
],
"upload_time": "2025-07-24 21:50:19",
"github": true,
"gitlab": false,
"bitbucket": false,
"codeberg": false,
"github_user": "gradio-app",
"github_project": "gradio",
"travis_ci": false,
"coveralls": false,
"github_actions": true,
"requirements": [
{
"name": "aiofiles",
"specs": [
[
"<",
"25.0"
],
[
">=",
"22.0"
]
]
},
{
"name": "anyio",
"specs": [
[
">=",
"3.0"
],
[
"<",
"5.0"
]
]
},
{
"name": "audioop-lts",
"specs": [
[
"<",
"1.0"
]
]
},
{
"name": "brotli",
"specs": [
[
">=",
"1.1.0"
]
]
},
{
"name": "fastapi",
"specs": [
[
">=",
"0.115.2"
],
[
"<",
"1.0"
]
]
},
{
"name": "ffmpy",
"specs": []
},
{
"name": "groovy",
"specs": [
[
"~=",
"0.1"
]
]
},
{
"name": "gradio_client",
"specs": [
[
"==",
"1.11.0"
]
]
},
{
"name": "httpx",
"specs": [
[
">=",
"0.24.1"
],
[
"<",
"1.0"
]
]
},
{
"name": "huggingface_hub",
"specs": [
[
">=",
"0.28.1"
]
]
},
{
"name": "Jinja2",
"specs": [
[
"<",
"4.0"
]
]
},
{
"name": "markupsafe",
"specs": [
[
"<",
"4.0"
],
[
">=",
"2.0"
]
]
},
{
"name": "numpy",
"specs": [
[
"<",
"3.0"
],
[
">=",
"1.0"
]
]
},
{
"name": "orjson",
"specs": [
[
"~=",
"3.0"
]
]
},
{
"name": "packaging",
"specs": []
},
{
"name": "pandas",
"specs": [
[
"<",
"3.0"
],
[
">=",
"1.0"
]
]
},
{
"name": "pillow",
"specs": [
[
">=",
"8.0"
],
[
"<",
"12.0"
]
]
},
{
"name": "pydantic",
"specs": [
[
"<",
"2.12"
],
[
">=",
"2.0"
]
]
},
{
"name": "python-multipart",
"specs": [
[
">=",
"0.0.18"
]
]
},
{
"name": "pydub",
"specs": []
},
{
"name": "pyyaml",
"specs": [
[
">=",
"5.0"
],
[
"<",
"7.0"
]
]
},
{
"name": "ruff",
"specs": [
[
">=",
"0.9.3"
]
]
},
{
"name": "safehttpx",
"specs": [
[
">=",
"0.1.6"
],
[
"<",
"0.2.0"
]
]
},
{
"name": "semantic_version",
"specs": [
[
"~=",
"2.0"
]
]
},
{
"name": "starlette",
"specs": [
[
">=",
"0.40.0"
],
[
"<",
"1.0"
]
]
},
{
"name": "tomlkit",
"specs": [
[
">=",
"0.12.0"
],
[
"<",
"0.14.0"
]
]
},
{
"name": "typer",
"specs": [
[
">=",
"0.12"
],
[
"<",
"1.0"
]
]
},
{
"name": "typing_extensions",
"specs": [
[
"~=",
"4.0"
]
]
},
{
"name": "urllib3",
"specs": [
[
"~=",
"2.0"
]
]
},
{
"name": "uvicorn",
"specs": [
[
">=",
"0.14.0"
]
]
}
],
"lcname": "gradio"
}
